
こんにちは!メディア事業部デザイナーの木村です。
先日、私が従事している音楽サブスクリプションサービス「AWA」の6周年サイトを
「STUDIO」の「CMS機能」を利用して制作しました。その際の知見を実際のユースケースを元にご紹介したいと思います。
導入を検討している誰かのお役に立てれば幸いです。
※「STUDIO」には最近リリースされたギャラリーサイト「Showcase」というものがありそこにもAWA6周年サイトは掲載させていただいております。よろしければ御覧ください。
https://showcase.studio.design/ja/website/thanks6-awa
こんな人におすすめ
- CMS機能便利そうだけど活用イメージが沸かない
- ブログ記事とまではいかないけど動的な情報を掲載するサイトを実現したい
背景
「AWA」では新機能「LOUNGE」を中心とした開発にほぼ全リソースを割いている状況であり、そんな中でも6周年という節目で社内外に今後のサービスビジョンや意気込みを発信すべく、工数を抑えつつもクオリティの高いサイトを作成する必要がありました。

作成にあたって選択肢にあがったのが「STUDIO」です。
ノーコードでデザイナーが実装までを完結してサイトをリリースできることが魅力的で採用しましたが、思いがけず「CMS機能」が大活躍。
更新性のある動的な情報を扱う際にとても有用な機能でしたので、今回はそちらにフォーカスを当てたいと思います。
サイトについて
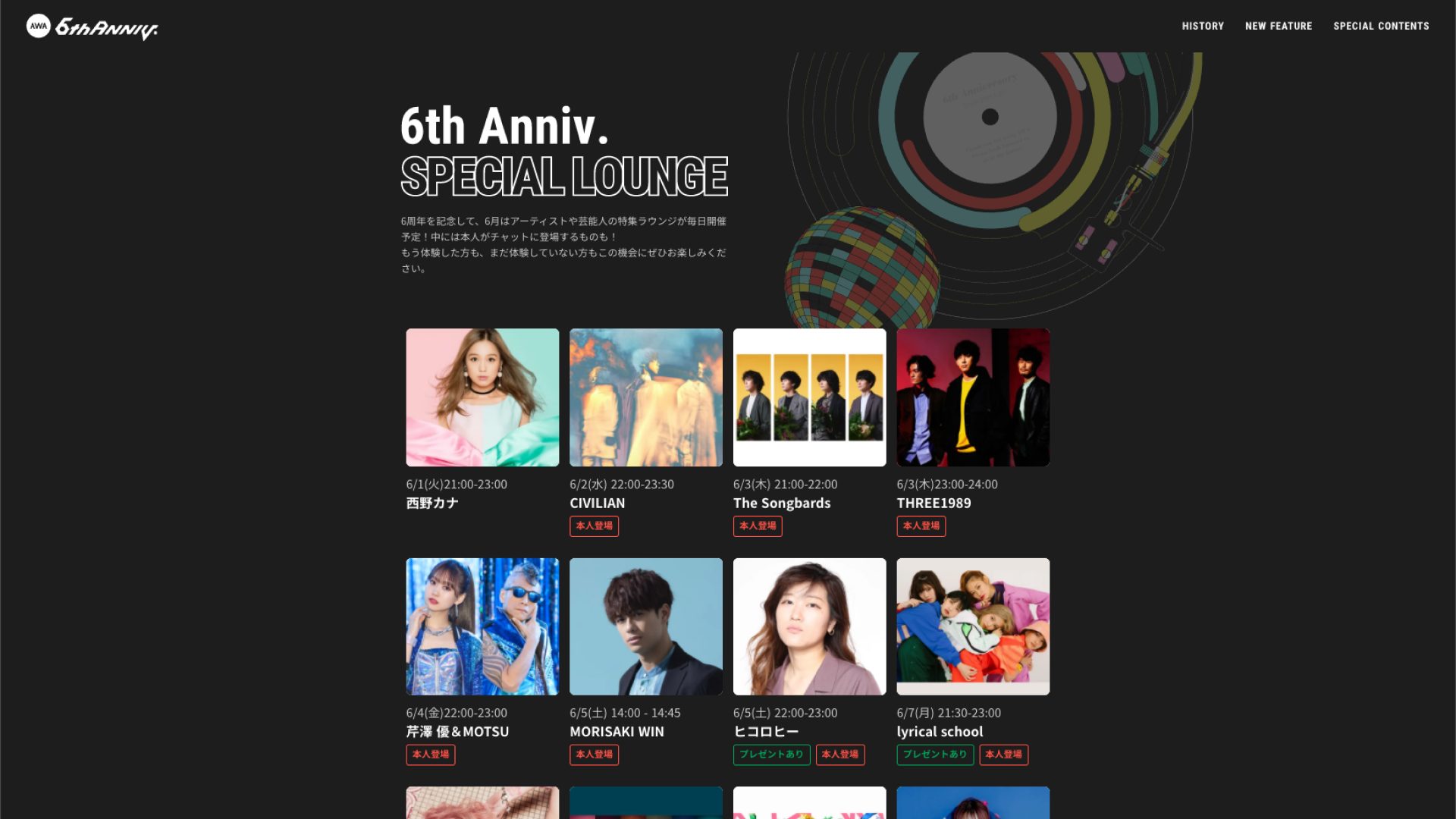
「CMS機能」が活躍したのは「6th Annniv. SPECIAL LOUNGE」というセクションです。
「AWA」では6周年の節目に新機能「LOUNGE」を活用した、1ヶ月間毎日特定のアーティストの方の曲だけを流し、みんなで音楽を聴くイベントを開催しており、ここではそのスケジュールを掲載する目的がありました。

求められた更新性とは
さて、本ブログのタイトルでは「更新性」にフォーカスしています。それに対する今回のサイトのポイントは以下2つになります。
- サイト公開時には1ヶ月分のスケジュールが出揃うことはなく、発表済みのものよりも早い日程で開催するアーティストがあとから追加になることがある
- 「本人が出演するかどうか」「更新されたかどうか」「プレゼントが貰えるかどうか」がわかるようなバッジをアーティストごとに「表示/非表示」する必要がある
1.に関しては特定のdivを作成し、それを「リスト化(cmd+L)」することでも気軽に日時順に編集することがきますが、2.に関しては通常のリスト化では実現できません。リストコンポーネントの子要素のうちdiv単位で情報を表示/非表示できないのです。
そこで「CMS機能」が役に立ちました。
CMS機能とは
CMS機能とは、Webサイトに表示するコンテンツのデータを管理するための機能です。
サイト本体の見た目とは別に、情報の入力や画像の挿入などコンテンツ情報のみを編集したり、コンテンツの表示順を入れ替えたりできます。
そもそもCMSとは「Contents Management System:コンテンツ・マネジメント・システム」の略で、データ管理を行うだけであとは自動でページを生成してくれるシステム全般の総称です。
一般的にはブログ記事など、一貫したページデザインのまま日々その中身のデータのみを更新して運用するタイプのサイトで活用されるシステムですが、その更新性の高さは今回の6周年サイトではもってこいでした。
あまりこういうものに慣れていない人は「サイトに表示したい情報を入れておく引き出し」の機能くらいに考えておくとシンプルかもしれません。
STUDIO公式サイト https://studio.design/ja/grow
使い方
それではいよいよその使い方を説明していきます。まずCMS機能を利用する際には大きく2つの要素があります。
- A.「CMSページ」にサイトに表示したいリストの情報を登録
- B.登録した情報を「デザイン編集」に挿入しデザイン
順を追って説明します。
A.情報の登録
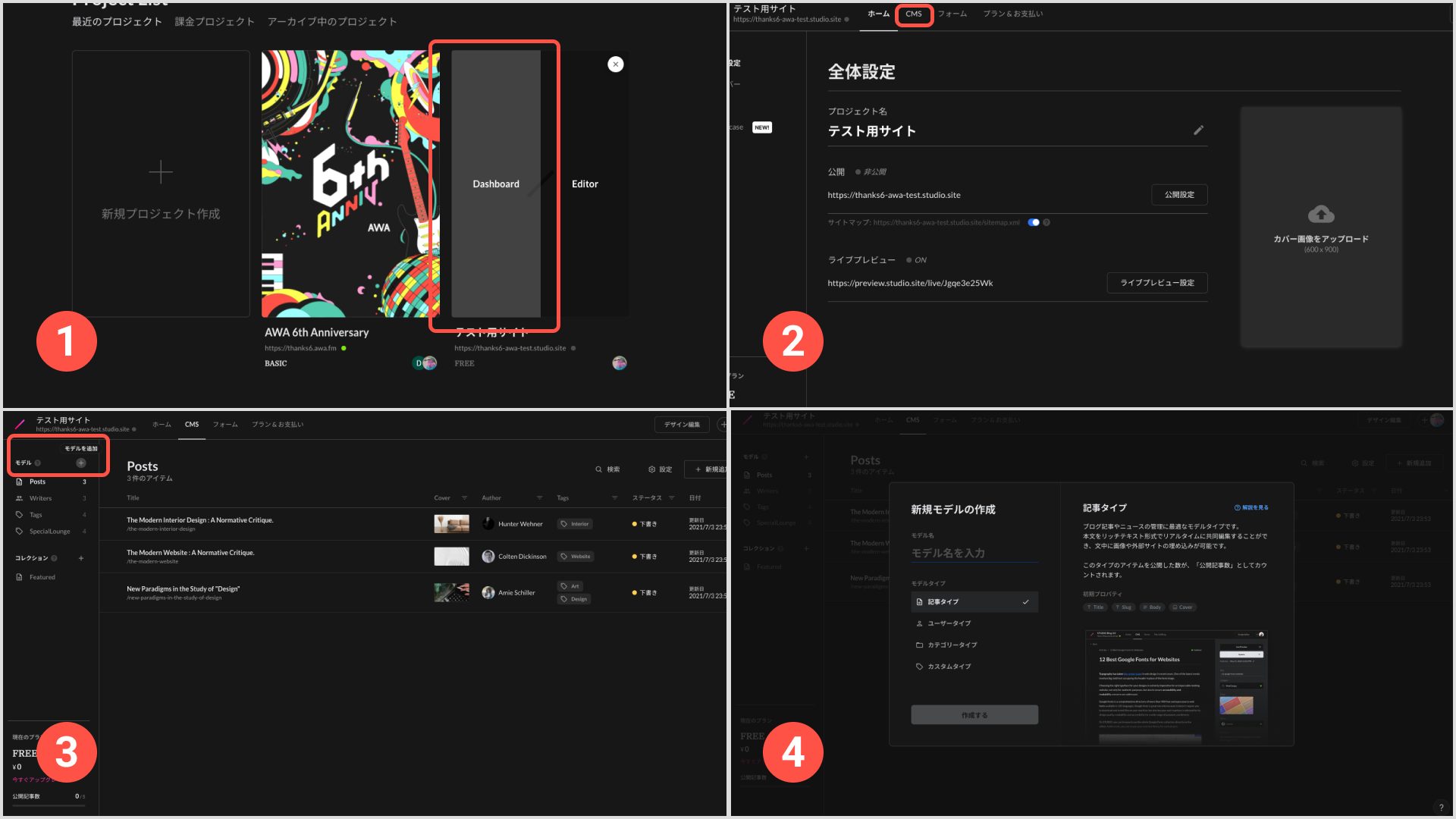
大まかなステップ
- ホーム画面で該当のプロジェクトにカーソルをあて、Hoverすると出てくる「Dashboard」ページへ遷移
- ページ上部の「CMS」タブをクリック
- 左ペインの「モデル」セクションの「+」ボタンをクリック
- 「新規モデルの作成」のモーダルが表示されたら情報を登録

情報登録の流れ
④は細かい作業になるので詳しく記載していきます。
モデルの作成
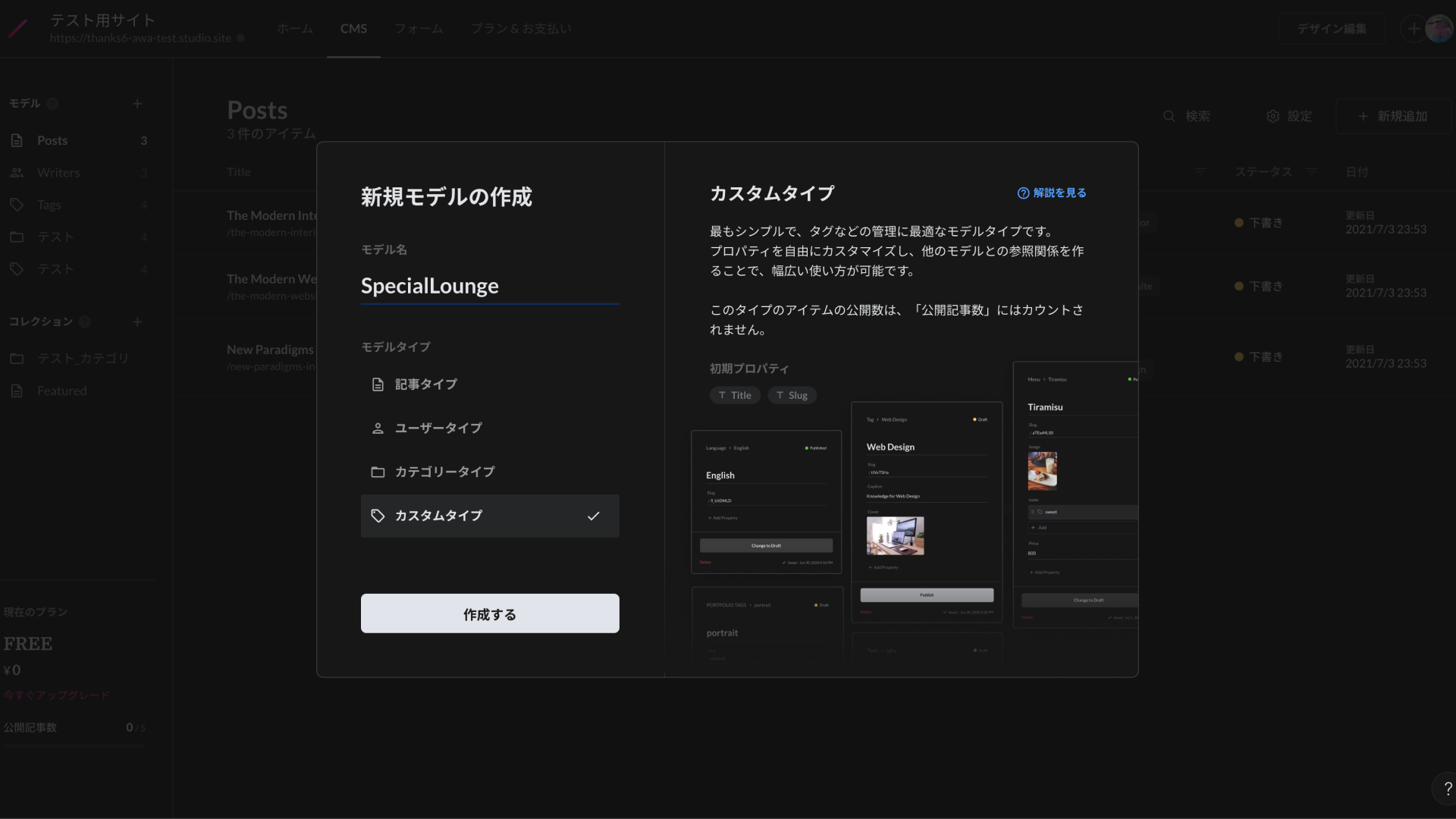
今回の要件はリストに紐づくタグの表示/非表示になるので、最もシンプルな「カスタムタイプ」を選択します。モデル名は、リストを表示するセクションと同じにしておくとわかりやすいかと思いますので「SpecialLounge」と入力しておきます。ちなみにモデルとは「今回設定したいコンテンツを総称したとき何というか?」くらいに思っておくとシンプルかもしれません。

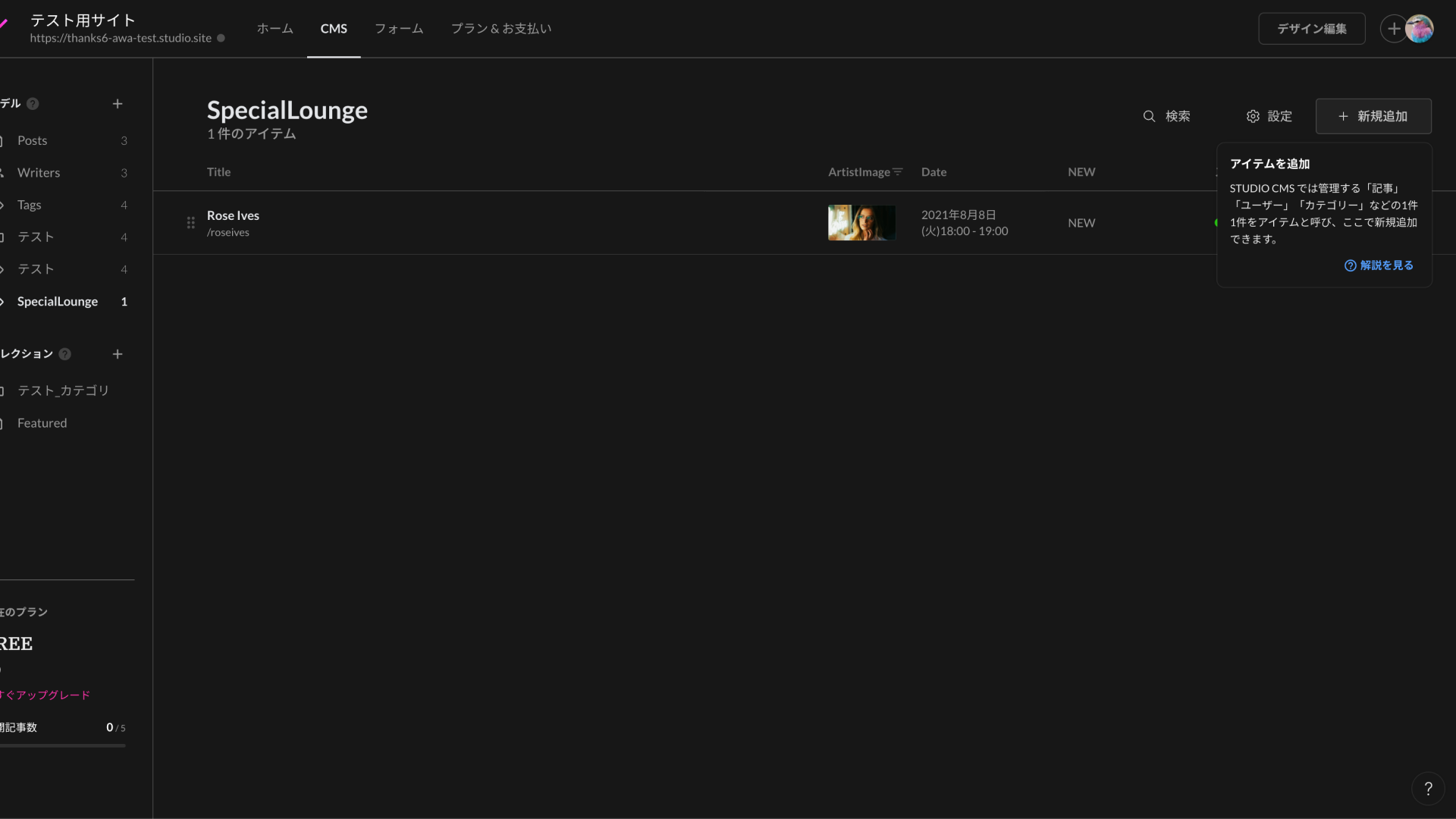
すると左ペインには「SpecialLounge」という項目が追加されました。今後はこの項目を選択すれば登録した情報の再編集が可能になります。ですがひとまずここは真ん中のボタン「SpecialLoungeを追加」をクリックしましょう。

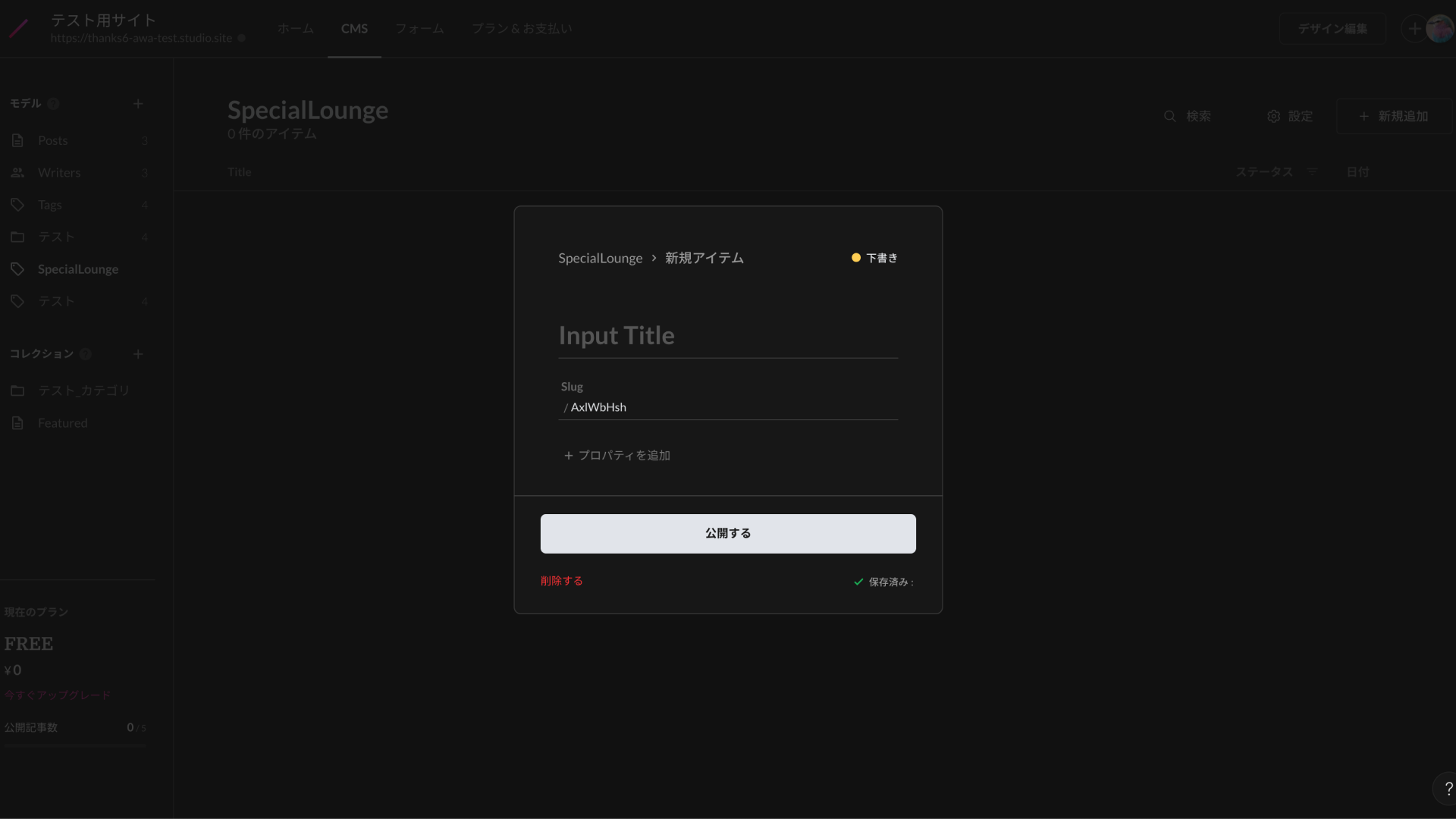
ボタンをクリックするとモーダルが現れます。ここから具体的に情報の登録の作業に入ります。
アイテムの作成
次に個々のアイテムの作成に移ります。アイテムとは、モデルを親としたときのそれぞれの子要素のことです。つまり今回で言うところのリストそれぞれを指します。
ここで求められる情報は以下3つです。
- アイテムの名前
- Slug
- プロパティ

今回Slugはあまり重要ではありません。ブログ記事などを作成する際はここに入力する情報がURLに含まれることになります。(とはいえ筆者はデフォルトの不規則な文字列のままにしておくのも嫌だったので、アーティスト名をローマ字入力したりしていました。)
さっそく入力!と行きたいところですが、まずは出したい情報を整理します。
- アーティストの名前
- アーティストの写真
- 日時
- NEWバッジ
- 本人登場バッジ
- プレゼントありバッジ
まずアーティストの名前はこのアイテムのタイトルそのものになるので、モーダル上部の「Input title」に入力します。逆に、それ以外の情報はすべてプロパティとして入力することになります。
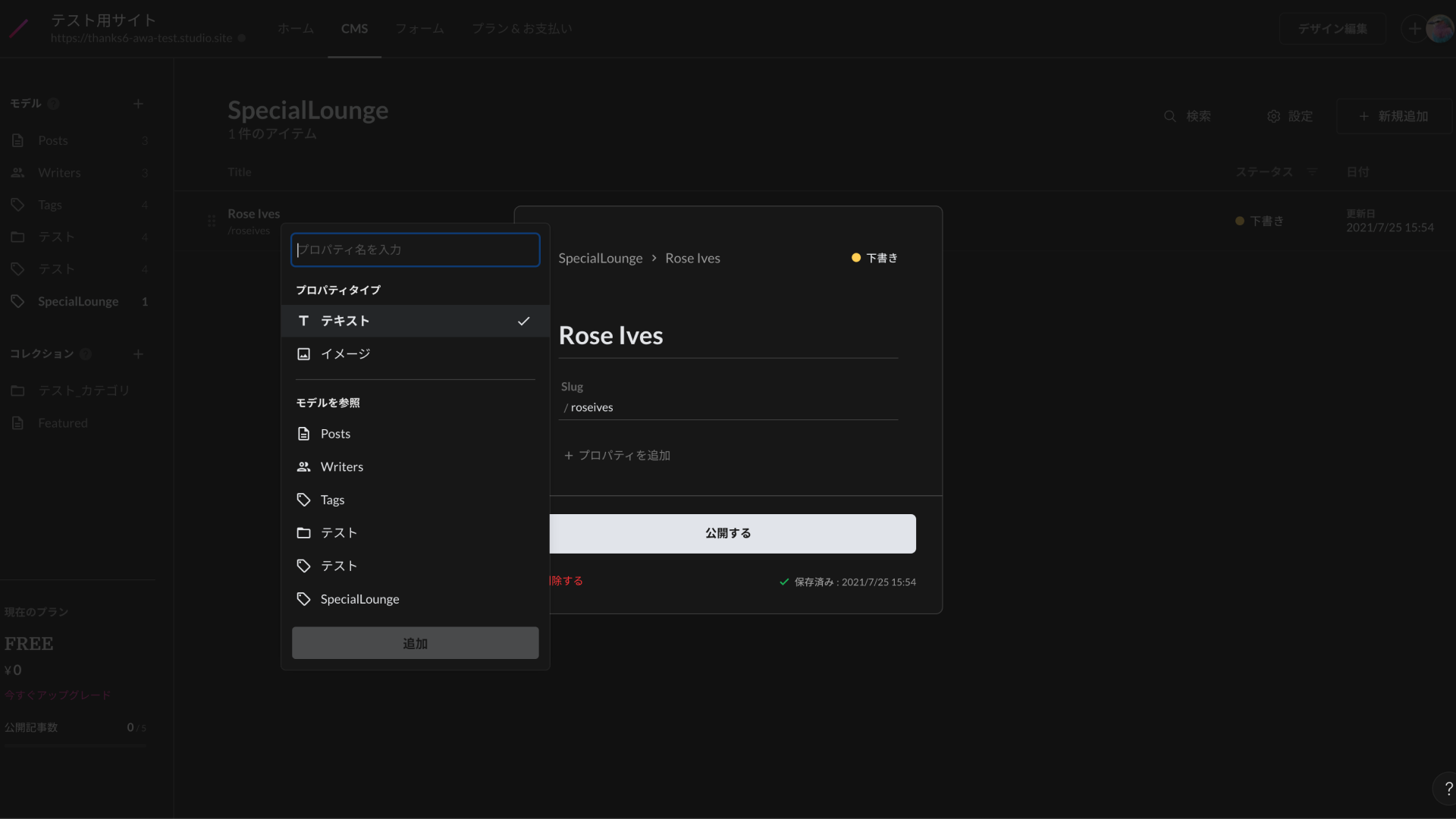
プロパティとは今回のリストそれぞれが持つ情報の属性を指します。ですのでこの属性を設定した後、個別にその具体(アーティストごとの写真の変更や詳細な日時)を記載していく流れになります。
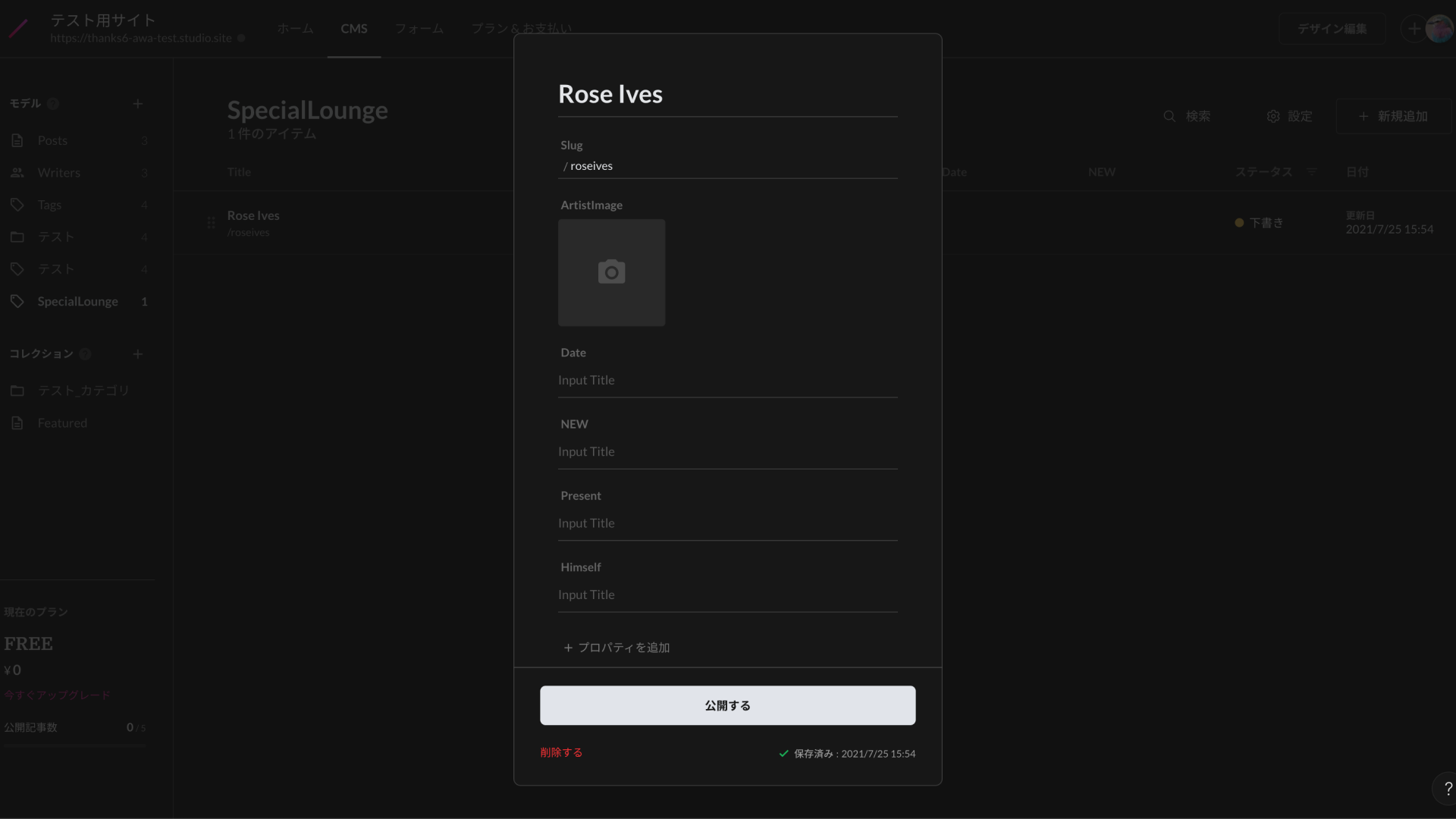
つまり上記で洗い出した情報の種類を、そのままプロパティとして登録しておけばよいわけです。プロパティには大きく「テキスト」か「イメージ」かの2タイプがありますが今回の場合はアーティストの写真でのみ「イメージ」を設定し、それ以外には「テキスト」を指定しておけば問題ありません。

すべて入力するとこのようになります。

ここまででそれぞれのリストがもつ情報の「フォーマット」が決まったことになります。あとはアイテムごとに個別の情報を入力していけば登録は完了です。
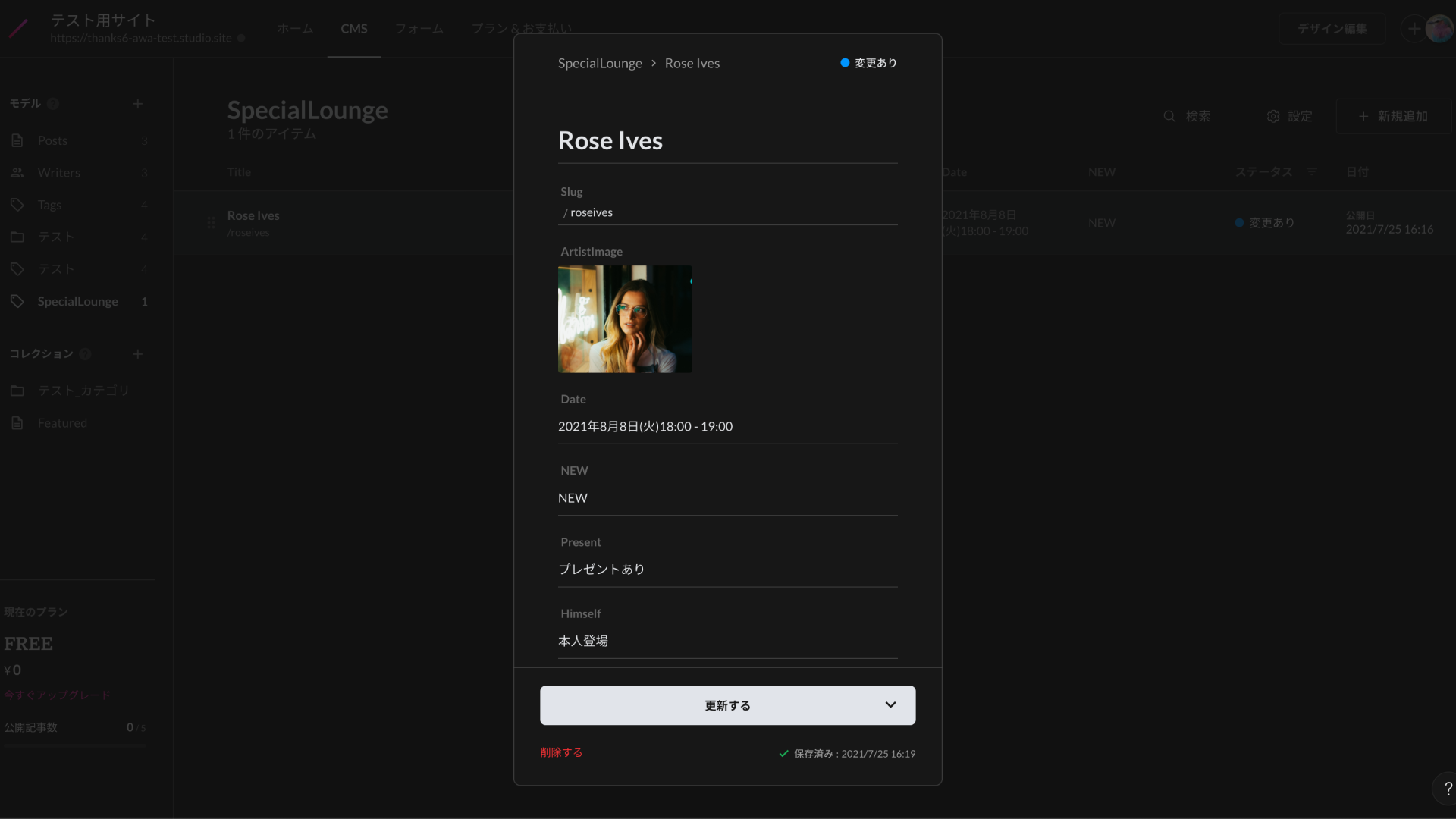
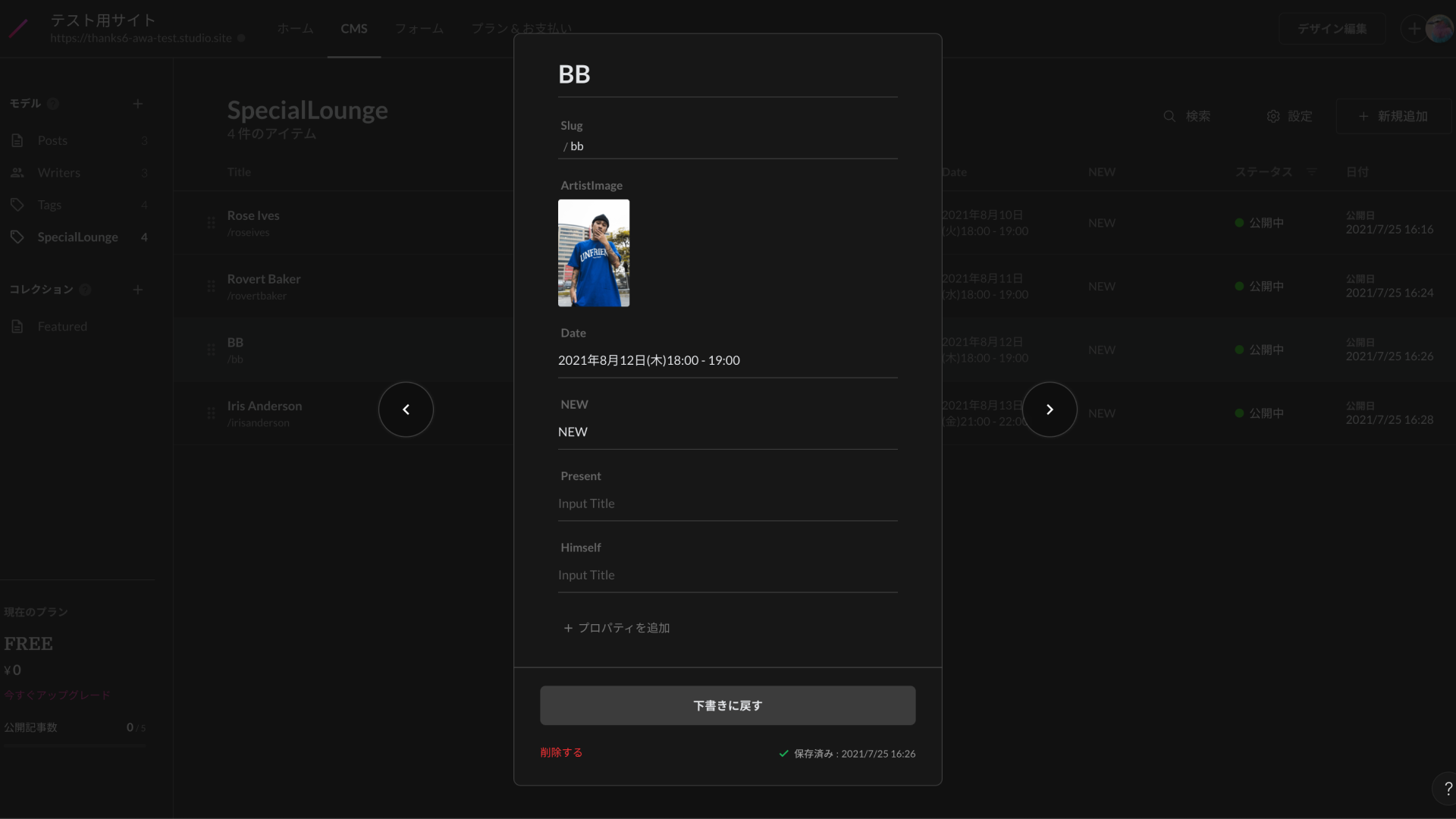
まず最初の1件目に情報を入力し、

ページ右上の「新規作成」ボタンから2件目、3件目とアイテムを追加していきます。新規で作成すると先ほどと同じフォーマットで、プロパティが設定されたモーダルが開きます。

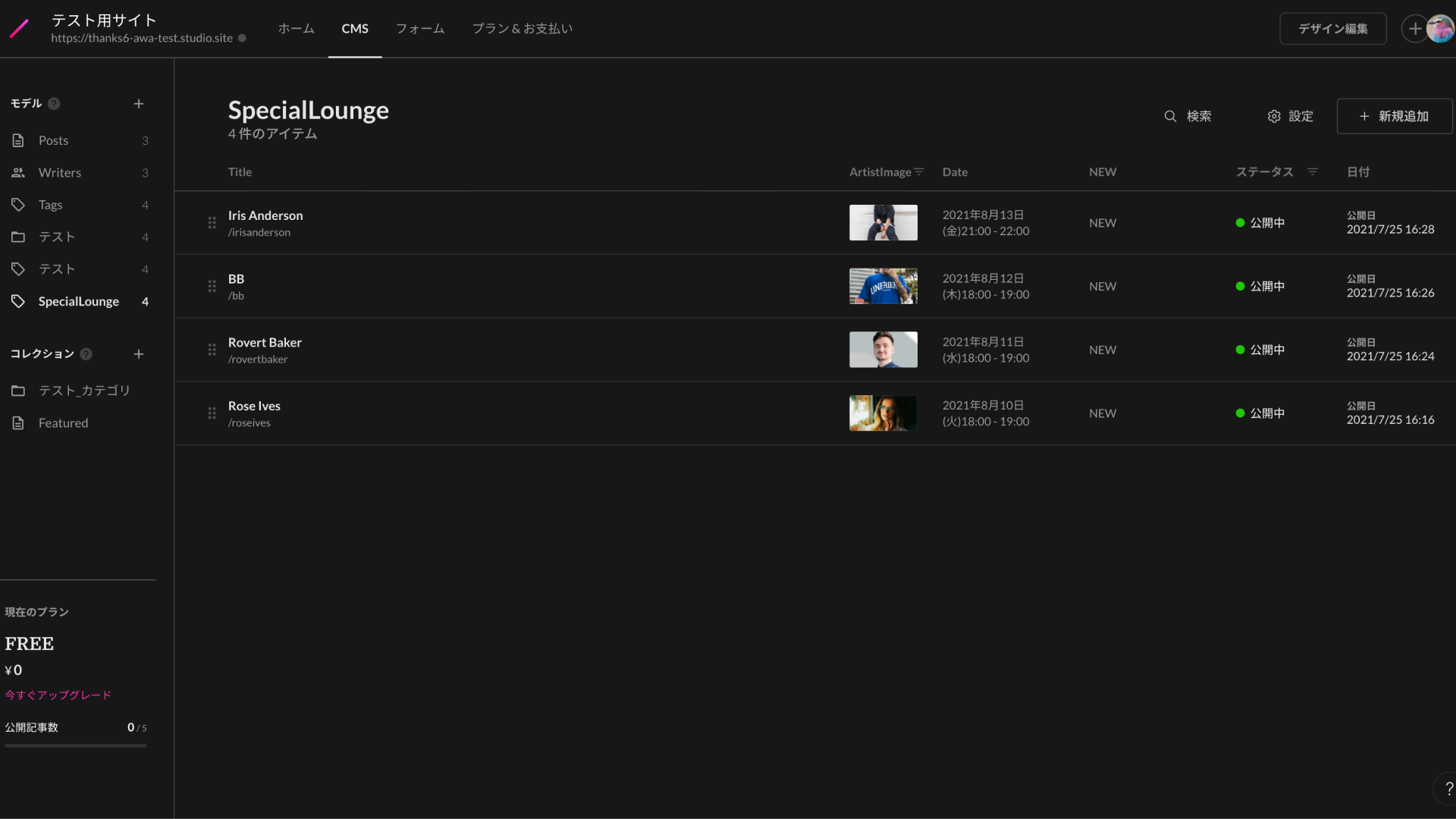
こうしてアイテムがざっと出揃いました。
ちなみにここでの順番通りに実際のサイトでも表示されることになるので、UI左側のつまみをドラッグして表示したい順に並べ替えておくとスムーズです。(仕様上作成した順に上から並ぶため)
※権利の関係上ダミーデータとして空想のアーティスト名を記載しています

B.デザイン編集
さて、ここまでくればあとはほとんどデザインを作るだけになりますが、先程洗い出した情報のうち3つのバッジは、アーティストごとに非表示/非表示したいという要件がありました。最後にその実現方法について説明します。
情報にプロパティを紐付ける
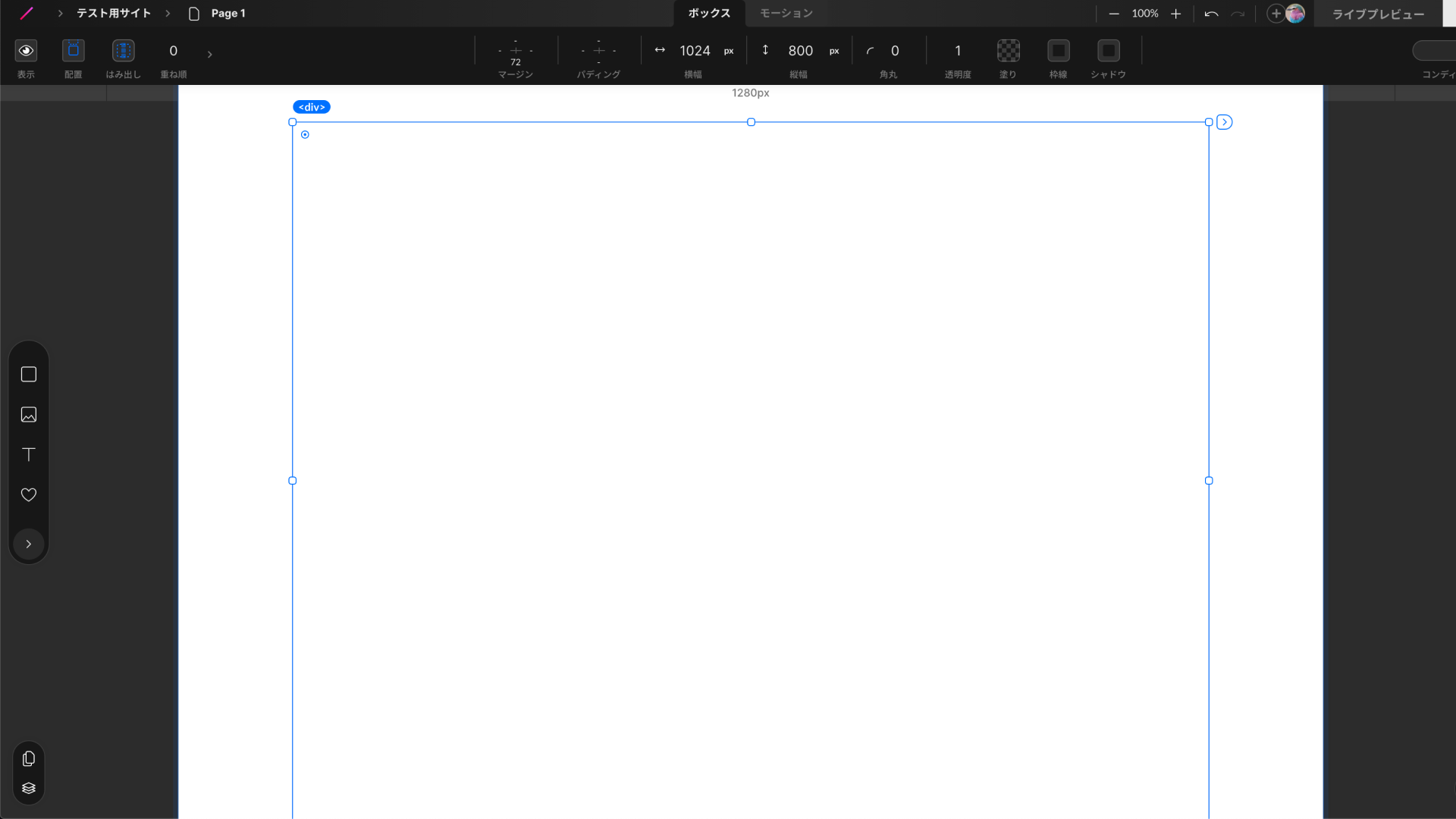
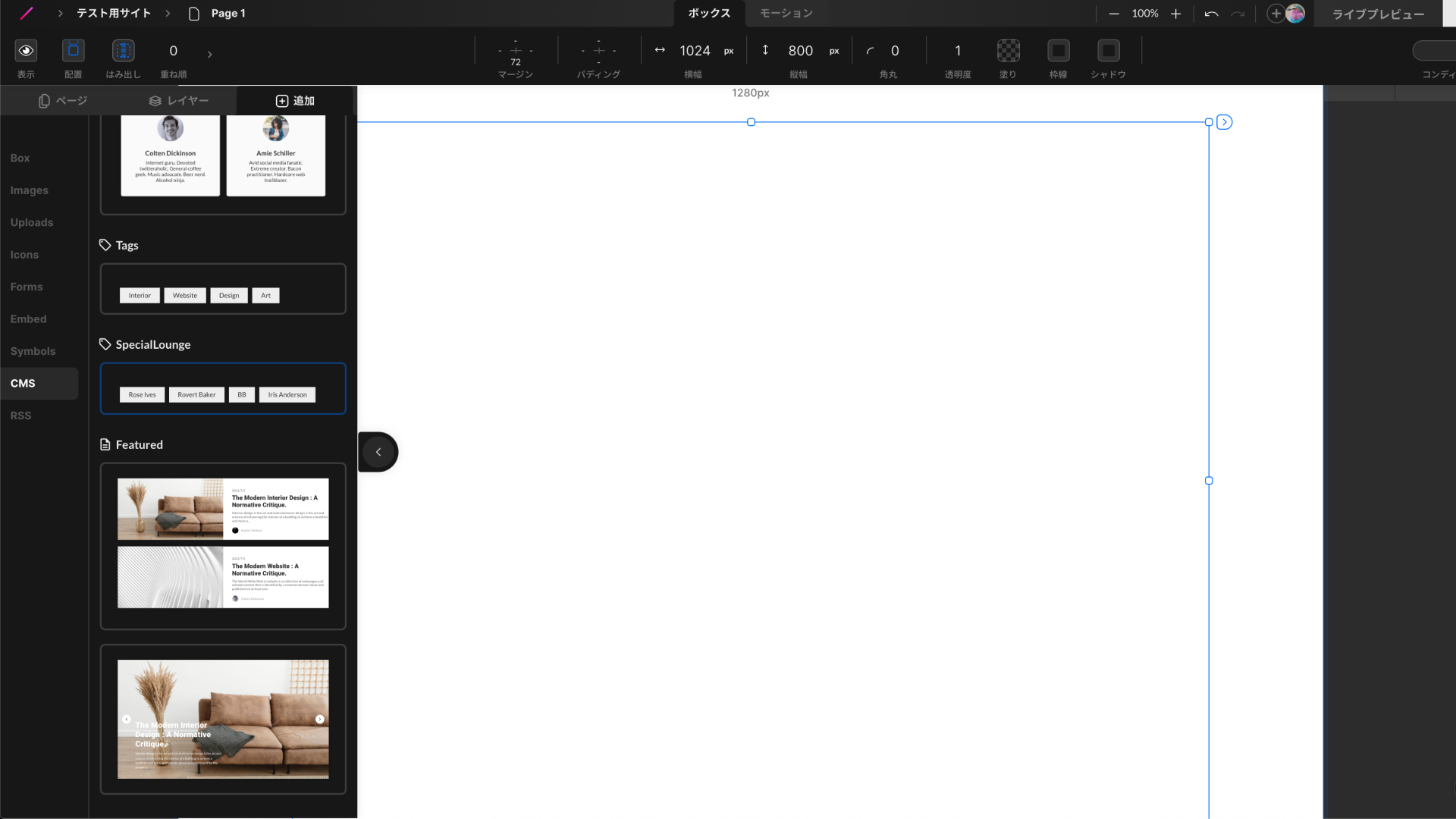
まず先程CMSで登録した情報を挿入しましょう。挿入するには編集画面左の「>」ボタンを押してメニューを出し、CMSタブをクリック。その後任意の項目をドラッグ&ドロップします。


すると、このような先ほどのアイテム名だけが記載されたテキストとBoxだけが現れます。

「さっき頑張って入力したプロパティはどこへ…?」そんな気持ちになるかと思いますが、大丈夫です。しっかりいます。笑
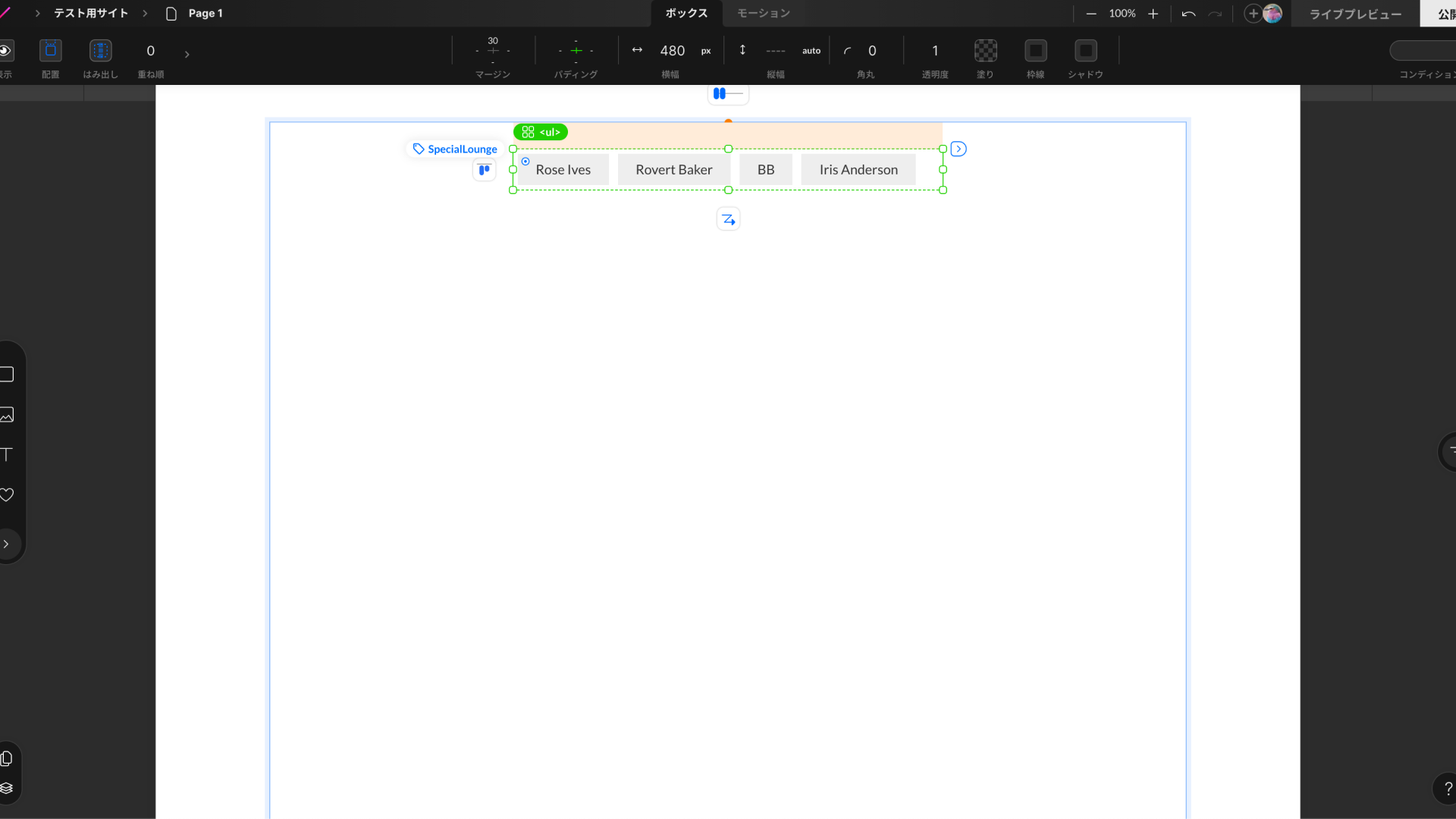
プロパティを表示するには、それに紐づく情報にあった要素をこのBoxの中に入れる必要があります。まずは実現したいデザインに何となく合わせる形で、大枠の構造を実装していきます。今回は画像をキャッチにしつつ、それ以外の情報が下にぶら下がっているカードタイプのリストを作成したいです。
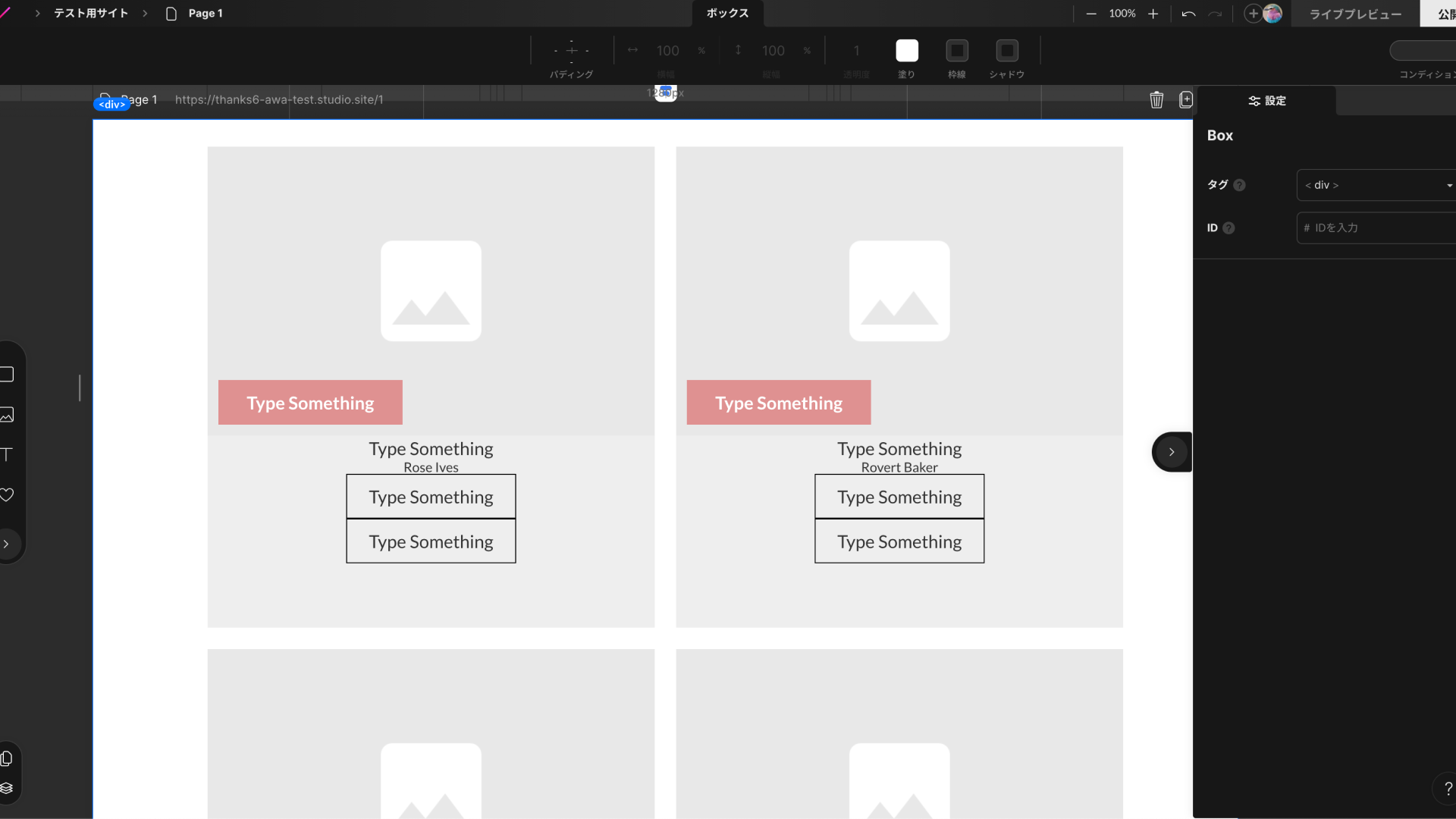
画像の中にNEWバッジ、その後日付とアーティスト名を記載し、残りの2つのバッジはその下に表示する、という構造をまずはざっくり作ります。するとこの様になるはずです。
※ここでのデザイン編集のやり方は割愛させていただきます

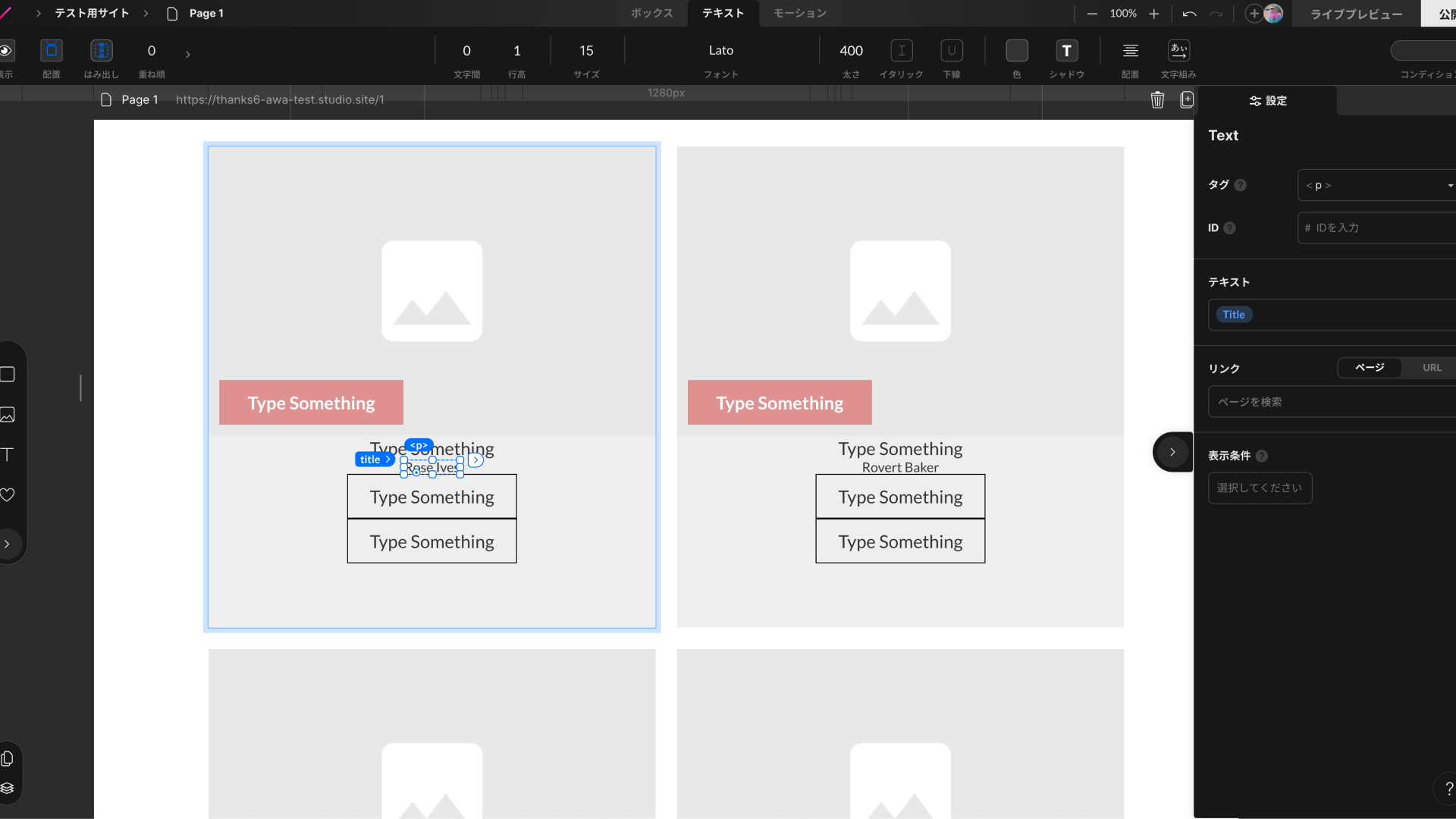
ここまで来たら今度は、最初からはいっていたアイテム名の「設定」に注目してみましょう。するとテキストのセクションに「Title」と入力されているはずです。これはまさに、先程登録したアイテム名のプロパティそのものです。

つまり、このあとは先程実装したそれぞれの要素の「設定」からプロパティを追加していくということです。
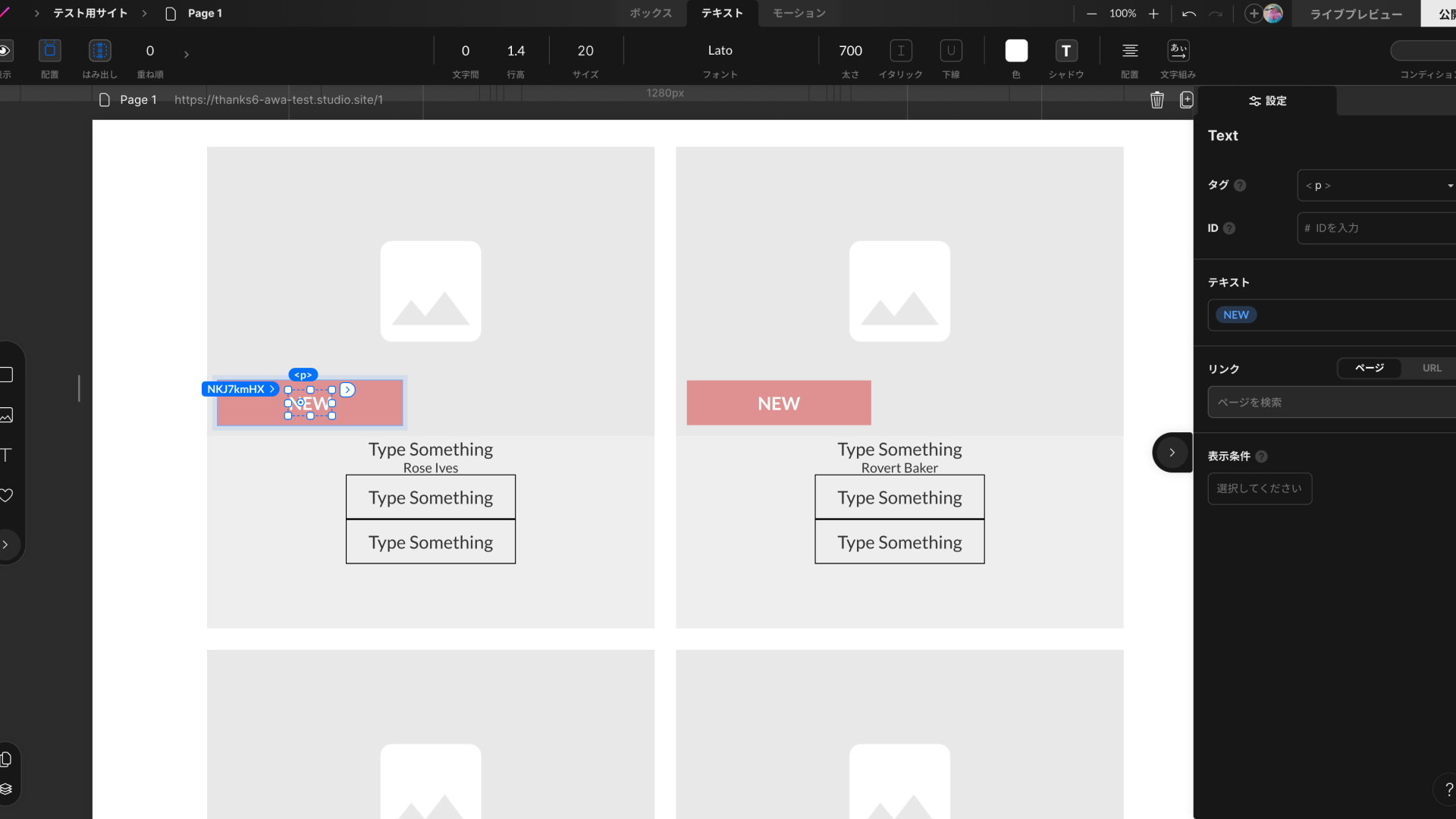
手始めに、NEWバッジのBox内にあるテキストの「設定」からテキストの「Type Something」をクリックしましょう。プロパティが記載されたメニューのようなものがあるはずです。ここから「NEW」を選ぶだけで、すべてのリストに反映されました。

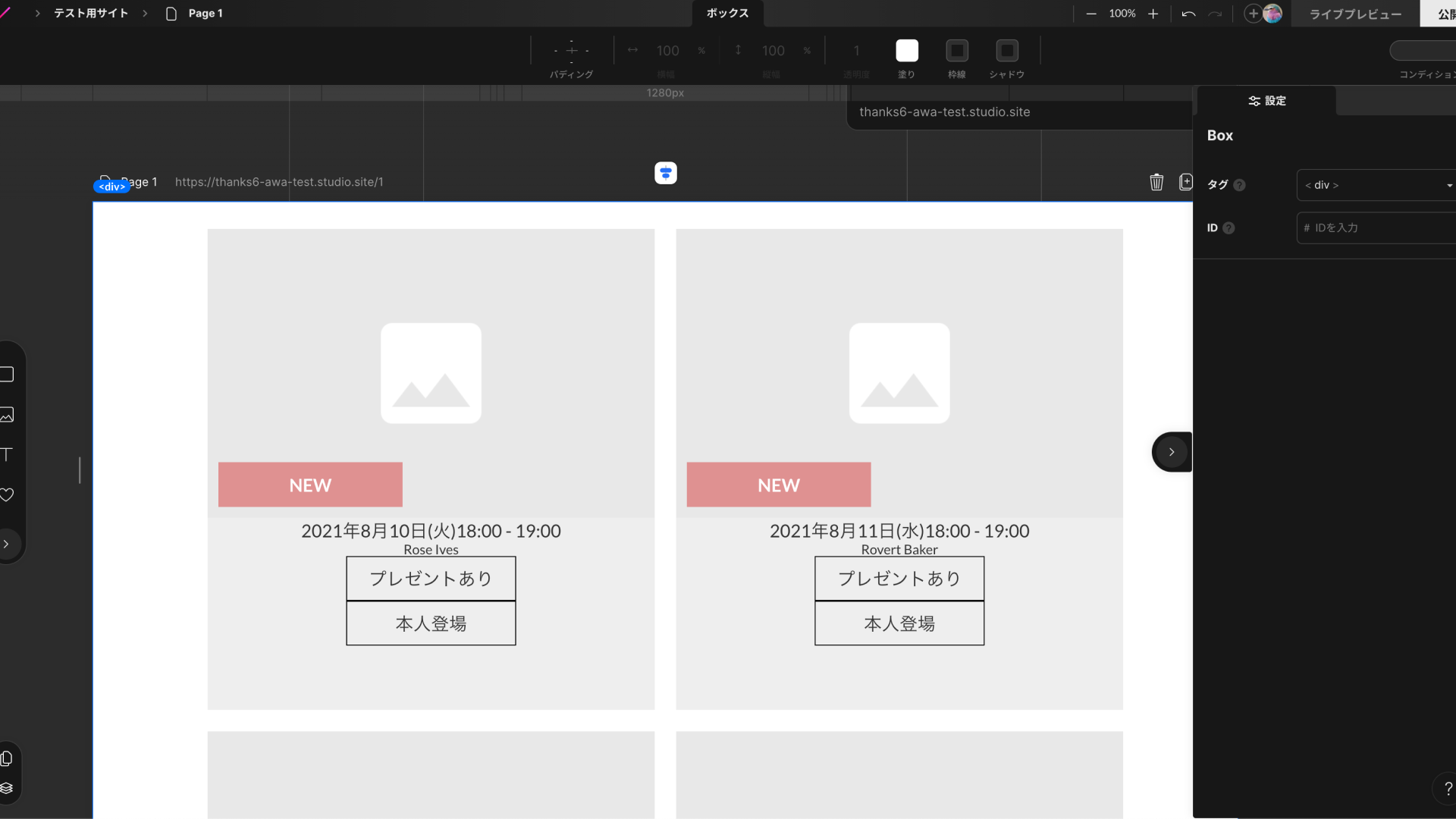
後はそれぞれの要素の「設定」から任意のプロパティを選択していくと、この様になるはずです。

CMSの設定に応じて要素を表示/非表示する
ついに長かった解説もこれで最後です。情報は出せたので、あとはバッジの表示/非表示を設定していきます。
私は今回3件目と4件目では、本人登場とプレゼントありのバッジを表示したくなかったので、実は先程のCMS機能の設定ではその項目を空欄にしていました。

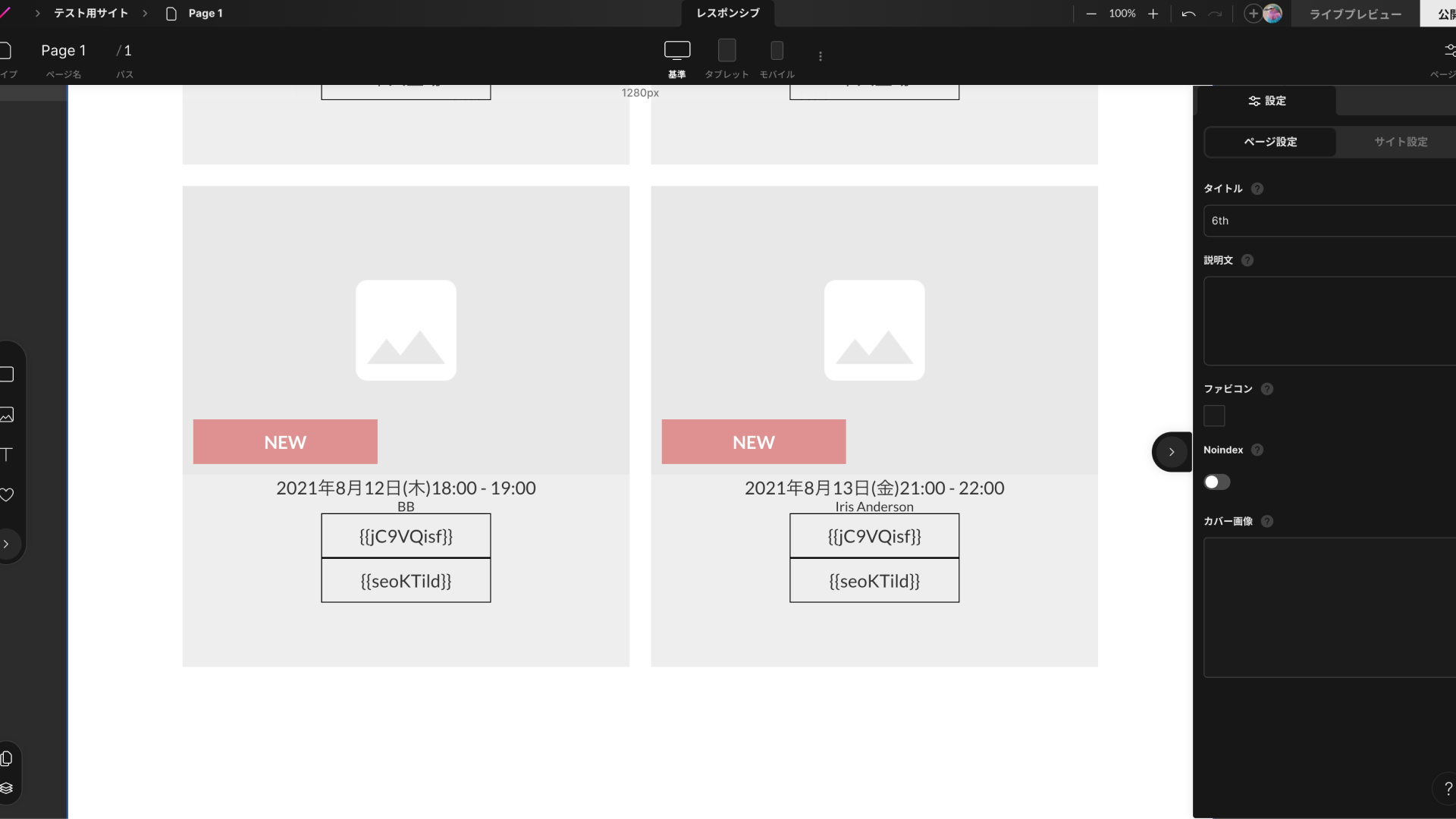
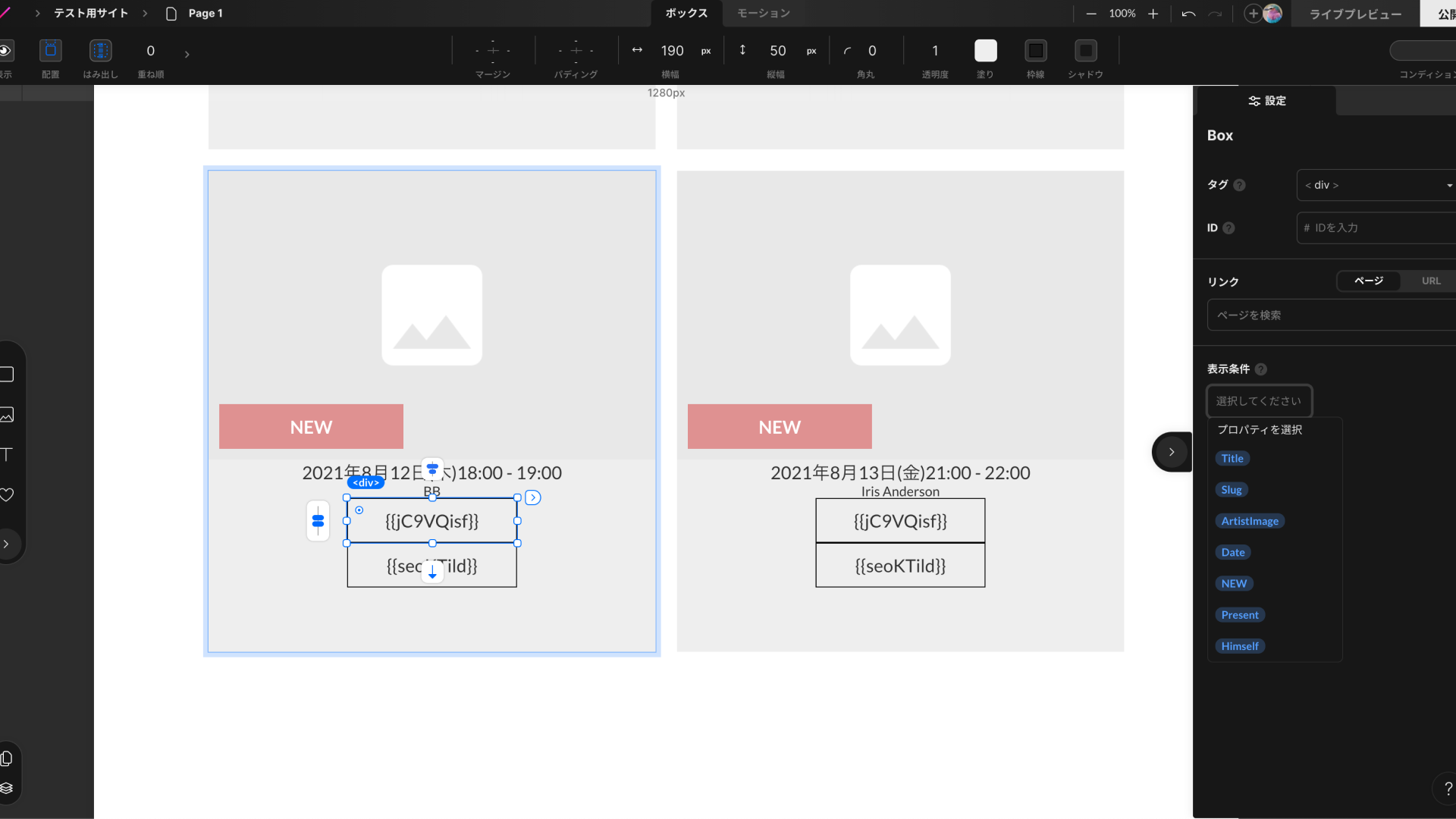
すると紐付けたプロパティが空欄になっているため、デザイン編集では謎の文字列が並んでいる状態です。

ここでやりたいことは「この文字列を囲むboxをプロパティが空欄の場合は非表示にする」ということです。難しそうに見えますが以外に簡単です。
プレゼントありを表示している1つ目のboxを選択して「設定」をみると、「表示条件」という項目があるのがわかると思います。
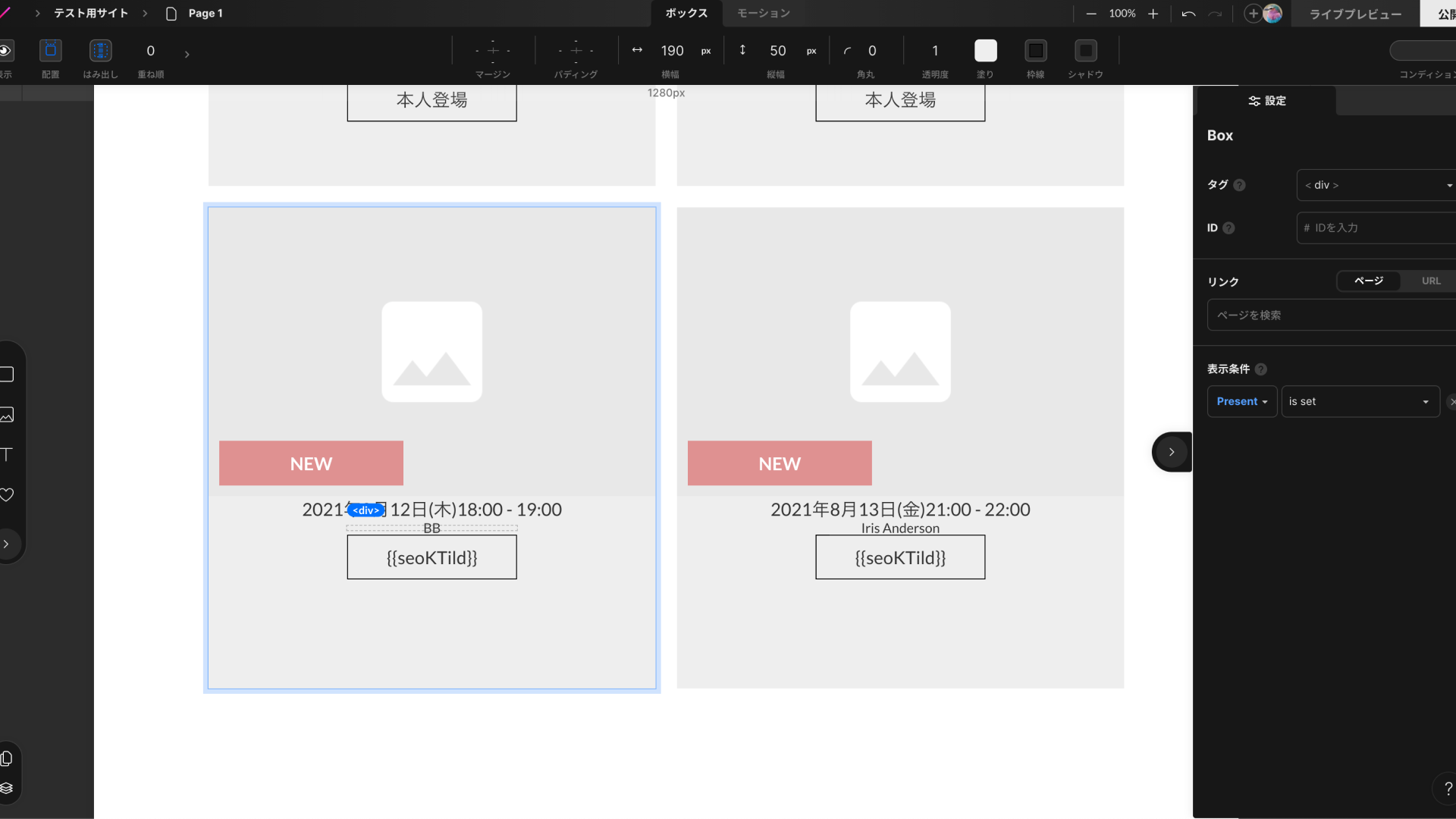
ここを選択して「Present」を選ぶともう完了です。笑

デフォルト値が「is set」になっているためboxが見事に隠れました。文章にしてみると「Present が set されていたら表示する」ということになるのでうまくいったわけですね。

あとはもう1つのバッジでも「Himself が set されていたら表示する」という設定をするだけです。
おわりに
いかがでしたでしょうか。
このような形で各項目をそれぞれ設定し、表示件数をコントロールすることで運用していたのが「AWA6周年サイト」になります。
余談ですが、さらに便利だった点としては、「AWA」の場合どのように表示されるのかを各レーベルに許諾をとる必要があり、実際の表示イメージのスクリーンショットの作成と、サイトの実装を一気通貫できるのもなかなか良かったです。情報をデータとして入力するだけでリストが自動生成され、その順番すら少しのドラッグ操作でいじれてしまうため、非常にスピーディでした。
長くなりましたがどなたかの参考になれば幸いです。
ありがとうございました。
