こんにちは、2024年11月にCA Tech JOBに参加させていただいたインターン生の森 登志樹です。
私は約1ヶ月間、LDHコンテンツのデジタルコミュニケーションサービスである「CL」のWebフロントエンドチームに参加させていただきました。
ここでは、CA Tech JOBへの参加経緯や取り組んだ内容についてまとめていきたいと思います。
「CL」と所属チームについて
「CL」は、EXILEや三代目 J SOUL BROTHERSをはじめとするLDH所属のグループやアーティストのライブキャスト動画やオリジナル番組を視聴できるデジタルコミュニケーションサービスです。私はこのプロダクトのWebフロントエンドチームに配属されました。
Webフロントエンドチームは3人という少人数で稼働しており、他のチームの半分以下の規模ながらも、全員が技術に関する解像度が高くを持ち、プロダクトに対する強い熱意を感じさせるメンバーばかりでした。そのため、少数精鋭ならではの密度の高い議論やスピーディな意思決定を体験することができました。
CA Tech JOBに参加するまで
私がCA Tech JOBに参加した理由は、大きく2つあります。
1つ目は、「大規模なシステム開発に携わりたい」という思いからです。これまで私は、10人程度の小規模な開発チームでの経験が中心で、主に0から1を作り上げるシステム開発を手掛けてきました。しかし、大規模かつ長期間続くプロジェクトに携わることで、より多くの知見やスキルを得たいと考え、参加を決意しました。
2つ目は、「先輩が楽しそうに働いている姿を見たこと」です。私の研究室の先輩にサイバーエージェントの内定者がいるのですが、その方は内定者バイトに積極的に参加し、非常に充実した様子で働いていました。その姿に強く影響を受け、「私もそのような楽しく刺激的な環境で働きたい」と思うようになり、参加を決めました。
目標
CA Tech JOBに参加するにあたり、私は3つの目標を掲げました。
1つ目は、「わからないことをそのままにしないこと」です。サイバーエージェントのエンジニアは、私よりも知識や経験が豊富な方ばかりだと感じています。そのため、わからないことは何でも積極的に質問し、それを吸収する姿勢を持とうと考え、この目標を設定しました。
2つ目は、「一日一つは学びを得ること」です。レベルの高い環境で開発だけに集中できる貴重な機会なので、技術的なスキルでも、考え方や姿勢の面でも、最低でも1日に1つは新たな知見を得られるよう意識して働くことを目標としました。
3つ目は、「技術に対する思想を持つこと」です。これまで私は、TypeScriptやReactといった技術を使った開発経験はありますが、「この言語の特性が優れている」「他の言語と比較してこの部分が劣る」といった、自分なりの技術的思想を深く考えたことがありませんでした。しかし、技術力の高いエンジニアは皆、自分なりの技術思想を持っていると感じています。そこで、私も多くの成功や失敗を経験することで、自分の技術観を育て、技術力の高いエンジニアを目指したいと考え、この目標を掲げました。
CA Tech JOB で取り組んだこと
CA Tech JOBでは、リファクタリングや原因調査、カスタムESLintの修正、新規画面の作成など、多岐にわたるタスクに取り組ませていただきました。今回はその中から特に印象的だった以下の2つのタスクについてお話しします。
- ホーム画面に掲載する新規枠の管理画面とWeb画面の作成
- フォームライブラリ移行のためのDesign Docの作成
ホーム画面に掲載する新規枠の管理画面とWeb画面の作成
このタスクでは、CLのホーム画面に掲載される新規枠と、その管理画面を作成しました。
タスクを進める中で、自作のSSR(Server-Side Rendering)の仕組みやRedux Toolkitによる状態管理、トランクベースの開発を実現するためのFeature Flagの活用など、これまで知らなかった設計や手法に数多く触れました。これらを理解するには多くの時間を要しましたが、非常に貴重なインプットを得ることができました。
さらに、自分が携わった成果がCLのユーザーに見える形で残るという経験は大きなやりがいにつながりました。リリースの日が待ち遠しいです。
フォームライブラリ移行のためのDesign Docの作成
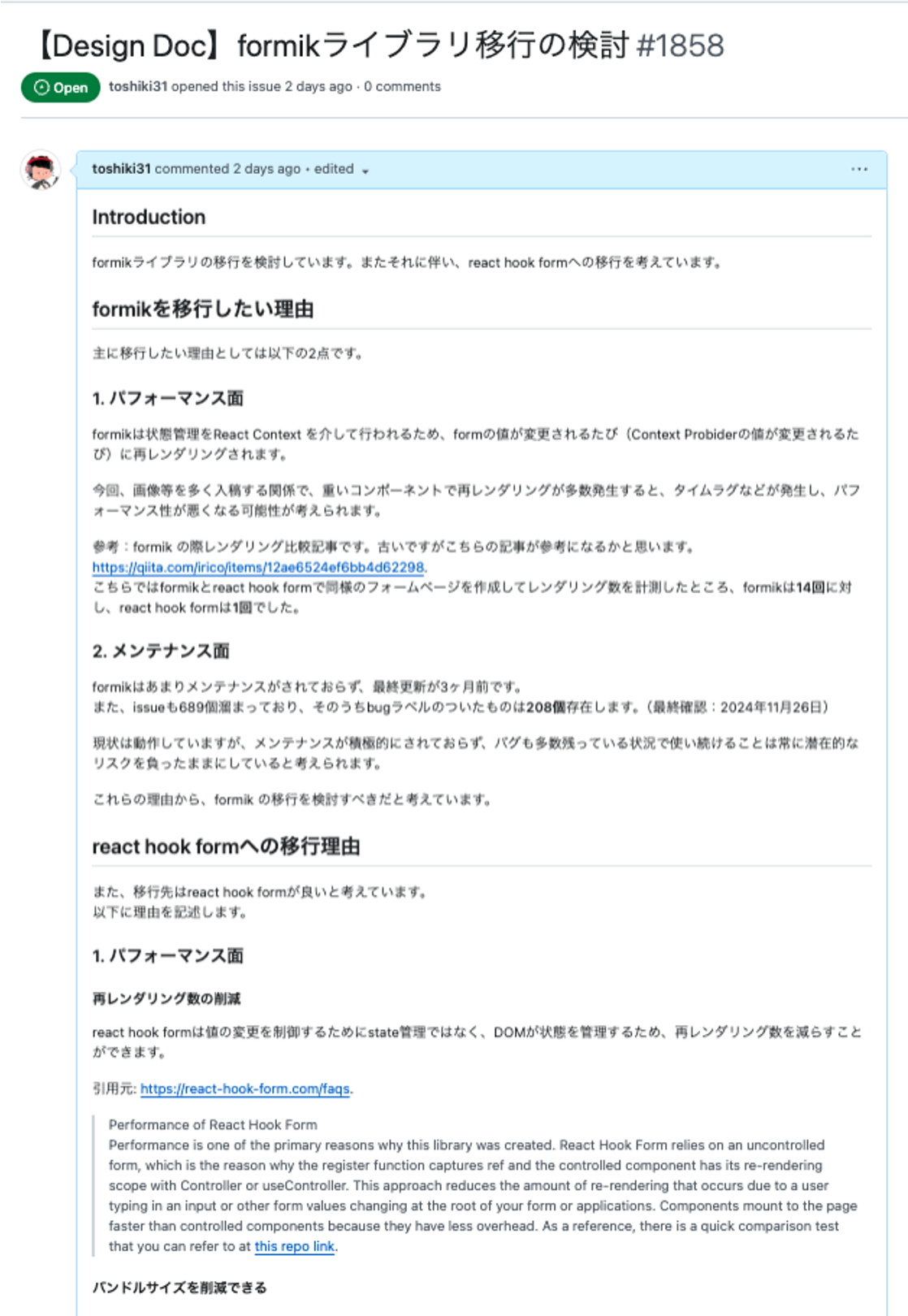
このタスクでは、CLの管理画面で使用されているフォームライブラリ「Formik」を「React Hook Form」に移行するための第一段階として、「Design Doc」と呼ばれる設計ドキュメントを作成しました。このドキュメントには、タスクの背景や移行計画、設計の全体像を記述しています。
タスクのきっかけは、管理画面のフォーム実装中に初めてFormikに触れたことでした。その調査の中で、FormikがReact Contextで状態管理を行っているため再レンダリングが多いこと、またメンテナンスがあまりされておらず、調査時点では「bug」ラベルの付いたIssueが200件以上あることを知りました。これらから、Formikを使用し続けることには潜在的なリスクが伴うと判断し、フォームライブラリの移行を検討するに至りました。
移行先としてReact Hook Formを選んだ理由は以下の通りです:
- DOMベースの状態管理による再レンダリングの削減が期待できること
- 継続的にメンテナンスされており、信頼性が高いこと
- 最も利用されているReactフォームライブラリであり、技術記事やドキュメントが豊富なこと
(なお移行先として「Tanstack Form」と最後まで悩みましたが、V0で安定版ではないことを考慮してReact Hook Formを採用することに決めました。)このような背景をもとに、トレーナーと何度か議論を重ねた結果、Design Docの作成を私の最終タスクとして任せていただけることになりました。

このインターンを通じて、私はただ学ぶだけではなく、主体的に行動することを常に心がけてきました。その結果、このように具体的な形で成果を残せたことを非常に嬉しく思っています。
CA Tech JOB を終えて
私にとって初めての長期インターンであり、初めての大規模開発への挑戦でもあったため、インターン前は不安が大きかったです。しかし、チームの皆様の温かいサポートのおかげで、本当に楽しく充実した日々を送ることができました。
特に、私のトレーナーの方が新卒でありながらチーム全体をファシリテートしている姿には大きな刺激を受けました。その姿に触発され、私自身もより主体的に行動することができました。また、インターン期間中の多くの学びや経験を通じて、好き・嫌いなコードを言語化できるようになり、少しながらも自分なりの技術的な思想を持つことができたと感じています。
短い期間ではありましたが、チームの皆様ありがとうございました!
