はじめに
筑波大学情報メディア創成学類3年の桑原士門です。こちらの記事では、Amebaチョイスのフロントエンドエンジニアとしてインターンシップ(CA Tech JOB)に参加させていただいた体験記になります。16日間(2/5 – 2/28)の中での学びをまとめています。
CA Tech JOBに参加した理由
次の2つが主な参加理由です。
- フロントエンド領域のベストプラクティスを学ぶため
- キャリア選択のための情報収集
アジャイル開発が学べる enPit という大学講義の中で、”筑波大生の働く選択肢に長期インターンを。”というコンセプトのTsukuba Internを開発しました。Tsukuba Internは学生のインターン体験記と企業のインターン求人を掲載・学生の求人応募ができるインターン求人メディアになっており、バックエンドにRuby on Rails、フロントエンドにNext.jsを採用しています。
Ruby on Railsは「設定より規約(Convention over Configuration)」の原則のもと誰が書いても同じコードになるような厳密な規約によって開発を進めましたが、Next.jsはその自由さゆえに、レンダリング手法やフェッチ処理、ライブラリ選定などをなんとなくしてしまっている現状を課題に感じていました。そこで、フロントエンドの設計思想やベストプラクティスを学び、より高品質なコードを書けるようになりたいと考えました。
また、学部3年ということもあり、進路の意思決定を迫られます。そこで、決断するための情報収集というサブミッションも掲げて本インターンシップに挑みました。
コンテンツ制作ポリシー画面の開発
Amebaチョイスは生活をより豊かにするための「いい選択」を後押しすることを目的として、株式会社サイバーエージェントより2024年5月にリリースされたライフスタイル比較メディアです。
Amebaチョイスの新規画面であるコンテンツ制作ポリシー画面を開発することが本インターンシップのメインミッションでした。実際に開発したページがこちらです。
開発フロー
設計:Design Docs
Amebaのフロントエンド開発は設計から始まります。GitHubのissueに開発前提・実装すること・しないこと・実装方法などをまとめたドキュメントを作ります。”設計が開発のほとんど”というメンターさんの言葉が印象的で、”イシューから始めよ”とはこのことだと体感しました。
設計:レビュー
トレーナーのエンジニアさんから、設計に関するレビューをいただきます。ここでは以下の2点について言及いただきました。
- コンポーネントの命名
- 事業責任者さんやデザイナーさんからのコンセンサスの獲得
チームでの開発をする上で、可読性の高い設計は常に意識するべきだと学びました。また、エンジニア単独の判断だけでは開発を勧められない実務の温度感を知ることができました。
レビュー後の設計
- 見出し(h2/h3/h4)コンポーネントを汎用化
- 制作フロー各ステップ用コンポーネント実装
- 各セクションごとにコンポーネント実装
- コンポーネントの組み立て
実装:UI開発
設計が終われば、コンポーネントごとに開発を進めていきます。Amebaチョイスでは、cssのライブラリは利用せず、cssでのスタイリングを実現しています。普段はTailwind CSSやMaterial UIに頼った開発をしてきたので、cssを理解しながらの実装は新鮮でした。3回以上の別ファイルでの再利用で共通化を検討する原則や、アトミックデザイン、StoryBookを利用して、全体のUI整合性を担保する手法を学び、以下のコンポーネントを実装しました。
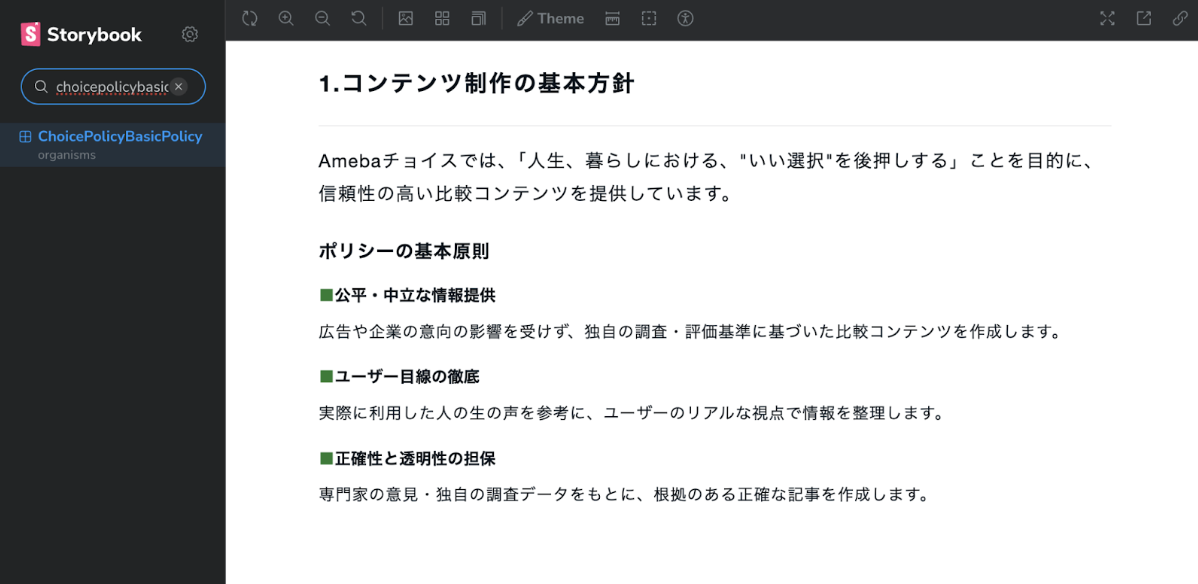
見出しコンポーネント

見出し1コンポーネント

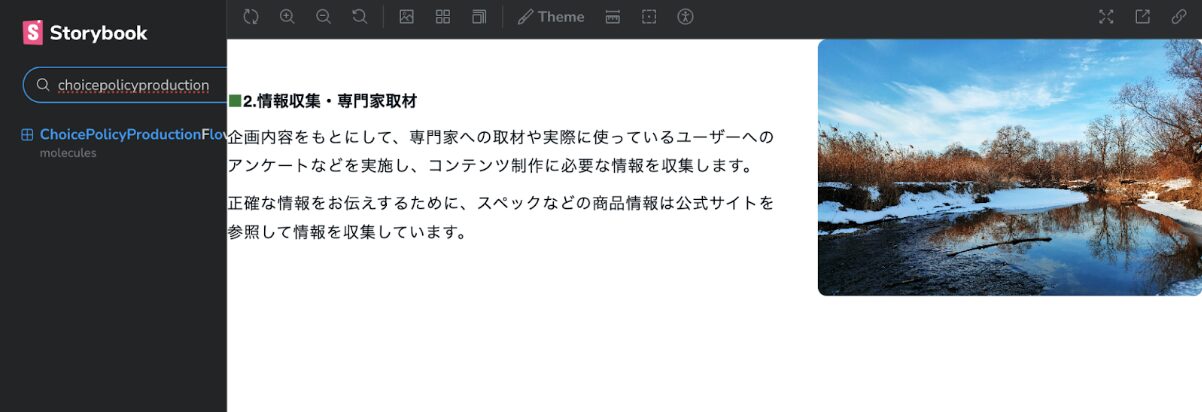
制作フローコンポーネント

これらの実装を通じて、実務レベルのUI開発の難しさを体感しました。全てのコンポーネント間の余白のピクセル数はプロのデザイナーさんが意図した数値が設定されています。フロントエンドエンジニアはそれらを完璧に実装することが求められることを知りました。特に、Figma上でパソコン、タブレット、スマートフォンの三つの画面幅に応じたデザインに合わせて実装しますが、その間のレスポンシブなUIはデザイナーさんの意図を汲み取ってコードに起こす必要があります。
トレーナーのエンジニアさんから合計38回のコードレビューをいただき、”css is awesome!”を体感できました。根気強く私の成長に向き合ってくれた社員のみなさんには感謝しきれません。
cssライブラリを使うかどうかについては、人事の方に好評だった餃子の例え話があります。
「cssライブラリが冷凍餃子だとしたら、cssを書くことは手作り餃子です。すぐに食べたい時は冷凍餃子を買って焼けばいいけど、サイバーエージェント特製にんにく少なめパクチー増し餃子を食べたい時は、社内で作るしかありません。」
このスタイリングへのこだわりが、Amebaの信頼できるデザインブランドを確立していることを知りました。
実装:src/policy/page.tsx
UIコンポーネントの開発を終えた後は、画面の実装に入ります。ここでは、SEOに細心の注意を払いながら実装することが求められます。アフィリエイトサイトにおいて、SEOは売上に直結する最も重要な要素で、”検索した時に最初のページに出てこないサイトは多くの人の目に触れる機会が限られてしまう”という社員さんの言葉が印象的でした。
ここでは、次の3つの要素に注意して、以下の概念を学習し、実装しました。
メタタグ
Webサイトの情報を記載するタグのことです。メタタグを記述することで、「このWebサイトではどんなテーマを扱っているのか」「どんな情報が記載されているのか」といったことを検索エンジンやブラウザに伝えることができます。
ユーザートラフィック
サイトの流入までと、サイト内の二つに大別されます。
サイトの流入までは、Google Saerch Consoleという解析ツールが、サイト内は社内独自のロジックを用いたデータを収集します。これらが提供され、ビジネスメンバーとコラボレーションすることで、事業の促進を測っていることを知りました。
構造化マークアップ
サイトのコンテンツ内容を検索エンジンにわかりやすく認識させるための記述方法です。
例えば、「2004/2/25 筑波大学 桑原士門」という情報があった時に、人間はこの意味を理解しますが、検索エンジンはこれをただの文字列として認識してしまいます。そこで、
{
birthday: 2004/2/25,
university: 筑波大学,
name: 桑原士門,
}
とそれぞれのデータの構造を伝えることで、効果的にサイトの情報を検索エンジンに伝えることができます。
実装:レビュー
最後にデザイナーさんからのデザインチェックをもらい、それらを修正することで実装完了になります。ここまでの実務の中で、多くの人との協働が必要であることを知りました。デザイナーさんからデザインとレビューを、トレーナーのエンジニアさんから設計相談とコードレビューを、PMの方からurlやメタデータのコンセンサスをいただくことで、自分の業務を実行していくことができました。終わってみれば一枚の静的なページですが、ここまでに多くの学びを得ることができました。関わって頂いた全ての社員さんに感謝申し上げます。

ビジネス・エンジニアの社員さんとの交流
このインターン期間中に様々な職種の社員さんとランチに行かせていただきました。Amebaチョイスの事業責任者の方や、私と同い年で現役社員のエンジニアさん、エンジニアからPMにキャリアチェンジされた方など、多様なキャリアや活躍できる環境を知ることができました。また、開発ミーティングにも参加させていただき、リアルな事業の進め方、エンジニアの皆さんが普段取り組まれている業務を知ることができました。
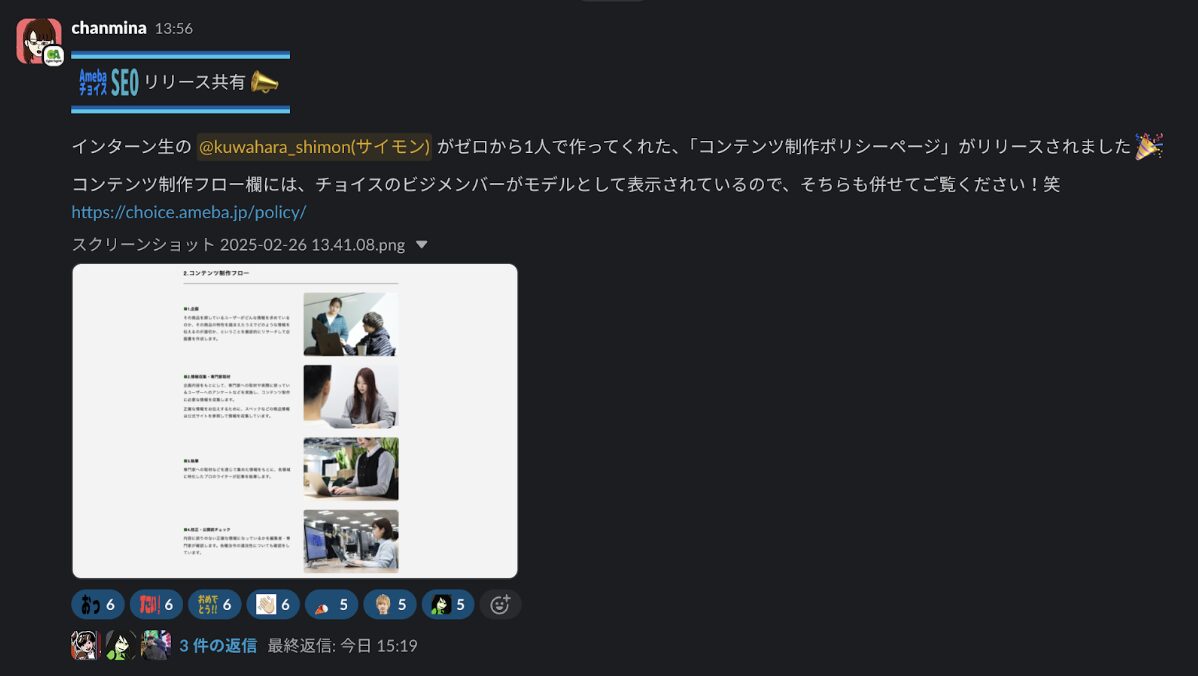
また、毎日の日報にも学びをアウトプットしていく中で、皆さんにリアクションいただき、社員さんの人柄の良さを身に染みて感じました!
とある日の日報

最後に
トレーナーのちゃんみなさん、メンターのやっさん、人事のバッターさん始め、支えてくださった全ての皆様に、この場をお借りして感謝申し上げます。今回のインターンシップで培ったフロントエンドエンジニアとしての就業経験を活かして、自分の理想のキャリアに向き合っていこうと思います!本当にありがとうございました!!!
