はじめに
2024年度新卒として株式会社CyberOwl(サイバーアウル)に配属された大石陽太(おおいし ひなた)です。
職種としてはバックエンドエンジニアとして内定していましたが、なぜマルチスタック開発を行うことを選んだのか、実際にやってみてどう感じたかをまとめてみます。
エンジニアチームについて
CyberOwlのエンジニアチームは2024年8月現在、15名前後で構成されています。
そのうち2名が24新卒で、ありがたいことに配属直後でも裁量を持って開発に携わることができています。
なぜマルチスタックなのか
自分にとって2つあります。
1つめは「早すぎる最適化を防ぐため」です。
上記で触れた通り職種はバックエンドで採用されましたが、それ以外のインフラやフロントエンドの実務経験は皆無です。バックエンドであればインフラに触れる機会はあるかもしれませんが、フロントエンドは基本的に無いと思います。もし今すぐバックエンドに絞り、後から本当はフロントエンドの方が適性があった、となってしまったら勿体無いと考えたからです。
2つめは「父親が立ち上げた会社のメディアや社内ツールを一人でも作れるようになりたいから」です。
形態はITとは離れた領域の業務ですが、あれば便利であることは間違いありません。またアイデアは複数浮かんでいますが、自分にそれを実現できる力はまだありません。それにエンジニアを複数人雇って導入できるほどの知見や予算にも余裕はありません。
ということで自分でアイデアを実現する力をつけて将来的に導入したいと考えています。
上記の2つの理由により、マルチスタックに開発ができるCyberOwlでチャレンジすることにしました。
開発内容
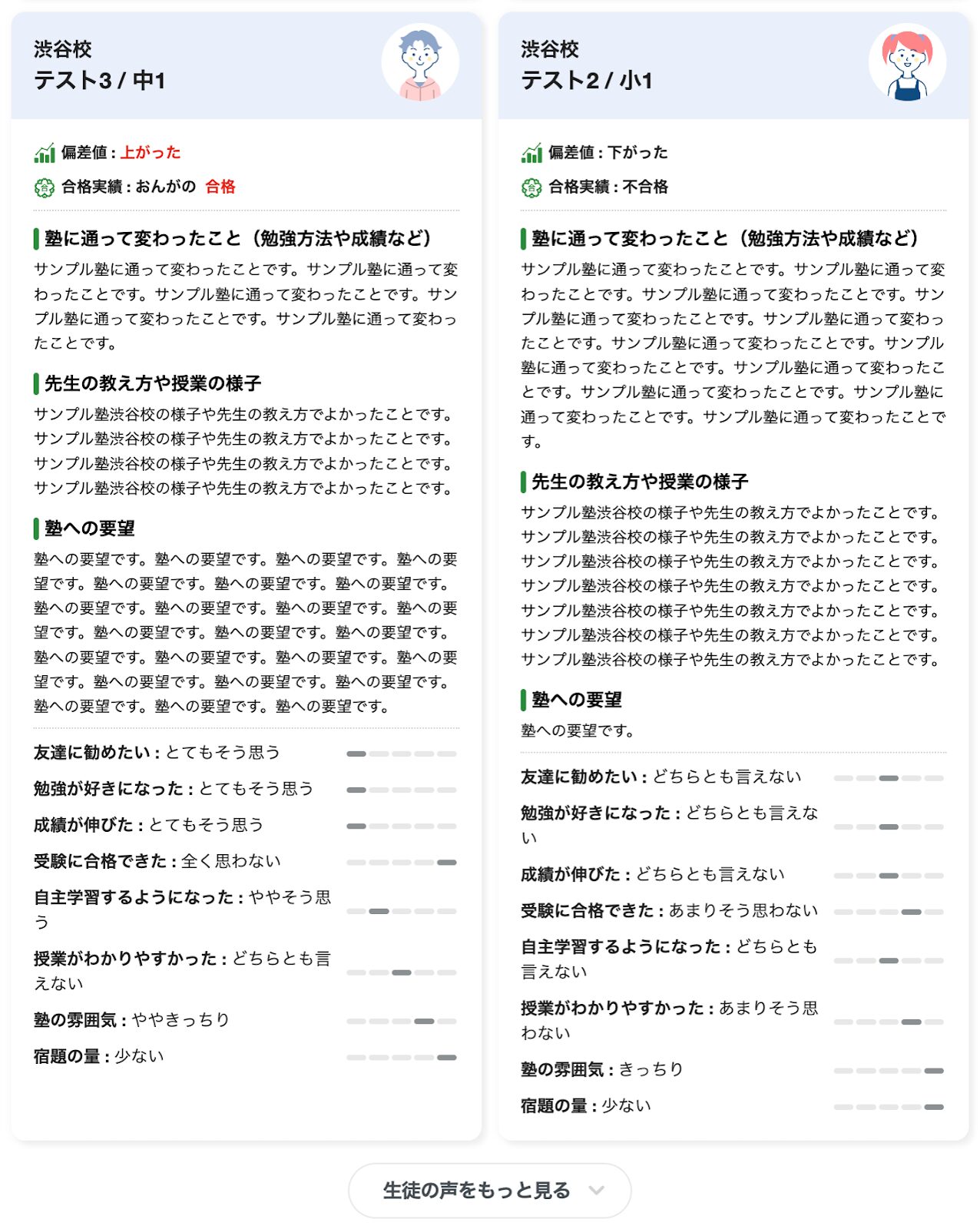
DBに存在している外部リソースから投稿されたアンケート内容をもとに、塾や塾の校舎を紹介しているページに適切な内容を表示する、というものです。
完成系は以下の画像のようなものです。

初回は最大6件表示され、「もっと見る」ボタンを押すと追加で6件の読み込みを行い表示される取得されるようになっています。
使用技術
- Vue.js
- Laravel
- Ruby on Rails
- PostgreSQL
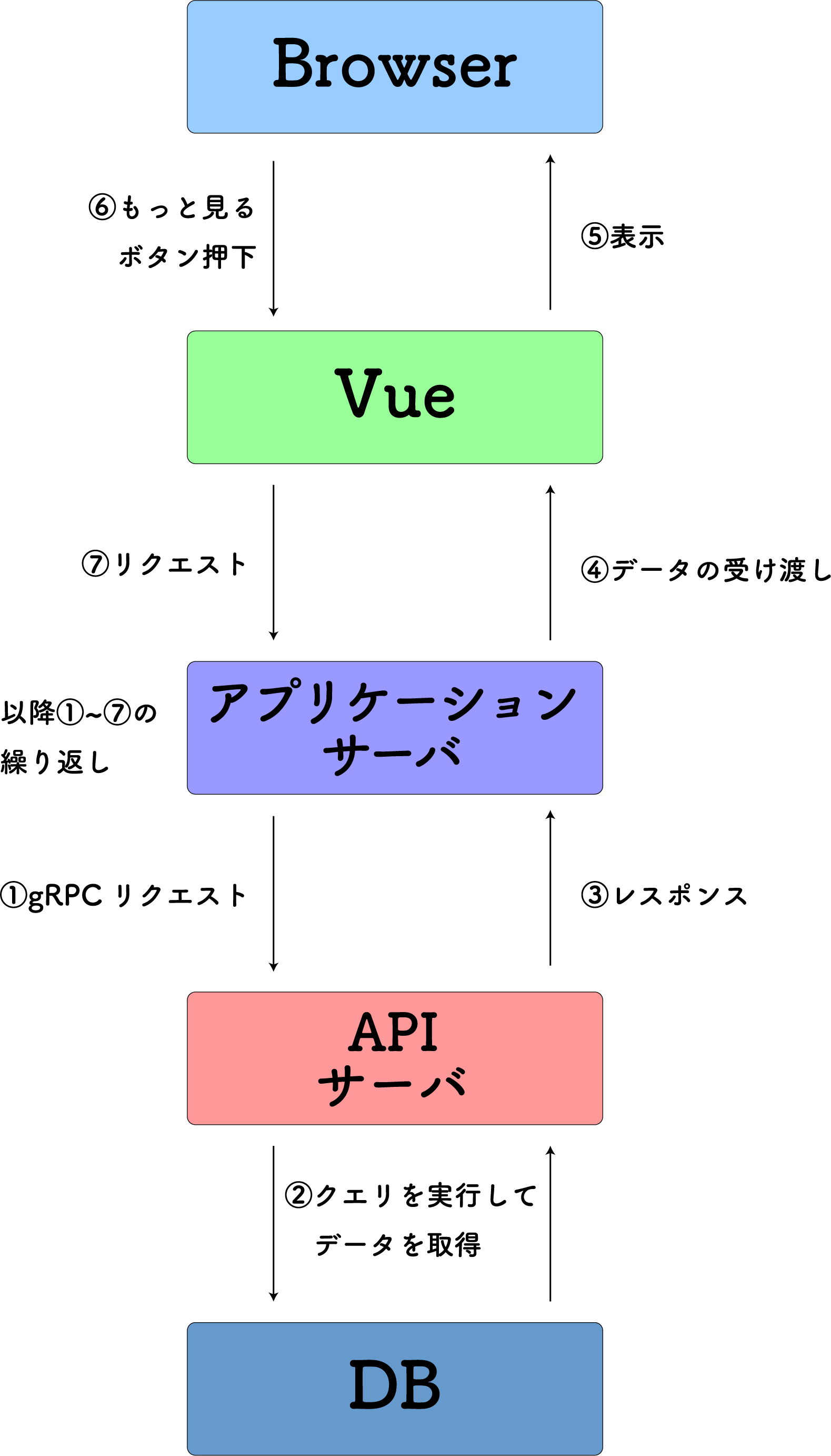
やったこと
- アプリケーションサーバのLaravelからAPIサーバのRailsに口コミ取得用のgRPCリクエストを投げる
- RubyでSQLファイルに記述されたクエリを読み込んで実行し、DBに存在している口コミデータを複数のテーブルから取得する
- 取得したデータをLaravelにレスポンスとして返す
- Laravelで受け取ったデータをVueに渡す
- 取得データを利用し、コンポーネントのUIを実装する
- 追加データを取得し表示するための「もっと見る」ボタンを実装する
- Laravelにリクエストを送り、以降1~7の繰り返し

苦労したこと
まずは見て分かる通り、VueとPHPだけでなくRubyも加わっているので、今どこにどのデータがあるのかの把握に時間を要しました。
これは先輩に直接教えてもらったり、自分で一つずつデータの流れを紙に書いて俯瞰して見ることで、全体像を把握することができるようになりました。
またSQLにも苦戦しました。今まではいわゆるコーディングテストにあるような、数行書いて終わりのものだけしか経験がありませんでしたが、今回必要になったSQLは最終的に100行を超えるものでした。
似たような実装があったのでまずそのSQLを読むことから始めたのですが、そもそもそのSQLの理解にすら時間がかかる始末。そのSQLを参考に書くことでやっと期待するデータが取得できたと思えばスピードが遅く使い物にならないこともありました。
トレーナーから助言をもらいつつ、SQLについての理解を深めることでどうにか処理速度を許容範囲内に収めることができるようになりました。
最後に、仕様の追加についても苦労しました。
先ほどのやったことの説明にあった「もっと見る」ボタンも後ほど追加されたものです。他にも、特定のボタンを押した際に現れるモーダル上にも表示させたり、生徒の画像や教室名など、初期の仕様書には記載がなかったものが複数追加されることになりました。期日に間に合わないことは明確だったため、プランナーに連絡をして期日を伸ばしてもらったり、仕様について一緒に考えたりしました。これについては苦労もしましたが、共に良いものを作るという意味で楽しくもありました。
学んだこと
やはり一番はコミュニケーションの大切さです。
元より大切だということは知っているつもりでしたが、分かってはいなかったのだと痛感しました。特にタスクの初めの頃はトレーナーとのコミュニケーションをうまく取れず、自分が詰まっていたり、分からないところだったりを伝えることができず、一人で考えてばかりいました。ですがそれをみたトレーナーが「新卒のうちは特に、いっぱい聞いていいんだよ、なんなら全部聞いてもいいくらい」と言ってくださったおかげで質問することへのハードルが下がり、途中から定期的に相談に乗ってもらうことで非常に進めやすくなりました。自分は先輩の時間というコストをかけることについて気にしすぎていたんだなと気づきました。
また、プランナーとのコミュニケーションについても学ぶことができました。
プランナーも途中から参画したり、複数の施策を並行していたりするので私の担当している施策の仕様を完璧に把握することなど到底できません。なので開発をしながら気づいたクリティカルな問題や懸念点は自ら共有し、時に複雑な実装が加わることがあっても、適宜仕様を修正しながら共に良いものを作り上げることが大切だと学びました。
振り返り
このタスクは最終的におよそ3週間かけてリリースすることになったのですが、新たな学びの絶えない非常に濃い3週間となりました。技術的な面はもちろんですが、コミュニケーションやタスクの進め方、サービスの全体像についても知ることができ、一つ0から実装しリリースしたという自信、達成感にもつながりました。
たくさんのファイルを変更したり、複数の言語を並行して使用して開発したりと大変なところもありますが、その実装の全てを自分で行えるというのはマルチスタック開発の良いところだなと感じます。
開発中は分からないところだらけで苦しい時もありましたが、それも含めて楽しかったです。今後も沢山の難敵と相対する事とは思いますがこの経験を糧に精進します。
