皆さんこんにちは、サイバーエージェント、アドテクスタジオの伊藤(@wildtiger0713)です。
アドテクスタジオでは「アドテク × ハッカソン」をコンセプトに、業務では扱いづらい技術を習得するきっかけとして、また開発チームを越えて技術交流する場や広告システムを俯瞰して考える場として定期的にハッカソンイベント「アドテクハック」を開催しています。
今回、2/10(金) – 11(土)の2日間で、第3回となるアドテクハックが開催されましたので、その内容をレポートしたいと思います。
――今回のテーマは「ストリーム処理」
ストリーム処理はアドテクノロジーの領域でも広く活用が進んでいます。
今回は事前に募ったアイデアに沿って予め4つのチームに分かれて準備を進めてきました。リアルタイム集計、オンライン学習、ストリームデータの可視化など実業務への応用も視野に入れた様々なアイデアが上がる中、当日は1泊2日、約24時間の集中開発を行い、最後に成果を発表してベストハックチームを選出して終了しました。
尚、今回インフラ環境はGoogle、Amazonの両社に協賛を頂き、Google Cloud Platform、Amazon Web Servicesの環境を提供頂きました。(Google様、Amazon様、ご協力ありがとうございました)
ではそれぞれのチームが行ったハックの内容とその様子を紹介したいと思います。
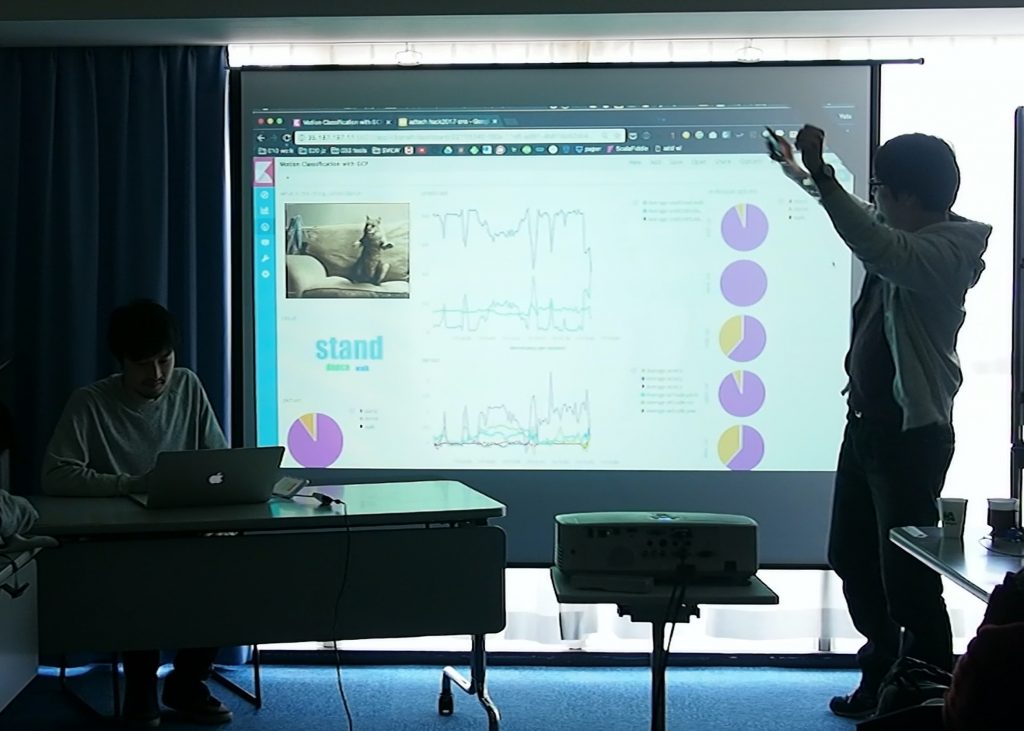
<実現したこと>
iPhoneのセンサーを使用して人の動作をストリーミング処理。その人が今何をしている状態なのかをリアルタイムに検知するアプリの実装とその結果の可視化を行いました。今回使用したセンサーは iPhone の加速度センサーとジャイロセンサーで、「Acceleration」「Gyroscope」「Attitude」「Quaternion」の4つのデータを扱いました。アプリには学習機能もあり、立つ、歩く、踊るといった動作を事前に学習させ、そこで生成したモデルから人の動作を予測しています。
<アーキテクチャのポイント>
バックエンドはGCP上に構築しています。iPhoneアプリからのセンサーデータをContainer Engine 上のAPIサーバを経由してCloud Pub/SubにPush。その内容をCloud DataFlowがPullして処理を行っています。動作の予測はCompute Engine上のModel APIで行い、各センサーデータを元にユーザーの動作を予測して結果を返します。最後に予測結果と生のセンサーデータをElasticsearchのクラスタにPOSTしてKibanaで可視化を行ないました。



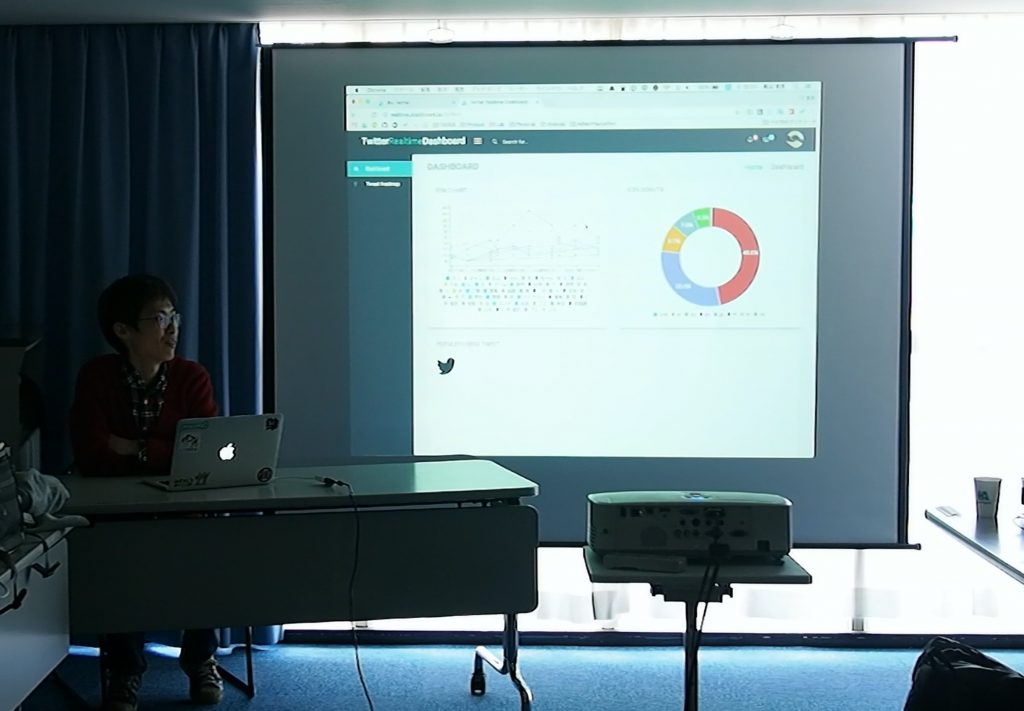
<実現したこと>
TwitterのStreaming APIから流れてくるデータをApache Flinkでリアルタイムに集計、その結果をリアルタイムに可視化するダッシュボードを実装しました。今多くつぶやかれているワード、言語別のつぶやき数、位置情報付きツイートを元にしたヒートマップなどを可視化しました。
<アーキテクチャのポイント>
AWSを使用。メインとなるストリーム処理は、Apache FlinkをEMRのクラスター上で稼働させました。Twitter Stream API からのデータをKinesis Streamにpublish、EMRがsubscribeし、集計した後にもう一つのKinesis Streamにpublish。その集計済みデータのpublishをトリガーとしてlambdaがデータを可視化用webサーバー(EC2)に送ります。ダッシュボードにはIoTなどの分野で注目されているパブリックキューのPubNub、そしてProject EONを使用してリアルタイムデータを意識した可視化にこだわりました。



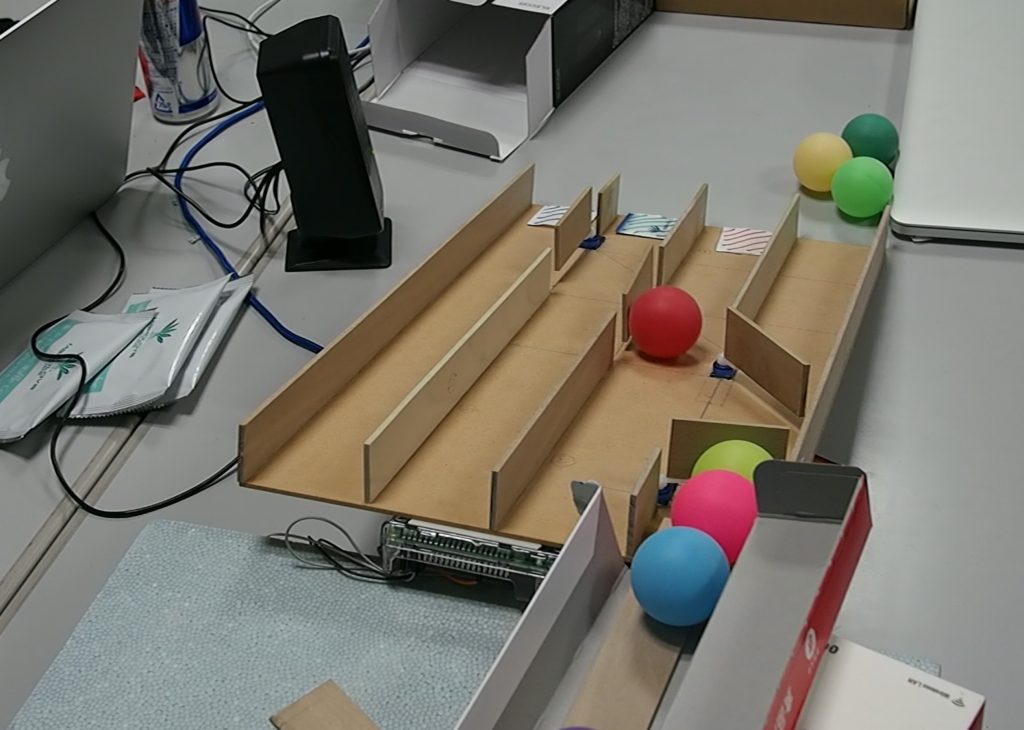
<実現したこと>
PQRはPing Queue Recognizerの頭文字です。RaspberryPiとカメラモジュール・サーボモーターを利用し、カメラの画像情報からピンポン玉の色をリアルタイムに識別し、その色によって流すレールを動的に変更する仕分けシステムを構築しました。これにより、ストリーミング処理を物理的に可視化するとともに、汎用性の高い分類器として新たな可能性を示しました。
<アーキテクチャのポイント>
<Queueing>玉がカメラの前に置かれていることの認識を部屋の輝度と玉の輝度の差分で表現し、それをトリガに玉のゲートウェイをモーター制御することにより、ピンポン玉を1つずつ高速かつ正確に処理させることに成功しました。<仕分け>RaspberryPi上でRGB情報を各色である確率に変換し、玉の仕分け先をモーター3台で制御しました。摩擦係数を加味した角材調達から仕分けフレームの角度・カメラの位置等、物理的な設計力が特に試される部分でした。<SoundEffect>識別させた色のテキストをAmazon Pollyに流し、仕分け時に音声が流れるようにしました。自然な日本語音声変換により、仕分けのクオリティが大きく向上しました。



<実現したこと>
ストリームデータを SQL Like な言語で問い合わせて、その結果をリアルタイムに Web UI で見ることができるシステムを Gearpump で実装しました。普通にストリーミングアプリケーションを実装すると、問い合わせを変更したいときはアプリケーションを修正してデプロイしなおすことになりますが、今回は Web UI を通してリアルタイムに問い合わせを変更・追加できるのが特長です。今回のハックでは 単一の問い合わせに留まりましたが、Gearpump の動的 DAG を利用することで、問い合わせの追加による負荷に応じて動的に Worker をスケールアウトしたりできる可能性があります。このアプリケーションを Gearpump のクラスタ上にデプロイしておけば、プログラミングを行わなくてもSQL Like な問い合わせでリアルタイムにストリームに何が流れているかを簡単にインスペクトできるようになる、Jupyter のストリーミング版というコンセプトの実現を目指しました。
<アーキテクチャのポイント>
Gearpump のクラスタは Amazon Elastic MapReduce で 立ち上げた YARN クラスタにデプロイしています。Gearpump の YARN サポートがまだ実験段階であるためハマりどころもありましたが、動いてしまえば動的に Executor 数を変更することもできるなど、柔軟な運用ができそうでした。Web UI は Gearpump のアプリケーションをコントロールする AppMaster と呼ばれるロールの Actor に Finch で Web サーバを実装し、フロントエンドは React + Redux で書いています。Gearpump のアプリケーションは Actor ベースであるため、AppMaster Actor に存在する Web サーバと Esper ライブラリにより問い合わせを計算する Actor 間で通信して、動的な問い合わせの変更と結果のフロントエンドへの通知を行っています。


ちなみに皆が着ているTシャツはストリーム処理をモチーフにデザインしたオリジナルTシャツです!


最後は全員で記念撮影。無事2日間の集中開発を終えました。ベストハック賞はTeamC「PQR」が受賞しました!
参加された皆さま、お疲れ様でした!!

