はじめに
ご覧いただきありがとうございます。
2024年夏、社内ツール「CA Search」をリニューアルしました!
本記事では「CA Search」の概要、リニューアルのポイント、開発中に直面した課題などをご紹介します。
CA Searchとは
「CA Search」は、自身のスケジュール確認や会議室の空き状況などの社内情報を簡単に検索できる、CAグループ社員専用のChrome拡張機能です。
初版リリースは2018年ごろで、今回のリニューアルでは大きく2つの改善を行いました。
1. UI/UXの刷新
UI/UXはMUI(Material-UI)を使用し、モダンなデザインへと一新しました。

今日の予定画面:リニュアル前(左)リニューアル後(右)

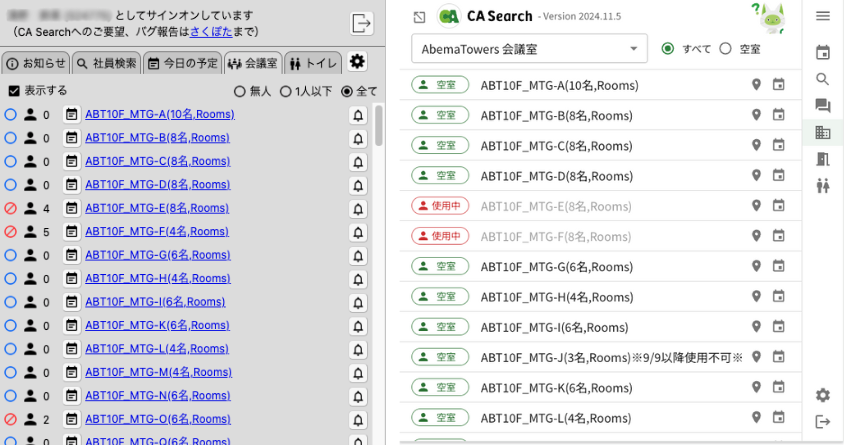
会議室空き状況画面:リニュアル前(左)リニューアル後(右)
これにより、ユーザーにとってさらに直感的で使いやすいインターフェイスを提供します。
印象も明るくなりました!
2. 機能の追加
従来の機能は以下の通りです:
- 社員検索
- トイレの空き状況確認
- 会議室の空き状況確認
- スケジュール確認
今回のリニューアルでは、さらに便利な新機能を追加しました!
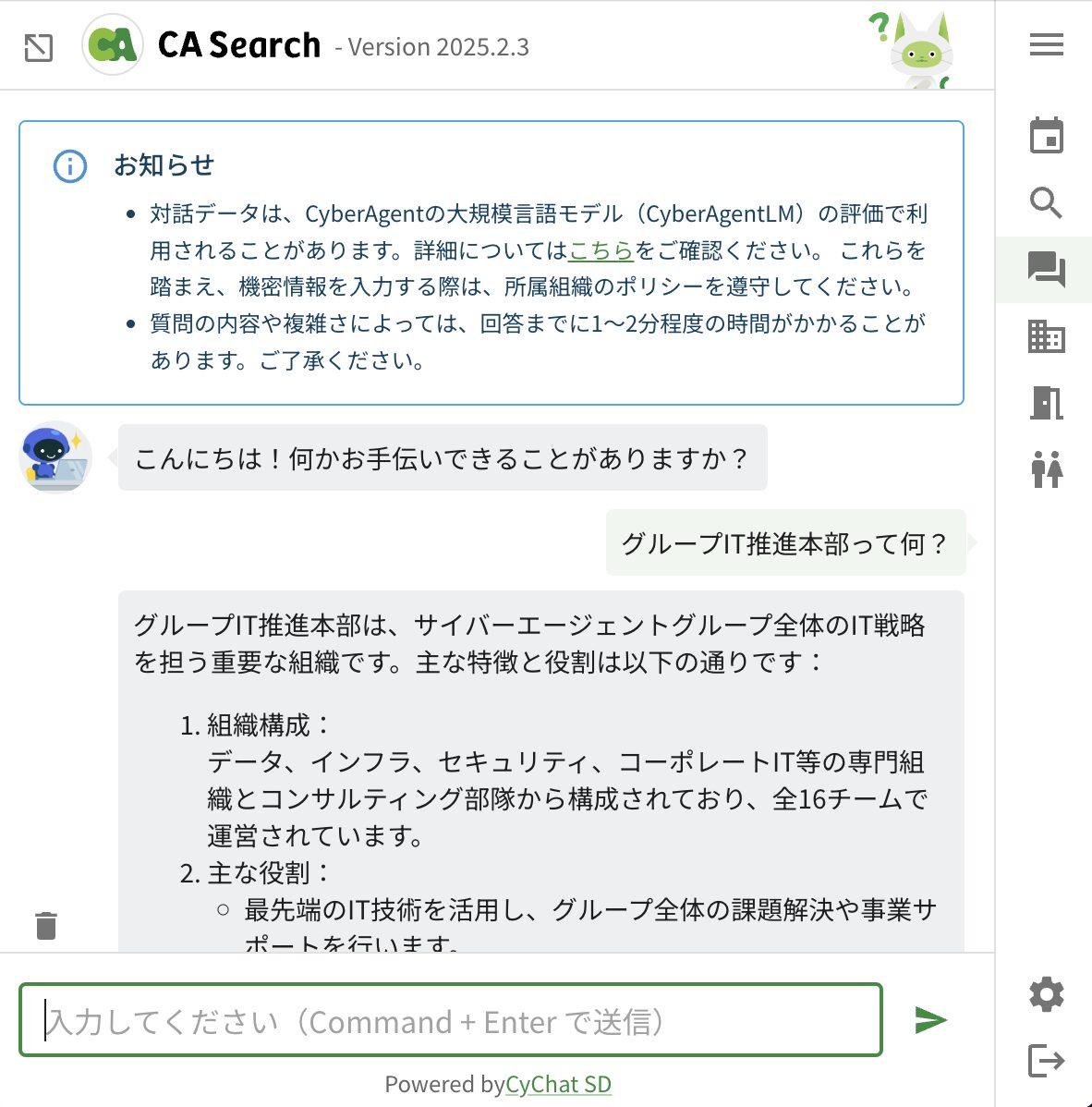
- 社内情報検索ができるAIチャット「CyChatSD」
サイバーエージェントの社員向けに業務効率化や情報アクセスの向上を目的として開発されたAIチャットボットシステム、CyChatSDを組み込みました。

CyChatSD画面
- リモートBOXの空き状況確認
リモートBOXの利用状況が簡単に確認できるようになりました。
さらに、既存機能も大幅に改良し、操作性と利便性が向上しました。
デザイン課題
元のアプリケーションは、いわゆるHTMLのベタ書きで構築されていました。
シンプルな構成でフレームワークの学習コストが不要というメリットはありましたが、一方で以下のような課題もありました。
- コードの冗長化
- 可読性が低く、変更コストが高い
- パフォーマンスの低下(大量のDOM要素やスタイルが増加することで、ブラウザの描画コストが高くなる)
これらの課題を解決するため、リニューアルPJではReactへ移行することにしました。
移行によるメリット
新しい開発環境は、React + MUI + TypeScript で構築しました。
ちなみに私は元々バックエンドエンジニアだったので、React、MUI、TypeScriptは超初心者です。
そんな私が実際に開発して感じたことは以下の通りです。
- Figmaのデザインを簡単に再現できる
CSSを細かく調整しなくても、コンポーネントを使うことでデザイナーが設計したデザインを簡単に再現できました。また、カスタマイズ性も高く、コードの可読性も向上しました。 - コンポーネントの再利用によるコードの効率化
- フック(useState、useEffectなど)による簡単な状態管理ができる
ただし、やはり学習コストはある程度必要であるため最初はだいぶ苦労しながら実装していました。
他チームのフロントエンドエンジニアの方にコードレビューを依頼しながら、なんとか形になったと思います。
開発課題
1. リリースフローの課題
Chrome拡張機能のリリースにはGoogleの審査が必要で、任意のタイミングで即時リリースすることはできません(例:急ぎのバグ修正時など)。
審査は通常1〜2日で完了し、リジェクトされることは少ないですが、審査時間を考慮したスケジュール管理が必要です。
なお、審査完了後に自動でリリースすることも可能ですが、CA Searchでは再確認のうえ手動でリリースするフローを採用していました。

2. 想定工数のオーバー
当初は一般的なWebサイトの延長のような想定で開発を始めましたが、Chrome Extensionsの開発は実際には通信処理やビジネスロジックの実装が必要となり、結果的に当初想定していた工数の倍以上開発に時間がかかりました。
3. CORSエラーとその解決
開発中に直面したもう1つの大きな課題はCORSエラーです。
ブラウザは同一オリジンポリシー(SOP)により異なるオリジン間のアクセスを制限しますが、CORSはその制限を一部解除する仕組みです。
特にリダイレクトを伴う通信や一時的なURLへの対応が必要でした。
具体的な解決策として、manifest.json で明確にホスト権限を指定しました。
"host_permissions": [
"https://example.com/*",
"https://redirect.example.com/*"
]このように、リダイレクト先や一時的な通過URLも明示的に登録することで、問題を解決しました。
リニューアルの成果
システムリニューアル後はSlackで告知を行い、ニューアル前後でDAUを比較した結果、35%もの増加が見られました!
(既にインストール済みのユーザーについては権限の許可さえ行えば、再インストール不要で自動的にアップデートされるChrome Extensionsの仕様となっています。)
今後はSlackでの告知に加え、社内ポスターを掲示するなどさらなるユーザー獲得を目指して取り組みを強化していく予定です。
まとめ
社内ツール「CA Search」についてご紹介しました。
CA Searchは今後も新機能の追加を予定しています。
併せて、社内の方は実際にご利用いただいた際に感じた疑問やバグの報告、機能追加のご要望などもお待ちしています!
