技術本部 Web Initiative Center で Web プロダクトの品質改善や組織の技術推進に取り組んでいます、 @1000ch です。その活動のひとつに、直帰率や PV/Session といったプロダクトの KPI を上げることを目的とした Web パフォーマンスの向上があるので、今日はその取り組みについて書きます。
旧来の Web パフォーマンスの評価指標
これまでは DOMContentLoaded イベントや load イベントの値が Web ページのパフォーマンスの良し悪しとして扱われることが多かったと思います。しかしアーキテクチャの複雑化の一途をたどる Web ページのパフォーマンスを測る上では、もはや適切な指標とは言えません。
DOM 構築完了を指す DOMContentLoaded イベント
DOMContentLoaded は DOM ツリーの構築完了を表しますが、HTML ドキュメントを評価している最中に発生するサブリソースのロード完了は保証しません。ブラウザはここから CSS ファイルをロードし、DOM ツリーと CSSOM ツリーを合成してようやくページの描画をはじめるため、ユーザー体感に関わるであろうページコンテンツの表示状態は示唆しません。
サブリソースを含めたロード完了を指す load イベント
load イベントは CSS ファイルや JavaScript ファイル、画像などのサブリソースのロード完了を意味します。load イベントが発生する頃にはコンテンツの表示も概ね終わっていますが、実際には load イベントが発生する前にコンテンツの大半が表示されていることも多いです。
最近の Web パフォーマンスの評価指標
アメブロ2017: Isomorphic Web Appの進化編 にもありますが、最近ではよりユーザー体験と相関するかどうかに主眼を置いた Web パフォーマンスの評価指標が Google から提案されており、中には Web 標準仕様として策定が進められているものもあります。
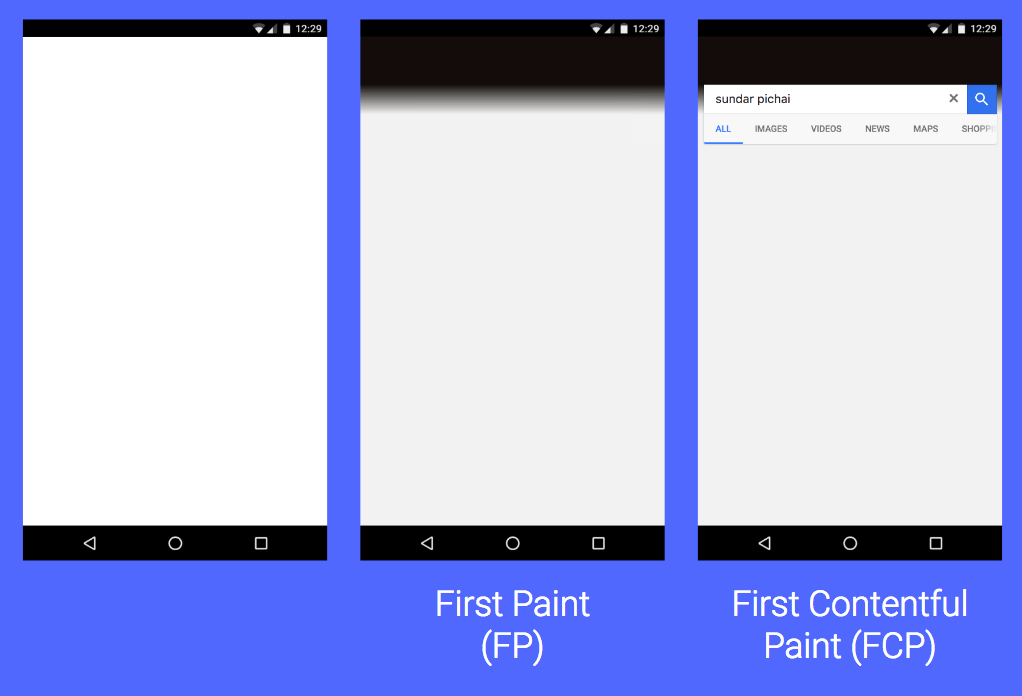
First Paint と First Contentful Paint … 何らかが表示されたタイミング
First Paint と First Contentful Paint は、いずれもブラウザがナビゲーションを行った後に、ページいかに早く表示されはじめるかを評価する指標です。First Paint は何らかが表示されたタイミングを、First Contentful Paint は何らかのコンテンツ(テキストが画像など)が表示されたタイミングを指します。いずれもユーザー体験と直結する数値ではないかもしれませんが、サブリソースのロード状況やクリティカルレンダリングパスの状態を示唆し、Web アプリケーションのパフォーマンスを評価するのに役立ちます。

First Paint と First Contentful Paint に定義されるタイミングは明確であり、Paint Timing API の指標として標準化が進められています。Paint Timing API はChrome 60 からサポートされているので既に計測可能です。
First Meaningful Paint … ユーザーに意味のある表示がされたタイミング
First Meaningful Paint は、ユーザーにとって意味がある表示が行われたタイミングを指します。ユーザーが期待するコンテンツを提供できているかどうかに等しいので、これを短縮することがそのままプロダクトにとって良い効果になることを期待できます。
しかし「ユーザーにとって意味のある表示かどうか」はプロダクトの性質やその実装方法などに依存するため、First Paint や First Contentful Paint とは異なり標準化が難しい指標です。First Meaningful Paint の計測にはプロダクトの性質に応じてタイミングを定義し、 User Timing API などを使って算出することになるでしょう。
Speed Index … ファーストビューにおける描画量のスコア
Speed Index は可視領域での、ナビゲーション開始からの経過時間に対する描画量の多寡をスコア化したもので、Google が開発する WebPagetest という Web ページのパフォーマンス計測ツールで導入された指標です。
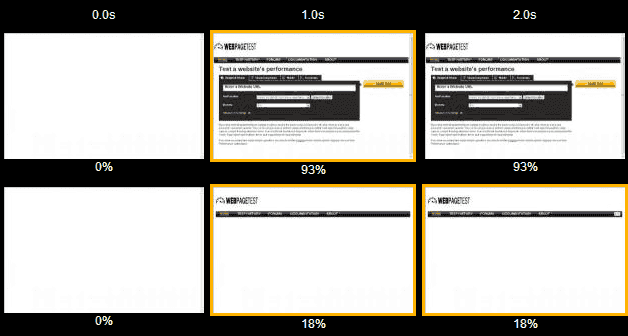
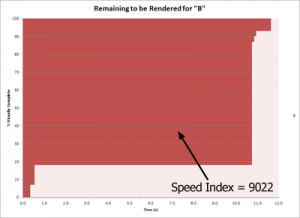
同一のコンテンツを表示するページ A とページ B があると仮定し、両ページともページロード完了(load イベントの発生)タイミングは同じだとします。そこで、 ページ A は 1 秒経過時点で可視領域の 93% が表示されている のに対し、 ページ B は 1 秒経過時点で可視領域の 18% しか表示されていない とすると、ページ A の方がパフォーマンスとして優れているかは明らかです。

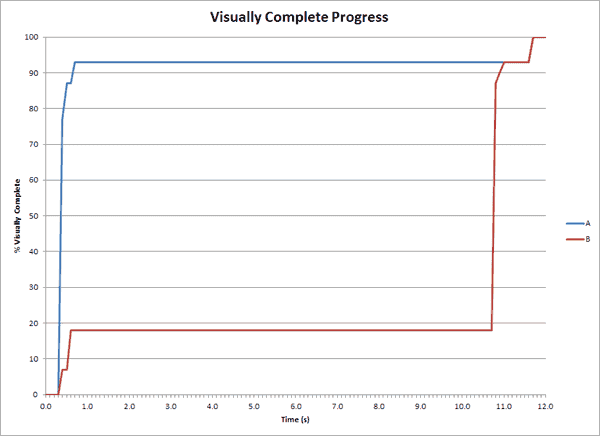
両者を比較するために、X 軸を経過時間、Y 軸を描画量としてグラフ化してみます。

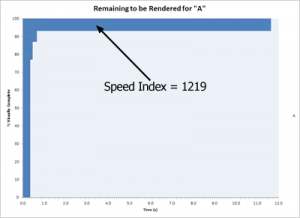
経過時間に対する描画量を描画進捗率とすることもできますが、描画量が 100% に近づくまでのロード時間が長引くほど、値が無制限に大きくなってしまうという欠点があります。そこで、経過時間に対する描画されていないグラフ領域を算出すれば、小さいほど優れている(開始から短い時間でより多く描画されている)という指標になり得ます。これが Speed Index です。


WebPagetest ではテストエージェントが計測ページへのアクセスしたときのビデオキャプチャを使って、ロード中の各フレームのロード完了時のフレームとの一致度を描画量とし、Speed Index を算出します。WebPagetest をバックエンドに利用している SpeedCurve も同様の算出方法です。
他にはブラウザの描画イベント(Layout、Paint)から算出する方法もあります。Resource Timing API を使って計算する RUM-SpeedIndex を実行すればブラウザ上でも計測可能な他、DevTools にバンドルされている Lighthouse でも speedline というツールを利用して計測しています。
今回はこの Speed Index をユーザー体験に関わるファーストビューの総合的なパフォーマンス評価指標として定め、各 Web プロダクトで計測していくことを決めました。Web 標準として策定が進められているわけではありませんが、 WebPagetest 、 SpeedCurve 、Lighthouse、RUM-SpeedIndex など、計測手段も既にあるので導入も容易です。
合成モニタリングとリアルユーザーモニタリング
パフォーマンスを計測する方法は、紹介した通り既にたくさんあります。それらは大きく、合成モニタリング( Synthetic Monitoring )とリアルユーザーモニタリング( Real User Monitoring )に分類されます。
合成モニタリング
合成モニタリングでは、統制された環境から対象の URL へアクセスしたときのパフォーマンスを計測します。ブラウザ、サーバーの場所、ネットワークの速度などが固定化されることで計測ごとのブレが小さく、アプリケーションのボトルネックを検出するのに適しています。先に出た WebPagetest や SpeedCurve の Synthetic などが合成モニタリングに属し、弊社のメディア事業の Web プロダクトでは SpeedCurve による継続的なパフォーマンス計測を進めてきました。
- アメブロ2016 ~ React/ReduxでつくるIsomorphic web app ~
- FRESH! Web パフォーマンス改善 〜クライアントサイド編〜
- 横断組織の力を借りてプロダクトをより良くするには?電子書籍サービス「読書のお時間です」パフォーマンス改善の進め方
アプリケーションのボトルネックを特定する環境が整ったことで、機能リリースで意図せずロード速度が低下したなどのアクシデントに気付けるようになったり、アプリケーションをチューニングしたときにどの程度効果が出ているかの検証ができるようになりました。
リアルユーザーモニタリング
アプリケーションのチューニングに安心して取り組める状況にはなりましたが、合成モニタリングではパフォーマンスがユーザー体験にどう影響しているかは測れません。そこでデバイス性能もネットワーク環境もバラバラな、実際のユーザー環境でどのようなパフォーマンスを計測するのがリアルユーザーモニタリングです。
プロダクト毎のリアルユーザーの SpeedIndex の集計
リアルユーザーモニタリングを進める目的は、リアルユーザーがどのようなパフォーマンス体験をしているかを計測し、それがプロジェクト指標とどのように相関するかを知ることです。今回はプロジェクト毎に RUM-SpeedIndex の計測スクリプトを導入し、算出した Speed Index を Google Analytics に送信してデータを集めることにしました。
集計先を Google Analytics にした理由は幾つかあります。
- 直帰率( Bounce Rate )やセッションあたりのページビューを計測する機能が元から備わっているので、カスタムデータとして Speed Index を送信することでそれらとの相関を見ることができる
- ほとんどのプロジェクトで Google Analytics を既に導入しているので、計測に際して障壁が小さい。RUM-SpeedIndex をロードし、実行結果を Google Analytics に送信するだけで完了する
- ツールとして馴染みのある人が多い。プロジェクト専任のマーケティング担当もいるので、詳しい分析を依頼できる
- アドオンを通してデータを取得できるので、Google スプレッドシートなどを使って自由に整形、ビジュアライズできる
プロジェクト毎にリアルユーザーの Speed Index を集計できるようになった後は、それが直帰率やセッション毎のページビューにどのように相関するかを俯瞰しました。準備導入に際しては、各プロジェクトの皆さん(特に Web アナリストの須磨さん)に多大なるご協力をしていただきました ?
リアルユーザーの Speed Index と直帰率やセッションあたりのページビュー数との相関
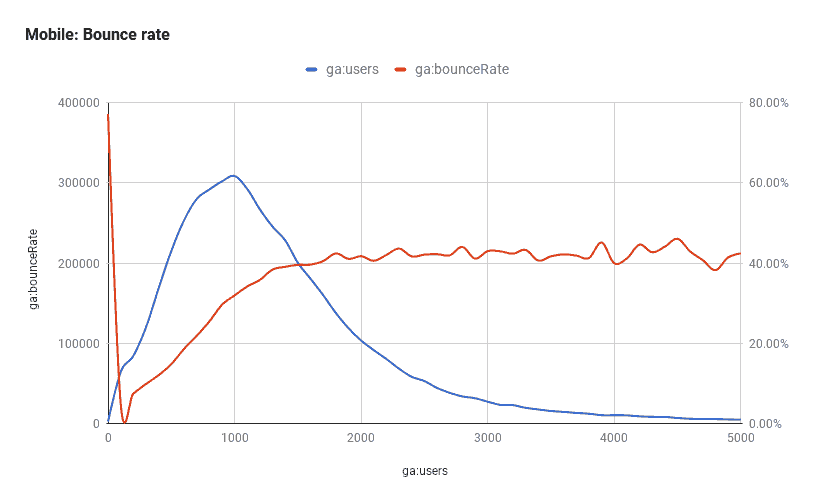
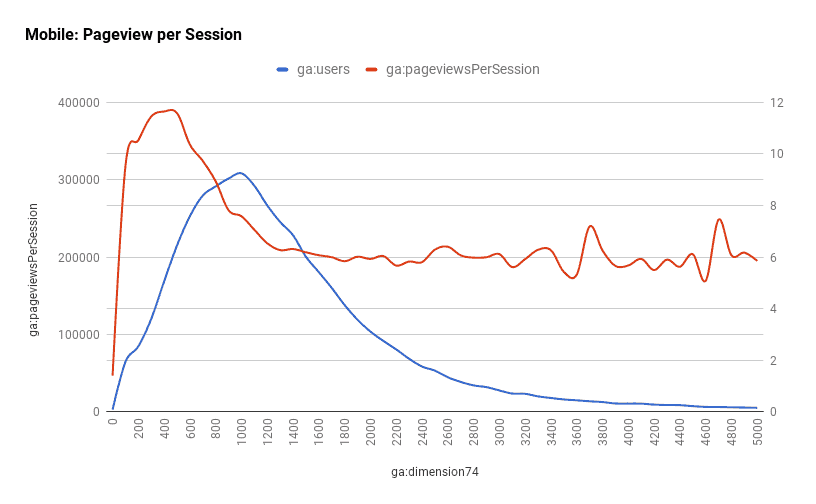
次のグラフは、プロジェクト A の結果をグラフ化したものです。横軸が RUM-SpeedIndex で算出した実際のユーザー環境の Speed Index です。青い線はユーザー数の分布を表しており、Speed Index が 1000 付近のユーザー比率が高いことがわかります(Speed Index が 0 になっている箇所もグラフ化されていますが、外れ値として無視します)。尚、ユーザー数はサンプリングされており、実際のユーザー数を正確に表すものではありません。
赤い線は直帰率( Bounce Rate 、上のグラフ)とセッションあたりのページビュー( PageViews / Session 、下のグラフ)です。
まず直帰率を見てみると、Speed Index のスコアが良いほど(値が小さいほど)直帰率が低い傾向にあります。また、Speed Index = 1500 を境に横ばいになっており、プロジェクト A のモバイル Web においては、一定以上遅い場合は直帰率に変化が見られないことがわかります。

次にセッションあたりのページビューを見てみます。こちらも Speed Index のスコアが良くなるに連れてページビュー数が多くなっており、Speed Index = 1500 付近からほぼ横ばいに推移しています。

この 2 点から Speed Index のスコアが良いほど、つまりパフォーマンスが良いほど直帰率が低くセッションあたりのページビューも多いことがわかります。これはプロジェクト A のとある日の結果であり、日によって多少の増減はあるものの、機能のリリースなどに左右されることなく基本的にこのように推移しています。このことから、ユーザーの行動はプロダクトの性質にも左右されるものの、パフォーマンスがプロダクトの KPI に影響するという確証が得られます。
Speed Index とプロダクト KPI、プロジェクトにおけるマイルストーン化
パフォーマンスがプロダクト KPI に直結するということに確信が持てたので、パフォーマンスの維持と改善をプロジェクト目標として設定していきます。
プロジェクトとしては、アクセスした時にパフォーマンスが良かったユーザーの比率が増えれば良いので、パフォーマンスの良かったユーザー上位 50% と下位 50% を隔てる Speed Index の値を閾値として設定し、以降その Speed Index より良いユーザーと悪いユーザーの比率を日単位で追っていきます。これによって、パフォーマンスが改善されたときにパフォーマンスの良い(決めた Speed Index の閾値より良い)ユーザーの比率が上がるはずです。
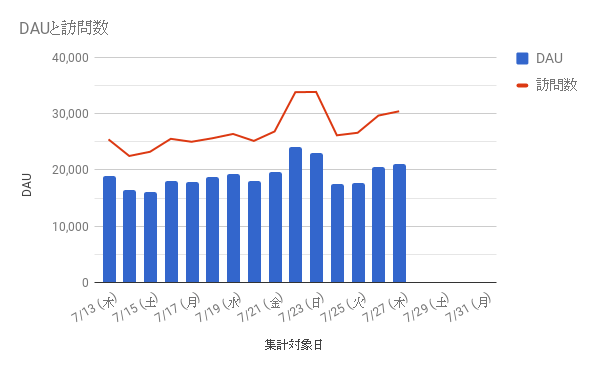
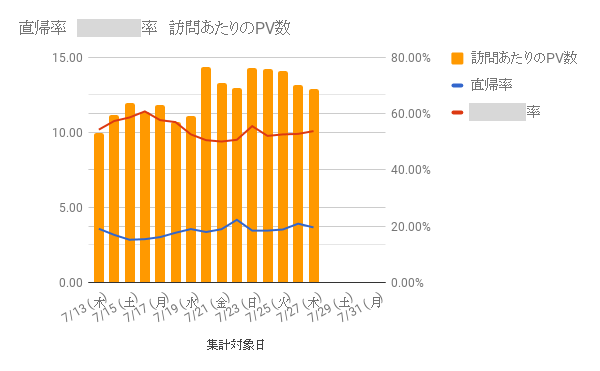
これらをモニタリングできる環境を整えた上で、プロジェクト B でパフォーマンスを改善したところ次にのような結果になりました。実施したチューニングは 7/20 の夜にリリースしています。


上のグラフから読み取れる DAU は土日に増加傾向にあるのは普段通りの傾向ながら、若干の増加傾向にあるようにも見えます。下のグラフではセッションあたりのページビュー(図中では訪問あたりの PV 数)と直帰率に加えてプロジェクト B で設定した指標(図中では灰色の塗りつぶし)をプロットしていますが、セッションあたりのページビュー数が 30% ~ 40% 程度向上しているのがわかります。
パフォーマンスやアクセシビリティなどは Web プロダクトにとって非常に重要なものでありながら、効果が目に見えづらく、先送りにされがちです。しかしこのように KPI への影響度を可視化し、プロダクトの品質改善が事業としてのメリットになることを数字で示せれば、優先度付から始めることができます。
Web パフォーマンスへの取り組みの今後
パフォーマンスを恒常的に計測して可視化し、それをプロダクトの KPI とどのように相関するかを可視化することで、エンジニアが安心してパフォーマンス改善に取り組める土台作りをしてきました。
今後はプロジェクト単位で設定している最重要 KPI(EC サイトであれば購入に至ったかどうか、動画メディアであれば再生開始率、など)を指標として追加して分析や、パフォーマンス指標として First Paint や First Contentful Paint なども追加して、プロダクト KPI とどのような相関があるかの分析などを予定しています。
みなさんの Web プロダクトの更なる品質向上のために、このパフォーマンスへの取り組みが何か参考になれば幸いです。最後までお読み頂きありがとうございました。
