本記事は、10月29日〜30日にかけて開催した「CyberAgent Developer Conference 2024」において発表した「ゲーム開発における、Figma活用事例の紹介」に対して、社内の生成AI議事録ツール「コエログ」を活用して書き起こし、登壇者本人が監修役として加筆修正しました。
清田 康貴 (株式会社アプリボット UI/UXデザイナー)
2023年度新卒入社後、株式会社アプリボットに配属。現在、運用中タイトルにてUI/UXデザイナーとして従事。
中田 百香 (株式会社アプリボット UI/UXデザイナー)
2019年に株式会社アプリボットへ中途入社。現在、運用中タイトルにてUI/UXデザインリードとして従事。
中田:このセッションでは、アプリボットのゲーム開発におけるFigma活用事例についてご紹介いたします。まずは簡単に自己紹介をさせていただきます。私は株式会社アプリボットでUI/UXデザイナーを務めております、中田百香と申します。本日はどうぞよろしくお願いいたします。
1. はじめに

今回は、アプリボットにおけるFigma活用の具体的な事例として、「新規ゲーム開発の立ち上げ期」と「XDからの移行」の2つのケースに分けてご紹介します。このセッションは、Figmaをゲーム開発に導入してみたいと考えている方、または既にFigmaを導入しているものの運用方法を模索されている方を対象としています。実際の事例を通じて、導入や運用のヒントをお伝えできればと思います。
それでは早速、アプリボットがFigmaを導入した理由についてお話しします。
2. Figma導入理由
まず、Figmaについて簡単に説明します。Figmaは、ブラウザ上で動作するデザインプラットフォームであり、複数のメンバーがリアルタイムで同時に編集できることが特徴です。そのため、チーム制作において非常に便利で効率的なツールとして、多くのプロジェクトで活用されています。

Figmaには、Figmaデザイン、Figma Slides、FigJamの3つの製品がありますが、今回はプロトタイピングツールとして使用しているFigmaデザインの活用方法をご紹介します。Figmaを導入した理由として、まず挙げられるのはリアルタイムのコラボレーション機能です。ゲーム開発では多数のセクションとメンバーが協力して1つのゲームを作り上げます。そういった環境において、クラウド上にデータが保存されることや、プロトタイプの共有が簡単に行えるFigmaは、ゲーム開発において非常に相性が良いと感じています。
また、Figmaはブラウザ上で閲覧や編集が可能なため、開発期にメンバーが増えた際にもアプリのインストールを必要とせず、URLのみで最新のデザインを共有できる点が非常に魅力的です。
さらに、Figmaにはバージョン管理機能があるため、ソーシャルゲームのように長期運用を前提とし、常に更新が必要なデザインデータの管理にも適しています。
また、Figmaは定期的にアップデートが行われており、Figma AIを使用した利便性の向上やユーザーの意見を反映した改善など、日々進化を続けています。2024年現在、Figmaは世界的に広く普及しており、ユーザー間での知見共有も非常に活発です。
このような背景から、私たちはチーム制作におけるプロトタイピングツールとしてFigmaを導入し、ゲーム開発に活用しています。
3. Figma活用事例紹介
ここからは、アプリボットのゲーム開発において、Figmaをどのように活用したかを具体的にお話しします。
まずは、新規ゲーム開発立ち上げ期におけるFigma活用事例についてご紹介します。この事例では、新規ゲーム開発におけるFigma活用の特徴、開発フェーズ内におけるFigma使用場面、プロジェクトファイル構成、そしてFigma仕様のメリットについてお話しします。
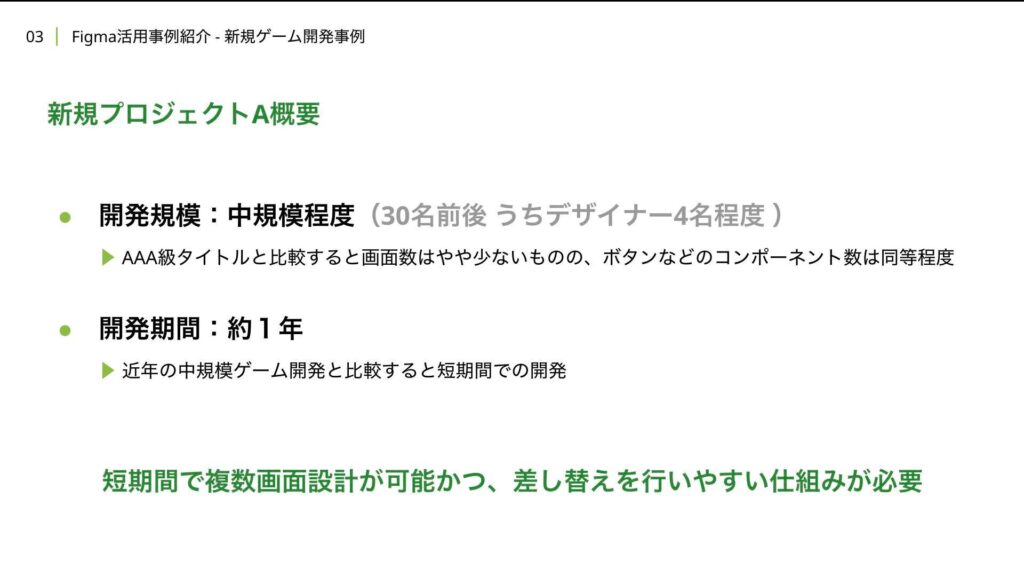
具体的な内容に入る前に、今回事例として取り上げるプロジェクトAの概要をご紹介します。このプロジェクトは、開発規模が中規模程度で、全体の開発メンバーは約30名。そのうちデザイナーは4名ほどで、開発期間は約1年という短期間で進められたものです。

先に述べた状況から、このプロジェクトでのFigma活用の特徴として、次の2点が挙げられます。まず、短期間で複数人のデザイナーが並走して画面設計を行うために、初期段階でデザインシステムを構築したことです。このデザインシステムにより、一貫性のあるデザインを効率的に作成することが可能になりました。
次に、エンジニアとデザイナーの調整にかかる工数を削減するため、FigmaからUnityへの自動配置ツールを使用したことです。このツールの活用により、デザインデータをスムーズに開発環境へ反映させることができ、チーム全体の生産性が向上しました。
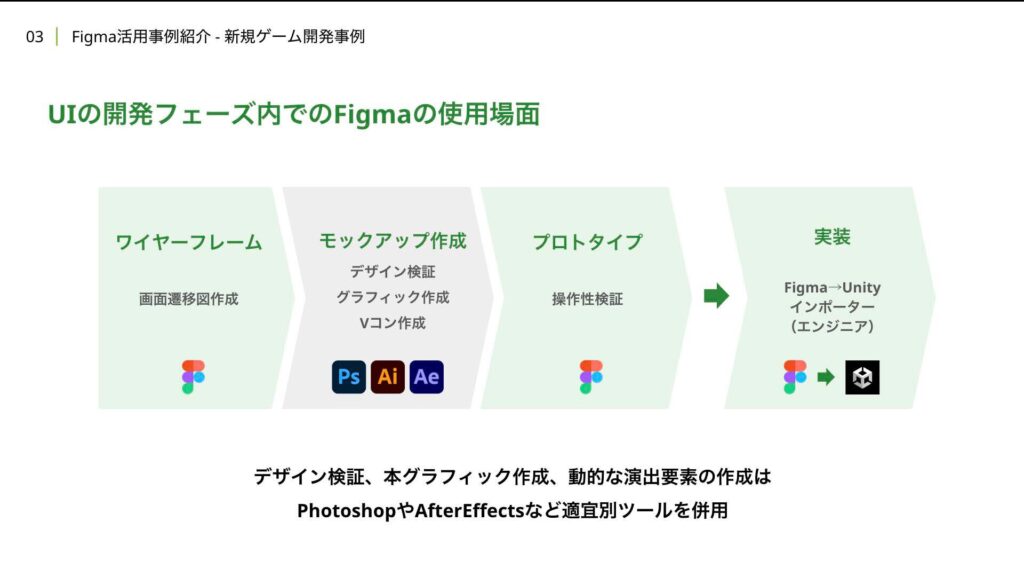
続いて、UI開発フェーズ内でのFigma使用場面についてご紹介します。

ワイヤーフレーム、モックアップ、プロトタイプ、実装といった工程の中で、Figmaは主に画面遷移を確認するワイヤーフレームの作成と、操作性の検証を行うプロトタイプ作成に使用しました。これにより、開発初期段階からUI設計の全体像を把握しやすくなり、効率的な進行が可能となりました。
さらに、実装段階ではエンジニアがFigmaからUnityへ自動配置を行うためにインポーターを使用しました。このプロセスにより、デザインデータを直接Unity環境に反映でき、手作業によるデータ移行の工数を大幅に削減することができました。
一方で、高度なグラフィック表現が必要なデザインの検証や、動的な演出要素の作成については、PhotoshopやAfter Effectsなど、適宜別のツールを併用して対応しました。
続いて、プロジェクトファイルの構成についてご説明します。

1つ目は、短期間で複数の画面設計を進めるとともに、差し替えが容易に行える仕組みを構築することです。これにより、プロジェクト全体のスピード感を保ちながら柔軟に対応できる環境を整えました。
2つ目は、UI制作に関する資料が点在しないよう、一元的に管理することです。これにより、デザインデータや資料を探す手間を削減し、効率的な制作体制を実現しました。
ただし、このプロジェクトでは初期段階に短期間でデザインシステムを構築する必要がありました。そのため、既存のデザインシステム、例えばSpindle UI、マテリアルデザイン、Apple UI Kitなどをベースに、企画要件と照らし合わせながら必要なコンポーネントを設計していきました。
これらの条件をもとに構成したプロジェクトファイルが下記になります。

これらの構成内容について詳しく説明していきます。デザインシステムのプロジェクト内には、共通で使用するコンポーネントや、それに使用するリソース素材、カラーやテキストのスタイルキットといった基礎的なデザインパーツを格納しています。基礎パーツを一元化することで、複数のデザイナーが同時に作業を進めても一貫性を保つことが可能になっています。
マスターのプロジェクトでは、各機能ごとのデザインデータをページ単位で分けて管理しています。機能ごとのデザインを効率的に分類・管理することができ、作業の見通しが良くなったり、メモリの使用量を抑えることができます。
インフォメーションのプロジェクト内には、UI制作に必要なコンセプト資料やレギュレーションなどのドキュメントがまとめられています。Figma上にドキュメントを一元化することで、デザイナーが作業時に確認するべき資料を減らすことができるうえに、ドキュメント管理にかかる手間も削減することができました。
ここからは、デザインシステムとマスターの構成ポイントについて、さらに詳しくご紹介します。

デザインシステムの構成ポイントは3つあります。
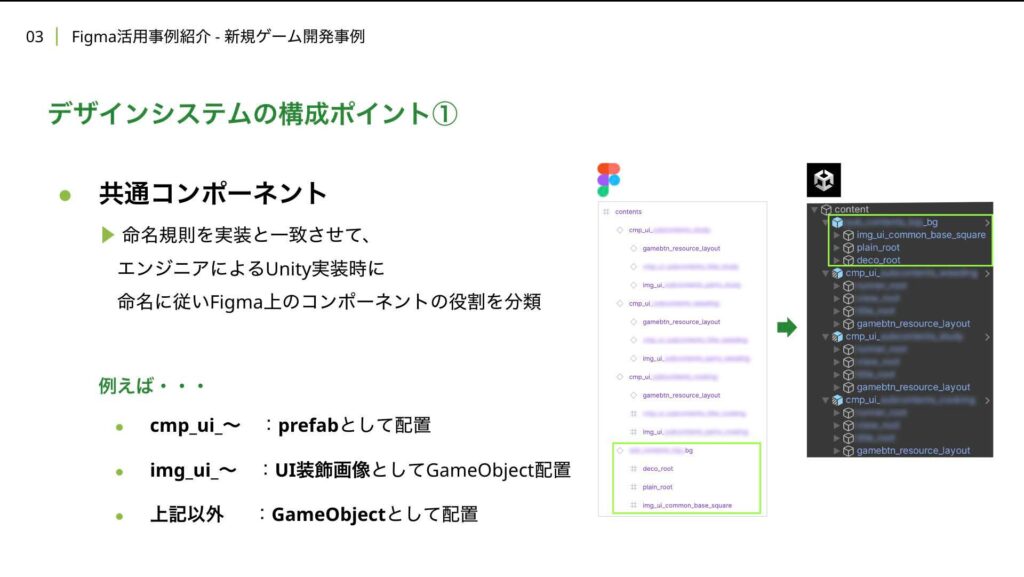
まず1つ目は、共通コンポーネントの命名規則についてです。Figma上では、同じコンポーネント化されたパーツでも、デザイナーがプロトタイプを組む際に必要なコンポーネントと、エンジニアがUnityに実装するために必要なコンポーネントの2種類があります。この2種類を、Figma上の命名によって一目で区別できるようにしました。
具体的には、cmp_ui〜はPrefabとして扱い、img_ui〜はUIパーツ画像としてゲームオブジェクト化する、といった命名ルールを設定しました。このルールにより、エンジニアがFigmaからデザインデータをインポートする際、適切に区別できるように工夫しています。
また、この命名規則によって「このパーツはユニークなものでしたか?」といったやり取りが減り、エンジニアとデザイナー間のコミュニケーションコストの削減を実現しました。

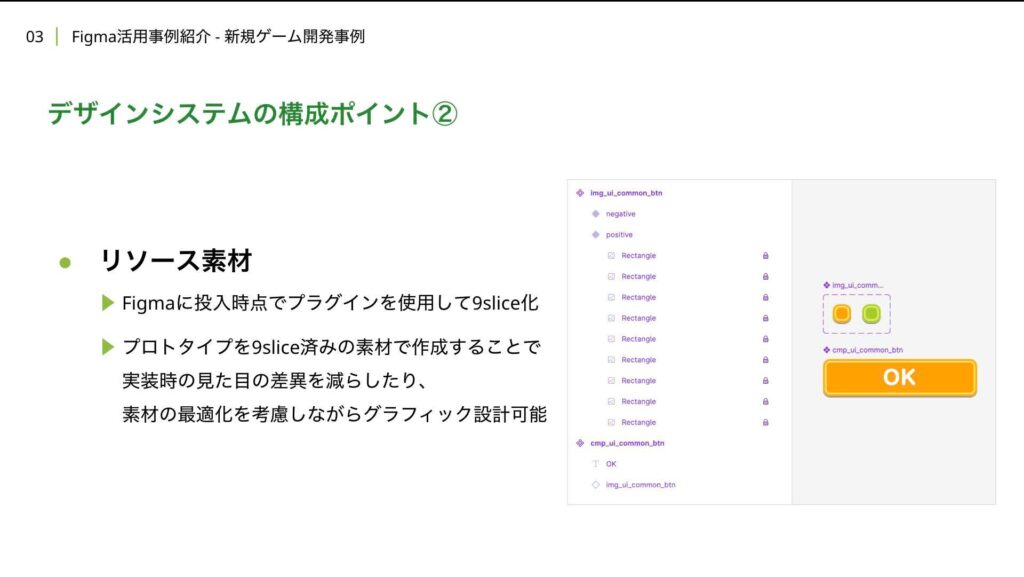
2つ目は、リソース素材の最適化をFigma上で行っていたことです。Figmaに素材を投入する際にプラグインを使用して9slice化を行い、プロトタイプを9slice化済みの素材で作成しました。これにより、実装時における見た目の差異を減らしながら、素材の最適化を考慮したグラフィック設計を行うことが可能となりました。また、このプロセスを通じて、デザイナーによるUnity上でのデザイン調整にかかる工数の削減にもつながりました。
3つ目は、カラーやテキストスタイルキットの命名規則を実装と統一したことです。この統一により、エンジニアが実装する際にスムーズに対応できる環境を整え、チーム間のコミュニケーションを効率化しました。

このプロジェクトでは、Unityにupaletteを導入して、カラーやテキストスタイルを一元的に管理していました。FigmaでもUnityと命名規則を一致させることで、エンジニアとのコミュニケーションコストを削減し、さらにデザイン調整にかかる工数を効率化しました。
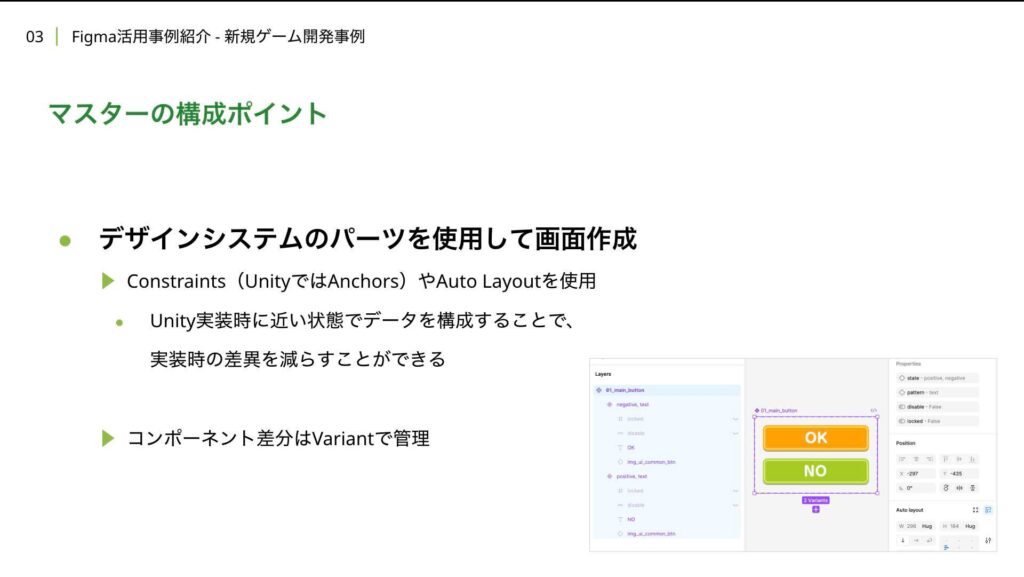
最後に、マスターの構成ポイントについてご説明します。

マスターでは、デザインシステムで作成したパーツを活用して各画面のカンプを作成しました。FigmaのConstraints(UnityでいうAnchors)やAuto Layoutを使用することで、デザイナー自身がUnityでの実装時に近い状態でデータを構成することが可能になります。これにより、実装時の見た目の差異を最小限に抑えることができました。
さらに、コンポーネントの差分はVariant機能を使用して管理しました。この機能を使用することで、カンプを組む際に簡単にコンポーネントのstateを変更できるだけでなく、stateのレギュレーションを統一しやすくなるというメリットも得られました。
最後に、私がゲーム開発にFigmaを使用して感じたメリットについてご紹介します。

1つ目は、Unityに近い状態でプロトタイプを作成できることです。これにより、実装時の見た目の差異を最小限に抑えられるだけでなく、デザイナーとエンジニア間のコミュニケーションコストや、デザイナーがUnity上で行う手作業の調整工数を大幅に削減できると感じています。
2つ目は、コラボレーション機能の便利さです。ゲーム開発にはさまざまな職種や多くの人数が関わりますが、Figmaの機能がその連携を非常に円滑にしてくれます。ショートカットを使えば簡単に画像をクリップボードにコピーしてSlackに貼り付けたり、プロトタイプのURLを共有したりすることができ、日々の業務で非常に助けられていると実感しています。
以上が、新規ゲーム開発立ち上げ期におけるFigma活用事例のご紹介となります。
3. XDからの移行事例
清田:同じく株式会社アプリボットでUI/UXデザイナーをしております清田康貴と申します。本日はどうぞよろしくお願いいたします。
続いて、Adobe XDからFigmaへ移行したプロジェクト事例についてご紹介いたします。私が所属しているプロジェクトでは、開発が進行する中で、使用しているプロトタイピングツールの長期的な運用が課題となり、開発途中でFigmaへの移行を決断しました。今回は、その経緯や移行の事例について詳しくお話しいたします。
内容としては、プロジェクト概要とプロトタイピングツールの運用に抱えていた課題、Figma移行の目的と要件整理、移行に関する具体的なプロセス、そして最後に導入を終えての成果と課題についてお話しさせていただきます。

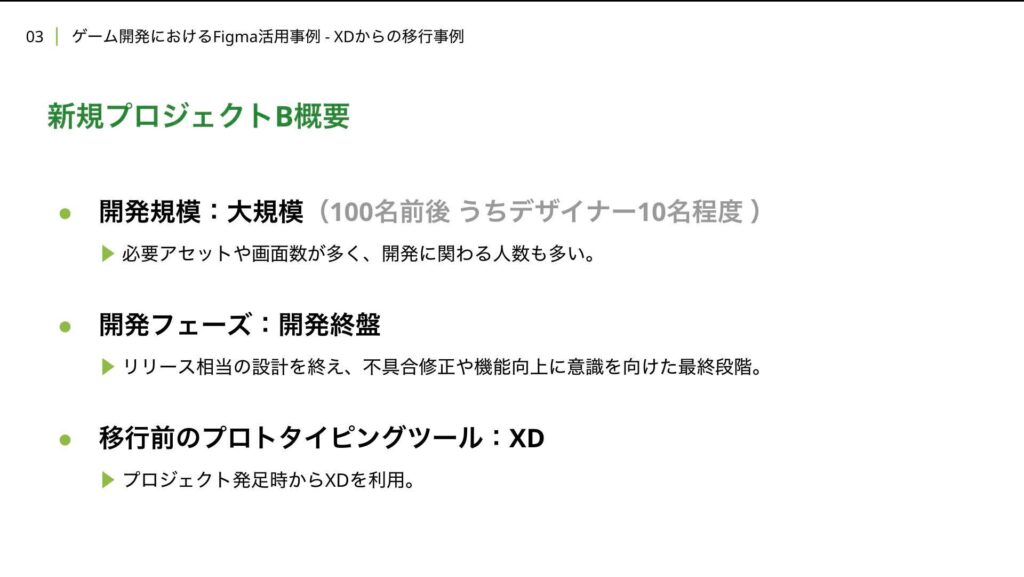
今回の事例を通じて、Figmaの利点や運用のポイントが、皆さんのプロジェクトにも役立つヒントになれば幸いです。それではまず、今回の事例となる新規プロジェクトBの概要についてご説明します。

このプロジェクトは100名規模の大規模なゲーム開発であり、そのうち約10名がデザイナーとして参加していました。プロジェクトの開発フェーズはリリース前の最終段階に差し掛かっており、すでにリリース相当の設計はほぼ完了している状態でした。現在は、リリースに向けたバグ修正や機能の調整といった作業が続いている段階です。
本プロジェクトでは、開発初期からAdobe XDを活用して情報設計やプロトタイピングを作成し、実装や他セクションとのコミュニケーションを行っていました。しかし、開発終盤に差し掛かる中で、UIデザイナー間では大きく分けて2つの課題が認識されていました。

1つ目の課題は、データの保守運用が複雑化したことです。開発が進むにつれてAdobe XDのデータが増加し、どのデータが最新なのかを整理することが難しくなりました。その結果、データが古いかどうかを把握しているのが担当したデザイナーだけになり、その都度確認が必要になり、必要なコミュニケーションが増える状況となりました。
さらに、データ共有や権限管理のコストも課題となりました。新規プロジェクトBでは、XDのデータ共有をファイルごとに手動で行っており、ファイル数が多く、かつプロジェクト規模も大きかったため、UIデザイナーがデータ共有に割く時間が日に日に増加しました。
2つ目の課題は、Adobe XDの長期メンテナンスモードへの移行が公式に発表されたことです。この発表により、将来的なサポートやアップデートが制限されることが明らかになり、ツールを継続して利用することへの不安が生じました。新規プロジェクトBは開発終盤に差し掛かり、リリース後は運用フェーズへと移行する予定でした。そのため、運用フェーズを見据えて、Figmaへの移行を進めるとともに、データの保守運用を鑑みた設計の再検討が必要とされました。
Figmaへの移行を決定するにあたり、まずFigma移行の目的と目指す要件を整理しました。

目的としては、運用フェーズを見据えた上で、ゲーム開発におけるプロトタイピングツールの役割を明確に定義し、運用方法を確立することを設定しました。そして、この目的を達成するために目指したいことを以下の4つにまとめました。
1つ目は、リリース済み項目と新規開発項目が簡単に識別できることです。運用フェーズに入ると、リリースされているかどうかが新たな観点として重要になります。それを簡単に認識できる設計にすることで、不必要なコミュニケーションを減らし、データのコンフリクトが発生しない状態を目指しました。
2つ目は、マスターデータの管理コストを低減することです。新規開発項目がリリースされるたびに、それをマスターにマージする作業が発生します。移行タイミングに合わせて、このマージ作業のコストを削減し、管理コストの低い運用方法を確立することを目指しました。
3つ目は、FigmaとUnityの間でデータの差異が少ない状態を維持することです。これにより、実装時の手戻りを防ぎ、スムーズなデータ移行を可能にしました。
4つ目は、デザイナー、プランナー、エンジニア間のコミュニケーションコストを低く保つことです。これにより、異なる職種間での効率的な情報共有と連携を実現しました。
それでは、これら4つの要件をどのように満たしていったかについて、順を追って説明いたします。

新規ゲーム開発立ち上げ期におけるFigma活用事例と重複する部分が多いため、ここでは一部内容を簡略化して説明いたします。
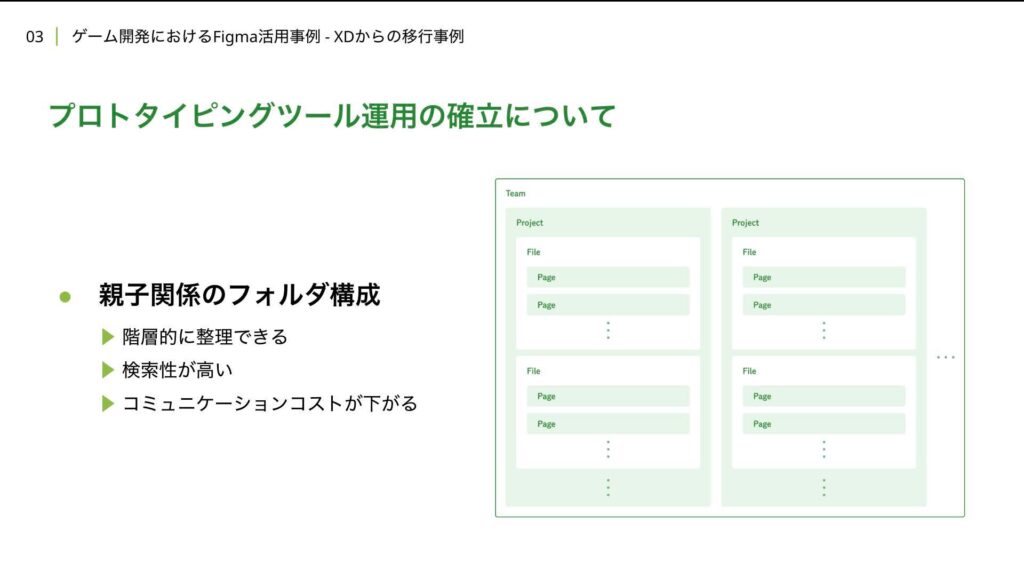
まず、Figmaの特徴として、親子関係でフォルダーが構成されている点が非常に便利な機能となっています。この親子関係のフォルダー構成を活用することで、データを階層的に整理することが可能です。例えば、親フォルダーに「デザインシステム」というフォルダーを作り、その下に「コンポーネント」「レイアウト」「アセット」といった子フォルダーを作成することで、どのデータがどこにあるのかを容易に把握できるようになります。
この階層構造をプロジェクト全体に周知することで、「このデータはどこにあるのか?」といった他セクションからの確認作業が不要になり、コミュニケーションコストを削減することができます。この仕組みにより、Figma移行で目指したい要件のうち、リリース済み項目と新規開発項目が簡単に識別できること、そしてセクションを横断したコミュニケーションコストが低いことの2つを達成しました。
さらに、Figma移行のタイミングに合わせて、Unityと一致したデータ構成を実現するよう調整を行いました。具体的には、カラーパレットや命名規則、リソース素材の管理を統一し、実装時のデータの整合性を高めるよう工夫しました。

また、レイヤー構成についても、可能な範囲でUnityに寄せる形で調整を行っています。ただし、Unityの構成をそのままFigmaで再現すると、Figmaの操作性が低下したり、コンポーネントのデータ容量が過剰に増加してしまうことがあります。そのため、UIメンバーと適宜コミュニケーションをとりながら、Figmaでのデータ構成を最適化する形で決定しました。
さらに、マスターデータの管理コストを低減するため、マスターデータの構成や更新ルールを策定しました。開発期間中のマスターデータには、画面遷移のプロトタイプや挙動説明がテキストで記載されていましたが、これらの内容を更新するコストを考慮し、必要性を議論しながらルールを定めました。このように、更新時の負担を最小限に抑えるための運用方法を整備しました。
移行前の準備が整った後は、次に具体的な変更方法について検討する必要があります。

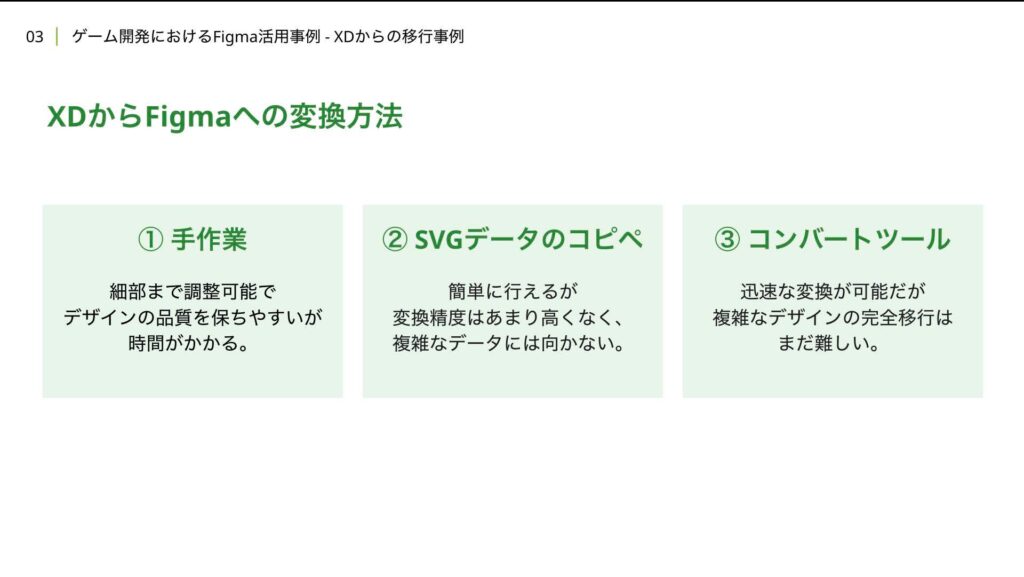
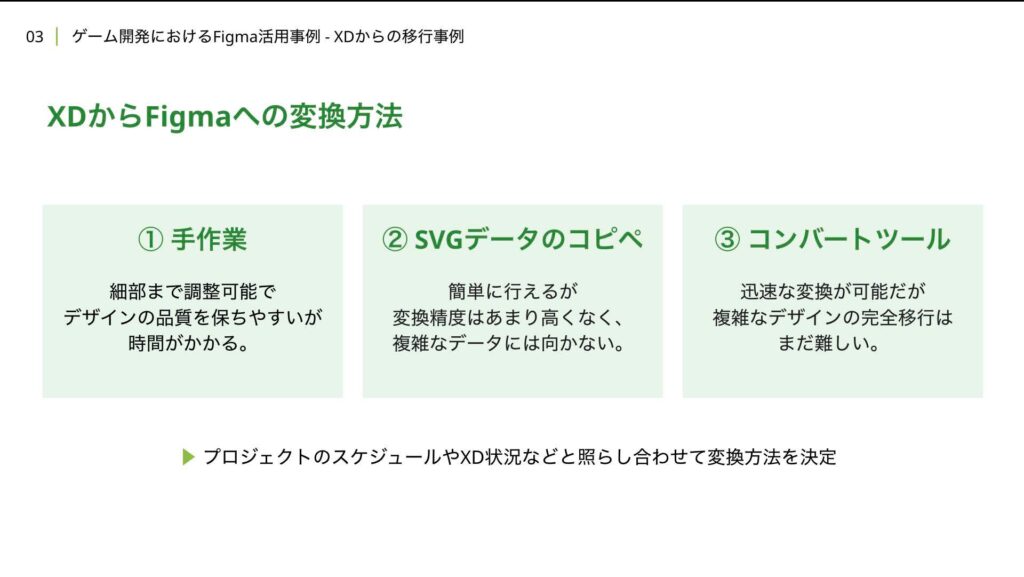
変換方法は大きく分けて以下の3つの手法があり、それぞれメリットとデメリットが存在します。
1つ目は、手作業での移行です。この方法は最も柔軟で正確な方法であり、細部までデザイン品質を保つことができます。ただし、手間と時間がかかるため、スケジュールや人員に余裕が必要です。この方法は、デザインの微調整が多く必要な場合や、変換精度を最優先する場合に適しています。
2つ目は、XDのカンプをSVGデータとしてコピーし、そのままFigmaにペーストする方法です。この手法はシンプルなレイヤー構成で、かつ画面数が多くない場合に有効です。ただし、複雑なレイヤー構成の場合、変換精度が低下することがあるため、変換後のデータ調整が必要です。このため、変換後の調整作業を考慮してスケジュールを組むことが重要です。
3つ目は、プラグインやオンラインコンバーターサービスなどのコンバートツールを利用する方法です。この手法はデータを自動で変換してくれるため、変換作業自体を省略でき、迅速な移行が可能になります。ただし、完全に正確な再現が難しい場合もあるため、変換後のデータを確認・調整する工程が必要になります。
それぞれの手法には長所と短所があるため、プロジェクトのスケジュールやXDデータの状況を考慮し、最適な変換方法を選定することが成功の鍵となります。

そして、本プロジェクトでは最終的に手作業による変換を選択しました。その理由として、実装に合わせたデータ構成を再設計する必要があったこと、そしてFigma移行に合わせて更新が必要なアセットを同時に改修する必要があったことが挙げられます。この手法を選ぶことで、移行プロセスと並行して、データの整合性と品質を確保することが可能となりました。
変換方法を決定した後は、手作業で移行を行うための準備を進めます。

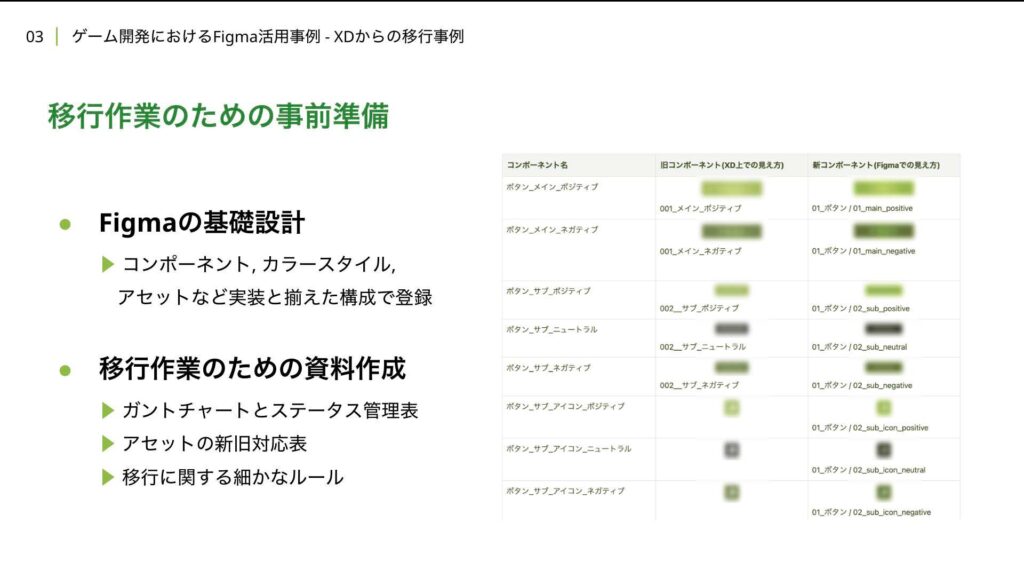
移行作業をスムーズに進めるために、事前準備としてFigmaの基礎設計と資料作成を行いました。基礎設計では、各ディレクトリに必要なファイルを作成し、コンポーネントやカラースタイルを準備しました。これにより、移行作業者がスムーズに作業を開始でき、効率的にカンプを作成できるような環境を整えました。
移行作業のための資料としては、作業の進捗状況を正確に把握し、計画的に進めるためのガントチャートやステータス管理表を作成しました。これを用いて全体の進行管理を行い、移行プロセス全体を見える化しました。
さらに、旧仕様のアセットを発見次第、新仕様のアセットに差し替えるための「アセット新旧対応表」を用意しました。また、移行作業中に生じる可能性のある細かな確認事項を想定し、それに対応するためのルールを策定しました。これにより、移行時の不確実性を減らし、作業効率を高めることに努めました。

最後に、Figma移行を終え、数ヶ月使用してみた導入効果についてお話しいたします。
XDからFigmaへの移行を行い、まず最も強く実感したのは、コミュニケーションコストが大幅に削減されたことです。Figmaの親子関係によるフォルダー構成機能により、以前はデザインデータの所在を確認するためのやり取りや、デザイナーをプロジェクトに招待する手続きが必要でしたが、これらのプロセスが不要になりました。
さらに、フレーム単位でのリンク発行機能やアートボード上でのコメント機能を活用することで、デザインに関する意見交換がFigma上で簡潔に行えるようになり、確認作業の効率化にも大いに役立ちました。
続いて、データの保守運用に関する課題も大きく改善されました。デザインデータの構成やワークフローを明確にルール化したことで、マスターデータの更新頻度が向上し、データの一貫性を維持できるようになっています。
ただし、マスターデータの更新作業が優先度の低いタスクとして後回しにされてしまう場合、想定どおりの運用が難しくなる課題は完全には解決されていません。この点については、プロジェクトメンバー間で更新頻度や遅延時の対応について引き続き議論し、改善を進めていく必要があると考えています。
総括すると、ゲーム開発終盤でコストをかけてFigmaへ移行した価値は非常に大きかったと感じています。運用フェーズを見据えてプロトタイピングツールを再設計することで運用コストが削減され、新機能開発に十分なリソースを割けるようになりました。その結果、ゲーム全体の品質向上に大きく貢献できたと捉えています。
4. 課題

一方で、Figmaの運用に関して、ゲーム開発特有の課題も感じていますので、最後にその点についてご説明いたします。ゲーム開発では、高度なグラフィック表現や特徴的なインタラクション、トランジションなど、高度な技術を必要とする要素が多く含まれます。そのため、Figmaだけで全ての制作を完結させることは難しい場合がほとんどです。
特にクリエイティブ制作においては、Adobe製品であるイラストレーターやフォトショップを使用するケースが多いです。このようにFigmaとAdobe製品の両方を用いて開発を進める際、必ずどこかのタイミングで片方のデータが古くなるという問題が発生してしまいます。たとえば、Adobe製品で作成した新しいクリエイティブはFigma側にも反映させる必要があり、その逆も同様です。
このように、複数のツールを使い分けて開発を進める中で、Adobe製品とFigmaをどう連携させるか、また正しいデータをどのように管理していくかという課題に直面しています。

この課題に対して、解決策として考えられる例をいくつか挙げてみます。
まず、社内ツールの開発によって必要な機能を補完する方法があります。Adobe製品とFigmaの連携や、FigmaとUnity、あるいはAdobe製品とUnityの連携といった、ゲーム開発に必要な機能を社内ツールとしてセットで開発することで、そのプロジェクトに最適化された開発環境を構築できると考えています。これにより、ツール間の連携やデータの管理が効率化され、課題の解消につながると思います。

次に、Figmaの運用ルールを定義し、どこまでをFigmaで管理し、どこからを許容範囲とするかを明確にすることも有効です。運用ルールをしっかりと明文化することで、チーム内での認識を統一し、混乱や手戻りを防ぐことができます。
さらに、完璧なFigma運用を目指すのではなく、そのプロジェクトにおけるFigmaの立ち位置を明確に定義することが重要です。誰がどこまで管理し、Figmaの機能をどこまで活用するかを策定することで、プロジェクトメンバー全員が納得した形で運用を進められるようになります。
ゲーム開発ではプロジェクトごとに特色が大きく異なるため、Figmaの使い方もプロジェクトのニーズに応じて柔軟に調整していく必要があります。こうした取り組みを通じて、それぞれのプロジェクトに最適なFigma運用を実現し、課題解決へとつなげていけるのではないかと考えています。

中田:最後にまとめさせていただきます。
ゲーム開発において、Figmaの導入はまだ課題も多く残っていますが、これらの課題を一つ一つ解消していくことで、Figmaは非常に有用なツールであると感じています。弊社でも、積極的な導入と効率的な使い方の研究を日々進めております。
今回のセッションが、皆様のプロジェクトにおけるFigma導入のヒントとなれば幸いです。
以上で、アプリボットのゲーム開発におけるFigma活用事例のご紹介を終了します。ご視聴いただき、誠にありがとうございました。
