みなさまはじめまして!2018年度新卒入社デザイナーの清水です。
サイバーエージェントの新卒デザイナーは、入社後に約1ヶ月半に渡る新卒デザイナー研修を受けます。今回は新卒デザイナー研修2つ目の課題であったWebサイトのデザインについてご紹介します!
課題の内容は
「サイバーエージェントの全サービスを紹介するサイト(PC・スマートフォン)を制作する」
でした。
昨今ではWebサイト制作においてスマホへの表示対応は必須になります。今回の課題でも、PC版とスマホ版、両方のデザインを約1週間で制作しました。
新卒の中には学校の課題や自主制作などでWebデザインの経験がある人もいれば、これまで一切触れたこともない人もいるので、制作前にまずはしっかり講義で基礎知識の足並みを揃えてスタートしました。
今回は、研修に参加した11名のうち上位5名に選ばれたメンバーの作品をご紹介をしていきます!
Linked Service Map
まずは私が制作したWebサイトをご紹介します。



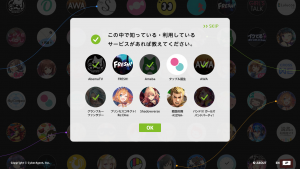
このサイトは、自分の知っているサイバーエージェントのサービスからの「つながり」で新しいサービスを知っていくというコンセプトになっています。
サイバーエージェントの全サービス、というと相当な数があるので、全てを均等に並べてしまうと膨大な情報量になってしまいます。まずは知っているサービスを選択してもらい、その関連サービスや意外なつながりに偶然的に出会っていく体験を想像しながら制作しました。
デザイン的にはシンプルながらも、相関図のようなつながりを魅力的に見せられるよう心がけました。「ALL」画面ではカテゴリごとに全サービスのつながりを視覚化しています。カテゴリをスクロールで気持ちよく切り替えるイメージを動画で制作しました。
ここからは他の同期が制作したサイトのご紹介です!
CA LAND
こちらはサイバーエージェントのサービスを遊園地になぞらえて、その中を回遊しながら紹介していくサイトです。

TOP画面ではイラストの書き込みと小さなアニメーションが見ているだけでも楽しくなります。
さらにそこから気になるサービスをクリックすれば、線画のイラストに色がつき大胆なインタラクションでズームされることで印象的な見せ方になっています。イラストを全て1から制作しているので世界観の統一がされていて、見応えがありながらも見やすいデザインなのがいいですね。
詳細画面では、あえてイラストの幅を大きくとって文章ばかりにならないよう、とっつきやすい印象になっています。見出しと本文の文字サイズの差もメリハリがあって目に飛び込んで来やすいです。
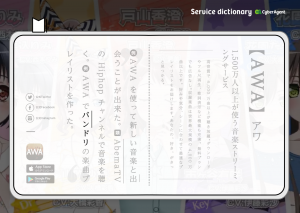
Service dictionary
こちらはサイバーエージェントのサービスを辞書を読むように紹介していくサイトです。
開かれた辞書の目次ページにサービス名が並んでおり、気になるカーソルを合わせればページの背景にサービスに関連した動画が流れます。クリックして詳細ページへ飛ぶと、まるで本物の辞書のような縦書きになっています。

ここでポイントなのが、例文の中に関連する他のサービスが登場し、そのサービス名をクリックすれば詳細へ飛ぶことができます。例文としてそのサービスがどんな使われ方をしていて、他のサービスとどんな風に関連しているのかが具体的に明示されていることが面白いですね。
また、全体的に辞書というアナログなものをモチーフにしながらも、動画を大きく背景に使用していたりとWebならではの表現も合わさっている部分が斬新です。
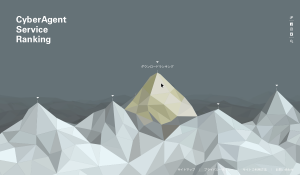
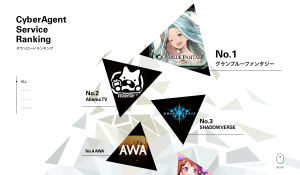
Service Ranking
こちらはランキング形式でサービスを紹介するサイトで、モチーフとしてランキングと相性のいい「山」を選んでいます。


連なる山脈がそれぞれ「ダウンロードランキング」「社長おすすめランキング」等の別種類のランキングを表していて、見たいランキングをクリックすると大きく選択した山が表示されます。


そこでスクロールすると、山が弾けるようなアニメーションでランキングが表示されるという、おしゃれな見せ方です。弾けたカケラのひとつひとつがサービスになっているので、全てが集合してひとつの山をなしているというイメージがつかみやすいですね。
CA Tower
こちらはすべてのサービスを積み上げたタワーに見立てて表現したサイトです。なんと、短い期間でありながらも3Dに挑戦し、見事仕上げてきました。見た目のインパクトがすごい!
気になるサービスをクリックすると、タワーの中からブロックが取り出されるようなアニメーションで詳細画面へと遷移します。

詳細画面もブロックがくるくると回転するような表現で、ユニークなものになっています。アニメーションの気持ちよさにもこだわりを感じますね。
最後に
1週間という短い期間でコンセプトからデザインまで全てやり切らなければならないので、スケジュール管理と制作スピードなどに苦労しましたが、その分クオリティの高いものを作れたのではないかと思います。また、Web課題を含め研修全体を通して、今まで知ることのなかった自分自身の課題にぶつかり、向き合うきっかけになりました。
さらには自分だけではなく、周りの得意なことや意識していることを見て学びを得ることも多かったです。あらゆる面で悔しい思いもしましたが、実際の業務に入っていく前に、ここで失敗や悔しさを経験できたことはとても貴重だったと感じます。
当たり前のことではありますが、業務では必ず100%以上の完成度を提供しなくてはなりません。そのために自分は今どの程度の実力があるのか、そして今後どこを伸ばし、どんな課題を解決しなければならないのか、おそらく新卒全員が知ることができたはずです。
それでは、最後まで読んでいただきありがとうございました!この研修での学びや失敗を忘れず、新卒一同、今後とも邁進してまいります!
