はじめに
Atarapi(@yuiokurasukiyo)と申します。情報理工学専攻の大学院2年生です。大学ではヒューマンコンピュータインタラクション(HCI)領域の研究に取り組んでおり、インターフェース設計やアクセシビリティの領域に興味があります。普段はデジタルプロダクトデザイナーとして開発を行っていたり、若手向けのデザインのコミュニティ活動(@design_homies)の運営に取り組んでいます。
2024年9月にAmebaチームでインターンシップを行い、Spindleにおけるツールチップのコンポーネントおよびガイドラインを作成しました。今回、作成のプロセスや、作成したガイドラインについて記事にいたします。
作成のプロセス
まず、さまざまなデザインシステムにおけるツールチップのガイドラインを調査し、一般的なデザインや考慮すべきポイントを整理するところから取り組みました。その後、得られた情報をもとに、Spindleで定義すべき項目についてメンターと議論を重ねながら決定していきました。

リサーチを進める中でツールチップに関する一貫した定義が存在しないことに気づき、どの方針を選択すべきか迷う場面がありました。たとえば、ツールチップと類似するコンポーネントとしてトグルチップがあり、ツールチップは一般的にホバー時に表示され、内部にインタラクションを含むことができない一方で、トグルチップはクリックで表示され、内部にリンクやボタンなどの操作を含むことが可能です。IBMのデザインシステムではツールチップとトグルチップが別々のコンポーネントとして定義されていますが、他のガイドラインではトグルチップをツールチップダイアログと呼ぶケースも見られるため、名称や定義にばらつきがあることが分かりました。

このように多くの情報が錯綜する中で、Spindleにとって最適な定義を見極め、バランスを取りながら定義を作る必要がありました。目標は、アクセシビリティと一貫性を両立したUIを誰もが構築できる環境を整えることですが、定義にこだわりすぎると複雑化や混乱を招き、意図しない問題が発生する可能性もあるため、堅牢性と汎用性のバランスを意識しました。
特に、トグルチップという概念は一般的に馴染みが薄いため、Spindleデザインシステムでは「ツールチップ」という広義の枠組みにトグルチップも含める方針を採用しました。これは、「ツールチップ」が本来「道具の助言」を意味し、トグルチップもその役割を果たしていると解釈したためです。外部のガイドラインに依存しすぎるのではなく、Spindleでの定義を策定することを重視し、必要に応じて他社の知見を参考にしながらも、チームの状況に最適化された解釈でガイドラインを作成しました。
作成したツールチップコンポーネント
工夫1:チップの種類

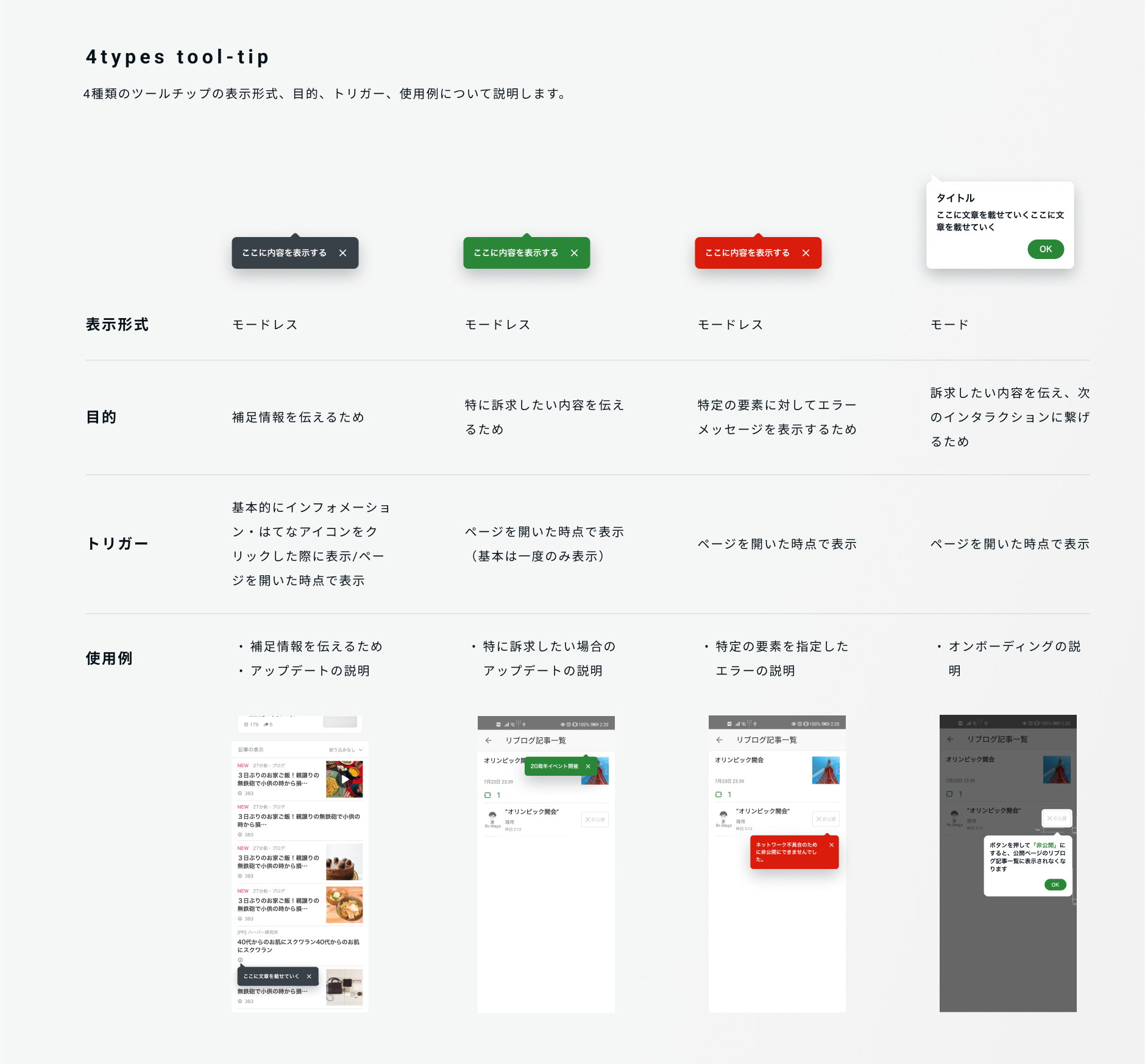
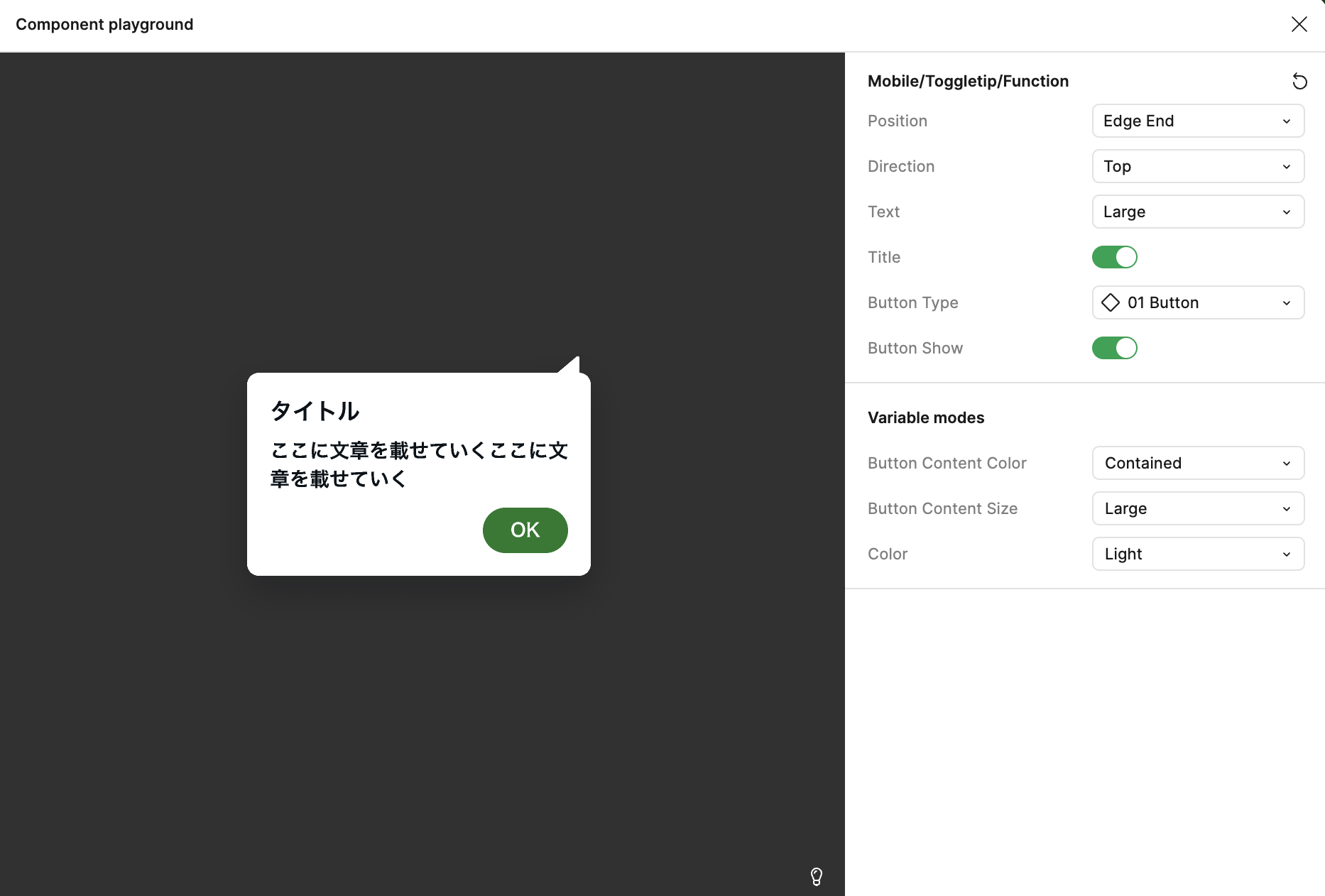
4種類のツールチップを作成しました。右端のツールチップは、オンボーディングや新機能の紹介時によく使用されるもので、ユーザーがページを開いたタイミングで表示され、モーダルな状態で表示します。さらに、用途に応じて色の異なる3種類のツールチップを用意しました。それぞれ目的とトリガーが異なります。
- 1つ目の黒色のツールチップは、補足情報やアップデート情報を伝えるための、馴染みのあるツールチップです。トリガーは、アイコンのクリックやページを開いたタイミングです。
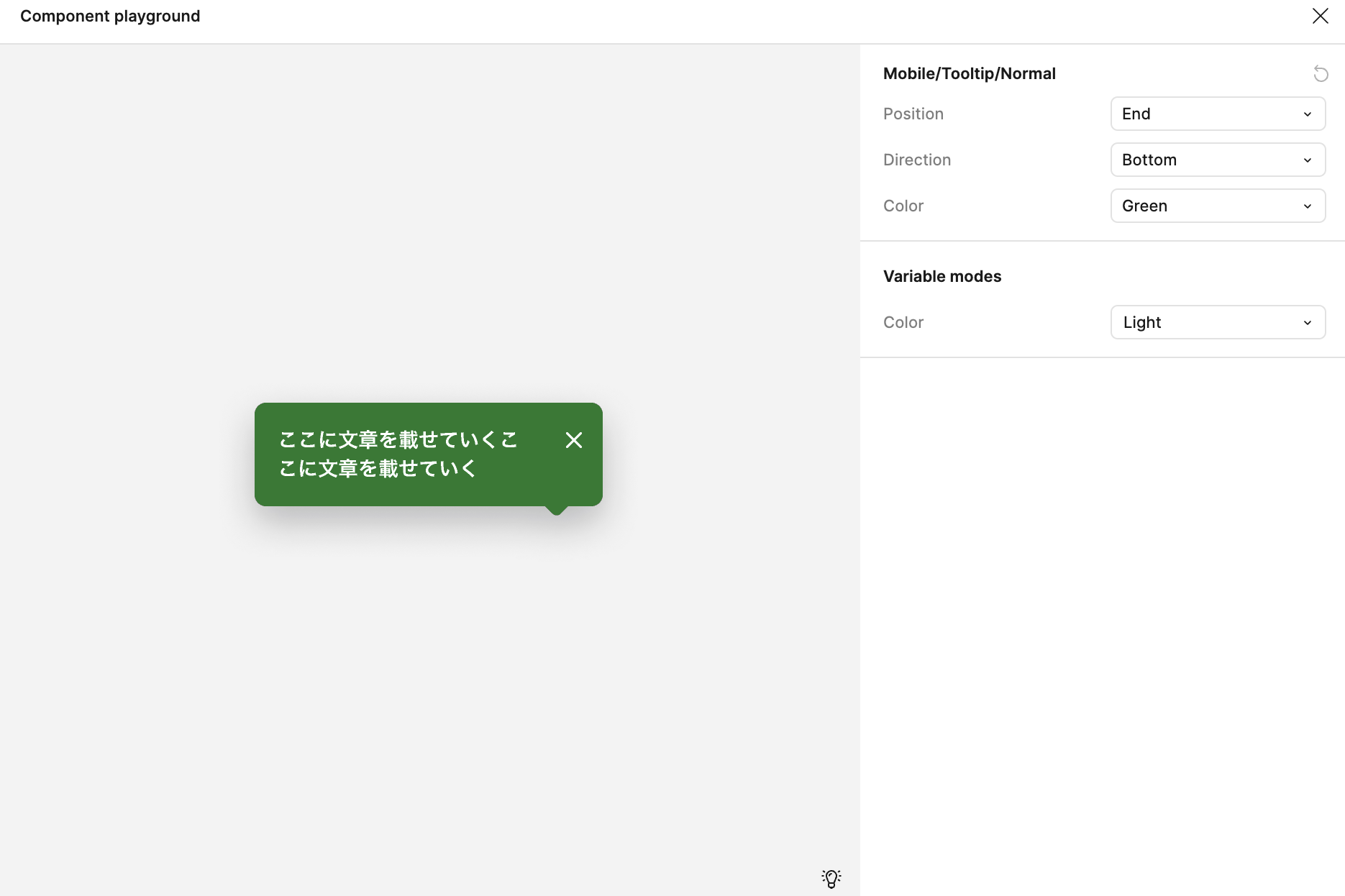
- 2つ目の緑色のツールチップは、特に訴求したい情報を伝えるために使用します。ページを開いた時に表示されます。多用すると煩わしさを感じる可能性が高いため、基本的に一度だけ表示するようにします。
- 3つ目の赤色のツールチップは、特定の要素にエラーメッセージを表示するためのツールチップです。
これら3種類のツールチップは、すべてモードレスな形式で表示されます。また、トリガーと具体的な使用例をガイドラインに記載し、利用者が適切に使用できるようにしています。
工夫2:ポインターの表示位置

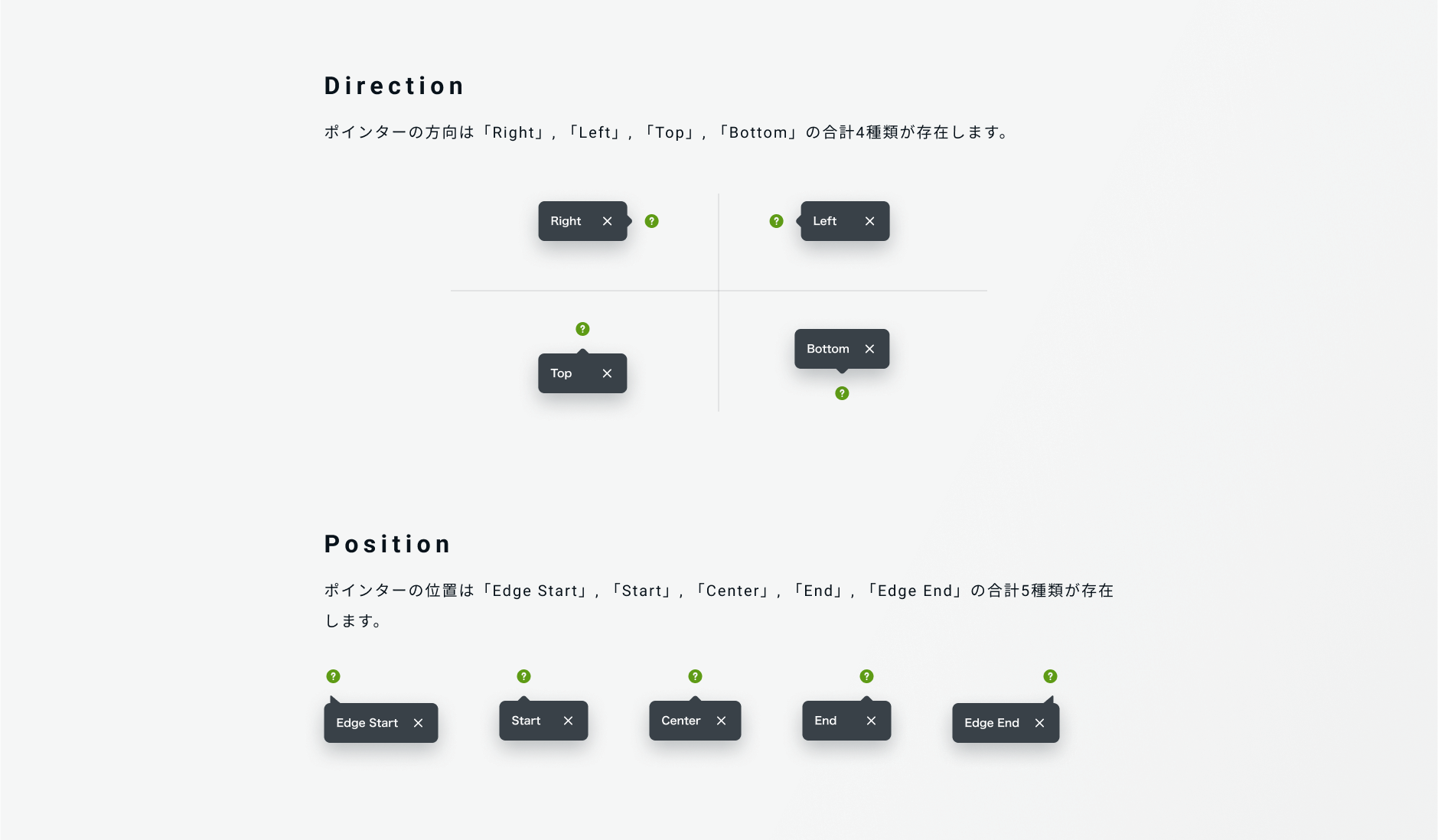
ポインターは「Direction」と「Position」の2つに分けて管理します。「Direction」には、「Right」「Left」「Top」「Bottom」の4つのタイプがあります。ツールチップが関連するオブジェクトに重ならないように、これらの種類を使い分けています。
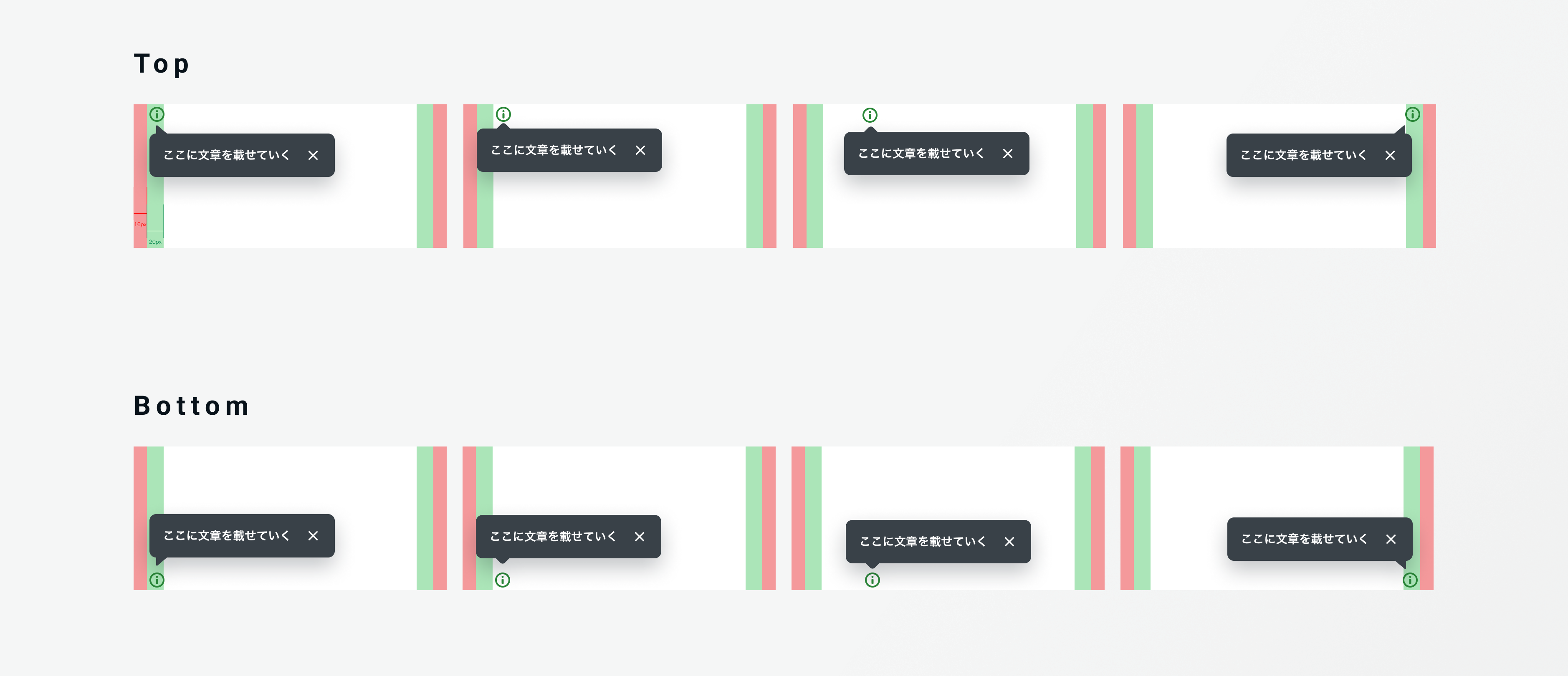
ポインターの配置は、対象オブジェクトが存在する位置によって異なります。

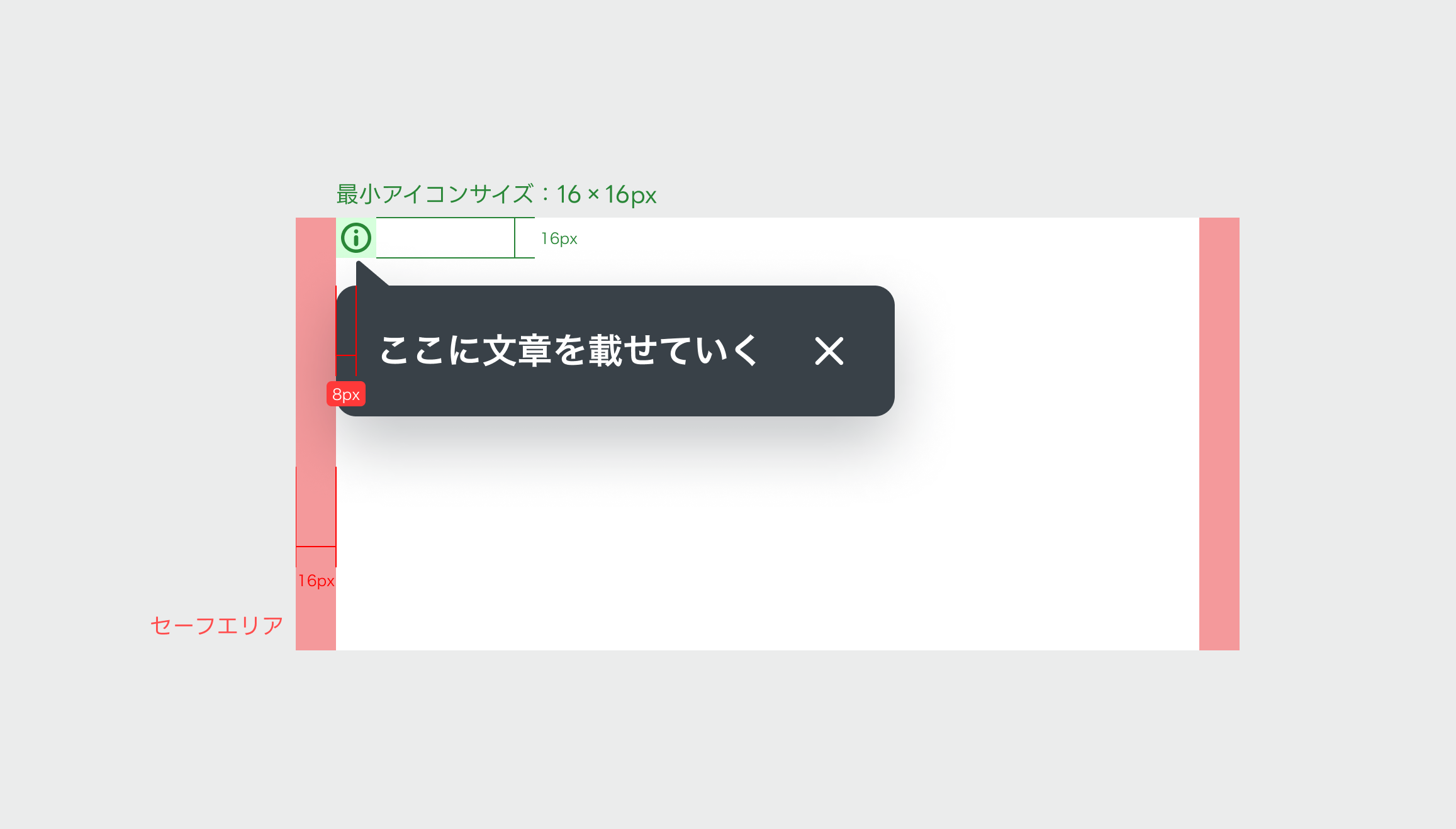
ここで問題となるのは、対象オブジェクトが画面の端に配置されている場合です。現在のツールチップのシェイプで「Start」や「End」を使用すると、ツールチップがセーフエリアと重なってしまう可能性があります。
そのため、対象オブジェクトが端にある場合に対応するための「Edge Start」と「Edge End」というプロパティを追加しました。Amebaで扱うノードの最小サイズは基本的に16pxです。ツールチップがセーフエリアに重ならないよう、エッジの端には8px以上のスペースを確保する設計を行っています。

工夫3:NGポイント
ガイドラインでは「やってはいけない」注意事項を伝えることも重要です。特に注意するべき3点の事項を挙げます。
- ツールチップ内に操作にとって必須の情報を含めないツールチップはユーザーがトリガーして初めて表示されるため、表示されない場合も考慮する必要があります。操作に必要な情報は、事前に画面上に表示するようにしましょう。ツールチップの使用は、可能な限り控えめにするのが理想です。
- クリックして表示するトリガーは基本的にアイコン以外使用しないテキストやリンクにツールチップを付けると、ユーザーのメンタルモデルに反する挙動となり、混乱を招く可能性があります。基本的には、インフォメーションアイコンやクエスチョンマークアイコンをクリックした際に表示されるようにしましょう。
- ツールチップ内に多くの情報やインタラクションを含めないツールチップはあくまで補足情報として使用されるべきです。情報量が多くなる場合や、複数のインタラクションを含めたい場合は、モーダルを使用するか、別ページに遷移することを検討しましょう。
Figma上での設計
一つのコンポーネントに多くのプロパティを設定することで、少ないデザインデータでの管理が可能になりますが、その反面、選択肢が増えることで設定に迷う場合があります。このような問題を防ぐため、使用用途に応じてコンポーネントをできるだけ分割して作成しました。特に、PC版とモバイル版ではサイズが大きく異なるため、各デバイス向けにコンポーネント自体を分けています。
各コンポーネントのプロパティは、シンプルに保つよう配慮し、ポインターの配置とカラー設定のみに絞りました。また、Min width と Max width の指定も行い、文字数が原因でサイズに違和感が生じないようにしています。さらに、オンボーディング時に使用されるボタンなどのインタラクションを含むチップについては、専用のコンポーネントとして別途作成しています。


最後に
グッドデザイン賞を受賞したSpindleに携われたことに嬉しく思います。またインターン期間中、Spindleを使用したUI作成のタスクにも取り組みました。初めて携わるサービスでしたが、Spindleを活用することにより、アクセシビリティを担保しながら、一貫性のあるUIを構築できました。
デザインシステムは、企業の規模や成長フェーズ、そして関わる人々によって、その目的や構築・運用にかかるコストが大きく異なります。例えば、サイバーエージェントのような大規模な組織では、一つのコンポーネントに対して深くリサーチし、時間をかけて取り組むことができ、大きなチームで働く楽しさの一つだと感じました。また、Spindleのコンポーネントを設計する中で、デザイン原則はあくまで約束事であり、厳格なルールではないことを理解し、柔軟性を持たせることが重要だと学ぶことができました。これからも、インターフェースのデザイナーとして、様々なコンポーネントに対するリサーチに取り組みたいです。
最後に、メンターの@谷端さん、@本田雅人さん、本当にありがとうございました!
参考サイト
https://note.com/hitomi_bremmer/n/n65a10aeea137
https://carbondesignsystem.com/components/toggletip/usage/
https://kerseyi.github.io/cupper-2/patterns/code-patterns/tooltips/

