2023年もAmebaブログではアクセシビリティに焦点を当てた多くの重要な取り組みが行われました。この記事では、そのいくつかを振り返ります。
ロゴの刷新

2023年のAmebaブログのアクセシビリティは、チームロゴのリニューアルから始まりました。
このリデザインは、単に古いものを刷新するだけではなく、AmebaとAmebaのデザインシステム「Spindle」の関連性を認知できるように、そして「誰もがいつでも書く、読む、応える」ことを可能にするという我々の信念を表現するものでした。
新しいロゴは、ロゴタイプとロゴマークのバランスを保ちつつ、アクセシビリティの「A」をモチーフにデザインされました。ブランドタイポグラフィであるAmeba Sansを模倣するパターンを採用することで、Amebaブランドの一部であることを強調しました。
Lighthouseを利用した改善
アクセシビリティの問題を特定し解決策を見つけるためにはさまざまな手段があると思いますが、その一つにGoogleの開発ツール、Lighthouseがあります。このツールはウェブページのパフォーマンスやアクセシビリティを評価し、改善点を指摘してくれます。
ブログ管理画面にあるPCエディタは提供から時間も経過していることから様々な改善点がありました。我々は50ヶ所以上の改善を試みました。その一部が下記となります。
- 年移動アイコンボタンのラベル改善
- HTML切り替え表示タブのセマンティクス改善
- 画像/動画貼り付けサイズボタンのrole改善
- カバー機能/テーマ機能のコントラスト改善とSpindleコンポーネントへの置き換え
- 見出しのコントラスト改善
- エディタヘッダーのrole改善
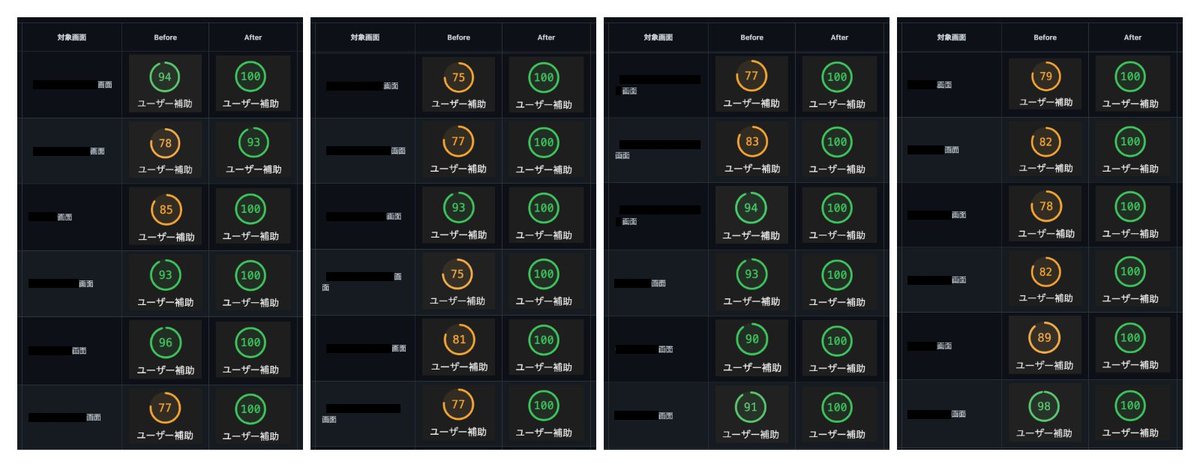
またAmebaのアフィリエイト機能「Ameba Pick」も同様に、Lighthouseでの計測をおこないました。あまり大きな声では言えませんが、課題が見つかり最終的にはスコアをトータル+356点伸ばすことができました。

ブログ管理画面の改善を進めながら、並行してリニューアルプロジェクトも進行しています。
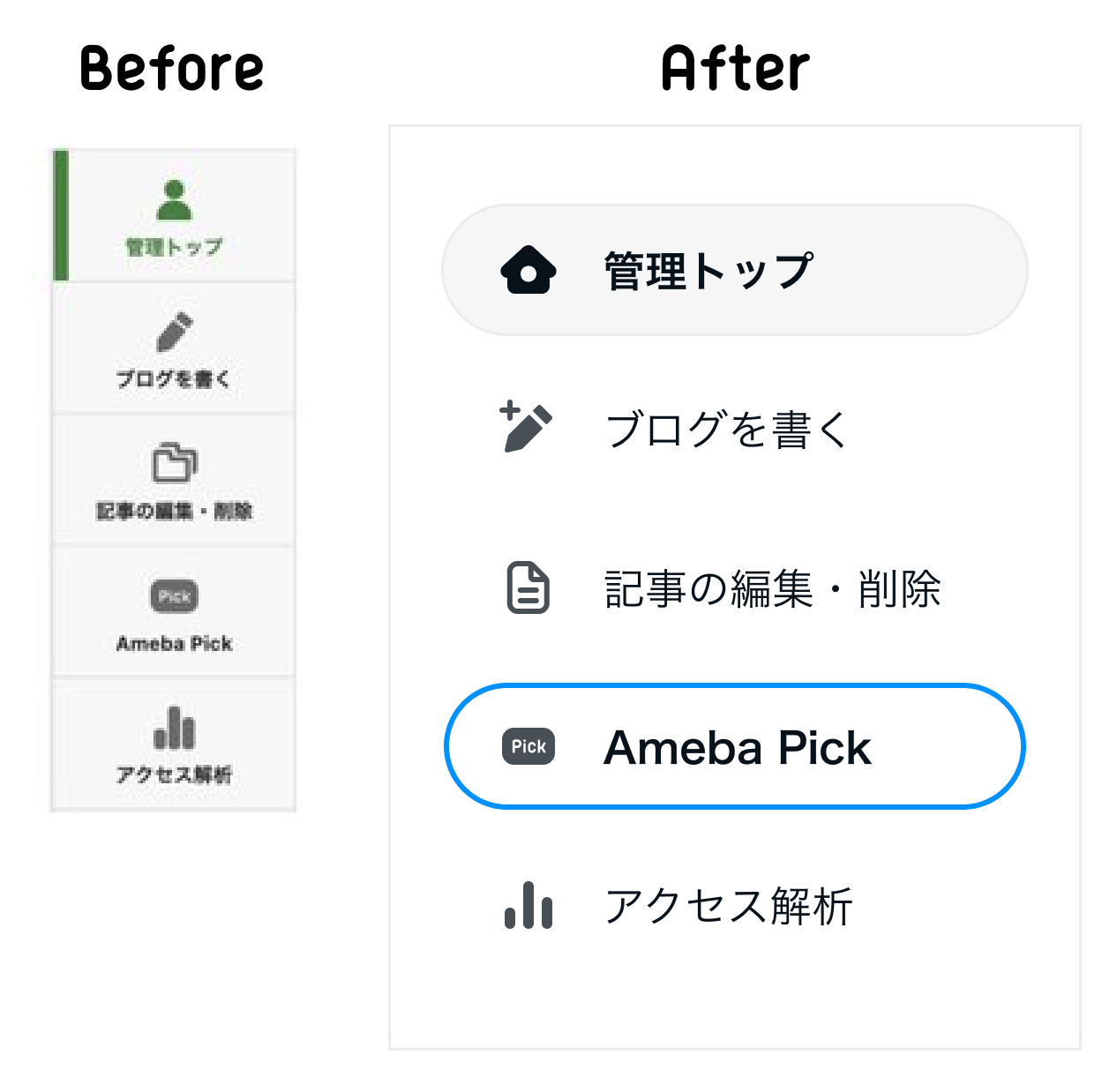
リニューアル後のサイドバーはテキストと背景色のコントラスト比が+6.99向上し、フォーカスが見えるように改善しました。また、Ameba Color PaletteやSpindle-iconsの採用により、Amebaらしさを強調しました。

アクセシブルなコンポーネント作り
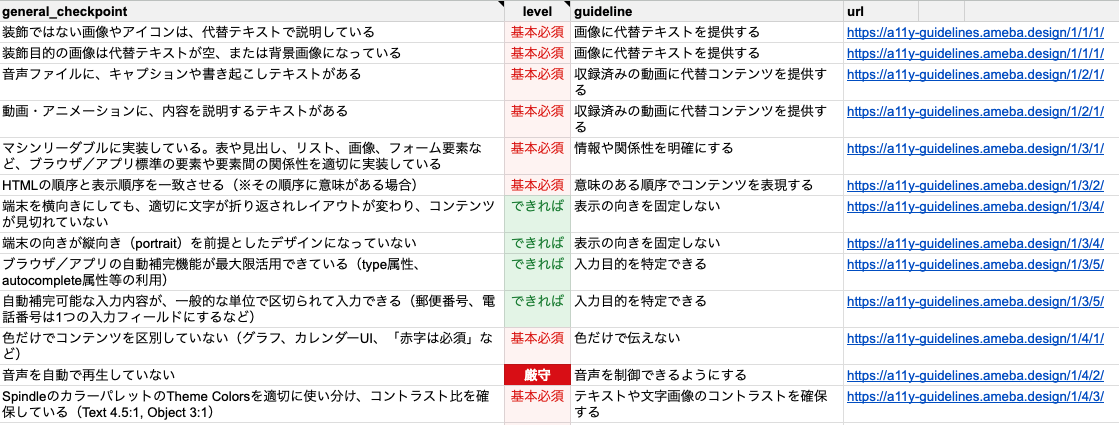
Amebaでは、デザインシステム「Spindle」を活用し、アクセシビリティを重視したコンポーネントの作成に取り組んでいます。作成する際には「Ameba Accessibility Guidelines」を元に作成されたチェックリストを活用しています。今年、チェックリストは刷新され、より使いやすい形に進化しました。

下記のコンポーネントは今年リリースされたものです。あらかじめアクセシビリティを考慮して設計することで、手戻りの少ないアクセシブルなコンポーネント開発を目指しています。
- SegmentedControl
- SemiModal
- InlineNotification
チェックリストを活用することで、アクセシビリティの考慮事項における属人性を減らし、再現性を高めることができました。
SegmentedControlの設計からリリースまでの過程は、詳細については「設計から実装まで手掛けるSpindleコンポーネント開発【インターンシップ@Ameba】」に詳しく書かれています。ぜひご一読いただければと思います。
ガイドライン
OGP画像全53個が一新されました。

また、ガイドライン自体も以下のようにアップデートが行われました。
- 良い/悪い実装例の見直し
- 達成基準1.3.5「入力目的を特定できる」の見直し
- 達成基準1.4.1「色だけで伝えない」について、概要とテスト・チェック方法の見直し
- 達成基準1.4.3「テキストや文字画像のコントラストを確保する」項目の「大きな文字」の基準を、英語圏相当のサイズから日本語圏相当のサイズに変更
- 達成基準2.1.1「キーボード、タッチデバイスで操作できる」項目について、良い実装例と悪い実装例の見直し
- 達成基準2.4.3「適切なフォーカス順序にする」項目に、ダイアログ起動時のフォーカス順序の事例を追加
- 達成基準3.1.5「難しい文章表現を避ける」項目の「テスト・チェック方法」セクションに、UIラベリングのチェック項目を追加
- 達成基準4.1.2のタイトル・内容見直し
これらのアップデートにより、ガイドラインの精度と利便性が向上しました。
登壇
Amebaの取り組みについて外部イベントでお話しする機会もありました。
「Encraft #6 Focus on UI Component 実装」では、「Spindle UIのつくり方」という内容で原一成が登壇しました。デザインシステムSpindleを利用しどのようにUIコンポーネントを設計し、実装しているかについて触れました。
「ウェブアクセシビリティ テストと自動化における挑戦と失敗」では、「アクセシビリティのテスト・取り組みとデザインシステムを活用した浸透」という内容で安田慎が登壇しました。デザインシステムを使ったアクセシビリティ普及への取り組みについて、お話しさせていただきました。
グッドデザイン賞
AmebaのデザインシステムSpindleは、Amebaの「らしさ」を体現するための重要なツールであり、一貫性のある体験を提供するための仕組みです。
Spindleにはアクセシビリティの思想が深く組み込まれており、デザイン原則として「快く受け入れよう」を掲げています。これはユーザーの特性や状況の多様性を意識したもので、品質の基準としてアクセシビリティを位置付け、その重要性と目的を明確に示しています。
そんな「Spindle」が2023年度のグッドデザイン賞を受賞しました。

受賞の詳細とその過程は「デザインシステムSpindleグッドデザイン賞受賞レポート」にて詳しく触れています。
研修
アクセシビリティに関しては各部署でオンボーディングをおこなっていました。
その範囲を広げるための新たな取り組みとして、e-learningを活用した全社員向けの研修プログラムの仕組み化を進めています。
研修プログラムを通じて、様々な職種の従業員がアクセシビリティを意識し、日々の業務に取り入れるきっかけになりサービスをより使いやすく、全てのユーザーにとってアクセスしやすいものになってくれればと思っています。

2023年は、アクセシビリティの重要性をより深く理解し、実践するための一年でした。
ロゴリニューアルにはじまり様々な改善、アクセシブルなコンポーネントの作成、ガイドラインのアップデート、そして全社員向けの新しい研修プログラムの開発とアクセシビリティの向上に向けて様々な試みを行いました。
我々と共に歩んでくださった全ての皆様に感謝をし、来年も引き続きAmebaブログのアクセシビリティ向上に邁進していきたいと思います。2023年もお疲れ様でした!
