こんにちは、内定者バイトをしている湯本航基 (@yu_3in)です。AmebaLIFE事業本部にてWebフロントエンドエンジニアをしています。
私が所属する開発局では、複数あるプロジェクトのうちいくつかにアサインされ、PMやデザイナーなどの他職種と連携しながら施策を進めています。
本記事ではそのうちの1つのプロジェクトでの事例を取り上げ、内定者バイトが技術力だけでなくソフトスキルを発揮しながら、上流工程に踏み込んでタスクを進める舞台裏をお話しします。
なお、下流工程(詳細設計や実装)での取り組みについては、以前の記事「設計から実装まで手掛けるSpindleコンポーネント開発【インターンシップ@Ameba】」をご覧ください。
AmebaLIFE事業本部の開発組織について
Amebaは2024年9月15日をもって20周年を迎えました。20年の歴史をもつ大規模な組織でありながら、裁量が非常に大きいのが特徴です。

開発局では、複数のプロジェクトが並列で進行しており、それぞれのプロジェクトに1-2人単位でアサインされることが多いです。PMやデザイナーと同じ立場で密にコミュニケーションをとりながら進めるため、エンジニアから提案して要求を調整する過程を経験できます。
上流工程まで足を踏み込める分、求められるレベルも高く、単に実装や詳細設計ができるだけでなく要求を要件に落とし込む能力も必要です。Amebaは歴史が長くプロダクトの規模も大きいので難易度はかなり高いですが、その分成長実感が大きい点がメリットだと感じています。
また、アクセシビリティやパフォーマンスなど、各分野のスペシャリストが在籍しているので、困ったときはすぐに相談できるのも特徴です。レビューの視座も高く、日々勉強になっています。
私は様々なメガベンチャーでインターンを経験してきましたが、技術力とソフトスキルの両面でのレベルの高さは、AmebaLIFE事業本部が一番ではないかと個人的に感じています。
アメマガ刷新プロジェクトについて
本記事では「アメマガの刷新プロジェクト」を取り上げます。
アメマガは毎週発行しているメールマガジンで、運営がその週のホットなブログをピックアップして紹介しています。長年、多くの読者に親しまれてきたこのメールマガジンですが、時代とともに変化するユーザーのニーズや、最新のデザイントレンドに合わせて進化させる必要性が出てきました。
そこで立ち上がったのがこのアメマガ刷新プロジェクトです。
プロジェクトの主な目的は以下の2点でした:
- 新セクションの追加:読者により多様で興味深い内容を提供する
- デザインの刷新:視覚的な魅力を高め、より読みやすくする
刷新前後のメルマガを比較すると、かなりモダンに生まれ変わっていることがわかります。
以降、このプロジェクトの様子を時系列でお話しします。
| Before | After |
|---|---|
 |
 |
既存の運用フロー把握
プロジェクトにアサインされて最初に行ったのは、既存のアメマガ配信の運用フロー把握です。PMからオンボーディングを受けた上で、運用フローとその背景を確認しました。
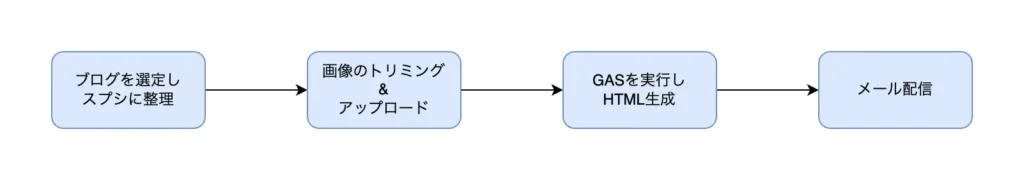
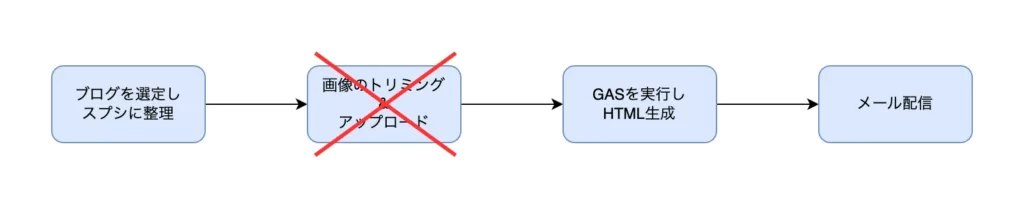
確認の結果、スプレッドシートとGoogle Apps Script(GAS)を利用していることがわかりました。スプレッドシート上でブログを選定・整理し、それを元にGASを実行してメールのHTMLを生成するというフローです。

これを受けて、新たに作成するアメマガのフローも同様の方式を採用することにしました。管理画面を用意したり別のツールを活用することも検討しましたが、今回は運用者の移行コストの低さと工数の小ささを優先しました。
実装方針の決定
続いてHTMLメールの仕様について調査しました。メールのHTMLはWebブラウザと比べて多くの制約があります。例えば一部のメーラーではflexが使えないため、一昔前のテーブルレイアウトを使用することが一般的です。
この制約を踏まえ、Can I emailというツールを用いて各プロパティの使用可否を調べ、デザインの実現可能性を確認しました。この過程で、デザインにレスポンシブ対応が前提となっている部分があることが判明しました。HTMLメールではレスポンシブ対応が難しいため、デザイナーに修正を依頼し、実装の手戻りを事前に防ぐことができました。
さらに、工数削減を図るためReact Emailを使うことにしました。テーブルレイアウトの実装経験が乏しい私でもReactコンポーネントベースで記述でき、生成されるのはテーブルレイアウトであるため、効率的に開発を進められると考えました。
最終的な方針として、React Emailで大まかなUIを実装し、細かな調整は生成されたHTMLを直接編集することにしました。このアプローチにより開発の速度と柔軟性のバランスをとることができました。
運用フローの改善提案
この段階で実装に着手してもよいのですが、より良いメルマガにするため運用フローの改善にも焦点を当てました。
既存フローの調査の過程で「画像処理に時間がかかっていそうだ」と感じたため、運用者に直接ヒアリングを行いました。

運用者からは「メルマガには正方形の画像を表示しているのですが、その画像を運用者が手動で正方形にトリミングしているので時間がかかっています」との回答がありました。
メール1つにつき画像が10個あり、1つの画像にかかる時間を3分と仮定するとトリミングに約30分かかっていると推測されました。1年で約3日分の工数を削減できるので、効果は比較的高いことがわかりました。
これを改善するために調査を進めた結果、Amebaの画像最適化機能に「正方形トリミング」オプションがあることがわかり、これを活用することにしました。最終的には画像のURLを取得するだけで自動トリミングが行われるようになり、ストレージへのアップロード作業も不要になりました。

HTMLの雛形とGASの実装
ここまでで方針が固まったのでいよいよ実装に入りました。
まずReact Emailを使ってベースとなるUIをモックデータで実装し、その後GASのコードを組み立てていきました。設計時にReact Emailを使う意識決定をしたおかげで、UIの実装自体は1日もかからずに終わりました。

その後、React Emailで出力されたHTMLをセクションごとに分割し、テンプレートリテラル化しました。既存のGASではHTMLのテンプレートをスプレッドシート上で”文字列”として管理していましたが、新しい方式ではテンプレートリテラルを使うことでコードの可読性とメンテナンス性が大幅に向上しました。
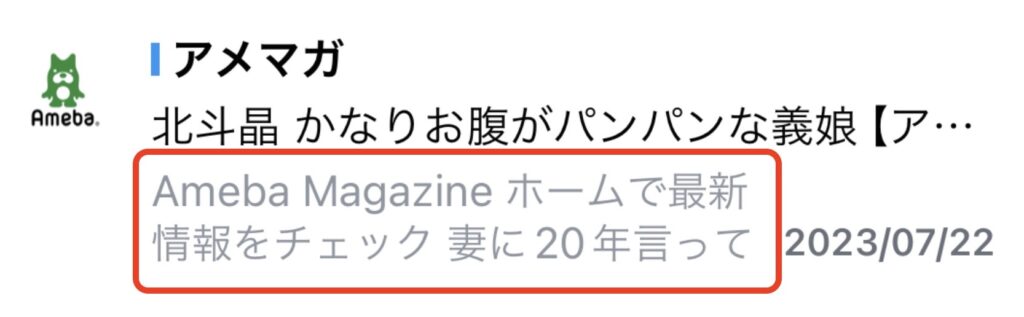
プリヘッダーテキストの提案
React Emailの実装中、<Preview>コンポーネントの存在に気づきました。調べてみると、これがプリヘッダーテキストを設定するためのものだとわかりました。
プリヘッダーテキストとは、メールクライアントで件名の下に表示される短いテキストのことです。従来のアメマガではこれを明示的に設定していなかったため、画像のalt属性や意味のないテキストが表示されていました。

プリヘッダーテキストを適切に設定することで、メールの開封率向上が期待できます。ユーザーはこのテキストを見てメールを開くかどうか判断することが多いため、魅力的な内容を入れることでクリック率の改善が見込めます。
これらの点を踏まえ、PMにプリヘッダーテキストの導入を提案しました。「今週アメブロでよく読まれた記事をお届けします!」といった簡潔で興味を引く文言を使用することで、アメマガの価値をユーザーに即座に伝えられるようになりました。
運用者への引き継ぎ
運用フローの大きな変更に伴い、運用者とミーティングを行いました。主に以下の点について説明しました:
- 新しいスプレッドシートの使い方:データ入力方法の変更点
- 画像処理の自動化:手動トリミングが不要になった点
特に「画像処理の簡略化」については非常に好評でした。「これまでトリミングに多くの時間を費やしていたので、かなり作業が効率化されそうです」と、運用者から非常に好評でした。
さらに、新しい運用フローの手順書も作成し共有しました。これにより、将来的に運用担当者が変更になった場合でも、スムーズな引き継ぎと一貫した運用が可能になります。
おわりに
内定者バイトでありながら、社員と変わらない裁量でタスクを任せていただき、非常にやりがいがありました。上から降ってきた要求をそのまま実装するのではなく、技術的な視点から要求をPMと調整し、当初の要求以上のアウトプットを出すことができました。
このプロジェクトを通じて、技術力だけでなく、コミュニケーション能力や提案力の重要性を実感しました。特に印象的だったのは、運用者の課題に耳を傾け、技術で解決策を提供できたことです。エンジニアとして、単にコードを書くだけでなく、ビジネス上の課題を理解し、解決策を提案することの重要性とやりがいを感じました。
少しでもサイバーエージェントでの開発に興味を持たれた方は、ぜひCA Tech JOBの募集からエントリーしてみてください。お待ちしています。
