Ameba事業部の谷(@hiloki)です。Amebaのデザインシステム Spindleのマネージャーをしつつ、UIの設計・開発をしています。
2021年は多くのガイドラインやUIコンポーネント設計・開発に取り組んできました。この記事ではCyberAgent Developers Advent Calendar 2021の3日目の記事として1年を振り返り、特に考えることの多かったカルーセルUI について、その設計視点やアクセシビリティを考えてみました。
カルーセルUI とは
あらためてこの記事におけるカルーセルUI(以下「カルーセル」と呼称します)を定義します。
『デザイニング・インターフェイス(第2版)』におけるカルーセルの定義を引用すると下記のように説明されています。
視覚的に興味を引くことができる項目のリストを、横一列またはアーチ状に配置し、画像のサムネイルを左右にスクロールまたはスワイプして見ることができるようにする。場合によっては中央の項目を拡大表示する。
この引用の中で「画像のサムネイル」とありますが、商品画像のサムネイルと商品名がカード型のアイテムとして並ぶUIはカルーセルと呼ばれることが多い印象です。

またCarousel=回転木馬と呼ばれるように、端までスクロールすると終わりではなく、くるくる回転するように、再びはじめのアイテムから見ることができるものがカルーセルとしてのイメージが強いのではないでしょうか。実際の現場ではこうした「無限にスクロールする」という仕様は要件次第ですので、ひとまず無限かどうかはさておき、ここまで説明したようなUIをカルーセルと呼ぶようにします。
他にも画像が主であればスライドショーのように呼ばれることもあると思いますが、そうしたものも含めて「カルーセル」のパターンとしてこの記事では説明していきます。
カルーセルが増えた理由
カルーセルのパターンの出自は不明なのですが、FlashによるリッチなUI表現が盛んだった頃あたりから色々なWebサイトで見かけるようになったと考えています。それ以前でもOSや写真アプリ等で水平スクロールするUIはあったかと思うのですが、カルーセルという表現で広まったのはFlashやJavaScriptによるリッチなUI実装が増えてからではないでしょうか。
そして大きく市民権を得たのはスマートフォンの登場からでしょう。スモールスクリーン向けの情報・UI設計で「小さな領域で、アイテムの多さを気にせず情報量を詰め込む」のに便利なパターンとして採用されることが増えました。
デスクトップからスマートフォンへ、それからレスポンシブWebデザインのようなマルチスクリーンの展開になり、よく利用されるパターンとして定着しています。
カルーセルの機能要件
前述でカルーセルの定義を説明しましたが、具体的にカルーセルのUIに求められる機能要件について、主な項目を列挙してみます。
- 左右のボタン操作でアイテムが移動する
- ドラッグまたはタッチ・スワイプ操作でアイテムが移動する
- アイテムの数に合わせたインジケーター(小さな丸で表示されることが多い)を表示する
- インジケーターをクリックすると、そのアイテムのところまで移動する
- 用意されたアイテムが最後まで一定方向で移動すると、最初のアイテムに戻る
- 一定時間で自動的にアイテムが移動する
- コンテナーの幅(あるいはスクリーンの幅)に応じて、アイテムの表示数が変わる
他にも表現など加えると色々ありますし、よく使われるカルーセル系のライブラリ(例えばSwiper)のOptionsなどを見ると本当にたくさんあることがわかります。
そして「みんなが使える」あるいは「どんな環境でも使える」ことを考えると、キーボード操作でも行き詰まらない等の設計が加えて必要になります。
カルーセルの効果
さて、ここで先に「そもそもカルーセルの効果は?」ということに触れておきます。
「カルーセルが増えた理由」で述べた通り、使いたい理由はあるのですが、それがユーザーにどう使われるのか・ビジネス的な成果をもたらすのかを考えないといけません。
少なくとも個人的にはカルーセルが直接的にクリック率や成約率に寄与したという話はあまり聞いたことはありません。少し古い内容ですが、ノートルダム大学のWeb開発者であるErik Runyon氏のレポートによれば、「サイト訪問者の1%のみがカルーセルをクリックし、その中でも80%前後は1枚目をクリックするが、2枚目以降はさらにその半分以下しかクリックしない」というような結果が出ています。
この結果はよくカルーセルの非優位性のために引用されますが、この結果に対するカウンターとしての記事もあるので、もしよければ参照してください。後者の記事の結論としては「昨今のモバイルデバイスやタッチスクリーンではもう少しスコアがあがる」「コンテンツとの相性や使われ方による」というところでしょうか。
カルーセルを使う対象が例えば「ECサイトのカテゴリ別商品一覧」だと、隠れているエリアに何があるかが想像つきやすいかもしれません。その場合、カテゴリの商品を探索している人なら、もう少しカルーセルを動かしてみたり、クリックすることも増える可能性はあります。
ですが、大抵の場合は数点のアイテムを縦積みのリストやグリッド等で表示し、「カテゴリ名の商品一覧」のような専用ページに遷移させる方が、より多くの対象商品を探すことができます。実際に多くの主要なサイトがカルーセルを減らしているのをみると、そこには裏付けとなる理由があるのではないでしょうか。

それでも採用される理由
ここまでで説明した内容だと、カルーセルを採用する利点があまりなさそうですが、それでも世の中のサービスにはそれが溢れています。その理由についても考えてみましょう。
広告的な活用
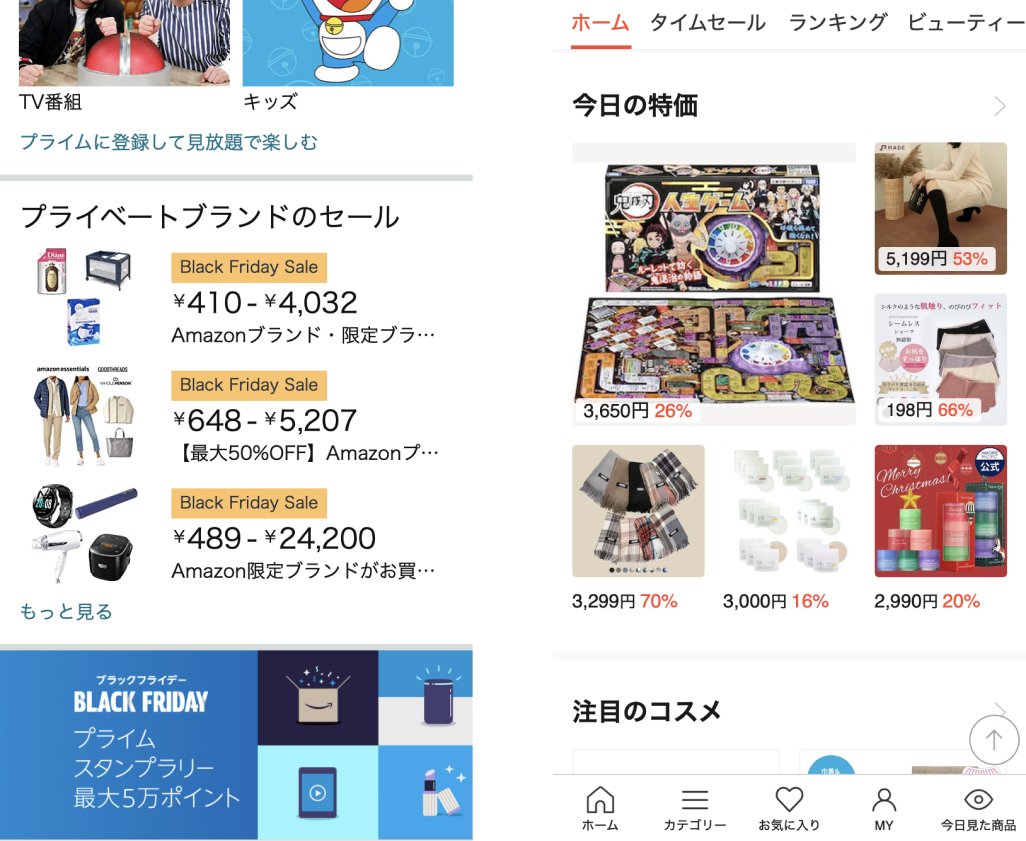
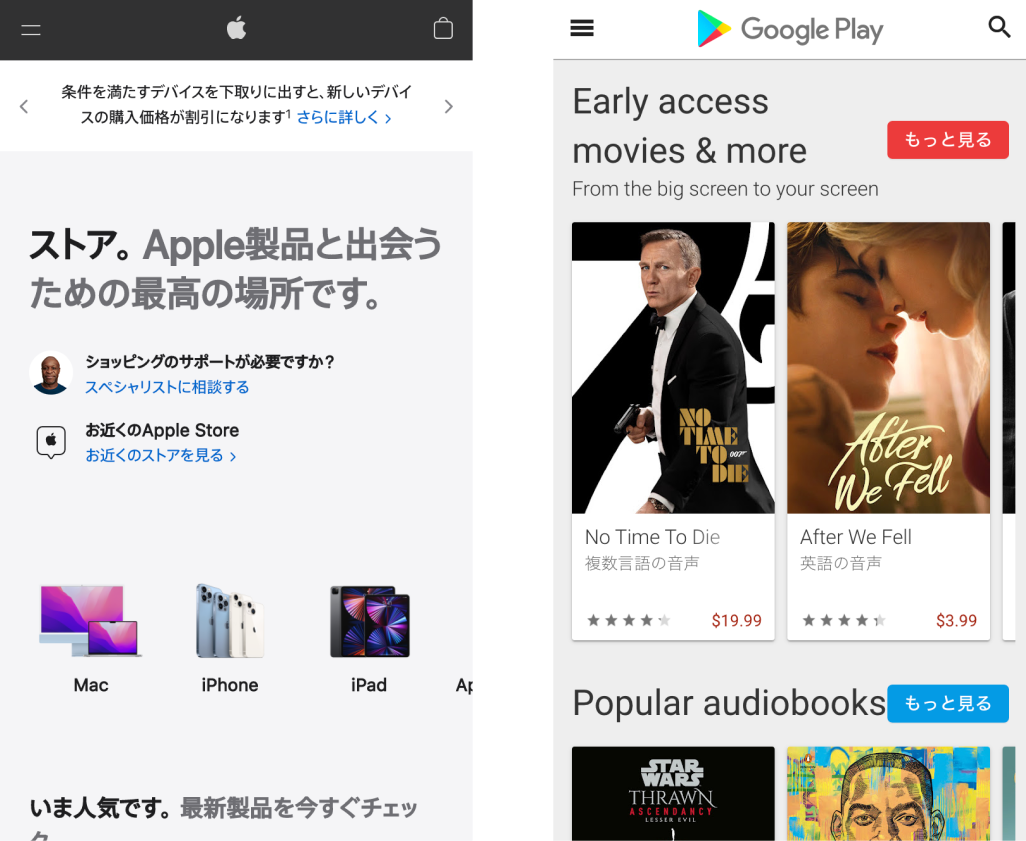
ショッピングモールのようなタイプのECサイトなどによく見られますが、トップページの最上部などで表示されるカルーセルがあります。
これらはキャンペーン訴求などが多く、その露出さえしておけばよかったり、あるいはサイト全体の雰囲気作りや賑やかしのような位置づけで利用されているように感じます。(担当者としてはクリックをしてもらえる期待もあると思いますが、残念ながらおそらく叶っていません)
政治的な理由
ポータルサイトのようなものだと、多くのステークホルダーがそのサイトに関わります。どの担当者も責任を持っているページへの誘導や製品のコンバージョンを増やすために、打てる手は打ちたいという思いでしょう。そうすると、トップページの最上部という一等地に誘導バナー等を掲載してほしいと望む気持ちもわかります。
それがカルーセルという形であったとしても、その場所に露出しているという事実が重要であったり、「ランダム表示」という魔法の機能で、掲載優先順位の平等性に期待します。(残念ながらランダム表示というのも、ユーザーのセグメントごとの最適なものを露出するわけでもなければ、本質的には意味はありません)
みんなが使えるカルーセルにする
ここまでの話を踏まえても「(複雑で多機能な)カルーセルを使わない」のが良いようにも思いますが、とはいえ求められる機会が多いというのが現実です。ならば「みんなが使える」カルーセル、言い換えれば「サイトを使えない人がいない」ようにすることを考えなければいけません。
カルーセルに対するアクセシビリティ実装のプラクティスというのは、すでに世の中にあるので、本記事では特に気をつけたいポイントを抜粋して紹介します。
参考記事の一部:
キーボードやスクリーンリーダーで利用できるようにする
タブキーでの操作ができる・使いやすくするためには、タブキーでフォーカスされた要素に、わかりやすいアウトラインまたはその代替となるスタイルを与えるようにしてください。
ではどの要素にタブキーでフォーカス・操作できるようにするかというと、クリッカブルな要素であれば一通りは操作できるようにするほうが良いでしょう。つまりマウスのようなポインティングデバイスでなくともアクセスできるようにするということです。
カルーセルの各アイテムがクリッカブルな要素であれば、それらをタブキーでの移動ができるようにするのですが、これがもし無制限に表示される仕様であるときは注意してください。
マウスなどであれば一通り見たあとに別の箇所に移動すればいいだけですが、タブキーだとその無限ループから抜け出せなくなります。こうした状況は「キーボードトラップ」と呼ばれ、Webページ全体がそもそも使えなくなるという致命的な問題を引き起こします。また、この問題はスクリーンリーダーによる音声読み上げの場合にも起こりえます。
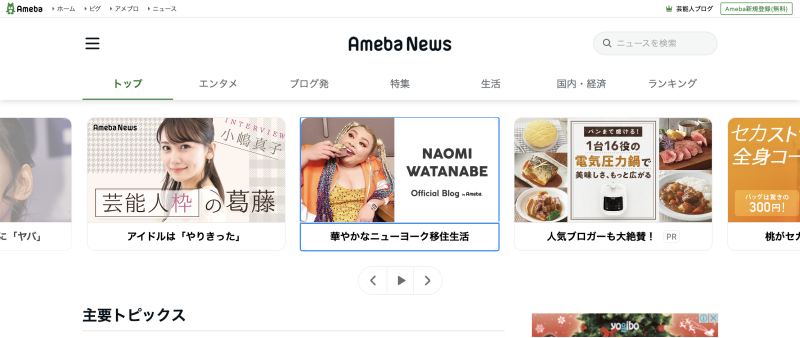
Amebaが提供しているニュースサイト・Ameba Newsの場合は、最後のアイテムに移動した後は左右のコントロールにフォーカスが移動するように実装されています。
カルーセルのコンテンツやコントロールにアクセスできるようにした結果、他のページ内のコンテンツにアクセスできない、という問題を引き起こさないように気をつけましょう。

自動で動く場合にユーザーが制御できるようにする
自動再生(自動でカルーセルが動く)仕様の場合、その停止制御をユーザーができるようにしないといけません。
ひとつはカルーセルのアイテムに対して、マウスのホバーや、タブキーでのフォーカス・スクリーンリーダーによる読み上げ時には停止するようにしてください。対象のアイテムの内容を理解しようとしてるときに、それが自動で動いてしまうと、その行為が中断されてイライラしてしまうのは想像できるのではないでしょうか。
これが能力的に、内容を読み取るのに時間をかける必要がある人であれば、そのストレスやそれによってサイトの利用が継続できなくなることも考えられます。
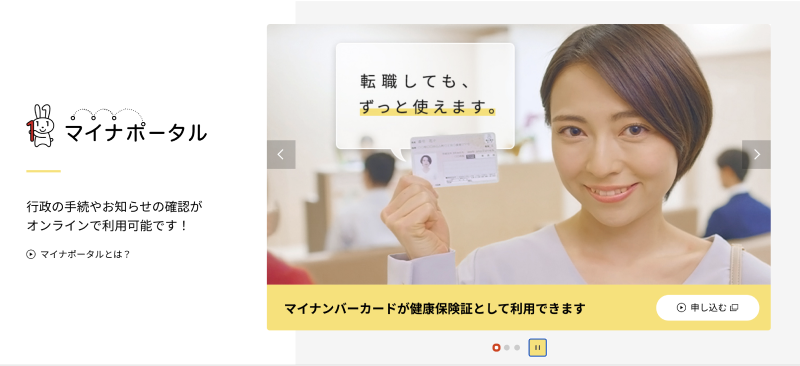
また上記のようなインタラクションによる制御だけではなく、このカルーセルのように「自動再生される」「5秒以上動き続ける」「他のコンテンツと並行して表示される」というのを満たしていると、ユーザーがこのカルーセルを「一時停止または停止」できるようにしなければいけません。なぜ必要かというと、「動き続ける」ことによって「他のコンテンツ」を読みたいのに、その動き続ける要素に気を取られてしまうことが問題となるためです。
これもまた注意欠陥障害等がある方であれば、他のコンテンツが読み進められなくなる=そのページが利用できなくなる可能性もあります。
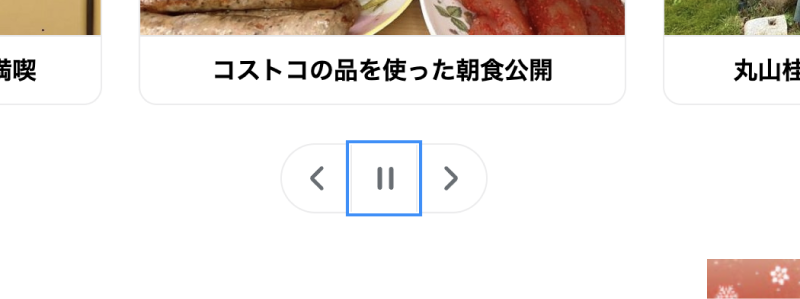
先ほども例に出したAmeba Newsの場合、UIとして停止ボタンを用意しています。

こうした自動再生のカルーセルにおいて、停止ボタンを用意するケースはあまり見かけないかもしれませんが、徐々には増えているように感じます。特に海外にも展開している企業や、地方自治体など高いアクセシビリティを求められる場合には対応が進んでいそうです。

まとめと個人的な結論
複雑な仕様のカルーセルを採用する場合には、その機能の実現だけでなく、みんなが使えるようにするためにアクセシビリティを考えた設計が必要です。それにともない実装の難易度もあがるので、熟考してカルーセルという選択と機能の見極めをするようにしましょう。
この記事を書くために色々なサイトを見回りましたが、数年前と比べるとカルーセルというUIをむやみに使うサイトは減ったように感じます。トップページにでかでかと掲載されていたカルーセルは、単一の大きなイメージや、あるいは動画に置き換わっているようです。
それでもなおカルーセルを採用している場合は、それが政治的理由などの抜きにしても、情報設計と効果検証を鑑みて採用しているのでしょう。また、それらは自動再生や無制限のスクロールといった複雑な仕様ではなく、単純に水平にスクロールする程度のUIが多く見られました。

カルーセルはたくさんの情報を伝えたい側にとっては便利なものですが、その性質をよく考えて「最後の(本当に最後の)手段」として導入を検討してみてください。
