初めまして。17新卒・『AbemaTV』デザイナーの丸です。
“デザインとテクノロジーで街を変えよう”
をテーマに先月開催されたクリエイターの祭典「dotFes2017」に、音楽ストリーミングサービス『AWA』を用いた新作のARインスタレーション作品を出展しました。
作品を制作するにあたり、様々な部署からメンバーを集めたチームを結成しました。僕はデザイナーとして、ロゴ・装飾・UIデザインから作品中に使用されるVJの映像制作まで、クリエイティブ全般を担当しました。
今回は、それぞれのクリエイティブをどのように制作したかについてご紹介します。
【P[AR]TY by AWAとは】
P[AR]TY by AWAは世界中のあらゆる場所をパーティルームに変換する、 新感覚ミュージックコミュニティです。DJの選曲に合わせた演出でたくさんのオーディエンスと一緒にパーティを楽しむことができます。
https://developers.cyberagent.co.jp/blog/archives/11356/
⑴ロゴデザイン
まず最初は、ロゴデザインについてです。P[AR]TY by AWAは“ARで世界中のあらゆる場所をパーティルームに変換する、 新感覚ミュージックコミュニティ”をコンセプトに掲げた作品です。ロゴデザインにおいては、作品の特徴であるARの文字をネガティブスペースを用いて反転させることで、“ARによって見ている空間がPARTY会場に一変する”、というイメージを持たせています。
また、P[AR]TY by AWAのブースはDJブースとその背部に映像というクラブやイベント会場ではお決まりの構成にしつつも、派手な装飾等は行わずシンプルな見た目にすることで、作品体験時とのギャップを強調し驚きを大きくすることを狙っています。
⑵ARのUIデザイン
僕は普段『AmebaTV』でUIデザイナーとして働いています。ARのUIデザインを担当するのは初めてで、新しい挑戦だったため試行錯誤の連続でした。
P[AR]TY by AWAのUIデザインは、基本的にAWAのトンマナを踏襲しつつ「空間をコントロールする楽しさを感じてもらう」ことをテーマに制作しています。
ユーザーは、ジャンルやプレイリストを選択して音楽を流し、PARTYを盛り上げるDJ体験ができる作品のため、ジャンルやプレイリスト画像をユーザーの周りを囲むように配置し、左右を見回しながら選曲してもらう楽しみを感じてもらえるUIにしました。
またプレイしているユーザーだけではなく、今回AR空間を共有できる専用のアプリを用意していたため、アプリを通して鑑賞しているユーザーにも誰が空間をコントロールしているのか分かるような設計になっています。
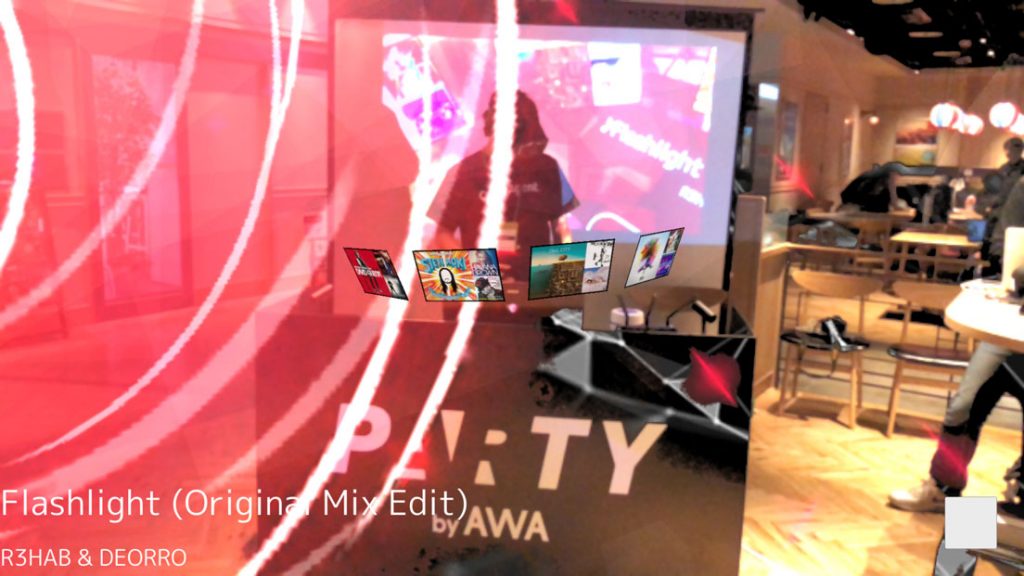
下記の画像はアプリを通して見た空間です。空間内の“黒色”部分にのみVJ映像を映し出しています。またDJの周囲には、実際にDJが見ている操作画面が浮かんでいます。
デザイン制作は、
・sketchでデザインデータを作成
・実装してもらい確認⇄調整
という行程を何度も何度も繰り返しました。
仮想空間をデザインすることの難しさを強く感じました。
アプリ、Webなどであれば2次元的な平面の中に、情報整理に基づき要素を配置していきます。
一方、ARでは、今私たちが見ているこの3次元空間に対して要素配置を行うことになります。仮想現実空間のため、当然ユーザーが顔を動かせば表示される画面の領域も変わります。
そのため、PC上でイメージしながらUIを制作していても、実際にゴーグルを被ってみると「〜が思ったより遠い」「〜が見えない」というARならではの制約によって、操作が破綻する・思った通りの情報設計がされていないといったケースが多々ありました。
通常アプリのデザイン等では、実機での確認をすることで実装後の正確なイメージが湧くのですが、ゴーグルを使用した体験という特性上、デザイン時点での正確な実機確認が難しく(擬似的な手法はいくつかあります)ひたすら、実装・確認・調整を繰り返しました。
⑶映像について
P[AR]TY by AWAでは、空間をPARTYのようにド派手に演出するため、空間内の特定の色(本番では黒色)に曲にマッチした映像を映しだすという演出をしました。
そのため、今回の体験において映像は、
①曲のイメージを視覚化する
②体験者に空間を制御しているイメージを持たせる
③現実とのギャップを作り「うわぁ、すごい!!」という驚きを与える
という役割を担っています。
①については、ジャンル毎に映像のモーションスピード、カラーリング、構成要素を変化させることでイメージを分けています。
②については、各5ジャンル毎に曲の持つイメージを映像に落とし込み、3個ずつ計15個を用意した上でジャンルの変更によってイメージの異なる映像が流れ、空間の雰囲気を変化させています。
また、プレイリストの変更によって映像が変化することで、ユーザーのアクションに対して空間が応える=空間を制御しているイメージを持たせることを狙いました。
③に関しては、シンプルに迫力のある映像を作るのはもちろんなのですが、今回は奥行きのある(Z軸の概念がある)映像をいくつか交えることで、体験の向上を狙っています。
DJブースから見たときに壁が目に入ることを考慮し、奥行きのある(Z軸の概念がある)映像を使うことで、通常時壁だった部分の先に、ゴーグル装着時には新しい空間が現れることでより現実を拡張できないかと考えました。
映像が表示される空間や範囲は前日現場に入るまで分からず、任意の色を抜いて映像を投影するという仕様上正確なイメージがしにくく、制作の際にかなり苦労をしました。
この部分についてはエンジニアの稲村さんと共に、現場での仮想空間の設定や抜く色域の調整を何度も繰り返して仕上げていきました。
⑷おわりに
今回は、僕自身が学生時代からずっとVJという活動を続けており、映像を扱うことができるという部分でこのプロジェクトに参加することになりましたが、本業務とは異なる部分でのアウトプットを活かし、かつ普段の業務では関わりのないメンバーでチームを組んで制作するという機会が新鮮でとても貴重な経験でした。
また1つのプロジェクトにおいて、UIから映像、ブース周りのデザインまで担当させてもらうという経験は新卒一年目のデザイナーとしてはなかなか得難い経験でもあるため、ハードでしたが様々な領域での教養が深まったように思います。
もちろん本業務がおろそかになっては元も子もありませんが、今後も、UIデザイナーだからといって領域を絞るのではなく、広く様々なクリエイティブに触れてアウトプットを続けていきたいと思います。