本記事は、10月29日〜30日にかけて開催した「CyberAgent Developer Conference 2024」において発表した「Figma Dev Modeで進化するデザインとエンジニアリングの協働」に対して、社内の生成AI議事録ツール「コエログ」を活用して書き起こし、登壇者本人が監修役として加筆修正しました。
原 一成 (AmebaLIFE事業本部 ソフトウェアエンジニア)
AmebaデザインシステムSpindleのテックリード。サイバーエージェントのDeveloper Expertsとしてアクセシビリティ、パフォーマンス、デザインシステムなどを活用したプロダクトの品質向上に従事している。
谷 拓樹 (Figma)
Figma Japan株式会社デザイナーアドボケート。事業会社、フリーランス、起業やスタートアップでのデザイン・開発を経験し、現在はFigmaのマーケティングやリソースの設計・開発に取り組んでいる。
自己紹介
原:皆様、こんにちは。サイバーエージェントでDeveloper Expertsを務めております原です。今年のCADC 2024では、Figmaの谷さんをお招きし、デザインとエンジニアリングの共同作業がどのように変化し、進化しているかについてお話ししたいと思います。本日は、Figmaの「Dev Mode」やAmebaのデザインシステムである「Spindle」に絡めて、具体的な事例も交えながら進めていきます。どうぞ最後までお付き合いください。
さて、谷さんとはこれまでにいろいろなお仕事をご一緒させていただきました。デザイナーとしての仕事はもちろんですが、フロントエンドエンジニアとしても多く関わってこられたと思います。そこでお伺いしたいのですが、そうしたさまざまな職種を経験される中で、現在の「デザインとエンジニアリングの境界線」という領域にたどり着いたきっかけや経緯について、お聞かせいただけますでしょうか。
谷:私のキャリアはもともと、いわゆるWebデザインの分野から始まりました。自分でデザインをし、さらにコーディングまで行っていたこともあり、自然と両方の領域に関わる形でキャリアを積んできました。その後、技術が進化する中で「デザインシステム」という概念が登場した際に、デザインと技術の両方を理解できる立場の重要性に気づきました。
実はサイバーエージェントに在籍していた頃も、こうした両領域をまたぐ仕事に携わっていました。そして今、FigmaのDesigner Advocateという役割の中で、デザインシステムに関する取り組みやその普及を担当しています。これまでの経験が、この職種にとても役立っていると感じています。
原:ありがとうございます。まさにそうしたキャリアをお持ちの谷さんから、今日はそのあたりの話をじっくりお聞きできればと思います。よろしくお願いいたします。
Figma Dev Modeについて
原:本日の進行についてご説明いたします。まず、谷さんから「Figma Dev Mode」の機能について詳しくご紹介いただきます。その後、私からAmebaのデザインシステム「Spindle」におけるDev Modeの活用事例をお話しいたします。
今回は特にDev Modeの機能に焦点を当てています。具体的には、Annotation機能やコード生成プラグイン、Ready for Dev、そしてCode Connectについて解説する予定です。これらの機能がどのようにデザインとエンジニアリングの橋渡しをするかをご紹介してまいります。
さらに、セッションの最後には、デザインとエンジニアリングの共同作業についてのディスカッションの時間も設けています。皆さまにとって有意義な議論の場となるよう準備しておりますので、ぜひ楽しみにしていてください。
それでは早速、谷さんにFigma Dev Modeについてご紹介いただきます。谷さん、どうぞよろしくお願いいたします。
谷:原さん、ありがとうございます。
改めまして、FigmaでDesigner Advocateを務めております谷と申します。ここからは、この後の原さんのお話につながる形で、FigmaおよびDev Modeについてご説明いたします。
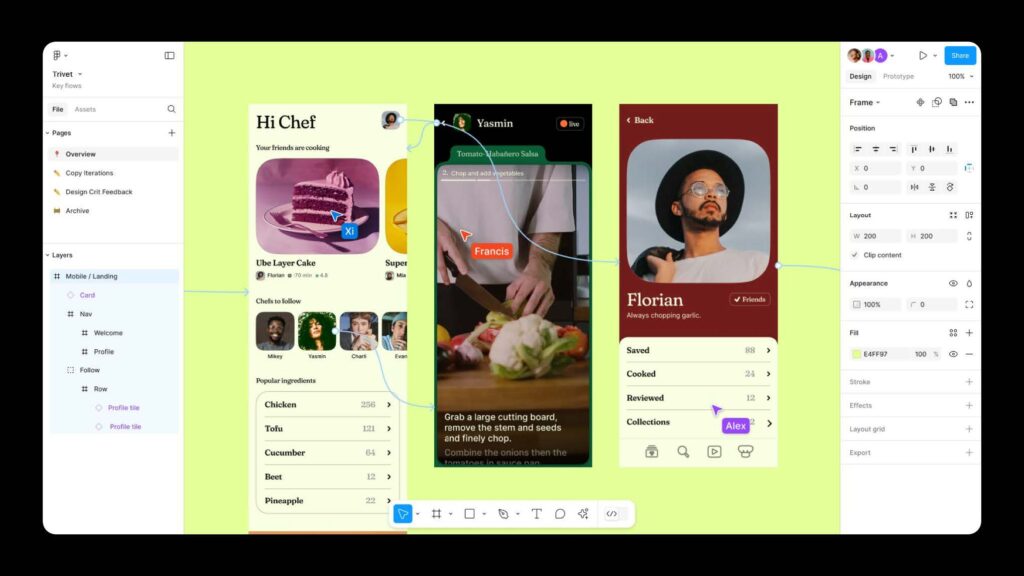
Figmaは、UIデザインやプロトタイプの作成をリアルタイムでコラボレーションできるツールとして、多くの方にご利用いただいています。ブラウザ上で軽快に動作するため、誰でも簡単にデザインファイルにアクセスできる点が特徴です。

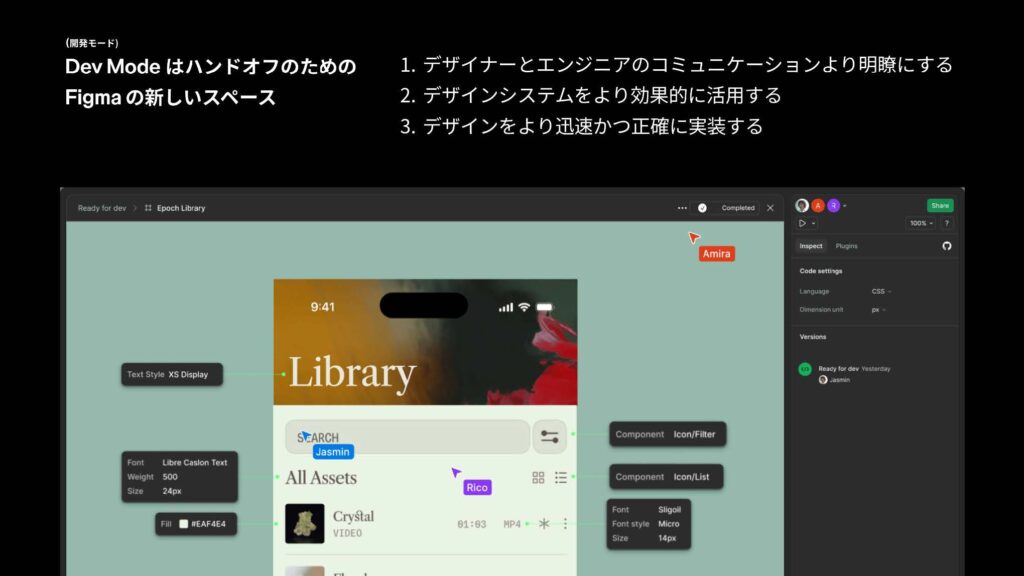
Figmaは、プロダクト開発のプロセス全体を支援する方向へと進化しています。2021年には、アイデア出しや会議の場で活用できるオンラインデジタルホワイトボード「FigJam」を提供しました。そして、2023年からは、デザインからコードへのハンドオフを効率化する「Dev Mode」の提供を開始しました。
Dev Modeとは、開発者向けに特化したFigma内の新しいスペースです。この機能は、デザイナーと開発者のコミュニケーションを明確にし、デザインシステムを効果的に活用することを目的としています。また、開発フローをより迅速かつ正確に進めることも目指しています。
私たちは、Figmaの利用者からさまざまなフィードバックをいただいていますが、特に多い要望が「プロダクト、デザイン、エンジニアリングのプロセスをどのように最適化するか」という点です。こうしたご意見をもとに、Figmaは進化を続けています。

谷:その中でも特に多く寄せられるのが、デザインから開発へのワークフローを効率化したいという要望です。ユーザーの皆さんは、デザインからコードへの移行をスムーズに行い、その過程での負担を軽減したいと考えています。では、その「負担」とは具体的にどのようなものなのでしょうか。
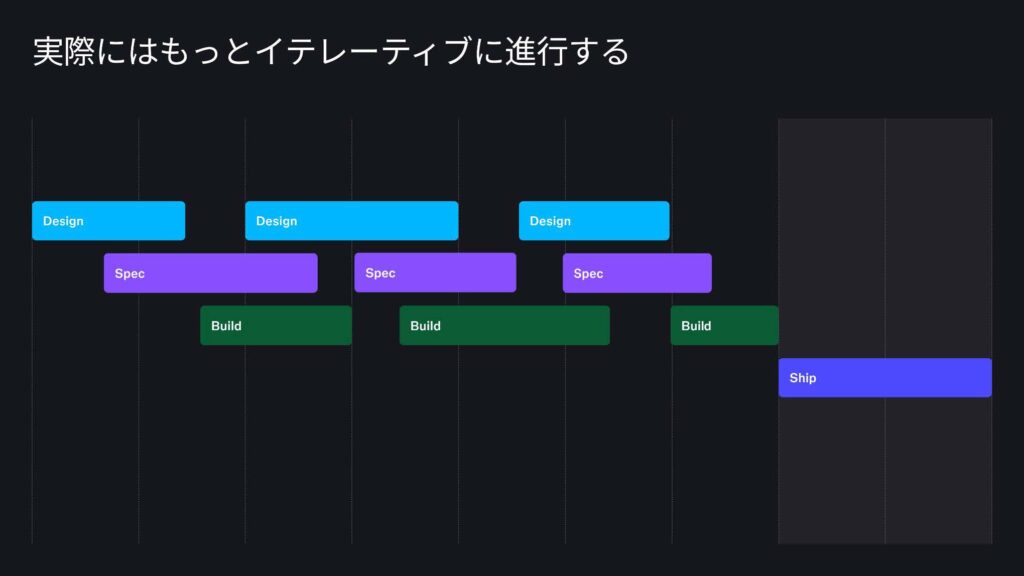
従来、多くの企業では、次のようなプロセスが一般的です。まず、デザイナーがデザインを作成し、それを仕様として開発者に共有します。その後、開発者がその仕様に基づいてデザインを実装し、最終的に製品がリリースされます。
このプロセスは一見、直線的でシンプルに見えますが、実際にはそう簡単にはいきません。実務の現場では、デザインと開発の間で何度もやり取りを繰り返すことが多くあります。

その背景として、デザインが技術的な制約を考慮していないケースがある一方で、エンジニアがデザインに込められた意図や文脈を十分に理解できていない場合もあります。また、エッジケース(想定外のケース)が発生した際には、その都度デザイナーの判断が求められることもよくあります。
こうしたやり取りが増える原因のひとつが、「ハンドオフ」と呼ばれる、仕様の作成から開発への引き継ぎプロセスです。この段階で生じる課題として、デザインと開発の間に生じるギャップが挙げられます。このギャップが大きいと、両者の間に摩擦が生じ、情報の不足や認識のズレが原因で、無駄なやり取りが発生します。
実際、私がフロントエンドエンジニアとして働いていたときも、このような課題にたびたび直面しました。重要な情報が不足したまま開発を進めざるを得ない状況があり、そのためにプロジェクトの進行が遅れたり、品質に影響が出ることもありました。こうした課題を解決するために、Dev Modeがどのように役立つかを、今日は具体的にお話ししたいと思います。
谷:作業を始めてから、例えば特定のブレークポイントでの挙動が不明だったり、データがゼロ件の場合の挙動が想定されていなかったりといった問題に気づくことがあります。こうした情報が事前に提供されていないと、開発の進行が止まってしまうこともあります。
特に納期が厳しい場合、デザインの意図を自分たちで解釈しながら進めることもありました。しかし、そのようにして進行させた結果、後で仕様の認識違いが発覚して、手戻りが発生することも少なくありませんでした。これにより、プロジェクト全体のスケジュールが影響を受けてしまうこともありました。
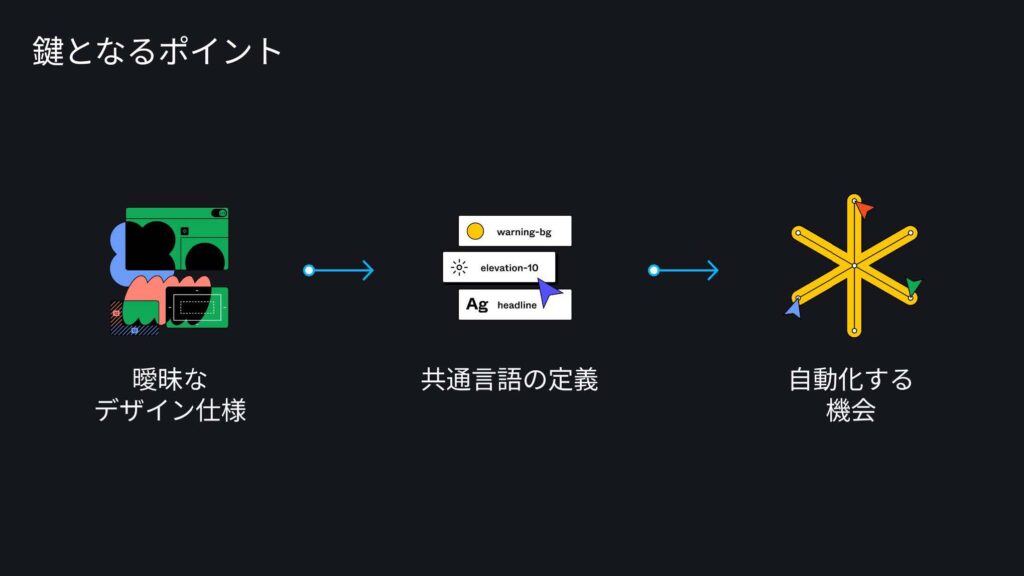
もちろん、さまざまなツールが存在していますが、本当に重要なのは「コミュニケーション」と「コラボレーション」です。これらが良好であることが、プロセスを円滑に進める鍵となります。本日は、そのプロセスを改善するためのいくつかの重要なポイントについてお話ししたいと思います。
まず、一つ目のポイントは「曖昧なデザイン仕様への対処」です。次に、デザイナーと開発者の間で「共通言語を定義し、確立する」ことも欠かせません。そして、プロセスをよりスムーズにするために「自動化の機会や可能性を見つける」ことも大切です。
本日は時間に限りがありますので、この中から「曖昧なデザイン仕様への対処」にフォーカスしてお話ししたいと思います。

谷:開発チームからよく聞かれる課題の一つは、デザインに必要な詳細が欠けているために手戻りが発生してしまうことです。たとえば、Figmaを開いたときに、多くのデザイン案やラフな施策が並んでいる状況で、どれが実際に実装してよいものか判断がつかないという小さな問題があります。
また、先ほど触れたように、さまざまなエッジケースが考慮されていないと、実装作業が止まってしまうこともよくあります。こうしたケースでは、詳細な情報が不足しているために、開発が遅れてしまう可能性が高くなります。
開発者は、その不足した情報が追加されるまで作業を止めるか、あるいは独自の推測で進めるしかなくなります。しかし、推測で作業を進めると、デザインの意図から外れた実装になりかねません。その結果、最終的にはユーザー体験を損なってしまうこともあります。
さらに、チームが地理的に分散していたり、異なるタイムゾーンで働いている場合には、仕様が確定するまで待たざるを得ない状況も頻繁に発生します。このようなギャップが解消されないと、プロジェクト全体の進行が遅れてしまうのです。
では、これらの問題はどのように解決できるのでしょうか。
谷:一つの解決策は、開発者の意見をデザインプロセスの早い段階で取り入れることです。もし、現状では開発が始まる段階で初めてデザインプロセスに関わるような状況であれば、もっと早い段階での参加を提案してみましょう。これにより、デザイナーが見落としているポイントを早期に発見することが可能になります。
二つ目の解決策は、デザイナーとのすり合わせミーティングを設定し、コラボレーション体制を確立することです。コンセプト段階の会議に開発者を早めに参加させることで、実装上の盲点や潜在的な問題を事前に指摘できるようになります。こうしたプロセスに開発者が積極的に関わることで、長期的には開発全体の時間を大幅に節約することが期待できます。
また、開発が始まる段階で「ハンドオフミーティング」を設けることも効果的です。これにより、開発チームが必要な情報をどこで確認できるのかを把握しやすくなり、開発開始時点で不足している情報を見つけ出す機会が増えます。
これらのミーティングでは、開発者の懸念や課題をデザイナーにしっかりと伝えることが重要です。デザイナーは、必ずしも開発者の懸念点や技術的な課題を十分に把握しているわけではありません。そのため、こうした機会を通じて、互いの理解を深め、協力し合えるように促しましょう。
さらに、こうした情報共有の機会を定期的に設ける習慣をつけることで、デザイナーは開発者の視点をより理解できるようになります。その結果、今後のコラボレーションがより円滑になり、チーム全体の連携が強化されていきます。
優れたチームには共通して見られる特徴として、「開発準備が整った状態」を定義し、それをチーム全体で共有している点があります。これにより、デザインと開発の間で齟齬が生じにくくなり、プロジェクトがスムーズに進行することが期待できるのです。

谷:この「開発準備完了」の定義はチームごとに異なりますが、それぞれの懸念点に基づいて設計され、デザインを開発者に引き渡す前に必ず考慮すべき重要なポイントを明確にする基準として機能します。
たとえば、デザインでレスポンシブ対応のブレークポイントがどのように設定されているか、オフライン時やバックエンドのエラー時にどのような表示がされるか、といった点が重要になります。また、デザインシステムで用意されているコンポーネントが適切に使用されているかどうか、さらに、デザイントークンと呼ばれるスタイルの定義が適用可能な箇所では正しく使われているかどうかも確認すべきポイントです。
事前に「開発準備完了」の定義を標準化しておくことで、チーム全体が開発に必要な重要な詳細を把握し、対応できます。これにより、作業の停止や遅延を防ぐことができ、開発プロセスで発生しがちな無駄なやり取りを減らすことが期待できます。
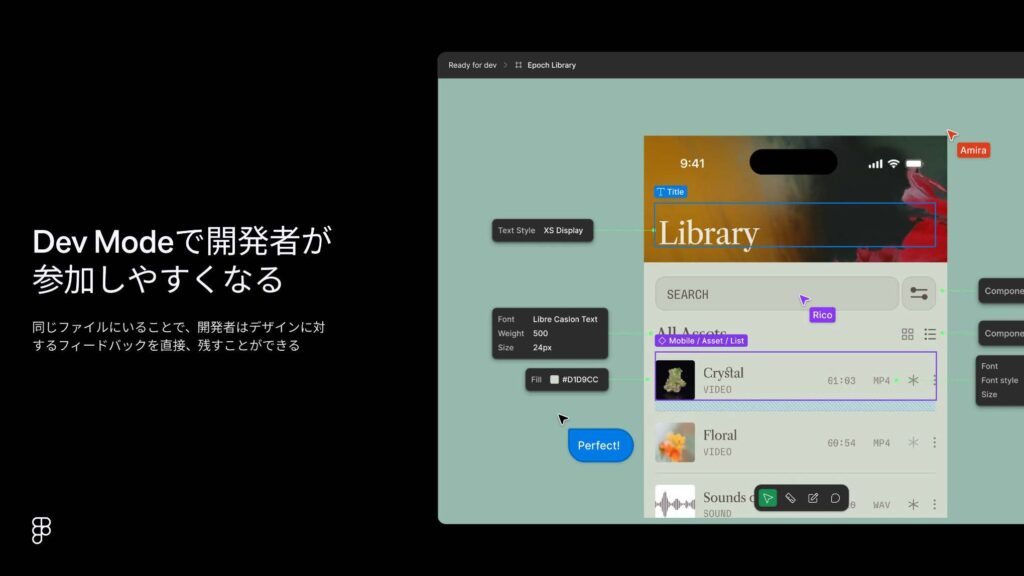
さらに、FigmaのDev Modeを活用することで、開発者がデザインプロセスに参加しやすくなります。ファイル内で直接フィードバックを残すことができるため、開発者はデザインの意図を理解した上で意見を伝えられます。一方で、デザイナーもDev Modeを活用して、ハンドオフ時に情報を整理し、重要な部分を強調することが可能です。

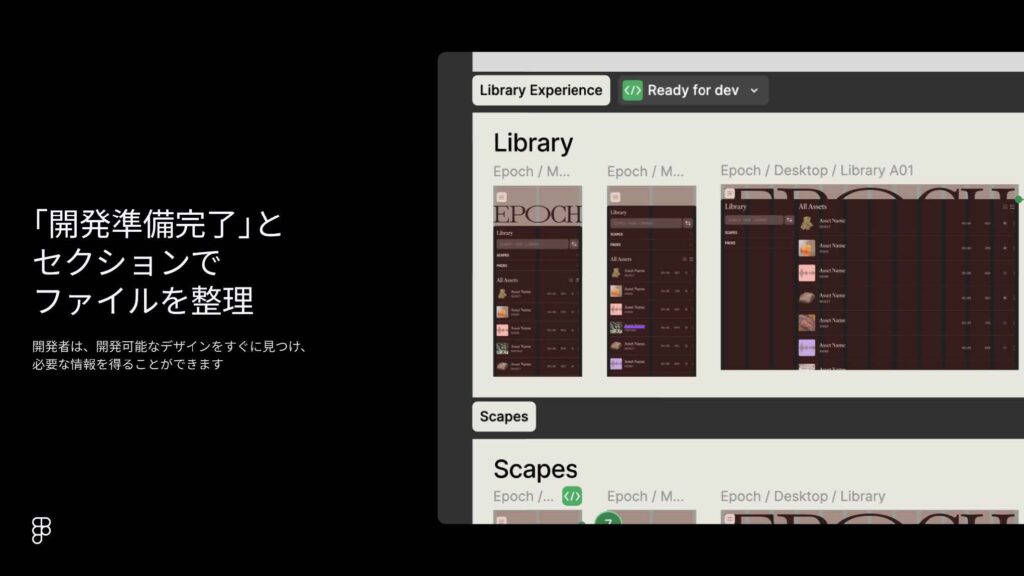
具体的には、デザイナーは「Ready for Dev」タグを使用して、開発準備が整ったデザインを明示できます。また、セクション機能を使ってファイルを整理することで、開発者は必要なデザインをすぐに見つけられます。これにより、ラフ案や関連性の低いデザインを容易にフィルタリングすることも可能です。
このように、必要な情報に迅速にアクセスできるようになるため、開発プロセス全体の効率が向上し、チームの連携がさらに円滑になります。

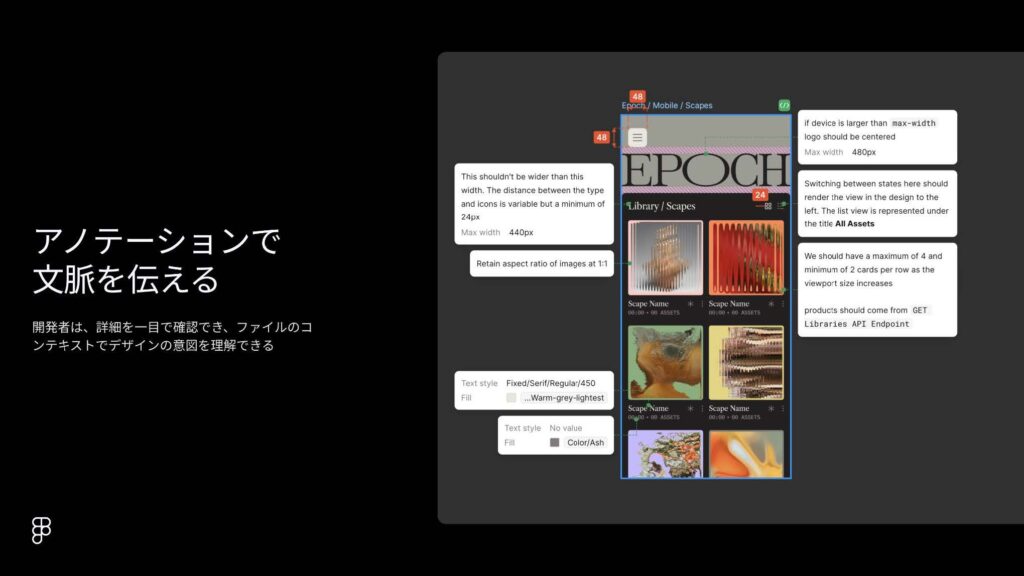
谷:Annotationは、文脈に沿った明確さを提供する重要な機能です。デザイナーが効果的なAnnotationのルールを確立することで、必要な詳細を一目で確認できるだけでなく、デザインの意図をより深く理解する手助けにもなります。これにより、先ほどお話ししたエッジケースやブレークポイントといった、視覚的な情報だけでは伝えきれない要点を、文字で具体的に伝えることが可能になります。
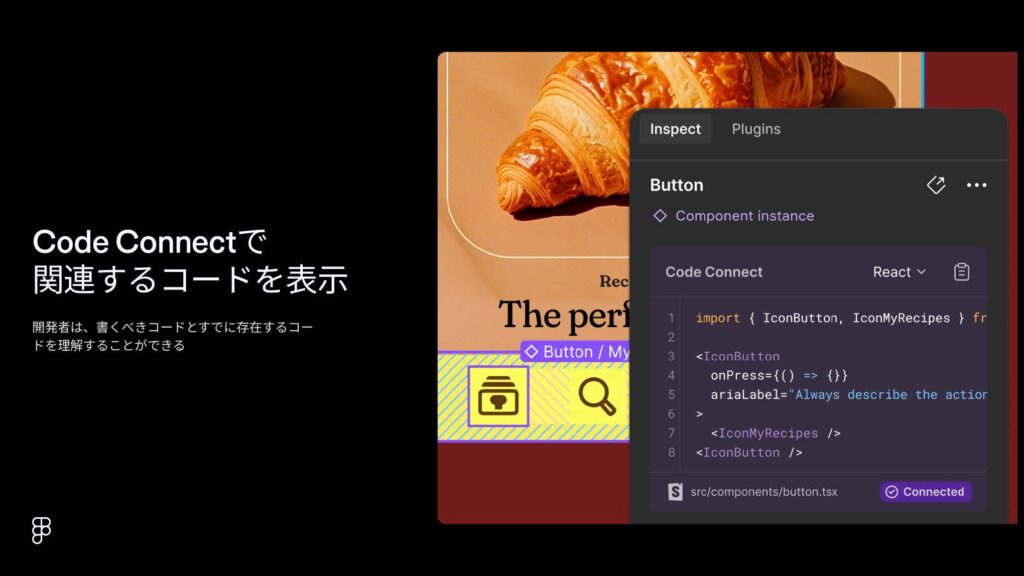
また、Code Connectは、コンポーネントに関連するコードスニペットを表示する機能です。デザインシステムをFigmaと結びつけることで、Code Connectは新たに記述すべきコードと既存のコードを整理し、開発者がその関係性を理解するためのサポートを提供します。このように、デザインとコードの橋渡しがよりスムーズに行えるようになります。
このあたりの具体的な活用例については、続く原さんのセッションでさらに詳しくお話しいただけますので、ぜひそちらもご覧ください。

ここまでご紹介したDev Modeの機能は一部に過ぎませんが、重要なポイントとしてお伝えしたいのは、Dev Modeだけですべての問題を解決できるわけではないということです。とはいえ、摩擦を減らし、効率的なプロセスを維持するための継続的な取り組みにおいて、Dev Modeは非常に有用なツールとなるでしょう。
その根本にあるのは、やはり「コミュニケーション」と「コラボレーション」の重要性です。今日お話しした内容が、これらの重要性について再確認するきっかけになればと思いますし、この後のディスカッションでも、さらに掘り下げてお話しできればと考えています。
以上で私のパートは終了となります。ありがとうございました。
Spindleについて
原:谷さん、ありがとうございました。
続いて、ここからはSpindleでのFigma Dev Modeの活用事例をご紹介したいと思います。まず、Spindleとは何かという点ですが、これは今年で20周年を迎えるAmebaのデザインシステムです。AmebaブログやAmebaニュース、Amebaチョイスなど、さまざまなサービスで採用されています。

このSpindleは、2020年に「Amebaらしさ」を体現するための指針と仕組みとして作られました。その内容には、デザイン原則、デザイントークン、イラストシステム、UIライブラリ、ライティングの指針などが含まれています。現在、Spindleの運営は4~5名のコアチームによって進められていますが、それだけでなく、Spindleを活用し、改善点を提案し、貢献してくれるメンバーもいます。私たちは、こうした協力者を「Spindler」と呼んでいます。Spindleの成果は、Figmaコミュニティの「Spindle UI」やGitHub上の「openameba」というオーガニゼーションで公開されています。
今回のテーマでもあるデザインとエンジニアリングの協業について、Spindleチームでは以下のように考えています。まず、チーム内の個人ごとにスキルや関心が異なることが前提としてあります。同じ職種でも得意な分野が異なる場合があり、また、経験年数にも差があります。こうした状況の中で、Spindleとしては、その違いを議論することに時間を割くのではなく、仕組みを作って違いを吸収し、プロダクト開発に集中できる環境を整えたいと考えています。
具体的には、プラグインを開発し、誰でも同じ操作を実行できるようにしたり、イラストシステムを導入し、誰でも必要なイラストを作成できるようにしています。こうした取り組みは、あくまでも指針や仕組みとして提供されるものであり、厳格なルールとして運用するものではありません。必要に応じて、既存の枠組みを超えたり、拡張することも奨励しています。
コアチームが主導しながらも、最終的にはチーム全体でSpindleを育てていくという方針を採用しています。これにより、個人のスキルや関心の違いが障壁になることなく、より良いプロダクトを開発するための基盤を築いています。

また、私たちは使用しているツールをできる限り使いこなし、それを仕組み化していきたいと考えています。特にFigmaは、デザインの場として広く浸透しているため、今後はFigmaを開発の拠点としてさらに活用していくことを目指しています。
それでは、SpindleでどのようにFigma Dev Modeを使い、Amebaでどのように活用しているかをご紹介します。今回の内容は情報が多いため、駆け足で進める部分もあります。一度で全てを理解するのは難しいかもしれませんが、これを参考に、何度か見返して実践に活用していただければと思います。
最初にご紹介するのは「Annotation」です。Annotationは、Figma内の要素に補足事項を追記・記載できる機能です。私たちの運用では、見た目では表現できないが実装に必要な項目を重点的に記載しています。この後、具体的な事例をご紹介しますが、例えば、可変する項目やステータスに応じた動作、スタイル、アニメーションなどが対象です。
実際のワークフローでは、デザイナーが実装してほしい内容はAnnotationに記載するようにしています。エンジニアは、認識のズレを防ぎ、実装漏れをチェックする目的でこれを確認します。
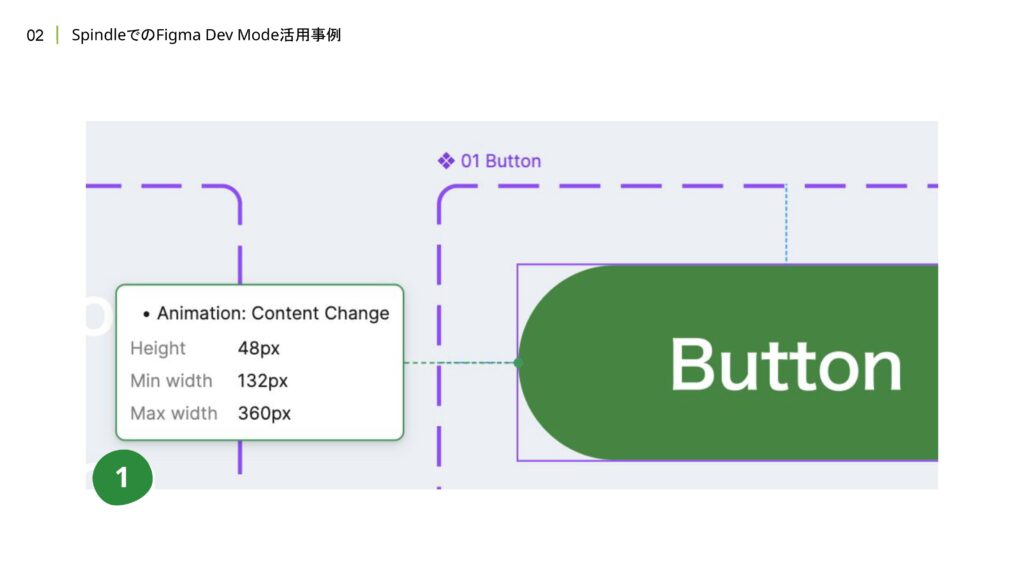
それでは、具体的な事例をご紹介します。こちらは、Spindle UIのボタンコンポーネントの例です。

このコンポーネントは幅が可変ですが、最小幅と最大幅が決まっています。Figmaのスタイルでその情報は表現されていますが、さらにAnnotationで明記することで、実装漏れを防いでいます。これまでは、Figmaのファイル内に別途ドキュメントとして記載していましたが、コンポーネント自体にもAnnotationを追加することで、より実装に近い形で情報が残るため、重要なポイントを忘れにくくなったと感じています。

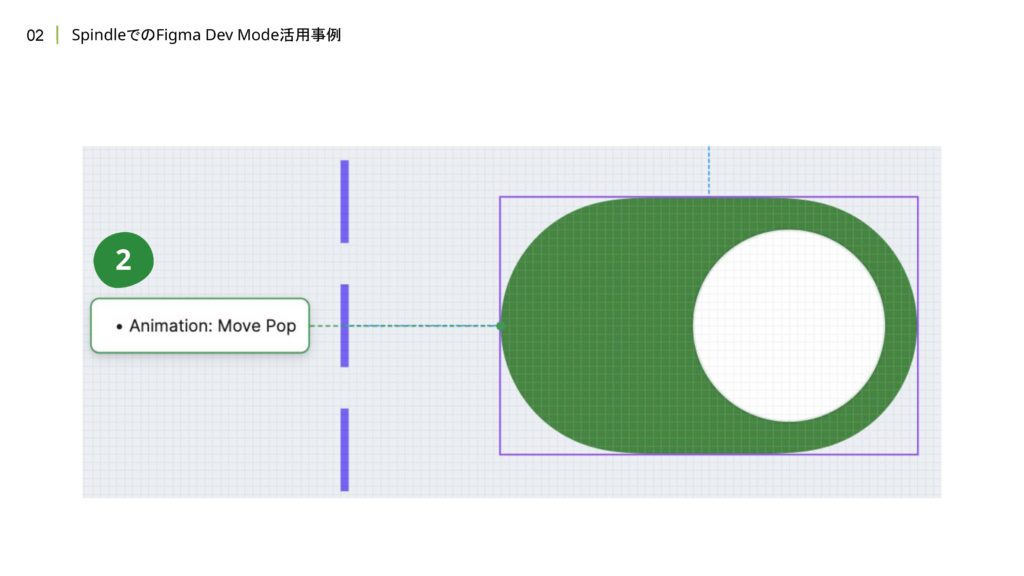
次に、トグルボタンのコンポーネントの例です。このトグルボタンには、ステータスが変わる際にアニメーションが付与されています。Spindleでは、アニメーションもデザイントークンとして定義しており、この例では「Move Pop」というアニメーションを使用するよう指定しています。このようにデザイントークンを用いることで、デザインと実装の一貫性を確保しています。
まだ実現には至っていませんが、将来的には、Figma上のAnnotationから直接コードを生成することができるようにしたいと考えています。こうした機能の実現により、さらにスムーズなハンドオフが可能になり、デザインとエンジニアリングの連携がより強化されることを期待しています。

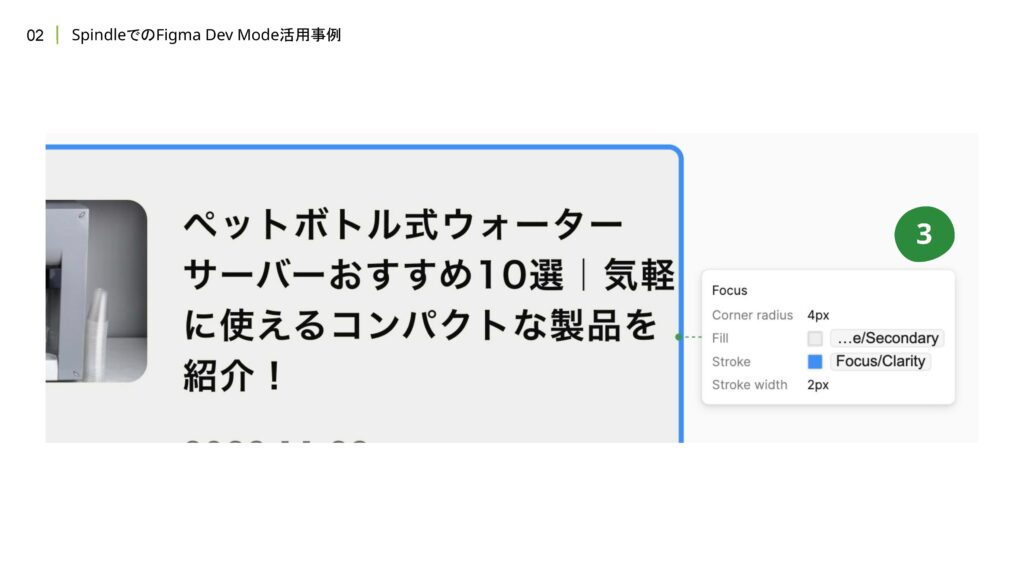
原:また、Spindleはライブラリの構築に限らず、個別のプロダクト開発の現場でも活用されています。たとえば、この例では、フォーカスされたときのスタイルや背景、フォーカスリングの値などがAnnotationに注記されています。これにより、視覚的な要素だけでは伝わりにくい仕様が明確になり、実装漏れを防ぐ効果があります。
さらに、少し特殊な事例として、プロトタイプの作成時に社外のパートナーに実装を依頼するケースがありました。この際、Figmaファイルを直接共有することができなかったため、Annotationを付けたスクリーンショットを共有しました。その上で、公開されているSpindle UIライブラリを活用することで、ほぼ完璧に実装していただくことができました。この経験から、設計意図が読み取りにくかったり、実装が難しそうな箇所について、エンジニアが積極的にAnnotationを記載するアプローチも有効であると感じました。
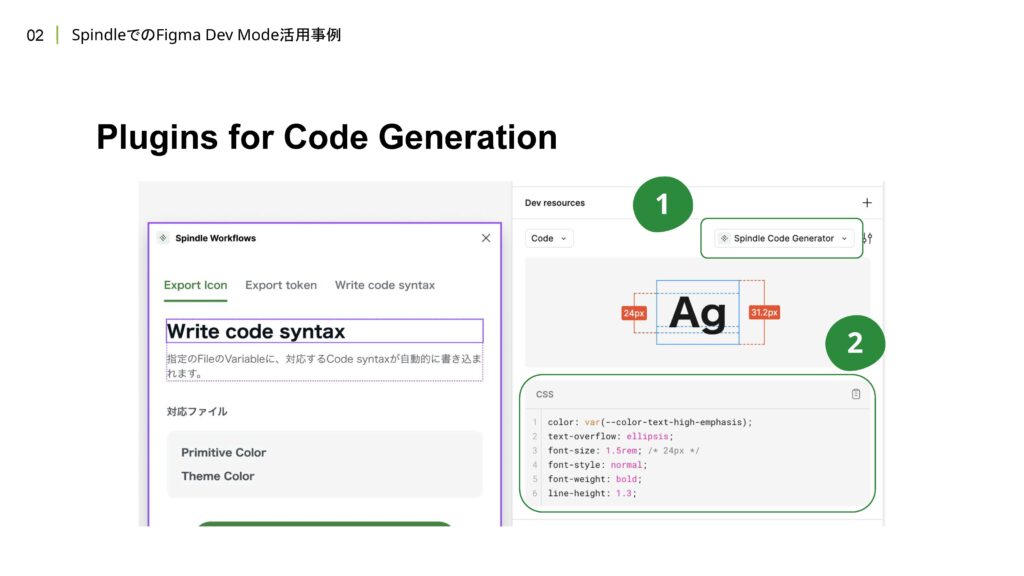
次にご紹介するのは、コード生成プラグインです。Spindleでは、Figmaで要素を選択した際に自動的にコードを生成するプラグインを開発し、社内向けのプライベートプラグインとして公開しています。Figmaに標準搭載されているプラグインやFigmaコミュニティで公開されているプラグインでも似た機能を提供するものはありますが、設定の手間を省き、さらにプラグイン開発がそれほど難しくないことから、独自開発に至りました。
このプラグインを使用すると、Amebaのコード規格に沿った形で要素が自動変換されるため、手動での作業が減り、開発効率が向上します。最終的なゴールとしては、完全にコピー&ペーストで開発を進められるようになることを目指しています。
実際の画面の例をご紹介します。Figma上でテキストを選択すると、Spindle Code Generatorによって変換されたCSSが表示されます。このCSSは、Figmaで生成されるものと見た目にはほとんど違いがありませんが、Amebaの規格に沿った細かなテキスト指定が反映されます。こうした変換を通じて、「今まで手作業で行っていた変換が、そのまま自動で貼り付けられるようになった」と気づいたときは、開発者にとっても大きな喜びを感じられる瞬間です。

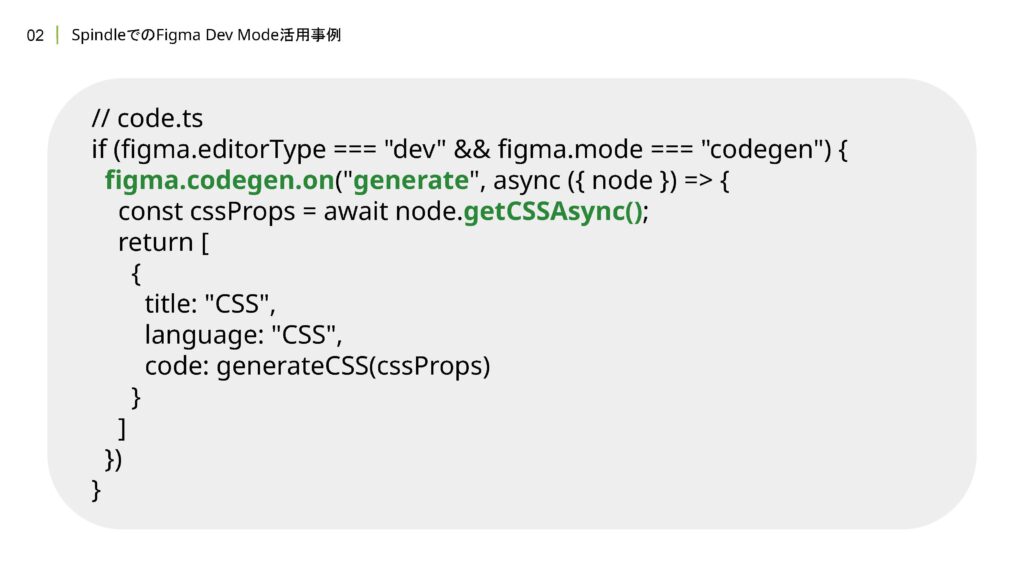
原:プラグインの開発についても少し触れておきますが、とても簡単です。デスクトップ版のFigmaには「開発モード」でプラグインを生成する機能があり、それを使えばすぐに開発を始められます。また、コードジェネレーター用のテンプレートも用意されているため、テンプレートを活用することでさらにスムーズに進めることができます。
実際のコードの一例をご紹介します。Figma Code Generation APIのgenerateイベントのタイミングで処理が行われます。選択されたノードに対してgetCSSAsyncというメソッドを実行すると、Figma上で表示されるそのままのCSSの値が返されます。このCSSに対して、必要に応じてプロパティを変換する処理を追加しています。

たとえば、フォントのウェイトに応じて、数値を「Bold」や「Normal」といったキーワードに変換する処理を行っています。変換の内容については、Figmaの「Variables」機能で対応できる部分もあるため、今後、運用方法が変わる可能性はありますが、現時点ではこうしたアプローチで進めています。
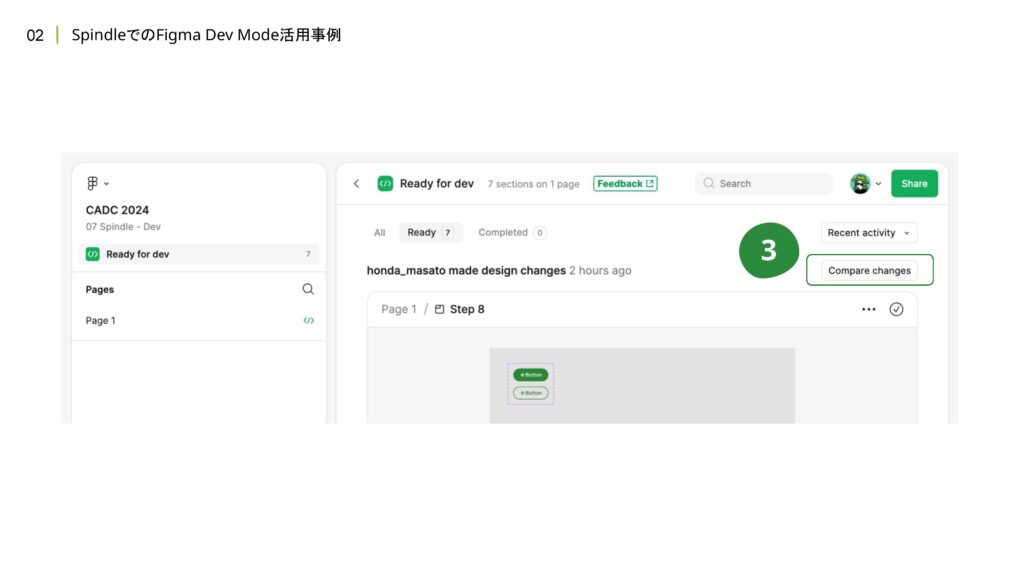
次に、Ready for Devについてご説明します。Ready for Devを使うと、開発プロセスの中で発生するハンドオフをFigma上で管理することが可能になります。ただし、現時点ではこの機能ですべてのワークフローが完結するわけではなく、あくまで既存のワークフローをサポートする役割を果たしていると感じています。
原:今までコメントやSlack、打ち合わせなど別の手段で行っていたコミュニケーションの一部が、Figma上で完結できるようになったという感覚があります。これにより、スムーズな情報共有が可能になり、やり取りの一元化が進んでいます。
もちろん、FigmaのReady for Devは実際のアプリケーションページの開発にも非常に有用です。ただ、SpindleではUIライブラリの開発にもこの機能を積極的に導入し始めています。特に、ライブラリを久しぶりに変更する際や、プロパティを更新する場合にも効果を発揮しています。今回は、そのようなUIライブラリの変更例をご紹介したいと思います。

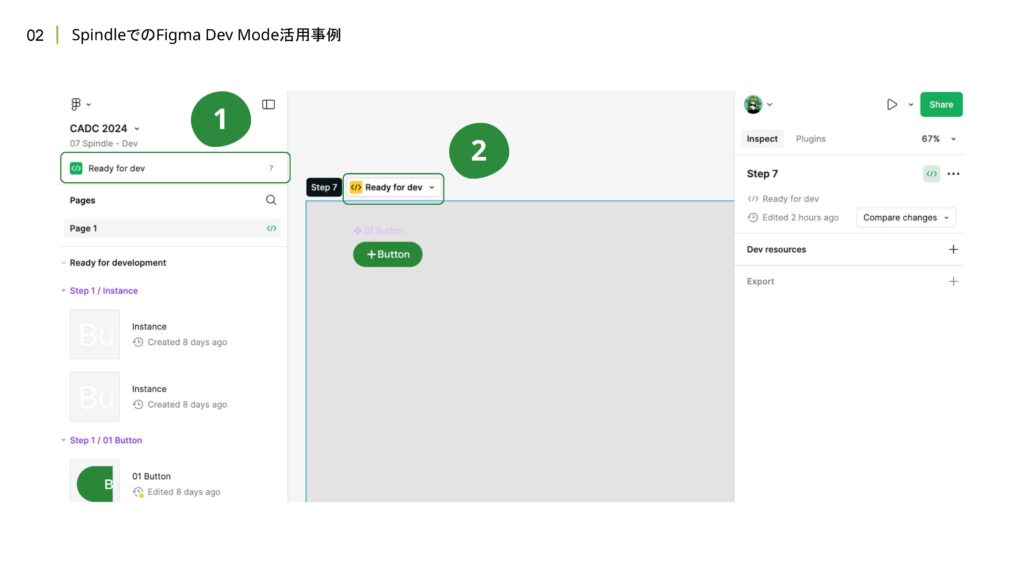
いくつかの動線が考えられますが、Ready for Devが使用されている場合、Dev Mode内の左側パネルにある「Ready for Dev」ボタンを押すと、その状態にある要素を一覧で確認できます。今回の例は、ボタンコンポーネントがReady for Dev状態になった後に変更が加えられたパターンを示しています。このような変更は、日常的なワークフローの中でも頻繁に見られるものです。
詳細ビューの「Compare Changes」ボタンを押すと、変更点が簡単に確認できます。変更内容はプロパティビューでも表示されますが、CSSのコードとしても確認できるため、開発者にとっては直感的で分かりやすいと感じます。今回は、フォントサイズの変更例を使って説明しています。
また、実装が完了した場合には「完了」ボタンを押すことで、デザイナーに実装が終了したことを伝えられます。同時に、エンジニアチームのメンバーや、将来的な自分自身に対しても完了を共有する手段となります。現在はまだ実験的な段階で、完全に使いこなせているとは言えませんが、今後のワークフロー改善の可能性を重視しており、継続して注視していきたいと考えています。

最後に、「Code Connect」という機能についてお話しします。これまで、デザインとコードの間に差異が生じることは避けられないと考え、ある程度は許容していました。しかし、Code Connectの登場を機に、デザインとコードの構造をできる限り一致させることを試みました。
その結果、今まで平面的だったデザインデータが、まるで立体的に感じられるようになったという新しい感覚が得られました。この変化をどのように実現したのか、詳細をご紹介していきたいと思います。
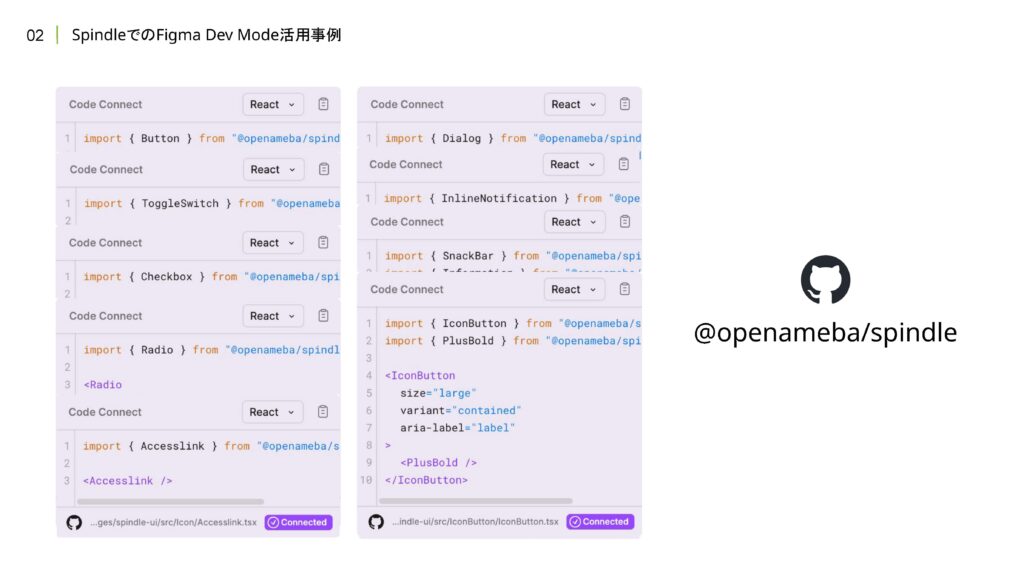
Code Connectは、Figmaのスタイルと実装コードを接続する機能です。特に、UIライブラリを運用しているチームにとって非常に有用で、デザインと実装の一貫性を高める効果があります。SpindleでCode Connectを利用する際には、それぞれのプロパティを最適化しました。現在のところ、359のコンポーネントがこの機能によって接続されています。
この数を聞くと少し多いように感じるかもしれませんが、アイコンなどの小さな要素もすべて接続対象に含まれているため、このような数になっています。それでは、具体的にどのように活用されているのか、もう少し詳しく見ていきたいと思います。

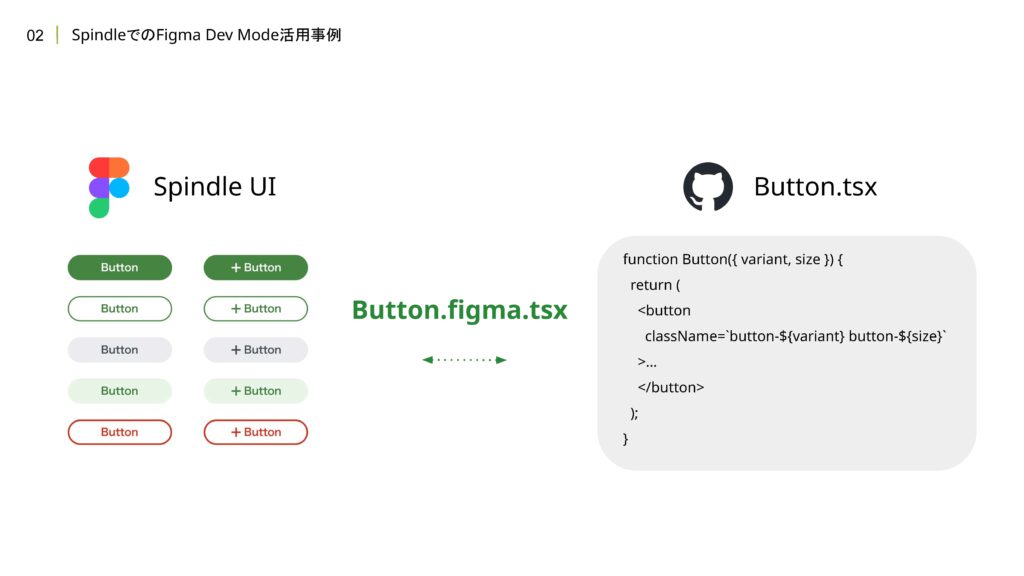
原:Code Connect導入以前は、Figma上のスタイルとGitHub上のコンポーネントがそれぞれ独立して存在しているイメージでした。しかし、Code Connectを活用することで、Figmaと実装コードを直接接続することが可能になりました。具体的には、Button.figma.tsxのように、figma.tsxというファイルを作成し、そのファイルを介してFigmaとGitHubのコンポーネントを結びつけています。
実際に接続された例を見ていきましょう。Figma内でボタンコンポーネントを選択すると、Dev Modeのパネルに自動で変換されたコードが表示されます。Spindle UIはReactバージョンとHTMLバージョンの両方を提供していますが、今回はReactの例をもとにご説明します。
この仕組みの便利な点は、Figma内でテキストを変更すると、Reactコード内でも自動的に反映されることです。これにより、コピー&ペーストだけで実装が完了する場面も多いと感じています。また、接続されたコンポーネントでは、コードの下部にあるリンクをクリックすることで、GitHubの該当ソースコードに直接遷移できます。これにより、「実際の実装がどうなっているのか」をすぐに確認できるので、開発者にとって非常に便利です。

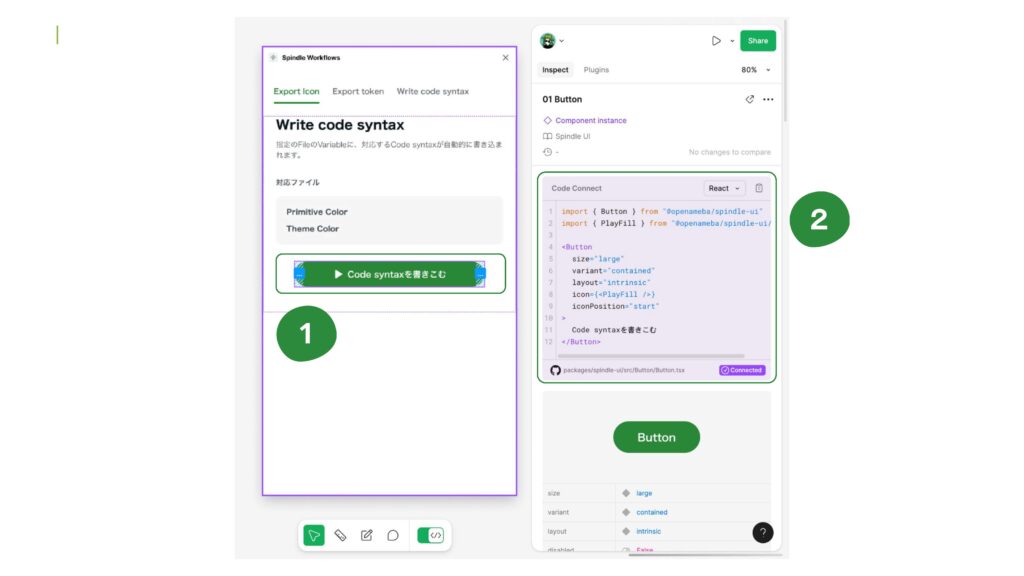
Figma Connectのファイル作成には、Dev Modeに搭載されている「プレイグラウンド機能」を活用しました。この機能を使うことで、すべてのプロパティとその構造が表示され、値を変更した際にスタイルとコードがどのように変化するかを即座に確認できます。これにより、効率的な開発が可能になりました。
具体的なコードの例を挙げます。まず、Figmaで定義されているプロパティをコード内で使用できるように設定します。たとえば、disabledというboolean型のプロパティは、figma.booleanを使用して取得します。また、複数の値を持つプロパティはfigma.enumを使って管理します。たとえば、sizeプロパティでは、large、medium、smallといったサイズを取得できるようにしています。
さらに、ネストされたコンポーネントも取得することが可能です。この場合、「Instance / Content」と呼ばれる要素を、figma.nestedPropsを用いて取得します。ネスト内に定義されたプロパティも同様に取得可能で、boolean型のプロパティには、trueやfalseに対応する値をそれぞれ設定します。
たとえば、アイコンを使用する場面では、falseの場合にundefinedを設定することで、生成されるファイル内でアイコンを非表示にすることができます。こうした細かな制御ができる点が、Code Connectの大きな利点です。
原:その他にも、figma.textContentはレイヤー名を指定することで、その中に含まれるテキストを取得する機能を使用します。たとえば、ボタンのテキストは「btn_txt」という名前で定義されていたため、その名前を使って値を取得しています。それぞれの値は、contentというオブジェクトに追加する形をとっています。
さらに、パッケージとして配信されているコンポーネントは、インポート形式を上書きできる点も非常に便利です。通常であれば、ファイルへの相対パスが使われますが、Spindleではコンポーネントをnpmパッケージとして公開しているため、その形式に変更して使用しています。
実際に表示するコードは、example内に記載します。取得したプロパティは引数として受け取り、このような形で展開していきます。
さらに、今回のお試しとして、見た目には直接関係しないが、実装に必要となる可能性があるプロパティも追加してみました。
たとえば、ToggleSwitchコンポーネントの例では、利用時にIDやラベルを付与する必要があります。それらもFigma上で指定できるようにし、デザイナーにも「こうしたプロパティがあるのだ」と気づいてもらえる仕組みを整えました。これにより、プロジェクト内で「このプロパティにはどのような役割があるのか」という認識を共有する際にも役立つと考えています。
同様の取り組みとして、Dev Modeでステータスを管理し、フォーカスリングの有無を指定できるようにもしています。このように、視覚的な要素だけでなく、UIのステータスも含めた情報を表示することで、開発の効率化を目指しています。

現在、全359のコンポーネントがCode ConnectによってGitHubと接続されています。そのすべての実装はGitHub上の「Spindle UI」リポジトリから参照できますので、ぜひご覧になってみてください。
ここまで、駆け足ではありましたが、Spindleの活用事例についてご紹介しました。それでは、このあとの谷さんとのディスカッションパートに移りたいと思います。どうぞ引き続きよろしくお願いいたします。
ディスカッション
原:はい。一つ目のテーマは、「Figma Dev Mode導入の効果と課題」についてです。Dev Modeにはさまざまな機能がありますが、どのように使いこなすのが良いのでしょうか?すべての機能を使う必要があるのかという点についても、お考えをお聞きしたいです。

谷:Dev Modeは、2023年にベータ版として公開されてから、短期間で機能が大幅に追加されてきました。この間、多くのフィードバックを受けて機能が充実していったのですが、その分、ユーザー側としては「すべての機能を使いこなさなければならないのでは」と感じてしまうかもしれません。
ただ、先ほど原さんが少し触れていたように、組織の形態や開発のスタイルによっては、すべての機能を使い切る必要はない場合もあります。たとえば、デザインシステムを持つ組織もあれば、持たない組織もあります。また、受託開発のように、一時的なプロジェクトを中心に進める場合、すべての機能を使うのは過剰になることも考えられます。そのため、チームのワークフローに合った機能を選んで使うのが最適だと考えています。
原:たしかに、導入時にはチームの状況に応じた柔軟な使い方が求められますね。Spindleチームの方針としても、Dev Modeの効果を最大化するためにはできるだけ多くの機能を活用することが理想ではあります。ただし、実際の状況を踏まえると、必要な機能から少しずつ使い始めるのが現実的です。
たとえば、Annotation機能はその場で簡単に使えるので、導入のために開発は必要ありません。まずはAnnotationを試し、次第に他の機能を取り入れていくのも良いアプローチだと思います。
原:また、Code Connectを導入するかどうかの意思決定も重要です。この機能を使うことで、デザインファイルの構成が「コードとの連携を前提としたもの」に変わっていく可能性が高まります。つまり、デザインとコードが一貫した形でつながることで、開発プロセス全体が改善される効果が期待できるのです。
谷:Code Connectという名前が示すように、原さんがおっしゃった通り、実装側としては最初はどうしても「これは無理かな」と諦めがちな部分もありました。ただ、Figmaのデザインコンポーネントと実装をきちんと結びつけたいという意欲があることも確かです。これを実現するには、単に開発側の関心だけで進むものではなく、双方の連携が不可欠です。
そのため、開発側が意図を示す手段として、あえてカスタムプロパティを追加するようなアプローチは非常に興味深いと感じています。こうした工夫が、デザインと実装の橋渡しを円滑にする新しい方法として有効だと思います。
原:まだ実験的な段階ではありますが、今後どう変わっていくかを見極める段階にあると思います。周囲の反応を見ていると、特にエンジニアの方々の間でCode Connectへの関心が非常に高いように感じます。今後の方向性や、目指すべき具体的なビジョンについて何か考えていることはありますか?
谷:私たちは主にWeb分野のプロジェクトに携わっていますが、Code Connectに対しては、ネイティブアプリ分野からの要望も増えています。特にiOSやAndroidの開発では、デフォルトでComposeやSwiftUIの対応はすでにありますが、それ以外のさまざまなライブラリやフレームワークへの対応も、要望として挙げられています。
私たちはこうした要望やフィードバックをもとに、どのような形が理想的かを引き続き検討しています。最近のアップデートでは、Web対応がさらに充実しました。HTMLのサポートが強化され、AngularやVueなどのHTMLベースのフレームワークにも対応できるようになりました
原:さまざまな機能や対応する言語が、どんどん追加されているという印象がありますね。
谷:原さんもご存じの通り、Code Generation APIを駆使する取り組みなど、まさに皆さんにいろいろ挑戦していただいている部分です。Figmaとしては、こうした機能を提供することで、ユーザーがどう活用するかを知ることができ、それによって新しいニーズも見えてきます。たとえば、ユーザーが開発したCode Generation の内容をブログで公開したり、オープンソース化したりすると、その活用例が見える化されます。それが反響を呼べば、「この機能をFigmaに標準搭載すべきだ」という議論につなげることもできます。そういった意味で、さまざまなチャレンジをしてもらえるととてもありがたいですね。
原:先ほどの谷さんの発表にもあったように、FigmaにはFigJamなど、さまざまな新しい機能が追加されています。そこでお伺いしたいのですが、何をどのように追加するかは、どのように決定しているのでしょうか?また、ユーザーの声がどの程度反映されているのかについても教えてください。
谷:Figmaは「コミュニティレッドグロース(Community-Led Growth)」と呼ばれる成長のフェーズを経てきました。そのため、コミュニティの声を大切にする姿勢は今でも変わりません。この「コミュニティ」というのは、Figmaのコミュニティプラットフォームや、カスタマーサポートが受け付けている問い合わせ、フォーラムなどの意見が含まれます。それだけでなく、ソーシャルメディア、たとえばXやLinkedInの投稿、リアルなイベントでの対話なども重要な情報源です。こうした多様な場所での声を集め、製品開発に反映しています。
たとえば、FigJamに関して言えば、もともとユーザーの間でホワイトボードのようにFigmaを使うケースが多く見られていました。付箋のコンポーネントを作ってアイデアを出したり、ワイヤーフレームやダイアグラムを描いたりする使い方です。そこで、専用の製品を用意すれば、さらに使いやすくなるのではないかというアイデアが生まれたのです。Figma自体は非常に多機能ですが、そのために一部のユーザーにとっては扱いにくい部分もありました。FigJamのようなシンプルなツールを導入することで、より幅広いユーザーが使いやすくなったのだと思います。
一方、Dev Modeの開発背景にも同じようなニーズがありました。デザイナーが作り上げたUIが、実装される際には必ずしもその意図通りに再現されないというのは、よくある問題です。こうした問題を解決するために、デザインの精度を高めること、またイテレーションを効率化することが求められていました。そのような課題に応えるために、私たちはユーザーの声をもとにDev Modeを開発し、提供しています。
原:そういう意味では、プロダクトに関わる人たちが多く使えば使うほど、Figma Dev Mode自体もより良いものになっていくという考え方なのでしょうか?
谷:皆さんが積極的にフィードバックを寄せてくれることで、私たちも確認し、それを反映することができます。また、私たちはお客様と直接やり取りする機会も多く、そうした場からもフィードバックをいただいています。そのため、「こんなアイデアがある」「こうした改善が必要だ」といった声を積極的に上げていただけることが非常に重要だと考えています。
原:現状、Figma Dev Modeに関して感じている課題はありますか?
谷:一つは、機能がどんどん追加される一方で、ユーザーが「どのように使えば良いのか」という疑問に答えるためのリソースが十分に整っていない点です。特に、英語版のリソースや海外の事例は豊富にありますが、日本語の情報はまだ少ない状況です。そのため、今回のような場を設けていただくことは非常にありがたいと感じています。今後は、日本語でのリソースも増やしていきたいと思っています。
もう一つの課題は、Figmaがまだ「デザイナー向けのツール」という印象が強い点です。開発者や他の職種の方々にももっと使ってもらえるよう、その壁を取り払いたいと考えています。

原:最後のトピックに入りたいと思います。「デザインとエンジニアリングの協働の未来」という、少し広いテーマですが、まずこの話に入る前に、これまでの流れを振り返りたいと思います。これまで、どのような課題があり、どのように変化してきたのかを教えていただけますか?
谷:この流れは、組織の形態や文化によるところも大きいですが、昔は、良くも悪くもサイロ化されていた印象があります。つまり、デザイナーの役割は明確に分かれていて、美しく、使いやすいUIを作り、ブランドに即したビジュアルを提供することが求められていました。一方、エンジニアは、それに基づいてデザインを忠実に再現するのが主な役割でした。
このような直線的なプロセスが主流だったため、前のセッションで触れたように、一度デザインが完成してから実装に移る「ウォーターフォール型」の進め方が多く見られました。しかし、このプロセスでは、時間をかけて完成させたものが実際に意図通りに機能しない場合に手戻りが生じ、そのコストが大きな負担になることが徐々に明らかになってきたのです。
その結果、開発プロセスはアジャイル手法へと移行し始めましたが、組織全体の文化や体制はなかなか変わりませんでした。特に、フロントエンドのエンジニアリングでは、そのしわ寄せがくる場面も多く見受けられます。
原:そのような状況だと、よく「よしなに」という形で、個人のスキルに依存して解決してしまうケースが多いと感じます。もちろん、それ自体は否定することではないと思いますが、広い観点で見ると、ナレッジが特定の人に集中してしまいがちです。資料化や体系的な整理を進めることは、将来的に役に立つのではないでしょうか。そのあたりはどうお考えですか?
谷:おっしゃる通りですね。私自身、デザインとエンジニアリングの両方の分野に携わってきましたが、特にスタートアップのようなスピード感が求められる環境では、個々の判断や「よしなに」で乗り切ることも重要だと感じています。ただ、その一方で、個人の経験に依存しすぎると、知識の積み重ねが組織全体に共有されず、課題になることもあります。
たとえば、デザイナーが開発者の視点を学ぶ機会を作ることが非常に重要だと思います。1つのプロジェクトで、たとえば「このブレークポイントでのレスポンシブ対応はどうするか」といった議論を経験することで、次のプロジェクトではそれを踏まえたデザインができるようになるでしょう。しかし、こうした知識が「暗黙知」のままで終わると、組織としての成長が難しくなります。中長期的に見ると、こうしたナレッジを体系化し、共有できる文化を醸成することが非常に重要だと感じています。
原:Spindleでは、仕組みや構造を整えた上で、見逃してはならない部分をしっかり管理しつつ、拡張が可能な領域では創造性を発揮してもらう方針を取っています。こうした前提の中で、未来の専門性や職種について、どのように変化するべきだと考えていますか?また、どのようになってほしいと思いますか?
谷:技術やデバイスが進化し、同じような機能を持つプロダクトが増える中で、デザイナーやエンジニアの責務はこれまで以上に広がっていると感じます。以前であれば、エンジニアはUIの実装だけに集中すればよかったかもしれませんが、今ではバックエンドの理解やパフォーマンスの最適化も求められています。同様に、デザイナーも単なるビジュアルの制作にとどまらず、ブランディングやビジネスを踏まえたデザインが求められるようになっています。
また、UIに関する技術も複雑化しており、学ぶべきことが増え続けています。そのため、「デザイナーはこうあるべき」「エンジニアはこうすべき」という単純な区分では通用しなくなりつつあると感じます。
谷:私自身の経験から言えば、私のような中間的な立場の人材、つまりデザインとエンジニアリングの両方に関わる人材が、これからのプロダクト開発の境目を埋めていくのではないかと感じています。海外では、デザインシステムがそうした領域を明確にする一つの指標となっており、「デザインエンジニア」や「デザインテクノロジスト」といった新しい職種が徐々に確立されつつあります。これらの職種は、単なる「両方できるジェネラリスト」ではなく、両領域にまたがるスペシャリストとしての地位を築いていくのではないでしょうか。
原:働いているうちに、「気づいたらこういう仕事をしていた」というようなことはよくありますよね。最初に想定していた業務と異なる役割を担うこともありますし、組織全体も市場環境の変化に応じて、柔軟に変化していかなければならない時代になっています。たとえば、今回のCADCでも触れられたように、生成AIや他の新しい技術が登場し、市場の環境が変わる中で、企業は構造を作り、それをいかに活用していくかがますます重要になってくると思います。
谷:おっしゃる通りです。学び続けることの重要性は、これからも変わりません。特にAIや自動化の波が押し寄せてくる中で、私たちはどう対応するのかを真剣に考える必要があります。AIが登場したからといって、すべてが自動化されるわけではありません。むしろ、どの領域に人間の創造性や判断力を残すのか、どの部分を自動化して効率化するのかといったバランスを見極めることが、これからの課題だと思います。
原:そうですよね。未来はどうなるかは分かりませんが、変化していく方向性は見えている気がしますね。
谷:これからもいろいろなことにチャレンジしながら進んでいくことが大切だと思います。今回のテーマであるFigmaやDev Modeもあくまでツールの一つです。ツール自体に縛られるのではなく、本質的に重要なのはコラボレーションやコミュニケーションだと考えています。ツールは、あくまで自分たちにとって必要な範囲で活用すれば良いのです。
また、自分たちのキャリアについても、固定観念に縛られないことが大切だと思います。「こうあるべき」という考えに捉われず、自分に合った道を模索していくことが重要ではないでしょうか。
原:デザインシステムも同じですよね。どうしてもルールに縛られてしまう場面が出てくることもあるかもしれません。ただ、デザインシステムは決して縛るためのものではありません。どのように使い、どのようにプロダクトやキャリアに活かしていくかが重要だと思います。それを自分たちで描いていけると良いですね。
さて、本日はいかがでしたか、谷さん?
谷:こういった課題について、普段考えていることをじっくり話し合う機会をいただけたのはとても良かったです。あっという間に時間が経ってしまいました。本当にありがとうございました。
原:今後も、変化の中で対応しなければならないことがたくさん出てくると思います。コミュニティで議論やフィードバックを重ねながら、進んでいければと思っています。
今年はFigmaの谷さんをお迎えし、Figma Dev Modeを中心に、デザインとエンジニアリングの共同作業についてお話ししました。ご視聴いただいた皆様、ありがとうございました。

