はじめに
はじめまして!
2024年1月にWebフロントエンジニアとしてCA Tech JOB インターンシップに参加した三浦広太(みうらこうた)です。配属部署はWINTICKETで新機能の開発や状態管理ライブラリの移行などのタスクを担当しました。
今回のインターンシップで取り組んだことや学びについて記していきます。
最後まで読んでいただけるとうれしいです!
インターンシップ参加の目的
今回CA Tech JOB に応募した理由は2つあります。
1つ目は中〜大規模なメディア事業のプロダクトで、就業型で実務に取り組み設計から実装・テストまで1つの機能をやり遂げたいと思ったからです。
2つ目はサイバーエージェントの働き方や雰囲気を知りたかったからです。サイバーエージェントの若手抜擢や対面でのコミュニケーションを大事にする文化を実際に体感してみたいと思い応募しました。
取り組んだタスク
今回私が担当したタスクは以下のタスクになります。
・メールワンクリック解除機能
・ReduxからTanStack Queryへの移行
メールワンクリック解除機能
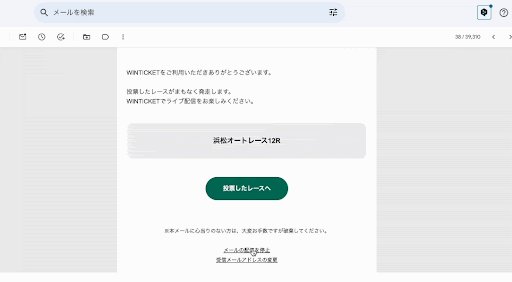
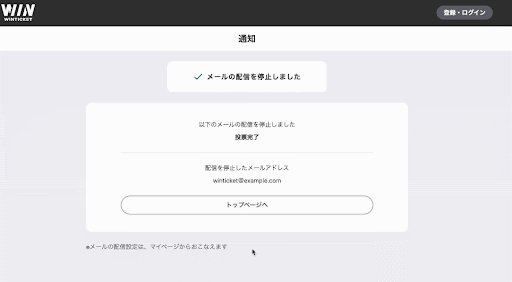
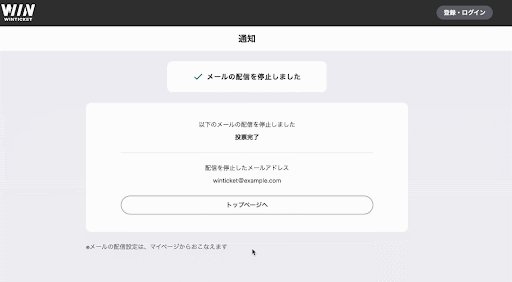
この機能はメール通知の停止をWINTICKETへログインせずにワンクリックで行えるようにする機能です。これによりユーザーは未ログイン状態でもログインページへのリダイレクトなしでシームレスにメール通知の停止を行うことが可能になります。
また、Gmailのガイドラインでも配信登録されたメールについてはワンクリックでの登録解除に対応し、メッセージ本文に登録解除のリンクをわかりやすく表示する必要があると記載がありWINTICKETでも対応が必要となりました。
エンジニア主導の施策ということもあり、インターン生の僕も仕様やデザイン、APIの設計などにも意見を出しながら進めることができました。工程としては以下のように進めました。
・仕様・API・デザイン・Web・モバイルの設計を話し合いながら進める
・apiClientのリクエスト・レスポンスの型修正
・TanStack Queryを使ってクエリ&テストコードを作成
・既存のメール通知画面のナビゲーションブロック処理修正
・メール解除画面を新規作成
・未ログインで既存のメール通知画面にアクセスした場合、メール解除画面にリダイレクトする処理を追加
・FeatureFlagを使って環境ごとに処理分岐
大変だったこととしては、アプリの旧バージョンを考慮しながらの開発です。アプリがインストールされている場合、メール解除画面もDeep Link(Firebase Dynamic Linksを使用)でアプリが開かれるので、Webで新しく作成したメール解除画面のURLをメールに添付してしまうとアプリの旧バージョンでは、新たに追加された配信解除機能を認識できず、期待通りの動作をしないという問題がありました。そこでアプリチームと話し合いながらメールに添付するURLは既存のままでWebのメール通知画面で特定条件下でのリダイレクト処理を追加することで解決しました。この施策は仕様やデザイン、APIの設計、モバイルとの兼ね合いなど考えることが多くとてもやりがいのあるタスクでした。

ReduxからTanStack Queryへの移行
WINTICKETのWebチームでは昨年からReduxからTanStack Queryに移行するというプロジェクトを進めています。最初は何をどうやって移行すればいいのかさっぱりでしたが、質問やペアプロを通して徐々に要領をつかみ、インターン後半ではかなり自走できるようになりました。
Webチームはこの移行作業を全員が各自の施策とは別に時間をとって徐々に進めていました。コード品質を向上させる為には、重要度は高いが緊急度の低い移行作業に対してしっかり時間を取り、腰を据えて進めていくことの大切さを学びました。
移行は大まかに以下のような手順で行いました。
・対象となるAction, Reducer, Selectorのコードリーディング
・既存のActionを参考にクエリ・テストコードを作成
・Actionの呼び出し部分を前述のクエリ呼び出しに置き換え
・不要になったAction、Reducer等は削除
学び
SSRやTanStack Queryの理解
WINTICKETではNext.jsなどのフレームワークに標準搭載されているSSRではなく自前で実装しているのでSSRの実装をコードベースで見ることができ、よりその理解を深めることができました。TanStack Queryは以前から触ったことこそあるものの、今回のReduxからの移行でよりそのメリットや使い方を深く理解することができました。(移行しやすいように長い時間をかけてWebチームの皆さんが設計していることも大きいです)
出社して人に聞きやすい環境の大切さ
WINTICKETでは出社されている方が多く、わからないことがあればすぐ聞ける環境でした。質問にも嫌な顔せず親身になって対応していただけましたし、ペアプログラミングも時間を縫ってたくさんやっていただけました。学生や新卒の時はこのようなすぐに聞ける環境というのはエンジニアとして成長する上でとても重要なことだと身をもって感じました。
他の人のコードの意図を汲み取りながら読む力
これは今回のインターンで発見した自分の課題でもあることです。特にコードレビューなどでコードを読んでいる時、ただ書き方や処理を理解することができても改善点や修正すべき箇所を指摘することは全くできませんでした。コードレビューでは、単にコードの構造や処理を理解するだけでなく、なぜそのように実装されたのかという背後にある意図や目的を読み取ることが求められると考えています。これは経験が足りなすぎるということもありますが、もう少し「なぜこのように書いているのか」という意図や考えを汲み取って読んでいきたいと思っています。
感想
WINTICKETのWebチームのみなさんは本当に暖かく、いい意味で「インターン生だから」という特別扱いをせず本気で向き合ってくださいました。定例mtgではタスクの進捗だけでなく技術トピックやプライベートのプチ共有もありアットホームな雰囲気でとても居心地が良かったです。ランチも毎回とっても美味しかったです🍖
トレーナーやメンターの方をはじめ、人事の方、受け入れてくださったWINTICKETの皆さんには感謝でいっぱいです。まだまだ未熟な私ですがこのインターンで学んだことをこれからどんどん生かしてよりエンジニアとして成長できるように頑張ります!本当にありがとうございました!!

