
株式会社QualiArtsで、ゲームの2Dアニメーションを制作している小倉です。
今回は、Spine(Spine2D)で作るSD(ちびキャラ)に関しての記事です!




「デフォルメキャラが、多彩な衣装で様々なアクションをこなす」というのはSpineで作られるものの筆頭かと思います。
そしてその仕様は、ゲームのコンセプト、そのとき使えた機能、はたまた工数…多くの要因により多岐にわたります。
SDの仕様を途中で変えるのは極めて困難なので、最初の設計がとても重要です。
今回は、2020年9月現在のSpine最新版であるver. 3.8で使える機能によって可能になる、衣装替え・キャラ量産の4つの手法、キャラの表情替えの2つの手法を考察しましたので、
〈前編:衣装・キャラ替え〉←いまここ 〈後編:表情替えと小技〉
と2記事に分け、「ガールフレンド(仮)」のぷちガールちゃんの素材を借りて、そのやり方や特徴を紹介していきます。
Spineエディタの使い方や、動きのテクニックというよりは、SDコンテンツをツール問わず扱ったことがないクリエイターさんや、SDコンテンツを扱ったことはあるが、Spineを採用するとどういう作り方ができるのか、知りたいエンジニアさん向けに、効率の良い量産のために知っておきたいポイントなどを取り上げていきます。
Spineエディタの使い方に関しては、バージョンが1つ古いですが、過去に記事を書いていますので、良ければご覧ください!
SpineでGF(仮)のガールを動かしてみた(メイキング1/2:Spine基礎編)
【目次】
Spineのスキン機能について
スキン機能で衣装・キャラ量産するのは現実的でない
4パターンの手法について紹介する前に、スキン機能について補足しておきます。
スキン機能は、公式のサンプルでは一瞬で様々なキャラへ変わっていて、衣装替えをやりたいと思ったときに、真っ先に注目される機能です。
ただ、これは運用によって衣装・キャラを増やす場合には、期待されたように使うことは出来ません。
スキンは、書き出すとスケルトン(Spineのボーン構造やアニメーションなどが含まれるデータ)に内包され、別のスケルトンへ反映するのは容易ではありません。
衣装・キャラパターンが初回作りきりで、運用で増やすことがなければ公式のサンプルのように使うことができますが、実際のプロダクトでは稀かと思います。
衣装内での方向変更には有用
この一括で画像を変えられるという機能は、方向変更で活用することができます!
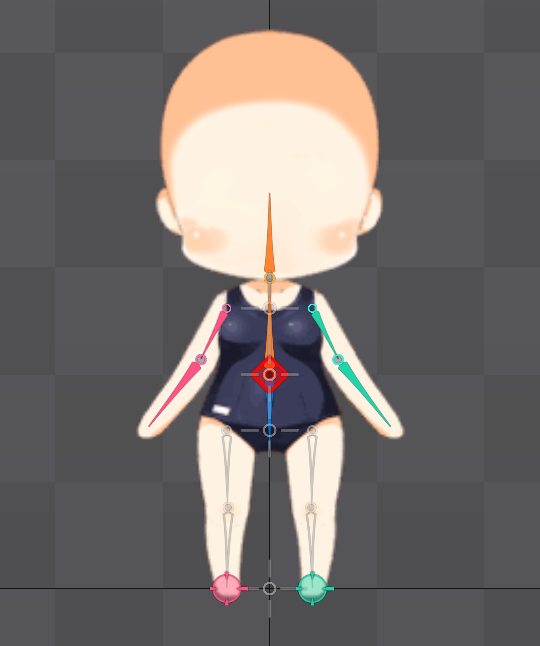
SDの向きは、正面と側面のいいとこ取りで汎用性の高い斜めのものが主流です。
その場合に、左方向用で作ったアニメーションを右方向でも使いたいというケースは非常に多いです。
しかし、右方向用として作り直すのは二度手間ですし、単純に左方向用を反転させるだけでは、デザインが左右非対称のキャラが設定と異なるデザインになってしまいます。(もちろんその差を許容とするのはアリですし、その方針で作られているゲームも多いです)



反転したときに、異なるデザインになるのがNGの場合は、あらかじめ反転用のイラスト素材を用意し、それをスキンとして切り替えられるようセットアップしておく方法が有効です。
実装で全体を左右反転し、その際にスキンを切り替えて表示することで、モーションは片方のみのままで、キャラデザインの整合性を保ちながら両方向でアニメーションさせることができます。



3.8からはスキンに画像だけでなく、ボーン(動かすための骨組み)やコンストレイント(複数のボーンを連動させたり、制約をかける機能)も登録できるようになったので、左右非対称の大きなパーツや揺れ物がある場合でも対応しやすくなりました!
ただ、残念ながらSpineエディタでは、アニメーション中にスキンを変更するキーを打つことができません。
そのため、くるくると回るようなアニメーションなど、動きの途中でキャラの向きを変更したい場合には、「反転のタイミングでイベントキーを打ち、それを実装側で受け取ってスキンを切り替えてもらう」といった対応が必要になります。
汎用性を持たせた表示切り替えなど活用の幅は広い
スキンは同時に複数適用することもできるので、パーツをまとめるグループのように用いることもできます。(公式のMix-and-matchというサンプルファイルが参考になります)
例えば、キャラの真下に表示する丸い影を、普通の床の上では表示したいが、光る床の上では表示したくないという事例を考えます。

実装側でスロット(画像が入っている入れ物)名を直接指定して、非表示にするという処理にしてしまうと、浮遊する武器を持っていて影が複数個に分かれていた場合に、全ての影に対して、適切に影と判定して対応しなければなりません。
この方針の場合、影のスロット命名ルールを厳密に決めるか、イレギュラーな影を作る度に、実装側と連携を取らなければなりません。
もし、影がスキンとして登録されていて、実装側ではそのスキンを表示するかしないかの処理になっていれば、複数パーツの複雑な影を作りたい場合でも、Spineアニメーターが全ての影をスキンに設定するだけで済みます。
ある程度の汎用性を持たせて表示の管理をしたいものは、スキンで管理するのが安全かと思います。
他にも、例えば目のイラスト素材を、ユーザーの方を見ているものと、キャラの進行方向を見ているものの2つ用意し、実装で場所によって使い分けたいといった場合にも、それぞれをスキンに登録して切り替える処理にしておけば、まばたきなどパーツを非表示にするキーがアニメーションで打たれていても、アニメーションをそれぞれ用に作り直すことなく、安全に使い分けることができます。
衣装の違いが色だけで同時にリリースするアナザー衣装などを、スキンで管理するのも効果的です。
スキンは、様々な使い方ができる便利な機能なので、ぜひ活用してみてください!

スキン機能以外に、公式で着せ替えのために用意されている直接の機能はないので、Spineの機能を組み合わせて、効率よく量産する方法を模索することになります。
現在可能な手法を分類すると、下記の4つになります。
① 初動軽め運用重めパターン
簡素な素体で、量産の際は差分を全て設定し直し、モーションも手直しする手法② ディティール抑えた効率化パターン
パーツ名などをルール化し、繊細な表現は割愛し、手直しを限りなく減らす手法③ シビアなテンプレパターン
テンプレートを厳密に決め、Spineエディタなしの量産も可能な手法④ アクセサリーで済ますパターン
衣装全体を変化させるのではなく、帽子やメガネの追加程度を実装側で行う手法
そしてこれらは、実装や仕様次第ではありますが、キャラによって別の手法に切り替えたり、組み合わせたりすることも可能なので、例えば「頭はシビアなテンプレパターン、体はディティール抑えた効率化パターン」など、やりたい表現に合わせて最適な構成にすると良いかと思います。
これらについて説明していきます!
① 初動軽め運用重めパターン
この手法は、汎用モーションをあらかじめ付けておいたパーツ数が最小限のシンプルな状態を素体とし、キャラ替えや衣装替えの際には、差分があるところ全ての画像をエディタ上で一つずつ入れ替えや追加をして、メッシュ(ポリゴンを割り当てたパーツ)やウェイト(メッシュを柔らかく曲げるための設定)も全て作り直すものです。

モーションもベースは流用しつつも、目パチや表情変化などのパーツ表示非表示のキーやメッシュ変形のキーが入れ替えの際に失われるため、付け直すこととなり、揺れ物も衣装によって異なるので、基本的には全て微調整必須です。
その分、キャラや衣装への制限が緩いため、体型が異なるものを強引に合わせることもある程度は可能です。
この手法の場合は、新しいキャラに適用して崩れた汎用モーションを、ちまちま手直しして、同じ動きをするキャラが複数いる状態を作るより、いっそモーションを作り直してしまった方がキャラ性に合っていて、リッチで作業のモチベも維持できる(意外なところが崩れたりするので、見落としなく手直しするのは案外難しい)などの理由で、素体はセットアップの省力化だけに使用し、汎用モーションはほとんど使わない方針も視野に入ります。
しかし、この手法はモーション数が増えるほど手直しなどの工数がどんどん膨れ上がるので、モーションの内容やキャラ数にもよりますが、昨今のクオリティレベルであれば、1キャラ5〜10個程度が限界かなと思います。
それ以上の数が必要な場合は、注力コンテンツとして相当の覚悟を決めるか、②③④の手法を検討した方が賢明です。
〈メリット〉 ・シビアな衣装ルールは不要で、素体も簡素なので、量産を始めるまでがかなり早い ・モーションは手直し前提なので、複雑・ダイナミックなアレンジを入れやすい ・仕様や完成品の構造がシンプルで、Spineのノウハウがなくても実現しやすい 〈デメリット〉 ・モーションの微調整や作り直しが前提なので、数が増えるほど工数が膨れ上がる ・細かな崩れのチェックの難易度が高い ・あとから別の用途のモーションが必要になったとき、全衣装への追加作業が膨大
② ディティール抑えた効率化パターン
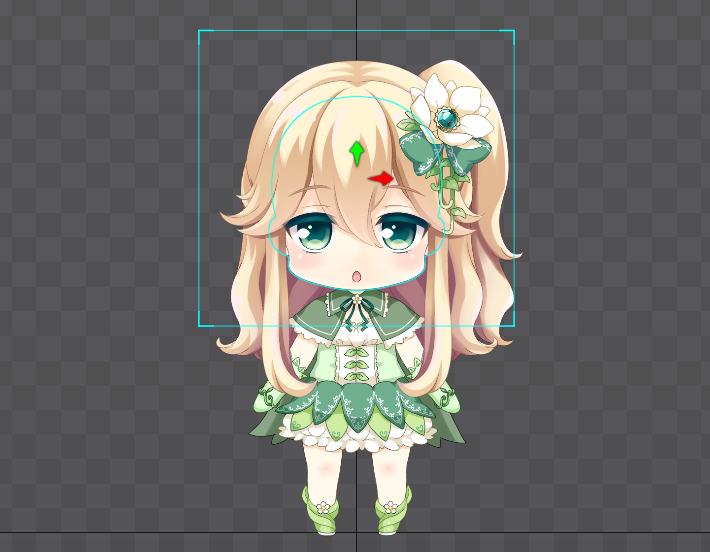
こちらは体型や関節の位置はもちろんのこと、パーツ名や数、重なり順なども素体の段階でしっかりルールを決めておき、素体はキャンバスサイズ分の余白を付けた画像を全て同じワールド座標位置に、今後あり得る最大パーツ数で配置した状態で制作しておくことで、量産時の画像差し替え作業を、フォルダごと上書きして一括で済ますことができる手法です。

キャラを替えても、読み込み先の画像が変わっているだけなので、アタッチメント名が一致していて、汎用モーションのパーツ表示非表示キーがそのまま残ります。
揺れ物は、揺れ物制御用のボーンにあらかじめ動きを付けておけば、衣装替えで追加した揺れ物のボーンを、それとトランスフォームコンストレイントで連動させることで、よほど特殊な形状でもない限り、モーションをいじることなく対応することも可能です。
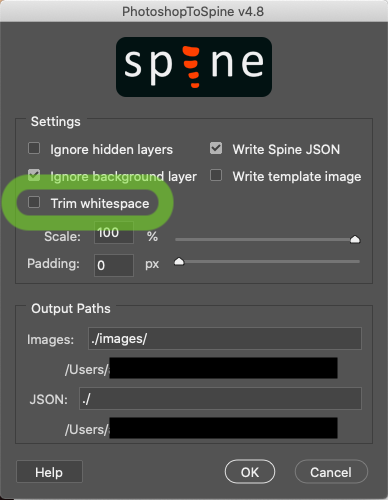
この手法のポイントは、画像をSpine用に書き出して自動配置させるときに使うPhotoshopToSpineの「Trim whitespace」のチェックを外した状態で実行し、全てのパーツの余白をトリミングせずに残し、そのままボーンなどを組んで素体を作り、汎用モーションを作っていくところです。

量産するときは同様に、別衣装のPSDでキャンバスサイズの余白を付けた状態で書き出し、その衣装にないパーツは1px×1pxの透明の画像で埋めておき、フォルダごと入れ替えれば位置も親子構造も、完璧な状態で差し替わります。
この手法は画像の余白が多いので、アトラス画像(画像を並べて1枚にまとめた組み込み用の画像)にするときには、余白を取り除く必要があります。
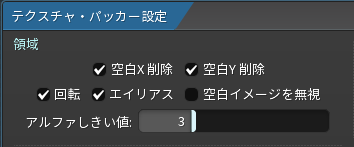
方法は2つあり、1つはエクスポート時のテクスチャ・パッカー設定で「空白X削除」「空白Y削除」にチェックを入れることで、これだけで簡単に取り除くことができます。


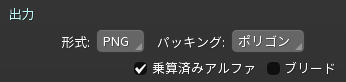
もう1つは、アタッチメントを事前にメッシュトレーシングなどで切り抜いておき、パッキングの設定を「ポリゴン」にして書き出す方法です。
こちらは、例えばU字型の空白部分のようなところにも画像を詰めてくれるので、さらに小さい画像内に収めることができます。

ただ、既にパッキング済みの画像から複数のパーツをメッシュで切り出している場合、上記のどちらを使っても、1パーツだけの参照で切り抜かれてしまい、パーツが足りないアトラス画像となってしまうようなので、注意が必要です。
この手法は、基本的にはあまりウェイトを使わず、ボーンの変形のみで動きを作ることになるかと思います。
Spineのボーンは縦横比を固定しない拡縮やシアー変形(平行四辺形のような斜め変形)もできるので、十分にパーツが分かれていれば、ボーンだけでもそれなりに柔らかさを感じさせる表現は可能です。
SDは実機では小さいサイズで表示されることが多く、微細な表現は分かりづらいことも考慮に入れるべきです。
しかし、近頃はSDが必殺技演出で大きく表示されたり、SDの高頭身化が進み、リアルで精密な表現が必要になったりするケースもあるので、用途に合わせて選ぶことが重要です。
〈メリット〉 ・量産時のパーツ再配置の手間が省け、衣装替え・キャラ替えの工数を抑えられる ・汎用モーションの手直しがほぼ不要で、数が多くても量産工数はあまり増えない ・全キャラ対象の動きを運用で追加する、ルーム系コンテンツにも対応しやすい 〈デメリット〉 ・衣装ルール外のアレンジはしづらく、繊細な表現は割愛することになる ・エディタ作業時はサイズの大きい画像が大量に並ぶので、PC性能によっては重い
③ シビアなテンプレパターン
この手法は、②の衣装ルールにパーツの最大サイズの制限も加えた手法です。

最大サイズを決めることで、キャンバスサイズより格段に画像が小さくなるので、Spine上で余白を削除せずそのままの状態でも、アトラス画像1枚に収めることが可能になります。

この手法での画像の配置や入れ替えの仕方は、いろんなアプローチがあります。
一番お手軽なのは、余白がトリミングされないように4隅にギリギリ見えない点を打ち「Trim whitespace」のチェックを入れた状態で、画像を書き出すことです。

ただ、これだと点が残ってしまうので、実装でアウトラインを付ける処理などがある場合、ゴミが目立ってしまう恐れがあります。
それが困る場合は、Photoshopのアセット生成のレイヤーマスクに合わせた余白を付けた状態で書き出してくれる機能を活用するやり方があります。
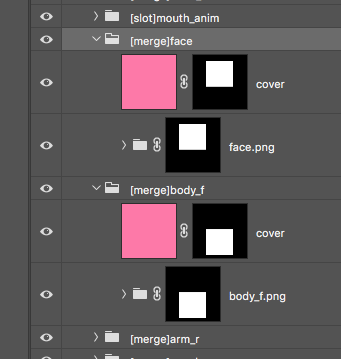
下図のように、
- 親レイヤーグループ名を「[merge] パーツ名」
(PhotoshopToSpineの機能で、結合される) - 子は
- 余白込みのサイズの薄い塗りつぶしレイヤー
- 余白サイズのレイヤーマスクを付けた、名前は「パーツ名.png」の画像

の構成にすると、
- PhotoshopToSpineで書き出された画像 → 余白が薄く塗りつぶされたもの
- アセット生成で書き出された画像 → 余白が透明のもの
が同ファイル名・同サイズで書き出されるので、フォルダごと入れ替えるだけで、余白の状態を変えることができます。
他にもPhotoshopToSpineを使わずに、別のスクリプトやアクション、書き出しツールを開発して余白付きで書き出して、初回の素体だけ手作業で並べるなど、いろんな方法が考えられます。
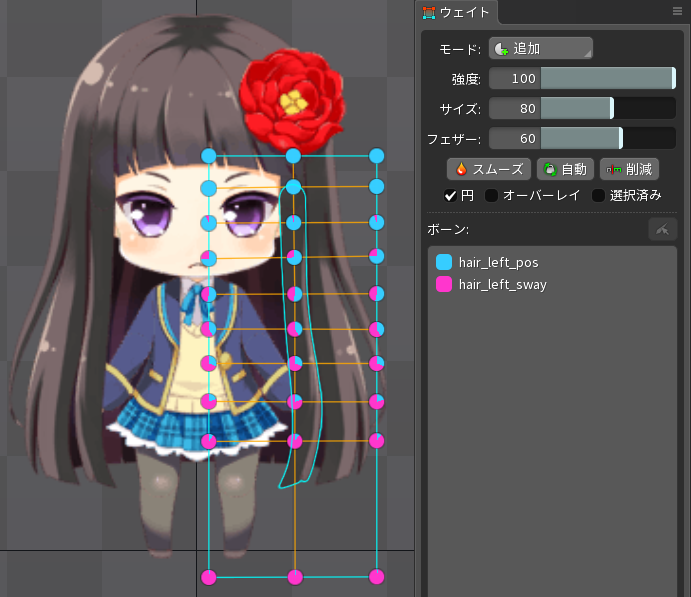
この手法のメリットは②とほぼ同じなのですが、それに加えて、枠に丸ごとウェイトを設定することで、多くのキャラに一括で柔らかな変形を適用することができます。

また、もしパーツの最大数が少なく、解像度やアトラス画像のサイズ的に問題がなければ、パーツ数が少ない衣装は同じサイズの透明画像で空き枠を埋めて数を揃えることで、全衣装のアトラス画像上でのパーツの位置を共通で固定することができ、つまりSpineエディタで書き出さなくても、アトラス画像を差し替えるだけでキャラや衣装を変えることも、実現可能です。
SDコンテンツをSpine以外のツールを使って制作していた場合、画像は上記のルールで運用されているケースもあるかと思います。
Spineはメッシュを使うことで、画像の一部分をパーツとして使うこともできるので、もし過去の遺産が大量にあれば再利用してみるのも手かもしれません。




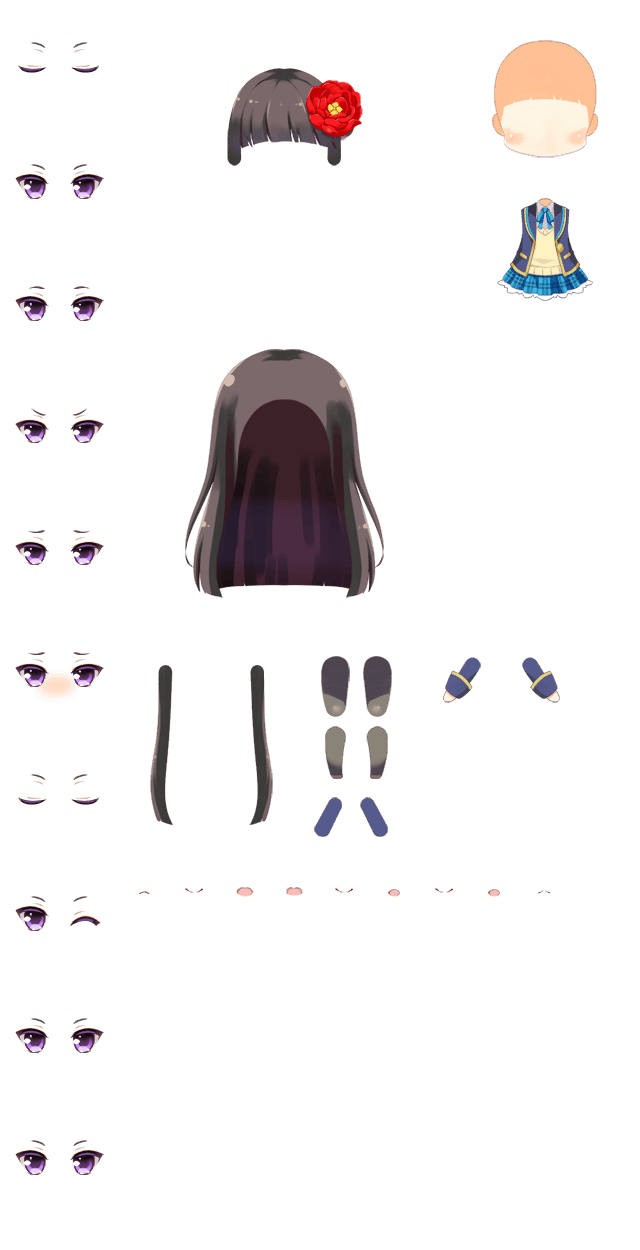
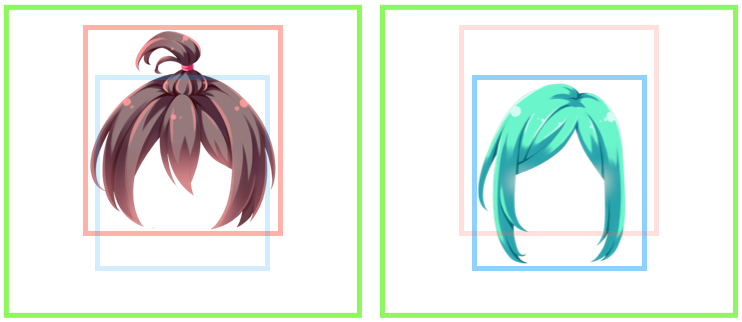
ルールがしっかりしているので、同じスケルトンで読み込む画像を差し替えるだけで別キャラに変えられる。
この衣装替え手法の最大の難所はパーツの最大サイズを決めることです。

どのバリエーションでもはみ出ないが、実機でボヤけない大きさを狙う必要がある。
今後登場しそうなあらゆる髪型や衣装を考慮しなければならないため、かなりの時間を要します。
モチーフが現実世界であったり、あらかじめ登場するキャラが決まっていたりすれば、予測を立てやすいですが、ファンタジーモチーフだと、重力を無視した装飾やラプンツェルのような異常に長い髪など、考慮するのは絶望的なので、全キャラこの手法というのは難しいです。
〈メリット〉 ・衣装、キャラの量産工数が最も少なく、メッシュも比較的使いやすい ・全キャラ対象の動きを運用で追加する、ルーム系コンテンツにも対応しやすい ・似た構成のSDコンテンツのアセットがあれば流用できる 〈デメリット〉 ・衣装ルール決めの難易度がかなり高い ・衣装ルール外のアレンジはしづらい ・ウェイトを設定する場合は破綻しない限界を狙うため、素体制作に時間がかかる
④ アクセサリーで済ますパターン
この手法は番外編的なもので、そもそも衣装替えをやりたいという要請があったとして、本当にそれが全体を差し替える必要があるのか、一旦考えるべきというパターンです。
頭身が低ければ、帽子やメガネ、コスプレ羽など動かす必要のない目立つものが変わるだけで、十分変わっている感を演出できるケースもあります。
キャラは1体ずつ作る必要がありますが、衣装替えは実装側で特定のボーンにアクセサリーを追加するだけで済ます、というやり方も検討する価値はあるかと思います。
まとめ
ver. 3.8以降のSpineによる運用系ゲームのSDコンテンツは
- キャラ個別構造タイプ
様々な体型・姿勢のキャラがいて、モーションは全てキャラ固有で、同じ動きをするのは同キャラの別衣装版のみ - アクション追加タイプ
多くのキャラの体型が近く、姿勢も同じで、運用で多数のキャラが対象の共通モーションを追加していく
の2つが主流になっていくかと思います。
Aタイプは①が向いているだろうと思いきや、もし衣装追加が頻繁にあるようなら、③でキャラ毎に素体を作って対応した方が良いケースもあります。
Bタイプでも、キャラ数が少なければ③の素体を時間をかけて作らずに、サクッと①で対応した方が、早いケースもあります。
運用方針や表現したいものに合わせて適切に選ぶことが、効率よく制作を進める上で重要になってきます。
前編は以上です!
後編では、表情替えの手法とSDを作る上で知っておくと、ラクになる小技について紹介しますので、引き続きお付き合いいただけますと幸いです。
