本記事は、10月29日〜30日にかけて開催した「CyberAgent Developer Conference 2024」において発表された「急成長中のWINTICKETにおける ちいさくはじめるライティング改善」に対して、社内の生成AI議事録ツール「コエログ」を活用して書き起こし、登壇者本人が監修役として加筆修正しました。
若森 龍太朗 (株式会社WinTicket UIデザイナー)
2022年度新卒入社後、株式会社WinTicketに配属。現在も同サービスのデザインリードとして、運用開発のクリエイティブディレクションや新規開発の機能設計を担う。
原島 一桂 (株式会社WinTicket Webフロントエンド)
2023年度新卒入社。株式会社WinTicketでWebフロントエンド領域の開発に従事。競輪・オートレース事業の機能開発や基盤改善を担う。
若森:皆さんこんにちは。「急成長中のWINTICKETにおける小さく始めるライティング改善」というテーマで、本日はお話ししていきます。よろしくお願いします。若森 龍太朗と申します。 2022年度に新卒入社し、現在3年目のデザイナーになります。
本日は前半私の方からサービスのライティングにどのように向き合い、改善していったかのプロセスについて、後半はエンジニアの原島から実際に行った既存ライティングの改修とライティングガイドラインを浸透させるためのツール開発について、技術面の話も含めながら詳しくお話ししたいと思います。

本題に入る前に、WINTICKETについてご紹介させてください。
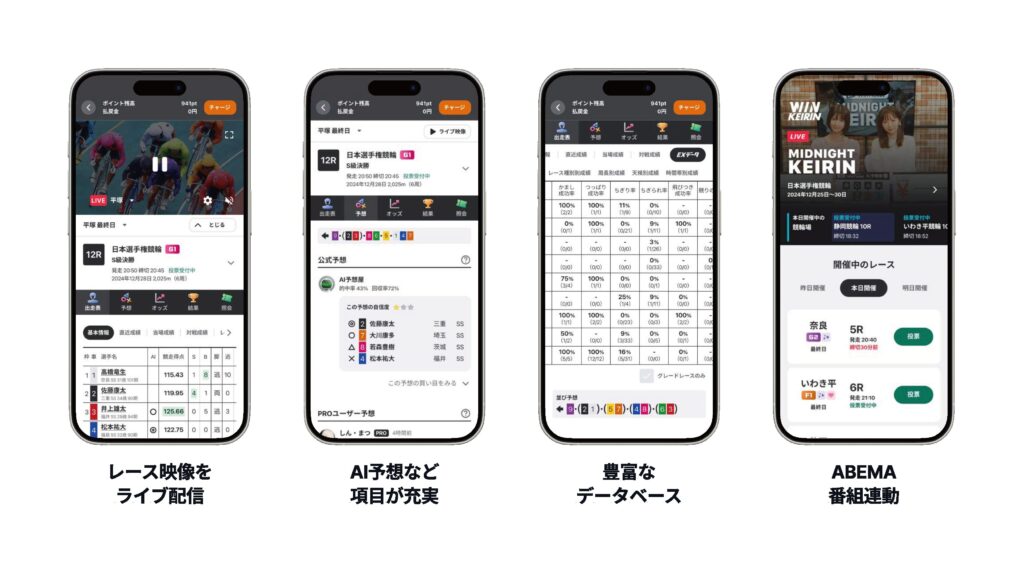
WINTICKETは公営競技である競輪・オートレースのインターネット投票サービスとして、2019年にリリースされました。サービスの特徴としては、レース映像を視聴しながらの投票体験や、AI予想・EXデータなどWINTICKETオリジナルの豊富なデータベースを備えている点が挙げられます。
また、ABEMAの競輪・オートレースチャンネルと連動した機能も提供しております。WINTICKETはリリースから約2年で競輪投票サービスとしてNo.1となり、現在も成長を続けているサービスです。
1. サービスのライティング改善
それでは本題に入っていきます。本日は「サービスのライティング改善」をテーマにお話ししていきます。
まず、ライティングの定義について説明しておきたいと思います。ここでいうライティングとは、UIのボタンラベルやページのタイトル、メールやメッセージなど、サービス内で使われるすべての言葉を指します。
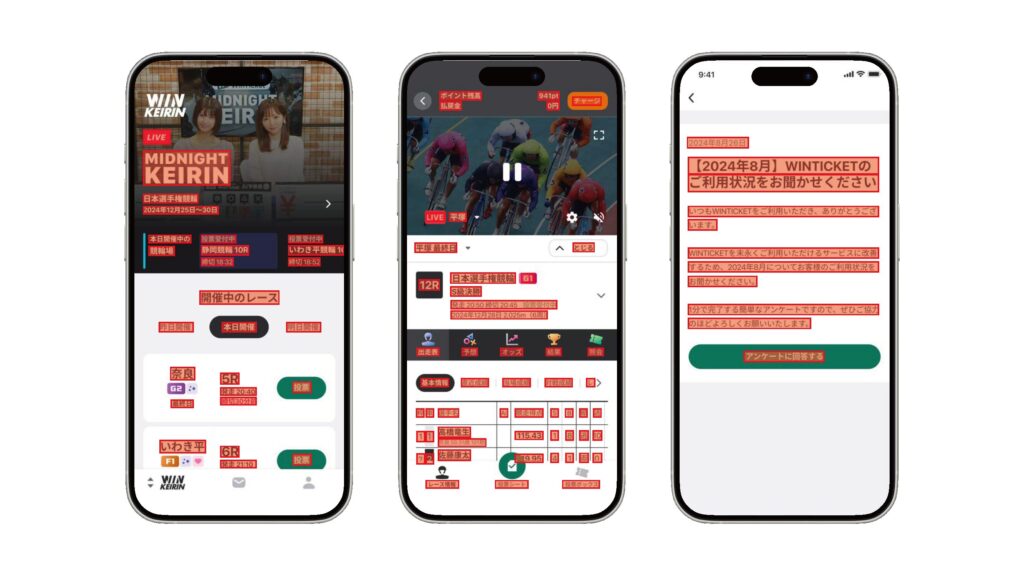
こちらがWINTICKETのアプリ画面になりますが、赤くハイライトされている部分が、今回のライティングに該当する要素です。

普段、アプリを使っているとあまり意識しないかもしれませんが、インターフェースには非常に多くの言葉が使われています。UIデザインを行う際には、これら一つ一つの要素に最適な言葉を慎重に選び、デザインに反映させています。

アプリ内のライティングは、サービス体験を向上させるうえで非常に重要な役割を担っています。良いライティングを実現するためには、実は一定の技術や知識が必要で、見た目以上に多くの労力がかかるものです。
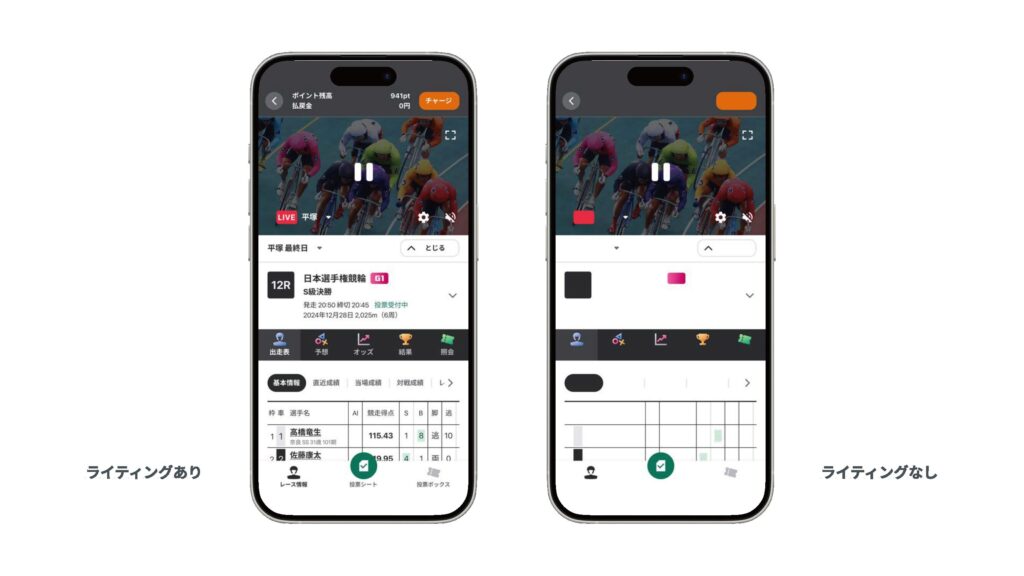
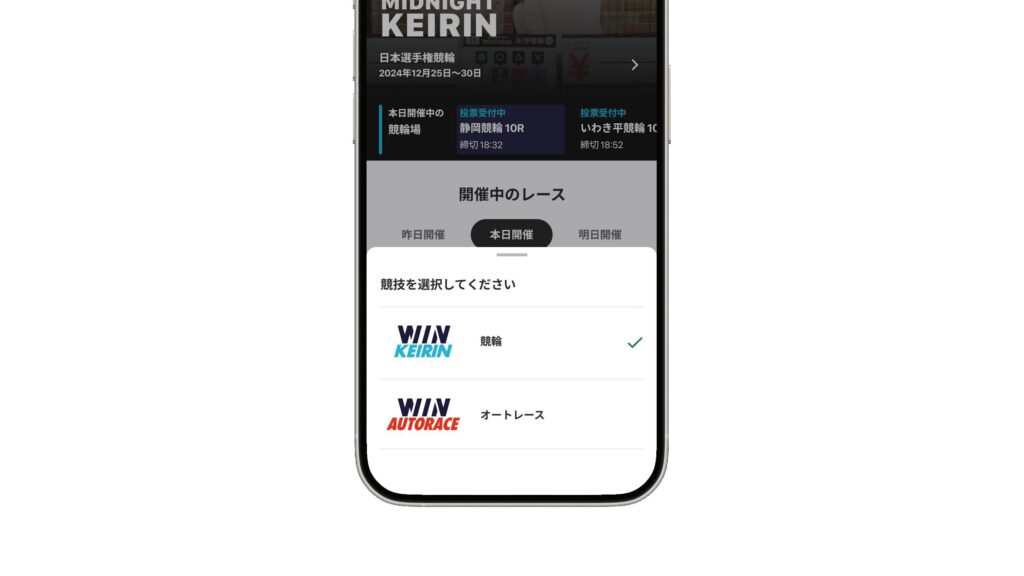
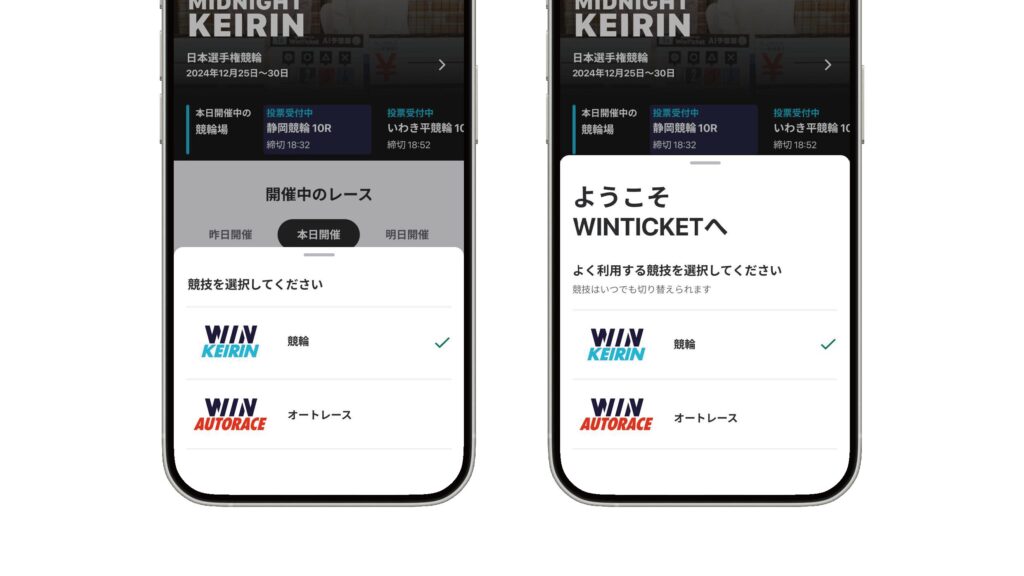
こちらは、WINTICKET内で利用する競技を切り替えるモーダルのUIです。

普段からアプリを使い慣れている方にとっては、問題なく操作できるデザインかと思いますが、初めてアプリを利用する方には、競技の選択によって何が起こるのかが少しわかりにくいと感じるかもしれません。
実際には、初めてWINTICKETを利用する方に対しては右側のモーダルUIを表示し、通常のUIとは異なるライティングで、この体験をサポートしています。このように、利用者の目的や心情、状況を考慮したうえで、最適な言葉でサポートすることがライティングの役割であると考えています。

一方で、アプリを使っているときにボタンに何という言葉が書かれているかを意識することはなく、仮に良いライティングがされていたとしても、それに気づくことはなかなか難しいものだと思います。そのため、実際にライティングを改善したとしても、効果としてはっきりと現れにくく、重要性が伝わりにくいという側面もあると感じています。
特に、サービスが立ち上げから成長期にある状況では、事業インパクトのある他の施策に対して、労力が大きく、効果が見えづらいライティング改善はどうしても優先順位が上がりにくくなるものです。その点はWINTICKETにおいても、例外ではありませんでした。
そんな中、一昨年の10月頃から、サービスのライティング改善に本格的に取り組み始めることにしました。リリースから4年目となり、サービス内に様々な負債が蓄積し、ライティングに関する課題も日々感じる機会が増えてきたことが、その背景にあります。

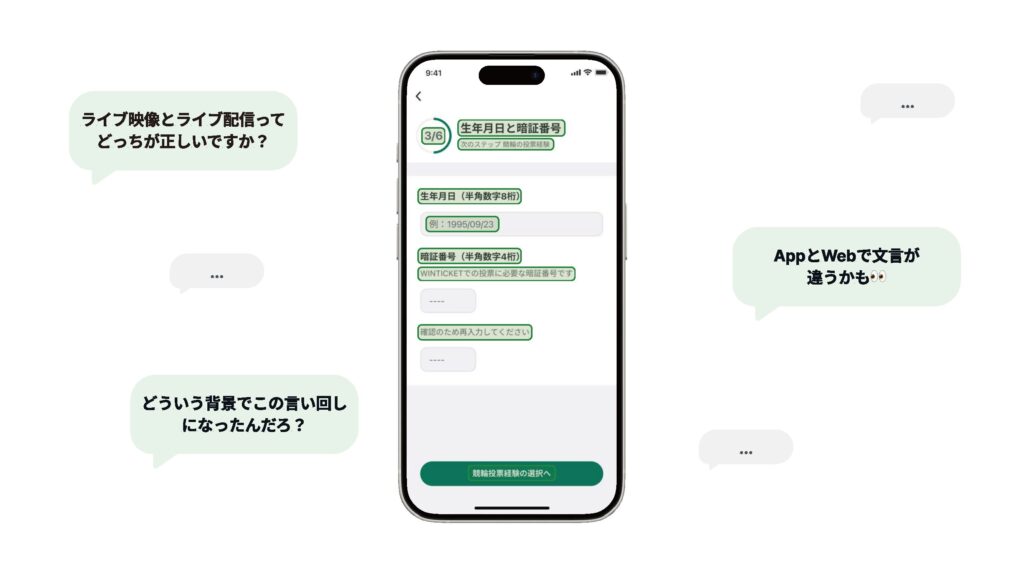
例えば、機能開発を進める中で、同じ意味を持つ言葉に複数の表現が混在していたり、アプリとWebのプラットフォーム間で文言が異なっていたりといった問題が見つかることがありました。また、過去にデザインされた画面に修正を加える際、その画面のライティングの意図について議論が起こることもありました。都度対応はしてきましたが、蓄積された負債への対応はデザイナーにとっても少なからずコストとなってきました。
これは一般的に「UX負債」と呼ばれるもので、技術負債と同様に、長期的なサービス開発の中で蓄積されるデザイン上の負債を指します。放置しておくと、ユーザー体験の悪化だけでなく、改善のコスト自体も増大していくと考えられています。
こうした課題意識から、ライティングの根本改善を進める必要があると感じていました。ちょうどそのタイミングで、エンジニアのメンバーを含む3人の有志チームでライティング改善をスタートさせることになりました。しかし、依然としてライティングに大きなリソースを割くことは難しい状況だったため、事業の成長スピードを維持しつつ、少ないリソースでどのように改善を進めるかを模索することが課題となりました。
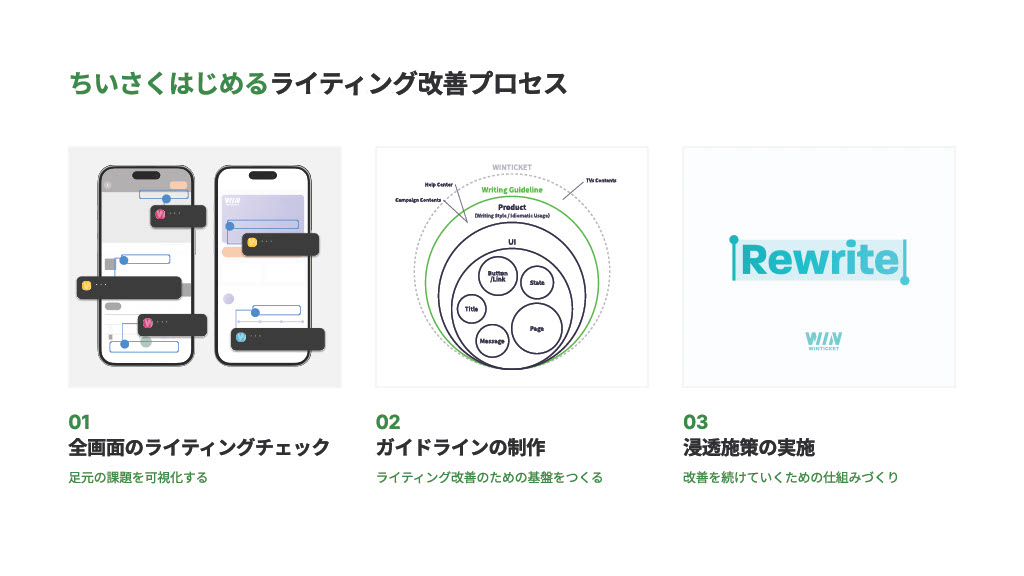
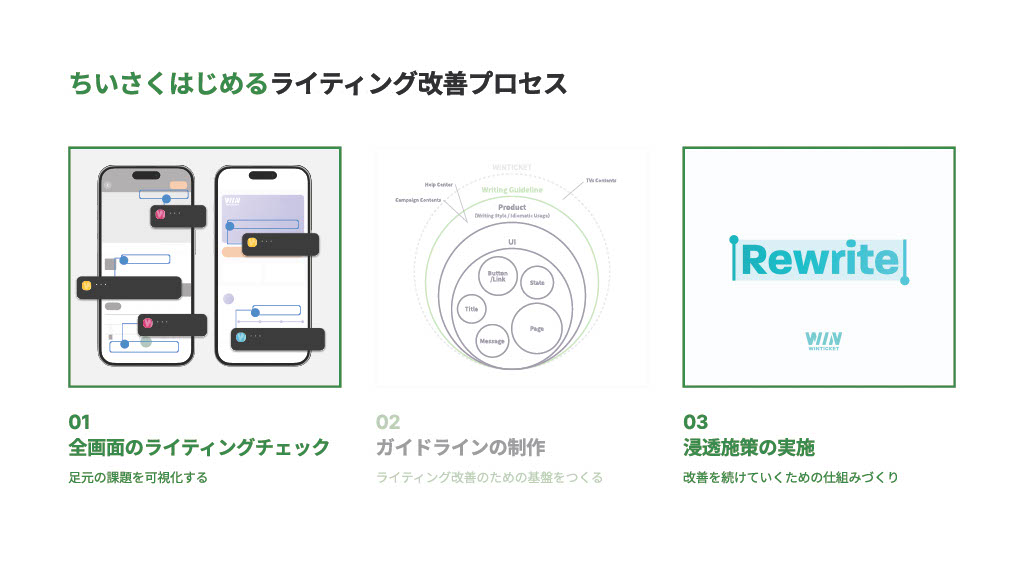
改善のプロセスとしては、以下のように進めていきました。
 まず最初に、既存サービスの全画面を対象としたライティングチェックを実施しました。その後、このチェックで得られた項目をもとにライティングガイドラインを作成し、最終的にそのガイドラインを基にした浸透施策を実施するという流れで進めました。
まず最初に、既存サービスの全画面を対象としたライティングチェックを実施しました。その後、このチェックで得られた項目をもとにライティングガイドラインを作成し、最終的にそのガイドラインを基にした浸透施策を実施するという流れで進めました。
これらのプロセス全体を通して意識していたのは、「小さく始める」というアプローチです。限られたリソースの中でも確実に成果を出し、長期的な活動として継続できるようにするためには、どのように進めるべきかをチームで議論しました。理想の形を見据えつつ、まずは小さく着実に始めることを念頭に置きました。
これから、それぞれのプロセスについて詳しくお話ししていきます。まずは、全画面のライティングチェックから始めた経緯についてです。

いきなりライティングルールを整備するのはコストがかかるため、まず現状のサービスにどれだけ改善箇所があり、どのような課題があるのかを明確にすることから始めました。
事前にメンバーがそれぞれUXライティングの知識をインプットし、その知識を基に、既存の全画面のスクリーンショットをFigma上に並べて、毎週少しずつライティングを見直し、コメントを付けて議論を重ねるという活動をスタートさせました。一つ一つの画面を確認していく中で、助詞の使い分けやボタンラベルの表現が微妙に統一されていない箇所、同じ意味の言葉でも異なる表現が使われているケースなど、さまざまな改善箇所が明らかになりました。
改善箇所をリストアップした結果、なんと229項目にものぼりました。多くは現状で機能的には問題のない箇所ではありましたが、毎週チームで「さらに良いライティングにできそう」という視点で細かく見直していくことで、これだけの数の改善箇所を洗い出すことができました。
また、この活動を通じて、それまで漠然としていたライティングへの課題感がかなり明確になり、この活動の意義や今後の方向性についてチームメンバー内で共有・認識できたことも大きな成果だったと感じています。

2.ライティングガイドラインの作成
続いて取り組んだのが、ライティングガイドラインの作成です。前のステップで洗い出した課題を基に、WINTICKETのライティングガイドラインを策定することにしました。
事業のスピード感との両立を意識するために、今回のガイドラインはライティングルールを厳格に固めることよりも、ライティング改善の基盤として機能することを重視して作成しました。
ガイドラインというと、厳格なルールで縛るようなイメージを抱くかもしれません。ですが、現在の事業フェーズで求めるのは、組織全員のライティングへの意識を向上させ、全員が当事者意識を持ってライティングに関わることです。逆にガイドラインを設けることで、思考停止でルールに従うだけの状態にならないようにすることが重要だと、チーム内で話し合いました。
そこで、今回のガイドラインは、ライティングの道しるべのような役割を果たすものとして作成しました。絶対的なルールとして完璧なものを目指すのではなく、ライティングをする際の迷いが減り、品質とスピードが両立できる基準としました。今後もあくまで改善していく前提で、柔軟性を持ったガイドラインを整備することにしました。
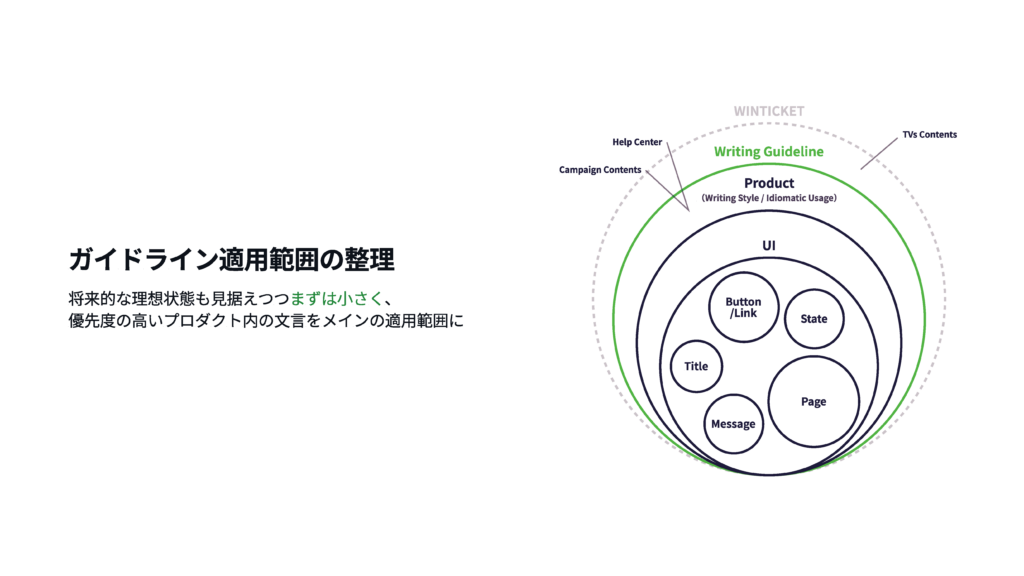
 このようなガイドラインを整備するにあたり、いくつか工夫をしました。まず一つ目は、このガイドラインをどの範囲まで適用するかを明確に整理することです。理想としては、アプリ内の文言から広告や広報といったサービス外での表現に至るまで、すべてのライティングが統一されている状態が望ましいですが、まずは現時点での優先度を踏まえ、範囲を絞って取り組むことにしました。
このようなガイドラインを整備するにあたり、いくつか工夫をしました。まず一つ目は、このガイドラインをどの範囲まで適用するかを明確に整理することです。理想としては、アプリ内の文言から広告や広報といったサービス外での表現に至るまで、すべてのライティングが統一されている状態が望ましいですが、まずは現時点での優先度を踏まえ、範囲を絞って取り組むことにしました。
具体的には、サービスに接点を持つ前の広報やマーケティングなどの外部活動に関わる部分については一旦ガイドラインの適用範囲外とし、ユーザーが実際にサービスを利用し始めた後のプロダクト内の文言を優先的にガイドラインの対象としました。

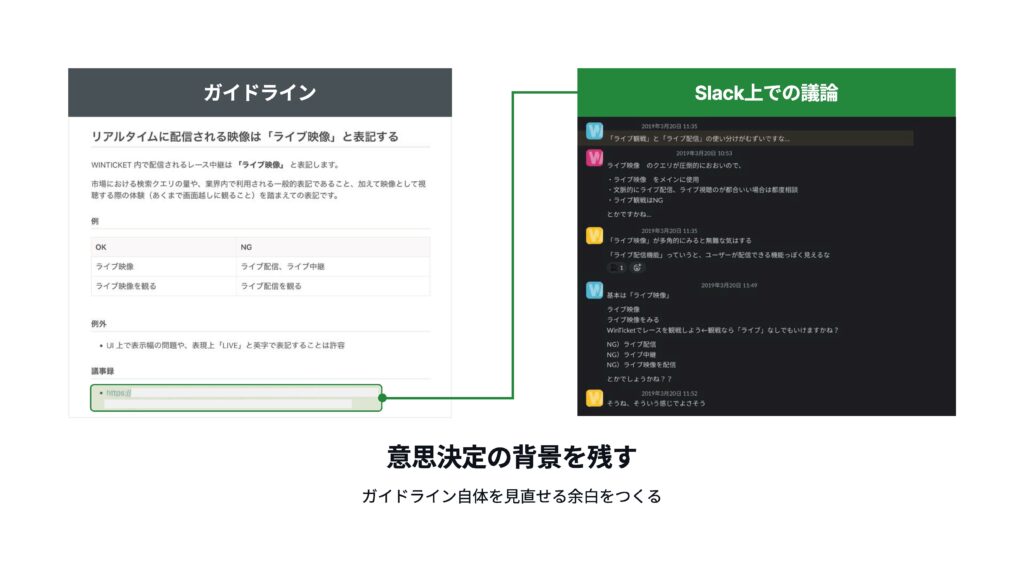
また、ガイドラインを改善の基盤として機能させるための工夫として、すべてのルールに意思決定の背景を記録するようにしました。現段階で議論の末に決めたルールも、必ずしも完璧なものとは限りません。そのため、思考停止でルールをただ守るのではなく、ガイドライン自体も見直しや改善ができるような余白を残しておくことを意識しました。今後の改訂に備え、各ルールの意図や背景を明記することで、ルールの進化をサポートする形にしています。
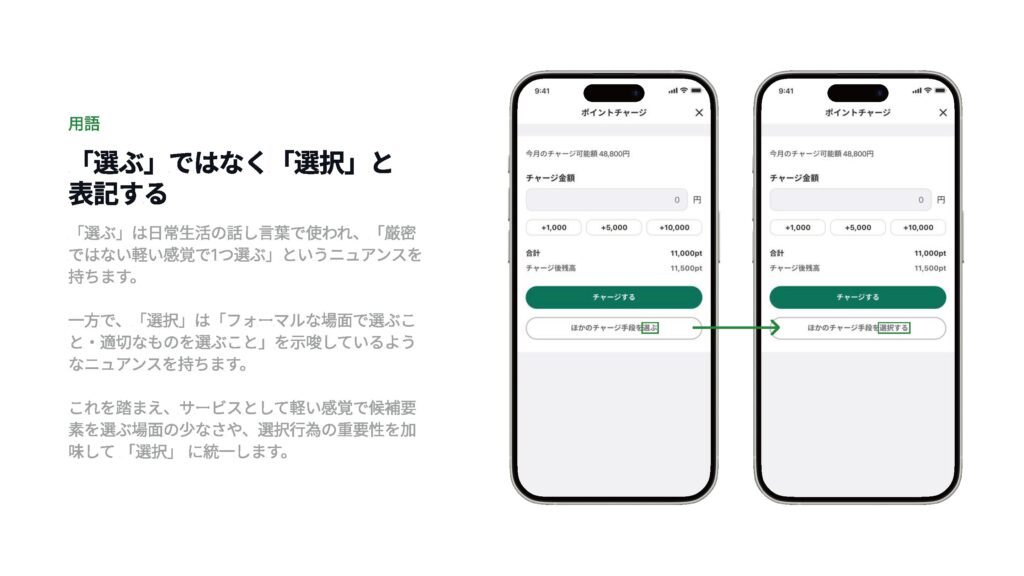
ここで、実際に作成したガイドラインの一部を軽く紹介します。たとえば、サービス内で表記が揺れていた「選ぶ」と「選択する」という動詞に関するルールです。

WINTICKETでは基本的に「選択」という表記で統一する方針でルールを設定しました。このように、同じ意味を持つ単語に表記揺れが生じるケースは多く見られます。サービス体験の印象を統一するために、どちらの表記を採用するのか、その理由を明確にしながらルールを策定しています。

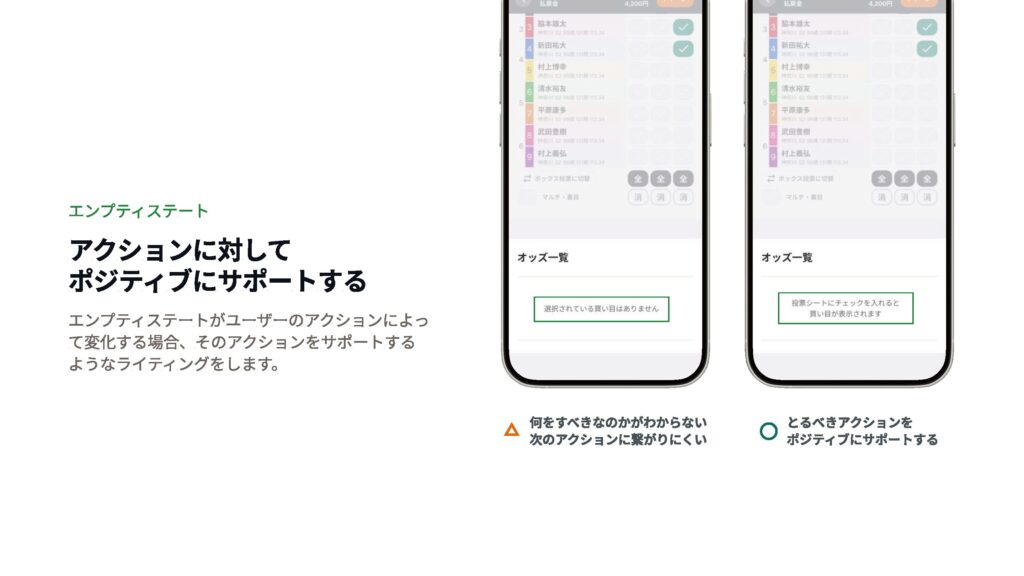
こちらはUIにおけるエンプティステートに関する、やや抽象度の高いガイドラインです。デザイナーが日頃から行っているライティングの工夫を具体化し、ユーザー体験をさらに良くするための手法を言語化して、今回のガイドラインに組み込みました。
 こちらは非常に細かい点ですが、「できます」と「することができます」という表現の違いについて、どのように使い分けるかをルール化したものです。これに加えて、単語レベルでのルールやさまざまなガイドラインも整備しています。
こちらは非常に細かい点ですが、「できます」と「することができます」という表現の違いについて、どのように使い分けるかをルール化したものです。これに加えて、単語レベルでのルールやさまざまなガイドラインも整備しています。
これらをご覧いただくとわかるように、言葉のルールには多くのサービスで共通する部分が多いため、公開されているライティングガイドラインを積極的に参考にして作成しました。
また、日々の開発の中で新たな議論が生まれた際には、適宜新しいルールを整備してガイドラインを更新し、少しずつガイドラインの内容を充実させています。
3. ライティング改善箇所の修正
ガイドラインが完成した後、実際に既存のライティング改善にも着手しました。先にお伝えした通り、現状のライティング改善項目は約200項目に及び、それらを既存の実装も含めて修正する作業は非常に大変なものでした。この作業を進めるにあたり、エンジニアと密に連携し、どのように改善を実施するかを協議しました。
さらに、改善後のガイドラインの浸透施策として、ライティングチェックツールの開発も行い、効果的に利用できる環境を整備しました。

これらについては、後ほど原島が技術的な観点も交えながら、さらに詳しくご説明いたします。

さて、ここまでの前半部分をまとめたいと思いますが、今回のライティング改善を進める中で、特に重要だと感じたポイントを最後に共有させていただきます。
まず一つ目は、実用性を重視して小さく始めることです。冒頭でも触れましたように、ライティングは効果が見えにくく、優先順位を上げにくい側面があります。有志の力で取り組んでも、その効果が分かりづらく、評価されにくい場面が多々あるかと思います。
ただ、組織内でライティングの改善を図ろうと考えた際には、何かしら足元で感じている具体的な課題があるはずです。まずは、その課題を解決することを目的とし、実用性を重視した取り組みから始めることが重要だと考えています。

2つ目は、完璧を目指すよりも維持し続けられる仕組みを作ることです。もちろん、UXライターを採用したり、ライティング専任のチームを編成することができれば理想的ですが、サービスが成熟するまでそのようなリソースを確保するのは難しい場合が多いでしょう。
今回の取り組みでは、有志のメンバーで議論を重ねる中で、ライティングに関する知識が自然と蓄積され、メンバーそれぞれのライティングに対する感度が高まっていくのを実感しました。いざ改善を進めようとしても、UXライティングの知識が不足していたり、具体的な進め方が分からずに停滞することもあるかもしれません。しかし、まずはそのような改善活動が始まり、継続されることが何よりも大切です。そのため、限られたリソースでも活動が持続できるような仕組みを構築することに、まず注力するのが良いと個人的には考えています。
ここまでで前半の内容は以上となります。この後は、組織内でライティングを広めるために実施した浸透施策について、技術的な観点も交えてさらに詳しくお伝えします。
ライティングプロジェクトの開発面
23年度新卒入社の原島です。WINTICKETではWebフロントエンジニアとして、競輪やオートレース事業での機能開発や運用を担当しています。私からはライティングプロジェクトにおける開発面についてお話しします。
前半のパートでも触れましたが、WINTICKETのライティングプロジェクトは主に3つのプロセスに分けて進行されました。これらのプロセスのうち、「全画面でのライティングチェック」と「浸透施策の実施」について紹介します。
 まずは全画面のライティングチェックについて説明します。既存のWINTICKETのUI上にある、ガイドラインに沿っていない文章や用語を洗い出し、Webとアプリの実装を修正しました。
まずは全画面のライティングチェックについて説明します。既存のWINTICKETのUI上にある、ガイドラインに沿っていない文章や用語を洗い出し、Webとアプリの実装を修正しました。
メンバー全員がメインタスクである開発施策と同時並行で進める必要があること、日々新しい文言がUIに追加されていくことから、短期集中で取り組みました。
具体的には、サービス内の全ページのスクリーンショットをFigmaにまとめ、全員で気になる箇所にコメントを付ける時間を定期的に設けました。

スクリーンショットの撮影には、Web版ではPuppeteerを、FlutterアプリではGolden Testを使用しました。各メンバーが付けたコメントに対して議論する際、エンジニアがその都度該当箇所の実装を確認しながら進行できたため、全体的にスピード感を持って修正作業を行うことができました。
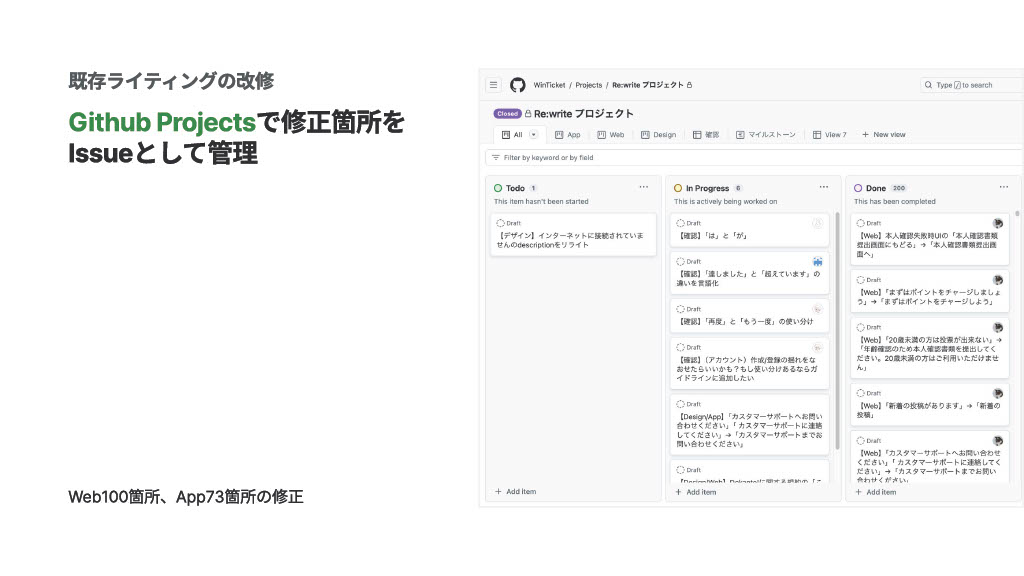
議論の結果、対応が必要と判断された箇所については、GitHub Projectsを活用して、Web、アプリ、デザインごとにIssueとして管理しました。実装の修正は、Webエンジニア2人とアプリエンジニア1人のチームで進め、最終的にWebでは100箇所、アプリでは73箇所の修正を行いました。

修正を進める中で、コードレビューや技術的な議論の場でライティングに関する質問が出ることがありました。ライティングプロジェクトの取り組みを定期的に組織内に周知したことで、デザイナー以外のメンバーもライティングについて意識し、考える機会が増えました。
次に、浸透施策の実施についてお話しします。既存のUI修正とライティングガイドラインの作成は完了しましたが、全員がガイドラインを覚えて文章を書けるようになるには、多くの時間と労力が必要です。
そこで、開発の品質とスピードを維持しながら、自然とガイドラインに沿った文章が書けるようになる仕組み作りに注力しました。

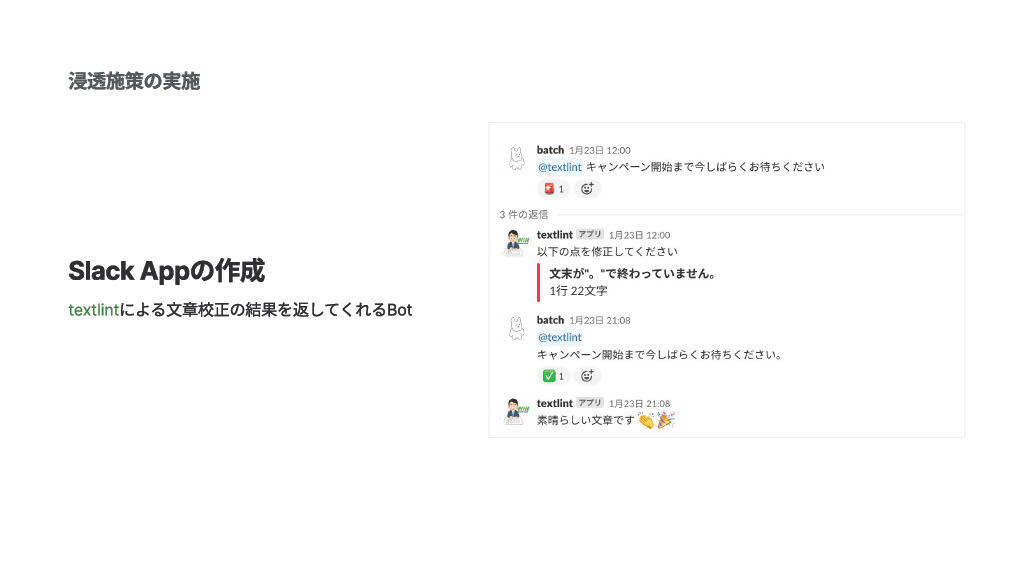
まず、文章の構成をチェックしてくれるSlackbotを開発しました。このbotは、メンションを付けて文章を送ると、あらかじめ設定したライティングルールに抵触する箇所を指摘してくれます。文章構成の基盤にはOSSであるtextlintを使用しました。普段から利用しているSlack上で簡単に文章を添削できる点が良かったのですが、ユーザーが自発的にbotを使う必要があるため、これだけでは自然にガイドラインに沿った文章が書けるようにはならないと感じました。
そこで、次の浸透施策としてライティングチェックツールを開発し、管理画面に導入しました。
このツールは、文章作成時にWINTICKETのライティングルールに沿っていない箇所を指摘し、修正方法を提示してくれるものです。このツールを用いることで、特別に意識しなくてもルールに沿った文章を作成できるようになります。

導入箇所については、日常的に文章を作成し、正確性が特に求められる場面を考慮し、お知らせ記事の入稿画面が適していると判断しました。
WINTICKETでは、キャンペーンの情報や新機能の告知をお知らせ記事として公開しています。これらの内容や言い回しに誤りがあった際、ユーザーへの不利益やチームメンバーへの追加業務が発生する可能性があるため、ライティングチェックをすべきコンテンツです。
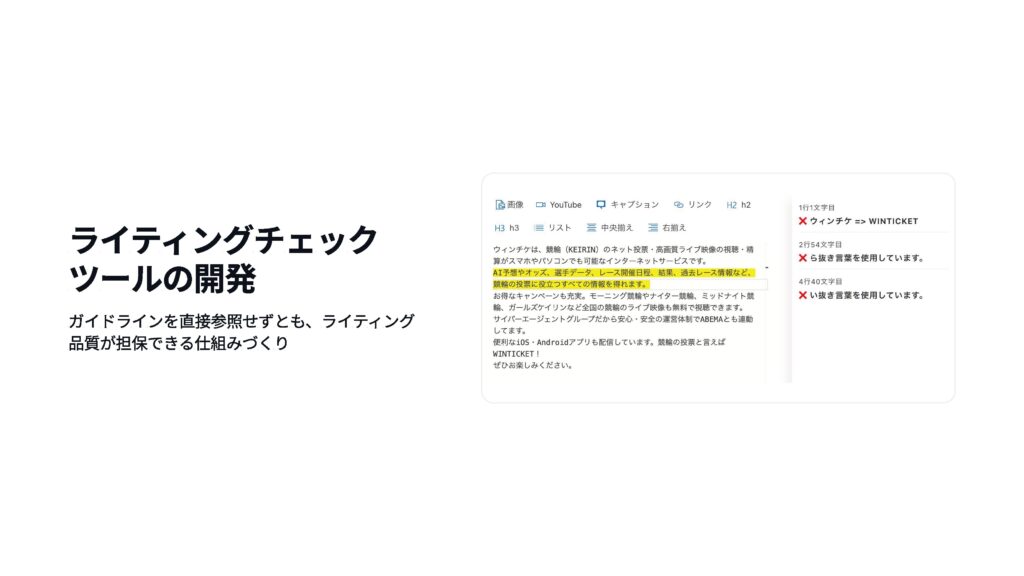
 完成したツールはこのような見た目になります。
完成したツールはこのような見た目になります。
カーソルをテキストエリアから外した際に文章校正を行う事で、記事の文章を書きながらスムーズに指摘が確認できるようになりました。ドロワーのような見た目で開閉式にし、出来るだけ文章を書く人のストレスにならないようなUIにしました。こちらも文章校正の基盤にはOSSのtextlintを使用しています。
選定理由としては企業での導入事例も多く、公開されているプラグインが豊富でオリジナルのルールも作成できることが挙げられます。また、指摘箇所のハイライト機能を実装するために、Monaco Editorを導入しました
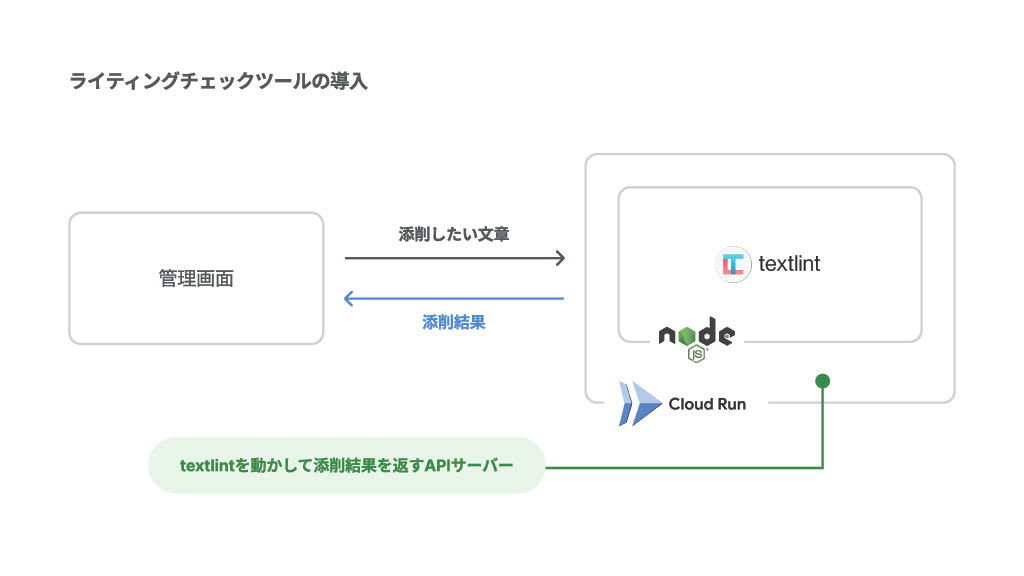
具体的な開発手順についてですが、当初はtextlintのスクリプトをコンパイルしてWebブラウザ上で実行することを考えていました。しかし、この方法だとルールの変更があるたびにアプリケーションコード側を修正する必要がありました。また、Figmaのプラグインなど、他のプラットフォームからも利用できるようにしたいという要件もあり、サーバーを立ててtextlintを動作させる構成に変更しました。
最終的に完成した構成はこのようになっています。

Cloud Run上にNode.jsサーバーを立て、textlintを動作させて添削結果を返す仕組みを構築しました。リポジトリ構成に関しては、今回ご紹介するAPIサーバーやSlack Appの他、WINTICKET独自のプリセットルールなどのパッケージが含まれているため、Lernaを用いてモノレポ構成で管理しています。
続いて、WINTICKETで使用しているtextlintルールについてお話しします。WINTICKETでは、ライティングガイドラインに沿った言い回しになっているか、また競輪やオートレースの用語表記に誤りがないかを確認するためのプリセットルールを作成しています。
例えば、競輪用語の「競走得点」は、「争う」という字を使いがちですが、正しくは「走る」という字です。このような表記間違いを検知するために、公開されているパッケージであるtextlint-rule-prhを使用しています。
また、JTF日本語標準スタイルガイドに準拠していない文章を指摘するため、textlint-rule-preset-JTF-styleというパッケージも導入しています。こちらはチェック項目ごとにオン・オフを切り替えることができるため、運用を通して適切な項目に絞って使用しています。
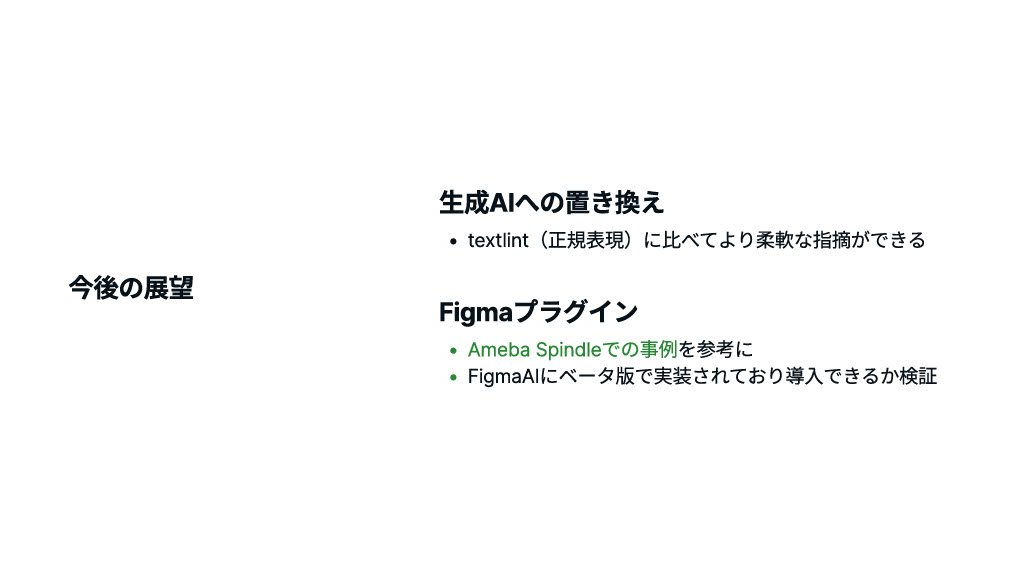
最後に、今後の展望についてお話しします。
 まず、textlintによるライティングチェック基盤を生成AIに置き換えられないかを検証しています。生成AIを利用することで、正規表現による抽出よりも柔軟にルールを設定でき、プロンプトを修正するだけでルール変更が可能になるためです。
まず、textlintによるライティングチェック基盤を生成AIに置き換えられないかを検証しています。生成AIを利用することで、正規表現による抽出よりも柔軟にルールを設定でき、プロンプトを修正するだけでルール変更が可能になるためです。
初期の検証段階では、textlintで容易に実現できていた指摘範囲の抽出において精度が低いケースが見られたため、今後さらにチューニングが必要だと考えています。また、Figmaプラグインを用いたUIテキストのチェックも検討しています。こちらは、Ameba事業部でのSpindleの事例があるため、それを参考にしたいと思っています。さらに、Figma AIにリライト機能が搭載されているため、この機能で要件を満たせるかも併せて検証していきます。
以上で発表を終わります。ご清聴ありがとうございました。
