こんにちは、新規開発局デザイナーの井上です。
今回は4月(2018年)に正式リリースされてから話題の絶えないデザインツール、STUDIOさんをお招きして開催した、ワークショップについてのレポートを書きたいと思います。

実はこのワークショップは、本リリースされた直後のSTUDIOのクオリティに感動した僕が、個人的に代表の石井さんへご連絡をしたのがきっかけでした。
「社内で講習会できませんか?」とお聞きしたところ、
「是非やりましょう!」と快く受けていただけました!
何と言っても日本発のデザインツールですので、とにかくユーザーの声が届きやすい!
しかも、僕らにとっては同じ渋谷が拠点というのも嬉しい。
こんな所もSTUDIOの大きな魅力のひとつです。
他にも、いろいろな魅力を個人的な感想も交えご紹介したいと思います。

STUDIOってどんなツール?
まず、“デザインツール” という紹介をしてしまうと、SketchやAdobe XDなどと比べてしまいがちですが、STUDIOはそれらのツールとは違う性質をもっています。
僕も初めは、プロトタイプを作るデザインツールだと思っていました…

最大の特徴を一言で表すとするならば、コーディングなしでデザインからWebサイト公開まで行えるところです。
弊社のプロダクト開発の現場ですぐに使用するというイメージではなくとも、
ツールとは使い方次第です!
LPのような簡単なページが、直ぐにも必要にとなるグロースフェーズでは、エンジニアの手を煩わせずに「ささっと!」ペライチを作るイメージは想像できます。
事実、弊社ではまだありませんが「実はこのサイトもSTUDIOを使っています!」なんて言うサイトも世の中には増えつつあります。
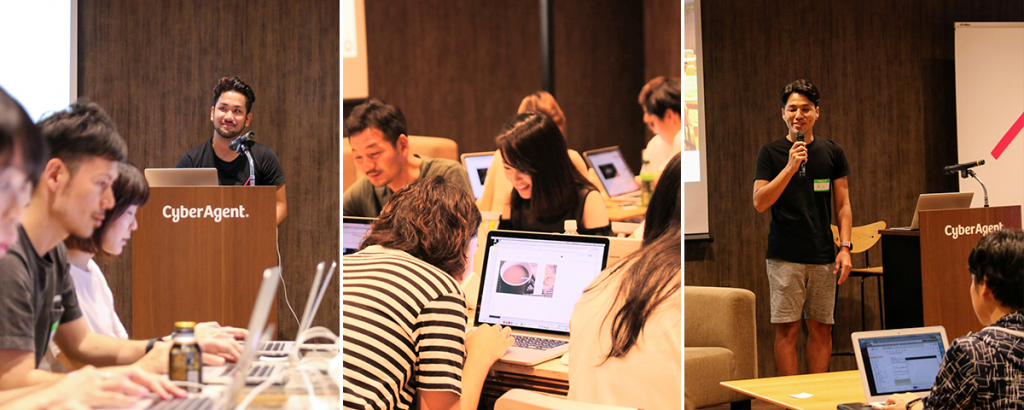
勉強会のはじまり
さて、今回の参加者の殆どが弊社デザイナーでしたが、中には普段Web開発には関わらない、グラフィック系のデザイナーやイラストレーターも参加するなど、Web初心者も参加していました。
また、一般の受講者も10名ほど参加していたため総勢40名ほど。
内容としては、簡単な1枚のWebページの見本をレイアウトして、公開の仕方までを学ぶ2時間程度のものでした。

少しボックスレイアウトに苦戦しながらも、終わる頃には参加者全員が慣れた様子で、課題をクリアすることができました。

STUDIOは日本語の他にも英語、中国語、スペイン語に対応しているとのことで、スタッフの方々も国際色豊かです。
個人的に感動したポイント
これは今回のワークを終えてと言うよりは、常々思っていたことなのですが…
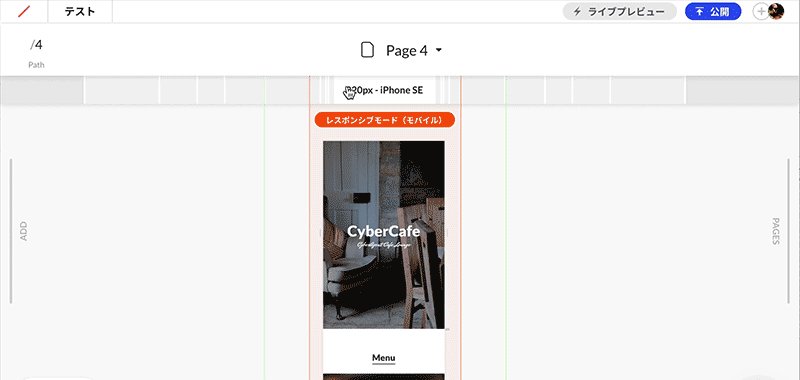
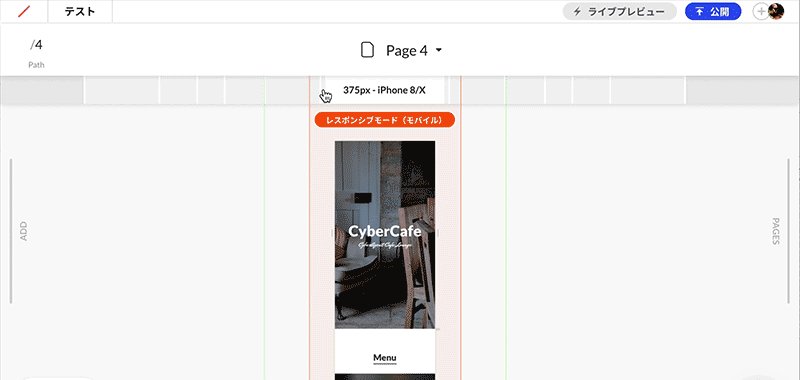
レスポンシブなWebサイトが一般的になり、各ブレイクポイント刻みでアートボードを作る結果、ページが増えていくに連れて管理が行き届かなくなってしまう経験はないでしょうか?
そもそも、アートボードというデザイン領域を固定する概念は、古くはDTPのデザインツールから継承されたものです。
固定サイズの無いWebサイト作る際に、はじめに固定サイズを決めてしまうこと自体が実はナンセンスだったりします。
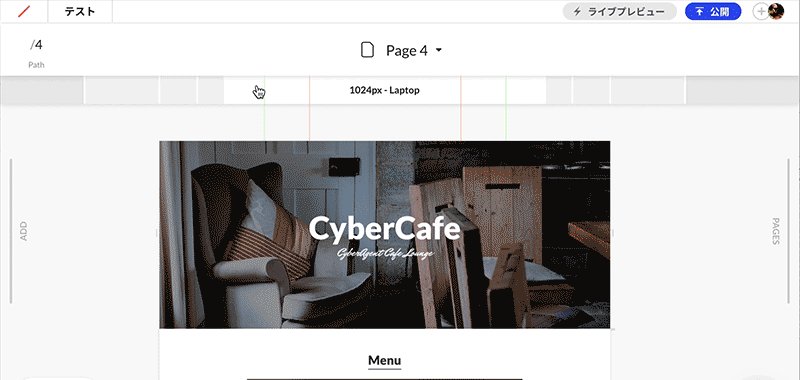
STUDIOにはアートボードという概念はなく、一画面でサイズ変更しながらレイアウトをすることが可能になります。
これにより、制作段階から簡単にレスポンシブの画面を確認しながらデザインすることができます。

ボックスレイアウトについて
STUDIOは「誰でも簡単に〜」っと言ったような、Web初心者が触っても直ぐに操作可能なツールではありません。
ところが、Webレイアウトの構造(CSSなど)を少し理解していれば、非常に素直なGUIに感じることができます。
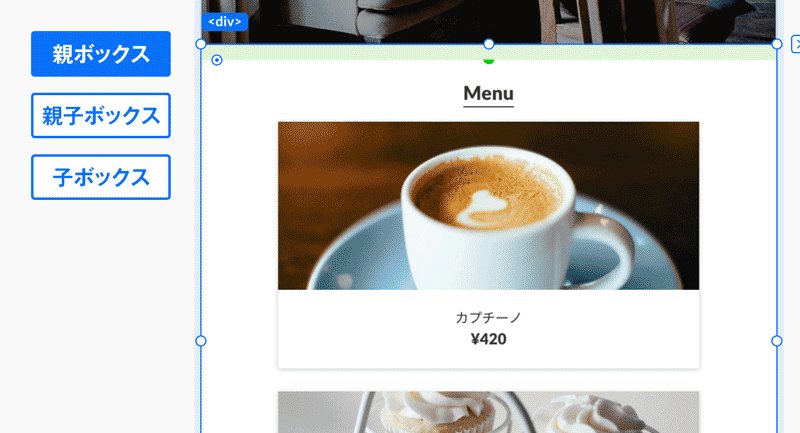
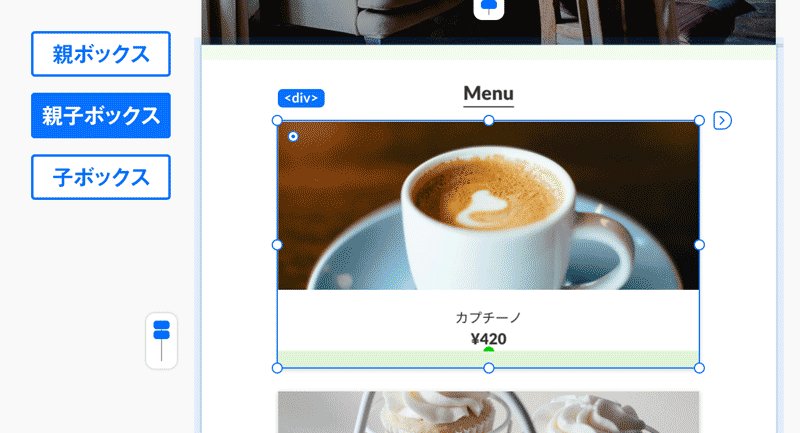
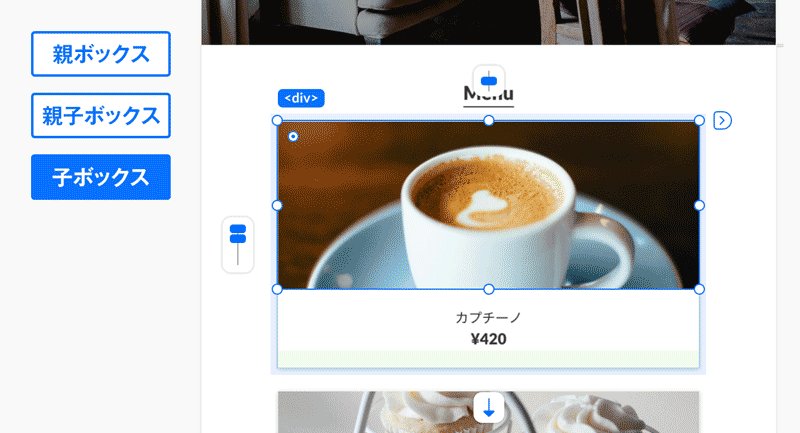
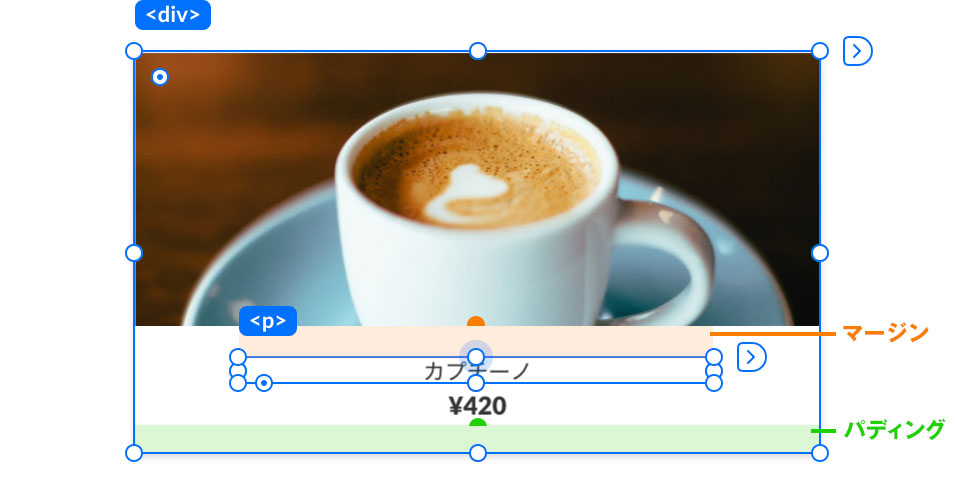
基本的には、divで包括した親ボックスの中に、テキストやボタン要素の子ボックスを入れ子にして行きます。
ボックスは、ドラックアンドドロップでボックス内に入れ込むことができます。

スペース調整はmargin(マージン)やpadding(パディング)などの知識も必要となります。

位置や整列方向は、パネルのアシストで直感的な操作が可能です。

他にも、Unsplashから直接画像を読み込めたり、Google MapsやYouTube動画などページに埋め込むアシストなども充実しています。
新機能紹介
リリース後もアップデートが活発なことも、STUDIOが注目され続ける理由の一つだと思います。
今回(2018年8月時点)も新機能を発表したばかりで、その機能をご紹介していただきました。
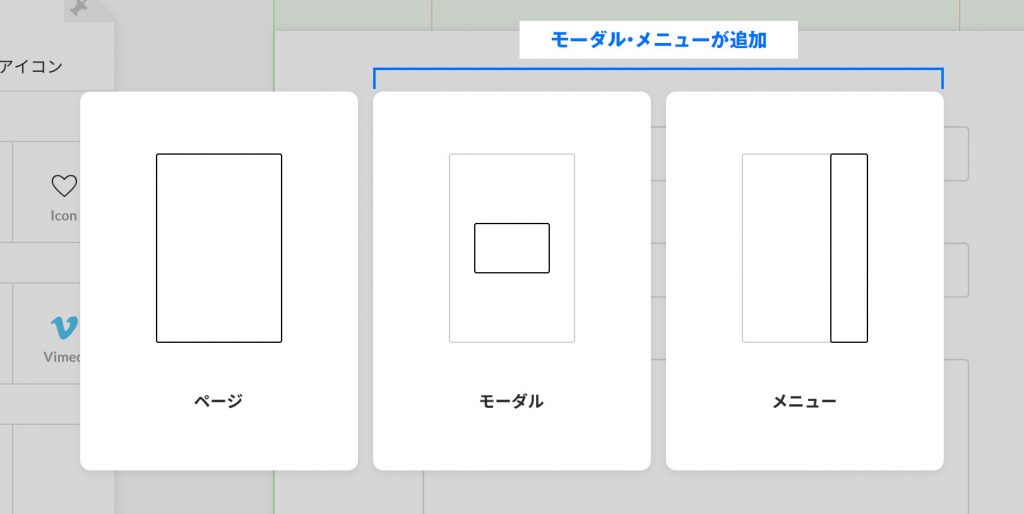
一つは以前、個人的にも質問させていただいたことがあるのですが、待望のハンバーガーメニューとモーダル機能が登場しました。

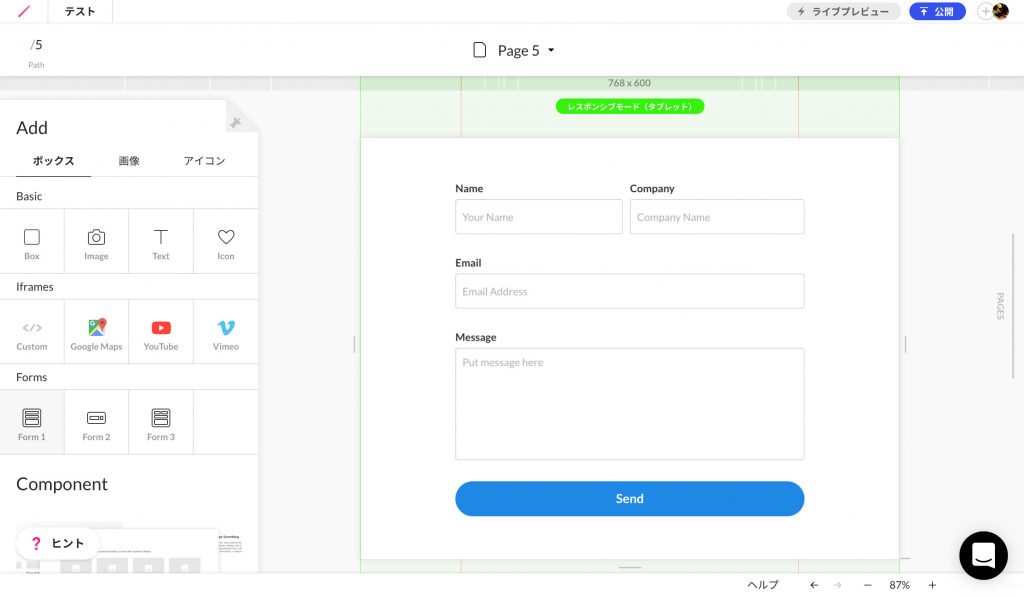
他にも簡単にコンタクトフォームを配置できたりなど、

また、スクロールしても固定で表示される固定レイヤー、独自ドメインのSSL化など、8月は大きなアップデートがありました。
まとめ
ここまで機能が揃えば、いよいよLPに限らずコーポレートサイトやサテライトサイトなど静的なWebサイトは、STUDIOで充分と言ってよいと思います。
限られた時間とリリースのなかで、適切なツールの選択が出来ることもデザイナーの裁量と技量があってのことです。
「ここはSTUDIOにしよう!」というシーンは必ずやってきそうな気がします。
今回のワークでは、使い方だけでなく使い所も考えさせられる勉強会になりました。
最後にSTUDIOのスタッフの皆様本当にありがとうございました!
日本を代表するデザインツールとして、我々ユーザーとして応援したくなるツールです。STUDIOの今後の進展を楽しみにしています!

STUDIOポーズッ!!!!!
