こんにちは.協業リテールメディアdivでデータサイエンティストをしている須ヶ﨑です.本日は珍しい話題ですが,リテールメディアにおけるハード面に目をつけて,実験用に作成したスマートカゴのPoCを紹介したいと思います.こちらは,CAゼミ制度(リンク)内での活動で,店舗内などの実空間のセンシング技術の作成と応用を目指して行っている課題です.
作成するモチベーション
リテールメディアにおいて、顧客との効果的なコミュニケーションをとることで消費者体験を向上させる,つまり,便利に・お得に・楽しく買い物できるようにすることが,重要なポイントの一つです.
現状メジャーな顧客とのコミュニケーション手段として,
- スマートフォンアプリ
- サイネージ
が挙げられます.
これらは顧客への情報提示手段として,様々な小売に導入され,見かけることも多くなってきました.
店内での利用にフォーカスすると,それぞれのメディアの特徴として,アプリはクーポンや会員証を通じて受動的に個人に合わせた情報を提示する,サイネージは,来店者全体に対して能動的かつ瞬間的にインパクトのある情報を提示するなど,それぞれのメディアに合わせた利用がなされています.
つまり店内では,アプリは受動的な1 to 1のコミュニケーション,サイネージは能動的かつ瞬間に特化した情報提示を行っています.
他方で,能動的かつ来店中ずっと触れる顧客接点として,カートに決済機能を持たせるようなスマートカートというものが利用され始めました.
現在,スマートカートはレジの混雑緩和などがメインの役割として利用されています.これをリテールメディアの観点から見ると,長期的に触れるコミュニケーション手段として利用できるのではないかと考えました.
そこで,情報提示端末として買い物カゴを設定し,顧客との接点としての有用性を確かめるためのスマートカゴを作成することとしました.カートとしなかったのは,カゴの方がより多くの人が利用すると考えたためです.
今回は,実際にカゴに入力デバイスおよび出力デバイスを取り付け,便利に・お得に・楽しく買い物できるリテールメディアの実験を行うためのスマートカゴを作成することをゴールとしました.
カゴを用いたコミュニケーションのための重要な要素
まず,買い物カゴを用いてコミュニケーションを取るためには,
- トリガーとなる顧客の行動を知るためのセンシング
- 買い物の邪魔にならないように情報を伝えるための通知
の二つが重要だと考えました.
まず,センシングの観点では,顧客がどこにいるのか,何をしているのかという,トリガーとしたい顧客行動を知ることができないと,適切な情報を伝えることができません.
例えば,「クーポンのある商品の近くで,クーポンがあることを通知する」となると,クーポンのある商品の近くであることをセンシングできていないといけません.また,「商品をカゴに入れたら,クーポンを送る」となると,カゴに商品を入れたことが検知できないといけません.
Webメディアでは当たり前に取得できるデータですが,リテールメディアかつ実店舗となった瞬間に取れなくなるデータの代表例です.
スマートカゴを作るに際して,通知のトリガーとする顧客の行動をカゴを用いて取得することが,消費者体験の向上を目指すためにはとても重要になります.
また,便利に・お得に・楽しく買い物をするには,情報の通知が買い物の邪魔をせずなされることも重要です.
例えば,わざわざカゴの中を見ないと通知が見えないようなシステムでは,通知したところで顧客に届かないと考えられます.逆に,買い物中に振動や音などで教えてくれるとすると,“わざわざ”行うことがなく情報提示ができます.
こちらもWebと対比すると,ウェブメディアでは消費者が画面を見ていることが当たり前なので視覚による表示が”わざわざ”でないのに対し,実店舗となると消費者は商品棚を見ているため,それ以外のものを見ることは”わざわざ”行う行動になります.
つまり通知においては,視覚を使わずに能動的に情報が届いたことを伝えることが重要なポイントとなります.
届いた情報をどのように消費者に伝えるかという観点も重要ではありますが,今回の実験対象は通知にフォーカスします.
本記事で作成したスマートカゴは,「顧客の行動をカゴを用いて取得する」ことと「通知で能動的に情報を伝える」ことを実現するため,センシングおよび通知ができるシステムを目指して構成を考えました.
スマートカゴの構成
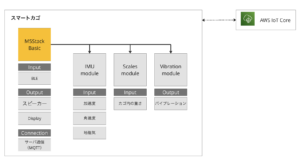
スマートカゴのシステムは以下の構成で作成しました.

実物はこちらになります.現在プロトタイプのため,物として見栄えが悪いことはご承知ください.

スマートカゴを実現するマイコンとしてM5stack Basicを採用しました.これは,様々な入力や出力をつけやすく,またモジュールとして販売していることから,簡単に作成できるという理由で採用しています.また,M5Stackには様々な種類があるため,小型化などもすぐできることもメリットです.
センサーとしては,重量センサーと9軸IMUを繋いでおり,
- 加速度,角速度,地磁気,カゴ内重量,BLE
を取得するようにしています.
IMU系のセンサーは0.1秒おき,カゴ内重量は1秒おき,BLEは5秒おきに取得しております.
時刻合わせは,起動時にNTPサーバと通信を行うことで合わせています.
これらのセンサーを用いて,ほぼリアルタイムでBLEビーコンへの接近およびカゴへの投入を検知できるシステムとなっています.
また,AWS IoTとMQTTプロトコルで常時接続し,センサーデータをリアルタイムでサーバーに送信しています.
これにより,センサー情報を用いてリアルタイムにサーバー側からレスポンスを行うことや,センサー情報に対して機械学習モデルをサーバー上で適用することが可能となっています.これによりより高度な顧客の行動を推定するなども可能となります.
出力デバイスとしては,外部デバイスとしてはバイブレーターをつなげており,
- 音声,バイブレーション,ディスプレイ
でのコミュニケーションが可能です.
能動的に情報を通知することを考え,基本的にはバイブレーションと音声を利用することを考えています.
またオプショナルですが,サーバーへの接続を行っているため,より高度な情報をディスプレイに表示することも可能です.
コミュニケーションのPoCのための機能
BLEビーコンに近づいた際にカゴの手持ちが振動する
店内での商品の通知機能として,BLEビーコンへの通知機能を作成しました.
この機能では,BLEビーコンの発生させる電波強度を確認し,一定以上近い場合にカゴの手持ちにバイブレーションを発生させる機能になっています.また距離に応じて振動の周期を変更し,近い際は高周波数で,遠ければ低周波数で通知をするような機能になっています.デモ動画ではスマートフォンアプリのiBeaconを発生させる機能を用いて,BLEビーコン信号を発生させています.
応用方法としては,「商品を探す」「近くの商品にクーポンがあることの通知」といったより便利に買い物することを目的としています.
実店舗において最も困ることとして,商品がどこにあるかわからないことがあると思います.この問題に対して,BLEビーコンとカゴで解決ができるかを試すために実装しました.
カゴ内の重量センサーに合わせてに音が鳴る
こちらも通知機能ですが,商品をカゴに入れる際・出す際に音が鳴る機能を作成しました.
こちらは,買い物体験を向上させるアイデアの一環として,カゴに入れたらポジティブな音,出したら少しネガティブな音を出す機能を作成しました.
応用方法としては,位置情報などを考慮して「お得な商品をカゴに入れた」などを伝えてお得で楽しく買い物をすることを目的にしています.
いわゆるゲーミフィケーションを目的としており,これにより買い物体験や通知体験を変化させることができるのかを試すために実装しました.
でも動画でもわかるように,まだ,重さを検知した際にそれが商品を入れたためなのか,ノイズなのかを分類するアルゴリズム等を入れていないため検出精度は悪い状態です.
今後,それらのアルゴリズムの検証などを行うことも目的として,重さを用いる機能を実装しています.
現在はそれぞれデモ程度の機能ですが,より実際の設定に近づけてそれぞれの機能が,目的を果たすことができるのかを実験していくことを考えています.
まとめ
この記事では,リテールメディアで便利に・お得に・楽しく買い物できることを実現するために,買い物カゴに着目して,消費者とコミュニケーションできるスマートカゴを作成してみたという話を紹介しました.
買い物中のインタラクションのために重要な要素をセンシングと通知に分けて議論を行い,その両方を買い物カゴで実現するためのシステムとインタラクションの機能を作成してみました.
スマートカゴによる体験がどうなのかの実験等がまだ実施出来ていませんが,これからブラッシュアップして実験まで進めていく予定です.
このように,リテールメディアについて,センサーやハードという観点からも,アプローチしております.
実世界で動くハードでの行動理解や体験の設計などに興味がありましたら,是非以下のカジュアル面談のページでお声掛けください。
https://hrmos.co/pages/cyberagent-group/jobs/1986666672570519563
スマートカゴ作成の際に参考にしたサイト
- M5Stackで取得したセンサーデータをAWS IoT Core と AWS IoT SiteWiseで簡単に見える化する
- IOT体重計の製作(準備編)
