株式会社WinTicket でFlutterアプリ開発を担当しております、techiroと申します。
今回は、日本初のグローバルFlutterカンファレンス「FlutterNinjas 2024」にアプリチームで参加させて頂いたので、参加レポートとしてアプリチームがカンファレンスを通して得たものを記事にまとめました。
FlutterNinjas 2024とは
FlutterNinjas 2024は、2024年6月13日から14日にかけてお台場で開催された、日本初のグローバルFlutterカンファレンスです。このイベントのセッションはすべて英語で行われ、Flutterの技術に関心のあるエンジニアが世界中から集まりました。
また、スピーカーとして弊社の中鉢と長田が登壇いたしました。WINTICKETアプリを開発・運用する中で得た知識や経験を共有する貴重な機会となりました。このイベントは、参加者にとって活きたFlutter技術を学ぶ場であり、Flutterエンジニア同士の交流の機会も豊富に提供される、非常に充実した内容でした。


アプリチームメンバー全員での参加
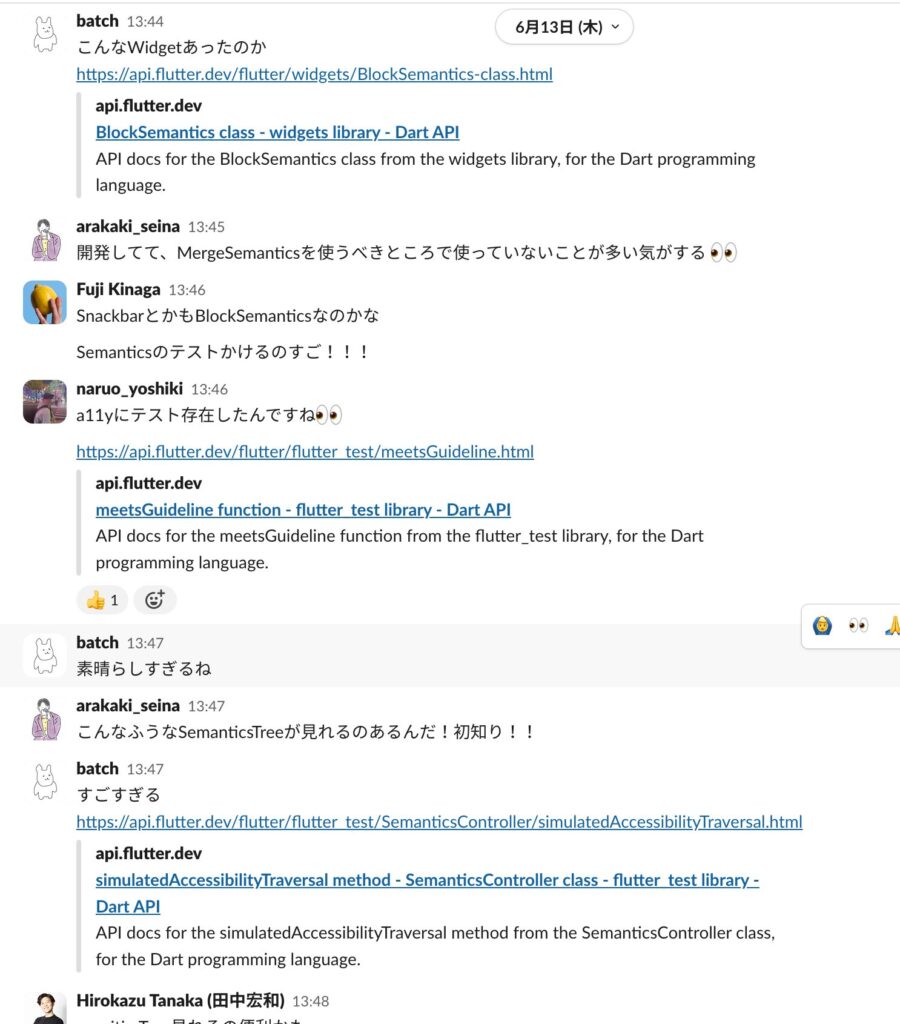
今回のカンファレンスはアプリチームで参加しました。アプリチームで参加することで、発表を聞きながら、アプリチームのSlackでリアルタイムに議論できたり、発表で知った技術を早速試してみてアプリチームに共有するなどの動きがありました。

また、普段からriverpodとfreezedでお世話になっているRemiさんとも集合写真を撮るなどリアルイベントならではの交流ができ、アプリチームのFlutterに関する技術的なモチベーション向上につながりました。

アプリチームがカンファレンスを通して得たこと
この記事では、アプリチームメンバーが印象に残ったセッションの紹介とセッションを聞いての気づきを紹介し、今後の開発にどう活かせそうかを紹介したいと思います。
印象に残ったセッション①
セッション名: Introducing flx: A New TUI DevTool for Flutter on the Terminal
スピーカー: Takeshi Tsukamoto
概要: ターミナル上で動作するFlutterのためのDevTool: flxの紹介

気づき
- flxライブラリでは、強力なデバッグ機能をターミナルから利用することが可能で、内部的にはFlutterDeamonを利用している
- Dart devtoolsの基本的な機能が備わっており、紹介されたツールはRustで作成されており軽量で、fvmなどにも統合されていた
- 今後のアップデートで生成AIとの統合によって、エラー文言の分析から自動的に解決策の提案を行うことでDart Devtoolsにはできない拡張機能に進化することを示唆された
- vimキーバインドで操作できることもエンジニア心を掴むパッケージになっていた
今後の開発にどう活かせそうか?
- 既存のDevtoolsの使われ方(Widget Inspector、NetWorkなど)以外で、FlutterDeamonから取得することが可能な情報を可視化することで、開発生産性の向上を見込めそう
- Flutter開発生産性の向上を図るアプローチの1つとして、flxやDevtoolsの活用をしていきたい
- dart devtools extensionを使った独自の開発環境を作っていきたい
印象に残ったセッション②
セッション名: Riverpod 3.0, the preview
スピーカー: Remi Rousselet
概要: riverpod 3.0の機能紹介
気づき
- StateNotifierとStateProviderがlegacy packageに移行されること
- どのようにriverpod 3.0へのマイグレーションを行うかを考えるきっかけとなった
- オフラインキャッシングをriverpodで使えるようになった
- WINTICKETのriverpodの使用方法が本来Remiさんが意図していた方法でなかったことを本人に聞いて初めて知れた
- WINTICKETで使っているStateNotifierと共にオフラインキャッシングを使うとなると二重でキャッシュを管理することになるので、どのようにキャッシュと向き合うかを考えるきっかけになった
今後の開発にどう活かせそうか?
- WINTICKETの現状のアーキテクチャはRecoilの思想を取り入れ、状態管理をStateNotiferで行なっているが、riverpod 3.0からStateNotifierがlegacyのパッケージとして推奨されなくなる。そのためStateNotifierを今後置き換えるべきか、その際にriverpodの仕組みを使うべきかなどアーキテクチャという大きな文脈からチームで議論をしていく必要があると感じた
- riverpod 3.0からオフライン・キャッシングが登場したことで、Serverからのレスポンスの状態をより容易に管理できるようになった。この管理方法は、TanStack Queryに似ていたため、RemiさんにTanStack Queryを意識したのかを聞くと、「解決したい課題はTanStack Queryと近しいから自ずと似たような思想になってくる」とのことだった
- このセッションを通して「どこで何の状態を管理するか?」をriverpod 3.0導入にあたり、再考する必要性があると感じた
印象に残ったセッション③
セッション名: Stop Treating Accessibility as an Afterthought: Concrete Steps to Build Inclusive Apps
スピーカー: Manuela Sakura Rommel
概要: できるだけ多くの人にアクセシビリティーに対応したアプリを作るための具体的なステップ

気づき
- セッション中にスクリーンリーダーを実際に利用している動画が紹介された。その際、実際の利用者は読み上げられる文章の先頭だけを聞いて、次の文章に移動していた。そのため代替テキストを端的に設定していないと、利用者に伝えたい情報が瞬時に伝わらず、使いにくいアプリになることがわかった
- セッション中に紹介されたshowSemanticsDebuggerを実際に使ってみると、SemanticsTreeがUIに表示され、アクセシビリティの設定状況がわかり、開発に便利だとわかった
今後の開発にどう活かせそうか?
- SemanticsLabelを設定する際は、端的な内容を設定しておくこと
- 読み上げ順序がウィジェットのパフォーマンスを意識した組み方を優先する場合、意図しない順序で読み上げられてしまうため、SemanticsSortKeyを意図した順序になるように設定すること
- これまで手動でScreen Readerの読み上げの確認をしていたが、showSemanticsDebuggerを使用することで、SemanticsTreeが可視化できるため、SemanticsLabelやタップ領域の視認できるようになるため、手動確認のコストが削減できる
印象に残ったセッション④
セッション名: Exploring Full-Stack Dart for Firebase Server-Side Development
スピーカー: Kosuke Saigusa
概要: Firebaseサーバー開発のためのサーバーDartを扱う方法について

気づき
- Dartがサポートされていないクラウドプラットフォームが多い中で、Dockerコンテナを用いて、どこでもDartのビルド環境を準備できる
- Firebase公式ユーザーボイスでCloudFunctionsのDartサポートが期待されている中、個人でそれに値するようなパッケージ(dart_firebase_functions)を作っており勢いがすごいと感じた
今後の開発にどう活かせそうか?
- アプリチームのみで使うスクリプトを書きたい時に今までのDartの資産を転用でき、それによって保守性と可読性に優れたコードで運用できる
- 既にWINTICKETでは、CI上でのレビュー時の自動コメントツールdangerをDartで運用するDanger.dartを利用しており、Dartの機能が充実することで、より精度が高く、行える事を増やしていける
まとめ
FlutterNinjasは、アプリチームにとって多くの貴重な経験と学びを得る機会となりました。普段の業務では触れることのない新しい技術についてのセッションに参加することで、今後のプロジェクトに活かすための気づきを多く得ることができました。
また、リアルイベントの良さを改めて実感し、発表後のスピーカーと議論を行うことができるAsk the speakerではスピーカーとの深い議論ができ、技術理解が一層深まりました。

アプリチームメンバーもそれぞれ興味を持ったセッションがあり、多くの学びと気づきを得ることができました。技術的な興味関心の幅も大いに広がりました。今後は、カンファレンスで得た知識と気づきを基に、WINTICKETアプリの改善をチームで積極的に取り組んでいきます。
最後に
FlutterNinjas 2024を開催してくださった運営チームの皆様には心から感謝申し上げます。綿密な準備とスムーズな運営により、アプリチームメンバー全員が充実した時間を過ごすことができました。このような素晴らしい機会を与えてくださった皆様に改めて感謝申し上げます。


