自己紹介
株式会社CyberHuman Productionsでエンジニアをしている伏木(@fusikky )です。
CyberHuman Productions(以下CHP)のFuture Event/Live事業では UnrealEngineによるCG合成を用いた、イベントをDXするバーチャルイベント事業を行っています(以下Future Event/Live)。
Future Event/Liveの過去の案件ですと、サンリオキャラクター大賞2021・2022の配信やアーティストのMIYAVIさんのオンラインライブ「MIYAVI Virtual Level 5.0: Synthesis シンセシス」などを実施しました。
これらのイベントに関して、ただ映像を合成して配信をするだけでなく
- 「ユーザー同士がブラウザ上でコミュニケーションをすることができ」
- 「CG空間にもそのコミュニケーションの様子が反映される」
といったことを実現できるシステムを開発したのでご紹介できればと思います。後述しますがこちらのシステムは、非常に多数の案件で使用していただいています。

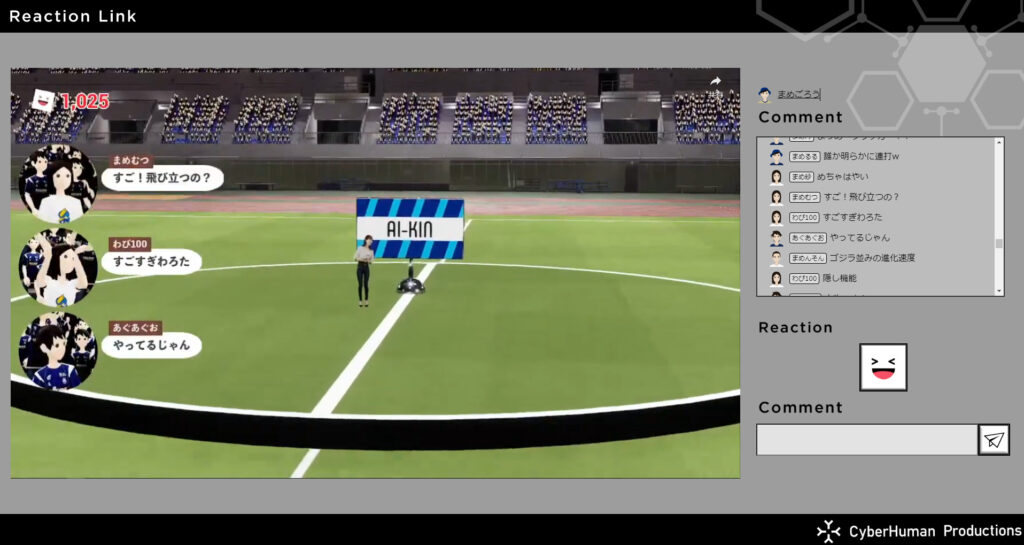
今回紹介するシステムを使用している様子
視聴者参加型インタラクティブ配信システム
本システムは「視聴者が配信を見ながらイベントに参加・インタラクションできるWebアプリケーション」となっており、ブラウザからアクセスが可能です。ブラウザ上でスタンプやコメントなどのリアクションを送ると、CG映像にもコメントの様子がリアルタイムで反映されて配信されます。
XR Kaigi2021で使用した様子
実際にシステムを使用している様子は下記の動画を参照ください。
スタンプを送っている様子(Webアプリから送信)
コメントを送っている様子
本システムは社内配信の技術検証の場で誕生し、検証・改善を繰り返す中で案件で実際に使用されるようになりました。その結果、今まで多数の案件で使用されており毎回満足度が高く、Future Event/Liveではほぼ毎回使用したいと言っていただいており、大好評のシステムとなっています!
本記事では、こちらのシステムの開発経緯と技術共有、今後の展望についてご紹介いたします。
システムの開発経緯
事業部向け社内配信 「AIKIN」
AIKINとは、AI事業本部の事業部向けの社内配信で「失われたコミュニケーションを取り戻す」をテーマに毎回社内で活躍したメンバーをゲストとして迎えて、司会とトークを行うといった内容になっています。こちらのAIKIN、最初はビジネスメンバーのみで行われるものでしたが、Future Event/Liveチームのエンジニアがゲスト出演した際に、お試しでCG合成配信を行ったのがきっかけで運営メンバーに抜擢され、新しい技術の検証の場として技術志向の配信を行うようになりました。
このCG合成配信を私たちの中では「バーチャル撮影」と呼んでいます(以下、バーチャル撮影)。CG合成という言葉を用いる場合クロマキー合成の意味になりますが、昨今注目されているメタバースの流れを鑑みるとバーチャル空間でのイベントが当たり前になっていくことが考えられます。その時代に向けて、バーチャル空間の中に現実の人が入って撮影するという意味合いでバーチャル撮影という単語を用いています。
このAIKINの場で開発が行われた独自CG合成システムは「Future Engine」という名称で、AIKINとともに成長していきました。Future Engineについては、一緒に開発しているメンバーのこちらの資料をご覧ください。
AIKINは「2週間に1度」配信されるので、2週間に1度「締め切り」が来ます。
つまり2週間で「企画~開発~配信機材準備~配信」までを行うという大変ストイックなスケジュールとなっています。
社内配信なので、そこまで大規模にリソース(作業時間や予算)を割けるわけではないので、エンジニアの一部のメンバーを中心に少数精鋭で運営メンバーと協力しながら上記の工程を行っていました。

出張型バーチャル撮影スタジオ(CHPオフィス内)
裏テーマとしては毎回新しい技術チャレンジを「2つ以上」盛り込むというストイックな目標もありました。社内配信とはいえ視聴者も目が肥えてくるので、一度やった配信をもう一度やっても飽きられてしまいます。そういったこともあり、毎度試行錯誤を繰り返しながら常に面白いことに挑戦し続けてきました。
自分で企画を持ち込むというのも大歓迎されています。例えば、偶然僕がゲストに呼ばれた回がありました。その時に、僕が作りたい空間を自由に作り上げて良いということになりました。僕は折り紙が好きなので、自分が折った折り紙をCHPの優秀なスキャンチームにスキャンしてもらって3D化してもらいました。ドラゴン(製作時間10時間)やお城(製作時間10時間)などをCG空間にアーティストの方に並べてもらって動かしています。こちらはドラゴンの炎や通路の石、雲からアバターまですべて折り紙となっています。この回は色々な方々を巻き込ませていただき、とても素敵な配信ができたと感じており感激しております。
折り紙回の様子
またCHP社内に水中スキャンが好きなメンバーがいて、スキャンしたモデルを3D空間で披露する取り組みも行いました。沖縄のサンゴ礁を水中フォトグラメトリしてスキャンしたそうです。
水中スキャン回
AIKINのメリットとして、
- 「失敗が許容された環境で新しいチャレンジを行いフィードバックが得られる」
といったことが挙げられます。
もちろん失敗しないように全力は尽くしますが、毎回かなり攻めた挑戦をしているため予想外のアクシデントが発生することが多々ありました(音声やネットワークトラブルなど)。ですが社内の視聴者が暖かく、ある意味で失敗しても良い場として受け入れてくれることにより、思う存分新しい挑戦ができるといったことがメリットとして挙げられます。また、社内配信とはいえ、毎回80人程度は配信を見てくれています。毎回コメントやアンケートも行っているので、視聴者の反応がすぐに得られるというのもメリットの一つです。そういった安心感のある攻めた挑戦と良質なフィードバックのおかげで、Future Event/Liveにおける技術はめきめきと成長していきました。
「ReactionLink」誕生秘話
さて、視聴者参加型インタラクティブ配信システムに話を戻します。初期のAIKINはZoomで開催されており、視聴者はラジオ感覚で聞いているため、インタラクティブ性はありませんでした。
そんな中、以下を実現できる体験をAIKIN技術メンバーで模索しました。
- 体験の障壁はできる限り低く
- かつ没入感が得られるシステム
その結果
- 「体験の障壁はできる限り低く」
→VRデバイスなどの制約無しで参加 → Webブラウザでの参加で実現
- 「没入感が得られるシステム」
→スタンプやコメントを送った内容と配信されているCGが連動
といったことを考え、すぐに開発に取り掛かりました。僕がもともと別の部署(メディア部門)でWebエンジニア(フロントエンド・バックエンド)をやっていたこともあり、こちらのWebシステムの実装を担当しました。1週間程度でプロトタイプが完成し、すぐにAIKINの配信で社内公開しました。最初の企画としては「ブラウザからユーザーのリアクションと連動してCG空間でキャラクターを反応させる、コメント表示する」といった内容です。視聴者からは、自分が送ったスタンプがキャラクターに感情として反映されることがとても癖になったとコメントをいただきました。
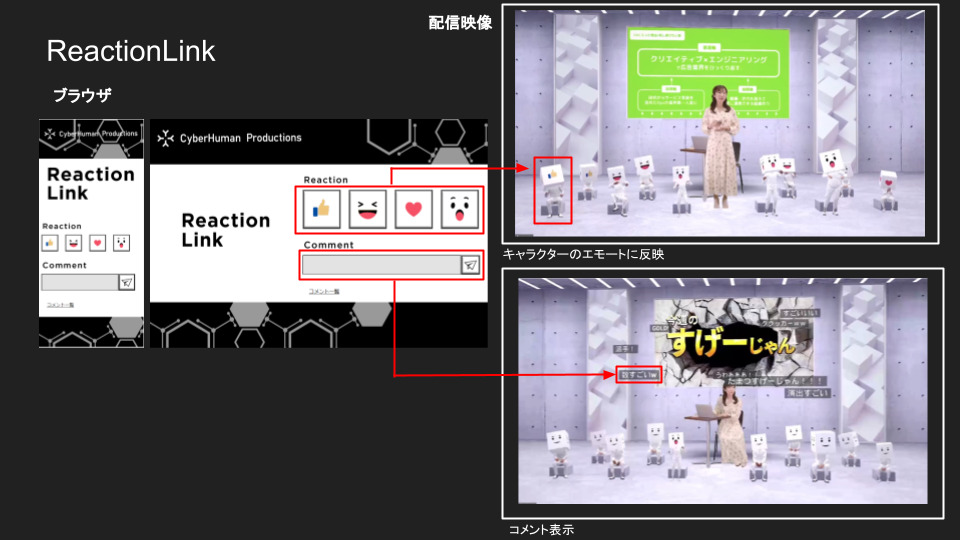
ReactionLink初期バージョン

ReactionLinkデータ連動のイメージ図
本システムに関して名称の候補をいくつか考えた末、社内では「ReactionLink」の愛称で親しまれています。名前の由来は、「みんなのReaction(反応)がLinkする(つながる)」といったことから来ています。
上記の通りAIKINで導入したところ大好評だったので、即日プロデューサーに「是非案件でも使いたい!」といった要望をいただき、案件への導入が決まっていきました。その後、AIKINの配信は毎回ReactionLinkで行われるようになりました。そのたびに新機能をどんどん追加していきました。
ReactionLinkの機能
現在ReactionLinkでできることは下記のようになっています。
- 配信視聴機能
- リアクションスタンプ機能
- コメント機能
- アバター選択機能
- アンケート機能
配信視聴機能は、その名の通り、配信映像をブラウザ上で視聴できます。リアクションスタンプ、コメント機能に関しては先述したとおり、送ったリアクションとCGが連動するものです。アバター機能はユーザーがアバターの名前と見た目を選択でき、送ったコメントに反映できる機能です。ここで、スタンプやアバターなどは案件ごとにテイストを変えたものを使用することができます。
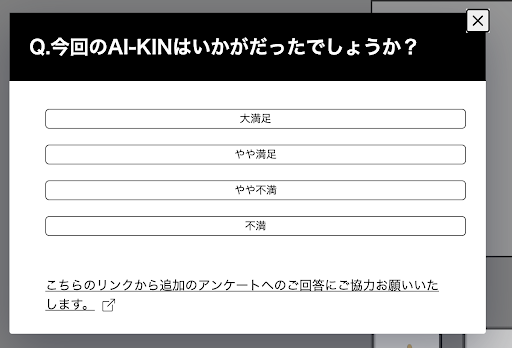
アンケート機能は管理画面から任意のタイミングでユーザー画面にフォームを表示し、アンケートを行うことができます。それにより、ユーザー投票の集計結果をもとに番組の進行演出を変えることもできます。また、配信終了時にアンケートフォームを表示することも可能となります。これによりユーザー満足度を毎回可視化できます。
![]()
アバター設定画面

アンケートフォーム
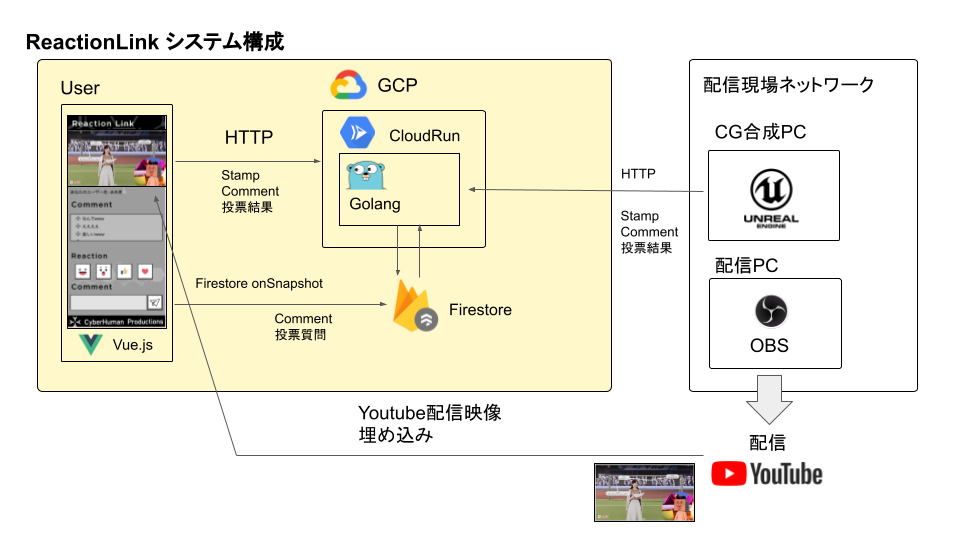
システム構成
システム構成は以下のようになっています。

GCP上で立てたWebアプリケーションに対して配信現場のUnrealEngineからHTTPリクエストをポーリング形式で送り、送られてきた結果をCGに反映します。最終的な映像をOBSを介してYoutubeに配信し、それをHtml上に埋め込んでいます。
AIKINは毎回かなり攻めた技術挑戦を繰り返すので、仕様が変わるのが日常茶飯事です。それにより、システム構成のテーマとしては「簡易的にシステム構築できスクラップアンドビルドを繰り返しやすいシステム」を目指しました。その結果GCP上でサーバーレスであるCloudRunを選定。DBはRDBにしてしまうとスキーマ変更のたびにマイグレーションが必要になり、毎度新しい挑戦をする上でスピードダウンしていまいます。そのためNoSQLのFirebaseを用いることでスキーマを厳密に定義せずともDBを構築できました。副産物として、フロントエンドからonSnapshotの機能を用いて、サーバーのデータ変更を監視できるのでServer-Sent Events (SSE)のようなサーバーからクライアントへのPUSH型のデータ同期が可能になりました。それにより、管理画面からアンケート表示設定を行うと、ユーザー画面に自動的にアンケートフォームを表示できるようになります。
ログインを挟まずにユーザー認証
ここで、視聴者の参加の敷居を下げるため、ログイン機能をあえて入れていません。ただユーザーを一意に判別するために、Firebase Authentication の匿名認証を用いることでログイン処理を挟まずに認証を行いユーザーを判別し、セキュアなデータにアクセスできるようにしています。Firebase Authenticationとは、ユーザー認証に関する機能を提供してくれるバックエンド サービスです。これにより、ログインせずともアバターやユーザー名を設定してリアクションできるようになり、自分が発言している感を増すことができました。

ユーザー認証後アバターでコメントしている様子
Future Engine (Unreal Engine) との連携
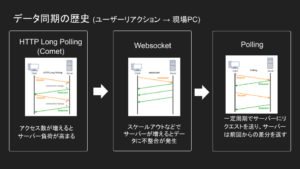
Future Engine (Unreal Engine) との連携に関する歴史について紹介いたします。Future Event/LiveやAIKINでは、先述した独自CG合成システム「Future Engine」を用いてビジュアル面の構築を行い、ReactionLinkと連携して配信を行っています。また、Future EngineはUnreal Engineで開発されています。ここで、Unreal EngineとはEpic Games(エピック ゲームズ)社が開発したゲームエンジンで、ゲーム開発以外にも建築や自動車の設計、映像制作など幅広く使われています。
Future EngineとReactionLinkの連携についてですが、最初はFuture EngineからReactionLinkのサーバーへHTTP Long Polling(Commet)を用いていました。ただ、これだと変更があるたびにデータを返すので、通信料が多くなった場合に負荷が高くなてしまうというデメリットがあります。続いて試したのがWebsocketです。Websocketを使えば低負荷で常時接続した相互通信が可能になります。ただ、Websocketを使った場合、サーバーがスケールしたときにサーバー間でデータの整合性が保てなくなってしまいます。データの整合性を保つにはredisを使ったpub/subなどを用いてサーバー間でのデータ同期を行わなければならないなど、システムが煩雑になってしまいます。
そこで、最終的にPollingを用いてFuture Engineから定期的にHTTPリクエストを送ることで同期を実現するといった簡素な仕様に落とし込まれました。

データ同期の歴史
ReactionLink導入事例
さて、ここまで紹介してきたReactionLinkですが、非常に多数の案件で使用されています。その事例についていくつかご紹介いたします。
事例1 XR Kaigi2021

XR Kaigi2021
技術チャレンジ
- 主音声副音声
- 動画トランジション
- アバター設定、アバターコメント
こちらはXR Kaigi2021の基調講演に関する解説を、ちょまどさんイワケンさんがダブルMCで副音声的に配信したときの事例です。コンセプトとしては、基調講演で学術的な発表をそのまま視聴することもできますし、わかりやすい解説とともに視聴者とわいわい盛り上がる配信を視聴することもできます。まさに主音声と副音声を切り替えて配信をおこなっていました。こちらはYoutube配信を2配信行い、2つの配信をWeb上で切り替えることにより実現しました。その際、トランジション時にプリレンダのリッチな見た目の動画を流すことでリッチな表現を手軽に実現することができました。
主音声、副音声の切り替えの様子
この複数配信切り替え手法も複数の案件で使用していただいています。また、ユーザーは自身のアバターをカスタマイズでき、Web上でコメントを行うとそのアバターが3DアバターとしてCG上に反映されるといった体験ができ、大変好評でした。
送ったコメントがCG上に反映される様子
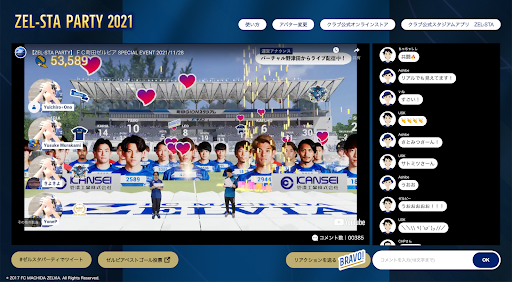
事例2 ZEL-STA PARTY
ZEL-STA PARTY
技術チャレンジ
- サポートアプリ連携
続いてはアプリ連携型配信を行った「ZEL-STA PARTY」の紹介です。こちらのイベントでは伏木が以前開発に携わっていたスポーツDX事業 Stadium Experiment社のアプリのひとつである、ZEL-STAアプリと連動しました。スタジアムアプリとは、サッカークラブチームを応援するためのサポートアプリで、試合中に選手にサポートアイテムを送ることができます。ZEL-STAアプリは「FC町田ゼルビア」を応援するためのスタジアムアプリです。スタジアムアプリは現在5つのサッカークラブチーム専用アプリがリリースされており、iOS・Android両対応しています。よければサッカー観戦のお供にご活用ください。
このZEL-STA PARTYというイベントは、実際にクラブチーム町田ゼルビアのホームスタジアムである町田GIONスタジアムに機材を運搬して撮影する「出張撮影」にて配信を行いました。試合後に選手やマスコットキャラのゼルビーくんが遊びに来てくれました。撮影の様子は以下の動画をご覧ください。
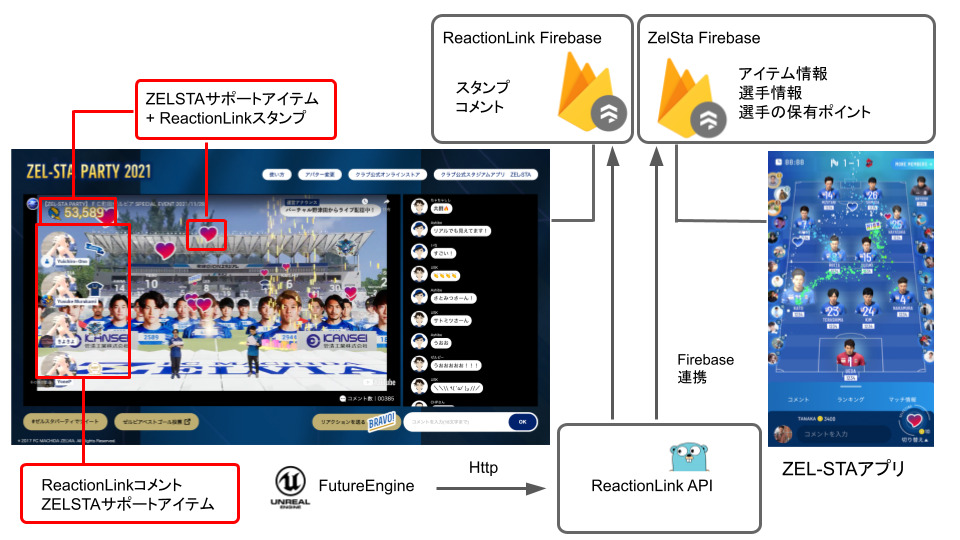
こちらはReactionLinkにおける従来のスタンプやコメントとCGの連動だけでなく、「スタジアムアプリ側で送信したサポートアイテム情報」も連動してCG空間に合成しています。

ZEL-STA PARTYシステム構成
連動の仕組みは、Future EngineからHTTPポーリングのリクエストをされたとき、ReactionLinkのサーバー側でReactionLinkのDB、そしてスタジアムエクスペリメントのDBそれぞれに対して、前回のポーリングリクエストからの差分情報を取得しFuture Engineに返しています。このような別プラットフォームとの連携もWebシステムならではの機能と言えます。アプリで送ったアイテムもバーチャル空間に連動していたことに驚いた視聴者が数多くいました。
ReactionLinkの強み
ReactionLinkの強みとして以下が挙げられます。
- ブラウザの手軽さ → 体験できるユーザー母数が多くなる
- Webの拡張性 → 外部サービス・プラットフォームとの連携
Webアプリケーションとしてサービス提供することで、より多数のユーザーにリーチできます。ここでメタバース、VR体験のハードルの一つとしてハイエンドなVRデバイスが必要なことが言えると思います。もちろんVRデバイスを使ったイベント体験はとても没入感・臨場感が高くユーザー満足度も高いと思います、ただデバイスを所持するというハードルがとても高く、それだけで体験できるユーザーが限られてしまいます。
また、メタバースをブラウザでの体験で完結するサービスもあります。こちらも手軽に参加できる利点があるのですが、最終的に見せる絵がブラウザクオリティになっていまうという課題があります。ReactionLinkではブラウザ参加とUnrealEngineを用いたハイエンドPCによるレンダリングのハイブリット型配信をすることで、手軽にリッチな没入体験をすることが可能になります。また、外部サービス・プラットフォームとの連携が可能であり、先述したサポートアプリなどとの連携したイベント配信も可能となります。
このような強みを武器に、今後様々なサービス展開をしていければと思います。
まとめ
バーチャル撮影と連動した視聴者参加型インタラクティブ配信システム「ReactionLink」に関して、その開発経緯とシステム構成、導入事例について紹介しました。その誕生のルーツは、AIKINというストイックな社内イベントであり、それとともに成長してきたシステムでした。
今までCHPは最終的なアウトプットの手法が映像という選択肢になりがちでした。しかし、ブラウザ視聴によるバーチャル合成配信を行うReactionLinkを使うことでCHPは
「映像を提供する会社」から「イベントをDXするサービスを提供する会社」へ
と進化を遂げることができたと感じています。ReactionLinkは今後も様々なFuture Event/Liveにて導入されていくと思いますので、是非この変わった視聴体験を楽しんでみてほしいです。そしてXRをもっと身近に体験していただければと思います!ありがとうございました!
CHPの事業・プロダクトを共に作っていきたい方大歓迎です!
CHPでは共に事業・プロダクトを創るエンジニアを積極採用しています!
上記のReactionLinkももちろんのこと、Future Engineやその他のプロダクトなど、AIKINのように積極的にチャレンジングな開発をエンジニア主体で行い、プロダクト化をして社会に実装(事業を推進)していけるというのが魅力です。
ご興味を持たれた方はカジュアル面談など設定できますので、是非以下の専用フォームから申し込んでいただければと思います。皆さんからのご応募お待ちしております。
▼カジュアル面談 実際の仕事内容やチーム体制、キャリア等について情報交換を行うカジュアル面談も受け付けております。ご希望の方は以下からご連絡ください。 ※雇用形態は正社員以外の働き方についても、ご相談を受け付けております。 (副業・業務委託など)
▼スタジオ見学ツアー申し込みフォーム 8月にエンジニア/クリエイターの方向けにスタジオ見学ツアーを実施します! スタジオの設備・案件・社員との座談会の実施を予定しております。 ご希望の方は下記よりご応募下さい。
https://forms.gle/rQJ6YG8XtTyBFMBWA