
この記事は、2024年3月7日に開催された「CyberAgent Game Conference 2024(CAGC 2024)」のセッション内容をAIによる自動文字起こしをベースに加筆修正したものになります。
セッション概要
『呪術廻戦 ファントムパレード』はゲームプレイにおいてのストレスの無さにとても好評いただいており、売りとしているハイクオリティなクリエイティブによる世界観表現へのよりスムーズな没入を促しています。
本セッションでは、ノンストレスを実現するために重要であった根本にあるUI思想や、枝葉となるいくつかの開発事例にフォーカスして解説します。
登壇内容
自己紹介

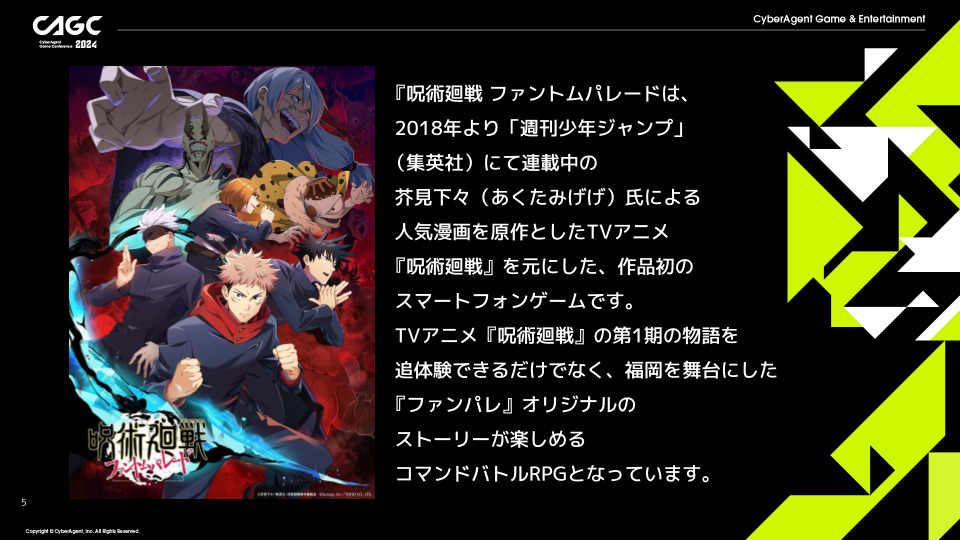
『呪術廻戦 ファントムパレード』について

『呪術廻戦 ファントムパレード』開発指針
今回のこのタイトルを開発していくにあたって、開発チーム内で定めた開発指針が存在します。
本セッションの内容や『呪術廻戦 ファントムパレード』のUIデザイン思想の軸としても大きく影響しているものになります。
具体的にはこちらの三箇条になります。

開発チームではこれを達成するために、尽力し試行錯誤を重ねてきました。
これを前提に認識していただき、この後の内容をご覧いただければと思います。
それではUIに関する本題に入っていきます。
UI設計に大切とすること
スマホゲームUI開発においての大前提として、大切にすべきことについて触れさせてください。
これは私自身がUIと向き合う際に心がけている軸となる部分でもあります。

前段としてゲームUIが持つ特性を頭で理解しておく必要があります。
コンシューマーゲームのコントローラなどを想像していただくと分かりやすいかもしれません。
短時間の間に機能を何度も周回したり、時には数秒の間にボタンを連打している姿を想像できるかと思います。
ゲームジャンルによっては数フレーム単位でのレスポンスや操作を競うような場合もあったりしますが、このことからゲームUIの重要な特性の一つとして、ゲームのインターフェースは他ジャンルのプロダクトのUIに比べ、非常に酷使される性質があるコンテンツであるということになります。
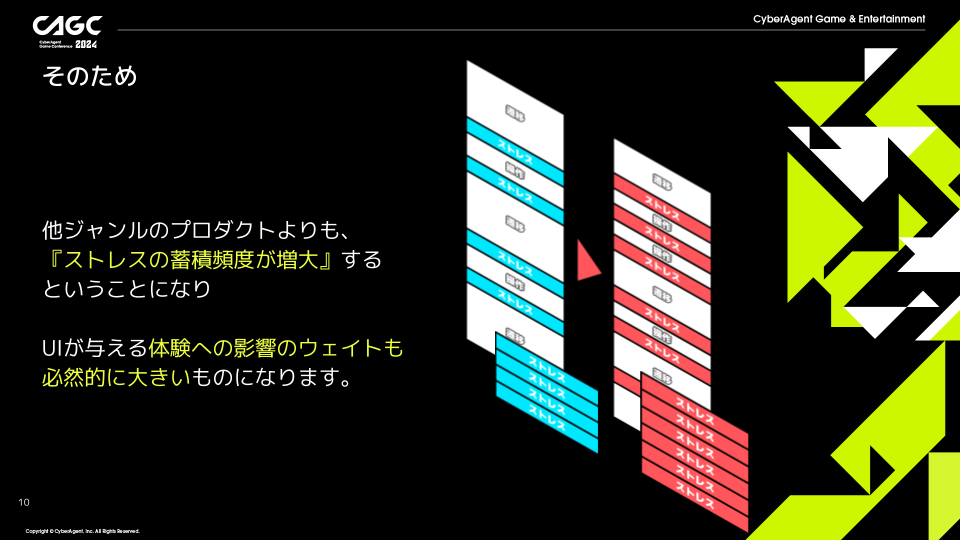
短時間の間にインターフェースに接触する機会も増大しますし、同様に接触によって起こるストレスの蓄積頻度も増大することが分かります。

上図を見ると分かるように与えられたプレイ時間の中で、UIがユーザーに与える体験への影響度のウエイトが大きいということが分かります。

精神的な処理負荷が高いとされている認知判断の処理に、負荷がかかっていないか意識的にチェックしていくことが、コア体験の魅力を最大化するためにも重要になってくるということになります。
言い換えれば、コア体験にたどり着く前にUIが障壁になる可能性が、非常に高いジャンルであるとも言えます。
前段が長くなりました。
以上を踏まえ、下記の三つの観点でのストレス排除について、本記事で解説できればと思います。

機能構造の設計について
一つ目に、機能構造設計面からのストレスの排除についてです。
まず開発の最初期段階でゲーム内機能の構造を整理してみることをお勧めします。

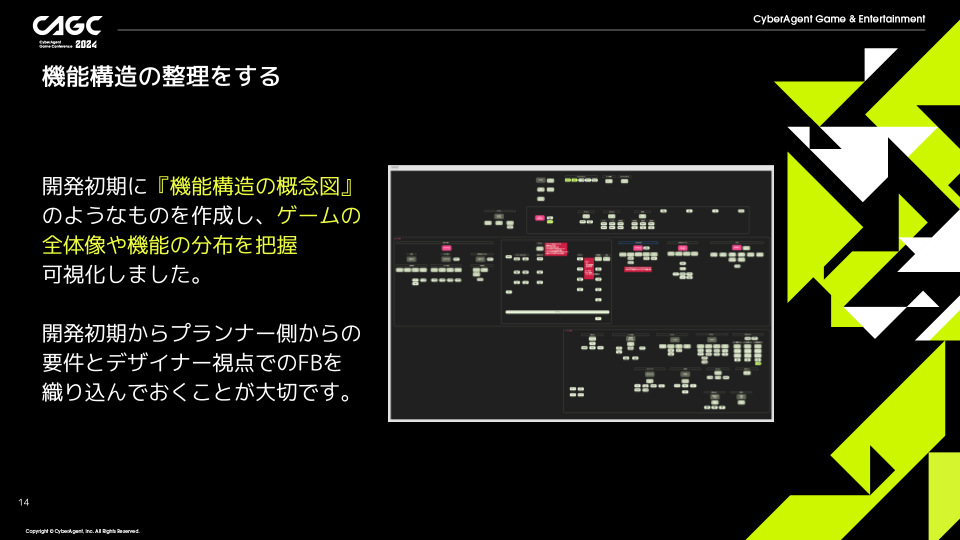
私がゲーム開発をする際、まず最初に機能構造の概念図のようなものを作成します。
画面単位まで粒度を細かくする必要はありません。
上図は実際に『呪術廻戦 ファントムパレード』の開発初期に私がまとめた実際の概念図になります。
どの親機能の配下にどの子機能が属するかなど機能間の関係性を整理したものになっています。
割と勝手に作ってしまいますが、すでに近いものをプランナーなどが用意している場合もあるかと思います。
その場合はそれをもとに整理していく形でも全く問題ありません。
各機能の立ち位置やざっくりとした要件をプランナーから吸い上げつつ、UI/UXデザイナー観点からのフィードバックを反映する機会を設け、精度向上かつチーム内でゲームのワンパッケージの完成イメージの共通認識を持つことが重要になります。

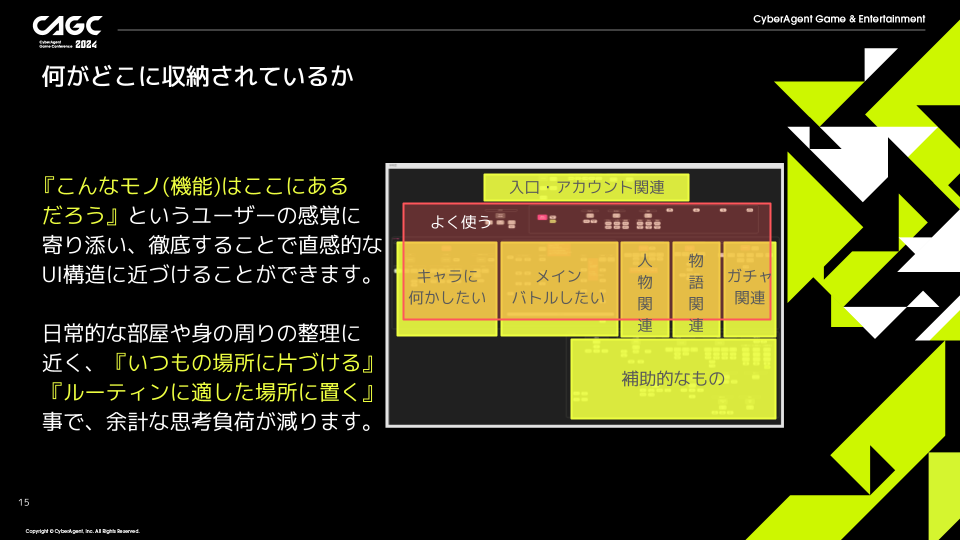
機能を整理する際に、ユーザー視点でこんな機能はここにありそうという想像がしやすいかどうかを常に意識することが大切です。
この構造整理によって今後の機能拡張などの形も必然的に決まることになります。
日常での身の回りの整理のように『いつもの場所に片付け、ルーティンに適した場所に置く』ことでユーザーが何かアクションをしたいと思ったときに、余計な迷いなく求めた機能にアクセスすることができるようになります。
仕様変更や機能追加などが開発期間中たびたび起こりますよね。
ここで決めた構造の方針を一貫して保つことが重要で意外と貫ききれないケースをよく見かけます。
UIデザイナーがこの構造ルールの番人になれると良いかもしれません。
UIインタラクション設計について
二つ目に、UIインタラクションによるストレスの排除についてです。
嬉しいことに『呪術廻戦 ファントムパレード』はゲームの回遊の快適さに大変好評いただいております。
その要因の一つとして感覚的に気持ちよくゲーム内を遷移できる遷移インタラクションがあると思っています。
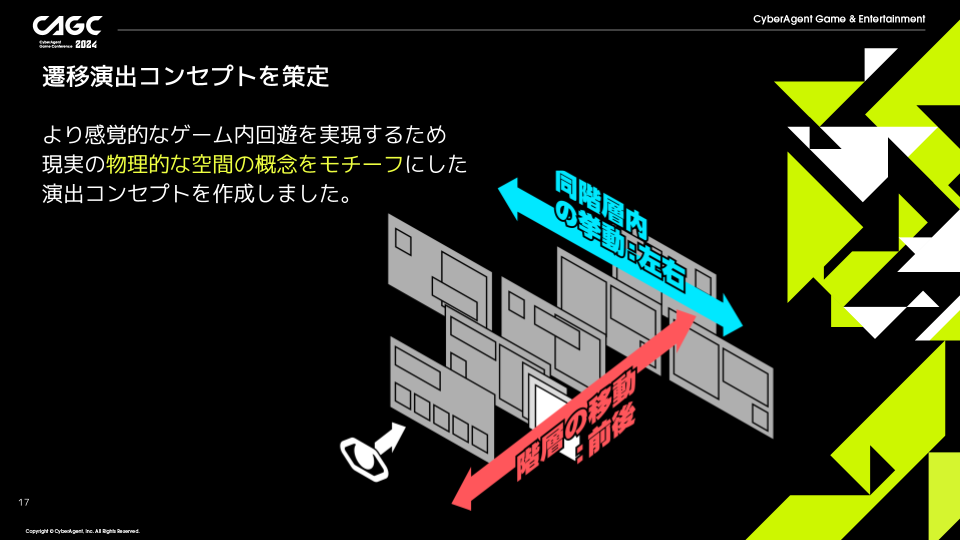
遷移演出を作るにあたってかなり初期の段階から下図のような遷移演出コンセプトを私の方で策定していました。
現実世界にある物理的な空間の概念をモチーフとして遷移表現に取り入れたものになります。
その詳細について解説していこうと思います。

まず、深い階層機能への行き来を3D空間の奥と手前の動きで表現します。

ユーザーの主観視点が 奥に進むような遷移演出が再生されると、ゲームの機能構造上も一つ奥の機能へ進みます。
逆に手前方向に引き戻すような演出は、一つ前の階層に戻っていることを意味します。
ユーザーの体感する空間上の座標感が、ゲームの構造内における現在地と一致していることになります。
実際のゲーム内の挙動を録画したものをご覧ください。
奥の機能の導線をたどればたどるほど、カメラ視点が前に進んでいくのがわかります。
バックボタンを押すと進んできた道をたどって、元の画面に戻るような遷移になっていることがわかるでしょうか。
この遷移をゲーム内の基本遷移アニメーションの原則として実装してもらっています。
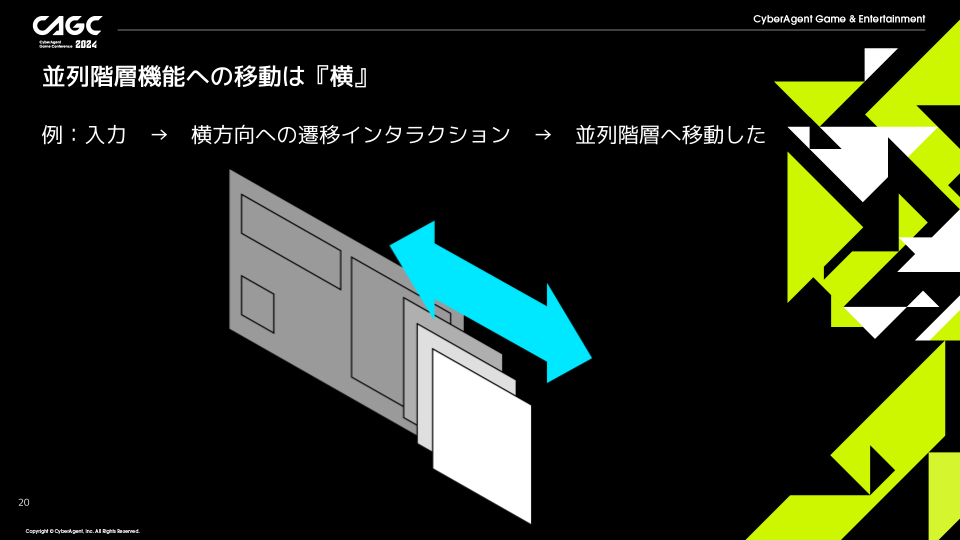
次に、並列階層機能間の域を、3D空間の左右の動きで表現しています。

階層を移動しない並列階層内での遷移や画面展開は、ユーザーの主観視点を先ほどのように奥手前方向には動かさず、左右に動くような遷移演出で表現しています。
ゲームの構造上も階層移動をせず、別の機能へ移動したり、子機能を展開したりします。
奥や手前に移動しない動きを徹底することで、構造を進むのではなく、別の機能へ移動したことが感覚的にわかります。
こちらもユーザーの体感する空間上の座標間がゲームの構造内における現在地と一致することの助けになります。
実際のゲーム内の挙動を録画したものをご覧ください。
並列関係にある場所を行き来し、階層移動をしていないことが明快であることがわかると思います。
奥階層から別機能へ移動した際も、原則として横の動きの遷移演出を再生するように実装してもらっています。
大きく機能を切り替えた移動をしたことがわかりやすくするためです。
このようにユーザーが感覚的に理解しやすい、身近な概念と紐づけた表現を採用することで、インタラクションをより直感的なものにすることができると考えています。
そこへレスポンスの良い気持ちよいアニメーションでインタラクションすることができれば、ユーザーがゲームを思いのままに操ることができていると感じさせるノンストレスな回遊を実現できます。
実際のゲーム内の挙動感になります。
UIインタラクション開発フロー
続いて、先ほど紹介した遷移挙動や基本インタラクションの実際に行った開発フローについて、各工程ごとに解説していきます。

まず最初にインタラクションに関するコンセプトやテーマを策定します。
この段階でインタラクションで実現したい体験や仮説を言語化し可視化しておきます。
※詳細は前段で解説したため省略

次のステップでゲームのメインループなど主要と思われる機能を決め、その画面デザインを作った上で、回遊した際の基本挙動を網羅できるような一本のVコンテを作成します。

動画をご覧ください。
これは開発初期に準備したもののため古い仕様やデザインが含まれています。
デザインやアニメーションのブラッシュアップを経て改良が現在は加えられていますが、リリースバージョンで再現されている基本挙動の多くがこの段階で網羅できています。
この動画をベースに実装段階へ進んでいくことになります。
次のステップでは前ステップのVコンテを詳細なインタラクション単位に要素分解しました。
実装単位のアニメーションに分解し、それぞれを実装可能レベルのパラメーター情報に起こします。
全体感から各点のパーツに分解することで明確なゴールがチームに共有でき、個別のアニメーション制作が独り歩きして全体の統一が取れなくなるようなことも避けられます。

次のステップでは前ステップで起こした情報をエンジニアに共有し実装を進めていきます。

このタイミングでは短期間で集中的にエンジニアとコミュニケーションを取り、情報の抽出流度のすり合わせや疑問解消、開発最終盤のブラッシュアップの効率化も考え、デザイナーで直接細かい演出パラメータを調整できるように要求しておくこともお勧めです。
デザイナーで挙動の細かい調整対応をできるようにすることは、最終盤のブラッシュアップのイテレーションの高速化に大きく役立ちます。
このステップでもう一点、この工程進行時にこの実装だけを集中的に対応するタスクフォースチームを組むこともお勧めです。

実際に『呪術廻戦 ファントムパレード』ではデザイナー1名とエンジニア1名のタッグチームで対応することで、初期開発のスピードが格段に向上しました。
このタイミングでデザインに使ったUIパーツの要素分解自体も行い、UIコンポーネントのレギュレーション化、それを実装する際の共通コンポーネント化の要件すり合わせ、prefab実装を進められるとさらに効率的になります。
このパーツをゲーム全体で共通で使えるようにであったり、このパーツを操作したときにはこのインタラクションを原則再生する等のように、UIコンポーネントとインタラクションルールは密接に絡んでいます。
最終盤ではチームで一旦完成したと認識しているインタラクションを意識的に間引く工程を挟むことが効果的です。

開発中はアニメーション自体を飾り盛ることによって、密度を高めることに意識が向いてしまい、装飾過多な状態になっていることが多いです。
ゲームの全体感が出来上がったタイミングでこれを実際のプレイフィールに最適化していくことで、遊ぶ上で理想的なレスポンス感に調整することができます。
入力に対してのフィードバックが迅速かつ俊敏になることは、ユーザーがUIを駆使できている感覚を飛躍的に高めます。
要するにゲームの機能を手足のように扱えているような状態であり、ノンストレスで直感的なゲームプレイができていることに他なりません。
まとめ

以上のような工程を経たことで、『呪術廻戦 ファントムパレード』はノンストレスで快適なゲーム回遊に近づけることができました。
『呪術廻戦 ファントムパレード』を遊んだことがない方も、これを機会に是非アプリに触れてみて体感してみていただけると幸いです。
本記事での解説は以上になります、御覧いただきありがとうございました!
©芥見下々/集英社・呪術廻戦製作委員会 ©Sumzap, Inc./TOHO CO., LTD.
