
こんにちは、AID(Ameba innovation Designers)という社内デザインチームに所属している早坂です。突然ですが、みなさんはAtomic Designをちゃんと理解していますか?
今回はAtomic Designの概念から学ぼうということで、『AbemaTV』エンジニアの五藤さんをお呼びして講義をしていただきました。今回はその内容を共有したいと思います。
▼当日使用していたスライドはこちら▼
Atomic Designとは「変更しやすいデザイン整理術」
講義の中で、Atomic Designがなぜ必要なのか、『AbemaTV』の具体例を元にお話ししてくださいました。
・デザインの引き継ぎのタイミングで引き継ぎ先のデザイナーは困っていないか ・デザインの負債を抱えていないか
この視点で現状のデザイン開発に問題がないかチェックします。お話を聞くとよくある話ばかりで耳が痛い。。。
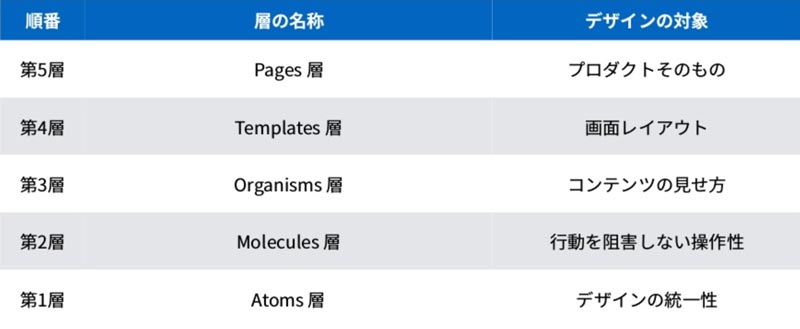
課題が見つかった後、次にどうやってデザインを整理していけばいいのでしょうか?Atomic Designの分類について教えていただきました。
ユーザー行動のプロセスに分けて考える
Atomic Designの分類は、ユーザーの行動に合わせるとわかりやすく理解できます。分類方法をチームでも理解しておくと、開発で齟齬が発生しにくいかもしれません。
ユーザー行動のプロセス

プロセスごとに層に振り分ける

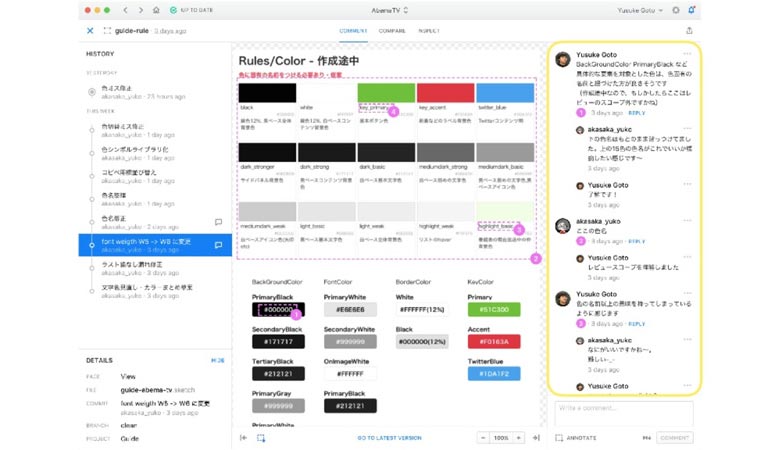
実際『AbemaTV』では、デザインのルールをチーム全体で決めて共有し、Abstractなどのコミュニケーション・ツールを使って開発しながらお互いに認識をすり合わせているそうです。

また、Interface Inventoryなど必要に応じたアクティビティを不定期に活用しながら最適にルールをメンテナンスしているそう。運用が長いプロダクトでは、こういった日々の見直しがプロダクトの品質に影響していきそうですね。

Interface Inventoryとは
プロダクト上のUIパーツを網羅的に招集して、ヘッダー・ナビゲーション・アイコンやボタンなどを適切に整理すること。ユーザーにとって同じ意味合いを持つパーツごとに分類することでプロダクト全体のUIを俯瞰できます。結果、最新のデザインが反映されてない部分や一貫性のないUIなどの発見につながります。
開発メンバー全員でこの作業を行うと、チーム全体でUIデザインの意味を深く再考するきっかけになり、UIに対する共通認識が作られるのでオススメです。
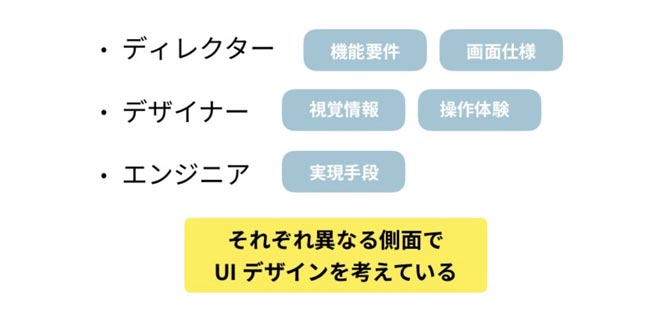
UIデザインはデザイナーだけの仕事ではない

UIは、職種によってそれぞれ異なる側面で捉えられます。デザイナーだけではなくエンジニアやディレクターも含めチーム全員で定期的にUIを整理することで、共通理解を深め、どの側面でも成立するUIができていくのかもしれません。
こういうときどうすればいいの?
・使いまわさないシンボルはどう管理すればいいですか?
使いまわすか、使いまわさないか、でシンボル化を考えない方がいいかも。同じ層のシンボルと同じルールで差し替え可能かどうかを基にシンボル化して管理することを心掛けましょう。将来的に変更が必要かどうかは分かりません。あくまで整理術です。ただ、同じルールでデザインがシンボル化されていれば、同じ層のシンボルを差し替えてデザインを変更したときもユーザーの学習コストは抑えられるし、デザインの負債が生じるリスクも減らすことができます。
・第3層は入れ子になっても大丈夫ですか?
第3層と第3層を合わせて第3層になるなど、オーガニズムが入れ子になっても問題ありません。まとめた後のシンボルがどの層のデザイン対象を解決するためのものか、を考えて整理した方が良いでしょう。第3層と第3層を合わせたら第4層(テンプレート)になる、のように単なる足し算で考えると上手くいきません。
テンプレートは「画面から情報が見つけやすい」というのが一番大事なので、切り分けて考えましょう。デザイン対象がシンボルごとに整理されていれば、異なるデザインの課題に対して複数デザイナーで分担作業できるのもポイントです。Sketchを使っているのであれば、シンボルだけ外部ライブラリ化しておくのも良いかもしれません。

さいごに
勉強会に参加していたメンバーはほとんどがAtomic Designを実践している方達でした。実際に実践をしながら、デザイナーとエンジニア間での認識がずれていたり、管理に時間をかけすぎてしまったりなど、困った経験がある方が多かった様子でした。
しかし、今回Atomic Designが「変更しやすいデザイン」を作るためのものだと知って、なんとなく実践後の理想状態が各チームでイメージできた様子でした。
以下に参考資料を添付しますので、さらに詳しく知りたい方はこちらからどうぞ。
【参照】 Atomic Design ~堅牢で使いやすいUIを効率良く設計する - amazon フェーズに応じて育てるデザインシステム Design Systems Handbook デザイナーによるAtomic Designの実践〜導入編・運用編〜 Abema編 フロントエンド視点:デザイナーと協業して作るスタイルガイドの難易度を下げる
