こんにちは!ガールフレンド(仮)(以下GF(仮))でフロントエンドとアニメーションを担当している小倉です。
前回の記事では、イラスト素材をSpineで読み込み、ボーンを一通り配置し、少しウェイトを設定するところまでやりました!
今回の記事では「カードイラスト実践編」として、リアル頭身のキャラを立体的に動かす方法や、目パチ、口パクなどを紹介していきます。
最後の方では、After Effectsによるカメラワークやライティングの話も軽くご紹介します。
成果物
下記の動画は、過去に「タッチして動く!SSRカード」としてLive2Dを使って制作した「[瞬き厳禁!]櫻井明音」の素材を使って、SpineとAfter Effectsを併用して制作したものです。
女の子の動きはSpineで「トランスフォームコンストレイント」という機能を多用して動かし、ついでに簡易的なバンプマップも作成し、After Effectsの「CC Plastic」というエフェクトでライティングし、カメラの動きを追加しました。
メイキング後編
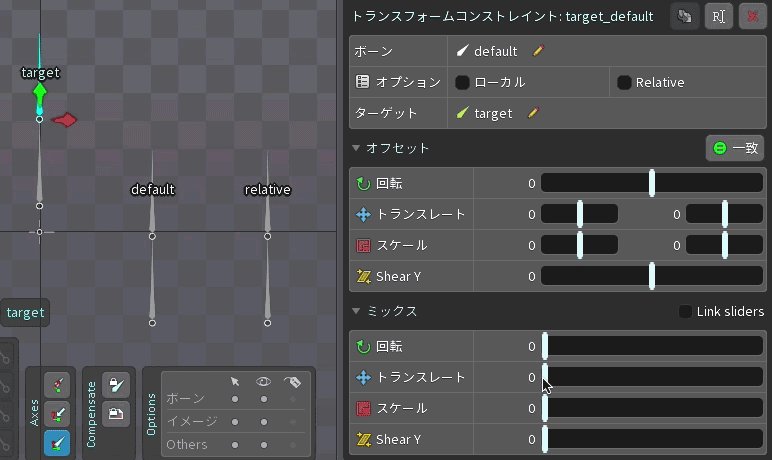
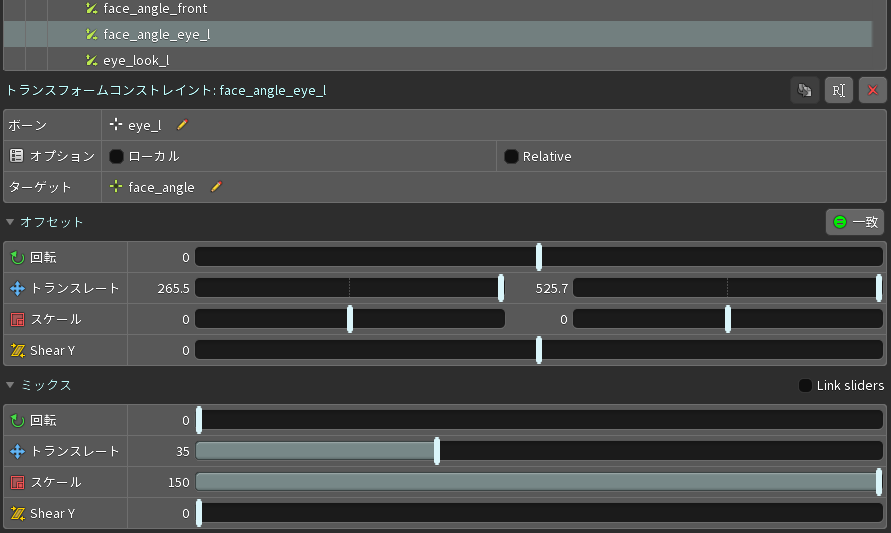
★ トランスフォームコンストレイントとは ★
回転や移動などのトランスフォームをパーセントで合成できる機能で、デフォルトではワールド座標を元に計算します。
リアル頭身のような複雑でパーツの多いものの向きを変えるときに、一つ一つ手作業で動かすのはとても大変なので、この機能を使い1つのボーンを動かすだけで、向きを変えられるようにします。
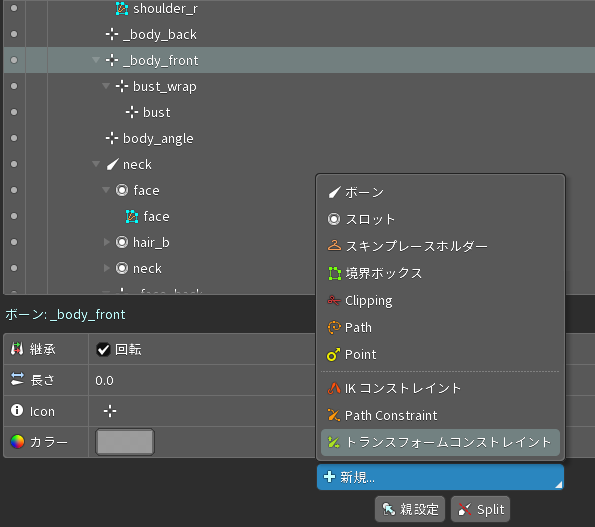
トランスフォームコンストレイントを設定するときは、まず連動して動かされたい方のボーンを選択した状態で「新規」から「トランスフォームコンストレイント」を選びます。
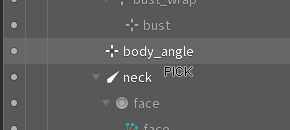
そうするとボーンを選ぶモードになるので、ターゲット(変形の親)になるボーンを選び、
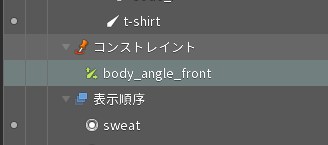
名前を聞かれるので、わかりやすい名前を設定し、
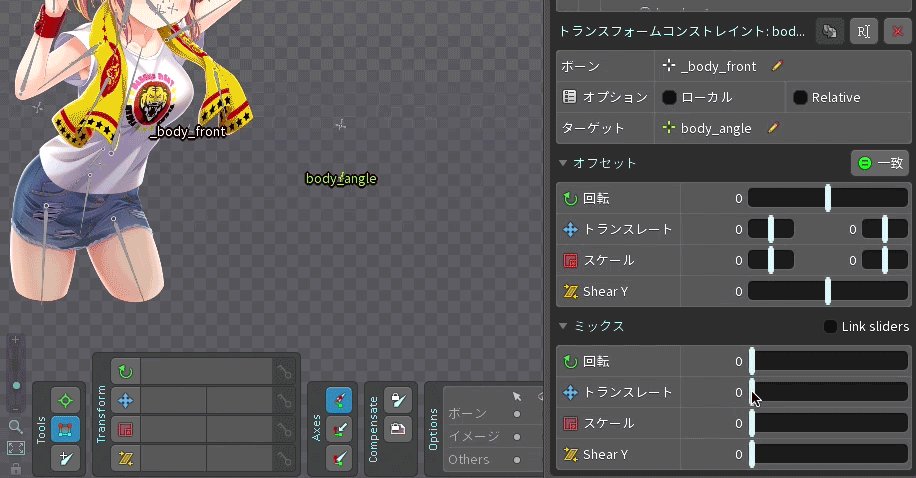
OKするとトランスフォームコンストレイントが設定されます。
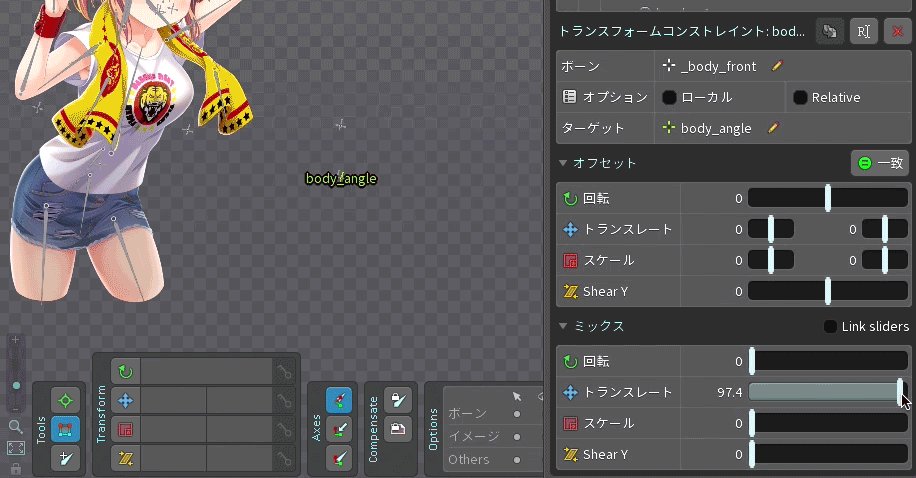
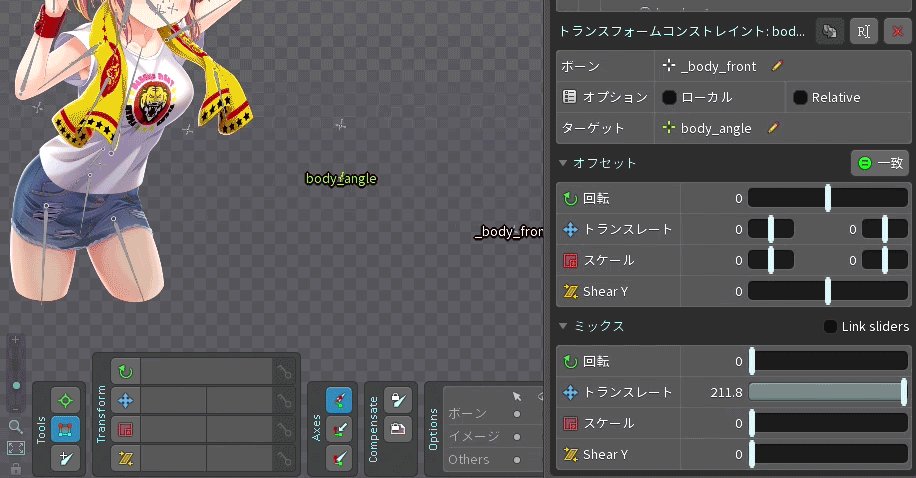
試しにミックスのトランスレートのパーセントを増やすと、動かされたい方のボーンが動いていきます。
ワールド座標で計算しているので、例えばトランスレートの値を100にすると、ボーンがどんな親子構成になっていても、ターゲットのボーンと動かされたいボーンが重なります。
トランスレートを適当な値に設定した状態でターゲットのボーンを動かすと、連動して動かされたい方のボーンも動いていきます。
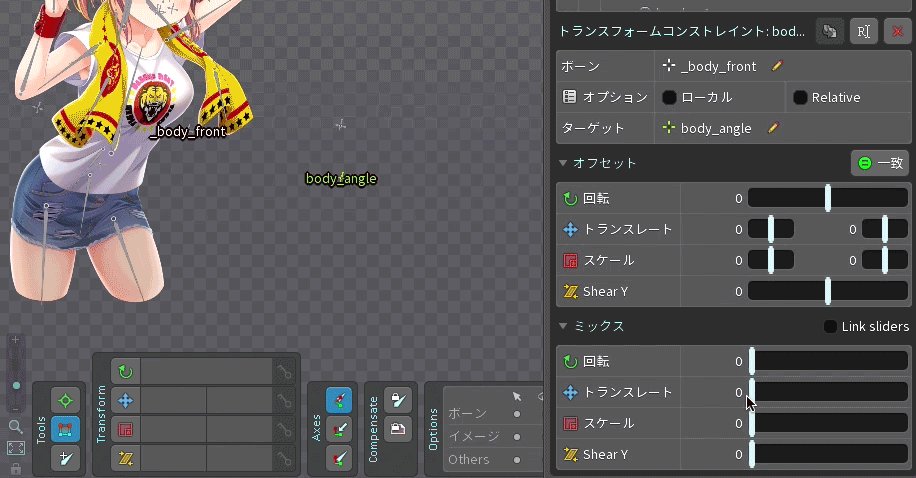
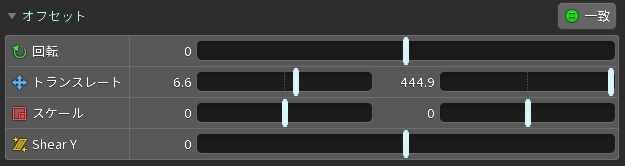
トランスレートを設定するときに動かされたい方のボーンが動いていってしまいますが、先に「オフセット」の右上の「一致」を押し、あらかじめ元の状態の2つのボーンの差分を打ち消す設定をしておくと、動かされたい方のボーンのトランスレートはその場に留めたまま、トランスフォームコンストレイントのミックスを設定することができます。
回転やスケールも同様に設定できるので、複数の髪の毛のボーンの回転に設定して、一括で髪揺れを付けたりすることもできます。
トランスフォームコンストレイントには、「ローカル」と「Relative」の2つのオプションがあり、今回のカードイラストモデリングでは使いませんでしたが、公式ドキュメントに説明がないので、ここでご紹介します。
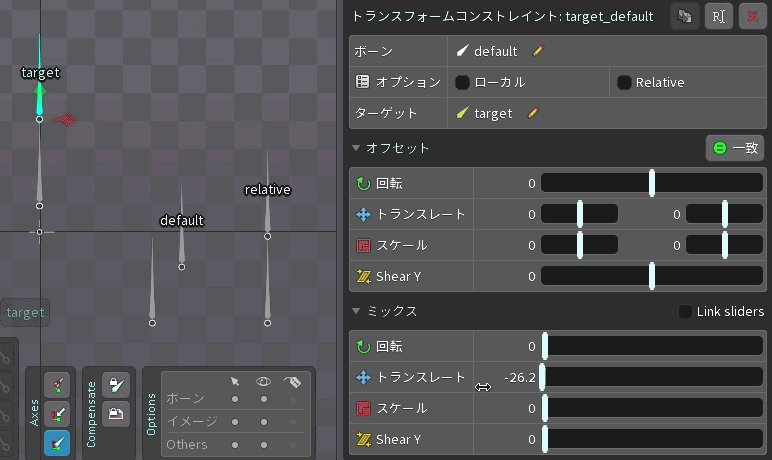
「ローカル」はトランスフォームコンストレイントの計算をローカル座標で行うようにするオプションで、例えば、ローカルにチェックのない状態でトランスレートのミックスを100に設定すると、動かされたい方のボーンの親をいくら動かしても、ターゲットが動かない限り、全く動きませんが、ローカルにチェックを入れておけば、親が動いたら普通の子ボーンのように動くようになります。
ローカル座標で計算するので、オフセットもデフォルトのときとは違う値で一致させます。
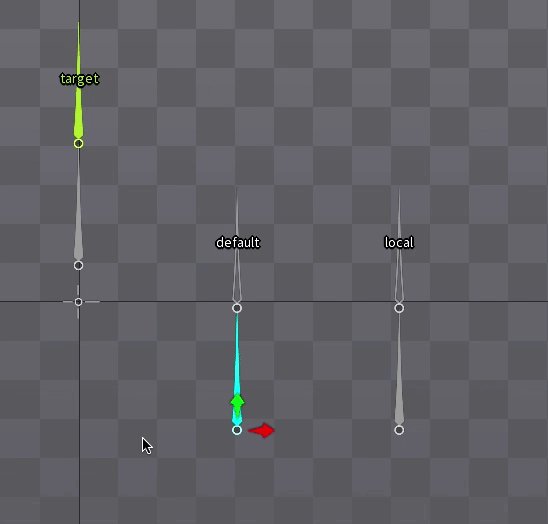
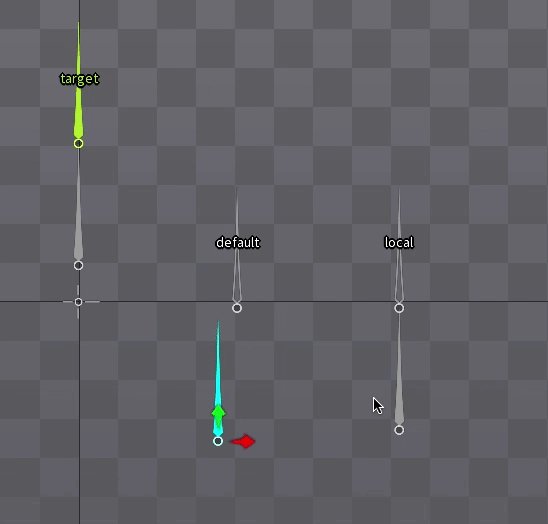
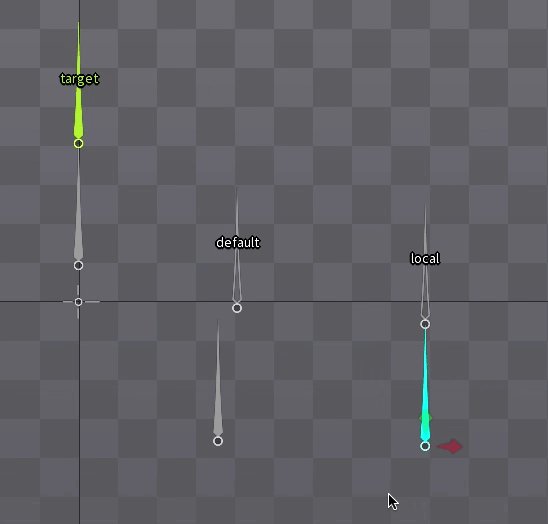
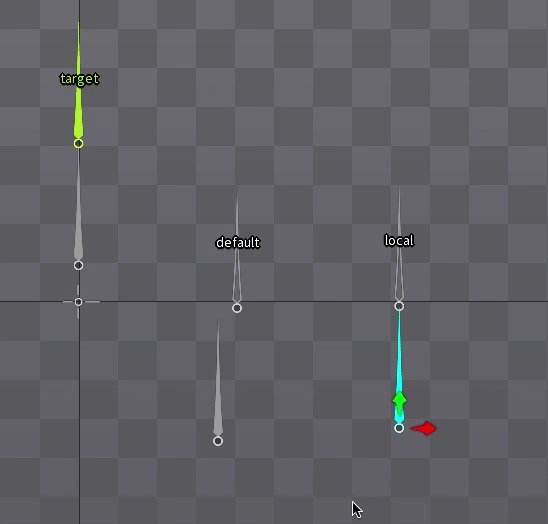
下の動画は子ボーンのdefaultとlocalにトランスフォームコンストレイントを設定し、localの方だけ「ローカル」にチェックを入れ、オフセットを一致させ、トランスレートを100にしています。
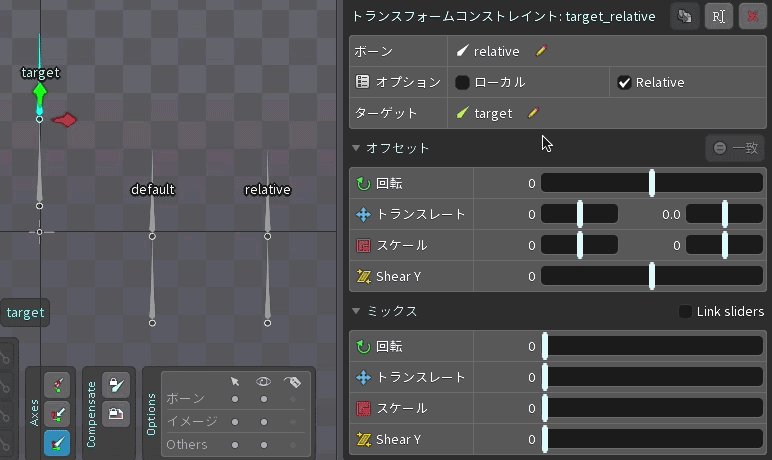
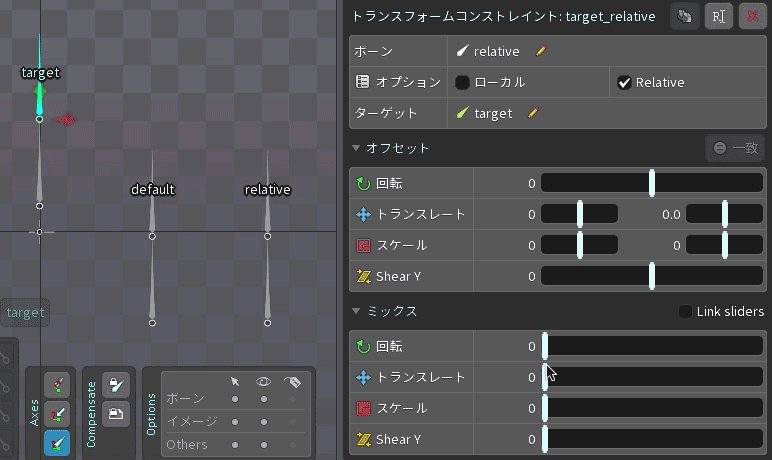
「Relative」は、あらかじめミックスを固定しておきターゲットを動かして連動させるというよりは、ターゲットは固定で、アニメーション中でミックスの値を変化させて吸い寄せられるような動きを付けたいときに活用できるオプションです。
「Relative」にチェックが入っていると、ターゲットのワールド座標ではなく、親からの座標による計算になるので、例えば、手で持っているものを常に真上に投げたいときなどに活用できます。
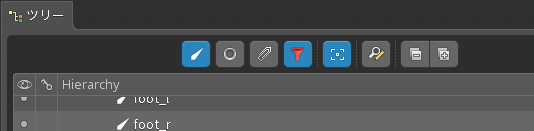
トランスフォームコンストレイントを連続して付けていくときは、上部のフィルタリングでボーンだけを表示するようにすると、やりやすいかと思います。
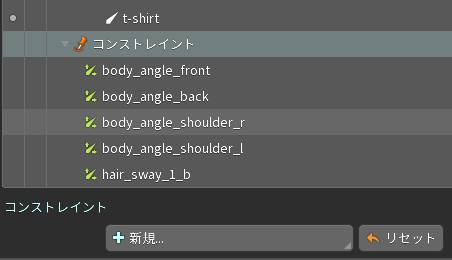
コンストレイントを沢山付けていくと、たまに設定しているのにうんともすんとも言わないボーンが出てきます。
これはコンストレイントの適用順がぐちゃぐちゃになっているときに起こるので、「コンストレイント」の「リセット」を押して適切な順番に整えると、ほぼ意図通りに動くようになるかと思います。
① 髪揺れを付ける
髪にウェイトを付けて柔らかく曲げられるようにしていきます。
前髪は後述の顔の角度にも絡むので、結構時間をかけてあとからも調整しましたが、それ以外の髪は大体オートで付けました。
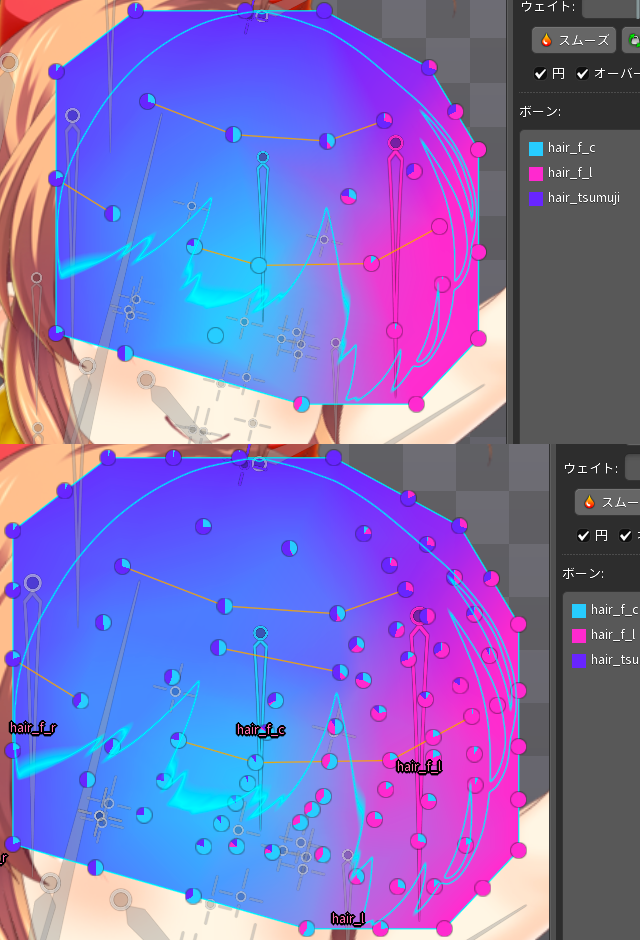
下図は前髪の作業中の変形点が少ないときのウェイトと、最後の仕上げで髪がカクカクにならないようにかなり細かく変形点を打ったもののウェイトです。
最終ではピンの辺りにエッジを引いて、ピンが折れ曲がらないようにしました。
髪はまとめて揺らしたいので、制御用のボーンを分かりやすいところに置いておき、トランスフォームコンストレイントの回転を設定して、連動して揺れるようにします。
今回は長さが短いので、あまり効果的ではありませんでしたが、大きな揺れ用のボーンと毛先を少し揺らす用のボーンを用意して、毛先は少し遅らせて揺らすといい感じです。
トランスフォームコンストレイントのスケールも設定しておくと、「髪ふわ」(外側へふわっと広がる動き)もまとめて管理できるようになります。
② 体の回転を作る
Live2Dでは体を左右に向ける動きのことを「体の回転X」と呼び、上下に向ける動きは「体の回転Y」と呼ぶので、この記事でもその呼び方で進めます。
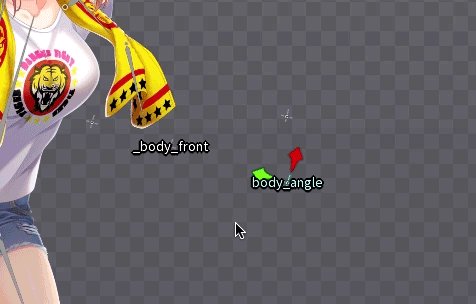
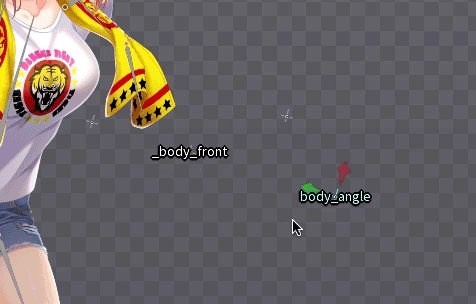
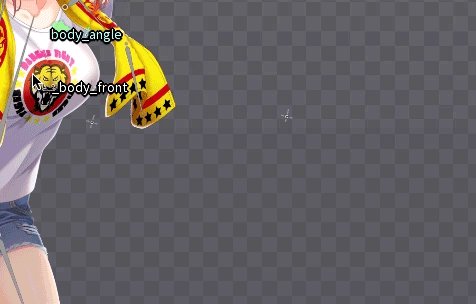
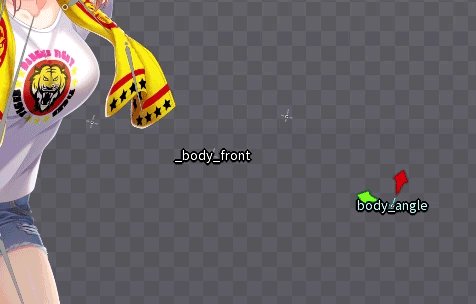
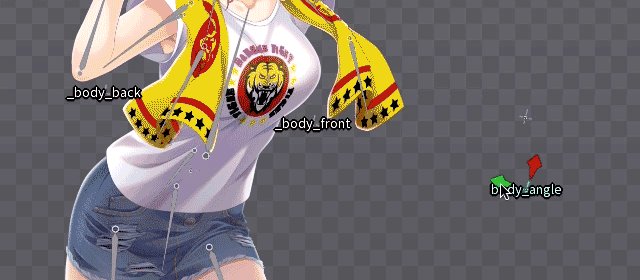
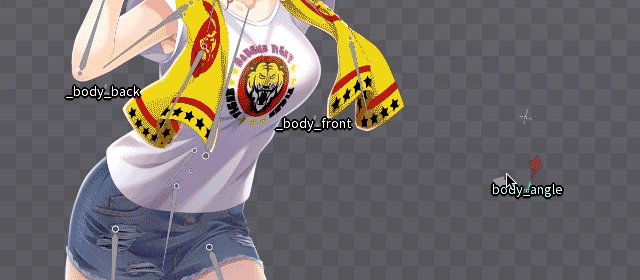
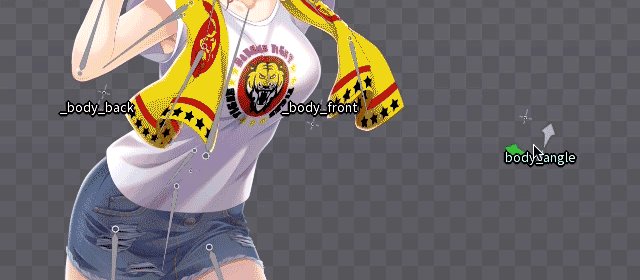
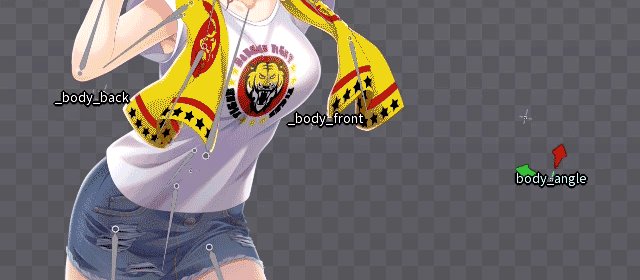
体の回転XYの管理用のボーン(body_angle)を上半身ボーン(waist)の子として、正面方向の分かりやすいところに置き、パーツの親ボーンそれぞれにトランスフォームコンストレイントを作り、こちらに近いパーツ(今回の構図だと女の子から見て右肩etc)はトランスレートを正の数で設定し、奥の方にあるパーツ(左肩etc)は負の数で設定していき、体の回転XYの管理用のボーンのトランスレートを動かすだけでねじれて動くように作っていきます。
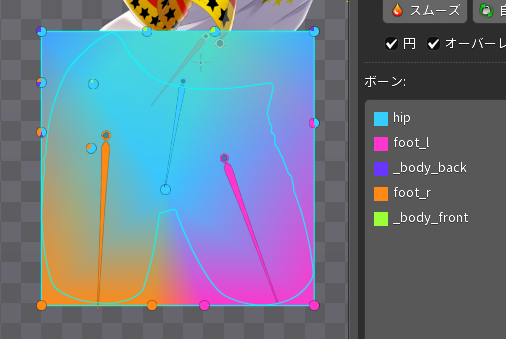
体の本体画像はウェイトを付けて、正面を引っ張るボーン(_body_front)と背面を引っ張るボーン(_body_back)の2本で引っ張るように動かします。
上の動画は_body_frontは50、_body_backは-50で設定しました。
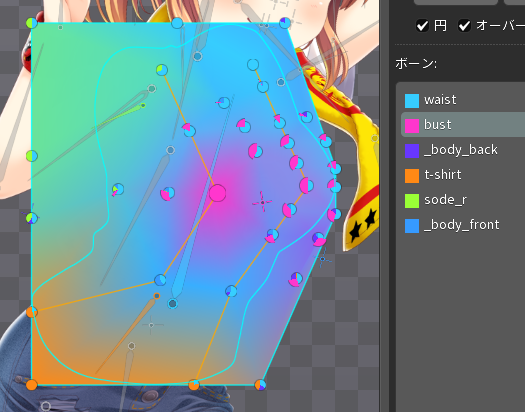
今回はトランスレートを右肩は30、左肩は-10とし、体画像のウェイトは下記のように設定しました。
胸揺れや服の揺れを作る場合は、そのボーンのウェイトも適当なバランスで設定します。
sode_rは右肩のボーンの子ボーンで、bustは_body_frontの子ボーンです。
画像の中心を_body_frontで、画像の端を_body_backで引っ張るようにウェイトを付けていくといい感じになります。
③ 顔の角度を作る
Live2Dでは顔を左右に向ける動きのことを「(顔の)角度X」と呼び、上下に向ける動きは「角度Y」と呼ぶので、この記事でもその呼び方で進めます。
基本的に体の回転と同じように作っていくのですが、顔は最後の動かし方が少し違います。
まず顔の角度制御用のボーン(face_angle)を首ボーンの子として、正面方向の分かりやすいところに作り、顔のパーツで耳より手前にあるものは、トランスフォームコンストレイントのトランスレートを正の数で設定し、耳より後ろのパーツは負の数で設定していきます。

輪郭パーツや後頭部はウェイトで動かすので、正面を引っ張るボーン(_face_front)と背面を引っ張るボーン(_face_back)を用意し、この2つにもトランスフォームコンストレイントを設定します。
輪郭や後頭部のウェイト付けは少し難しいので一旦後回しにして、この2つのボーンをガイドに目やポニテなどのパーツのトランスフォームコンストレイントを設定していきます。
トランスフォームコンストレイントの値を設定するときは、顔を球体として捉えて、こちらに近い位置にあるパーツほど、トランスレートの値を大きく設定します。
今回の構図だと女の子から見て右の目や前髪の右の束などが近い位置にあり、ポニテは一番遠くにあります。
また、顔の立体感も考慮すると、鼻はかなり飛び出ていてこちらに近い位置にあるので、鼻のトランスレートも大きめの値を設定します。
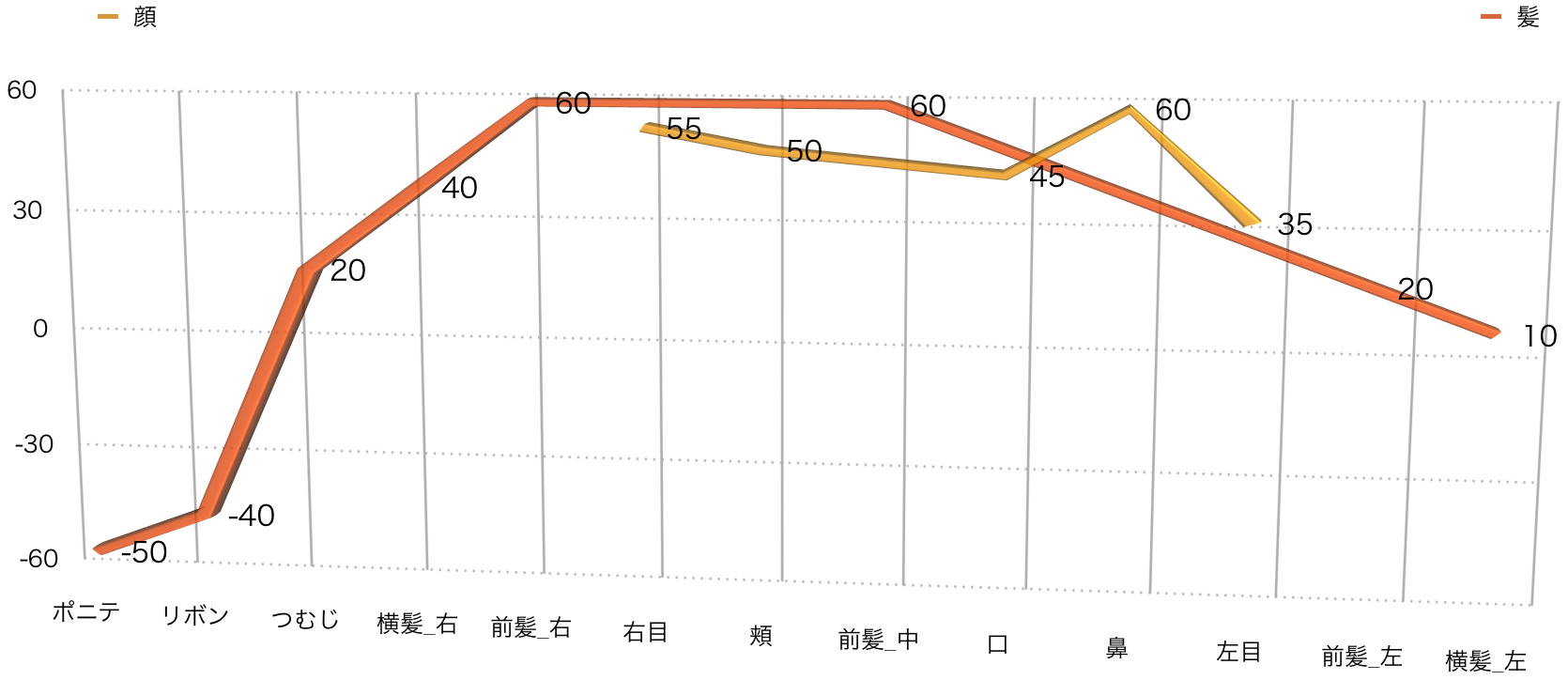
下記は今回設定したトランスレートをグラフにしたもので、頬を左右に分けずにまとめてしまったので、少しグラフが凹んでしまったのですが、概ね顔の高低と同じような曲線になっているかと思います。
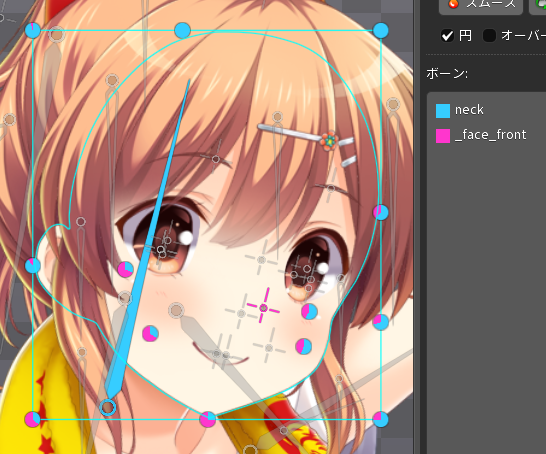
輪郭画像のウェイトは、右頬から顎にかけてのラインが手前の方にあるので、下図のように、_face_frontのウェイトの割合を大きめに設定しました。
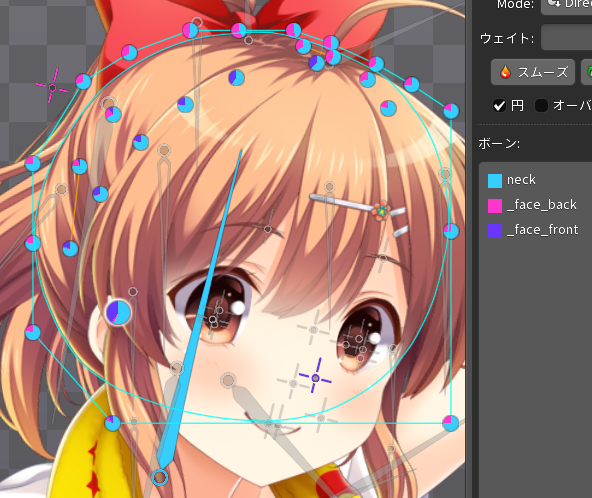
後頭部は端に満遍なく_face_backのウェイトを付けて、つむじが前髪の生え際と繋がるよう、_face_frontのウェイトも付けます。
この状態で、顔の角度管理用ボーンをぐりぐり移動させても、移動量が小さければそれっぽく顔の向きが変わるのですが、もう少し大きく動かしたいので、向きによってパーツのサイズも変わるようにしたいと思います。
顔の角度管理用ボーンのスケールを変更すると、トランスレートのミックスしか設定していなくてもそのボーンは移動していきます。
トランスレートしかミックスを設定してなかったらトランスレートだけで移動してほしい!という場合はトランスフォームコンストレイントの「ローカル」のチェックを入れれば、スケールや回転させても動かなくなります。
ただ、今回はこれを使って顔の角度Xの動きはスケールの横拡大、顔の角度Yの動きはトランスレートの縦移動で制御します。
奥にあり正面に近い角度になればなるほど大きくしたいパーツのトランスフォームコンストレイントのミックスにスケールも追加していきます。
今回の構図だと、左目や前髪の左の束などは大きめの値を入れて、真ん中の方のパーツは小さな値にしていきます。
微調整を繰り返して、いい感じを目指しましょう!
④ 目パチを作る
目パチアニメーションは、開き目の縦のスケールを小さくして押し潰し、ある程度細くなったら、閉じ目に表示非表示で切り替えて表現します。
目全体をまとめて押し潰すのは、目が大きいイラストだと見栄えが悪いので、瞳とそれ以外のパーツとで分け、瞳は押し潰さないようにします。
はみ出る瞳を隠すのは、クリッピングを使うと一番スマートですが、Spineのクリッピングは多角形のマスクでしか表現できないため、今回のような下まつ毛が細く、カーブの強い形状だと瞳がカクカクマスクされているのが見えてしまいます。
そのため、今回は瞳を隠すための肌を用意し、目の閉じ具合に合わせて肌を伸ばして、隠す対応をしました。
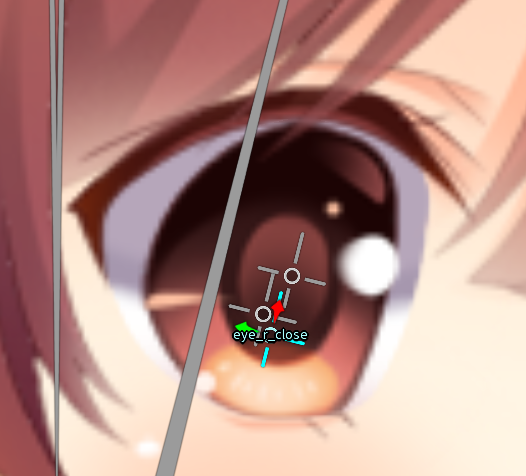
閉じ目の辺りに目閉じ用のボーン(eye_r_close)を置き、この中に
- 上まつ毛・下まつ毛パーツ(領域アタッチメントのeye_r)
- 白目(eyebase_r)
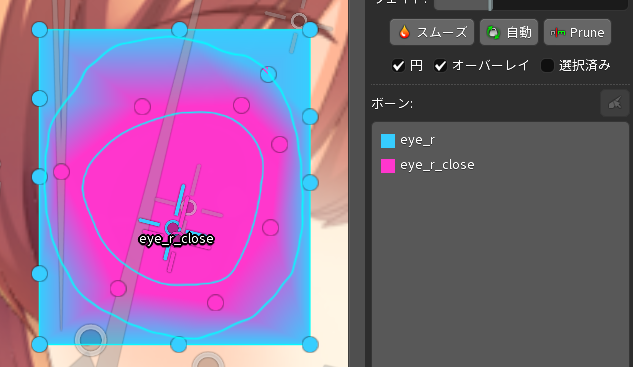
を入れ、目をぐるっと囲う肌(eyemask_r)はメッシュにして、下記のようなウェイトをつけ、
あとはスケールを動かせば、これだけで結構いい感じに目パチするのですが、よく見ると目があったところの肌の色がなんだか濃くなって、まぶたが線でパッキリ分かれてしまっているような気がしますね…
そうなんです…今回のイラストは輪郭パーツの上の方に濃くなるようなグラデーションがかかっていて、マスクはその色に合わせているので、伸ばすとグラデーションがズレてしまうんです…
Spineで動かすことが事前に分かっていれば、塗りの段階で輪郭パーツにはグラデーションを付けないという対応もできるかと思いますが、今回は応急処置で行きましょう…!
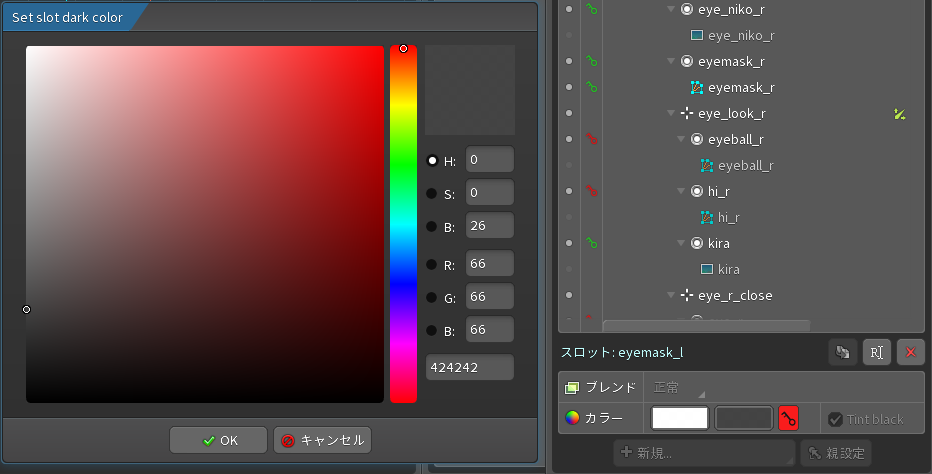
Spineではパーツに色を付けることができます。
スロットのカラーをいじるとその色が乗算で重なったような色合いになります。
「Tint black」のチェックを入れるともう一色選べるようになり、そちらをいじると加算で重なったような色合いになります。
アニメーションさせるときに、色の違いが目立たなくなるように適度に明るく変化するキーフレームを打ちます。
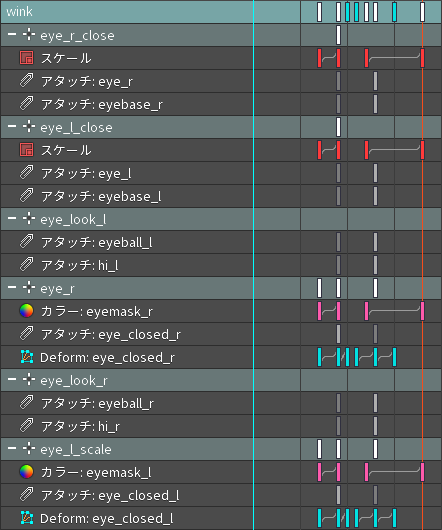
下のタイムラインは両目を1回まばたきさせたもので、パーツの表示非表示のキーフレームも打たれています。
目パチアニメーションは閉じるのを速く、開けるのをゆっくりにすると可愛くパッチリとした目パチになります。
あとは好みですが、私は切り替え直後の閉じ目に押し潰したときの形に近付くような変形を入れました。
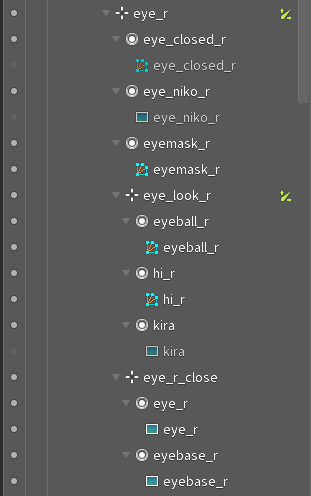
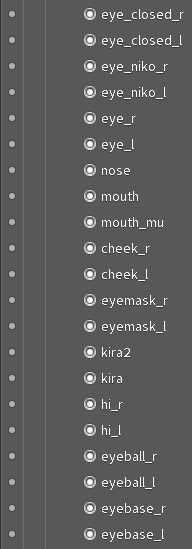
参考にボーンの構成と重なり順を置いておきます。
⑤ 瞳の動きを作る
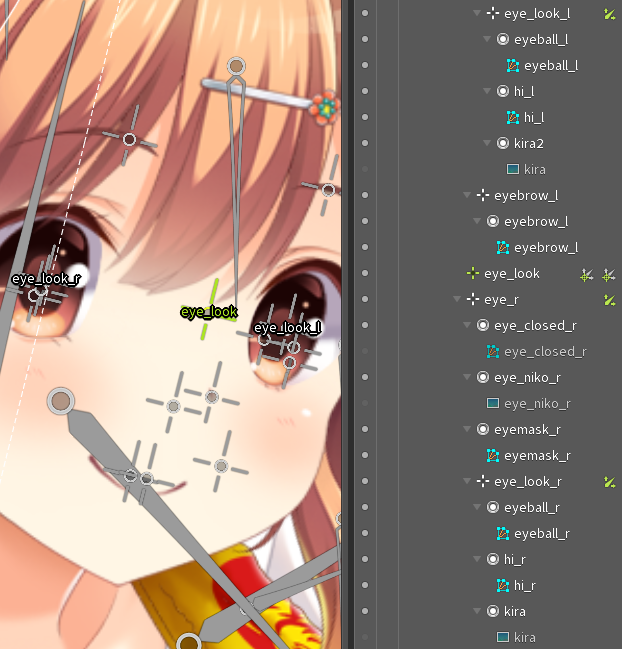
瞳は別々に動くことはないので、こちらもトランスフォームコンストレイントで、目線管理用のボーン(eye_look)を動かすだけで、瞳が2つとも動くようにします。
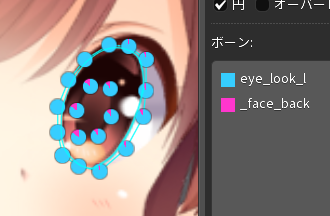
瞳孔が少し奥に引っ張られるようなウェイトを付けると、ドーム感が出ていい感じです!
外側半分にも少し_face_backに引っ張られるようなウェイトを付けると、奥側の目は顔の角度が正面に近付いたときに瞳が大きくなり、横向きに近付くときには瞳が小さくなり、逆に手前側の目は正面を向いたときにきれいな楕円に近付き、横向きに近付くと逆D字みたいな形がより強くなります。
⑥ いろんな箇所のウェイトを付ける
腕を曲げても肘が切れないようにしたり、袖が揺れるようにしたり、いろいろ付けます!
これでセットアップは大体終わりです!やったー!!!
⑦ 口パクを生成する
音声に合わせた口パクを全て手動で制作するのは大変なので、今回の制作では「Rhubarb Lip Sync」を使用しました。
これは音声を解析して、「あ」行なら大きく開いた口、「う」行ならすぼまった口、といった感じで音声に合った口の形に切り替えるキーフレームを打ってくれるサードパーティのツールで、Releasesからダウンロードできます。
ドキュメントを参考に9パターン(3つはオプションらしいのですが、作らずに作成しようとしたら私の環境ではエラーになりました…)の口をSpineで、複製したり変形したりして作成したら、アニメーションモードに切り替え、音声から新規イベントを作成し、キーを打ちます。
「エクスポート」からJSONを書き出し、そのJSONをこのツールで読み込ませると、口パクのキーが打たれたJSONに上書きしてくれるので、そのJSONを読み込みます。
切り替えるだけなのと、今回は口の開き方が大きいのもあって、少しデフォルメ感が強いのですが、絵柄によってはそのままでも全然行けるかと思います!
今回のアニメーションではこれをベースに、拡縮する動きを加えたりして少し調整しました。
あと、今回は採用しなかったのですが、口パク自動化でもうひとつ考えていた方法が、After Effectsを使った音量による開閉制御で、場合によっては、こちらの方法の方がいいかもしれません。
SpineにはAfter Effectsの「.png」が名前の末尾に付いているレイヤーのトランスフォームなどの動きをSpineに変換するスクリプトもあるので、After Effectsで音声の音量によって口の拡縮を変化させる動きを作っておいて、それを読み込ませて口だけ組み合わせれば、上手くいくんじゃないかなと思います。
気を付けていただきたいことがあって、After Effectsは英語版でないとスクリプト実行時にエラーになることがあるので、そこだけ要注意です!
⑧ アニメーション
「タッチして動く!GF(仮)のLive2D SSRカードアニメーション制作について」とほぼ同じ流れで、アニメーションを作ります。
ドープシートには、ボーンを選択中の場合そのボーンだけのキーフレームが表示されますが、鍵マークを押すと、表示するボーンを固定できるので、スペースキーを押して選択を解除した状態で固定すると、タイミングを合わせたアニメーションが付けやすいです。
揺れ物は、物理演算がないので体などの動きを全部付けきってから、手付けしていきます。
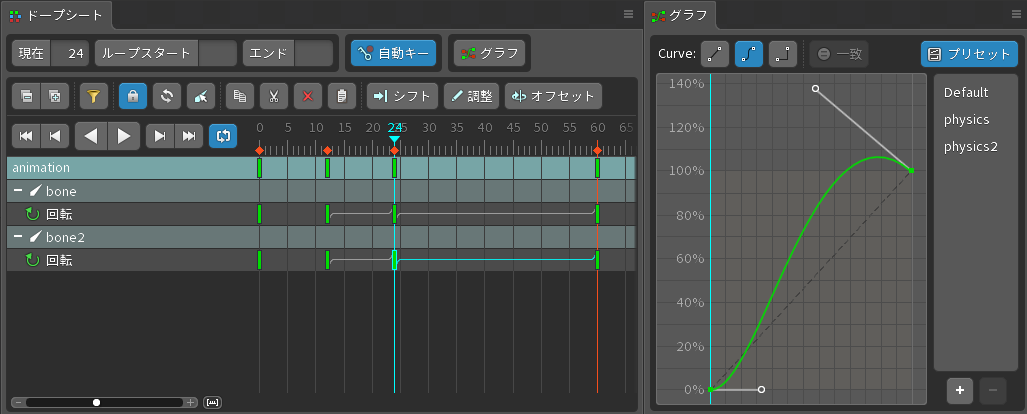
大きな揺れは手で付けていきますが、細かい揺れを付けるのはかなり面倒なので、グラフを使って少しズルします!
グラフの最後の方で、少し行き過ぎてから戻るカーブを作ります。
私は2パターン作ってプリセットに登録しました。
右のボーンの揺れの最後から2番目のキーフレームに設定すると、こんな感じで少し揺れ物感が出ます。
揺れ物ではグラフでこういった特殊なカーブを付けましたが、この規模のモデルでは基本揺れ物以外は全てデフォルトのイーズインアウトを付けるのがおすすめです。
Live2Dではパラメータとして多数の動きをまとめて動かせますが、Spineではコンストレイントでまとめても限りがあるので、上の目パチのように少し動かすだけでもキーが膨大になりがちです。
ボーンをまたいだトランスフォームのコピペや、ボーン選択や変形のUIが優秀なので、意外とサクサク付けられますが、タイミングを合わせて動かすボーンは、キーフレームの位置だけでなく、カーブも合わせないと、キーフレーム間の補完の動き方で違和感が出てしまいます。
イーズインアウトだけでも普通にいい感じの動きが付けられるので、カーブは統一し、キーフレームのタイミングだけに集中すると、コスパよくアニメーションが作れます。
全体はこんな感じになりました!
⑨ After Effectsでの作業
Spineにはキャンバスサイズの概念がないので、最終成果物が動画の場合は指定のサイズで書き出せるツールを使う必要があります。
今回はAfter Effectsを使ってちょっとリッチにいろいろやってみました!
Spineで作ったアニメーションを連番PNGで書き出して配置し、背景も少し遠近感を付けて、カメラ揺れや諸々付けました。
せっかくなので、ライティングもちょっと凝ったことをします!
バンプマッピングという明るいところは飛び出させ、暗いところは凹ませるCGの技術があるので、それの簡易的なものにチャレンジしてみます。
素材PSDを複製して、カラーオーバーレイやグラデーションオーバーレイなどを使って、パーツごとに色分けしていきます。
これをSpineのスクリプトで書き出し、画像フォルダを置き換えて、Spineでバンプマップ用のアニメーションを書き出し、これもコンポジション内に配置します。
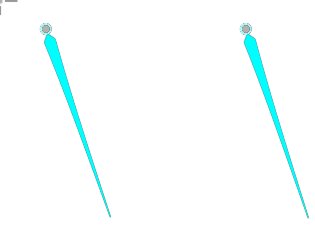
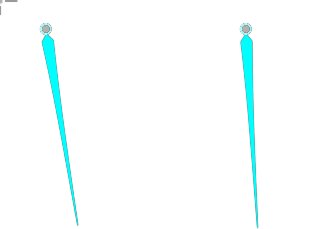
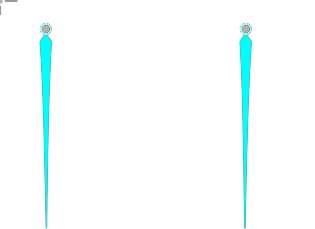
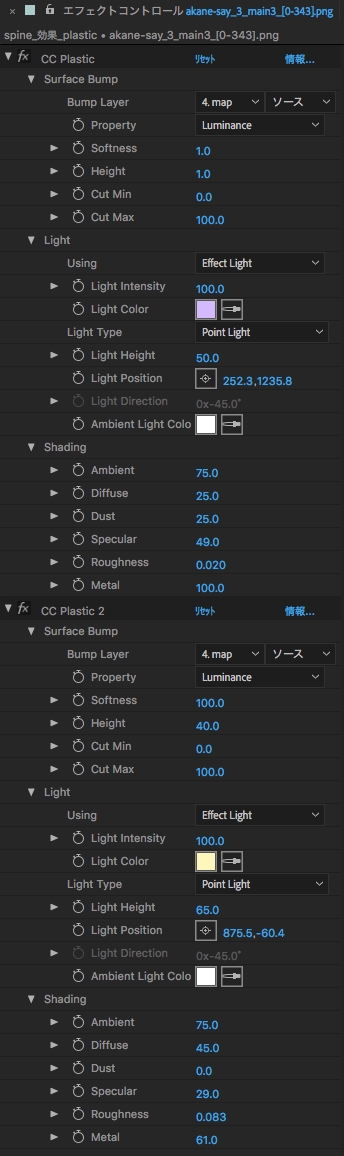
カラーアニメーションの方に「CC Plastic」を適用し、マップにバンプマップ用のアニメーションを指定します。
今回は上記のようにエフェクトを調整して、右のようになりました。
ライトの位置は固定なので、女の子の動き方によって当たり方が変わり、いい感じになります!
これで書き出して、今回は完成です!
その他おすすめ設定など
設定からホットキーの一覧が見られるので、ぜひ見てみてください!
矢印キーを押すと選択中のオブジェクトをずらせるのですが、PhotoshopやIllustratorと挙動が違うので、Adobe製品をよく使う方は下記に変更するのがおすすめです。
Nudge Up: UP
Nudge Up (10): shift + UP
Nudge Down: DOWN
Nudge Down (10): shift + DOWN
Nudge Left: LEFT
Nudge Left (10): shift + LEFT
Nudge Right: RIGHT
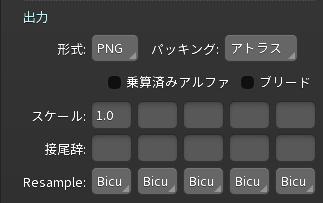
Nudge Right (10): shift + RIGHT今回は動画なので、関係ありませんでしたが、組み込みでアトラスを作成するときに、デフォルトでは「乗算済みアルファ」にチェックが入っています。
この場合、書き出したテクスチャの半透明部分が少し灰色かがったように見えます。(輪郭のアンチエイリアスがかかっている部分が特に分かりやすいです)
実装側に乗算済みアルファの対応が入っているか確認し、適宜チェックを入れ外しする必要があります。
まとめ
今回は2記事にわたって、Spineとメイキングについてご紹介しました。
Spineは海外製で日本語の情報が少ないので、こちらの記事がお役に立てば幸いです。
GF(仮)では様々なアニメーションツールを使って、新しい表現に挑戦しています。
今後もご期待いただければと思います!