株式会社タップルのiOSチームにてCA Tech JOBのインターンシップ生として就業した、公立はこだて未来大学学部4年の及川寛太です。(参加時点では学部3年)
2024年3月の実働16日間で、私が取り組んだことについて紹介します。
“CA Tech JOB” は、1ヶ月間の就業型インターンシップです。
昨年行われた ”CA Tech Dojo” や ”次世代トップエンジニア創出インターンシップ ACE” にも参加しましたが、実務に携わる就業型のインターンシップは、他社を含めて今回が初めてでした。
1ヶ月間という比較的長い期間の中で、実務を経験することはもちろん、エンジニアをはじめとする社員とのコミュニケーションの中で新たな視点を培ったり、人事面談を通して自分の将来像から今後のキャリアの軸を明確にすることができました。
なぜ参加した?掲げた目標は?
過去にいくつかのインターンに参加したことから、実務を経験したいという思いが大きくありました。実際のプロダクトの実装を自分の目で見て、個人開発では得られない、新たな知見や視点を得ること、自分の技術力が実際のプロダクト開発において、どの程度通用するのかを確かめることを目標にしました。
また、大学でプロジェクトマネジメントについて学んだこと、小規模なチーム開発を経験したことから、技術的な側面に加えて、勉強会やミーティングに参加して、実際のタスクがどのように進められていくのかを知り、過去の経験と今後の活動に紐づける機会とすることを目標にしました。
取り組んだタスクと学び
取り組んだタスクは主に、設定機能を構成する画面のSwiftUI化とリアーキテクチャです。
タップルのiOSアプリは、マルチモジュール構成になっており、設定機能が1つのモジュールとして切り出されています。
SwiftUI化
設定機能を構成する画面のほとんどがUIKitで構成された画面でした。
SwiftUI化は、Swift 6への対応にも必要なタスクであり、後述するリアーキテクチャも伴う、かなり重要なタスクです。
1画面をUIKitからSwiftUIに置き換える流れを簡単に説明します。後述するリアーキテクチャについては省略します。
まず、FigmaにあるプロトタイプをSwiftUIのViewに落とし込みます。タップルでは、Viewのコンポーネント化を進めています。コンポーネントとして存在するものはそのまま使用し、そうでないものは、適切な単位に分割して、Viewの見通しを意識します。
次に、StoryboardとViewController、また実機で動作する画面から、既存のUIを確認します。ここで、気をつけなければいけないのが、静止したUIのみではなく、画面遷移時の挙動や、ボタン押下時のフィードバックなどにも気をつけながら確認します。
最後に、UIの差分を確認します。差分が大きいとデザイナーさんに確認をしてもらいます。スクリーンショットだけではなく、デザイナーさん自身の検証端末で挙動を確認してもらいます。
ここで苦労したポイントは、主に2つあります。
1つ目は、UIKitです。UIKitの経験がほぼないため、Storyboardの操作やViewController内の実装を理解するのが大変でした。
2つ目は、コミュニケーションです。具体的にどこを確認して欲しいのか、どこで困っているのか、どうしたいのかを的確に伝えることが難しかったです。
リアーキテクチャ
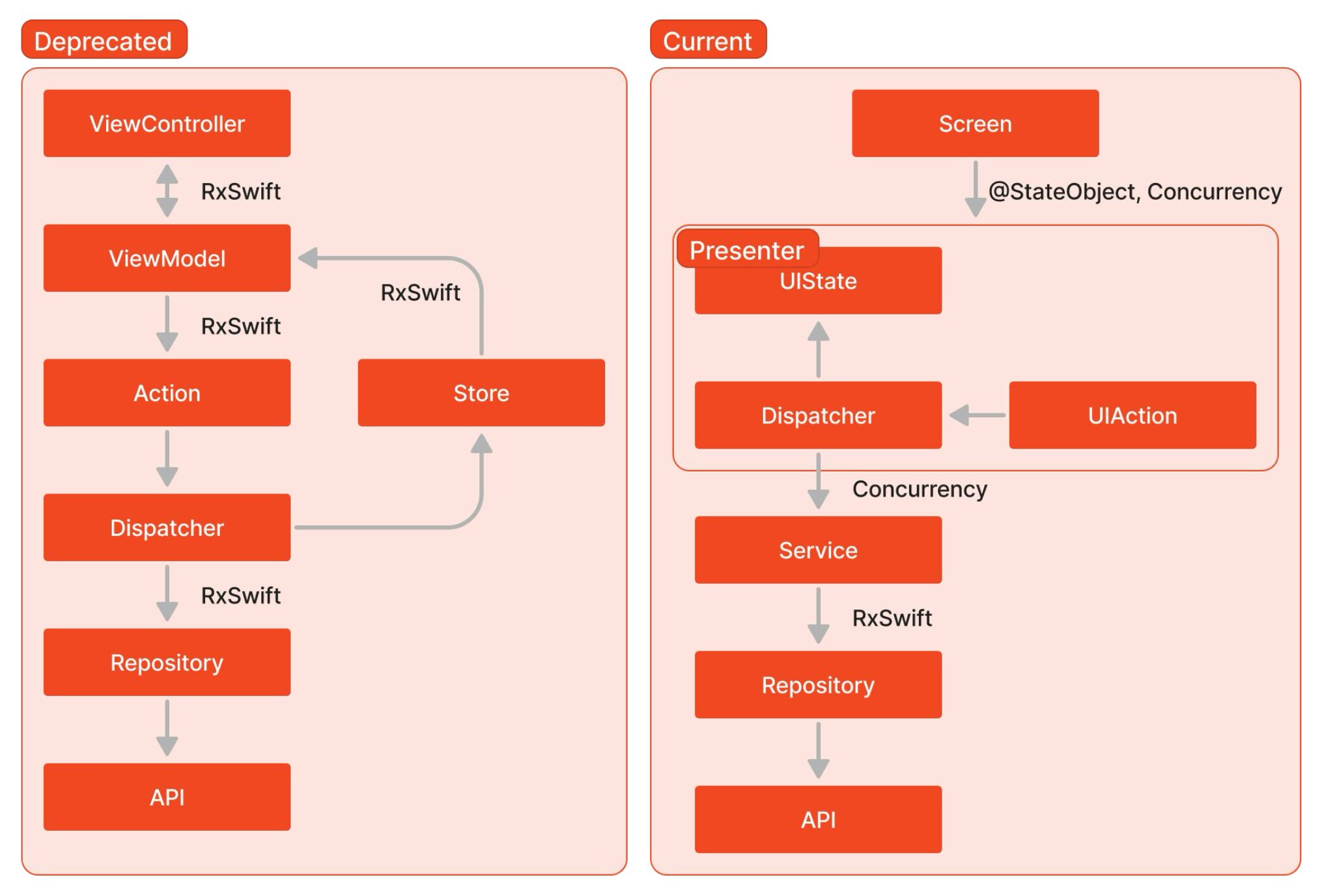
タップルには大きく分けて、新旧2種類のアーキテクチャが存在しています。

既存のアーキテクチャでは、UIKitでViewを構築したMVVMとFluxを組み合わせています。各層間で、RxSwiftを用いた値の監視が行われており、処理の流れが追いにくい印象を持ちました。
タップルでのFeature Module、Fluxアーキテクチャについては、こちらの記事をご覧ください。
新しいアーキテクチャでは、SwiftUIでViewを構築し、Presenter内で、UIState (UIの状態を持つ)、UIAction (UIから発火するAction) が定義されています。Service層から上の層では、Screen (View) による@StateObjectを用いたPresenterの監視や、Concurrencyなど、比較的モダンな構成になっています。
Presenter内のdispatchメソッドで、UIActionに基づいてService層に定義されたメソッドを呼び出したり、その結果に合わせてUIStateを更新します。Service層のメソッドは、既存のRepository層のメソッドを呼び出します。
画面 (Screen) ごとに、View、Presenter、Serviceを定義し、合わせてPresenterのユニットテストも実装しました。
成果
期間中に23個のPull Requestを出し、設定機能内のすべての画面をSwiftUIに置き換えることができました。
Strict Concurrency CheckingフラグをCompleteにした際の警告が、以前は400ほどあったのに対し、60ほどに減らすことができました。Swift 6に向けて大きく貢献できたと思います。
テストを設計することで期待する動作を明示できたこと、テストにより実装上のミスに気づくなど、テストの恩恵も受けることができました。
これらは、今までの学びや経験を最大限にアウトプットできた結果だと思います。
まとめ
もちろん、取り組んだタスクを通して挙げられた成果は、自分の過去の経験のみではありません。その場の私の疑問に真摯に向き合い答えてくださった、トレーナーさん、メンターさんをはじめとするチームの皆さんのおかげです。
普段、疑問に思ってもその場限りの対応でふわふわしていた知識についても、疑問をぶつけることで、一緒に考えていただきました。
当初の目標通り、実務に携わるだけではなく、開発プロセスについても多くの学びがありました。
私の1つのPull Requestでの変更が大きくなりがちでした。PRあたりでの変更を小さくすることがレビューコストを下げ、レビューサイクルが早く回るということを実感しました。
GitHubの自動化についても印象に残っています。Pull RequestをOpenすると、自動でCIが走り、レビュワーがアサインされます。GitHub Actionsワークフローを手動で開始することで、デザイナーさんに確認してもらうためのビルドも簡単に共有することができます。
ルールで縛るのではなく、できる限り自動化することで、開発メンバへの負荷を少なく円滑な開発が進められるのだと実感しました。
サイバーエージェントでのGitHub Actions self-hosted runnerについては、CADC 2023でお話しされています。
この記事に書ききれないことも含めて、貴重な経験をたくさんさせていただきました。今後の自分自身の成長に繋げたいと思います。
ありがとうございました!
