App Indexingは1年以上前に発表された技術で、Androidアプリを開発している方からしたら当たり前の技術となっていると思います。Webとネイティブアプリの両方を提供しているサービスは、すでにApp Indexingを実装していることでしょう。
「なぜ今更App Indexingについて紹介するのか?」と疑問に思うかもしれないですが、最近のWebの動向を追っていく中、改めて対応しておいたほうが良いなと感じたので紹介させていただきます。
目次
- Googleの最近の動向
- AMPやPWAがモバイルアプリに与える影響は?
- アプリグロースのためのApp Indexing
- App IndexingとSEO
- アメーバアプリとApp Indexing
- 最後に
Googleの最近の動向
約半年前、私がAndroidエンジニアからWebのディレクションにジョブチェンジしてすぐの頃に、Chrome Dev Summit 2016に参加させていただきました。
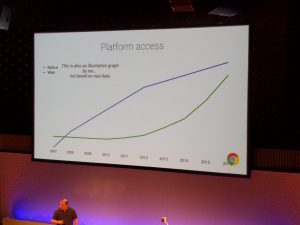
What Comes Next for the Web? (Chrome Dev Summit 2016)というセッションの中で、Web回帰が始まると紹介されていました。

直近までネイティブアプリを開発していた身からすると衝撃的でした。
そこではAMP(Accelerated Mobile Pages)やPWA(Progressive Web Apps)などモバイルWebを良くする技術が紹介されていました。
また、先日のGoogle I/O 2017でも、WebのセッションではAMPやPWAについてのセッションが多く、GoogleはWebに力を入れていくのだなと感じました。どんな内容があったのかは、弊社の菅原が執筆したGoogle I/O 2017 現地参加レポートをご覧ください。
AMPやPWAがモバイルアプリに与える影響は?
日本ではLTEやWiFiなどの通信環境が整っているので、アプリのダウンロードすることに対してあまりハードルはありません。※一部、速度制限の時期などはハードルがありますが。。。
しかし、海外ではまだ2Gの地域やWiFi環境の整っていないところもあり、アプリダウンロードのハードルが高くなっています。
直近ではTwitter LiteがPWAをリリースしました。
理想的ではない通信環境でもTwitterをできるだけ快適にご利用いただけるよう、データ利用量を最小限にし、読み込み速度をアップさせ、不安定なネットワークでも利用しやすくし、デバイス上の容量も1MB以下に抑えるように設計しました。起動時や利用時の読み込み速度も最大30%アップさせ、Twitterの基本的な機能であるタイムライン、ツイート、ダイレクトメッセージ、トレンド、プロフィール、画像などのアップロード、通知などを搭載しています。
通知や画像アップロードといったネイティブアプリと同じ機能が利用できます。Add to Homescreenといって、ホームにショートカットを追加することで、ネイティブアプリの用に振る舞います。デバイス上の容量が1MB以下なので、ネイティブアプリをわざわざダウンロードする必要が無くなります。
インタラクションという意味ではネイティブアプリの方が優れていると思うので、利用環境に応じてPWAなのか、ネイティブアプリなのかをユーザーが選べる選択肢が増えたと考えられます。
※余談ですが、Add to Homescreenだけでなく、Webのパフォーマンス改善にも利用出来ます。
詳しくは弊社のFRESHが取り組んでいますので、FRESH! Web パフォーマンス改善 〜クライアントサイド編〜をご覧ください。
アプリグロースのためのApp Indexing
Hands-On Advice in Using Growth Technologies to Build and Retain Your User Base (Google I/O ’17)では、アプリグロースの手法の1つとしてApp Indexingを紹介していました。
ネイティブアプリをダウンロードした後の、リテンションという意味でApp Indexingはとても有効です。

ChromeアプリやGoogle検索アプリで検索したときに、アプリがインストールされていればアプリで開くことが可能です。
検索経由でアプリが起動されるのでDAUをアップすることが可能になります。
App IndexingとSEO
Webとアプリは協力関係にあると私は考えています。
どんなに優れたネイティブアプリがあったとしても、ユーザーから発見されないと意味がありません。ピンポイントで「このアプリをダウンロードするぞ」といったモチベーションでGoogle Play Storeを検索することはなかなか無いと思います。
「何か解決したいこと」があり、Webで検索してアプリに辿り着くのが多いと考えています。
少しSEOについて触れると、Webページの評価を上げる1要素として「滞在時間の向上」があります。
App Indexing APIを用いると、ユーザーのアプリの使用開始と使用終了を通知できます。
具体的には、
AppIndexApi.start()メソッドでアクティビティを開始することを通知し、AppIndexApi.end()メソッドでアクティビティの終了を通知します。アプリの利用時間をランキング要因にするとは、インタビューを受けたPatel氏は言ってはいません。
しかし、アプリのなかの特定のコンテンツがどのくらいオーソリティがあるのかやどのくらい重要なのかを判断するために利用時間が用いられる可能性があるのではないかとインタビュー記事を書いたBarry Schwartz(バリー・シュワルツ)氏は推測しています。
GoogleのApp Indexing APIがSEOに与える影響より引用
ネイティブアプリでApp Indexing APIを実装していれば、滞在時間に貢献できる可能性があります。
この推測が正しければ、App Indexingはやっておいたほうがよいと考えられます。
アメーバアプリとApp Indexing
アメーバアプリでは、ameblo.jp、official.ameba.jp、ranking.ameba.jp、and moreとフックするドメインがたくさんあります。また、一部https化しているところもありドメインの数×2のintent-filterをAndroidManifest.xmlに記載する必要が出てきます。これにプラスしてカスタムスキームも実装されているのでこのintent-filterだけで240行以上のコードがあります。
※アメーバアプリはかなり特殊な例で、一般的なアプリではこんなにたくさんの記載はないと思います。
これをすべて手作業でメンテナンスしていたので当時は大変でした。
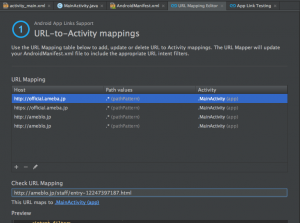
Android Studio 2.3から、App Links Assistantという機能が使えるようになり、メンテナンスが少しラクになります。

※画像はサンプルアプリになります。
今までは実行するまでそのURLのパターンがフックできるか分かりにくかったですが、図のCheck URL MappingのところにURLを入力するとフックできるかどうか簡単にチェックできるので実装ミスを事前に防げます。
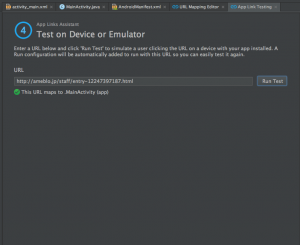
また、テストも今までは全て手動でURLを開いてチェックをやっていたのですが、App Links AssistantのTest on device or emulatorを使うことで簡単にテスト出来ます。

テストに関しては、リリース前にはいろんなURLを実際にブラウザからテストしたほうがよいとは思いますが、開発効率は上がりますね。
最後に
当時は「実装したらDAUが上がるもの」程度にしか考えていませんでしたし、何よりintent-filterのメンテナンスコストが大きく、テストも大変で、出来ればこれ以上フックルールを増やしたくないなと思っていました。
開発の煩わしさはApp Links Assistantの登場で少しは改善されたので良かったなと思います。
これからApp Indexingを実装する方、メンテナンスする方は是非使ってみて下さい。
Webとネイティブアプリの両方の側面からサービスを見ることはとても大切だなと感じたので、これかもWebとネイティブアプリに関わる情報をキャッチアップし発信していきます。
