はじめまして、タップル誕生を運営する株式会社マッチングエージェントで iOS アプリの開発を行っている18年度内定者の Akkey(あっきー) です。現在、デザインもわかるエンジニアを目指して、 iOS アプリ開発を軸としながらデザインについても勉強しています。
内定者として仕事を行っている中で、エンジサクと呼ばれる施策の一つを担当させていただきました。その施策を遂行する中で、エンジニアという枠を超えて、「文言選定・デザイン設計・iOS実装」などの様々な分野に挑戦し、習得したことを紹介したいと思います。
プランナー、デザイナー、エンジニアなど、各方面の方の参考になれば幸いです。
エンジニアから生まれた施策
弊社では、エンジニアから生まれた施策をエンジサクと呼び、エンジニア目線でのサービス改善が行える環境が準備されています。エンジサクに関しては「エンジニア発信の施策、“エンジサク“の取り組みについて」をご覧ください。
今回のエンジサクでは、サーバーサイドエンジニア、ネイティブエンジニア、テスター、プランナーの方々で構成されるチームで施策考案から実装までを行いました。
ユーザに合わせた改善案を提案
今回のエンジサクでサービス改善の対象になった機能について軽く説明します。
恋活アプリであるタップル誕生は、気になった異性に対して「いいかも」をすることができます。それを受け取ったお相手が「ありがとう」というリアクションを返すことで、マッチングが成立します。すると、お互いにメッセージのやりとりなどが可能になります。
この「いいかも」を受け取る画面が今回の施策の対象となります。

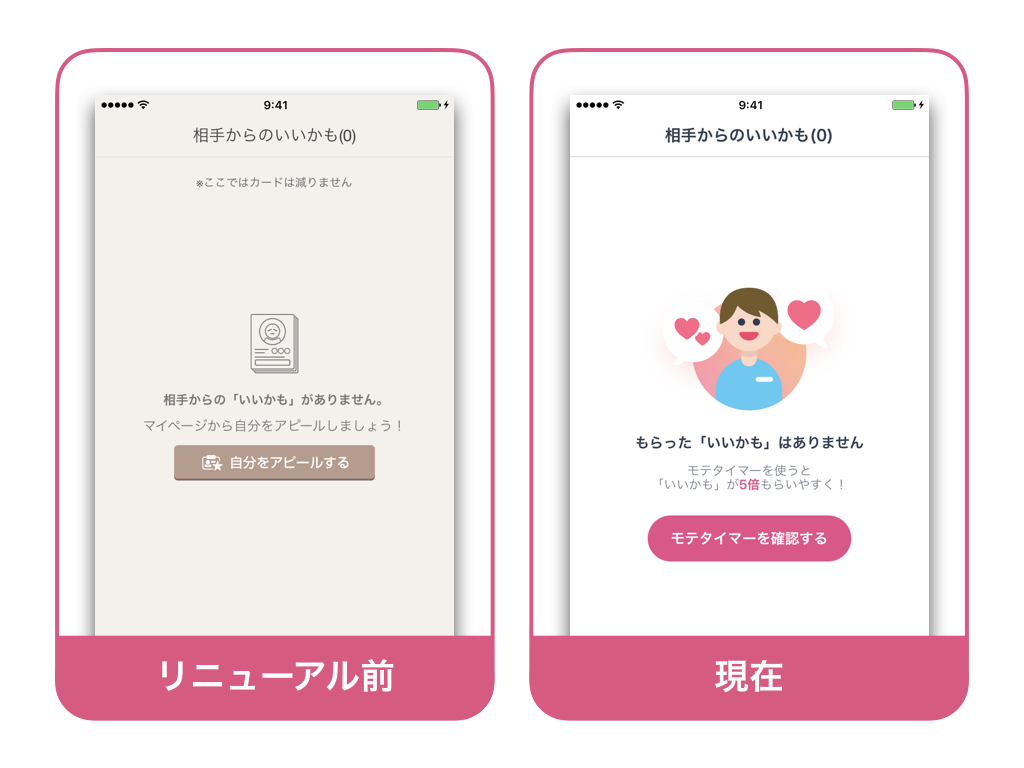
従来の画面構成は上記のようになっており、届いた「いいかも」に対してすべて返事をし終えた場合や、まだ「いいかも」が届いてない場合に表示される画面内容をプレースホルダと呼びます。従来のプレースホルダは、悲しそうな顔をしたイラストが表示されており、プロフィールを充実させることのみを提案する文言とボタンが配置されています。
「いいかも」が届くこの画面に関してエンジニアから“いいかもが届いてなくて、このプレースホルダを見るともっと悲しくなる…”という声があがり、きっとこのように感じるユーザさんも多いのではないか!、と言う意見からこのエンジサクは生まれました。
エンジサクでは大きく以下、3つの改善を行います。
1. 特定のユーザにアイテムを紹介
2. ポジティブなアイコンに変更
3. ボタン・文字色を最新デザインに適応
1. 特定のユーザにアイテムを紹介
エンジサクの主軸として「モテタイマーをユーザに知ってもらう」があります。モテタイマーとは、「モテたい!」と「タイマー」から名付けられたユニークなアイテムです。モテタイマーを使用すると、一定時間自分のプロフィールが異性に見てもらえる確率を上げることができます。つまり、「いいかも」がより届きやすくなるアイテムということです。

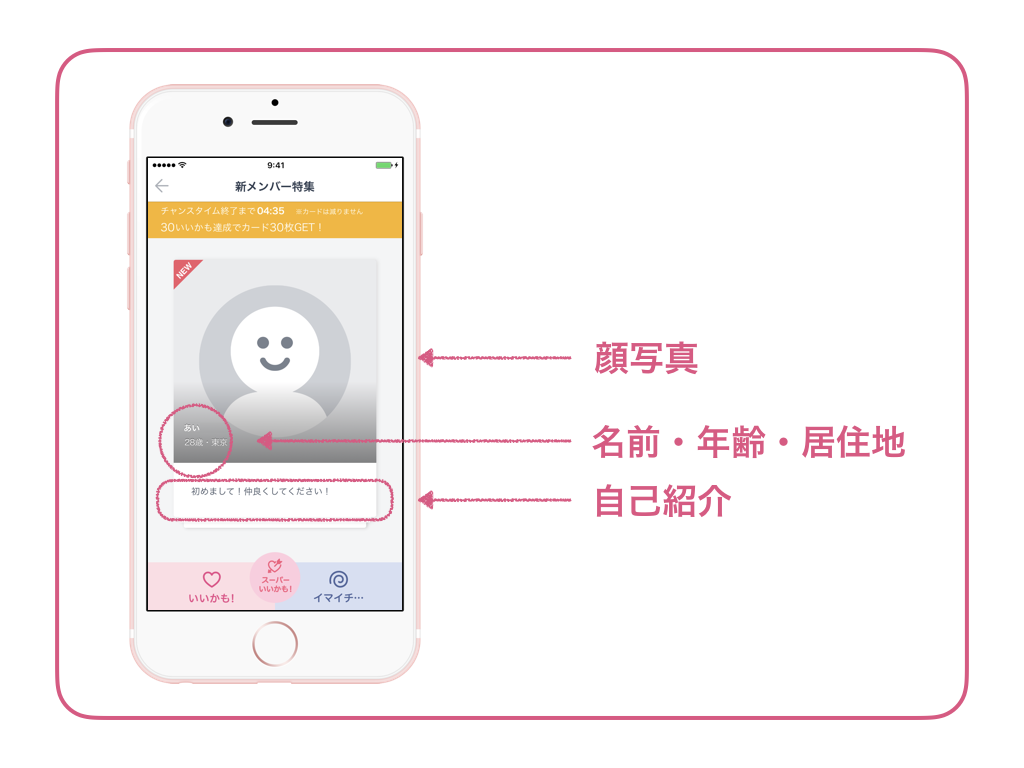
このモテタイマーを、「いいかも」してもらいやすくなる第一ステップである「顔写真登録」と「自己紹介入力」を終えた男性に向けて紹介します。判定基準を顔写真と自己紹介としたのは、「いいかも!」か「イマイチ…」に振り分ける画面で最も見られやすい項目だからです。

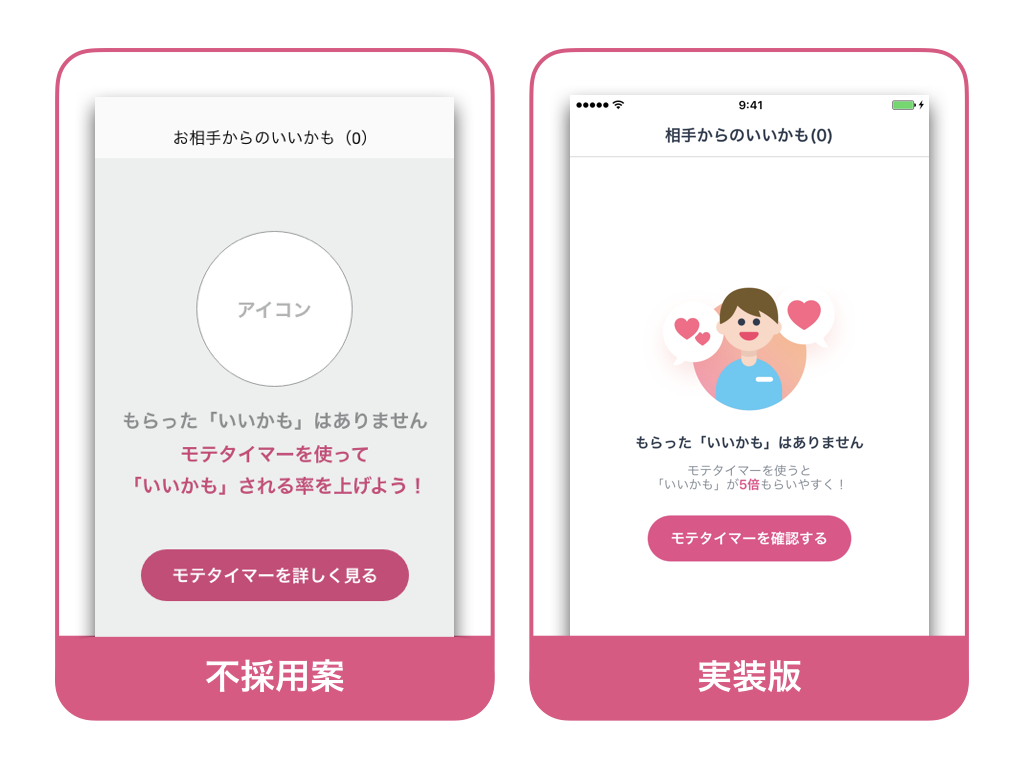
モテタイマーを紹介する画面構成の不採用版を紹介します。
まず、「いいかも!が1つもないということ」を伝える文言ですが、数字で示すと強調の度合いが高まり、ネガティブ要素が強まると判断したため、「0件」という表現は不採用としました。プレゼン資料などで、インパクトを与えるために数字で表現することが多いと思いますが、この心理を逆手に取りました。
次に、「モテタイマーを使うといいかもよ!」ということを伝える文言ですが、少ない文字数でより正確に意味を伝えることに苦戦しました。ユーザにとって「いいかも!」は貰うもの、されるもの、どちらの認識なのだろうか。アプリのシステムを何も知らない人にとって、「確率を上げる」という言葉で伝わるのだろうか。などなど、常にユーザ目線を意識しながら文言の修正を行いました。
2. ポジティブなアイコンに変更

以前は悲しそうな顔をした人が描かれたイラストが採用されていました。これは、「いいかも」が届いておらず、悲しいというユーザの気持ちをアイコンにも表現したものになります。
そこで、「アイテムを使ってもっと”いいかも”をもらおう!」というポジティブな気持ちを持ってほしいという考えから、明るいイメージのアイコンに一新しました。
3. ボタン・文字色を最新デザインに適応

タップル誕生は2018年1月、 Android/iOS アプリの両方でデザインのリニューアルを行いました。このリニューアルと同時進行でエンジサクが進められていたため、UI設計・実装ともに新しい設計手法に沿った形で進められました。
import UIKit
import RxSwift
let button = ButtonView.instantiate(data: .init(text: "モテタイマーを確認する"), style: .large(.fill), colorType: .primary)
button.rxTap.subscribe(onNext: { [weak self] in
guard let `self` = self else { return }
// ボタンをタップされたときの処理
}).disposed(by: DisposeBag())
デザインのリニューアルでは、見た目の統一化だけでなく、実装面でも大きな改良が施されました。ボタンやダイアログのコンポーネント化を行い、上記のように Rx (Reactive Extensions) を利用した実装を行っています。コンポーネント化により、デザインの統一化と開発効率の高速化を両立させることができています。
リリース後、ユーザの動き
iOS/Androidともにリリース後から、所持カードをモテタイマーに変換するユーザ数に増加が見られました。また、モテタイマーを紹介している画面から遷移する先に他のアイテムも掲載されていた関係で、他の全アイテムに関しても変換率上昇が確認できました。
最後に
エンジニアなどの職種の壁を超えて活躍できる環境がタップルチームにはあります。エンジニア側から施策の提案ができるエンジサクはもちろん、その施策をリリースに向けて開発する過程でも、職種関係なくチーム全体で作り上げていく雰囲気が現場にはありました。
デザイナーやプランナーの方とともに新デザインに関する設計理由や、今まで採用されていた文言に込められた意味などについて話し合える場があることで、現在自分が持っていない目線を得ることができました。この環境が、ユーザの目線に近づいてサービスを作り上げていける秘訣の一つなのだと感じました。
プログラミングに限らず、様々な方面でマッチングの世界を明るくしていけるエンジニアとして今後も試行錯誤を繰り返していきます!
