AI事業本部の黒崎( @kuro_m88 )です。
前回記事を書いてから半年近くが経ってしまいました。入社7年目になり4月に異動をし、AI事業本部の小売DXという組織で働いています。
今回は小売DXの中で扱っている「ヘッドレスコマース」というシステムについて、エンジニア目線でご紹介いたします。
次世代ヘッドレス開発室の設立
先日このようなプレスリリースを配信させていただきました。
柔軟なECサイトやアプリ開発が可能な「ヘッドレスコマース」を実現 UI/UXデザインから開発・運用まで一貫して小売企業を支援する「次世代ヘッドレス開発室」を設立
この組織は私が所属している小売DXという組織の中で立ち上げたプロジェクトです。
ヘッドレスコマースとは
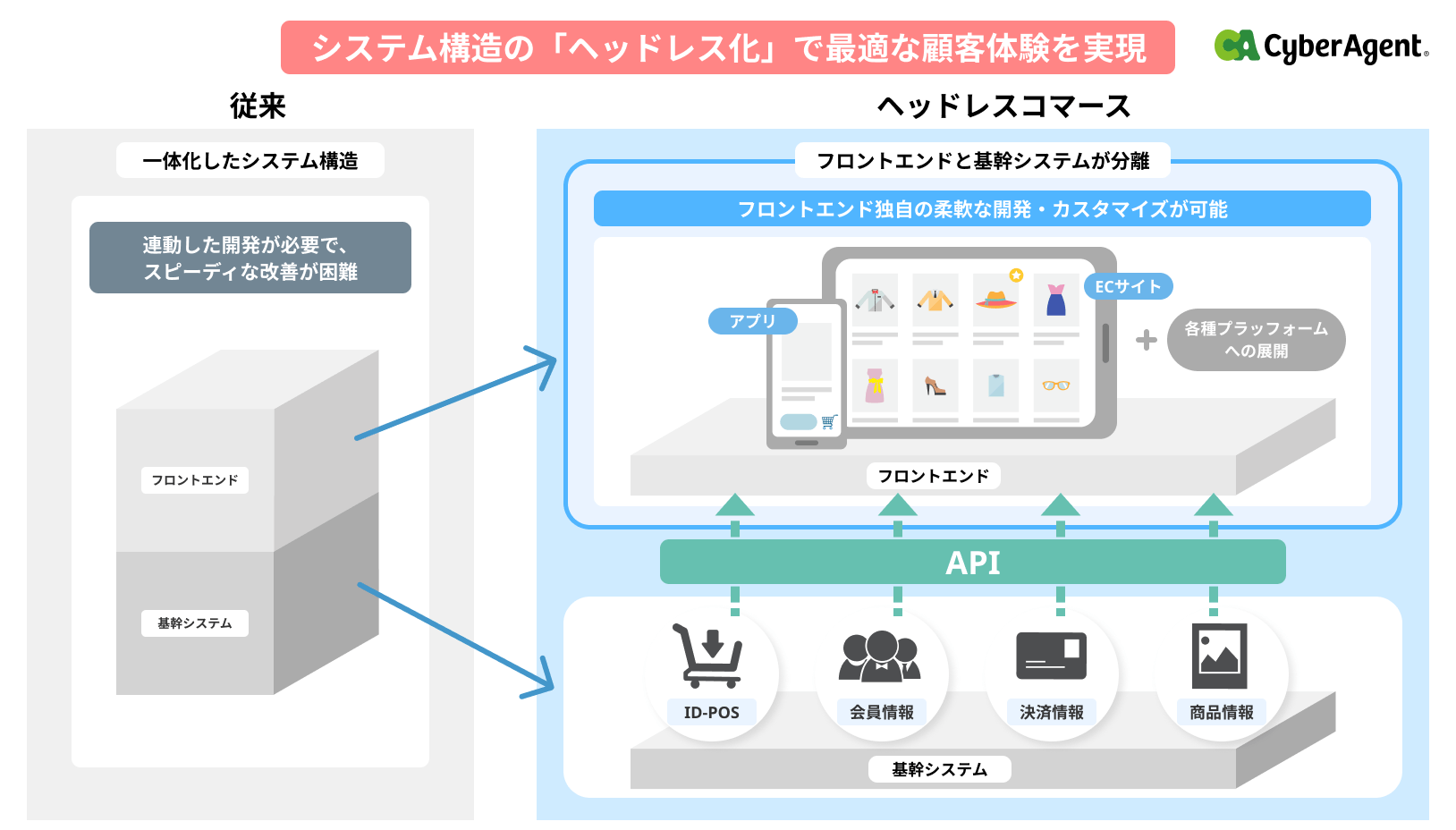
ECシステムのアーキテクチャのひとつです。
ECシステムを「バックエンド」と「フロントエンド」に分離することで、デザインのカスタマイズをしやすくしたり、Webサイトだけだったシステムをスマホ対応することができます。アメリカの小売企業が多くこの構成を導入し、成功事例が増えてきたことで日本でもヘッドレスコマースという言葉を耳にする機会が増えてきました。
サイバーエージェントが提供するヘッドレスコマース
小売という業界はインターネットが誕生するより前から存在している業界です。そのため日本にインターネットという技術が普及しはじめた初期からECという業界が誕生しました。
1997年に楽天が、2000年にはAmazonがそれぞれ日本でEC事業を開始しています。(ちなみにサイバーエージェントは1998年創業です…!)
当時はインターネット上で商品の売買ができるということ自体が最新の技術であり、自社でECを展開していることが競合優位性でした。
現代となってはECサイトで商品を購入できることは当たり前で、「使いやすさ」(UI/UX)であったり、「欲しい物が見つかるかどうか」(レコメンド)、「最新技術への追従速度」(電子マネーやAR技術など)など、常に同じものを提供するのではなく、時流に合わせてシステムを改善させ、人々を惹きつけ続けることが求められています。
そういった背景からECサイトを提供している小売企業のシステムはサービス開始から10年以上にわたって運用されつづけているものも珍しくはありません。
商品の仕入れや在庫管理、実店舗との連動、売上管理、顧客管理といったいわゆる基幹系の業務を管理する「バックエンドシステム」は商習慣やその企業ごとの業務フローに応じて構成されるため、基本的には激しく変化することはありません。
一方で、Webブラウザやアプリを中心としたユーザを取り巻く環境(「フロントエンド」)は絶えず進化を続けているため、技術だけではなく、「ユーザ体験」という捉え方でアップデートする必要があります。
従来のシステムは「バックエンド」と「フロントエンド」が密結合しているために、絶えず改善を繰り返す難易度が高いことが多いです。また、大規模な小売企業であればあるほど、独自のシステムを開発しており、それが今日までの強みであると同時に独自システムであるが故にフルスクラッチで作り直して移行するのは難しいという事情があります。
そこで、サイバーエージェントは小売業界のお客様に対して既存のシステムを「フロントエンド」と「バックエンド」に切り離すサポートをした上で、メディア事業などで培った技術を投入、「フロントエンド」部分を再構築し、UI/UXのPDCAサイクルを回しやすい環境を提供するためのプロジェクトを発足させました。
エンジニアから見たヘッドレスコマース
ここまで読んで多くの方はお気づきなのではないかと思いますが、ヘッドレスコマースというのは「フロントエンド」と「バックエンド」を分離すること、一言で行ってしまえば「SPA化する」ということです。
エンジニアに対してはSPA(シングルページアプリケーション)と言えば伝わるのですが、世間一般に知られている概念ではないことから小売業界特化での表現としてヘッドレスコマースという用語が広まりつつあるようです。ここからはヘッドレス化するために必要な技術について考えてみます。
「フロントエンド」と「バックエンド」の分離
サーバ側でページ遷移ごとにhtmlをレンダリングしていたシステムから、APIを提供するシステムへと作り変えなければいけません。最初からAPIが存在していることは少ないと思いますので、ECサイトの設計から逆算して、どのようなAPIが必要かの洗い出しをします。
ページの単位とAPIのエンドポイントの単位は必ずしも一対一でマッピングできるとは限りませんので、事業の特性に合わせたAPIのエンドポイント設計をし、バックエンド側に改修を入れます。
ページのレンダリング方式の決定
ここまで散々「フロントエンドとバックエンド」の分離ということを書き続けたため、あとはstaticなhtmlファイルを生成するだけと言いたいのですが、バックエンドシステムで提供されるAPIにブラウザから直接アクセスする前提で組んでしまうと、フロントエンド側から見た機能要求に変化があった場合に、それに合わせてバックエンドの改修が必要になってしまう可能性があります。情報として必要なものが増えた場合は仕方ありませんが、情報の加工の方法だけだったり、フロントエンドからの通信方式が変わるだけ(RESTからGraphQLなど)であればバックエンドには改修は入れずに済ませたいところです。
そこで、現実的にはBFFという中間層を入れるかどうか検討することになります。
BFFというのはBackends for Frontendsの略で、文字通りフロントエンドのための仕事をします。
例えば、BFFがプロトコルを翻訳することでフロントエンドはGraphQLを利用しているが、バックエンドはREST APIといった構成も可能になります。
CSR(クライアントサイドレンダリング)でSPA(シングルページアプリケーション)にこだわる必要もなくなり、SSR(サーバサイドレンダリング)を導入したり、ハイブリッドな構成もバックエンドへの影響を与えずに実現することができます。
教科書どおりな「ヘッドレス化」はSPAのことを示すと考えられますが、我々は基幹システムである「バックエンド」とユーザ体験を提供する「フロントエンド」を分離することを「ヘッドレス化」と捉えており、フロントエンド部分にBFFのサーバが含まれていて、そこでサーバサイドレンダリングが行われていたとしても、ヘッドレスコマースの一種であるということにしています。
「ヘッドレス化」すればページの表示速度が速くなる?
ヘッドレスコマースに関してネットで資料を探していると、ヘッドレス化すればページの表示速度が速くなるといった記述をたまに見かけますが本当でしょうか?
我々としてはヘッドレス化すれば必ずページ表示速度が速くなるわけではないと考えています。
従来型のSSR(サーバサイドレンダリング)でもCSR(クライアントサイドレンダリング)でも、ページの表示に必要な情報(商品一覧や詳細情報など)をサーバから取得するというフローは変わりません。そのため、単に置き換えるだけではページ表示速度はあまり変わらないのではないかと予想しています。
ページ表示速度の高速化ができないのかというとそんなことはなく、チューニングの余地はたくさんあります。例えば、1ページを表示するごとに大量の情報を取得していた環境であれば、画面遷移するにあたって必要な情報だけをAPI経由で取得するようにすればバックエンドサーバへの負荷を抑えることができ、ページ表示の高速化に繋がります。
情報の取得にどうしても時間がかかるような場面であれば、従来は取得が完了するまでページがロードされず真っ白だったのが、APIを経由した非同期通信にすることで、ページのレイアウトを先に表示させ、ローディング中であることを示すアイコンなどを表示することで、情報取得までの時間が変わらずとも人間にとっての体感の表示速度を改善させることもできます。
運用する技術
「フロントエンド」と「バックエンド」を分離することができたとして、ひとまずはUIの刷新は実現され、ECサイトの見た目の改善や刷新プロジェクトは達成されます。
一方で本来の目的に立ち返り、「時流に合わせてユーザ体験をアップデートし続ける」必要があることを忘れてはいけません。
ヘッドレス化はゴールではなく、今後運用するための土台であることから、運用のことを考える必要があります。
ECサイトの売上を最大化するためには売上に紐づく指標を把握し、それらを正しく計測できている必要があります。計測した情報はログとしてデータ基盤に格納され、分析できる状態になっていなければいけません。場合によってはオフラインの売上データと掛け合わせて分析し、オフライン(実店舗)とオンライン(ECやアプリ)を横断したマーケティング施策を実施し、トータルでのユーザ体験を考え、そこから逆算しECサイトやアプリの設計に落とし込む必要があります。
バックエンドがAPIとして分離されていれば、自社ECだけではなく、Instagramショッピングとの連携など購買行動を起こすユーザ接点を増やす施策も打ちやすくなりますね。
メディアを運用することやデータを元にマーケティング施策を実行することもサイバーエージェントが強みとしてきた部分であることから、ヘッドレス化をきっかけに小売業界に対して我々のスキルを応用していこうと考えています。
そもそもサイバーエージェントが小売業界に挑戦する意味って?
今回はヘッドレスコマースという技術についてご紹介しましたが、小売DXではヘッドレスコマースに限らず、様々な事業を展開しています。
2021年5月28日にCA BASE NEXTというイベントが開催されます。
そこでは小売DXに関してのセッションもいくつか開催されますので、ぜひご覧ください。
Youtube Liveでの開催ですので、リアルタイムでなくてもご覧になれます。