
デバイスの進化に伴い、インタラクティブなアウトプットで革新的なUI/UXを生み出すことが必要となってきた現在。
徐々にデザインとエンジニアリングの垣根がなくなってきています。
そのため、それらの両面を熟知し、
UI/UX全体のデザイン設計からインタラクションを含めた実装まで、
総合的にアウトプットに責任を持って担当する役割が非常に重要になってきました。
こういった背景の中弊社では、
デザインとエンジニアリングの垣根を超えて活躍する「テクニカルクリエイター」という職種を新設し、積極的にテクニカルクリエイターの採用や育成を行ってきました。
同時に、『Technical Creator Hub』というオウンドメディアを立ち上げ、
テクニカルクリエイターの働き方やサービス開発にまつわる情報を発信してきましたが、
Developers Blogを立ち上げたこのタイミングで、
改めて、今現場で求められる「テクニカルクリエイター」像と
社内で実施しているテクニカルクリエイター育成の取り組みをご紹介したいと思います!
テクニカルクリエイター = “一人多才なクリエイター”
- UIアニメーションやエンジニアリングにも長けている「デザイナー」
- 美的センスやデザイン思考、UIアニメーションにも長けている「エンジニア」
- 最終的なアウトプットをクオリティ高く、かつ自己完結で行える人
- 常にトレンドを受け入れて応用し、技術の垣根なく幅広いアウトプットを出せる人
上述の人物像のように、デザイン・プログラム言語・アニメーションなど、
技術の垣根を越えた表現の幅が広いクリエイターを、テクニカルクリエイターと位置付けています。

ただ気をつけなければならないのは、
その中間だけを取得しようとして器用貧乏になってしまうことです。
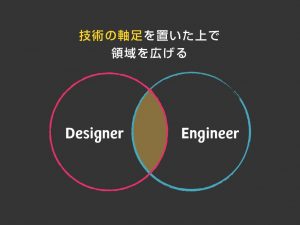
あくまでも、それぞれの十分なベーススキルを持った上で、領域を広げていくことが大切です。
エンジニア向けデザイン研修はレモンのデッサンから!?

弊社ではこの1年、テクニカルクリエイターの採用だけではなく
社内での育成にも力を入れてきました。
エンジニア向けのテクニカルクリエイター研修の第一回は、
弊社デザイナーによるデッサン研修を!
白い紙と黒い鉛筆を渡し、”黄色いレモンを描いてください”というお題を出しました。

どうしたら”黄色い”レモンに見えるかを試行錯誤する皆さん。
その後も、「平面構図」「タイポグラフィ」「ロゴデザイン」など3ヶ月に渡る研修期間を経て、
最終的には”伝えたいものを伝える”「自己紹介サイト」を作り上げてもらいました!
こういった研修を通してデザイナー的視点を理解することで、
「デザインの意図を汲み取りプロダクト作りに活かせるようになった。」
など嬉しい効果が出始めています。
<研修レポート>https://www.cyberagent.co.jp/technicalcreator/article/id=12108
デザイナー向け!プログラミング研修

一方デザイナー向けのテクニカルクリエイター研修では、
xcodeを使ったSwift入門研修を実施しました。
2日間という短期集中プログラムでしたが、学んだ基礎構文を元に、
各自思い思いのプラグラムを0から組む演習を行いました。
この研修のゴールは、決して言語自体を極めるためではなく、
エンジニアとの共通言語を持つことで、「最終的なプロダクトの品質を上げること」
これをきっかけに各々が自分に必要な領域へと技術の幅を広げていくこと
だと思っています。
<研修レポート>https://www.cyberagent.co.jp/technicalcreator/article/id=12044
まだまだ取り組みは始まったばかりではありますが、
クリエイターの活躍の幅を広げ、チームでより良いプロダクト作りを実現していくためにも、
今後もこういった取り組みを積極的に行っていきたいと思っております。
