Muddy WebはMuddy = 泥臭いとして、Webフロントエンドの開発現場における話やケーススタディなど泥臭さのある話をもとに学びを得ることを目的として開催しています。現場で遭遇した具体的な体験を元に実際に明日から使えるかもしれないWebフロントエンド的な技術や知識を参加者の皆さまと共有し合うことを通して、フロントエンド開発の糧になれればと思います。ポッドキャストも配信中ですので、よろしければリスナー登録もおねがいします。
本記事は、11月7日に開催した「Muddy Web #10 ~Special Edition~ 【ゲスト: pixiv】」において発表された「ABEMA スマートテレビアプリケーションのパフォーマンス改善、業界トップクラスを目指して」に対して、社内の生成AI議事録ツール「コエログ」を活用して書き起こし、登壇者本人が監修役として加筆修正しました。
Tadahiro Noguchi (@nodaguti)
株式会社 AbemaTV 所属の Web エンジニア。 夏はダイビングで海に籠り、冬はスキーで北海道に籠っている。最初のセッションとして、野口より「ABEMA スマートテレビアプリケーションのパフォーマンス改善、業界トップクラスを目指して」というテーマで発表させていただきます。よろしくお願いします。
改めまして自己紹介ですが、野口直寛といいます。2018年に新卒でサイバーエージェントに入社し、それ以来ずっとAbemaTVでWebエンジニアをしています。最近では「Web-based TV」という、スマートテレビ向けのアプリケーションをWeb技術を使って開発しています。このプロジェクトについては後ほど詳しく説明します。趣味は旅行やダイビング、スキーです。冬の間はだいたい北海道にこもってスキーを楽しんでいます。今年の冬も行く予定です。

今日のアジェンダですが、まず「ABEMAとはどのようなサービスなのか」という点について説明し、その中で先ほど触れた「Web-based TV」とは何かについてもお話しします。その後、本日の主題である「パフォーマンス改善」について、具体的にどのような流れで進めたのかをご紹介できればと思います。まずABEMAについてですが、概要をざっくりと説明します。ABEMAは、登録不要でいつでも無料で楽しめる点が特徴です。また、国内最大級のオリジナルエピソード数を誇ります。プロコンテンツとして、オリジナルのコンテンツを多数配信・放送しており、その数は日本一を誇っています。

また、多彩なラインナップもABEMAの特徴です。様々なチャンネルが放送されており、例えば24時間体制でニュースを配信する専用チャンネルや、アニメ専用のチャンネル、ドラマを楽しめるチャンネルなど、多岐にわたる内容を提供しています。このように、ABEMAはインターネットテレビ局として、多様な視聴ニーズに応えるサービスを展開しています。

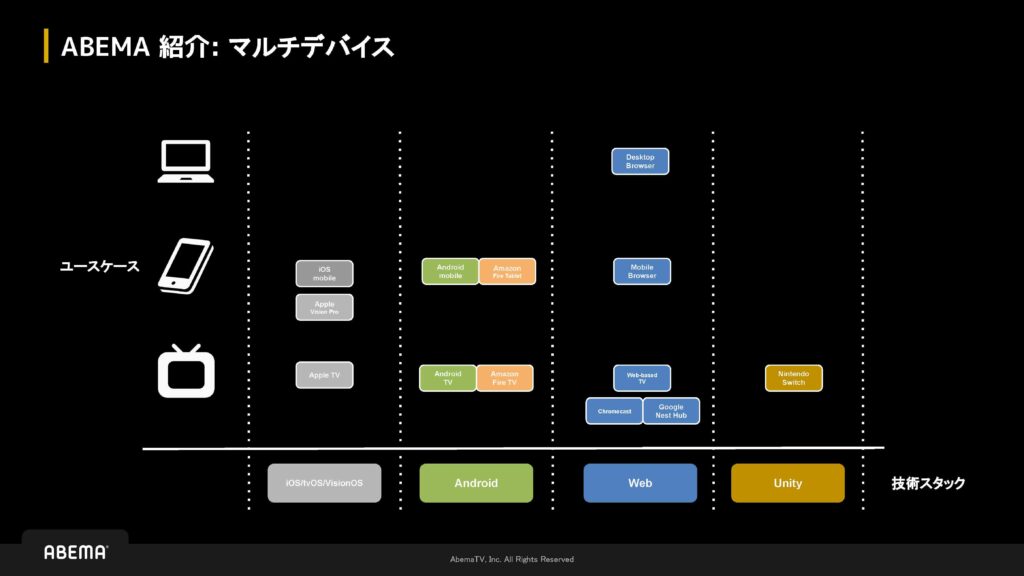
複数デバイスに対応し、多彩なチャンネルラインナップを提供しているのもABEMAの大きな特徴です。対応デバイスは非常に幅広く、PCはもちろん、ニンテンドースイッチなどのゲームコンソールにも対応しています。このように、多様なデバイスで視聴可能な環境を整えています。また、画面下部に示されているのは、チャンネル一覧の一例ですが、これらのチャンネルでは日々24時間体制で放送が行われています。

このデバイスについて、少し文字が小さいですが、ざっくり分けるとユースケースとして3種類に分類できます。一番上がPC、真ん中がスマートフォン、一番下がテレビという形で、それぞれのデバイスに対応しています。この中で、先ほどから話題にしているWeb-based TVについて詳しくお話ししたいと思います。
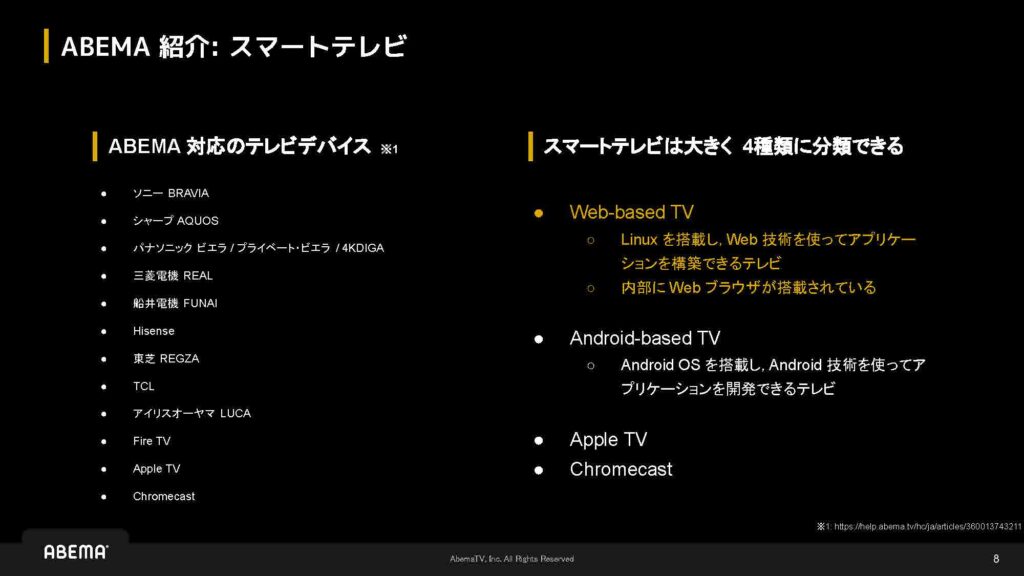
まず左側に並んでいるのは、現在ABEMAが対応しているテレビデバイスの一覧です。さまざまなメーカーのデバイスに対応しており、多様なプラットフォームで視聴可能な環境を整えています。これらのスマートテレビは、大きく4つに分類できます。

一つ目が、今回取り上げるWeb-based TVです。これは内部にLinuxが搭載されており、Web技術を使ってアプリケーションを構築できるテレビです。イメージとしては、テレビ内にWebブラウザが組み込まれているような形です。この技術を活用することで、Webベースのアプリケーションをテレビ向けに開発することが可能になります。
二つ目は、Android-based TVです。こちらは多くの方に馴染みがあるかもしれませんが、AndroidOSが搭載されているテレビです。この中にはPlay Storeがあり、Android技術を使ってアプリケーションを開発できます。
三つ目と四つ目として、Apple TVやChromecastのようなデバイスも挙げられます。これらはそれぞれの独自プラットフォームに基づいた技術でアプリケーションを開発する必要があります。
パフォーマンス改善
それでは、早速パフォーマンス改善の取り組みについてお話しします。まず、なぜパフォーマンス改善に取り組む必要があったのか、その課題感から説明させていただきます。
そもそも、スマートテレビデバイス、特に先ほど挙げたWeb-based TVやAndroid-based TVにおいて、ABEMAのアプリケーションのパフォーマンス品質が他社のアプリに比べて劣後しており、明らかに悪いという問題がありました。視聴者の体験を左右する重要な要素であるにもかかわらず、操作レスポンスや再生時のスムーズさなど、基本的な部分でのパフォーマンスが期待値を下回っていたのです。
この状況は、ユーザー体験を損なうだけでなく、サービスの競争力にも影響を与えるため、早急に改善すべき課題として浮上しました。そこで、この品質のギャップを埋めるべく、具体的なパフォーマンス改善策に着手することになりました。これが、今回の取り組みの出発点となっています。

パフォーマンス改善は、プロダクトの品質向上に直結する重要な取り組みです。ただし、これには単なる技術的な向上だけでなく、ビジネス的な背景も関係しています。特にユーザーの継続率を改善していくには、プロダクトの品質を高めることが不可欠です。
どれだけ多くのユーザーに来ていただいても、アプリケーションが使いにくかったり、操作がスムーズでなかったりすれば、ユーザーはどんどん離脱してしまいます。このような状況を避けるためには、プロダクト品質を根本から高めていく必要があります。
こうした課題を解決するため、ビジネス的な観点からも品質改善の重要性が社内で強く認識され、プロダクトチーム全体の温度感が高まっていました。この背景を踏まえ、品質向上を通じてユーザー体験を改善し、長期的な利用を促進する取り組みに注力することとなったのです。

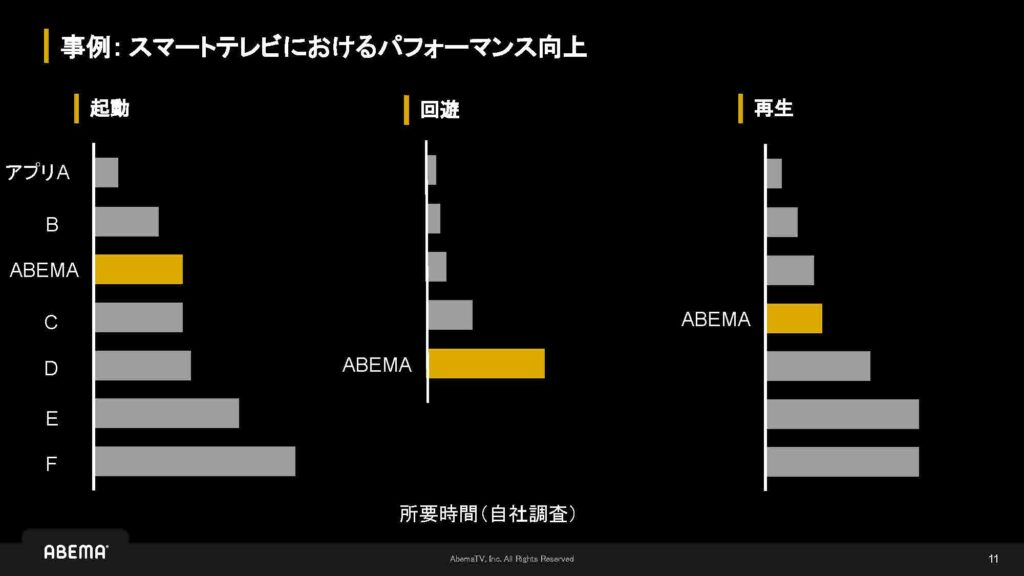
具体的にどれほどパフォーマンスが悪かったのかについて、プロジェクト開始前に計測したデータをご紹介します。このデータでは、横軸が所要時間を示しており、棒グラフの長さが短ければ短いほどパフォーマンスが良いことを意味します。計測は「起動」「回遊」「再生」といった各ユースケースに分けて実施しました。
結果を見ると、どのユースケースでもABEMAは他社のアプリと比べてあまり良い位置にはありませんでした。特に「回遊」の部分での遅さは顕著で、他社のアプリと比較しても大きな差があることがわかりました。
そこで、「動画市場ナンバーワンのパフォーマンスを目指す」という明確な目標を掲げ、パフォーマンス向上を目的としたプロジェクトが約半年前に始動しました。このプロジェクトでは、課題解決に向けた具体的な施策を実行し、プロダクト品質の向上を目指して取り組んでいます。

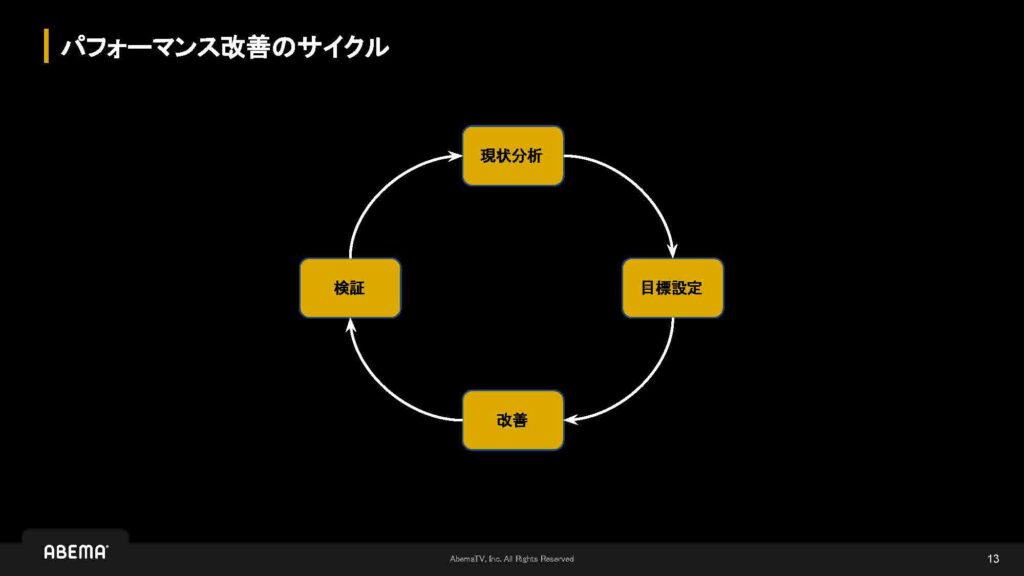
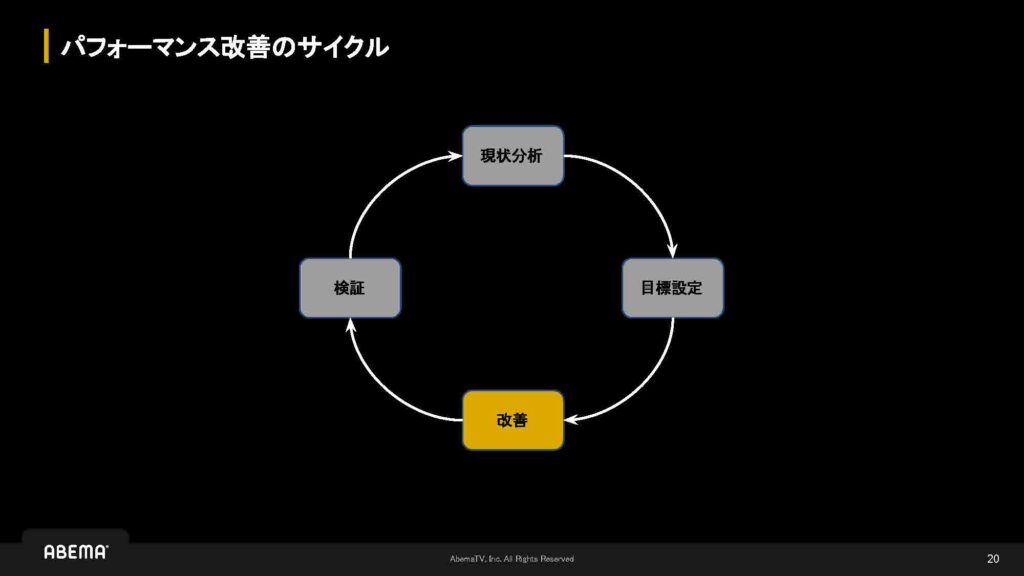
パフォーマンス改善をどのように進めたのかについてですが、基本的にはいわゆるPDCAサイクルを活用しました。具体的には、まず現状をしっかり分析し、その結果をもとに目標を設定しました。その後、設定した目標に向けて具体的な改善策を進め、その効果がどれほどだったのかを検証するという流れです。このサイクルを繰り返すことで、段階的にパフォーマンスを向上させていくアプローチを採用しました。
それぞれのステップについて、もう少し具体的に説明したいと思います。最初のステップである現状分析と目標設定についてです

最初に現状分析を行うために取り組んだのは、他社のアプリと比較することでした。先ほどお見せしたグラフは、こうした比較結果をまとめたものです。ただし、他社アプリのパフォーマンスをプログラムや自動化された方法で測定するのは難しいため、初期段階では手動による計測を行いました。
具体的な方法としては、起動や操作の様子をiPhoneなどで動画撮影し、その動画をコマ送りで再生して測定するという、非常にシンプルかつ原始的な手法を採用しました。例えば、起動時間を測る場合は、テレビリモコンのABEMAボタンを押してからアプリが完全に起動するまでの様子を動画に記録し、その間の時間をコマ送りで確認して計測しました。
もちろん、一度の測定では誤差が生じる可能性があるため、各計測を3回繰り返し、その平均値を算出することで信頼性を高めるようにしました。この手法により、他社アプリとABEMAのパフォーマンス差を把握し、現状の課題を明確にするとともに、次の目標設定に役立てました。
手動計測の具体的な様子を記録した動画もありますので、それを簡単にご紹介します。動画では、ABEMAアプリの起動シーンを示しています。ABEMA対応テレビのリモコンには専用のボタンが搭載されており、このボタンを押してからアプリが起動するまでの時間を計測しました。このようにして得られたデータを基に、グラフを作成し、改善目標の設定を進めていきました。

手動での計測は柔軟性が高く、さまざまな他社アプリケーションのパフォーマンスを確認できる利点がありました。しかし、これを定常的に実施するにはコストが非常に高いという課題がありました。そのため、計測の自動化が必要不可欠でした。
他社アプリケーションのパフォーマンスについては手動測定に頼らざるを得ない部分があるものの、自社アプリケーションの改善状況や、それがパフォーマンス向上にどれだけ寄与したかを継続的に把握するには、自動計測と可視化の仕組みが必要です。この課題を解決するため、自動化の仕組みを整える取り組みを行いました。
当社のサービスでは、モニタリングツールとして New Relic を採用しており、このツールを活用して自動計測と可視化の基盤を構築しました。テレビメーカーやデバイスごとにスペックが異なるため、デバイスごとにパフォーマンスを分けてモニタリングできるよう設定を行いました。
New Relicには、クライアントパフォーマンスを測定するための Core Web Vitals などの組み込み機能があるのですが、今回のケースではそれだけでは十分ではありませんでした。特に重要だったのは、アプリの起動にかかる時間や特定の操作ごとの所要時間など、具体的な動作区間を測定することでした。そのため、愚直に計測区間の始点と終点を明確に定義し、その間のデータをNew Relicに送信して、所要時間を計測する仕組みを構築しました。
これにより、改善の効果を継続的に追跡できる環境を整えることができ、パフォーマンス改善を効率的に進めるための基盤を確立しました。

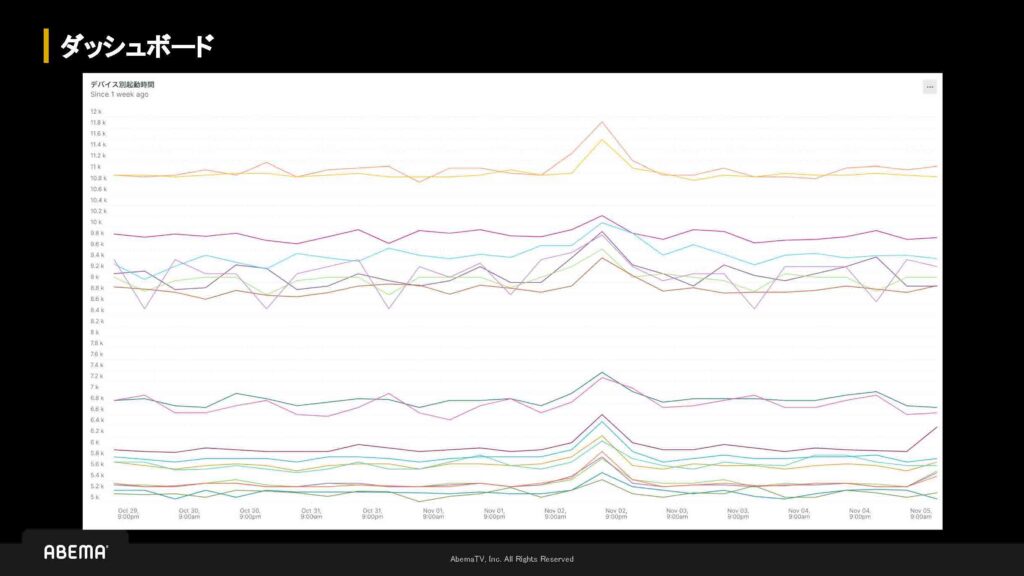
こちらが実際のダッシュボードです。このグラフは、デバイスごとの起動時間の推移を表しています。各線がそれぞれのデバイスに対応しており、一目でデバイスごとのパフォーマンスの違いを確認することができます。
グラフを見ていただくと、デバイスごとの起動時間に明確な差があることがわかるかと思います。高速なデバイスと低速なデバイスでは、起動時間にかなりの開きがあり、デバイススペックによる影響が顕著に表れています。このように可視化することで、特定のデバイスにおけるパフォーマンスの問題を迅速に特定し、改善すべきポイントを明確にすることが可能となりました。
このデバイス別のパフォーマンスの違いを踏まえ、ターゲットを絞った最適化を進めることが、全体のパフォーマンス向上に繋がると考えています。

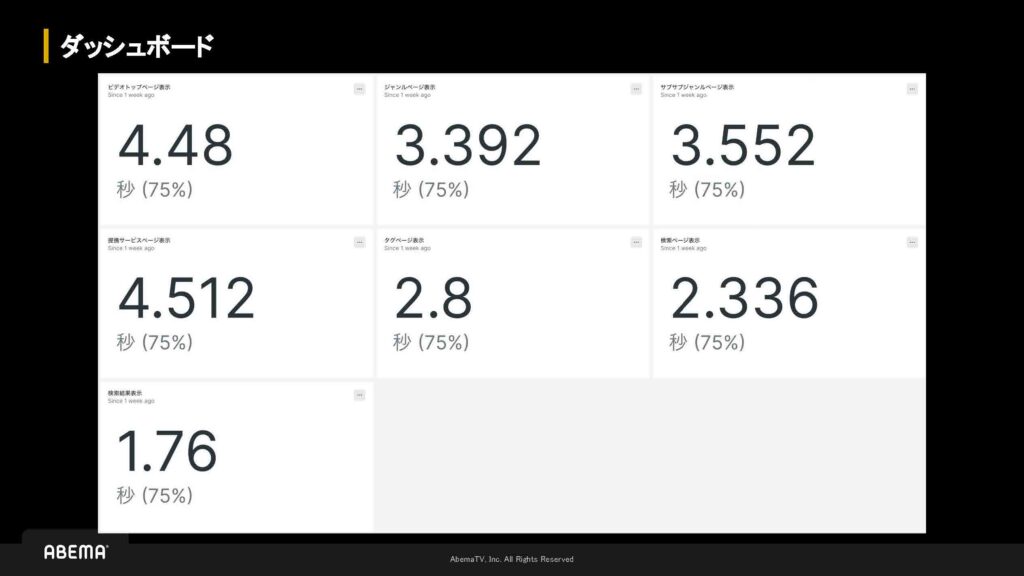
こちらは別のダッシュボードになります。このダッシュボードでは、それぞれのページの表示にかかる時間をタイル状に並べて表示しています。ページごとに表示時間が視覚的にわかるため、どのページが特にパフォーマンス上の課題を抱えているのかが一目で把握できる仕様になっています。

計測の仕組みを整えた後、いよいよ具体的な改善に取り組みました。どのような改善を行なったのか、簡単に紹介したいと思います。
まず、CDNや圧縮配信の設定が全く有効化されていない状態でした。そのため、配信されるデータは、圧縮されることなく「生の状態」で配信されていました。これを改善するため、Fastlyを導入し、Brotliやgzipといった圧縮配信を有効化しました。この変更により、データ転送にかかる時間が短縮され、結果として起動時間を0.7秒削減することができました。

この話は実は前回のMuddy Webで詳しくお話ししているので、もし興味があればアーカイブとかもYouTubeにあるので見ていただければなと思います。
次に取り組んだのは、プリコネクトの指定です。この設定を行うだけで、起動時間が0.4秒短縮されるという結果が得られました。
また、読み込むJavaScriptのサイズを削減する作業も行いました。これは特に効果が大きく、この改善だけで起動時間が1.5秒短縮されました。テレビデバイスは高性能なスペックを持たない場合が多いため、ブラウザが行う処理をいかに減らすかが、パフォーマンス向上に直結します。この点で、JavaScriptの軽量化が非常に有効な手段であることを確認できました。
最も劇的な効果を生んだのは、回遊ページの高速化です。以前は画面外の要素もすべて描画していたため、ブラウザに大きな負荷がかかっていました。これを改善するために、画面外の要素は遅延レンダリングを行うように変更しました。具体的には、Intersection Observerを利用し、ユーザーの視界に入っていない要素は描画しないようにしました。この改善により、ページの表示速度が15秒短縮され、大幅なパフォーマンス向上を実現しました。

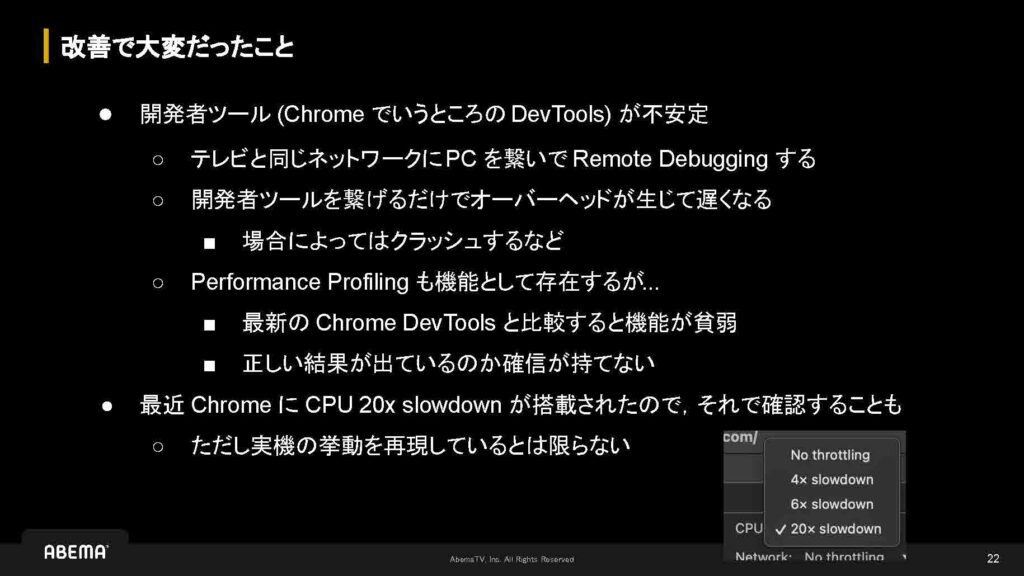
Muddyな話でいうと、改善作業で特に大変だったのは開発者ツールの不安定さです。テレビデバイスに組み込まれているブラウザには、内蔵の開発ツールがありますが、このツールの使用にはいくつかの課題がありました。
まず、テレビデバイス内のブラウザにアクセスするためには、PCをテレビと同じネットワークに接続してリモートデバッグを行う必要があります。このデバッグ中に、開発者ツール自体がコンソール表示や通信処理を追加で行うため、オーバーヘッドが発生します。その結果、本来のパフォーマンスよりも遅い挙動が観測されたり、場合によってはオーバーヘッドが過剰になりクラッシュすることもありました。このような状況では、ツールを使用した際の観測結果が実際の動作を正確に反映しているかどうかを判断するのが非常に難しくなります。
また、開発者ツールのパフォーマンスプロファイリング機能も利用しましたが、最新の Chrome に搭載されている同様の機能と比べると機能が制限されている点がありました。例えば、ネットワーク関連のグラフとスクリーンショットの表示が一致しないことがあり、これらの結果が正確かどうかを確信するのが難しい場面もありました。
さらに、最近のChromeではCPUスロットリング機能で処理速度を最大20倍遅くすることができるようになりました。この機能を使うと、テレビデバイス上の開発者ツールを使わなくても、PC 上の Chrome を使って挙動をある程度シミュレーションできます。しかし、これも実機の挙動を完全に再現するものではないため、参考程度に留める必要があります。こうした点から、実機の挙動を正確に解析することが非常に難しく、開発作業の中で大きな課題となっていました。

改善の効果を検証するためには、「本当に速くなったのか」という点をしっかり確認する必要があります。この検証は大きく分けて、リリース前とリリース後の二段階で実施していました。

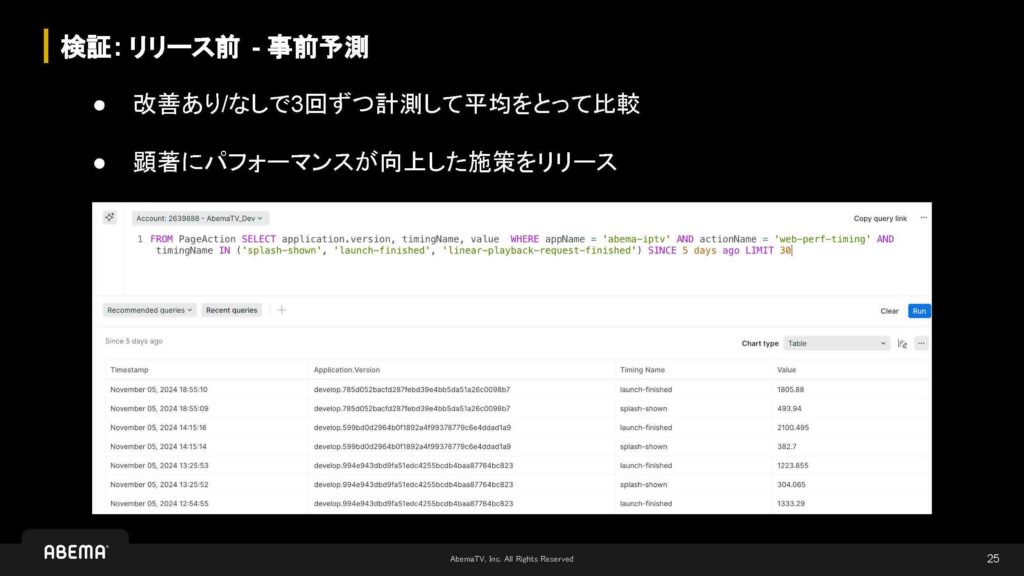
リリース前の検証は、いわば事前予測のような形で進められました。改善施策や変更が本当に効果があるのかを確認し、その結果をもとに「効果が見込めるものだけをリリースする」という方針を徹底していました。この段階では、改善施策を適用した場合と適用しなかった場合で計測を行い、それぞれのパフォーマンスを比較する方法を採用しました。
具体的には、同じ条件下で3回ほど計測を実施し、その平均値をもとに改善効果を確認しました。3回という計測回数では統計的に十分なデータとは言えませんが、それでも「明らかに速くなっている」と判断できる場合には、その施策をリリースするという形で進めていました。

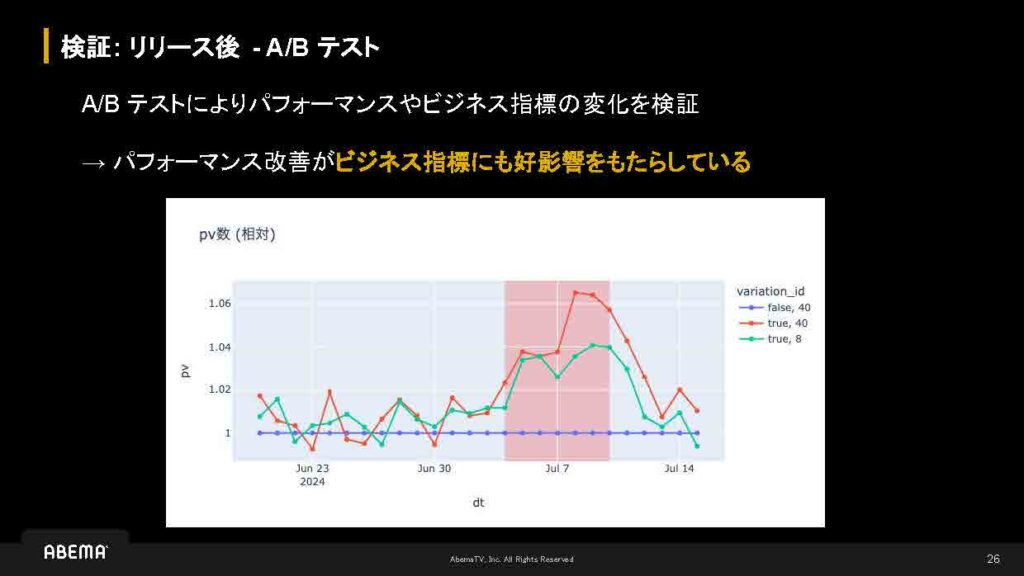
リリース後の検証においては、一部のパフォーマンス改善施策に対してA/Bテストを実施しました。A/Bテストを行うことで、パフォーマンスの変化だけでなく、ビジネス指標への影響も確認することができました。
例えば、回遊ページの表示速度を向上させる施策を実施した際のデータをご紹介します。この際のグラフでは、縦軸がページビュー(PV)の相対的な数を示し、横軸が時間軸を示しています。赤く塗られている部分がA/Bテストを実施していた期間であり、この期間中、該当施策を適用するFeature Flagをオンにしていました。このグラフを見ると、A/Bテスト期間中にPVが顕著に増加していることが確認できます。
このように、PVの増加や、ビジネスに深く関わるさまざまな指標を追跡し、改善施策の効果を総合的に評価していました。こうした取り組みにより、パフォーマンス改善がユーザー体験の向上だけでなく、ビジネス成果にも直接的な影響を与えることを確認できました。

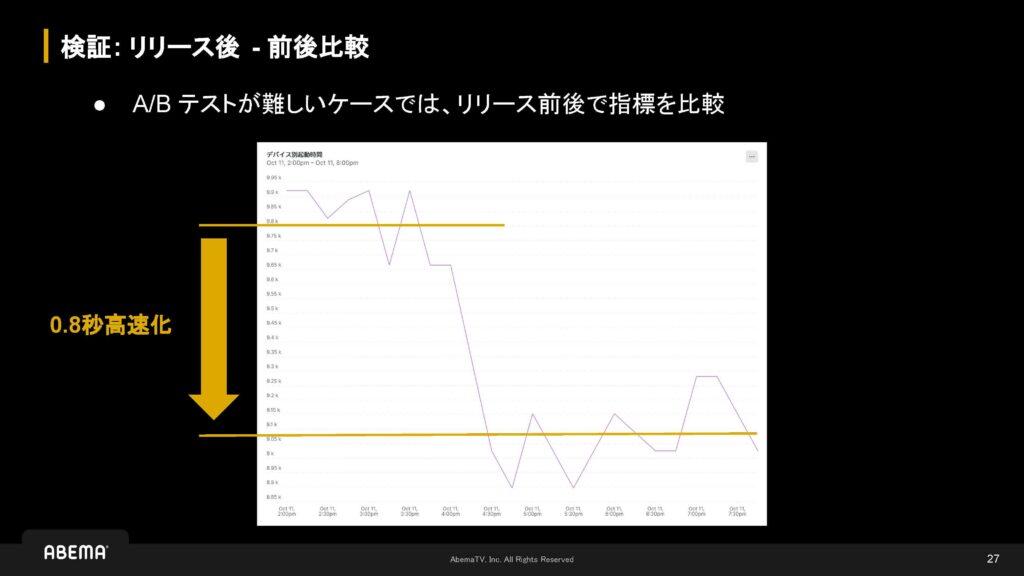
また、全ての施策においてA/Bテストを実施できるわけではありません。そのため、A/Bテストが難しい場合には、リリース前後で指標を比較する方法を採用しました。
こちらのグラフは、その例の一つです。やや線が見づらいですが、グラフの中央付近がリリース時点を示しています。このデータを見ると、リリース後に起動時間が顕著に短縮されていることが確認できます。この施策では、起動時間が約0.8秒短縮される結果となりました。

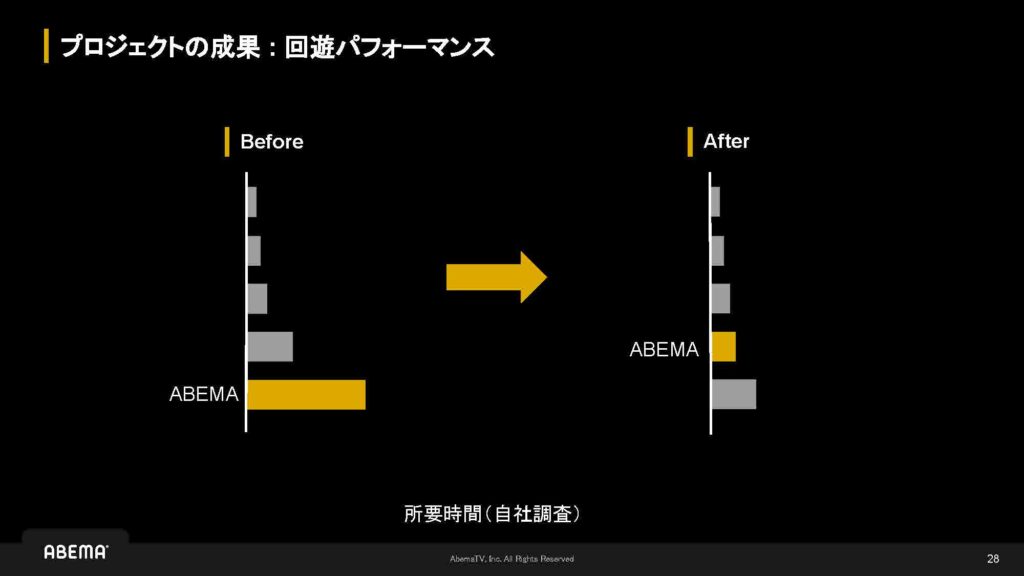
というわけで、これまで述べたように様々なパフォーマンス改善を行った結果、半年後にどのような成果が得られたのかについてお話しします。
まず、回遊のパフォーマンスに関しては、他社のアプリケーションと比べても遜色のないレベルまで向上させることができました。具体的には、ユーザーが操作する際のスムーズさが大幅に改善され、体験全体が快適になったと実感しています。
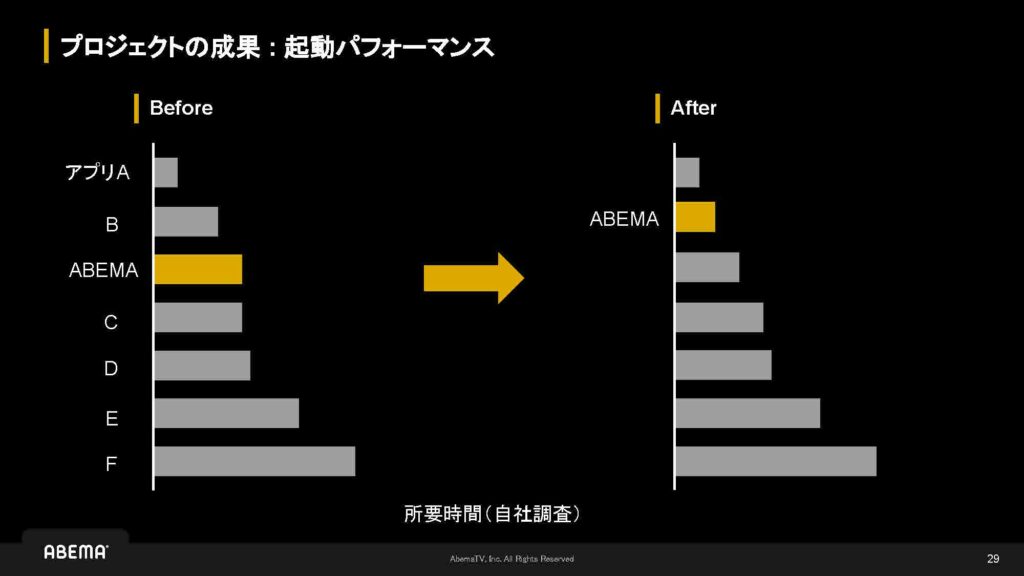
また、起動パフォーマンスについても、他のアプリケーションと比較して上位に位置する、トップクラスのパフォーマンスを達成することができました。具体的には、以前は課題とされていた遅さを克服し、上から2番目という非常に高い評価を得られるレベルまで到達したと考えています。

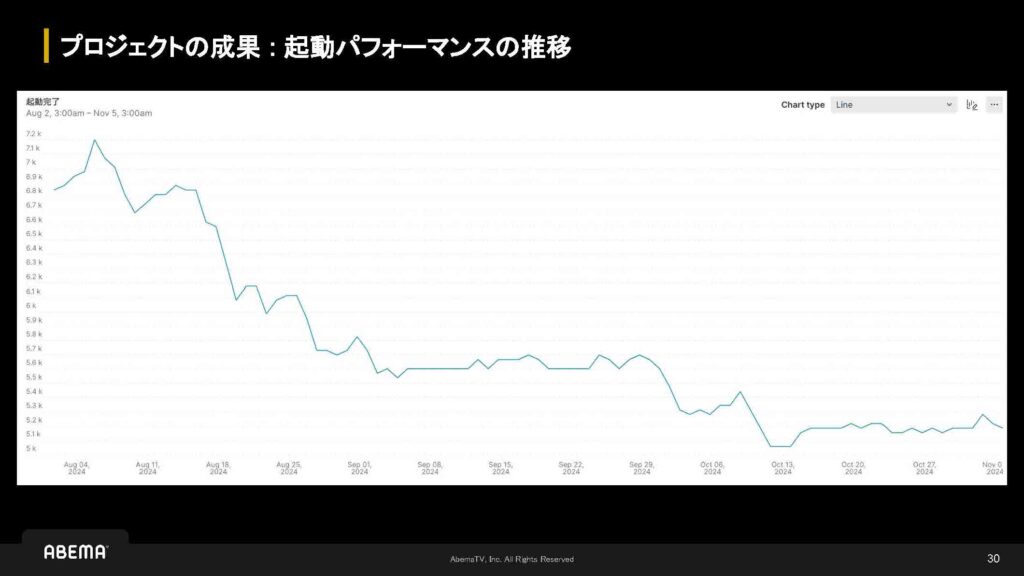
実際に、長期的なプロジェクト期間全体でのパフォーマンスの推移を見ても、改善が顕著に現れています。初期の段階では起動時間が約7秒ほどかかっていましたが、最新のデータでは約5秒程度に短縮されています。このように、大幅な改善が達成されていることがわかります。
まとめ

まとめとして、今回のスマートテレビにおけるパフォーマンス改善事例をご紹介しました。他社サービスとの比較を行い、目標を設定することで、改善の方向性を明確にすることができました。パフォーマンス改善や品質向上は取り組み次第でどこまでも追求できるものではありますが、今回は他社サービスと比較し、それを超える、もしくは同等のトップレベルのパフォーマンスを目指すことを目標として進めてきました。
改善において特に重要だったのが計測の仕組みの整備です。New Relicを活用し、パフォーマンスの計測やモニタリングを行う仕組みを構築しました。この仕組みを基盤として改善を進めた結果、起動と回遊のパフォーマンスにおいて、最高水準といえるレベルを達成することができました。
さらに、これらの改善によってユーザー体験の向上が実現し、それがビジネス指標の改善にもつながっていることを検証できた点も非常に大きな成果だったと感じています。
以上で、私からの発表は終わりになります。ご清聴いただきありがとうございました。
