本記事は、10月29日〜30日にかけて開催した「CyberAgent Developer Conference 2024」において発表された「ABEMAの進化 – 複雑化したコンテンツ構造とUI改善への道 –」に対して、社内の生成AI議事録ツール「コエログ」を活用して書き起こし、登壇者本人が監修役として加筆修正しました。
松本 俊介 (株式会社AbemaTV Development Headquarters UIデザイナー)
2015年新卒入社後、株式会社AbemaTVに配属。2024年現在に至るまでABEMAのチーフプロダクトデザイナーとして従事。クオリティマネジメントとピープルマネジメントを行う。
私は松本俊介と申します。2015年にサイバーエージェントに新卒で入社し、当時立ち上げ期だったABEMAに配属されました。現在も、ABEMAのチーフプロダクトデザイナーとして従事しております。ABEMAは「新しい未来のテレビ」というテーマを掲げた動画配信サービスであり、既存のテレビにとどまらない次世代型の視聴体験を目指しています。
私たちデザインチームには、「作品がもっとも輝くプロダクトをつくる」というビジョンがあります。ABEMAを通じて、作品の魅力が最大限に引き出され、視聴者に感動を届けられるようなプロダクトを目指しているのです。
ABEMAが提供する膨大で多様なコンテンツを、いかにわかりやすく、そしてユーザーにとって使いやすいUIに落とし込むか。このように、作品の価値を高めることが、私たちデザインチームの目標であり、取り組んでいる課題でもあります。

現在、世界中でさまざまな動画配信サービスが乱立し、同じ作品が複数のサービスで配信されることも珍しくありません。そのような状況の中で、「ABEMAだからこそ提供できる価値」を創出し、視聴者に「ABEMAってわかっているよね」と認識してもらうことが非常に重要だと考えています。この思いが、私たちデザインチームが掲げているビジョンにも反映されています。
今日は、ABEMAのコンテンツがどのように配信され、どのような課題があるのか、またそれらの課題に対してどのようなデザイン的アプローチを取っているのかをお話しできればと思います。

1. 従来のモデルとその課題
まず早速ですが、従来のモデルとその課題についてお話しします。ABEMAの特徴として、他の動画配信サービスとは異なる配信形態をとっている点が挙げられます。大まかに分けて、ABEMAには3つの配信形態があります。
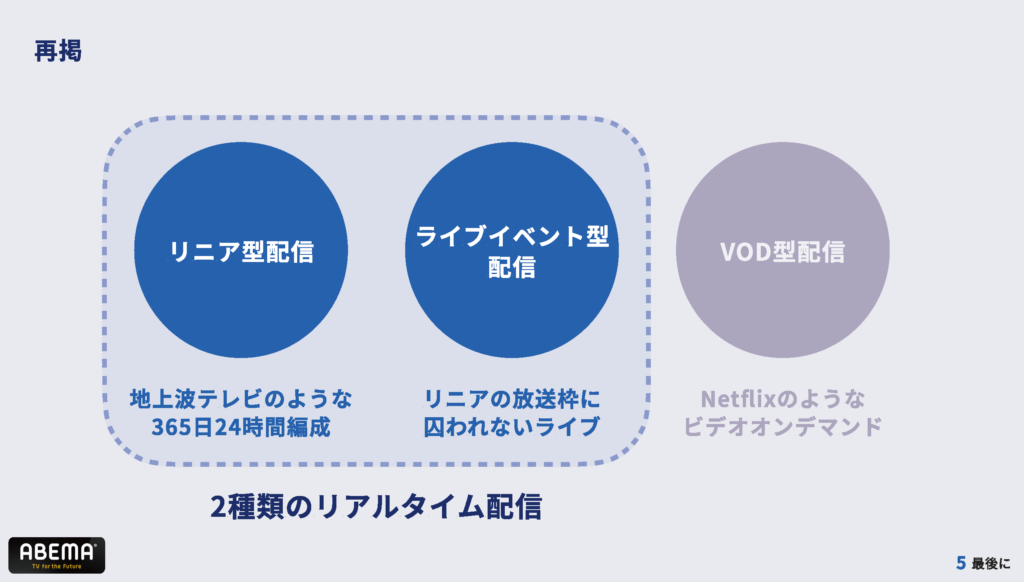
1つ目は「リニア型配信」です。これは地上波テレビのように、365日24時間編成されている配信形式です。番組が時間通りに編成され、視聴者はその枠に沿って番組を視聴します。
次に「ライブイベント型配信」についてですが、これはリニアのように時間の枠に縛られずに配信できる形式です。たとえばスポーツの試合や音楽ライブといった長時間のイベントに適しており、リニア型と違って、放送時間に特定の制約がないため、イベントが延長されても対応できます。
3つ目が「VOD型(Video on Demand)」です。NetflixやAmazon Prime Videoのように、ユーザーがいつでも好きなタイミングで視聴できる配信形式を指します。ABEMAでは、このVOD型配信について、特に注力しています。
従来のVODモデルでは、コンテンツは「シリーズ」「シーズン」「エピソード」の3階層で構成されています。今日は、このVOD型配信のモデルについて詳しくお話ししたいと思います。

こちらの例としてご紹介するのは、実際のUIスクリーンショットです。「シャッフルアイランド」という恋愛番組がその一例です。この番組はシーズン1から5まであり、それぞれのシーズンにエピソードが構成されています。各シーズンには、1話、2話、3話といったエピソードが含まれる形で、シリーズとして配信されています。
この構造自体は非常にシンプルなコンテンツモデルですが、実際には運用がうまくいかず、大きく2つの課題が生じました。まずは、その課題の1つ目についてお話ししたいと思います。
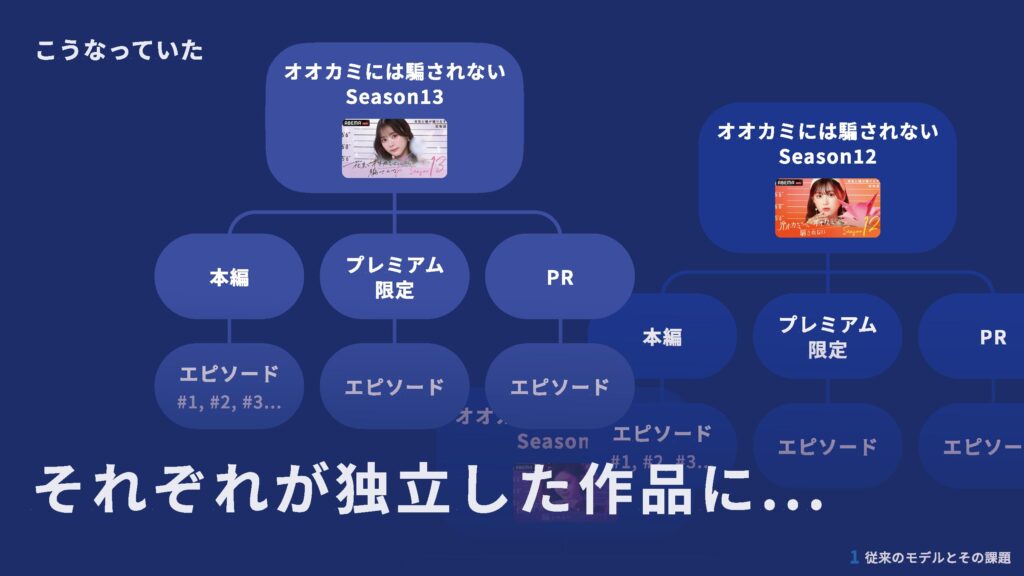
ABEMAの配信コンテンツには「シーズンが紐付いて表示されず、連続した回遊体験が乏しい」という課題がありました。具体的には、例えばABEMAオリジナルの「オオカミには騙されない」シリーズについて考えると、このシリーズは10シーズン以上の長期にわたって展開されていますが、各シーズンが独立した作品として登録されてしまっていました。
本来の構造としては、シリーズとして「オオカミには騙されない」があり、その下にシーズンごとの階層が配置され、さらに各シーズンにはエピソードが順に並ぶという形になるべきです。しかし実際には、シーズン13やシーズン12といった各シーズンが最上位の階層に置かれ、独立した作品として扱われていました。

このような構造の問題があると、例えばシーズン2を見終えたユーザーが続けてシーズン3やシーズン4も視聴したいと思った際に、シーズンごとが独立した作品として登録されているため、再度検索をしたり、他の画面から該当のシーズンを探し出さなければなりません。こうした手間が、ユーザーの連続視聴の流れを妨げてしまう状況を生んでしまっています。

例えば、シーズン2の最後のエピソードを見終えたユーザーが、そのまま次のシーズン3に移行して視聴したいと思っても、スムーズに続けて視聴する体験が実現できませんでした。これが大きな課題の一つです。
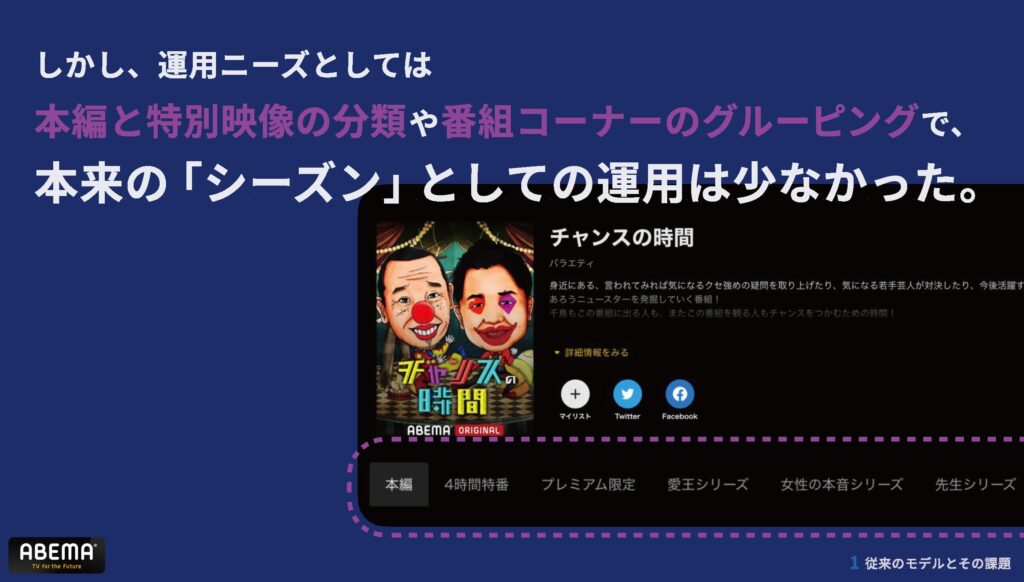
二つ目の課題は、シーズンが自由に運用されるタブとして使用されており、その運用ルールが統一されていないため、視聴者にとって認知コストが高くなっている点です。本来、シーズンは時系列に整理された1、2、3、4、5といった形で順序立てられた構造を想定していました。しかし、実際にはこの想定通りに運用されておらず、ユーザーが混乱しやすい状況を生んでいます。

実際には、本編エピソードと特別映像の分類にシーズンが利用されていたり、バラエティ番組では番組の各コーナーごとに特集としてグルーピングされるためにシーズンが使用されているといった状況がありました。本来の時系列順のシーズン構造とは異なり、シーズン機能がさまざまな用途で自由に使われていたため、ユーザーがわかりづらく感じるという問題が生じていました。

このように、当初私たちが想定していたシーズンの運用方法は、実際にはほとんど使われていなかったというのが現状でした。そこで、私たちはこの課題に対してどのようにアプローチし、解決に向けて取り組んだのかをお話ししたいと思います。
2. 解決にむけたアプローチ
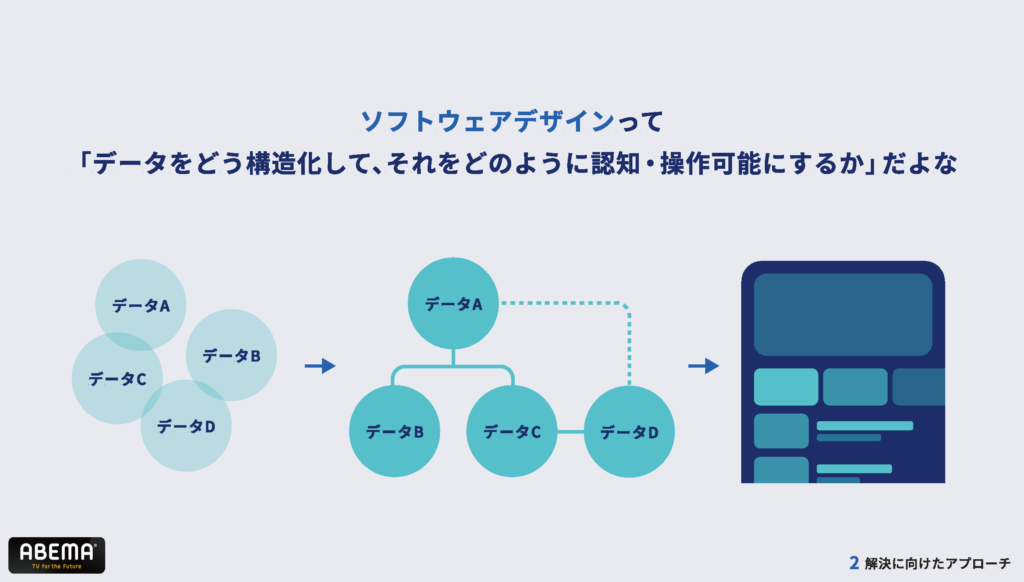
まず、この課題を提起し、解決策を考えたのは私自身です。デザイナーとしてこの問題に取り組む際、まず「ソフトウェアデザインとは何か」という基本に立ち返り、深く考えてみました。
ソフトウェアデザインにはさまざまな要素がありますが、私が再確認したのは「データをどう構造化するか」、そして「その構造をどのようにユーザーが認識し、操作可能にするか」がソフトウェアデザインの本質だという点です。この基本的な視点から、問題解決への道筋を見出そうとしました。

つまり、この課題を解決するためには、コンテンツデータの構造化、すなわち「コンテンツモデル」に対してデザイン的なアプローチが必要だという着想を得たのです。そこで私たちが行ったのは、新しいコンテンツモデルの設計と、各作品パターンに最適なUI表現を実現することでした。これについて具体的に説明いたします。
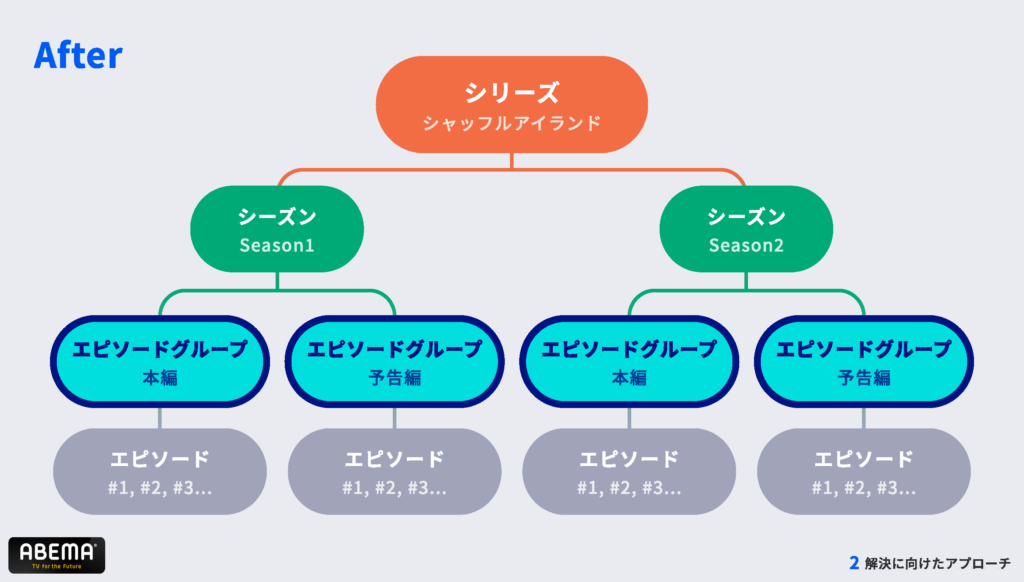
従来のモデルでは、「シリーズ・シーズン・エピソード」という3階層構造が用いられていました。このモデルを具体的にどのように変更したかをご紹介します。

新しいモデルでは、シリーズとシーズンの下に「エピソードグループ」という階層を追加し、その中にエピソードが含まれる構造としました。このエピソードグループは、本編や予告編などを分類する新しい概念として設けたものです。
一見すると、単純に1階層が増えただけのようにも見えるかもしれませんが、この構造によりUIの表現が大きく改善されています。実際にUIに適用すると、次のような形で視覚的な整理がされ、ユーザーが求めるコンテンツへアクセスしやすくなるよう工夫しています。

もともと、Beforeでは本来「シーズン」として扱われるべきものが「シリーズ」として登録されてしまっていました。しかし、Afterのモデルでは、「オオカミには騙されないシリーズ」としてシリーズが登録され、その下に「シーズン13」「シーズン12」といったシーズンが配置されています。また、各シーズンの下には、本編や特別映像、PR映像などをエピソードごとにグルーピングすることが可能になりました。
もちろん、これで全てが解決したわけではありません。単純にコンテンツモデルの階層を一つ増やしただけでは、ABEMAが掲げる「作品がもっとも輝くプロダクトをつくる」という理想を十分に提供できません。ソフトウェアデザインの最適解を求めるために、さらに改良が必要だと考えています。
たとえば、新しいコンテンツモデルはアニメやドラマのようなストーリー仕立ての作品には有効ですが、ABEMAの特長はNetflixとは異なり、多様なジャンルを網羅している点です。ABEMAには、バラエティ番組やスポーツのライブ、麻雀や将棋の専門番組もあり、ジャンルが多岐にわたります。さらに、「韓流ドラマ」と言いつつもドラマだけではなく、バラエティ的な要素を含む場合もありますし、K-POP内でも音楽番組やオーディション番組など、ジャンルに一言で収まらない多様なコンテンツが存在します。
また、スポーツや麻雀、格闘技、将棋といった分野においても、試合や大会だけでなく、バラエティ的な情報番組やドキュメンタリー形式の番組が含まれることがあります。このような構成から、単にジャンル別に分類するだけでは不十分だと考えています。

ユーザーのニーズやインサイトとしては、「シリーズ全体を見つけたい」や「今話題のシーズン3を見たい」といった関心に加えて、「バズっているエピソードだけを見たい」など、視聴したい内容や形式に多様なパターンがあります。したがって、作品の特性に合わせて、ユーザーが求める探索体験を最適化する必要があると考えました。
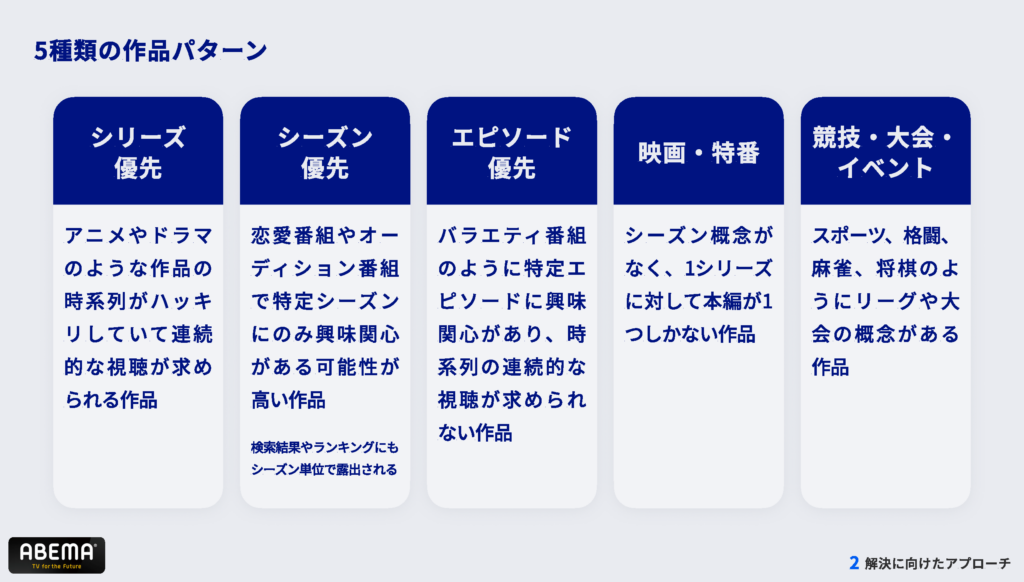
そのため、従来のようにスポーツ、アニメ、麻雀といったジャンルでの分類だけでなく、作品の内容に応じた探索性を設計することに注力しました。まず、どのような作品のパターンが存在するかを整理し、5つの作品パターンを定義しています。

5つの分類として「シリーズ優先」「シーズン優先」「エピソード優先」「映画・特番」「競技・大会・イベント」といった区分けを行いました。
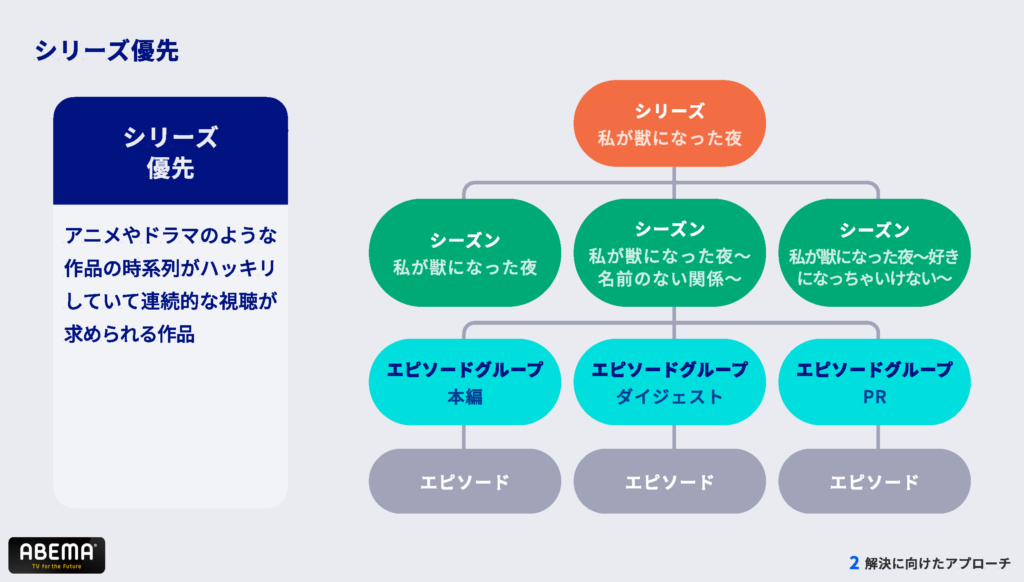
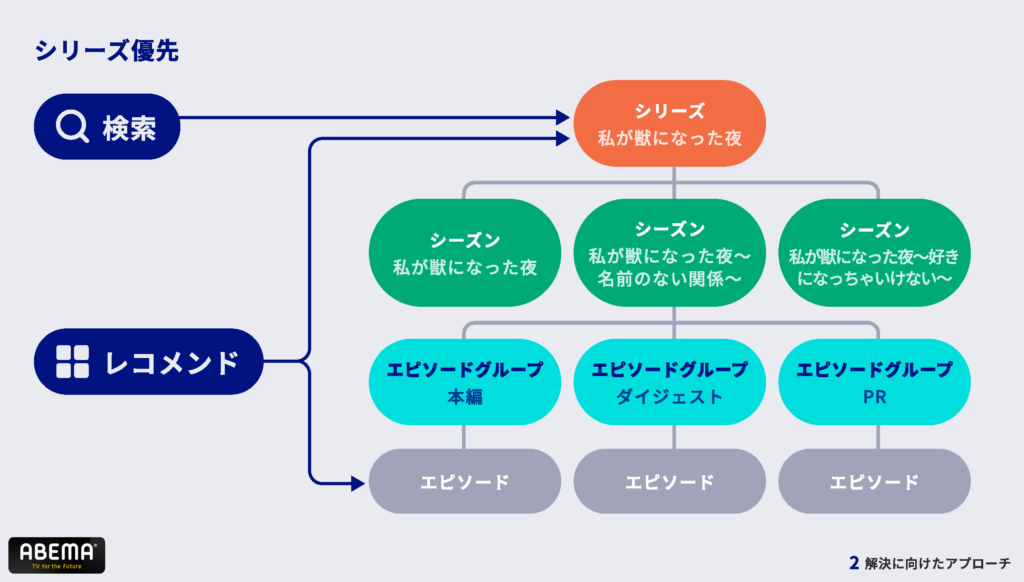
それぞれについて具体的に説明いたします。まず、1つ目の「シリーズ優先」です。これはアニメやドラマなど、作品の時系列が明確で、エピソードが連続しているため、視聴者が順番に続けて視聴することが前提となる作品です。

たとえば、ドラマはこの「シリーズ優先」タイプにあたります。ひとつのシリーズとして構成されており、その中にシーズン1、2、3といった概念が含まれています。エピソードグループとしては、まず本編があり、それに加えてダイジェストやPR映像、PVなども分類して配置されています。そして、各シーズンの中で1話、2話、3話、4話といった連続したエピソードが展開され、視聴者が順を追って視聴する形となっています。

ユーザーがこの作品を検索した際、表示されるべきなのはシリーズ全体であると考えています。また、レコメンドについては、「次にこれを見ませんか?」や「あなたへのおすすめ動画はこちらです」といった形で表示されるもので、シリーズ全体や個々のエピソード単位で提案されるのが適切だと定義しています。
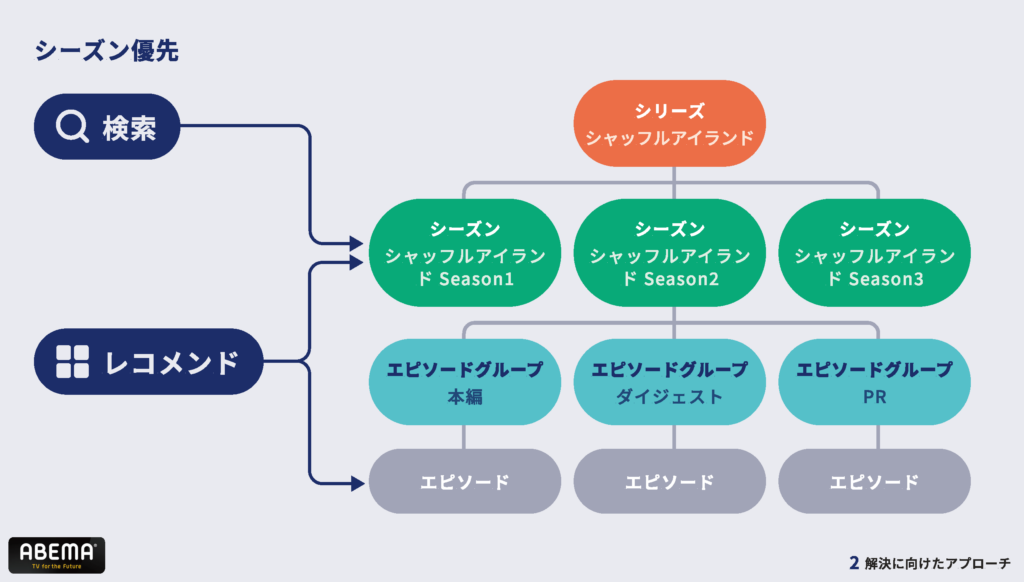
一方で、「シーズン優先」の作品も存在します。これは、恋愛リアリティ番組の「オオカミシリーズ」や「シャッフルアイランドシリーズ」といった、特定のシーズンが視聴者の関心を引くことが多い作品や、韓流・K-POP系のオーディション番組などに該当します。こうした作品は、ユーザーが特定のシーズンに対して強い興味を持つ傾向があるため、検索やレコメンドでの表示においても、そのシーズン単位での視聴体験が求められると判断しています。

例えば「シャッフルアイランド」はこんな感じになっています。

先ほどのモデルと異なる点は、検索時に「シャッフルアイランド」のシリーズ全体ではなく、特定のシーズンがヒットするように設定している点です。レコメンドも、シリーズ全体ではなく「シーズン1はいかがですか?」「シーズン3を見てみませんか?」といった形で、シーズン単位の粒度で提案しています。
これにより、ユーザーの関心やニーズがシリーズ全体ではなく、特定のシーズンに向けられる場合にも対応しやすくなっています。たとえば、「最新のシーズン5は見たいけれど、シーズン1には興味がない」といったユーザーの要望に応えるため、シーズン優先のアプローチがより適していると考えています。この設定により、ユーザーの興味やニーズを捉えやすくなることを目指しています。

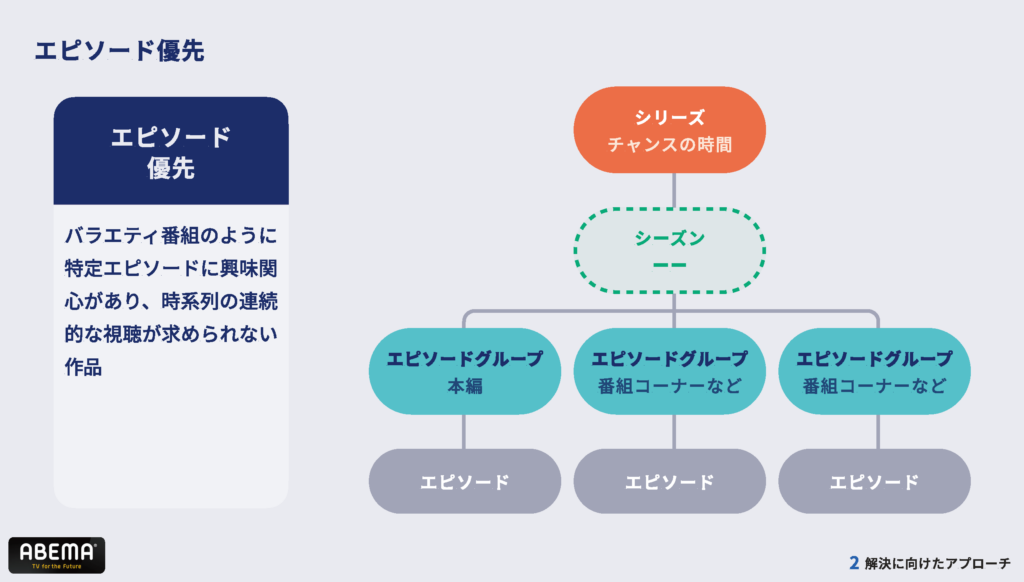
エピソード優先についてですが、これは特にバラエティ番組のように、特定のエピソードに対してユーザーが興味を持つ場合に適したモデルです。ドラマのような時系列で連続的に視聴される必要がなく、1話ごとに独立して楽しめる作品が該当します。

バラエティ番組の場合、時系列で視聴するケースもありますが、必ずしも順番に見なければならないわけではありません。たとえば、2年前のエピソードを今楽しむこともできますし、興味のないエピソードを飛ばして来週のエピソードだけ見るといった視聴体験も可能です。こうした視聴スタイルに合わせたものが、エピソード優先のモデルです。
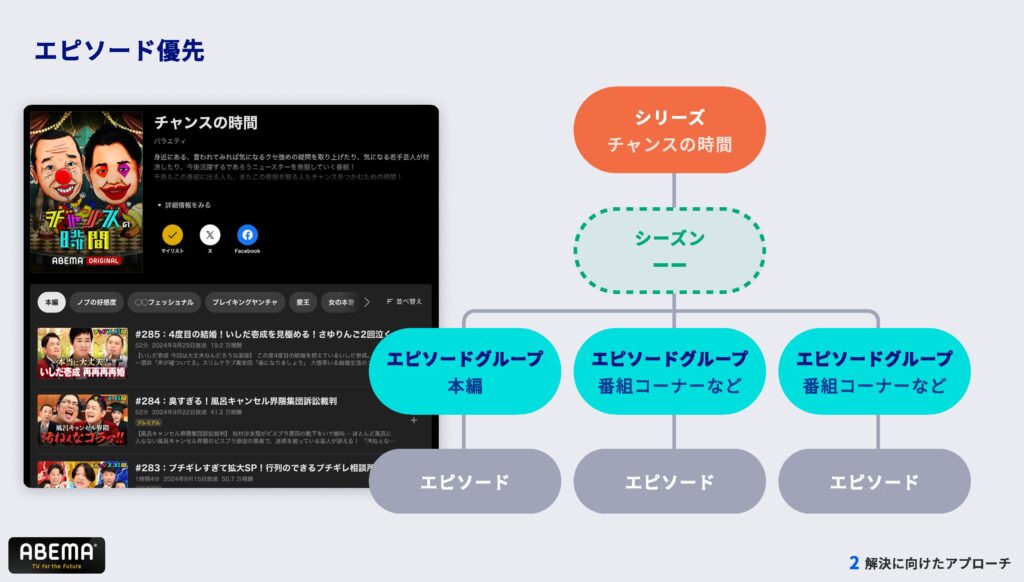
たとえばオリジナル番組「チャンスの時間」では、このモデルが適用されています。

検索結果では、シリーズ単位だけでなくエピソード単位でもユーザーに表示され、レコメンドもシリーズまたはエピソードが中心となるように設計されています。このように整理することで、実際に使い勝手がどのように改善されたかを次に紹介します。
3. 改善された使い勝手

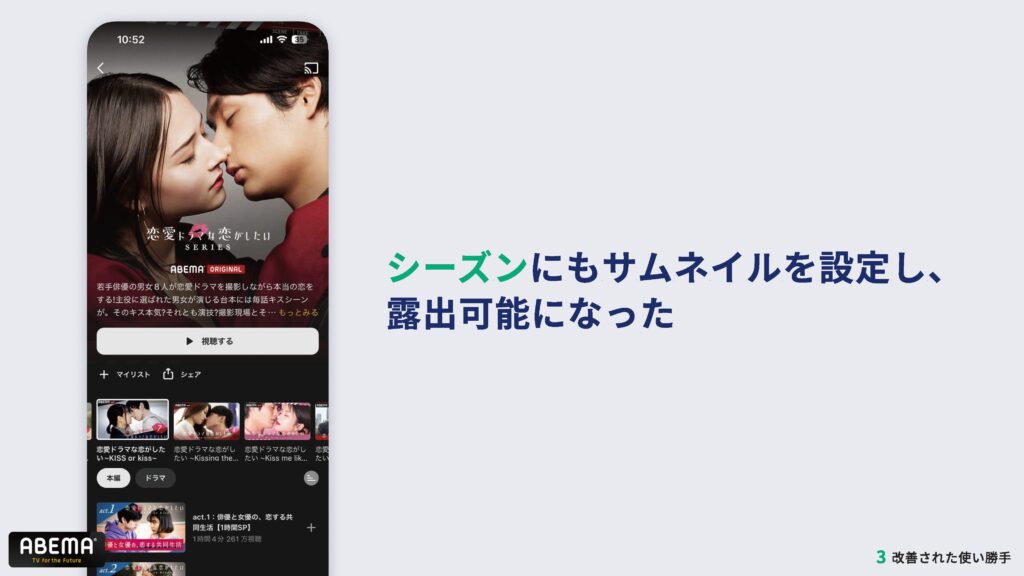
これまでシーズンにはサムネイルを設定できなかったのですが、今回の改修でサムネイルを設定し、ユーザーに露出できるようにしました。なぜこの変更が必要だったかというと、シーズン優先の視聴体験を整備するためです。従来、シーズンごとが別々の作品として登録されていたものを一つにまとめることができるようになり、これに伴い、シリーズという概念のクリエイティブだけでなく、シーズンごとのクリエイティブもユーザーとしっかりコミュニケーションが取れる状態にしなければならないと考え、このような改修を行いました。

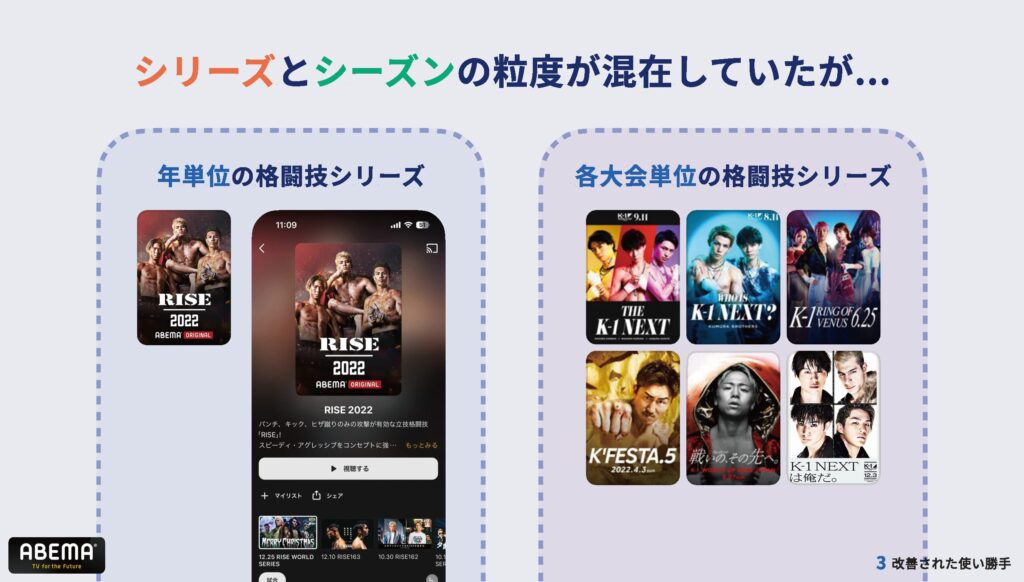
次に、シリーズとシーズンの粒度が作品ごとに統一されたことで、探索時の混乱も解消されました。具体的には、もともとシリーズとシーズンの粒度が混在していたために混乱が発生していました。例えば、左側の年単位で「格闘技シリーズ」として表示されているのは、RISEという格闘技大会で、2022年内のシーズンとして12月大会や11月大会がぶら下がっている状態です。
一方、K-1では各大会が個別のシリーズとして登録されており、1月の大会が1シリーズ、2月の大会がもう1シリーズという形になっていました。このように、2022年内の各大会が一つのシリーズ内に収まっている場合もあれば、同じ2022年内の大会であっても別々のシリーズとして登録されているケースもありました。こうなっていると、ユーザーが作品を探す際に、「こちらは1年間でまとまっているが、こちらはバラバラだ」といった混乱が生じてしまうのです。

格闘技大会を例に挙げましたが、同様の現象はドラマや恋愛番組、さらにはアニメにおいても多く見られました。こうした不統一を解消するために、今回の改修では、競技大会やイベントについては年単位で統一するというルールを設けました。例えば、K-1についても2022年に開催された大会はすべて「2022」でまとめるようにし、視聴者が混乱せずにシリーズを把握できるように改善しました。

これまでバラバラだったコンテンツを、年間単位で新しいシリーズとして整理し、その中に再構成する作業を行いました。アニメや恋愛番組もすべてこの対応を行っています。
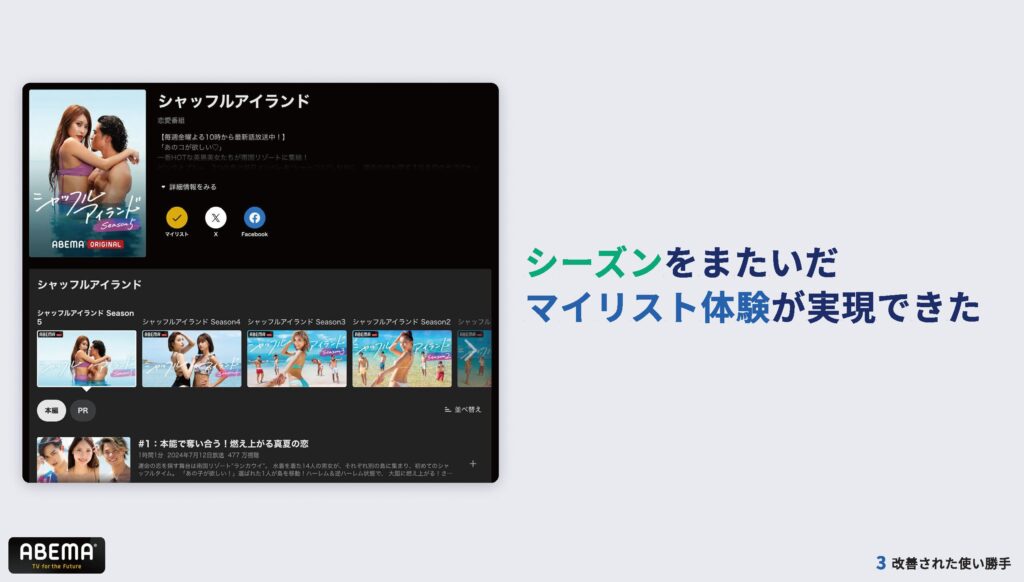
この統一によって得られた付随的なメリットとして、シーズンをまたいだ「マイリスト」体験が可能になりました。たとえば、ユーザーが「シャッフルアイランド」の大元のシリーズをマイリストに追加しておくと、仮にシーズン5が終了した半年後にシーズン6が始まったとしても、最新エピソードの配信開始を知らせることができます。
これまでのようにシーズンごとに作品が独立していた場合、シーズン5をマイリストに追加しても、シーズン6が始まった際にそれを通知する手段がありませんでした。シリーズ全体を一つのまとまりとして管理することで、次シーズンの開始情報も保持でき、ユーザーに効果的に知らせることが実現できたのです。

4.実際のモデル移行について
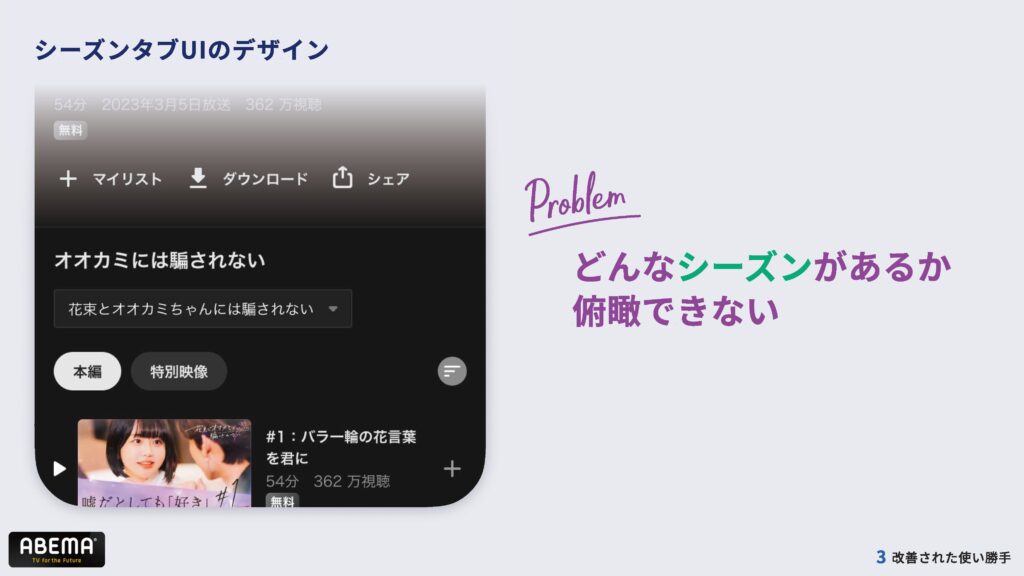
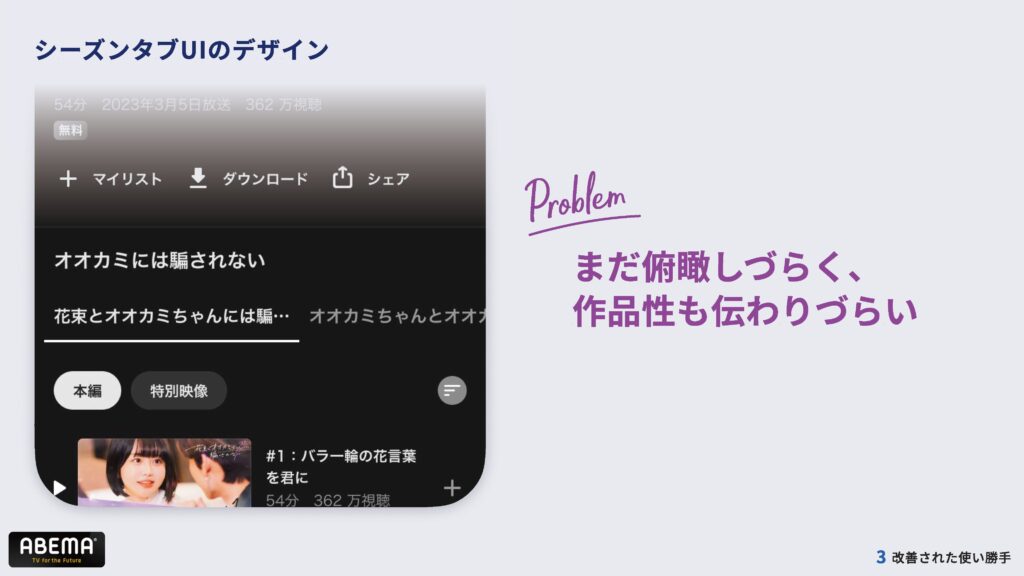
ここまでコンテンツモデルや作品の話が続きましたので、UIデザインについても少し触れておきたいと思います。具体的には、シーズンのUIにおけるシーズンタブについてご紹介します。実は、シーズンタブのデザインを検討する際、最初の段階でさまざまなアイデアを出していました。

最初はシーズンをプルダウン式のUIで表示する案を出しました。しかし、このUIだとユーザーは1件目のシーズンしか視認できず、プルダウンを開かない限り他のシーズンが何か分からないという問題が発生します。その結果、シーズンの全体像が把握しにくくなり、俯瞰性に欠けることからこのアイデアは見送りました。

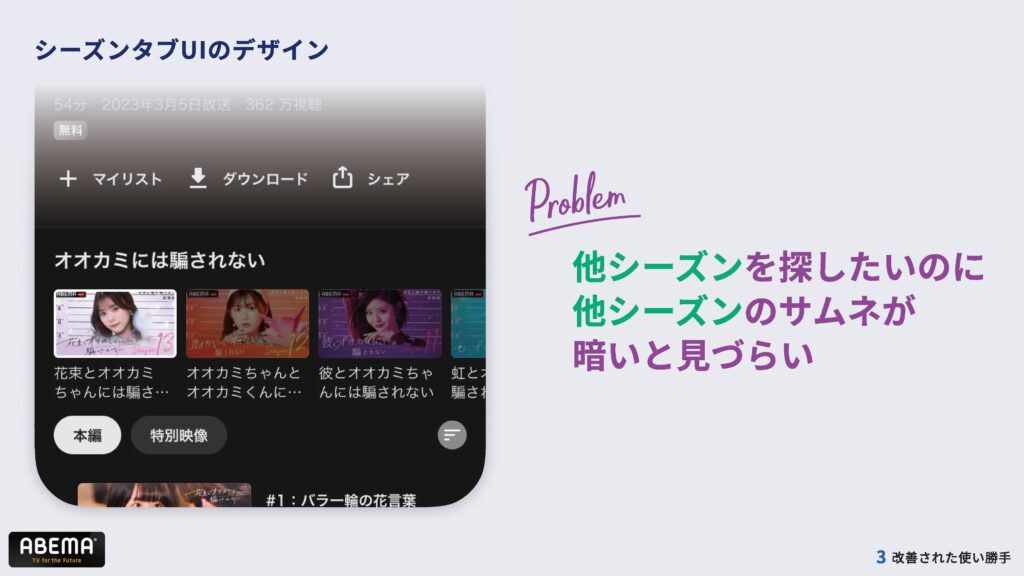
シーズンを横に並べるUIも検討しましたが、これでも俯瞰しづらさが残り、シーズンの内容をユーザーが理解するためには十分ではありませんでした。そこで、シーズンごとにサムネイルを用意し、それをUIに組み込むことにしました。これにより、ビジュアルをもってユーザーと効果的にコミュニケーションが取れると考えました。

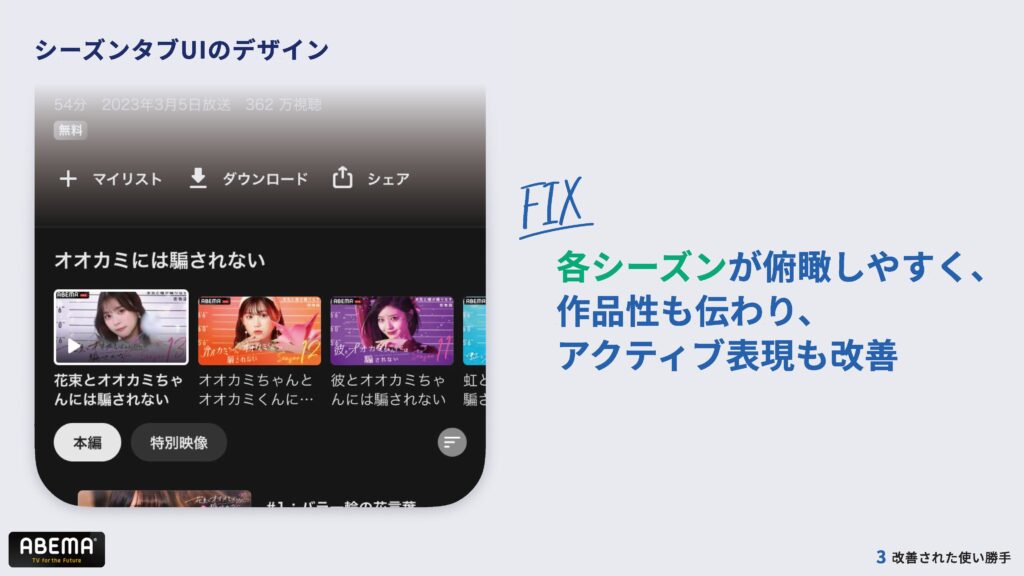
このUIでは、一番左のフォーカスしているシーズンはわかりやすいものの、他のシーズンを非活性のデザインにしてしまうと、暗くなって見づらくなってしまいました。そのため、ユーザーが他のシーズンを見たいときに探しやすくなるようにデザインを調整しました。最終的には、このようなデザインを採用しております。
 このデザインによって、各シーズンが俯瞰しやすくなり、サムネイルとシーズンタイトルによって作品の特徴も伝わりやすくなっています。また、現在表示中のシーズンはアクティブな表現が改善され、視覚的にも強調されるように工夫しています。
このデザインによって、各シーズンが俯瞰しやすくなり、サムネイルとシーズンタイトルによって作品の特徴も伝わりやすくなっています。また、現在表示中のシーズンはアクティブな表現が改善され、視覚的にも強調されるように工夫しています。
細かい点としては、どの端末でも一定の見切れ方が実現できるように、画面幅に対して3.3個のシーズンが見えるようにレイアウトを調整しています。これにより、異なる端末でも統一感が保たれています。

ABEMAでは、サムネイル一つ一つの大きさのバランスを非常に重視しています。これは、ホーム画面やシーズンタブなど、サムネイルが連なって表示される画面全般に共通する考え方です。どのスマホやデバイスでも統一した見え方を提供するのか、その必要はないのか吟味した上で、細かいレイアウト調整を行っています。
これは、コンテンツを扱うサービスならではのUI観点と言えるかもしれません。単に「〇〇px固定でサムネイルを配置する」といった単純な仕様に留まらず、ユーザーにとっての作品一覧性やサムネイルの見やすさを最適化するために、どのようなレイアウトがベストなのかを追求しています。このような工夫こそが、ABEMAのUIにおいて非常に重要なポイントだと考えています。

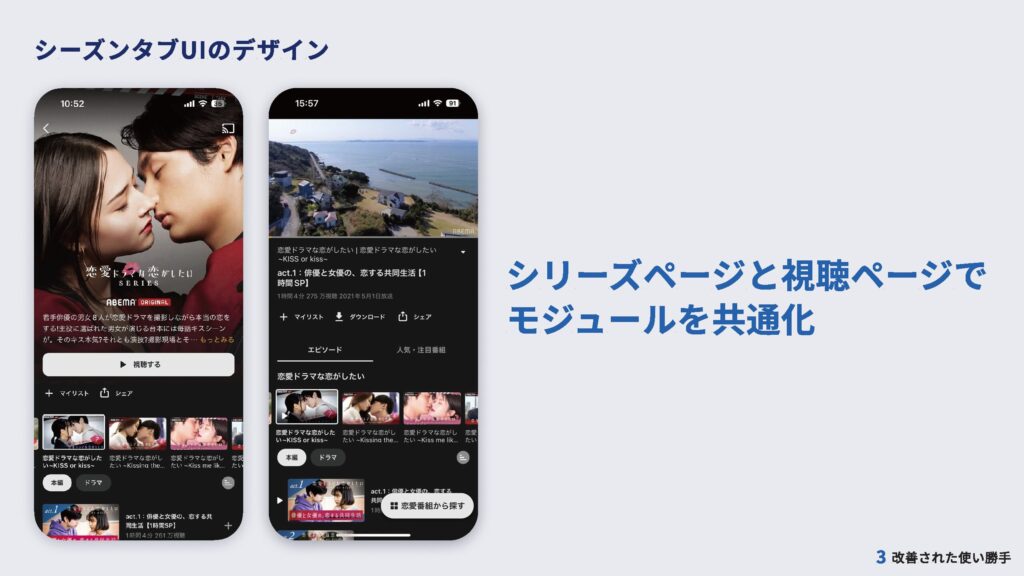
このシーズンとエピソードを探索できるモジュールは、シリーズページとエピソードの視聴ページで共通化しています。このエピソード一覧のモジュールは複数の画面で登場するため、共通化することでユーザーの学習コストを下げられると考えています。
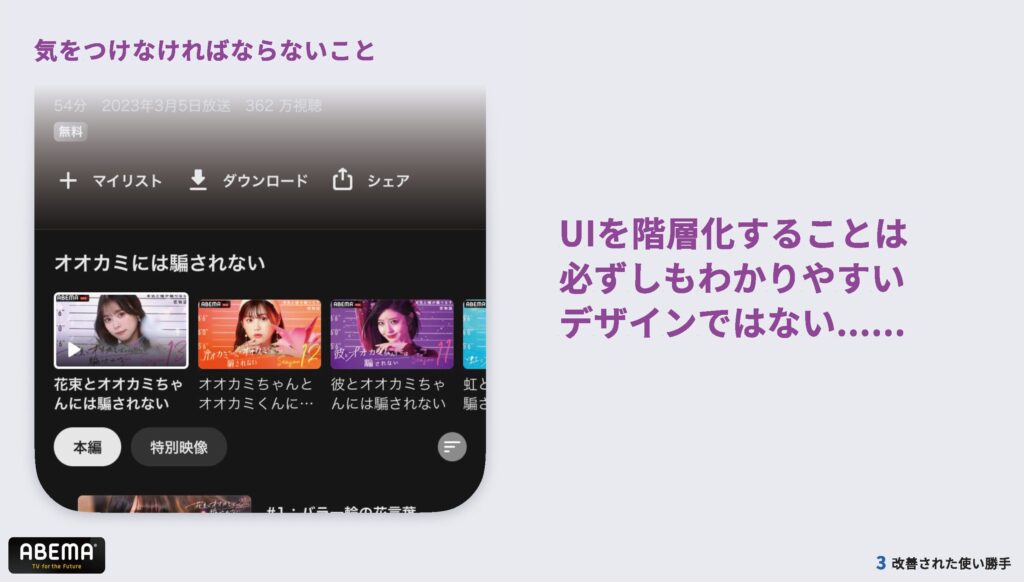
ここで注意すべき点があります。今回のUIでは階層構造を取り入れており、シーズンタブの下に本編と特別映像などのエピソードグループ、さらにその下にエピソードが配置されています。この構造によって、ユーザーが目的のエピソードに到達しやすくなるようデザインされていますが、階層が増えることで複雑さも増すため、ユーザーが迷わないよう配慮することが重要です。

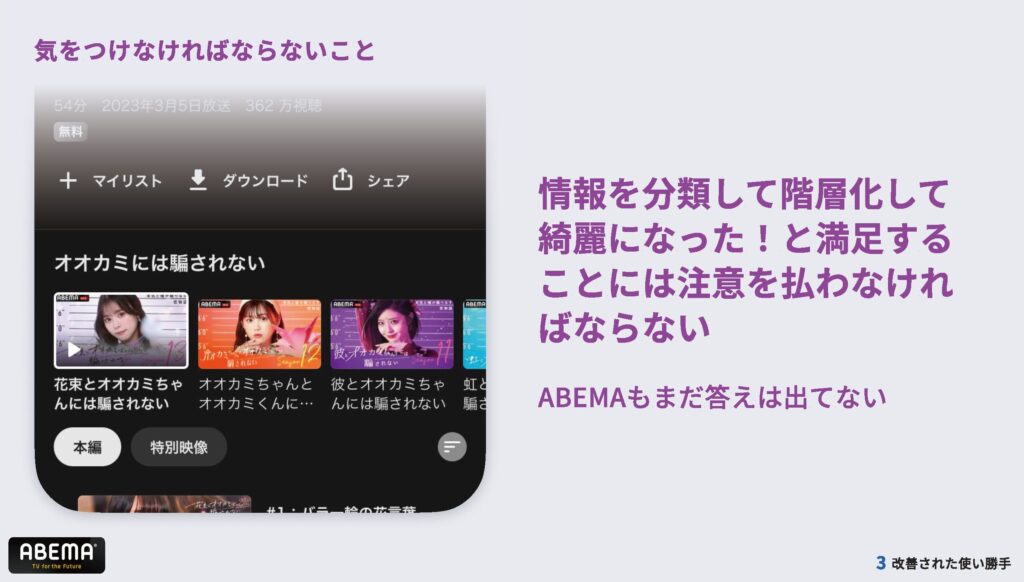
情報を階層化し、それをUI表現にも反映することで、見た目は整理整頓されてきれいに見えるかもしれません。しかし、この方法が必ずしもユーザーフレンドリーであるとは限らない点は、常に意識しています。
情報を分類し、階層化して整然としたデザインに仕上げると、どうしても「これで使いやすくなったはずだ」という満足感に浸りがちです。しかし、実際には階層が増えるとユーザーは複数のステップを踏まなければならず、思考を要する場面が増え、使い続けるうちに疲れを感じることもあります。そのため、情報をどのように整理し、ユーザーに提供するべきかについては、常に注意を払ってデザインすることが重要だと考えています。

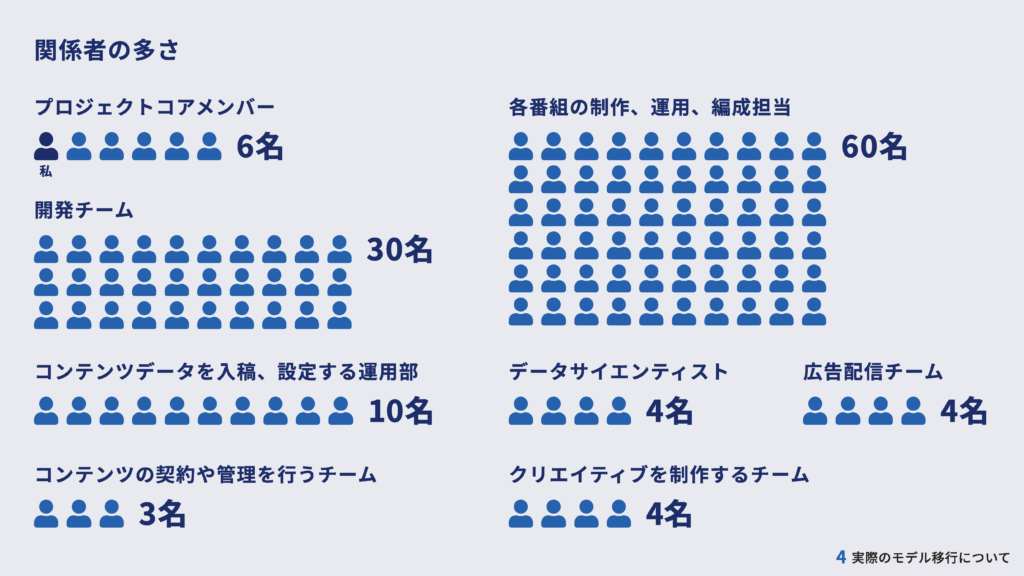
最後に、実際にどのようにして新しいモデルへ移行を進めたかについて説明いたします。このプロジェクトには関係者が多く参加しており、かなり大規模な取り組みとなりました。

このプロセスの第一歩として、各番組の担当者にヒアリングを行っています。

まず、シーズンがバラバラになっている作品がないか、タイトルがわかりにくくないか、エピソードの分類が適切かどうかといった点を、私から番組担当者にヒアリングさせてもらいました。例えば、エピソードが現状どのように分類されているか、本来はどうした方がよいかといったことを確認し、担当者の意見を集めました。
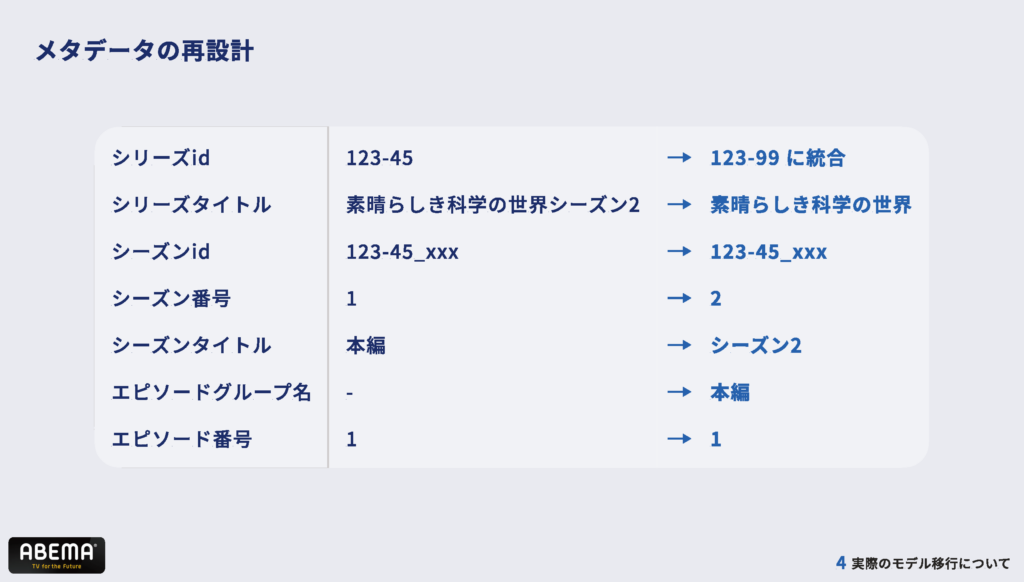
その後、メタデータの再設計に着手し、エピソードごとに紐づくメタデータを見直していきます。これにはエピソードの細かな情報を一つひとつ見直し、必要に応じて書き換える作業が含まれます。


この対応をABEMA内のシリーズにわたって実施した結果、最終的に約10万行ものデータをすべて書き換える作業となりました。膨大なデータの変更を伴う大規模なプロジェクトであり、それぞれのシリーズとエピソードのメタデータを一つひとつ再設計するという緻密な対応が求められました。

元のコンテンツモデルのデータは、一貫性が必ずしも整っているものではなかったため、自動化は難しく、すべて目視で確認しながら対応しました。番組担当者とのヒアリングを経て、「この作品はこうするべきだ」という方針を一つひとつ設計し、それをもとに手作業でデータを書き換えるという、非常に地道な作業を行いました。
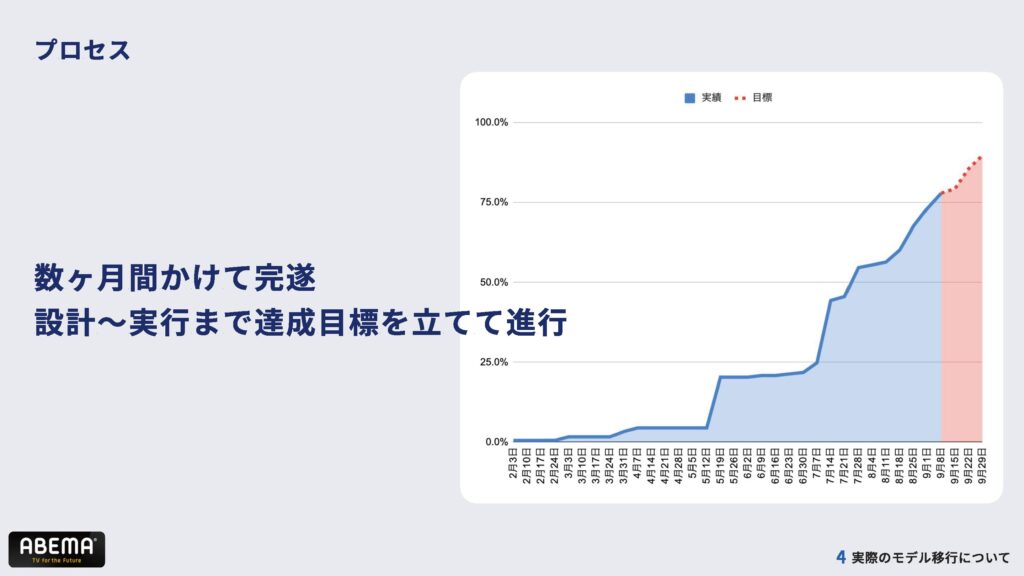
この対応には多くの時間を要し、数ヶ月にわたり計画的に進めました。設計から実行に至るまで達成目標を設定し、たとえば「今週は何作品を完了させる」「来週はさらに何作品に取り組む」といった目標を立て、コアメンバー6名で戦略を練りながら進め、最終的に無事完遂することができました。

最後に、冒頭でご紹介した3つの配信形態について、改めて触れておきたいと思います。

リニア型配信とライブイベント型配信は、どちらもリアルタイムで視聴できる配信形式です。つまり、ユーザーが配信されている番組をその時間に合わせて視聴する点で共通しています。このように、ABEMAにはリニアとライブイベントという2種類のリアルタイム配信が存在しています。
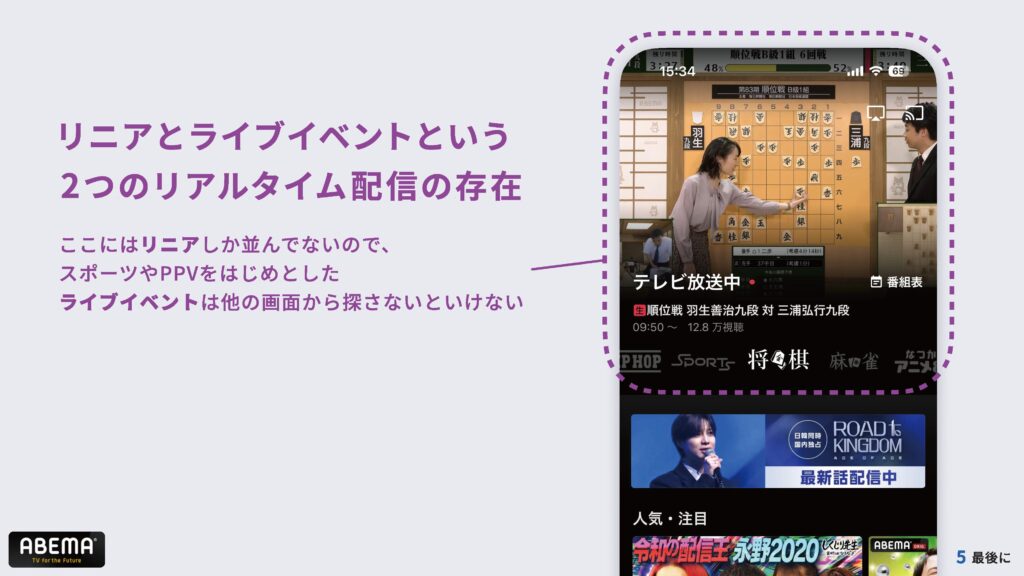
例えば、ABEMAのホーム画面上部のUIにはリニア型配信のみが並んでいるのが特徴です。

ライブイベントという配信形態はここ数年で生まれた新しい概念であるため、現在のUIはこの形式に対応しきれていない部分があります。ABEMAのホーム画面上部ではリニア配信のみが並んでおり、ユーザーはここでライブイベントも見つかると期待するかもしれませんが、実際には別の画面や検索から探さなければなりません。こうした配置により、ユーザーにとっての混乱が生じています。
この問題は現在、私たちがまさに取り組んでいる課題です。VODのコンテンツモデルが整備された今、次のステップとしてリアルタイム配信モデルの整理に取り掛かっており、ユーザーがより直感的にコンテンツを見つけられるように改善を進めています。
総括すると、優れたUIを実現するためにデータの構造化に注目したことは、非常に正しい判断だったと確信しています。デザイナーとして良いプロダクトを作る際に、UIデザインをただのパーツやレイアウトの配置として捉えるのではなく、データの構造化といった基盤的な部分にもアプローチする余地があると強く実感しています。こうした基盤の整備が、最終的に使いやすく価値のあるプロダクトにつながると考えています。

ABEMAのように大規模なプロダクトを抱え、大きな組織で進める環境でも、このような挑戦的で根本的な取り組みがしっかりと成果として還元される組織体制が整っています。私たちは「作品がもっとも輝くプロダクトをつくる」という目標を掲げており、その実現には世界水準のデザインが不可欠です。

やはり、世界中の企業がクオリティの高いプロダクトを作り上げており、ユーザーもその水準に慣れ、目が肥えています。そのため、私たちも同じレベルで事業を進めていかなければならず、世界水準のデザインを目指して取り組む必要があると強く感じています。
この目標を達成するためには、まだ仲間が足りないと感じています。そこで、世界水準のプロダクトづくりに挑戦したいデザイナーを募集しています。
以上です。ありがとうございました。

