「AbemaTV」「FRESH!」といった動画サービスや「タップル誕生」「CROSS ME」をはじめとするカップリングサービス、「アメブロ」などインターネット産業の変化に応じて様々なメディアサービスを提供しているサイバーエージェント。
その中で「読書のお時間です」はマンガを中心とした電子書籍サービスとして2013年9月のリリース以来、日々多くの方々にご利用いただいております。
リリースから約4年経った現在「読書のお時間です」ではユーザーの皆様により速くコンテンツを届けストレスなく読んでいただけるよう、フロントエンドアーキテクチャのリニューアルによるパフォーマンス改善を行っています。
今回は、「読書のお時間です」フロントエンドエンジニアの糟谷と小林、Webプロダクト品質の向上につとめる横断組織「Web Initiative Center」の泉水にインタビュー。
パフォーマンス改善のみならず、最近では開発体制の強化にも力を入れているという「読書のお時間です」チーム。アーキテクチャリニューアルの詳細やチーム内の活性化施策、横断組織の力を借りながら事業成果を出すための工夫についても聞きました。
糟谷 一成 「読書のお時間です」 リードエンジニア 兼 フロントエンドエンジニア。 子供向けのデジタルコンテンツや、大手コーポレートサイトのフロントエンド開発を経て、2012年8月サイバーエージェント中途入社。ニュース配信の開発に携わったのち、2013年6月より現職。
小林 正弘 「読書のお時間です」 フロントエンドエンジニア。 ポータルサイトのフロントエンド開発を経て、2012年8月サイバーエージェント中途入社。コミュニティサービスやソーシャルゲームの開発に携わったのち、2015年10月より現職。
泉水 翔吾 Webプロダクト品質の向上につとめる横断組織「Web Initiative Center」 Webクライアントサイドアーキテクト。 2012年サイバーエージェント中途入社後、数々のメディアやゲームの開発に従事し2016年4月より「Web Initiative Center」設立に伴い参画。インターネットテレビ局「AbemaTV」のパフォーマンスチューニングやカップリングサービス「タップル誕生」の開発体制改善等を担当し、現在は「読書のお時間です」のパフォーマンス改善も推進している。
運用しながらアーキテクチャをフルリニューアル
ーー現在どのような体制でサービスを運用しているのでしょうか?
糟谷:2013年9月にリリースしまして、私はリリース時から在籍しています。最初はメディア事業内の事業部の一つとしてスタートしました。当時はチーム全員で12人くらいの規模でしたね。多くの方々にご利用いただいたおかげで15ヶ月連続で売上を成長させることができ、「株式会社ブックテーブル」として2014年12月に子会社化しました。
その後ガラケー時代から電子書籍を運営しノウハウを持っていたグループ会社CAモバイルのメンバーが約10名ほど出向してきたことで体制も運用もさらに強化されました。
現在は編成担当なども合わせて約30名のチームです。
ーー今回行ったというアーキテクチャのリニューアルについて教えてください
小林:もともとHashBangを利用したSingle Page Application(以下、SPA)で設計され、テンプレートエンジンにはHandlebarsを採用していました。
当時はpushStateがうまく動かない機種が多く、Googleが提示したHashBangを利用しましたが、現在ではpushStateが動く端末も増えたのでURLに#!だけが残ってしまいました。#!は特殊なURLのため、検索エンジンやSNSのロボットに対してヘッドレスブラウザでソースを返却していましたが、ヘッドレスブラザの特有の癖でJavaScriptが動かなかったりとSEOに関しては特に課題がありました。
Handlebarsはそもそもの機能がシンプルなので、拡張性が高いのですが3年運用していくと類似したヘルパーが生まれるなど、管理が厳しくなりました。
また、サービスの規模やユーザー数の増加に伴い、1ページに表示するコンテンツや画像のボリュームも大きくなり、表示速度の問題を常に抱えていました。
画像の遅延ロードやコードの軽量化による改善は行ってきましたが、もうこれ以上はコンテンツの数を減らすしかない、というところまで来てしまったんですね。
そこでコアなところから作り直していこうということになり、サーバーサイドレンダリング(以下、SSR)を実現させるため2015年の年末にはReactを使ったアーキテクチャに刷新していくことに決めました。
チームメンバー皆Reactを触るのは初めてだったのですが、社内外で採用事例が増えてきていたので、チャレンジしてみようということになったんです。
まずは初期設計からモックをつくって検証を続け、2016年2月頃から徐々にリプレイスをし始めました。「読書のお時間です」はサービスの特性上ページ数が多く全部で130ページくらいあるのですが、優先順位をつけた上でひたすらリプレイスしていきましたね。
泉水:私はWebプロダクト品質の向上につとめる横断組織「Web Initiative Center」に所属しています。これまでもパフォーマンスやアクセシビリティの改善が必要なプロジェクトと関わりながら、組織全体のWeb品質向上をファシリテートさせてもらっています。
「読書のお時間です」には、アーキテクチャ刷新のタイミングから技術レビュアという形で関わってきたのですが、2017年4月からはより踏み込んだ形で品質と事業成果の向上を測っています。そして糟谷や小林たちと話す中で、今年の夏までにSSR化を終わらせること、残った技術的負債を捨てること、そしてPWA(Progressive Web Apps)化を進めようということを決めました。
サービスを運用しながらのフルリニューアルを横目に見てきましたが、かなり大変そうでした。
糟谷:アーキテクチャのリプレイスを進める前にまず、Reactと元から使っていたHandlebarsが共存できるようにするための設計を行いました。
基本的にReactへのリプレイスは属人化を避けるために皆で作業するようにしていたのですが、初期の設計については専属メンバーをアサインして集中して作ってもらうようにしました。
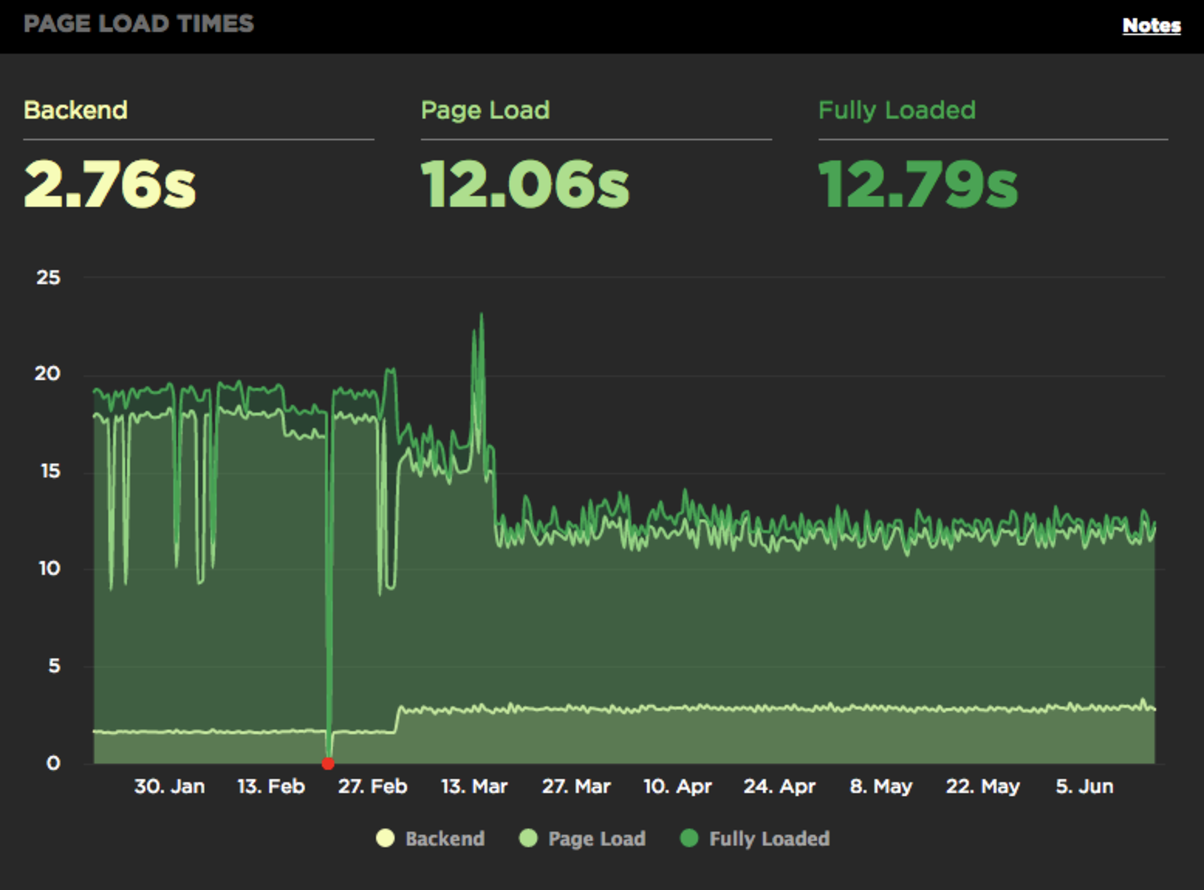
泉水:目的のひとつに初期ロードの高速化がありましたが、SSR化のリリース後は嬉しい結果が続々と出てきましたね。
小林:結果的には平均で1ページあたり3-5秒は速くなりました。これはこれで良い結果ではあるのですが、テスト環境での検証時はもうちょっと数字が出ていたので、まだまだ改善の余地はあると思っています。…テスト時の認識が甘かったのが反省点ですね。
糟谷:ファーストビューに必要なコンテンツはSSRで返すことで必要最小限の情報すばやく表示するようにし、それ以降はスクロールに応じてコンテンツを表示することで、ファーストレスポンスと表示したいコンテンツのバランスを取っています。これによって1ページに表示できるバナーや書籍の数も増え、より多くの情報をユーザーに届けることができるようになりました。
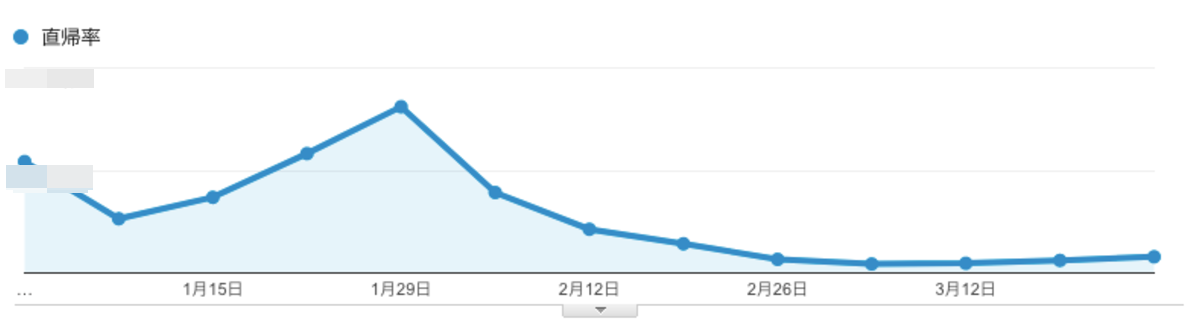
小林:ユーザーにとっての情報量が増やせたことで、一人あたりの回遊も増えましたし、直帰率が顕著に下がったのは嬉しかったですね。
パフォーマンスが売上につながる
ーー横断組織とサービスサイドとの取り組みは難しいことも多いと思うのですがそのあたり工夫された部分はありますか?
泉水:たしかに私がジョインすることが決まったときどういう風に思ったか、率直な本音をぜひ聞いてみたいですね(笑)
糟谷:こちらの台所事情を考えずに、いきなり外から「もっとこうすべきだ」みたいなアドバイスから入ってくると厳しかったかもしれません。サービスサイドからすると、たとえば表示速度の問題を把握していたとしても、売上を伸ばすための別の施策を優先しなければいけないこともありますよね。
でも泉水の場合は、サービスサイドと同じように優先度をどう考えるかというレイヤーから入ってくれたのが大きかったです。おかげでそのあとの開発がスムーズに進みました。毎日のようにプルリクを出すほどコミットしてくれましたが、口だけ出す人だったら難しかったかもしれませんね。
小林:泉水の名前は知っていたのですが、一緒に仕事はしたことはありませんでした。
でもうちのサービスのパフォーマンスを一緒に見てくれるならラッキーだし、心強いなと思いましたね。実際に色々なアドバイスをくれましたし、大いにコミットしてくれてそれが結果につながっています。
泉水:「売上を無視してパフォーマンスを向上させる」というよりは、パフォーマンスが売上につながるものだと基本的には考えています。Amazonではページロードが100ms低下すると売上が1%下がるという結果もでていますし、GoogleもSEOのアルゴリズムに含めるなどパフォーマンスを重要視しているのは周知の事実です。
なので、まず最初はチームの皆さんに、表示速度が速くなればどれほどの事業成果が見込めるのかという点をできる限り丁寧にプレゼンしました。
また、パフォーマンス改善を行う上でその説得力を高めるにはデータが何よりも重要だと考えています。SpeedCurveを使ったパフォーマンスの継続的なモニタリングは各サービスで導入していますが、統制された環境からアクセスを繰り返すことでソフトウェアのボトルネックを計測するツールなので、リアルユーザーの環境でどのようなパフォーマンスなのかは測れません。そこで、ユーザー環境で取得したSpeedIndexというスコアをGoogle アナリティクスに送信することで、実際にアクセスしたときにどのようなパフォーマンスだったか、そして直帰率などのコンバージョンにどのように影響したかを数値化しています。
「AbemaTV」や「FRESH!」、「アメブロ」ではすでに導入しているのですが、やはり表示速度が速いと直帰率は他に比べてかなり低い傾向にあります。そうやって誰の目で見ても納得感のあるデータと照らし合わせながら、事業とのバランスを考えるよう心がけています。
属人化させないためにデバッグとオリエンには全員参加
ーーサービスのパフォーマンス改善と合わせて開発体制の強化も進めていたそうですね
糟谷:さきほどもお話した通りリリース当初は全体で10人ほどの規模で、エンジニアも4人くらいだったので、「今日これリリースしようか」と口頭でやりとりが済むような組織でした。そのためほぼ毎日リリースをしているような状態だったのですが、売上やサービス規模に比例して組織も大きくなってくると、一人一人の理解度にも差が出てくるようになったんです。施策のボリュームも大きくなってリリース作業に時間をとられるようになったため、週に1度定期リリース日を決めました。
小林:エンジニアからの要望で2017年4月上旬から定期リリースで運用しているのですが、それに伴ってデバッグやオリエンをする日も決まりました。そのためMTGのない日もできてエンジニアは開発、プランナーはプランニング、と各々の作業に集中しやすくなったのは良かったですね。
以前は差込みの作業も多く、エンジニアの負荷が高かったのが問題でしたが最近では改善されてきました。
泉水:リリース日を固定するのは一長一短ではありますよね。逐次リリースであればその分新しい機能やコンテンツを早く届けることができますが、開発組織が大きくなるほど運用方法としては難しいでしょうね。定期リリースにすることでバグもかなり減ってきましたよね。
糟谷:バグはかなり減りました。何曜日になにをやるかが明確になってきたこともあって、各機能や施策を属人化させないためにデバッグ会とオリエンには全員出るようになったんです。
泉水:それすごく良いですね。
ーーメンバー同士のコミュニケーションについてはどうでしょうか?
糟谷:チームが約30名と大きくなり技術職とそれ以外の編成や運用担当の企画職とが明確に分かれていたので、正直誰がなにをやっているかわからない状態が起こってしまっていたんです。ちょうどそのときにチャットツールをSlackへ移行したのですが、このタイミングでコミュニケーション量も増やそうと思って、エンジニア一人一人をチームリーダーにして別職種のメンバーをアサインし、Slack勉強会を開催しました。そのあとはそれぞれのチームでランチに行ったりと職種間のコミュニケーションが生まれたのは良かったですね。
あとは、つい最近「Fika」(スウェーデン語でお茶を飲んだり休憩したりすることの意)という隔週金曜日に30分、おいしいお茶とお菓子を食べながらサービスの未来について語る会をスタートさせました。
これも職種間のコミュニケーションを増やすためなのですが、良い取り組みだなと思っています。これまで各々が自分のタスクをやることにいっぱいいっぱいで、メンバーみんなでサービスの未来について話すことがなかなかできなかったので。
ーーさいごに今後「読書のお時間です」で取り組んでいきたいことを教えてください
糟谷:Webは誰でもアクセスできるものであるべきで、マンガもそれに然りだと思っています。今回のパフォーマンス改善のように新たな技術を取り入れていくことで今までできなかったこともできるようになりますし、その結果これまでマンガを手に取らなかった人たちに届けられたら嬉しいですね。
そういった意味ではまだまだ時間はかかるかもしれませんが、いずれは視覚障碍を持つ方々でも「読書のお時間です」を楽しんでもらえるようにできればと思っています。
小林:マンガってとても楽しいものですが、それが電子書籍になってより気軽に手に入れられるようになると楽しめる機会がもっと増えると思っています。なので我々としては、パフォーマンス改善などを行うことで、ユーザーにとっていかにストレスなく速く届けることができるのかずっと突き詰めて行くことが大事だと考えています。
サービスサイドだけだとどうしても目先の施策の実装に懸命になってしまいがちなので、横断組織のポジションからアドバイスをもらえるのはありがたいですね。
泉水:Reactの採用やPWA化が大事なのではなく、すべてはコンテンツの価値を最大化させるためです。技術は手段に過ぎません。
「読書のお時間です」はモバイルWebをターゲットにしたサービスなので、更なる規模化を目指す上でPWA化がより重要な位置付けにあります。直近ではその最初のステップとして、キャッシュの有効活用やプッシュ通知などの基盤技術となるService Workerの導入を進めています。高速化でベース体験を向上させつつ、リテンションの機会を増やしていければ、ユーザーとサービス双方のメリットになるはずです。