2021年5月28日(金)に20代のエンジニア・クリエイターが中心となって創り上げるサイバーエージェントの技術カンファレンス「CA BASE NEXT(CyberAgent Developer Conference by Next Generations)」が開催されました。
https://ca-base-next.cyberagent.co.jp/
セッション・LT・パネルディスカッションの登壇だけでなく、発案、企画、実行も20代の若手が主導しました。
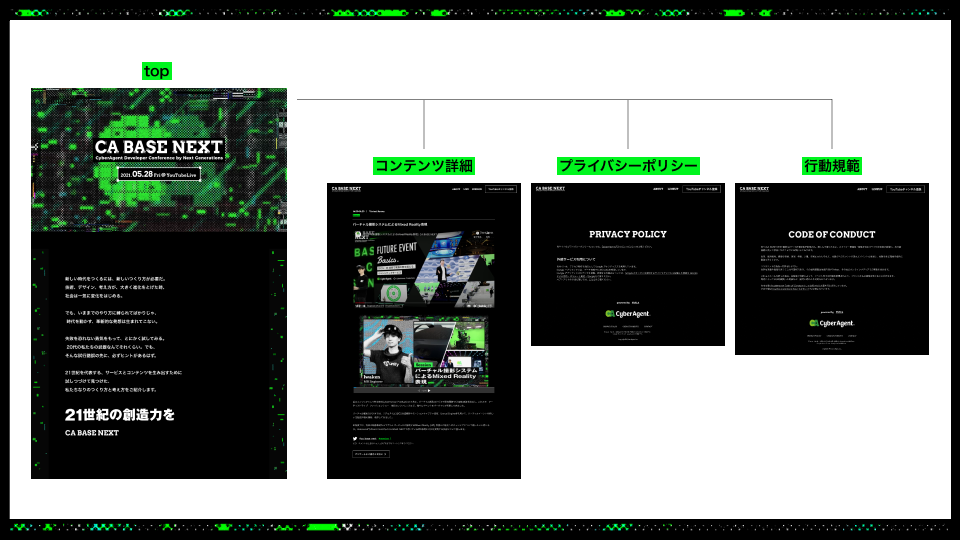
イベント特設サイトの設計、デザイン、実装も若手だけで行っています。
特設サイトでは、開催概要や当日のタイムテーブル、各コンテンツの詳細をまとめています。
当日はサイト上でYouTube Liveを閲覧することができ、現在では発表資料やアーカイブ動画を確認することができます。

今回は、試行錯誤する中で見つけた、オンラインカンファレンスの特設サイトで必要だった5つのポイントについて紹介します。
1. 理想状態の定義
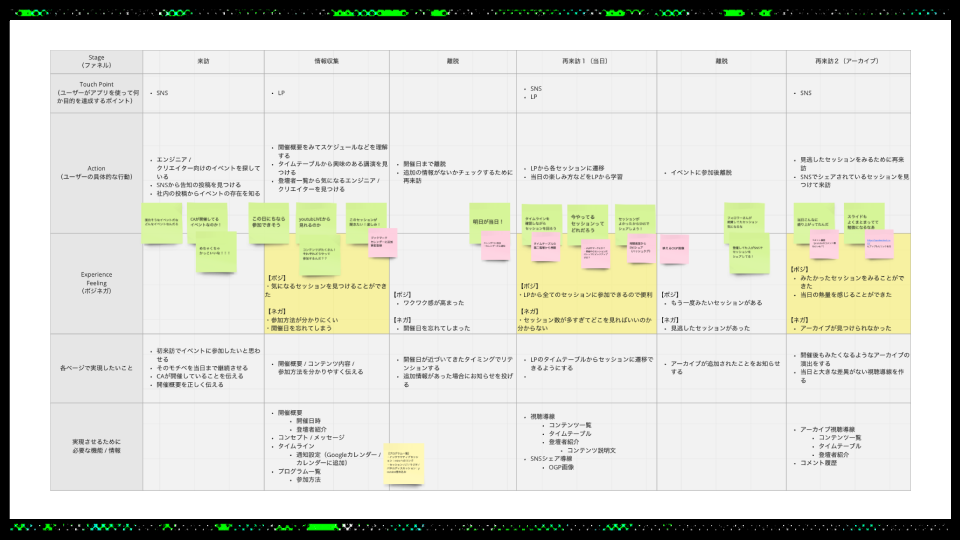
まず最初に、カスタマージャーニーマップを作成し、理想状態について確認を進めました。

その結果、開催前、開催中、開催後の3つのフェーズがあり、いずれのフェーズにおいても「気になるコンテンツに迷わずたどり着ける状態」が重要であるという結論に至りました。
また、それぞれのフェーズに対して、理想の体験を言語化しました。
- 理想状態:気になるコンテンツに迷わずたどり着ける状態
-
- (開催前)気になるコンテンツが見つかる
- (開催中)見たいコンテンツに迷わずたどり着ける
- (開催後)アーカイブから当日の熱気を感じられる
同時に、このカンファレンスには、「21世紀の創造力を」というテーマが込められています。
そのため、高い技術力と新しいチャレンジを、特設サイトでも表現することに挑戦しました。
2. 開催前 / 開催中 / 開催後の体験設計
先ほど整理したように、イベント特設サイトでは開催前、開催中、開催後で求められる体験が異なります。
それらを意識し、それぞれのタイミングに合わせて最適化を行いました。
開催前:気になるコンテンツが見つかる
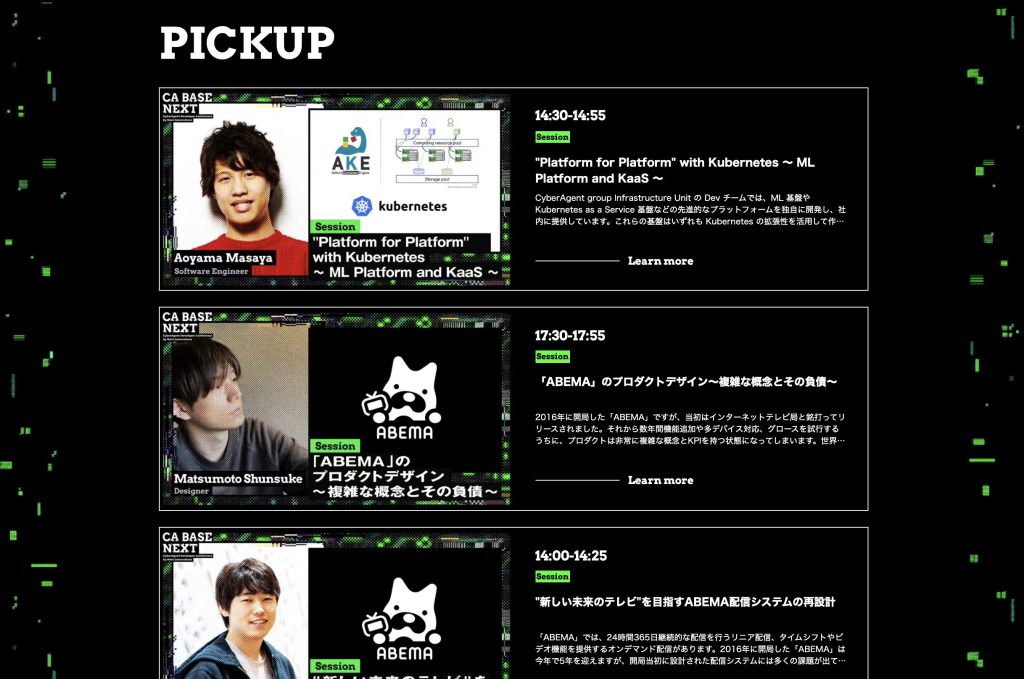
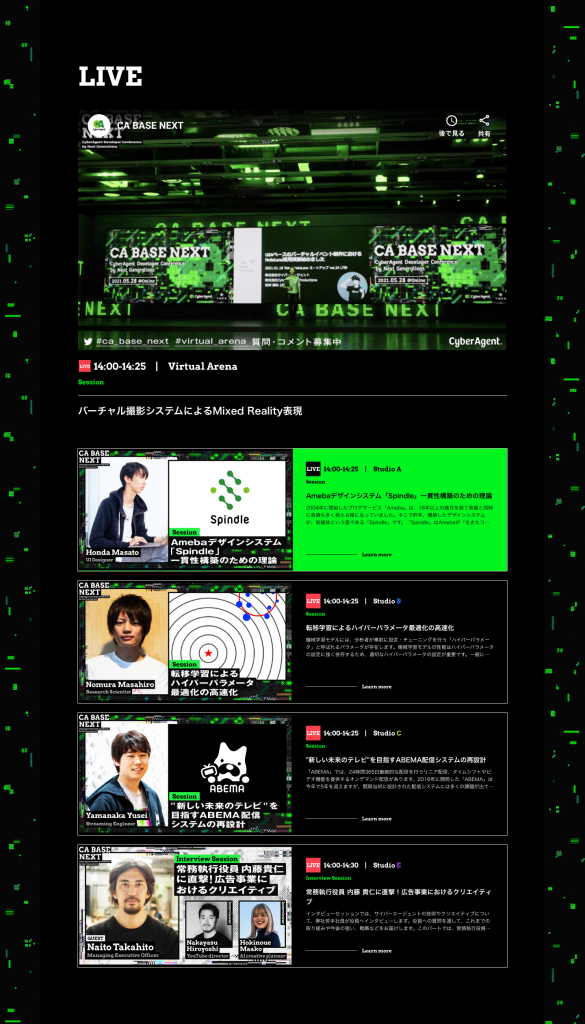
今回のカンファレンスでは、セッション・LT・パネルディスカッション・インタビューセッションを含む約50のコンテンツがありました。
コンテンツが多いことから、タイムテーブルを表示するだけではどこから見ればいいかわかりにくいと考え、人気のコンテンツをいくつかピックアップして表示しました。

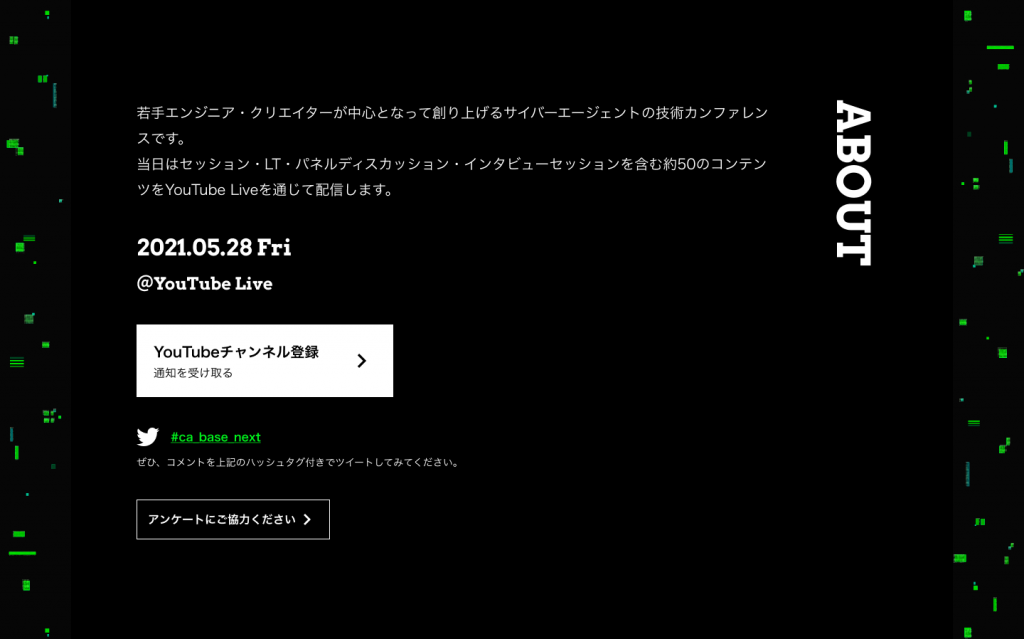
また、当日忘れず見てもらうために、YouTubeのチャンネル登録を誘導しています。
チャンネル登録をしてもらうことで、ライブ開始の通知を受け取ってもらうだけでなく、アーカイブ動画を継続的に見てもらったり、今後のイベント情報をお知らせしたいという意図もありました。
その他に、GoogleカレンダーやiOS、Macのカレンダーにイベント情報を登録することもできます。

開催中:見たいコンテンツに迷わずたどり着ける
開催中は多くのコンテンツを見て回ってもらうため、特設サイト上で視聴が完結することが重要だと考えました。
TOPページにLIVEエリアを設置し、現在ライブ配信中の動画を自動再生しました。
ライブ配信中の動画、コンテンツ名がリアルタイムに表示されます。

自動再生の下には、現在ライブ配信中のコンテンツが表示され、リアルタイムで切り替わります。
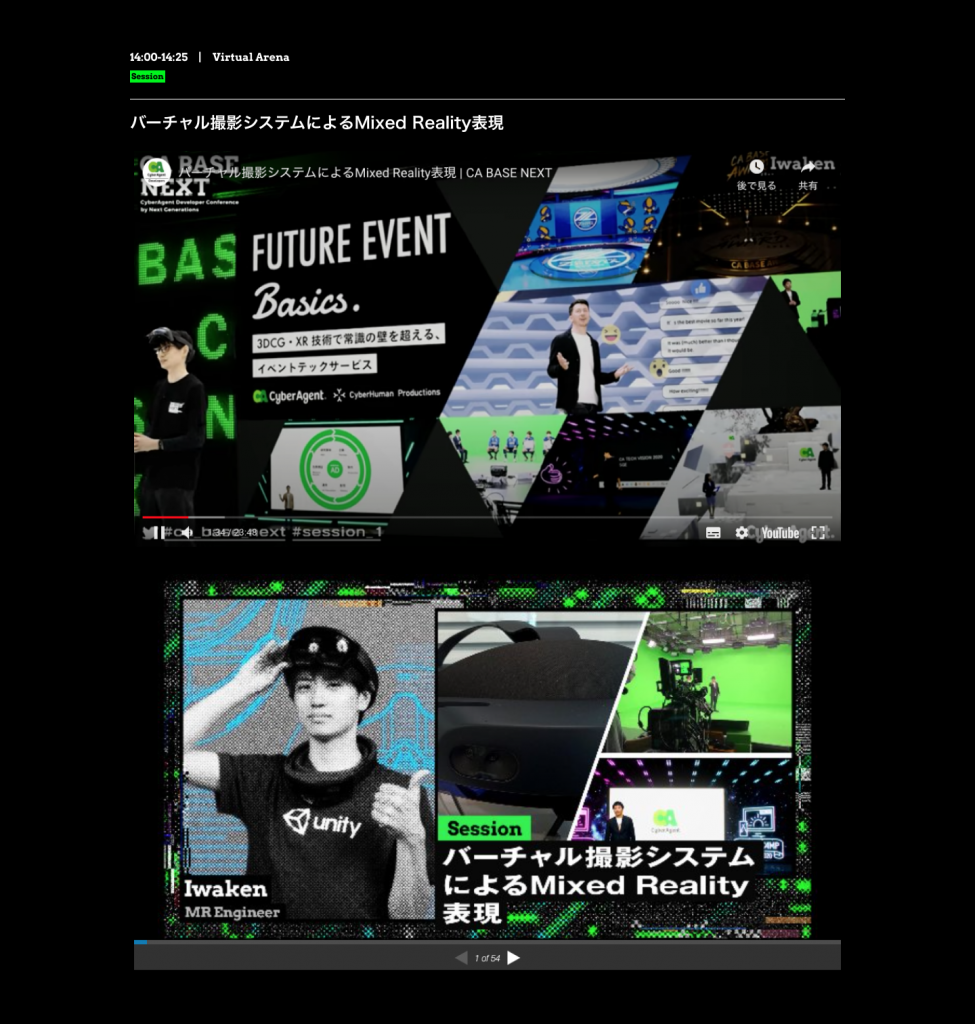
コンテンツの詳細ページでもライブ動画を閲覧することができました。
開催後:アーカイブから当日の熱気を感じられる
開催後も多くの方にスムーズに発表内容を見てもらうため、コンテンツ詳細ページにてアーカイブ動画と発表資料を見れるようにしました。
いつでもアーカイブを確認することができます。

3. コンテンツのOGP画像の設定
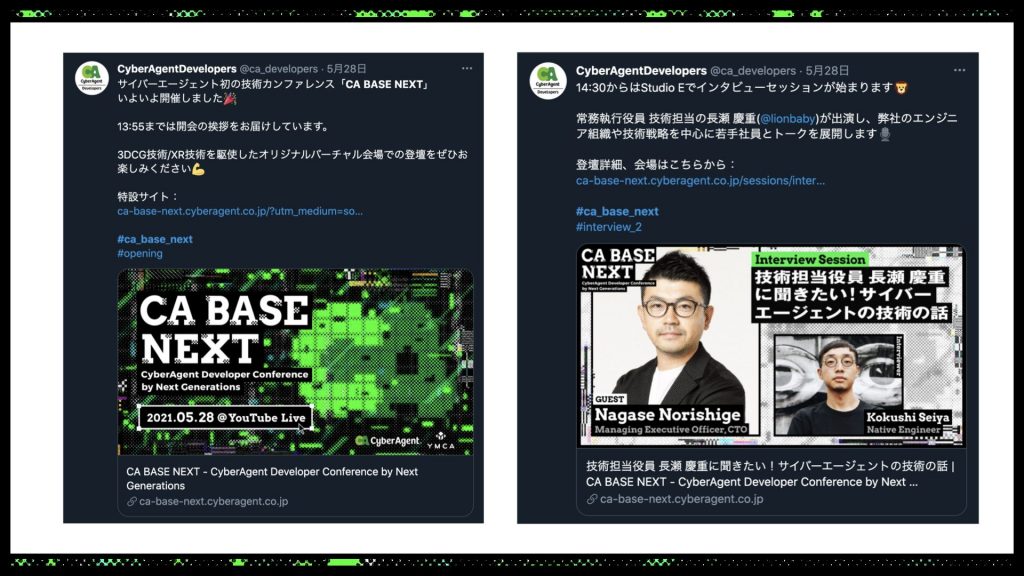
オンラインでの技術カンファレンスとSNSは切っても切れない関係です。
TwitterやFacebook等でリンク共有された際に、すぐに目につくよう、OGP画像には力を入れました。
全てのコンテンツページにも、コンテンツ名や出演者の顔が入った画像が表示されるよう設定しています。

4. コンテンツの更新に強い設計
多くの人数が関わるイベントでは、どうしても予期せぬコンテンツの更新が発生します。
また、当日可能な限り早くアーカイブ動画と発表資料を埋め込む必要がありました。
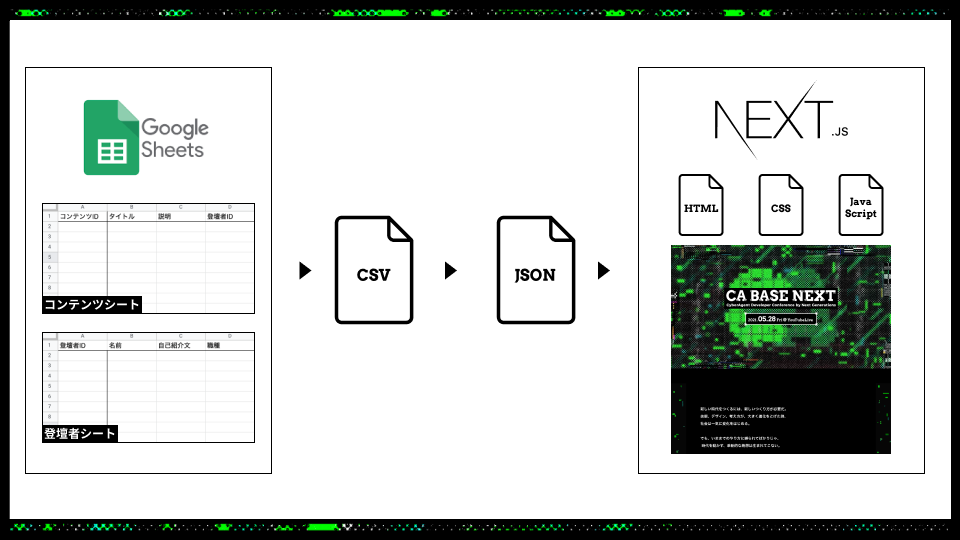
そのため、コンテンツの管理はGoogleスプレッドシートで行い、そこからCSVに吐き出して反映させています。

1コンテンツに複数の登壇者が存在したり、1人の登壇者が複数コンテンツで出演することがあったため、登壇者とコンテンツは別のシートで管理しています。
サイトの構築にはNext.jsのSSGを使うことで、コンテンツの変更を容易に反映させつつ、高速なサイト表示を実現しました。
また、GitHub Actionsを用いて、タグをつけたタイミングでリリースされるようにしています。
これらの結果、1ヶ月強の運用期間で、大小合わせて24回の継続的なリリースを行うことができました。
5. ログの計測
Google Analyticsを用いた、ログの計測を行いました。
計測を行っていたのは主に以下の4つです。
- 流入経路
- 閲覧数
- YouTubeチャンネルページへの遷移
- 動画の再生
リンク掲載するSNSやメディアに合わせてUTMパラメータ作成し、どの流入経路が多いのかを計測しました。
同じ内容を投稿した場合であっても、メディアによって反響が異なり、効果の高いメディアに集中することができました。
また、これらは今後のイベント開催にも重要な指標になると考えています。
動画の再生の計測には、再生開始だけでなく、何分再生したか、動画のどの部分を再生したかも計測を行いました。
サイト上に埋め込んだ動画を自動再生させている場合、YouTube側のダッシュボードでそれらの再生数等のデータを確認することができません。
そのため、正確な再生数を把握するために動画視聴の計測は必要不可欠でした。
まとめ
今回、こういったカンファレンスは社内でも初めての取り組みだったため、多くのことを一から考える必要がありました。
特設サイトの設計、実装も試行錯誤を繰り返しつつ、多くの学びがありました。
この記事が、今後のイベント運営の参考になれば幸いです。
サイバーエージェントでは3種類のエンジニア学生向けインターンシップを開催しています。
多くの方の応募を心よりお待ちしています。
https://www.cyberagent.co.jp/careers/students/tech/internship/


