
こんにちは。アメーバピグ デザイナーの武田祐子です。
今回はIllustratorのベクターデータでいかに効率よく、可愛いイラストを描くかをアメーバピグのイラストのメイキングを通してご紹介するシリーズの第一回目です。
ピグのイラストの特徴は、ほぼすべてのイラストをペンツールなどを使ってベクターデータで作成しているということです。ピグで登場する服も家具も風景もすべてパスで作成されています。

毎月数百点のイラストをリリースしているピグでは、クオリティを担保しつついかに早くイラストを仕上げるかがポイントとなってきます。アンカーポイントをなるべく少なくベジェ曲線をシンプルに保つのが、美しくてデータ量も軽いイラストを作成できるコツです。
パスで作っていくにあたり、ショートカットを上手く使えばイラスト作成のスピードは格段に上がります。今回は使って便利なショートカット10点をご紹介しながらイラストの作成をしていきます。
前面にペーストする
command+F
後面にペーストする
command+B
最前面に移動する
command+shift+]
最背面に移動する
command+shift+[
ひとつ前面に移動する
command+]
ひとつ背面に移動する
command+[
アンカーポイントの切り替え
shift+C
連続でコピーする
command +D
不要なパスを隠す
command +3
隠したパスを表示する
command+option+3
まずはこのクマのぬいぐるみを作ってみましょう。

ペンツールでベジェ曲線を使って描くこともできますが、今回は楕円ツールだけで作ります。
・最初に顔を作ります
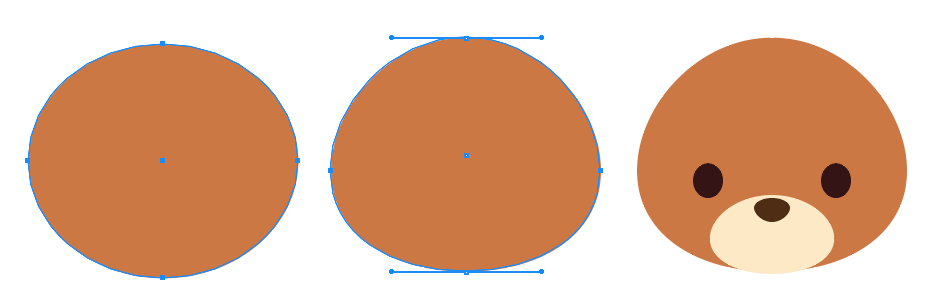
まず楕円ツールで茶色の少し横長の楕円を作ります。
アンカーポイントが4つありますね。少し下膨れのぬいぐるみにしたいので、左右のアンカーポイント2点を白い矢印で選択し、下に下げます。
黒目や口、鼻を同じく楕円ツールで作成します。

立体感を出したいので回転ツールで右に少し回転させて目の位置や鼻の位置を調整します。

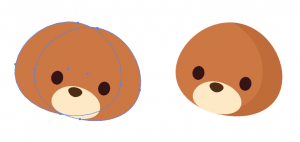
さらに立体感を出すために影をつけます。
顔の部分のパスを選択して、コピペします。普通だとコピーcommand+Cしてペーストcommand+Vですね。この場合元のパスと同じ場所にペーストしたいので、元の顔のパスをコピーしてcommand+Fで同じ場所にペーストします。
これで元のパスと同じ位置のすぐ上のレイヤーにパスが重なります。さらにもう一度ペーストして、一番上のパスを少しずらします。

ずらした状態でパスファインダーの「分割」でカットします。そうすると勝手にグループ化されてしまうので、command+shift+Gでグループ解除します。必要な影部分のパスだけ選択してあとはdeleteします。出来た影のパスの色を濃くします。
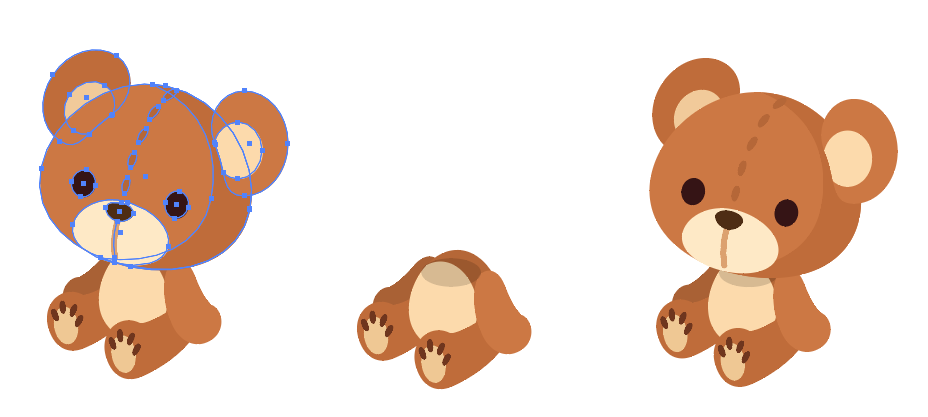
・耳を作ります
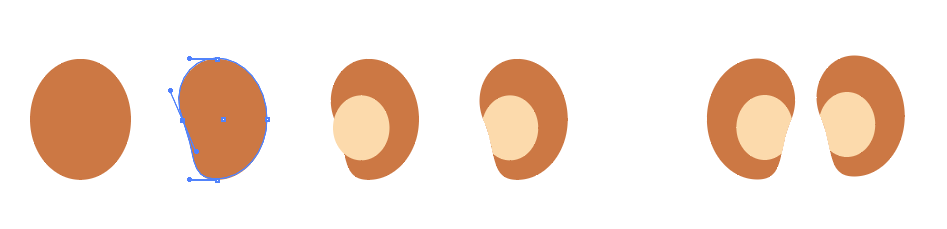
楕円ツールで円を作ったあと、1点のアンカーポイントを白矢印で選択して変型させます。これに手前に白色の円のパスを重ねます。少しずらして下にある耳の形に揃えてカットします。
顔の影を作った時と同じく、耳のパスをコピーして、白いパスを選択しながらcommand+Bで白いパスの後ろのレイヤーに同じ位置にペーストできます。この2つのパスを選択してパスファインダーでカットします。カットしたあとはcommand+Gでグループ化しておきましょう。

もう片方の耳も必要です。さきほど作った耳を選択した状態で【オブジェクト】→【変型】→【リフレクト】でリフレクトの軸を垂直にしたままコピーします。
同じ耳が反転されて作成されました。
耳を頭につけていきます。回転させながらちょうど良い角度に配置していきましょう。
全く同じ大きさと色だと向こうの耳が目立つので、98%ほど縮小して少し色を濃くします。
左側の耳が手前にきてしまったので、耳を選択してcommand+shift+[で最背面に持ってきます。
 ちなみに最前面にパスを持ってきたい場合はcommand+shift+]を使うと最前面にパスを持ってくることができます。
ちなみに最前面にパスを持ってきたい場合はcommand+shift+]を使うと最前面にパスを持ってくることができます。
・胴体を作ります
胴体も楕円から簡単に作れます。縦長で左右のアンカーポイントを少し下に下げて卵形のパスを作ります。白いお腹をつけましょう。耳の時のように同じ楕円をコピーして色を変えて元の茶色のパスをコピーしてカットします。command+Gでグループ化しておきましょう。
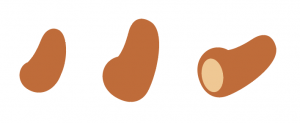
・手足を作ります
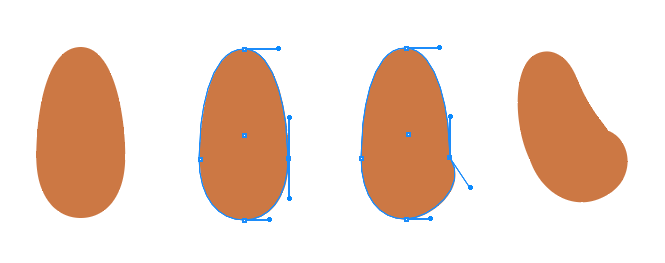
楕円を少し細長く作ります。アンカーポイントを動かして腕の形に作ってゆきます。頭や胴体などと違って手首をくびれさせるとより手に表情が生まれますね。くびれさせたい箇所のアンカーポイントを白矢印で選択し、shift+3でアンカーポイントの切り替えツールに変更し、ハンドルをつかんで変型させましょう。

腕が出来ました。これを耳と同様にリフレクトで反転させて、もう1本の腕を作ります。胴体の後ろに配置したいので、command+shift+[で最背面にペーストします。
・足を作ります
形は手のパスと似ているので、手のパスをコピーして使いましょう少し拡大して角度をつけます。お腹と同じ色の楕円をつけてと足の裏らしさを出します。

反対側の足を作るとほぼ出来てきました。あとはぬいぐるみぽい質感やマチエールを追加して、仕上げていきます。

・仕上げ
ぬいぐるみらしくなるようにステッチをつけていきましょう。またステッチをつけることで頭の形の稜線をしっかりと表現できます。細い楕円を作って頭に配置します。連続でコピーすると便利です。
一つ目のステッチ用のパスを頭に置き、選択したままaltを押しながら移動させます。パスを離して、command+Dで続けてコピーできます。ステッチを5つほどコピーして、頭の形に沿ってゆくように回転して調整していきます。

今の状態でも良いのですが頭とボディの前後感をもっと出したいので頭とボディの間に影を入れます。頭をグループ化しておいて、command +3で頭の部分を隠します。そこに楕円の影を置いて、command+option+3でふたたび頭を表示させます。ぬいぐるみ自体にハイライトを無理につけなくても、上からの光で頭の影がボディに自然に落ちているように見えますね。

最後に目にビーズのような質感を持たせるためにハイライトを入れます。また、頬部分にもピンクの丸いパスを入れましょう。ぐっと完成度が上がってきました。

ここまで来て、アンカーポイントが最小限にしか使われていないのがお分かりいただけると思います。複雑な形を作る上で必要になる場合もありますが、特に曲線を多用するイラストは基本的にアンカーポイントが少なく、シンプルな線ほど美しいイラストが出来上がるのです。
Illustrator初心者の方でも分かりやすい解説つきで、アメーバピグのデザイナーが連載をしていきます。
次回もどうぞお楽しみに!
アメーバピグの最新情報はこちらから→http://ameblo.jp/pigg-staff/entrylist.html
