こんにちは、株式会社MG-DXでフロントエンドエンジニアをしています、小林です。
MG-DXでは、医療や薬局におけるDXの支援を目的として「薬急便(やっきゅうびん)」というサービスを提供しています。薬急便とは、薬局でのお薬の受け取りをオンラインで予約・受付できる「処方せん事前送信」の機能や、オンライン服薬指導などの機能を提供するサービスです。
私たちは、2023年秋頃より薬急便のアクセシビリティ改善への取り組みを強化しています。
この記事では、これまでに対応してきた改善内容の一部について、スクリーンリーダーとキーボード操作に対する改善に焦点を当ててご紹介します。
なぜやるのか
改善内容を述べる前に、まずはなぜ薬急便でアクセシビリティを強化していくことになったのかについてお話しします。
薬急便のユーザー層は、サービスの性質上、年配の方や身体に障害のある方などが比較的多くなっていると考えられます。
薬急便の目的の1つは、お薬の受け取りまでの手間を省くことで薬局をより簡単に利用できるようにし、薬局を利用する人を増やすことです。そのためにはより多くのユーザーが、薬急便の機能をできるだけハードルなく使える状態にする必要があります。
また、薬急便を導入する薬局から「アクセシビリティへの取り組みはどうなっているのか」という質問をいただいたこともあります。
そこで、これまでも色のコントラスト比など、デザインを主とした対応が行われてきました(過去の取り組みについて:2022年、サイバーエージェントのアクセシビリティを振り返る)。
しかし、アクセシビリティに配慮されたデザインがされているにも関わらず、実装方法に依存するアクセシビリティに関しては対応があまり追いついていませんでした。
そんな中、2024年4月1日からの法改正で民間事業者の「合理的配慮」が義務化されることにより、チーム内でアクセシビリティ対応の重要性についての認識が高まったと同時に、私自身の新卒1年目のミッションとしてアクセシビリティ推進の主導を任せてもらえたタイミングで、実装によるアクセシビリティ改善を主として、対応を強化していくことになりました。
スクリーンリーダーに関する改善
事例1:フッター部分にあるロゴリンクでサービス名を読み上げられるように
これまでは、ロゴ画像のリンクにアクセシブルな名前が付与されておらず、スクリーンリーダーがリンクの内容を読み上げられませんでした。
そこで、ロゴにaria-labelを付与して、リンクが「薬急便」と読み上げられるように改善しました。

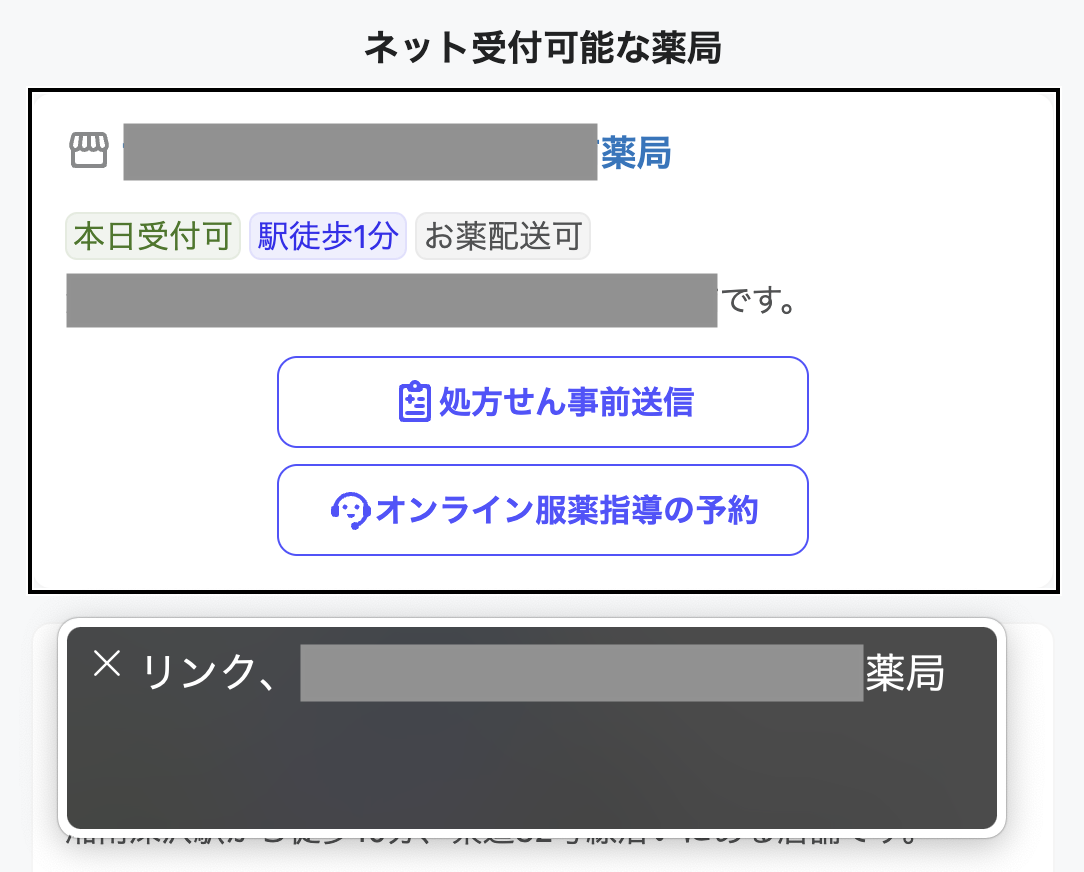
事例2:薬局情報が記載されたカードUIのリンクで薬局名を読み上げられるように
薬局情報が記載されたカードUIでは、カード部分全体がクリック可能なリンク要素となっています。しかし、これまではリンクにアクセシブルな名前が付与されておらず、スクリーンリーダーがリンクの内容を読み上げられませんでした。(これは、aタグの中にaタグがあるというHTMLのルールではNGなマークアップを避けるために、空のaタグによって実装されていたことに起因しています)
そこで、カードUIのリンクにaria-labelを付与して、薬局名が読み上げられるように改善しました。

事例3:モーダル内のコンテンツが読み上げられるように
これまでは、モーダルを開いてもモーダル内にあるコンテンツが読み上げられませんでした(背面のコンテンツも含め全ての画面上の要素が読み上げられなかった)。モーダルが開いている間は、モーダルの背面にある要素は読み上げられないが、モーダル内の要素は読み上げられる、というのが期待する状態です。
そこで、モーダルが開いたらモーダル内のコンテンツのみがスクリーンリーダーに読み上げられるよう、修正しました。
事例4:カルーセルUIで表に出ている画像のみが読み上げられるように
これまでは、現在のページ以外の、非表示状態となっている画像の情報もスクリーンリーダーに読み上げられていました。カルーセルのページ送り機能があるため、現在のページとして選択されているもの以外の全ての画像について読み上げが行われるのは煩わしいことがあると考えられます。
そこで、現在のページとして選択されている画像以外は、読み上げが行われないように改善しました。

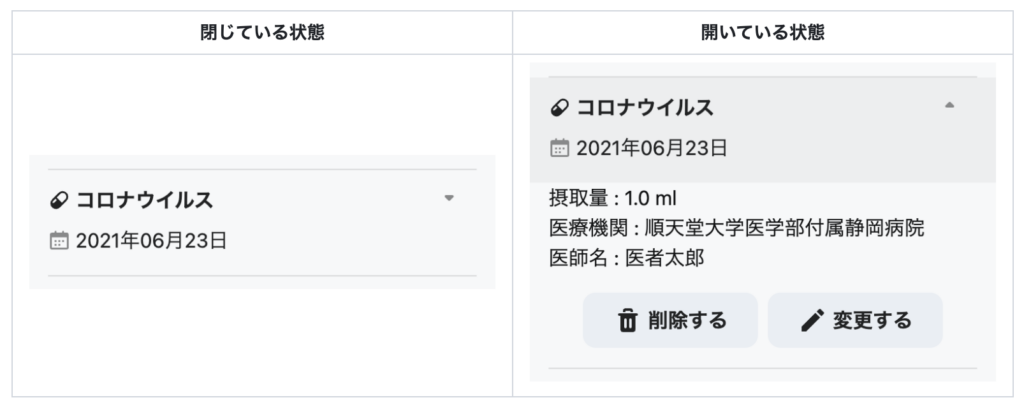
事例5:開閉式UIの開閉状態が読み上げられるように
これまでは、開閉式のアコーディオンのようなUIの開閉状態が読み上げられず、その状態の変更の通知が読み上げられることもありませんでした。
また、別のアクセシビリティの問題として、開閉を切り替えるボタン(右上の三角形アイコンのボタン)にアクセシブルな名前が付与されておらず、何をするためのボタンなのかをスクリーンリーダーのユーザーに伝えられていませんでした。
そこで、開閉状態やその変更の通知が読み上げられるように改善し、さらに、アコーディオンのタイトル部分(開閉状態に関わらず常に表示されるコンテンツ)の全体をクリック(タップ)可能範囲として実装することで、開閉可能な要素であることも、スクリーンリーダーによって認識できるようになりました。


事例6:アイコンのみ(テキストなし)のボタンの役割が読み上げられるように
これまでは、一部の箇所で、アイコンのみ(テキストがない)ボタンにアクセシブルな名前が付与されておらず、ボタンの役割をスクリーンリーダーのユーザーに伝えることができていませんでした。
そこで、以下のボタンにアクセシブルな名前を付与する対応を行い、スクリーンリーダーで読み上げられるよう改善しました。
- ページ選択(左右矢印)のボタン

- 更新ボタン

- コピーボタン

- カルーセルのページ送り(左右矢印)のボタン

- パスワードの表示/非表示切り替えボタン

キーボード操作に対する改善
事例1:チェックボックスやラジオボタンのタブフォーカスを可視化
これまでは、チェックボックスやラジオボタンの各選択肢にフォーカスが当たっても見た目の変化がなく、キーボード操作をしているユーザーがどの選択肢にフォーカスが当たっているかを認識することが難しい状態となっていました。
そこで、フォーカスが当たっている選択肢は枠線の色が変化するよう改善しました。
事例2:タブリストUIでキーボード操作ができなくなっていたのを修正
これまでは、タブ切り替えができるUIの上部に配置されているタブリストが、フォーカスが当たらない要素となっていたために、キーボード(タブ)操作で要素の選択・タブ切り替えができない状態となっていました。
そこで、タブリストの各要素にフォーカスが当たるよう修正し、キーボードでもタブ切り替えが操作できるよう修正しました。

まとめ
上述の対応は、まずは機械による自動チェックで検出される改善項目をゼロにすることを目標として、スクリーンリーダーとキーボード操作に対する改善を中心に行ってきました。
私自身、アクセシビリティについては入社をしてから勉強を始め、実装に取り組んだのも今回が初めてでした。また、チーム内のアクセシビリティに対する知識も、人によりさまざまです。
そこで、自動チェックのためのツールであるaxe-playwrightをGithub Actionsで動かせるようにしたり、eslint-plugin-jsx-a11yやmarkuplintを導入したりするなど、誰もがアクセシブルでない実装にできるだけ簡単に気付けるような仕組みを取り入れました。機械によるチェックは、それまで持っていなかったアクセシビリティの知識を新たに得るきっかけにもなりました。
また同時に、アクセシブルでない状態が生まれづらくなるようにUIコンポーネントの設計を見直すなどの工夫や、薬急便の状況に合わせた簡易的なアクセシビリティチェックリストの作成なども行ってきました。
今後も持続可能な形を目指してアクセシビリティへの取り組みを行っていきます。まだまだ改善が必要な項目は残っており、まずはウェブアクセシビリティ達成基準のレベルAの準拠を目指して対応を続けていきます。
お気づきの点などがございましたら @chanrika までご連絡ください。
