はじめに
はじめまして!
CA Tech JOB インターンシップ生の山内大翔です。
WINTICKET で 2023 年 8月に 2 週間、Flutter モバイルエンジニアとしてインターンシップに参加しました。
今回のインターンシップで取り組んだデバッグに関わる機能の改善やインターンシップを通して学んだことについて記していきます。
インターンシップ参加の目的
普段は個人でアプリやパッケージの開発、もしくはハッカソンで短期間のチーム開発をしているため、自分以外のユーザーを対象にしたアプリ開発や、長期間の運用を見据えたチーム開発の経験がありませんでした。そこで、今回私は、以下の 2つを目標にインターンシップに取り組みました。
- 開発者、もしくはユーザーのために役立つ機能を開発して貢献する。
- 業務でアプリをよりよくするためにどのようなことが行われているかを把握し、自分の開発に取り込む。
与えられたタスクと学んだこと
WINTICKET にはさまざまなデバッグ機能がありますが、今回自分が取り組んだタスクは以下の 2 つになります。
- ローカルデータのデバッグ画面の改善
- FeatureFlag のデバッグ機能の追加
ローカルデータのデバッグ画面の改善
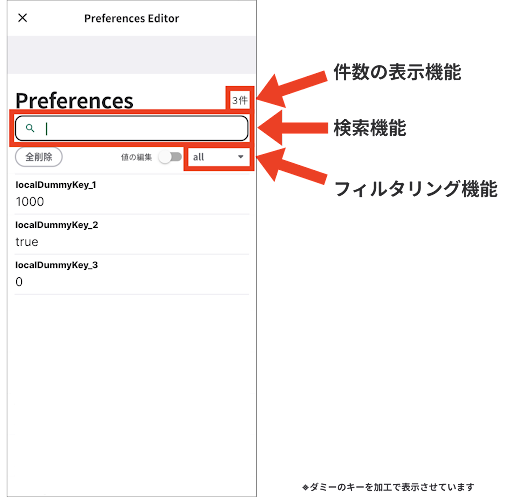
WINTICKET では、 ログイン状態や、アプリ初回起動かどうかなどの情報をローカルに保存して管理しています。また、その管理されているデータの編集や確認ができるデバッグ画面を実装しています。これにより、デバッグ作業を行う際、アプリの見た目の振る舞いだけでなく、実際のデータの動きも確認できます。しかし、 大量のデータが保存されている場合、特定のデータを見つけるのが難しいという問題が生じていました。 そこで以下の機能が求められており、実装を担当することになりました。

件数の表示機能
件数の表示機能は、検索した方が早いのか、それともスクロールした方が早いのかを見極めるための機能として実装しました。 こちらの実装は簡単で、表示されているデータの数をカウントしてヘッダーに表示しているだけです。 しかし、ハッカソン以外では初めてのチーム開発ということで、PR の作り方など、実装以外でさまざまなことを学べたと感じています。特にこの機能を実装する際に、同時にリファクタリングも行っていたため、個人開発を行っていた時以上にコーディングルールや変数、定数の宣言順などに気を付けるようになりました。また、変数名の命名も既存のコードと比べて違いがないものを採用するように心がけるようにするなど、自分以外の読み手のことを考えながら実装しました。
フィルタリング機能
WINTICKET では、データの保存先として揮発性のあるメモリ、SharedPreferences、SecureStorageの3つを使用しています。そこで、データの属性に合わせて表示を切り替える機能があれば、よりデータが見つけやすくなると思い、フィルタリング機能を実装しました。
元々の設計では、3つの保存先にそれぞれアダプタを作成し、それらを1つのアダプタにまとめあげることで、1つのクラスを通して全ての保存先のデータをシームレスに利用できる設計となっていました。この設計は通常の機能開発において非常に便利ですが、デバッグ機能の実装においては、どのデータがどの保存先に保存されているかがわからず、壁となりました。
実装方法は大きく2つあり、取得したいデータソースに保存されているデータのキーを1つずつ渡し、データを振り分ける方法、もう1つは、取得したいデータソースが呼ばれている箇所をソースコードから読み解いてデータを取り出す方法です。今回はソースコードを読むことも目的の1つだったため、後者を選択しました。 実装を通して学んだこととして、データソースの抽象化に利用されるアダプターパターンについて深く理解できました。また、データソースの切り替えにプルダウンを使用したため、WINTICKET 固有のプルダウンの実装を読むことができ、良い学習体験ができたと感じています。
検索機能
既存のデバッグ画面では、動的なローカルデータが大量に保存されている際、確認したいデータが埋もれてしまうという問題がありました。この問題に対処するため、検索機能を実装しました。ただの文字列マッチングでは大文字、小文字まで判別してしまい、操作感が悪くなってしまうため、文字列をすべて小文字に直すことで改善しました。
チームの方々にデバッグ画面でどのようなことを行っているかヒアリングを行うなど、自分以外の人が使うことを考え機能を実装する貴重な体験ができたと感じています。また、特定の Prefix + ID 名がついたフラグに対して検索で絞り込みを行い一括削除できる機能があれば便利なのではと思い、実装し、メンターさんに動作を見せたところ好評だったのでデバッグ画面の変更に削除機能も含めてタスクを終了しました。
FeatureFlag のデバッグ機能の追加
WINTICKET では実装中の新機能を本番環境から分離してデバッグするために FeatureFlag という機能が実装されています。 FeatureFlag は大きく 2 種類に分けることができ、1 つはネットワークを通して値を設定するフラグ、もう 1 つは端末側に値を設定するフラグです。
この端末側に値を設定するフラグでは、一度、初期値が上書きされると、アプリ再起動後も上書きされた値が使用されます。そのため、デバッグを開始する前に、値を再設定する必要があり、コード側で特定の値を強制的に上書きしてデバッグをしやすくする機能が求められていました。 WINTICKET 内のローカルデータの取り扱いに興味があったため、私がそのタスクを担当することになりました。
上書き機能の実装
FeatureFlag の上書きとして、さまざまな実装方法がありました。フラグのデータソース自体を変える、フラグのデータクラスに上書き時にのみ使用するメンバ変数を作成するなどです。
そこで、トレーナーさんとユースケースや要件などを話し合い、上書き時にのみ使用するメンバ変数を作成する方針で実装を進めました。 この実装を進める上で、WINTICKET 内での FeatureFlag の扱いや、実装されている上での工夫を読み取ることができ良い経験になったと感じています。
タスク以外での学び
与えられたタスクからの学びはもちろんありますが、実際にインターンシップに参加してみて得られるタスク以外での学びも多くあったと考えています。
チームで行われている活動
チームで行われている活動として、チェックイン、FlutterWeekly、SRE に関する勉強会などがあります。チェックインは週の頭に先週末の出来事を共有し、チーム内のアイスブレイクとしてや、今週リリースする内容と今後のリリーススケジュールのすり合わせとして機能しています。FlutterWeekly は、チーム内で LT を行ったり、PR 内で良いコードがあれば取り上げるなど、週ごとに勉強会を行っています。上記の会合を通して、チームとして技術力を高めるためにどのような雰囲気作りや、イベントが行われているかについて学ぶことができました。
1on1
1on1 では、自分が持っている疑問や悩みを、サイバーエージェントで働いている社員の方に相談できます。私は、 CI/CD 周りやテスト周り、コードを読んでいて感じた疑問など、様々なことを相談させていただきました。特にインターンシップ生のみならず、社員同士でも1on1で技術やキャリアについて語らう文化があることを知り、入社後も成長を続けられる会社なんだと強く感じました。
ランチ
ランチでは、ビジネス側の人や、バックエンド、フロントエンドまで、幅広い方とお話しさせていただきました。サイバーエージェントを志望した理由や、サイバーエージェントで経験した成長、技術についてもさまざまなこと質問でき、自分が気になったことを学ぶことができる良い経験をできました。
施策のミーティング
実際に施策のミーティングに参加させていただくこともありました。実際にデザイナーの人とエンジニアがどのようなコミュニケーションをとって施策を進めているのか、開発をスムーズに進めるために Figma がどのように利用されているか、を実際に見て学ぶことができました。特にセーフエリアなどもデザインの段階で決められていることに驚き、非常に良い学びになったと感じました。
CI/CD
インターンシップ中は業務で使われているリポジトリにアクセスできるため、CI/CD 周りのスクリプトも読むことができます。WINTICKET の過去の記事にも紹介されている通り、ウィジェットごとの VRT やウェブ環境でのアプリのプレビューなど個人レベルでは組むことのない、素晴らしい技術が詰まっており、コードを読むだけですごく勉強になりました。
まとめ
今回のインターンシップ期間中、色々なことを学び、有意義な2週間を過ごすことができました。また、デバッグ画面の開発や、タスク以外の学びを通して、インターンシップに参加した目的を達成できたと感じました。2週間、とても充実した日々を過ごすことができました。トレーナーさん、メンターさん、WINTICKET のみなさん、お世話になりました。ありがとうございました。
