はじめに
はじめまして!
2024年2月から約1ヶ月間、「CATechJOB」にiOSエンジニアとして参加させていただきました、河村宇記です。現在は修士1年(2024年3月時点)で、大学院ではネットワークアーキテクチャ分野の研究をしています。
今回、LDH所属アーティストが出演するオリジナル番組やライブキャストを配信するサービス「CL」を扱う部署に配属されました。
本記事では、インターンシップで行ったタスクや、その過程で学んだことについてご紹介させていただきます!
インターンシップの参加目的
まずは、私がCATechJOBに参加した目的についてお話させていただきます。
目的は2つあります。1つ目はCAの雰囲気やカルチャー、社員の方の人柄、エンジニアとしての働き方を明確にしたかったためです。そして2つ目は技術的に成長したかったためです。約1ヶ月間チームに入って実際に働けるというのは、企業理解とスキルアップの両面においてこれ以上ない程貴重な機会であるため、皆さんにも是非参加していただきたいです。
担当したタスク
インターンシップ中に取り組んだタスクは主に2つあります。
トレーナーの方との事前面談で「SwiftUIを使いたい」と伝えていたことから、両方のタスクでSwiftUI(一部UIKitを含む)を使用した新機能の実装を担当させていただきました。
①スタンプ購入画面におけるSNSシェアボタンの実装
CLアプリでは、アーティストのライブキャスト配信中に、コメント欄でスタンプを投稿することができます。そのスタンプを購入する画面に、SNSシェアボタンを実装するというのが1つ目のタスクでした。
CLでは、アーキテクチャフレームワークとして、UIKitの実装ではVueFluxを採用し、SwiftUIの実装ではVueFluxに似た書き方で状態を管理しています。また、ビューのコーディングルールとして、特定の画面全体のビューを親ビュー(画面名Screen)として、adapterの保持など最低限の処理のみを記述し、他は直下の子ビュー(画面名Content)に実装します。子ビューでは直接adapterを参照せず、表示する値を持つdataModelと、値を変更するeventのhandlerが親ビューから渡されます。これにより、UIに状態を表示する要素と、状態を保存および変更する要素を分離し、テスタビリティの向上などに貢献します。
上記に基づき、本タスクの実装は以下のような手順で行いました。
- 処理の流れ
スタンプ購入画面にSNSシェアボタンを配置(子ビュー)
→タップで親ビューへeventを渡す(子ビュー)
→親ビューのswitch文にて、渡されたeventに応じたadapterの処理を発火(親ビュー)→SNSシェアのシートを表示
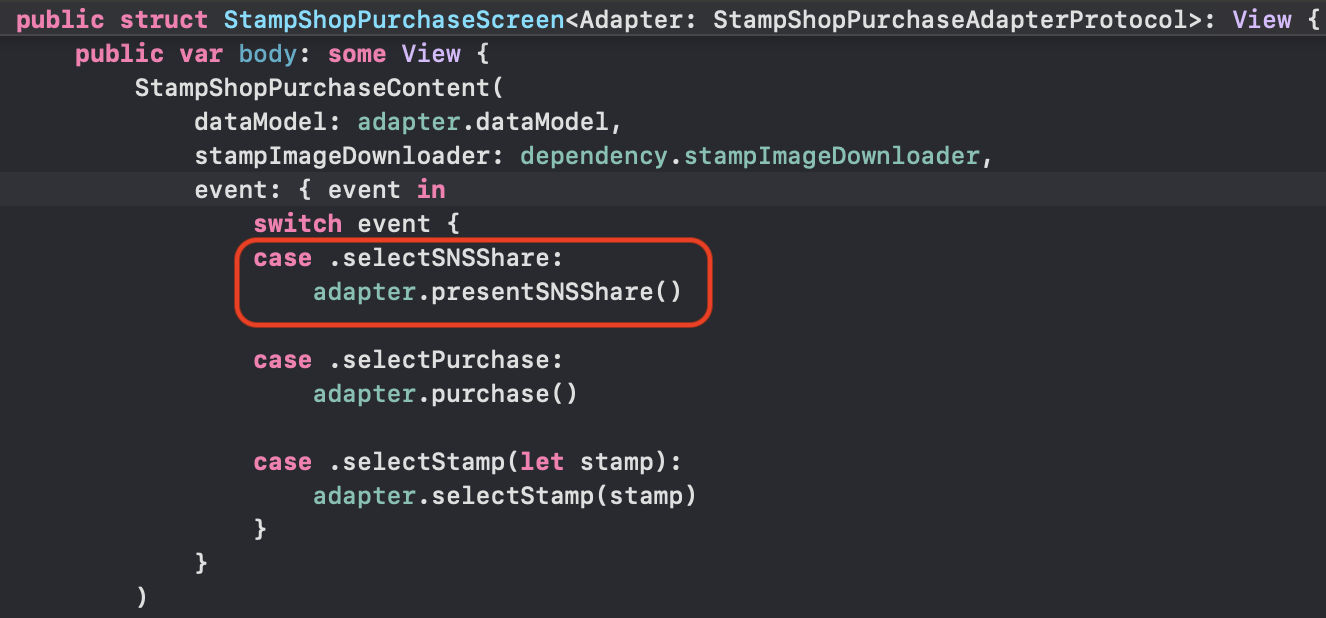
- 親ビュー

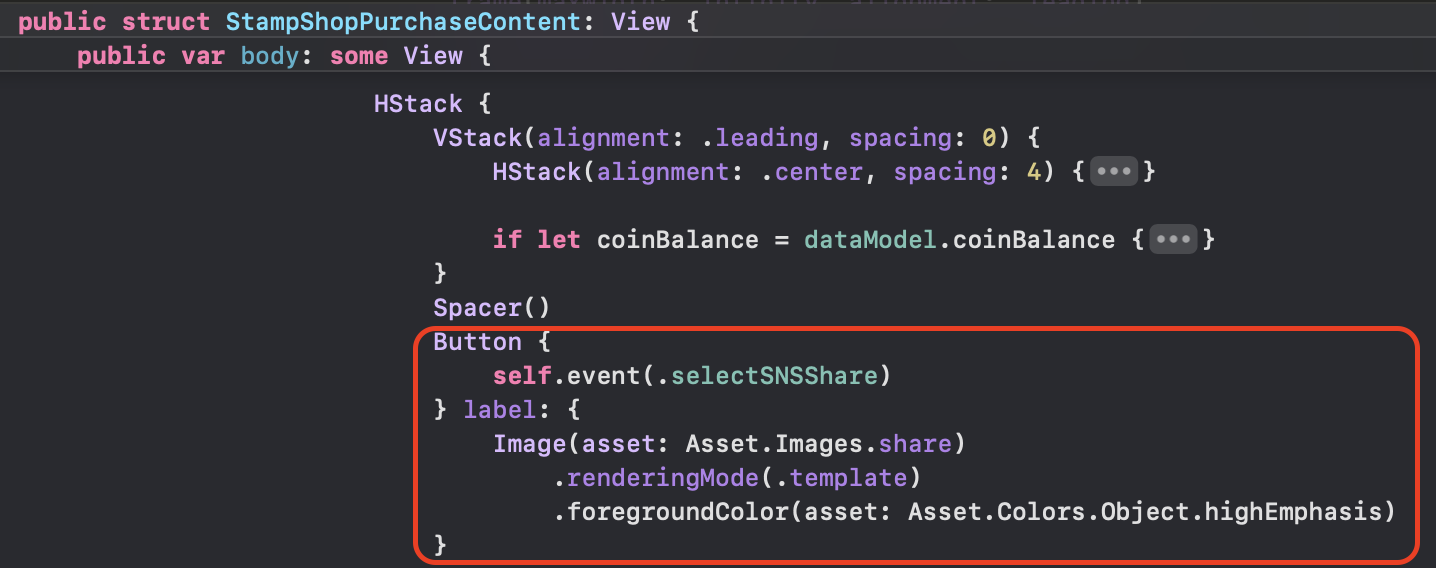
- 子ビュー

アーキテクチャ(VueFlux)の理解やエスケーピングクロージャの扱いに苦労しましたが、多くの学びを得ることができ、良い経験となりました。②コミュニティ予約投稿機能の実装
CLアプリでは、グループごとのタイムラインで、LDHアーティストやタレント、ユーザー同士のコミュニケーションを行うことができるコミュニティ機能があります。2つ目のタスクでは、コミュニティへの投稿を作成する際に、投稿したい日時を設定することで、そのタイミングで自動的に投稿されるという機能を実装しました。
本タスクは、新たに作成した予約投稿設定画面ではSwiftUIを使用し、既存の投稿作成画面ではUIKitを使用しています。
- 処理の流れ
投稿作成画面に予約投稿作成ボタンを配置
→タップで予約投稿設定画面に遷移
→予約投稿設定画面にて日時を設定し、完了ボタンタップで親ビューへeventを渡す
→親ビューのswitch文にて、渡されたeventに応じたadapterの処理を発火
→予約投稿が作成される1つ目のタスクと異なり、予約投稿画面を1から作成したり、UIKitで実装されている画面とSwiftUIで実装されている画面を繋ぎ込んだりと、個人的には難しい部分が多かったです。しかし、普段触れることがないUIKitで開発できるなど、非常に学びの多い貴重な経験となりました。
③その他上記のタスクに加えて、開発進捗の定例会や仕様相談ミーティング、他にも数多くのミーティングに参加させていただきました。ミーティングの進行や雰囲気、チームの雰囲気を知ることができ、非常に有意義でした。
学んだこと
- iOS開発における技術
UIKitやSwiftUI、ReactiveSwift、VueFlux、Router、XcodeGenなど、初めて触れるものも含め様々な技術を利用しました。その中でも、AutoLayoutを駆使して画面の大きさや状態の違いに応じたUIをデザインしたり、XIBファイルを利用してカスタムビューを実装したりと、UIKitを利用した実装に頻繁に詰まることがありました。その度にSlackやZoomを介して解説していただき、理解を深めることができました。
- 保守運用を意識した開発
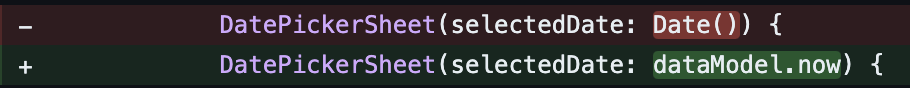
実務では大規模なチームでサービスを継続的に運用するため、メンテナンスや再利用が容易なコードを作成することが重要です。実際にコードレビューでは、以下のようにDateの生成を直接行うと任意の日付でPreviewできなくなるため、DataModel経由で値を渡す方が良いという指摘をいただきました。このように、初歩的なものから複雑なものまで、コードの質を高めるための様々な方法を学ぶことができました。

- チーム開発におけるGit/GitHubの使い方
各タスクでは、ブランチを切って実装し、PRを作成してコードレビューと修正を繰り返し、最後にマージするという形で進めました。典型的なチーム開発のフローを初めて経験し、Gitの扱いに苦労する場面もありました。しかし、例の如くトレーナーの方が対応してくださり、問題を解決できたため、徐々に理解を深めることができました。
目標の振り返り
インターンシップに取り組む前に、人事やトレーナーの方とインターンシップ中の目標を設定しました。私の目標は「JOB中に扱った技術を個人開発で活用できるほど定着させる」というものでした。振り返ってみると、全ての技術を定着させることはできませんでしたが、SwiftUIやUIKit(XIB)、Git/GitHub、VueFluxなど、よく利用した技術は定着させられたのではないかと思います。
また、目標に加えて、インターンシップ中に意識することも設定していました。それは、「1人で格闘しすぎず質問する」「時間が限られているため過剰にインプットしない」という2つです。
1つ目に関しては、適度に質問できていたと思いますが、「もう少しで分かりそう。。」という状態が続いて1人で格闘したのちに、結局解決できずに質問するということがあったため、〇〇分コードの進捗がなかったら質問するというようにより具体化しておくとよかったなと思いました。
2つ目に関しては、業務中は必要な部分だけのインプットを行い、業務に直接関係のない部分にはあまり時間を割かず、業務外で行うように心がけたことで、上手く行動に移せていたと思います。
おわり
フルリモートでのインターンシップでしたが、トレーナーの方はもちろん、iOSチームのメンバーの皆さんも丁寧に質問に対応してくださり、非常に快適に開発に取り組むことができました。祝日も多く、実働は2週間ほどでしたが、技術的に成長することができ、CAについての理解も深めることができました。充実したインターンシップを経験できたと感じています。携わっていただいた皆さんに感謝しています。
ありがとうございました!