初めまして。サイバーエージェントのメディア部門でディレクションをしていますshono(@BowyerApp)です。ついこの前まではAndroidアプリのエンジニアをしていました。
先日、弊社デザイナーの井上さんにエンジニア向けのSketch勉強会を開いて頂きましたのでその内容をレポートします。

目次
背景
エンジニアとの共通言語を持つことで、「最終的なプロダクトの品質を上げること」
これをきっかけに各々が自分に必要な領域へと技術の幅を広げていくこと
Technical Creatorとは? ー 求められる人物像と育成の取り組み ー
弊社のデザイナーは、プログラミング研修を受けるなどして、エンジニアとの共通言語を持つ努力をしています。開発現場では共通言語を持つことがとても役に立ちます。
エンジニアもSketchやデザインを勉強することで、デザイナーと共通言語を持てるようになればよいなと考え、勉強会を開いてもらいました。
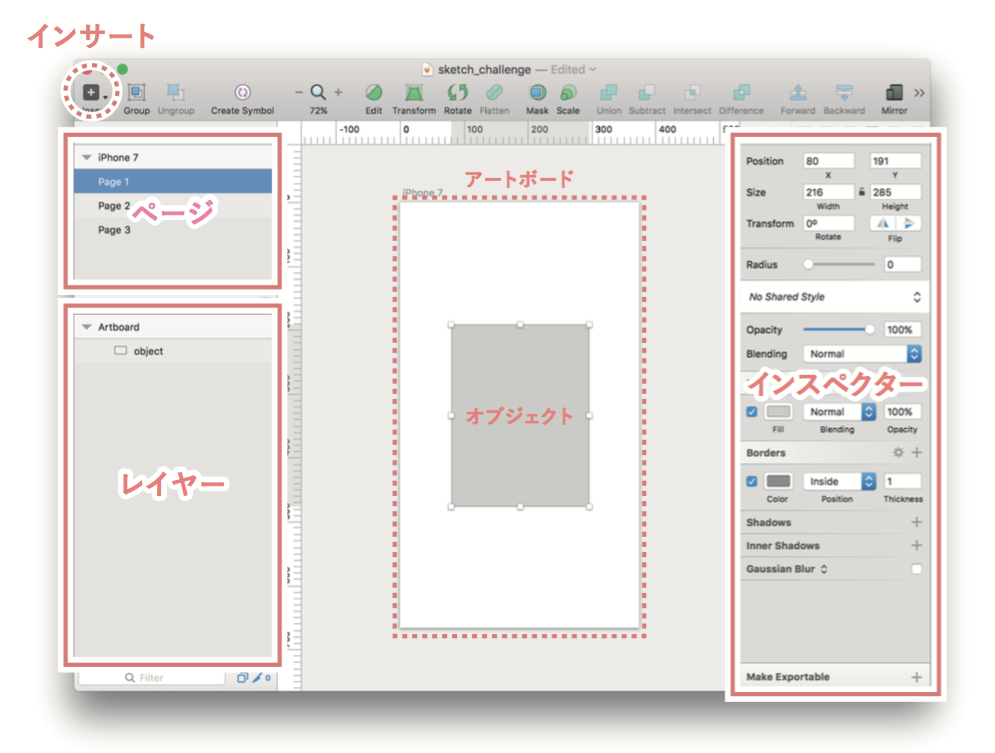
Sketch(スケッチ)のインターフェース説明

- インサート
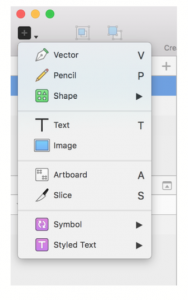
スケッチはインサートを起点に作業が始まります。下図の様に、インサートの中には何を行なうかの一覧が入っています。
インサートの項目 - ページ
Sketchにはページという概念があり、1つのファイルの中で複数の作業スペースを持つことができます。 - レイヤー
配置したオブジェクトのZ軸方向の重なりや、各オブジェクトとの関係性、グルーピングなどを表示したエリアです。 - アートボード
モバイルアプリを開発するときに役立つテンプレートのことです。図ではiPhone7のサイズのアートボードを使用しています。実際にiPhone7のサイズに合わせてデザインしていくことが出来るのでとても便利です。 - オブジェクト
四角、丸、ベクター、画像などのことです。 - インスペクター
選択したオブジェクトの位置、サイズ、色、透明度などのプロパティを設定できるところです。
このように、基礎的な操作パネルの使い方から教えて頂きました。
デザイナーはインサートを開かない
先程、「スケッチはインサートを起点に作業が始まります。」と書きましたが、デザイナーはインサートを使わないそうです。確かにGUIでいちいち操作するのは煩わしいと思いました。

AROT、この4つのショートカットがあればUIが作れるそうです。
- A(Artboard)
アートボードを挿入します。リストの中から使いたいデバイスと画面サイズを選ぶことができます。 - R(Rectangle)
四角形のオブジェクトを挿入します。ボタンなどを作る時に使います。 - O(Oval)
円形のオブジェクトを挿入します。 - T(Text)
テキスト用のオブジェクトを挿入します。テキストは初めからセンター揃えにしておくと後から揃える時にラクだそうです。
Sketch(スケッチ)で実際にUIを作ってみる
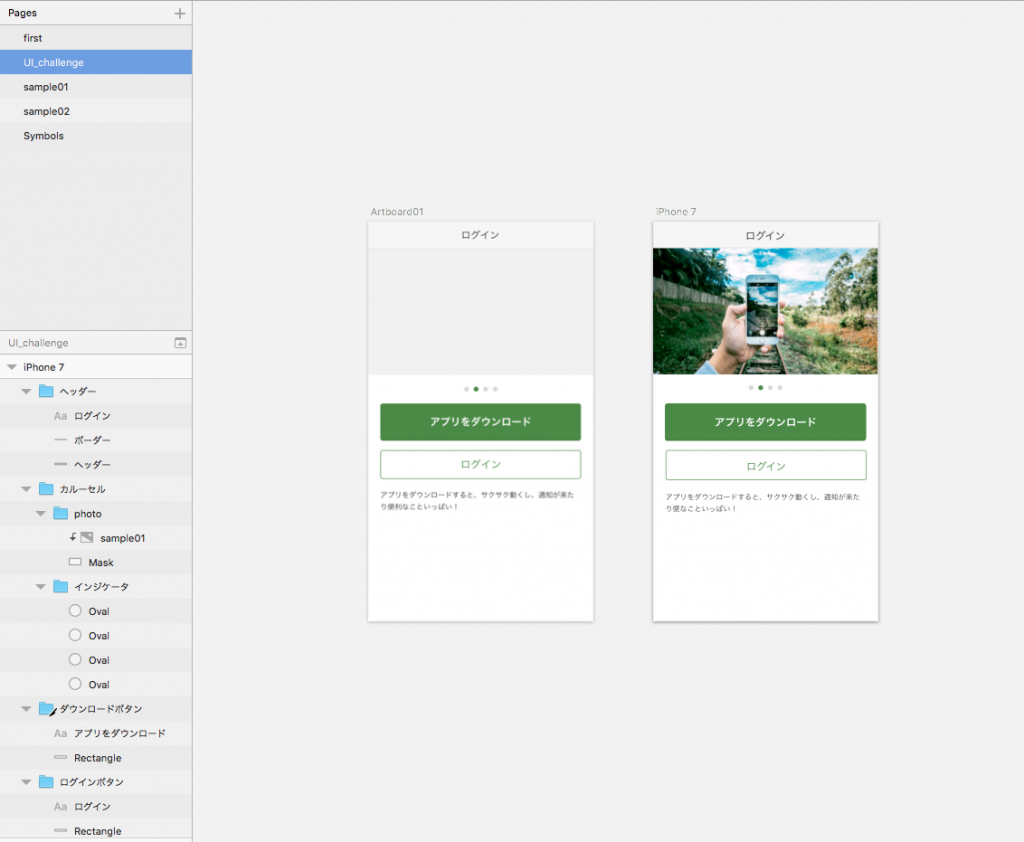
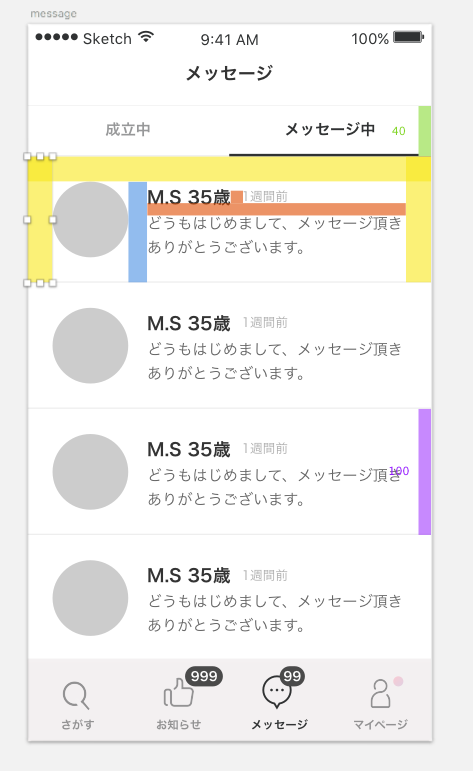
Sketch(スケッチ)を使って実際にUIを作りました。先程教えていただいたAROTを使って見本通りに作る実習。

上図のように、左の見本を見ながら作ります。見本は写真なので、オブジェクトのサイズや文字サイズが測れないためかなり苦戦しました。
レイヤーは適切にグルーピングしたほうが、見やすいので良いそうです。
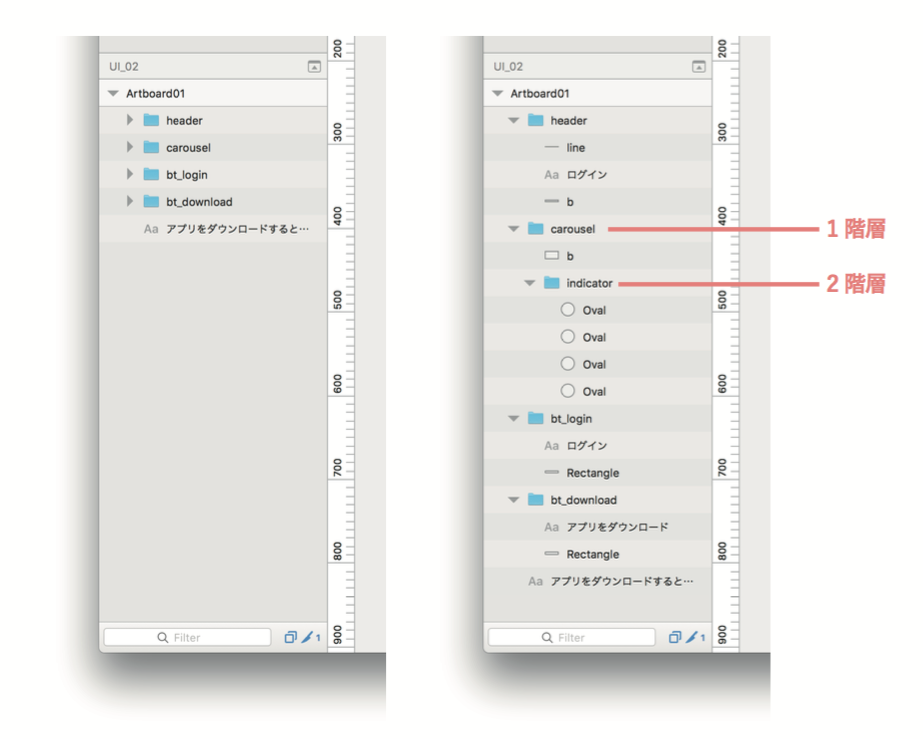
グルーピングは2階層目まで

階層が深すぎると、そのオブジェクトへアクセスしづらくなります。上図のようにデザイナーさんは2階層目までになっていることを意識しているようです。
確かに、Androidアプリを実装する際に、階層が複雑なSketchファイルを渡されたら、マージンの図り方が難しくなるので嫌です。このようなデザイナーさんの配慮はとてもありがたいなと思いました。
Sketch(スケッチ)のTips
Sketch(スケッチ)の便利な使い方を教わったので紹介します。
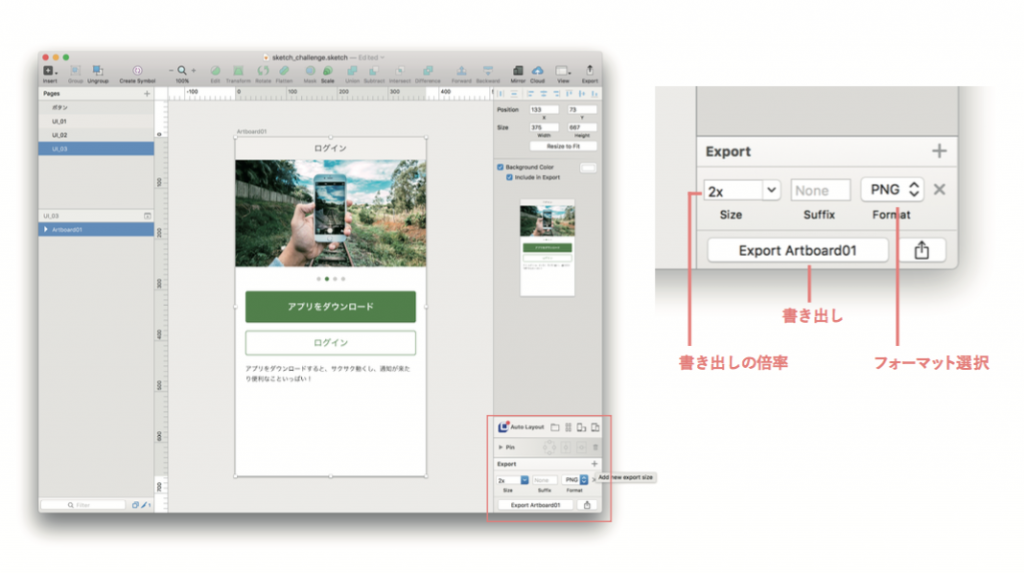
画像の書き出し
なかなか機会はありませんが、エンジニアも画像の書き出しは出来たほうがよいので、この説明はありがたかったです。

上図の様に、書き出ししたいオブジェクトにたいして書き出し設定をし、「Export」を選択すると書き出すことが可能です。

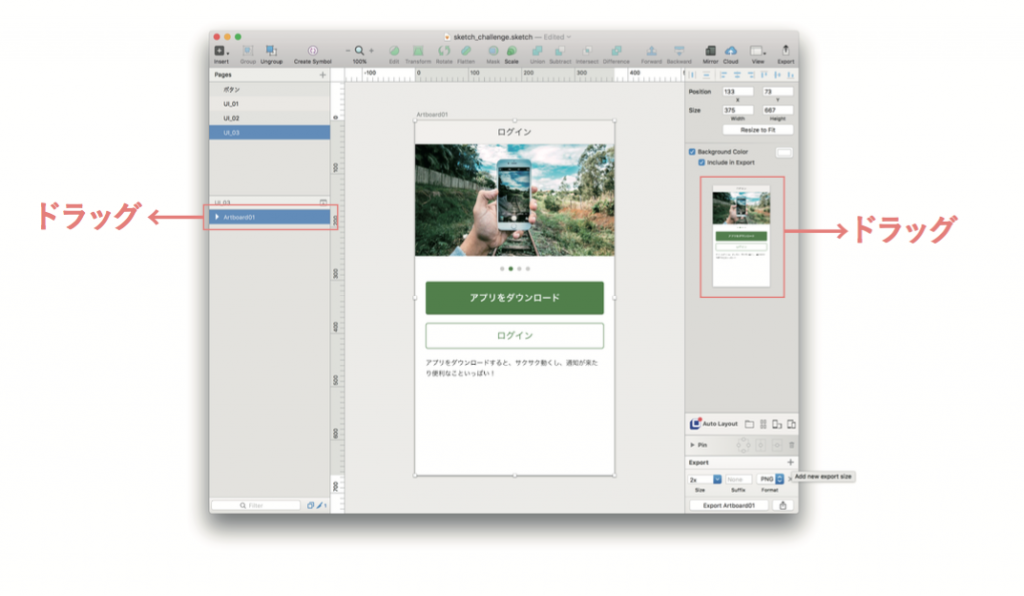
書き出したいオブジェクトをドラッグドロップすることで簡単に書き出せるそうです。
毎回、Exportを押すのがめんどうだなと感じていたので、これを知れた時は感動でした。
また、書き出し設定済みのページを選択して「shift + cmd + E」のショートカットを使うとまとめて書き出すこともできるそうです。
シンボルを作る
Sketch(スケッチ)にはシンボルという概念があります。シンボルを作るとパーツを再利用することが可能になります。

アプリの世界観を統一するために、ボタンの色を統一することって多いと思います。1つのボタンの色を変更したら、全部のボタンを修正しないといけない時ってありますよね?
その煩わしい作業も、共通で使うボタンをシンボル化することによって解決できます。とても便利だなと思いました。
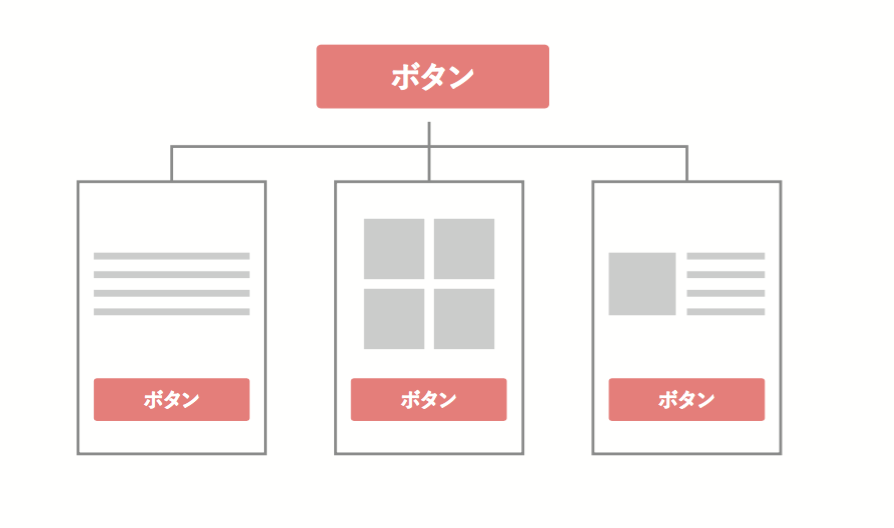
シンボルのネーミングを工夫すると更に便利に
シンボルのネーミングをするときに、図のようにスラッシュで区切ると、作成したシンボルをカテゴライズすることができます。

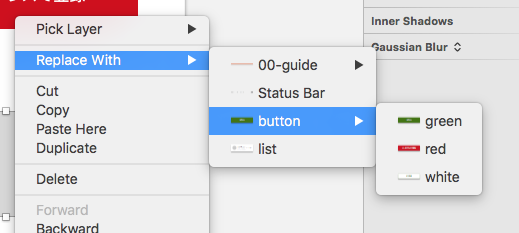
キレイにカテゴライズされていると、下図のように、シンボルを使う時にとても探しやすくなります。

マージンのシンボル化
エンジニアが実装の時に煩わしいなと思うのがマージンです。特に、スケッチファイルからいちいちマージンを読むのはとても面倒に感じます。それを解決するために、あるプロジェクトではマージンをシンボル化しているそうです。

上図のように、サイズ毎に異なる色を使いマージンをシンボル化しています。

色でどのマージンが何pxか視覚的に判断可能になります。わざわざオブジェクトを選択してマージンを調べる必要がないのでとても実装効率があがります。これはぜひいろんなプロジェクトで使ってほしいなと思いました。
まとめ
今回の勉強会を通して、少しですがデザイナーさんと共通言語を持てるようになったかなと感じています。
階層構造の意識やシンボル化(共通化)することは、ネイティブアプリの実装と通じるものがあり、もっと積極的にデザイナーさんとの情報交換はしたほうがよいと感じました。
マージンのシンボル化は実装効率が上がると思うので、ぜひいろんなプロジェクトに広まってほしいなと思います。
