はじめに
2022年11-12月にABEMAで FIFA ワールドカップ カタール 2022 の全64試合が生中継されました。日本国内でも注目度の高いイベントであり、従来と比べてより快適で挑戦的な視聴体験を目指すためにデザインチームは多くのプロトタイピングを繰り返してきました。
今回はABEMAでプロダクトデザイナーをしている@skskeee がどのようにプロトタイピングをしたのか紹介します。
ABEMAにおけるプロトタイピングの意義とProtoPieの導入について
ABEMAは2015年に開発がスタートし、2016年にリリースしています。2017年ごろまではPixateというプロトタイピングツールを使っていましたが、サービス終了と共にProtoPieを導入しました。そのため、我々は2023年時点で約5年間もの間ProtoPieを利用しています。
動画配信サービスはプロトタイピングをする際に動画ファイルを扱えることが重要です。
UIデザインを評価して決定することがプロトタイピングの目的ですが、動画視聴時のUIを評価するには動画のバッファリングまで再現するようなHi-Fiなプロトタイプが必要だと考えており、これら全てを叶えてくれるのがProtoPieでした。
ちなみに、動画視聴に関係のないUIのプロトタイピングはFigmaを活用しています。
ABEMAのプロダクトデザインチームは2023年時点で6名で、毎年新たなメンバーがジョインしますが、基本的に全てのメンバーにProtoPieの習得を課しています。UIデザイナーにとってFigmaの習得が必須なように、ProtoPieもそのような位置付けでチームメンバーを日々トレーニングしています。
サッカーの視聴体験のプロトタイピング事例
マルチアングル
今回のサッカーの視聴体験を考える上で、我々は日本の地上波テレビではできないような視聴体験を提供したいという想いで試行錯誤してきました。
その中でアイデアとして挙げられたのがマルチアングル機能です。
実はABEMAには元々マルチアングル機能はありましたが、限定された運用しかされておらず、UIも発展途上でまだまだ主要機能と言うには物足りない状態でした。
これからのABEMAにとってのマルチアングル機能は、ただアングルを切り替える要件を満たせば良いわけではなく、いかに視聴を妨げることなく他アングルを確認し切り替えられるか?というところを大事にすることにしました。
いくつかのデザインパターンを制作し、ユーザーリサーチとディスカッションを実施しました。



最終的には以下のデザインに決定しました

これまでのパターンを検討する上で、アングル切り替え時に動画のローディングが発生することが前提条件となっていました。その挙動含めてプロトタイプを作ることで、よりリアルな状況を再現しUIの評価の精度を上げることに成功しました。
このプロトタイプは開発チームだけでなく、ビジネスチーム・映像配信チーム・プロモーションチームといった多くのステークホルダーに触ってもらい、組織全体で共通した最終イメージの共有をすることができました。
試合データ
また、試合をみながら状況が確認できる「試合データ」機能も開発を検討する上で多くのプロトタイピングを行いました。
試合データの認知の補助となるようなアニメーションを実現できないかと考え以下のようなProtoPieを作成しています。

最終的にはこのアニメーションは実現しませんでしたがプロジェクトチーム内で議論を進める上で役立っています。
また、試合データ機能のデザインについて以下の記事が出ているのでぜひ覗いていってください。
https://developers.cyberagent.co.jp/blog/archives/38640/
ユーザーの通信環境に対するアラート
インターネットにおける動画配信はユーザーの通信環境やサービス提供側のサーバーなどいくつかの要因により映像が不安定になることがあります。
今回のFIFA ワールドカップ カタール 2022では大量のアクセスが予想され、その際に画質を制御して配信を続けられるように特にケアしています。
一例として、ユーザーの通信環境が不安定になったことによる画質低下時に、それをアラートするUIをいくつかデザインしました。

画質が低下した動画ファイルを数パターン用意しておき、それそれの動画に対して数パターンのアラートUIを表示できるようなProtoPieファイルを作ることで、プロジェクトメンバーに対して実際にどのような体験になるのか鮮明にイメージを共有することができました。
ProtoPieの優れている点として、一つのプロトタイプに対してアセットやUIの切り替えを含めて作ることによる「多様なシチュエーションの再現性」があります。
また、ユーザーリサーチを行い、どのデザインが的確にアラートを伝えられ、なおかつ視聴体験のストレスを最小にできているかを評価することができました。
A案は映像に対して覆い被さる量が少なく、視聴を阻害せずにアラートできるアイデアかと思われましたが、リサーチしてわかったのは36%のユーザーがA案のアラートに気づかないという結果でした。A案は映像のテロップのようにも見えるため、B案の方がアプリからのメッセージという意味が正確に伝わっていました。
アプリケーション実装した方が早いのでは?という疑問に対する答え
このようなHi-Fiなプロトタイピングについて考えていくと、必ずと言っていいほど「わざわざクリエイティブツールでプロトタイピングする必要はあるのか?アプリケーション実装してそれを触った方が確実なのではないか?」という疑問に行き当たります。
ここに対してはいくつかの判断基準があります。
1つ目は、プロトタイピングに要する時間です。
これまで紹介したProtoPieファイルはどれも作業時間は1時間程度です。簡単なものであれば10分間である程度のものは作り込めます。ここに1日以上費やすような複雑なプロトタイピングをするなら、別の方法を考えた方がいいかもしれません。
2つ目は、表示するデータの複雑性です。ProtoPieは現状画像、動画、テキストなどのアセットはファイルに直接埋め込む作り方が基本となっています。膨大なスクロール量やコンテンツの多さをプロトタイプに含めたいのなら、データを動的に扱えるようにアプリケーション実装して触った方がいいかもしれません。
エンジニアへの共有を目的とした事例
UIの細かいトランジションをエンジニアに伝えるためにもProtoPieを活用しています。
レシピ機能を使い、トランジションをタイムライン化しエンジニアがコーディングしやすいフローを実現できました。
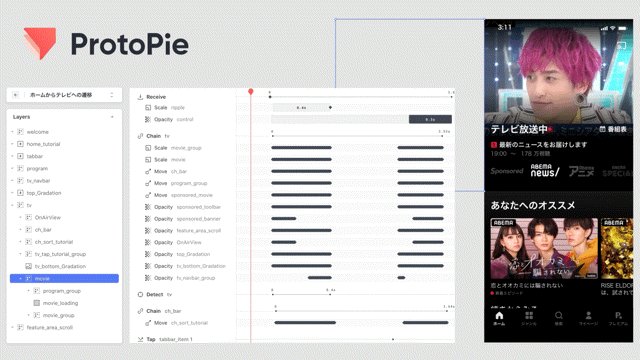
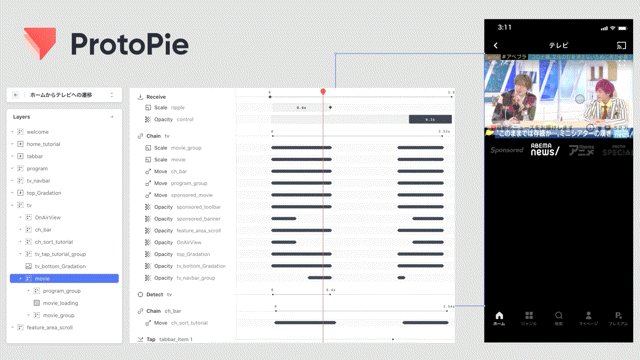
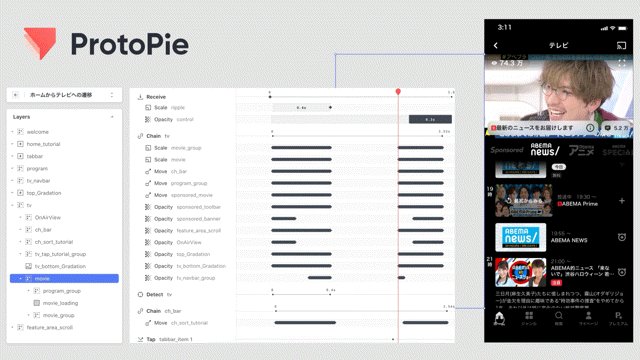
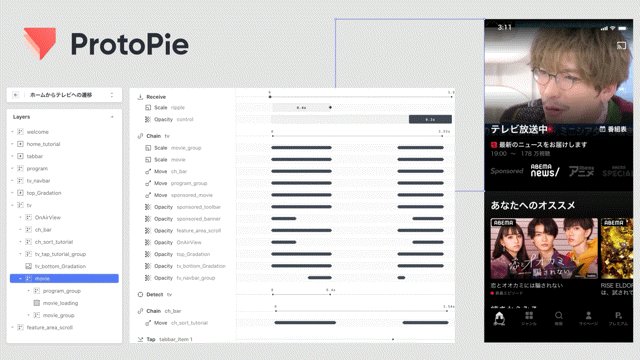
ホーム画面のプレビューエリアからテレビ視聴画面への遷移トランジションの例
モーダルやプッシュ遷移でスタックされるビューとして表現する選択肢もありましたが、ここは遷移の前後を明確に繋いで認知されることで没入感を出したかったため、一時期のiOSの写真アプリの「ForYou」の構造を参考にしています。

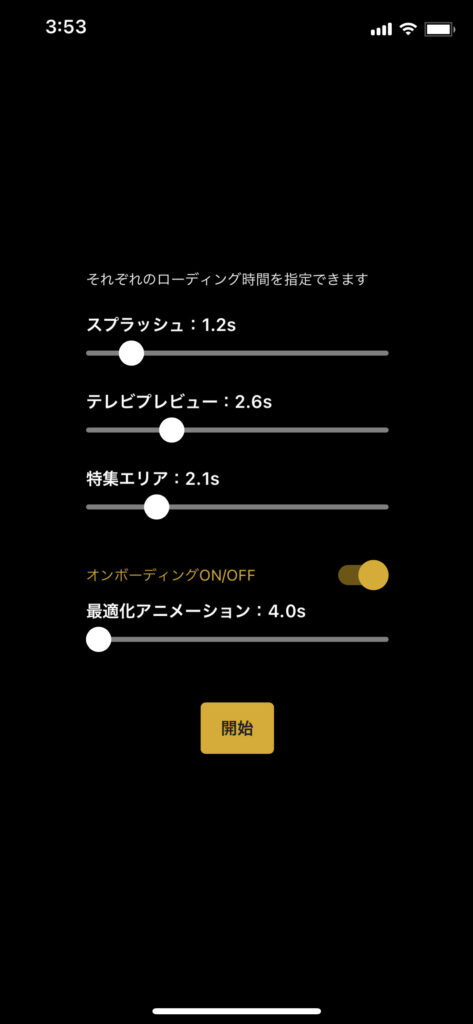
起動シーケンスの例
アプリ起動からホーム画面表示までのシーケンスを確認するためのプロトタイプにも有効でした。
ローディングUIとその時間による体験を確認する目的で、各ビューの読み込み時間を秒数指定できるProtoPieを作成しました。


このようにProtoPieで行うプロトタイピングは様々な用途に活用できています。
課題発見やユーザビリティ評価のためのリサーチから始まり、実装時の細部のイメージ共有までデザインフローの多くの範囲を助けてくれています。
この事例紹介はProtoPieさんのメディアでも英語版で公開されているのでぜひご覧になってください。
https://www.protopie.io/blog/the-new-era-of-live-streaming-ui
また、ABEMAでは一緒に働く仲間を募集しています。
ABEMAのような大規模プロダクトでUIデザインにガッツリ向き合いたい方、待っています!
https://www.wantedly.com/projects/1204706
