MdN Design Interactiveで連載中の 「Amebaクリエイティブディレクターが選ぶ!今月のオススメアプリ5選」 今月は、シンプルでも飽きさせない工夫とは!?おすすめのライトゲーム編!
皆様こんにちは。先日キャンプに行った際に、愛犬のスパン用に購入したディスク型のアンカー(リードをつないでおく重り)が予想以上に重く、薄くてポップな見た目と重量のギャップが及ぼす心的効果に、まんまと腰をやられた佐藤です。さて、この連載ではAmeba内でも話題になった気になるオススメアプリを、UIデザインの観点から紹介させていただきます。今月は、ちょっとした空き時間に手軽に楽しめるライトゲームにフォーカスし、ついついステージを進めてしまう「程よい達成感」と「飽きさせない工夫」について考察してみたいと思います。
【単純だけど複雑!?】シンプルな足し算が織りなす奥深さ
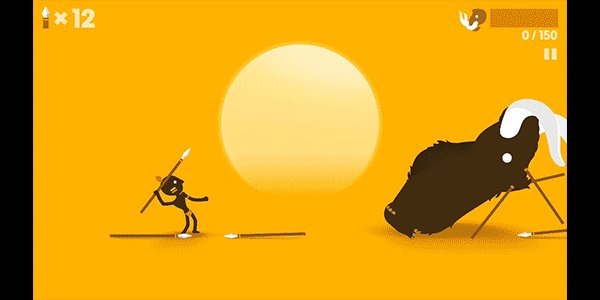
1.ビックハンター (Big Hunter)
価格:無料(2017年8月3日現在)
マンモス狩猟時の達成度:★★★★★
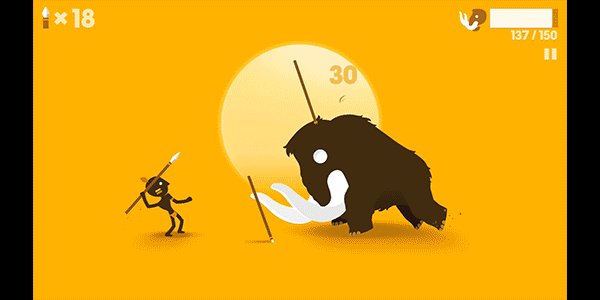
原始時代を舞台に、巨大な動物を狩猟していくハンティングゲーム「Big Hunter」。このゲームはフラットなイラストと大胆なタイポグラフィの美しさが印象的だが、クセになる面白さの鍵は「シンプルなルールの足し算」にある。槍やブーメランを投げて獲物を狩猟するという単純明解なストーリーに、「投げる角度」や「当てる部位」、常に変わる「獲物との距離感」、さらには「時間制限」や「回数制限」など、シンプルで解りやすいルールを追加してバリエーションを出している。
このように、分かりやすくシンプルなルールをうまく足すことで、単純なゲーム性のまま難易度を上げ、いつまでも楽しむことができるようになっている。
▷iPhone: ビックハンター (Big Hunter)
▷Android: ビックハンター (Big Hunter)
【堅実に進むだけではつまらない!?】予想外が生み出す爽快感
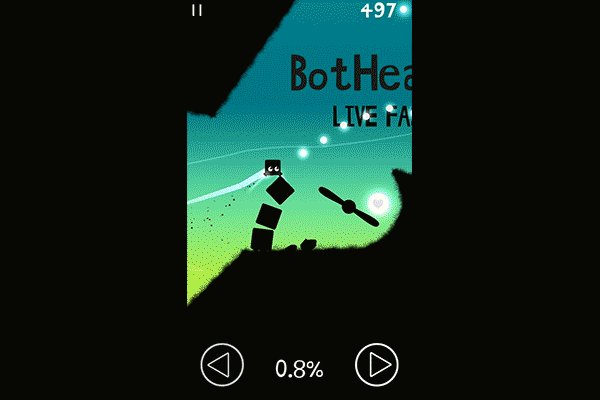
2.BotHeads
 価格:無料(2017年8月3日現在)
価格:無料(2017年8月3日現在)
浮遊感がクセになる度:★★★★
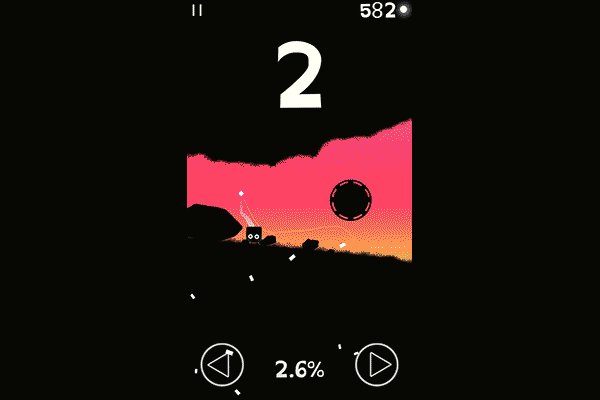
小さな黒いキャラを操って障害物を避けながらゴールを目指すゲーム「BotHeads」。画面左右のタップのみというシンプル操作でひたすら前に進んでいくのだが、その面白さは「意図せず予想外に進む爽快感」にある。ふわふわと浮遊して障害物を避けながら進んでいくうちに、特定の障害物に当たると、キャラは猛スピードで弾かれる。弾かれたキャラは半自動的に飛ばされるのだが、それはトラブルというよりもゲームのショートカットに近い演出で、ピンボールのような爽快感を感じることができるのである。
縦画面でプレイするゲーム設計の中、横幅が狭くステージの先が見えにくいという問題を逆手に取り、予想外の演出を入れることによって、「ここに当たれば何か起こるかもしれない」というユーザーの期待値をうまくコントロールしている。
【いつの間にかアート!?】ちょっとした達成感を演出する工夫
3.Splashy Dots
価格:無料(2017年8月3日現在)
巨匠になった度:★★★★
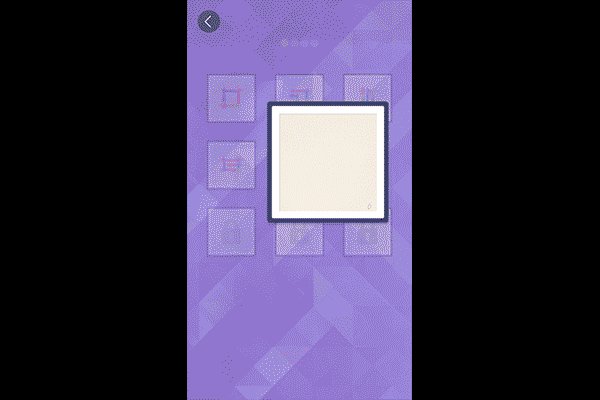
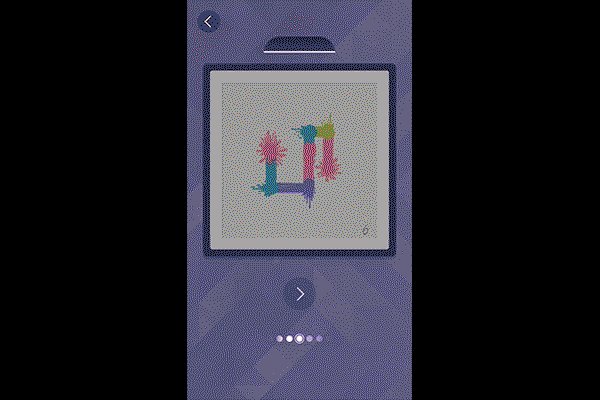
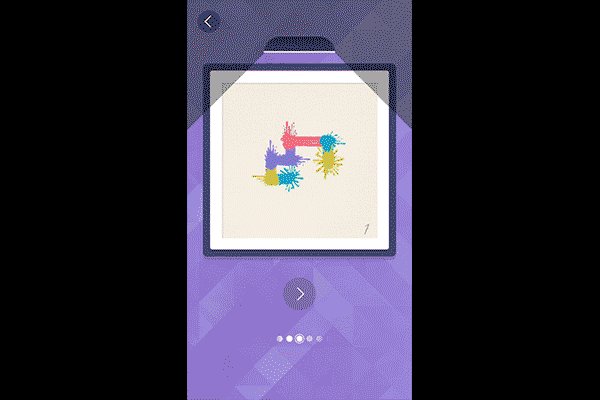
一筆書きで点と点をつないでいく脳トレ系のゲーム「Splashy Dots」。この手のアプリはストア上に数多く存在するが、このゲームの特徴は「アート感覚」で楽しめる点と、「次に進む」ハードルの低さにある。バックグラウンドで流れる心地よいジャズと、点をつないだ時に鳴る音階が独自の世界観を演出する中、つないだ線はブラシで殴り描いたようなアーティスティックな描写となり、完成すると一枚の絵として飾られる。点の色が次につなぐ線のインクのような役割となっているため、自然と「それっぽく」アート風に仕上がり、ユーザーに達成感を与えてくれるのである。
また、このゲームの優れているもう一つの点は、完成時の「ちょっとした達成感」から、次のステージへとシームレスに遷移させているところである。完成画面から横にフリックするだけで次のステージへと移行するUIに導かれて、思わずどんどん次へと進んで行ってしまうのだ。このように、ユーザーにとっての「達成感」の演出と、その熱を維持したまま次のステージへと誘うシームレスさが、飽きさせない工夫として大きく働いているのではないだろうか。
▷iPhone: Splashy Dots
【ついつい進めちゃう!?】行き止まりを感じさせない工夫
4.Prune
App Store 価格:120円(2017年8月3日現在)
GooglePlay 価格:110円(2017年8月3日現在)
日本っぽい雰囲気出る度:★★★★★
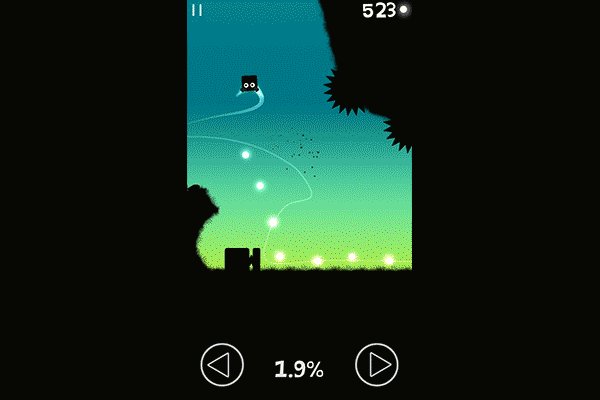
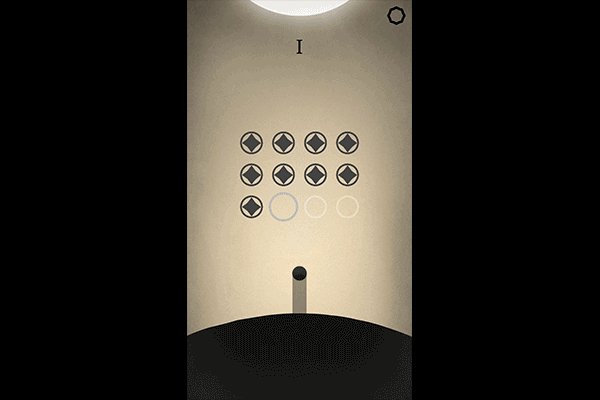
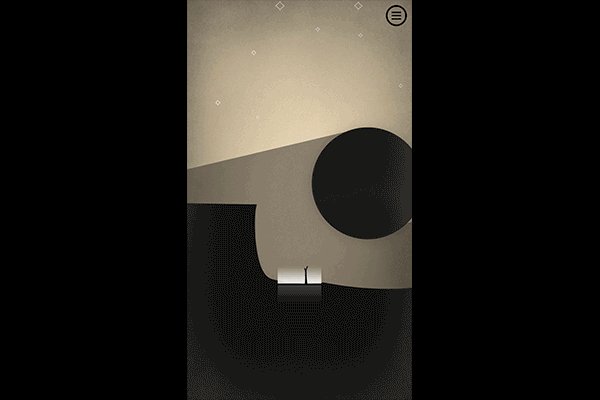
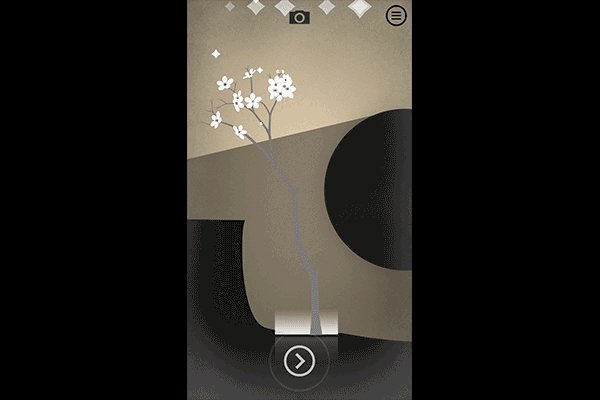
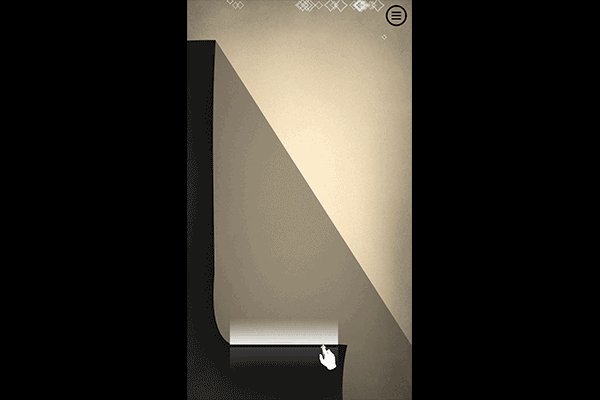
木を育て、光へと誘い開花させるゲーム「Prune」。ヒーリングサウンドに包まれながら、枝分かれした部分を取捨選択して木の成長を補助していくこのゲームは、グラフィックとしての完成度の高さもさることながら、ステージを進めたくなるようなシームレスな演出が特徴的である。
枝が光に到達すると花が咲き、一定量が開花するとゴールというシンプルなルールなのだが、ステージ上の障害物が自然に画面遷移を補助しているため、複数のステージを一連のストーリーとして進めているかのような「つながり」を感じることができるのである。考え方としてはマテリアルデザインの「リップル」の概念に近い。シームレスな遷移演出はコンテンツの「行き止まり感」を軽減するだけでなく、感覚的なつながり感を訴求することができるため「次はなんだろう」をうまく刺激してくれるのである。
▷iPhone: Prune
▷Android: Prune
【イライラは最高のスパイス】安心感と期待感のコントロール
5.Mr Jump S
価格:無料(2017年8月3日現在)
イライラMAX度:★★★★★
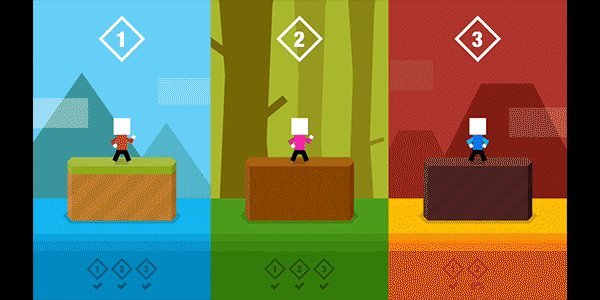
もともと「Mr Jump」という名前で以前からストアにあった、横スクロールのアクションゲーム「Mr Jump S」。ひたすら横に進んでいくキャラクターをタップして操作し、ジャンプで障害物を越えていくシンプルなゲームだが、意地悪な配置がプレイヤーのイライラをうまく引き出している。
最初のチュートリアルこそ簡単にクリアできるものの、実際のゲームではタイミングが少しでも違うと初めからやり直しとなるため、プレイヤーはステージを覚えながら進める必要がある。このシビアなルールをイライラしながらも楽しませるために重要なのは、「絶対無理ってわけじゃないけど」という「何回かやればうまくいきそう」な期待感をコントロールすることだ。失敗時、プレイヤーは「地形は絶対に変わらない」という安心感を心の拠り所に、自分の中で全てのタイミングをイメージしながら復習することができる。こうした「普遍的な安心感」をしっかりとユーザーに意識させることが、イライラとのバランスを取る上で重要なのである。
▷iPhone: Mr Jump S
飽きさせないための期待値コントロール
今回紹介したゲームは全て、オリジナリティのある世界観が秀逸なものばかりであったが、「プレイヤーの飽き」を払拭するためには、作り込まれた世界観だけではなく「次はクリアできるかも」という失敗時の期待値コントロールこそが重要なのだという、レベルデザインの重要性を再認識したレビューとなった。
この「期待値コントロール」に関してはサービスデザインにも言えることで、ユーザーが期待する理想の状態を提供するだけでなく、ユーザーの期待値を超えるサプライズが時には必要であり、そのサプライズをどの程度のレベル感で提供し、ユーザーの期待値をコントロールしていくかがUIデザインの鍵となるのである。