2024年は組織の大きな変化がありライフスタイル管轄が立ち上がりました。
その管轄下となったAmebaでのアクセシビリティに関する取り組みを振り返っていきたいと思います。
Ameba20周年
2024年。Amebaは「20周年」を迎えました。
キービジュアルやひとつひとつのクリエイティブにこだわりながらもアクセシビリティを考慮した様々なコンテンツを届けることができたかなと思います。
Ameba20周年記念サイト


また「アクセシビリティがいいサイト」にも選んでいただき嬉しい限りです。
全社員向けの研修プログラム
「2023年、Amebaブログのアクセシビリティを振り返る」では全社員向けの研修プログラム(e-learning)を作成している途中でしたが、無事に公開することができました。

- アクセシビリティとは
- なぜアクセシビリティ向上に取り組むのか
- ガイドライン
- よくある事例
- 普段の仕事でもできるアクセシビリティ
上記5つの項目から構成されたスライドで学ぶ「学習」と10問の設問に答える「理解度チェック」の2つから構成されています。
新しい社員が入社した際やオンボーディングの時など誰でもアクセシビリティを学ぶことが可能になりました。まだ受講していない既存社員へも浸透させていきたいなと思っています。
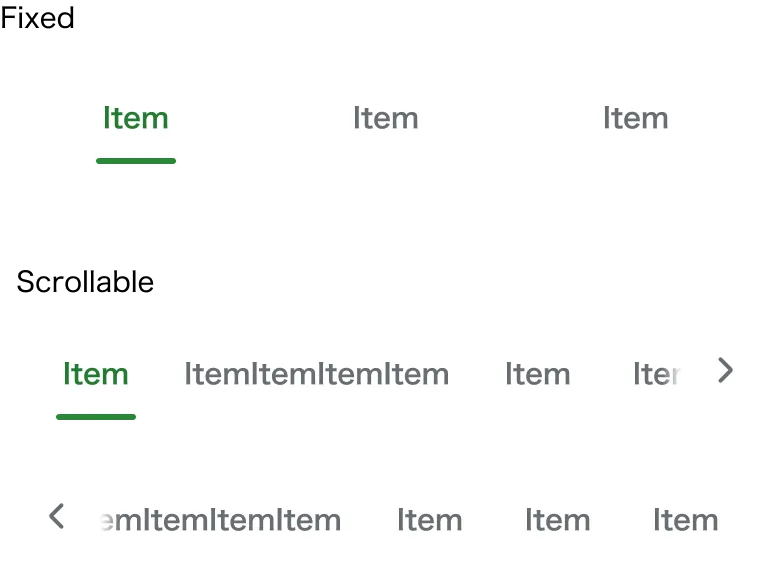
アクセシブルなコンポーネント
Amebaにはデザインシステム Spindleがあります。
プロダクトを作成する上で必要に応じてコンポーネントの追加をおこなっています。
今年は「UnderlineTab」を追加しました。

UnderlineTab内の各項目はtabroleを持ち、idにはoptionsのidが設定されます。また、aria-controlsにはoptionsのidに-tabpanelを付与したものが設定されます。
コンポーネントの設計には、Ameba Accessibility Guidelinesを元に作成したチェックリストを利用しています。
アクセシビリティの祭典2024
今回の開催で記念すべき10周年を迎えられた「アクセシビリティの祭典 2024」のスポンサーセッションでは「現在の取り組みと、10年後のアクセシビリティについて」というテーマのもと「Amebaで取り組んでいるアクセシビリティ2024」をお話しさせていただきました。
学習管理システムを使ったアクセシビリティの浸透やテキストに一貫性を持たせるために導入している取り組みなど仕組み化することで問題を解決する方法を紹介させていただきました。
勉強会
Design Homiesさんによる「アクセシビリティ勉強会」では貴重な機会をいただきアクセシビリティ講義とアクセシビリティワークショップの2つをおこないました。
ワークショップでは、Amebaのデザイナー向けにおこなった「アクセシビリティ抜打ちテスト」とほぼ同じ内容を実施しました。
時には真剣に。時にはわいわいしながら様々な方々と有意義な時間を過ごすことができました。
書籍
今まではWebのアクセシビリティに関する書籍はありましたがスマートフォンアプリのアクセシビリティについて解説している書籍はありませんでした。
そんな中、2024年ついに「モバイルアプリアクセシビリティ入門」という書籍が発売されました!
弊社のデザイナー本田が共著として関わらせていただきました。
アプリ開発者だけでなく、多くの方が手に取っていただけることを願っています。
待望の代替テキスト機能
これまでブログ記事を書く際、パソコンから利用できるエディタでは代替テキストを設定することができました。
アプリでも同様の機能があるとよりアクセシブルなコンテンツになると思い提案などはしていました。システム的な都合により、度々実現することがなかったのですが代替テキストを設定すると
コンテンツの品質を高めるための施策の一環として、機能追加する運びとなりました。

事業の状況やタイミングによって柔軟に対話していくことで少しでもいいプロダクトをユーザーに届けることができればと幸いです。
2024年はAmeba20周年ということや組織の変化もあり、よりサービスの立ち上げや施策に多くのリソースを割いた1年でした。
そんな中でアクセシビリティに取り組む時間を捻出できたのは組織への浸透と熱量の高いメンバーに恵まれていたからだと思います。
来年は更なる変化がありそうでアクセシビリティを「拡張」していく1年になる予感がしています。2025年のことはまた改めて考えるとして今年も1年お疲れ様でした。良いお年を。