はじめまして!ABEMAデザイナーのkayaです。
今回は新卒1年目の私が体験設計からデザインFIXまで挑戦し、ABEMA ブラウザ(PCパソコン)版のテレビの視聴面のプチリニューアルをしたお話をさせていただきます!
目次
・はじめに:何が変わったの?
・目的とその成立条件
・アイディアの発散とブラッシュアップ
・ユーザーテスト実施で徹底的にネガティブチェック
・最後に:リリースを経験して
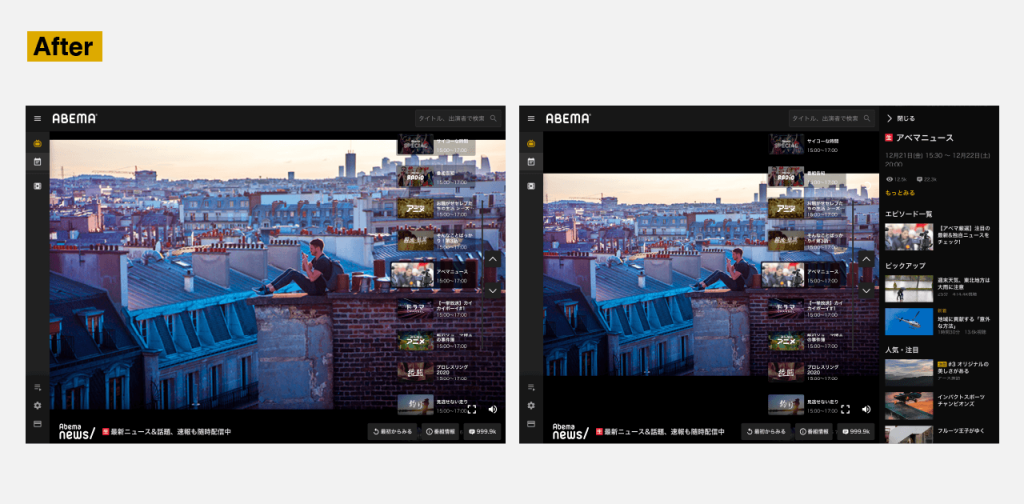
何が変わったの?
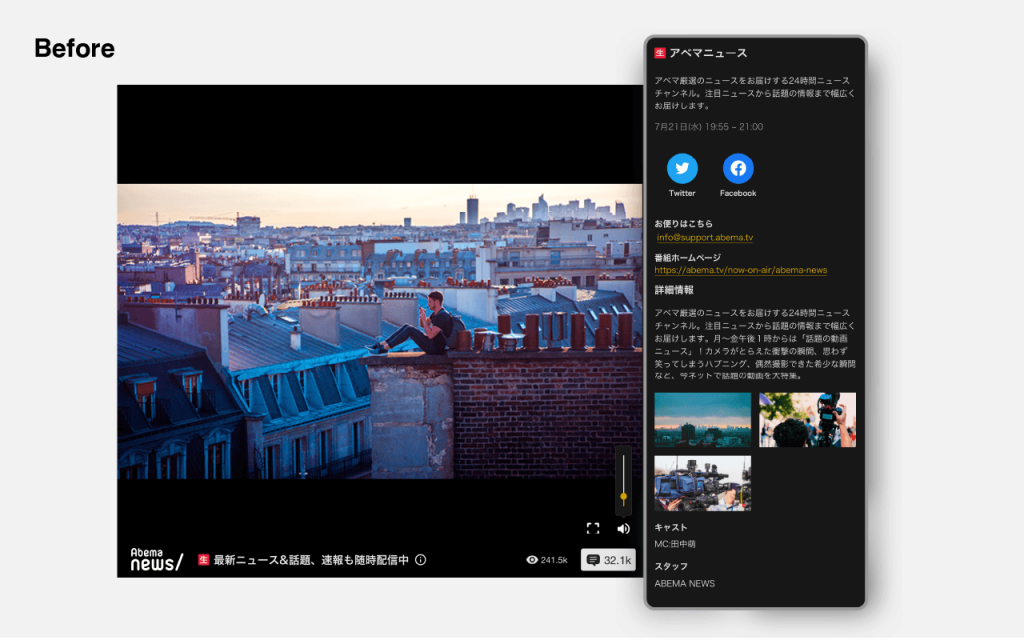
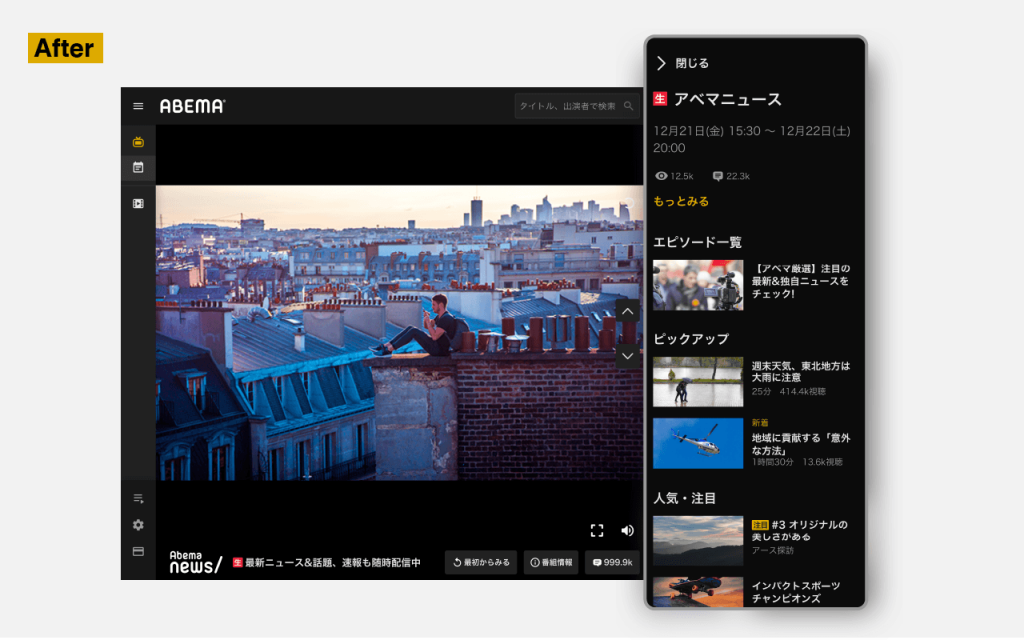
ABEMA ブラウザ(PCパソコン)版を開くと最初に表示されるテレビ視聴画面が新しくなりました!
以前の視聴画面では、「放送中のテレビをみる」ことがメインで「新しい作品に出会う」ことができませんでした。

上記の問題を解決するために、動画横の「サイドパネル」を新しくして、ビデオ作品を探せるようにしました。

この変更には長い道のりがあり、その過程の3つの取り組みを紹介します。
- ユースケースを洗い出して目的とその成立条件を見つける
- 上記をもとにアイディアの発散とブラッシュアップ
- ユーザーテストによる徹底的なネガティブチェック
目的とその成立条件をユースケースから洗い出す
ABEMA ブラウザ(PCパソコン)版では、「テレビの番組を見終わったらそのまま離脱してしまうユーザーが多い」課題を抱えていました。
そのようなユーザーにテレビ以外のビデオ作品(オンデマンド)を訴求し、離脱を防ぐ狙いとして「テレビとビデオ作品(オンデマンド)の併用率向上」をKPIとしてデザインを考えました。
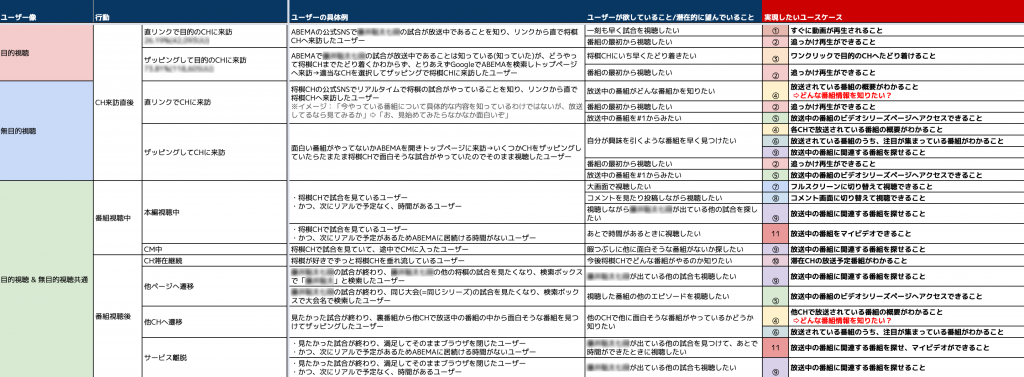
併用率を上げるためには何を実現しなければいけないのか、その軸を作るためにチームメンバーを巻き込んでユースケースを洗い出す機会を設けました。
「どのようなユーザーがABEMAのテレビ視聴面に訪問するのか」、「訪問してからどのような行動を取るのか」などABEMAのユーザー像を具体的な例を挙げながら想像していき、視聴中のユーザーにその番組に紐づいた情報を提供することにしました。
そこで次の3点を念頭に置いて考えていきます。
- 番組を楽しんでいるユーザーの視聴体験を阻害しない
- さりげなく番組に関連したおすすめのビデオ作品を提案する
- テレビだけではなくビデオ作品も楽しんでもらう

ユースケースの洗い出しをプロジェクトチーム全体でやり切った結果、この後のアイディアの発散やブラッシュアップでも以上のようなドキュメントを元に「本当にそのアイディアで目的を達成できるんだっけ?」と立ち戻りながら意思決定する環境を作ることができました。
「なぜやるか」を大事にしながら、アイディアの発散とブラッシュアップ
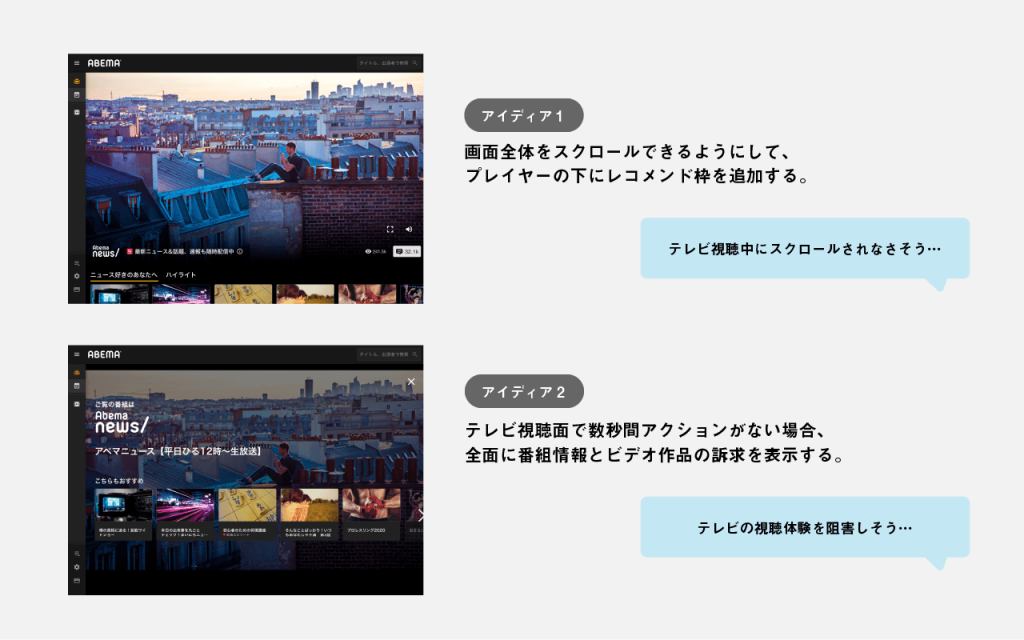
施策の目的について認識が揃ったところで、解決策の具体的なアイディア出しに進みます。

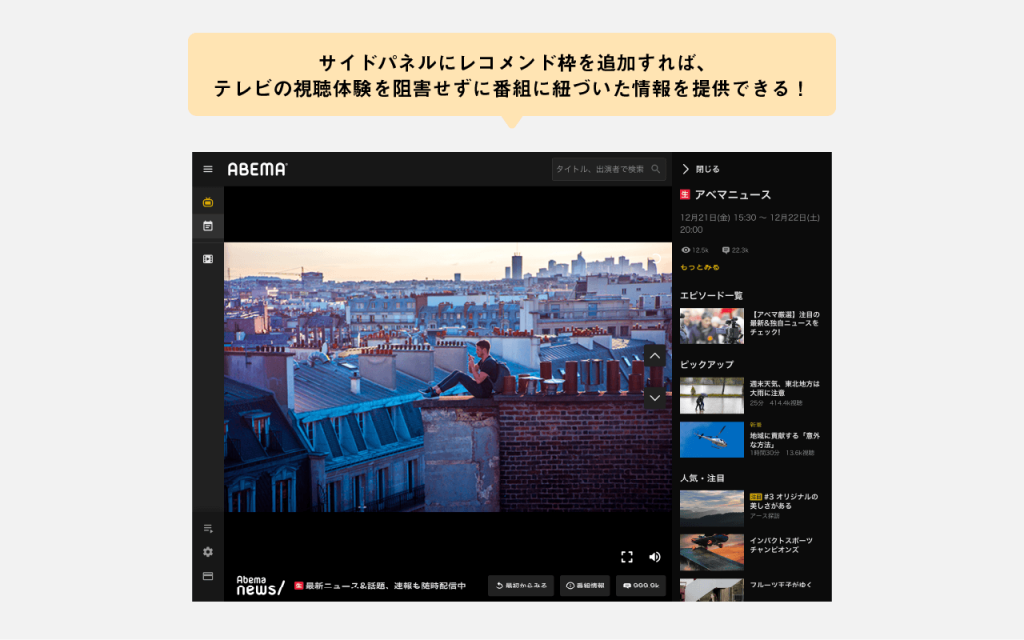
アイディア出しの結果、テレビの視聴体験を阻害しないという観点から「既存のサイドパネル内にレコメンドエリアを追加する」という形に落ち着きました。

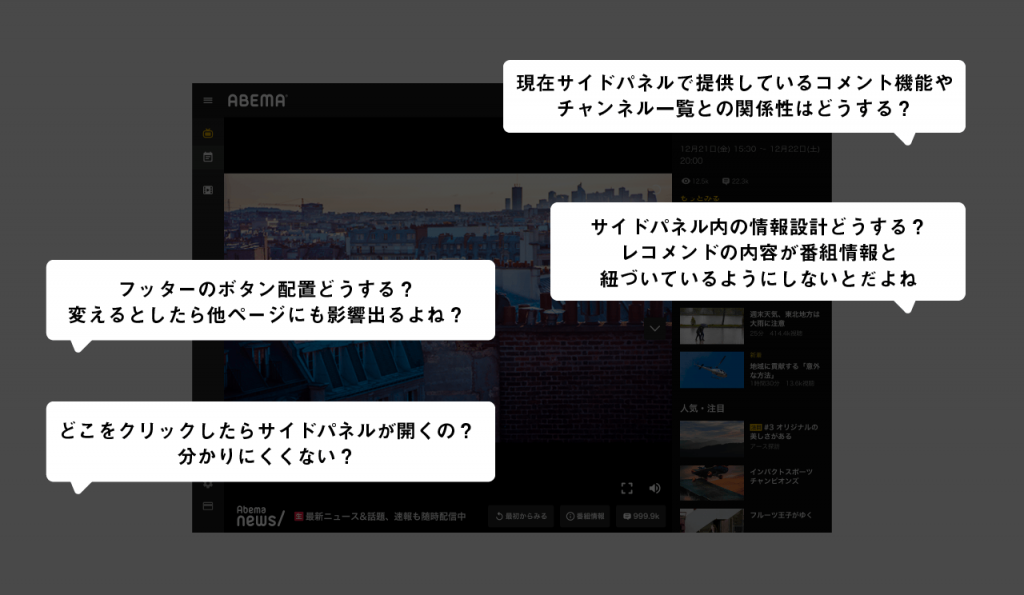
サイドパネルにレコメンドエリアを追加するだけのように思われますが、なかなか一筋縄ではいきません。

サイドパネルでできることを1つ追加するだけでもたくさんの課題が出てきました。
それらの課題も含めて、ユーザーにストレスなくテレビを視聴してもらえるように、最適化を行いました。
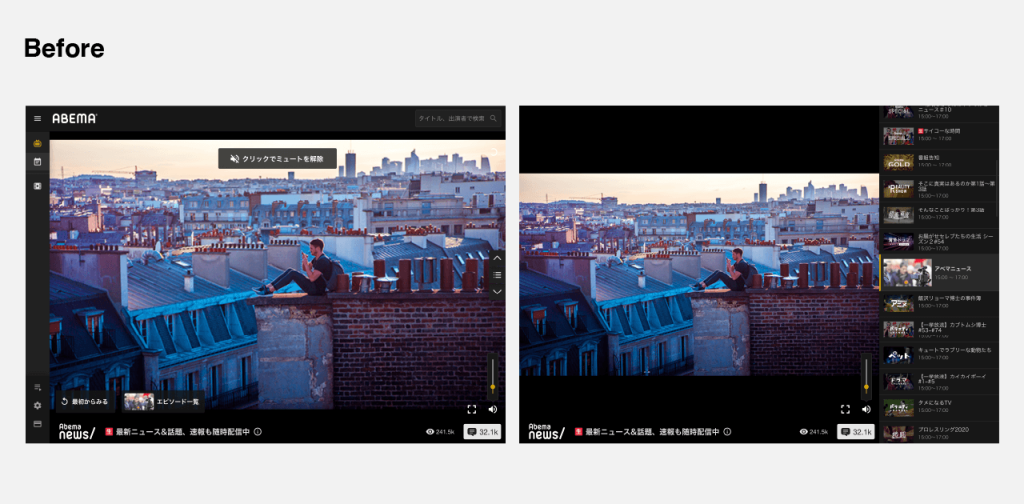
例えばチャンネル一覧。
チャンネル切り替えボタンのクリックでは、サイドパネル内にチャンネル一覧を表示。番組情報ボタンのクリックでは、番組情報の表示がされるように、状態が多く複雑なUIでした。

したがって、チャンネル切り替えボタンをhover時、またはチャンネル切り替え時に動画上に表示することで、サイドパネルの持つ役割をシンプルにしました。

ABEMA ブラウザ(PCパソコン)版のテレビ面は機能が多く、技術的な負債も溜まっているため、どこかを変更すると別の箇所で問題が発生することが多々ありました。
その都度プロジェクトチーム、時には別プロジェクトのチームと相談して1つずつ紐解きながら解決策を探っていきました。
「なぜやるのか」を伝えつつ、変更後のイメージなどを共有するやりとりをしていくうちに、チームで施策を進める上でのコミュニケーション力が鍛えられたと実感しています。
本当に使いやすいか?ユーザビリティテストで徹底的にネガティブチェック
ユーザーの回遊体験が改善されるとプロジェクトチーム全員自信を持って進めていましたが、やはりどこかで「本当に使いやすいか?」「番組の視聴体験を阻害してしまっていないか?」といった懸念は残っていました。
そこで、ユーザビリティテストを行い、新しいUIが使いやすいかチェックすることに。
私はテスト当日のファシリテーションやユーザビリティテストで使用するプロトタイプの制作を担当しています。
合計3回実施したテストの目的はそれぞれ以下です。
- 1回目「課題を見つける:そもそも使いやすいのか/目的を果たせているのか」
- 2回目「解決策を試す:本当にその解決策で前回出た課題が解決できるのか」
- 3回目「チームで意思決定をするための材料:解決策が間違っていないかなど最終確認」

初見のテスターに触ってもらうことで、課題の優先度が明確になり、ネクストアクションを決めるスピードも上がりました。
また、ユーザビリティテストを実施したことでテスト対象以外にも課題が見つかり、将来の改善への気づきも得られました。
今後も積極的にユーザビリティテストのような検証法を実施してABEMAの開発チームに浸透させていきたいと思っています。
最後に
約3ヶ月間向き合ってきた施策がついにリリースされました!
テレビからビデオ作品への併用率も115%改善!
新しくなったABEMA ブラウザ(PCパソコン)版のテレビ、ぜひ使ってみてください!
UIの表層の部分を作るだけではなく、実現したいことを見つけるところから向き合ったことで、経験と知識がアップデートされたように思います。
初めて考えることが多くハードな3ヶ月間でしたが、職種を超えてアウトプットについて議論できるチーム環境のおかげで、自身の成長と共にプロジェクトを進めることができました。
今後もユーザーの皆様にたくさんの作品と出会っていただくためにABEMA ブラウザ(PCパソコン)版を若手の力で進化させていきます!
【22卒クリエイターコース】
新卒採用エントリー募集中です!