音楽ストリーミングサービス『AWA』には、多くのユーザーに利用されている人気機能の一つに、イコライザ機能があります。
ユーザーから「AWAがますます楽しくなる」との声をいただいた人気機能開発の裏側には、幾度となくスクラップ&ビルドを繰り返し心血を注いできた開発チームの姿がありました。
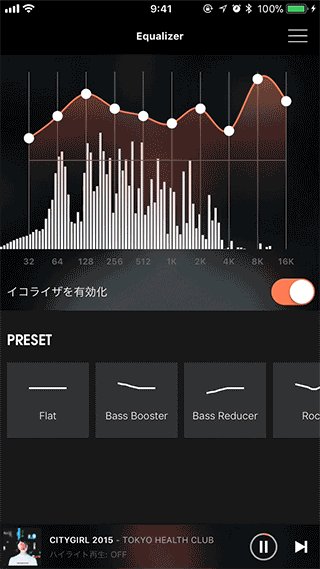
イコライザ機能とは? 再生している曲の雰囲気を自分好みに加工できる機能。音域ごとのボリュームの調整ができ、低音・高音を強調したり、ボーカルの声を大きくするなど、再生中の曲の雰囲気を変えることが可能。
岐部 龍太 [写真左]
AWA株式会社 iOSエンジニアリーダー
湊 祐大 [写真中]
AWA株式会社 デザイナー
新家 亮太 [写真右]
AWA株式会社 Androidエンジニアリーダー
開発難易度はトップレベル。2年間を費やし調査を続けてきた、チーム待望のイコライザ機能
— イコライザ機能の構想はどれくらい前からあったのでしょうか?
岐部:イコライザは早いタイミングでチーム内外問わず要望が上がっており、『AWA』をリリースして半年経った2015年10月くらいには、すでにGitHubにIssuesが立っていました。
でもそれと同時に実現する難易度の高さも分かっていたので、その他のプロジェクトの合間に2年くらいかけてどんな要件や要素が必要かをずっと調査をしていたんです。開発の難易度で言うとトップレベルのものでした。
湊:デザインに関しても、平行して2015年の8月くらいから市場調査を進めていました。ビジュアライザやアニメーションなどの動画を観て、動きベースでイメージを膨らませていましたね。
新家:イコライジングのところは最初は全く想像がつかなかったですね。ゼロから自分たちでやろうと思うと、相当ハードだと思います。
岐部:OSごとにも難易度が違っていて、市場にすでにどれだけ出来上がったものがあるかによって変わってくる状況でした。
新家:そうですね。僕が担当するAndroidの方は、音楽を再生するための技術のデファクトスタンダードみたいなものがある程度できていて、それを使ってやっています。なので音楽を再生するための深いところはそのライブラリにお任せすればいいのですが、iOSはその深いところまで自分たちでやらなきゃいけなかったんですよね。
岐部:イコライザをかけるというのは技術的に言うと、“高音・低音・中間音をある程度分布させ、それぞれの音に掛け算をして特定の音を強調させる”というのを内部的に処理することです。
そのためには、今鳴らしている音を自分で分解できる状態にしなければならない。要は「音を流して」と命令して流してもらってる状態だと中身が整理されていないのでイコライジングはできないので、高音・低音・中間音がどれくらいで鳴っているかが自分の管理下にある状態に置かないと実装できないんです。
『AWA』のiOSは最初、Appleが作っているAVPlayerというモジュールを使って開発を進めていました。でもAVPlayerだと音を分解する機能がなく、その上にはイコライザ機能は実装できないという都合がありました。
なので、AVPlayerに頼りきっていた音楽再生部分を見直す必要があり、AVPlayerをやめてもうちょっと深いところまで触れる別のインターフェースを使うことにしました。その難易度がとても高かったんですよね。
なぜかというと、大体のiOSアプリ開発ではAVPlayerで全部の要件が満たせるので、AVPlayerに関するノウハウは世の中に溜まっているのですが、細かいところまで制御できるAPIまで必要なプロダクトがそもそも世の中にあまりないため、Qiitaとかにノウハウが溜まっていなかったからです。
新家:ライブラリとかもあまりないですもんね。
岐部:そうなんです。数少ないライブラリの中から実際使おうと思ったものもあったのですが、開発途中にDeprecated(=非推奨)という告知がされてしまって結局使えなかったです。
実際使ってみても性能問題があって、途中で音がブツブツ途切れてしまったりと、動くけれど不完全というものがほとんどでした。なので“『AWA』が対象としている性能に耐えられるだけの音楽プレーヤーを自分で作る”という選択をせざるをえなかったです。
そのために選択できる技術の幅もすごく広くて色々なものがあるのですが、我々にそのノウハウがなかったので2年間かかったという経緯があります。
— 他のプロジェクトと並行して、調査を続けていたのですね。そんな中ONKYOさんとの共同開発のお話が上がってから、実質の開発期間はどれくらいだったのでしょうか?
新家:ONKYOさんから、ライブラリ自体は結構前から提供いただいていたんです。それが各プラットフォームで使えるかの検証をそれぞれで進めていました。
岐部:そうですね。だからどこからが開発のスタートか明確ではないんです。iOSの場合は、音を変化させることに成功したのは2017年の始めだったので、そこから始まっていたといえば始まっていましたね。
新家:いよいよイコライザに本腰を入れたのが8月くらいからで、11月にリリースだったので実質3ヶ月ほどでしょうか。AWAの開発期間としては割と長いという感覚でした。動くところまでは比較的すぐ出来たのですが、そこからのブラッシュアップに時間がかかったイメージです。
スクラップ&ビルドを繰り返したUX。最初に苦戦したのは周波数スペクトラムの動き
— 技術面だけではなく、UI/UXの開発でもスクラップ&ビルドを重ねたとのことですが、どういったところで苦戦されたのでしょうか?
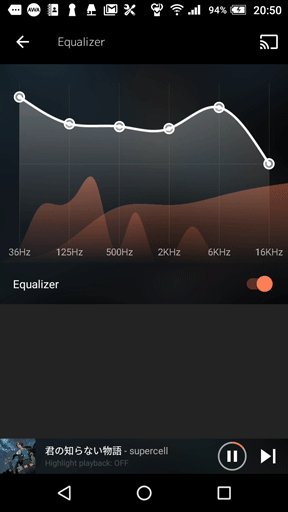
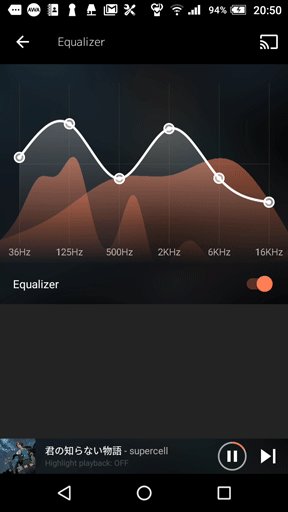
湊:そうですね。僕の方でデザインイメージを作り、動きの部分はいくつかサンプルをお見せしながらお二人にプロトタイプを作ってもらいましたが、特に動きの気持ちよさの部分で苦戦しました。初期の段階で苦戦したのは、周波数スペクトラムの動きですね。
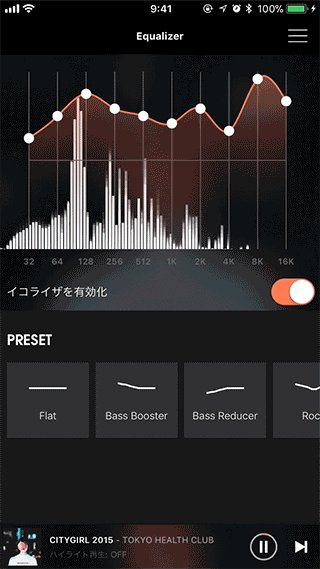
これは初期の段階で作ってお蔵入りになったプロトタイプです。
新家:この動きは、左から右に並ぶ音の周波数の各点を滑らかに繋いだ表現です。これは更新回数が結構遅いのでより一層うねうねした感じに動いてますが、なんだか動きが気持ち悪いねと(笑)。
湊:デザイナー陣の中で最初に「波が2つ重なって、揺らいでるようなデザインだと気持ち良いのでは?」という話が上がり作ったデザインでした。
新家:湊さんが作った、静止画のデザインだといい感じだったんですけどね。
湊:きっと横の動きだったら、波が揺らぐイメージで気持ち良かったんだと思います。縦の動きになると生き物がうねうねしてるみたいで、見た瞬間「あ、これは違う!」と(笑)。
岐部:大学時代の研究の関係で信号処理に詳しいメンバーがいて、音も信号だということでそのメンバーに見せてみたら「この信号の表現は違和感がある。これだと全部の周波数が繋がって見えるけど、本来のデータはもっと離散的なデータだ。もっと離散的な表現にした方が自然だ!」という的確なアドバイスをもらいました。
新家:だいぶマニアック(笑)。
完成度の高い、残像が残る美しいUX。それでもお蔵入りになってしまったのはなぜか?
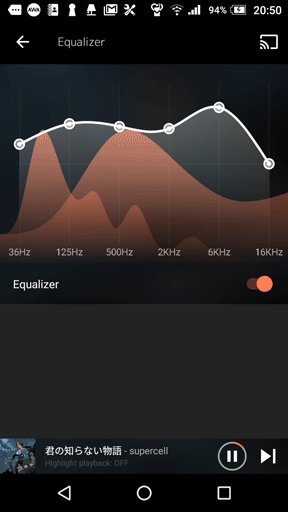
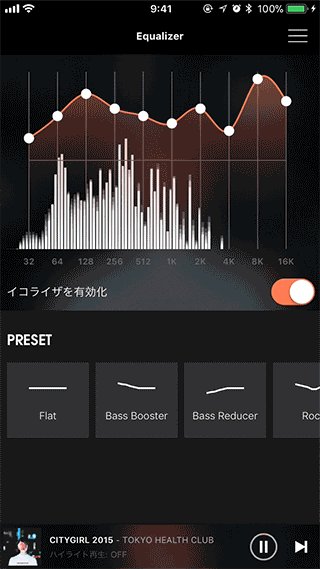
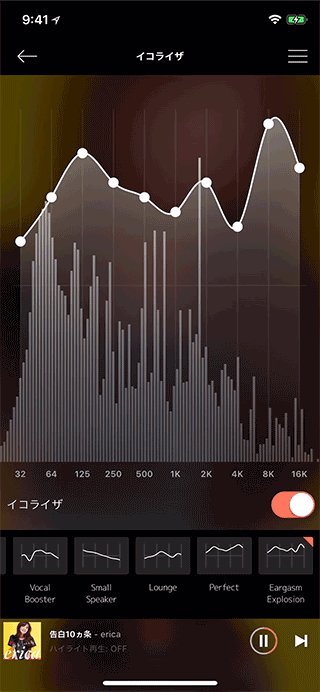
湊:あともう一つ、お蔵入りになったデザインがありましたね。イコライザのUIで、音量を示すバーの動きに残像を残しているデザインです。僕が作った元デザインがこちら。
【元デザイン】
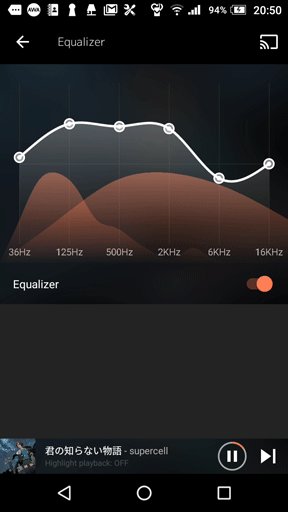
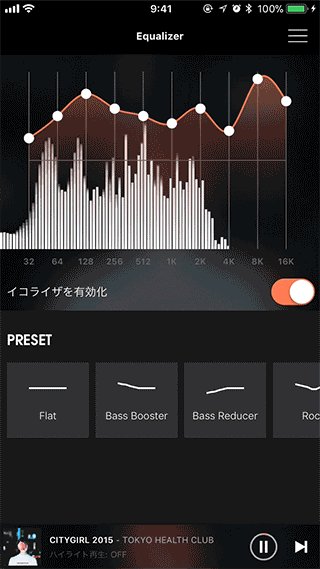
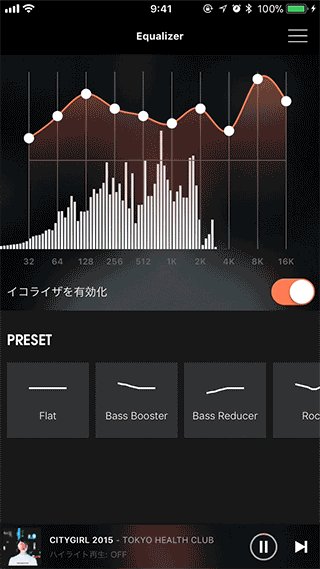
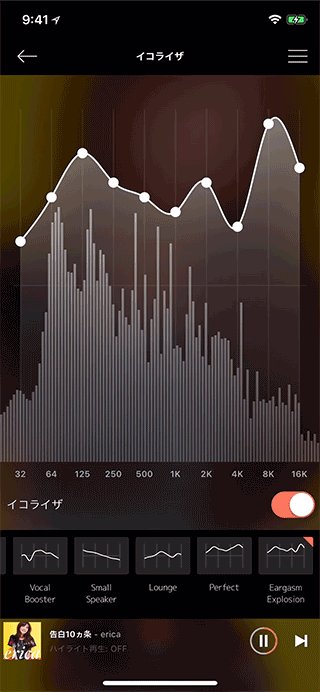
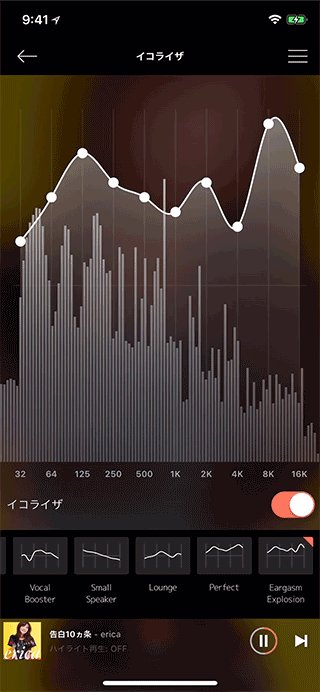
湊:お二人に実際に実装してもらったのがこちらで、0.16秒の残像が残っています。下の残像なしのものと比較すると分かりやすいと思います。
【残像あり】
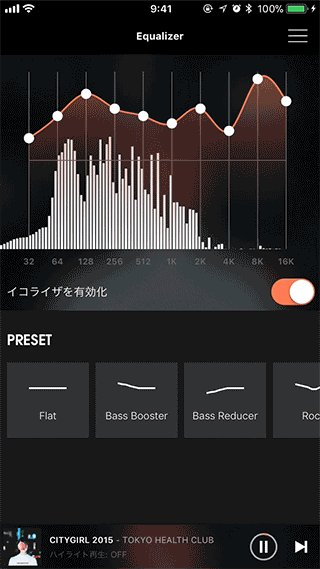
【残像なし】
湊:この残像が残る見え方はチームからも評判が高かったのですが、結局お蔵入りになり残像なしのパターンに着地しました。
岐部:残像って“過去のデータが今も見えている”という状態なので、過去の音量を記憶して、過去1-2秒程度の情報を遅れて出させるという実装をしました。そうなるとこのバーを1-2秒分余計に描画しなければならないので、描画のコストが残像なしと比べて3倍くらいになってしまったんです。
iPhone 6sくらいの端末でギリギリの性能だったのですが、『AWA』はiPhone 4Sまで対応しているので、性能面で諦めることになりました。あと見え方があまりにも噴水に見えるという…。
新家:描画としてはきれいですが、若干境界がぼやけるので分かりづらくなるのではと思ったり、チームで色々と議論しましたね。
岐部:イコライザは沢山作って捨てるを繰り返して苦労した機能ですが、作っていてとても楽しかったですよね。チームメンバーも楽しんでくれていて、作った画面を数十分眺めていた…という人もいたり。
湊:楽しかったですね。お二人とは週1回ミーティングをしていましたが、別のデザインパターンの要望を伝えると、翌週には必ず実装した状態で持ってきてくれるんです。早い時だと当日にslackに投げてくれたこともあったり。
『AWA』が目指したのは、こだわり派もお手軽派も同居できるイコライザ
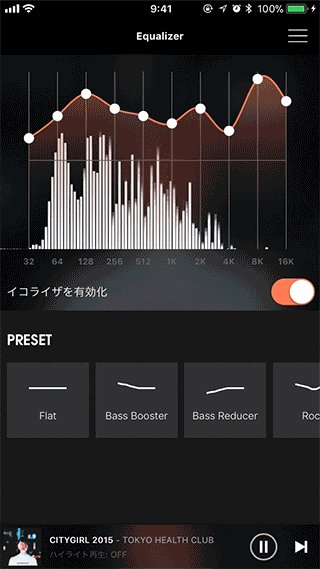
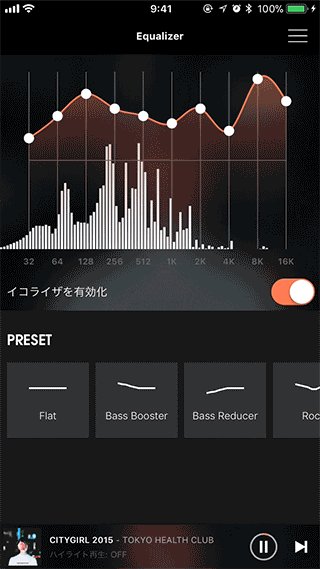
湊:イコライザって、こだわりたい人は細かいところまでこだわりたいのですが、ワンタッチでやりたいという人もいます。その両者をどう同居させるかというのは意識しましたね。プリセットはよく文字だけで羅列してるデザインが多いのですが、少しでもとっつきやすいようにアイコンを置くとか、横スクロールでカード型のボタンにしたことで、堅苦しさを無くしたりとか。
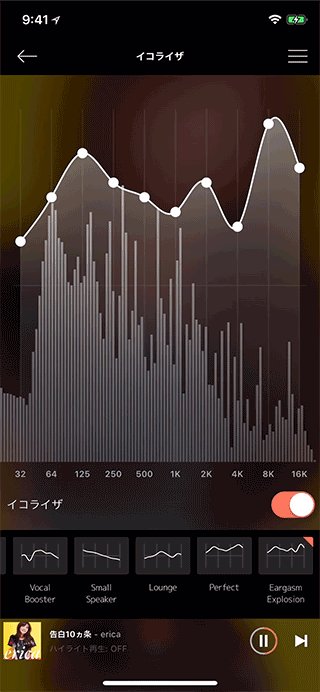
【現在のイコライザ】
新家:このデザインはよかったですよね。下のところだけリストでスクロールできたり、タップしたあとにポップアップで選択するパターンはよくあるのですが、『AWA』は凄くシンプルになってよかったと思いました。
湊:イコライザの画面自体が小難しい雰囲気があるので、少しでもポップにしようと思いましたね。プリセットを変えた時のアニメーションは、お二人にもかなりこだわってもらって、キャッチー感を出しています。
岐部:両者の同居という話にも通づるのですが、画面内に占めるイコライザ表示領域の広さは大事で、広ければ広いほど、音質を微調整しやすいんですよね。
あとイコライザって『AWA』だけの機能ではなく、他のアプリにもついている共通の機能です。有名なアプリだとiTunesにも付いていますが、そういうすでに浸透しているイコライザ設定に慣れているユーザーが「この設定にしたい!」と思った時に、ストレスなく真似することができるという部分もこだわりました。
「AWAがますます楽しくなる」ユーザーからの嬉しい反応
— イコライザ機能に対して、ユーザーからはどんな反応がありましたか?
湊:『AWA』チームでは、常にTwitterなどSNSに投稿されたユーザーの声を見ていますが、「AWAがますます楽しくなる!」などポジティブなリアクションを多くいただきました。
新家:デザイン以外にも、プリセットの数とか内容に対してもこだわっていたので、そこに対する反響もありましたね。世の中にあるプリセットを網羅しているのはもちろん、iTunesなどで密かに人気のある設定をプリセットに入れていたので、音楽通の方達からも「このプリセットが入ってるのは分かってる」というリアクションを頂けて嬉しかったです。
岐部:そうですね。「安いヘッドホンでも良い音で聴けるようになった」と言う声もあったのですが、やはり音楽サービスとしては本質的な音楽体験を高める機能をリリースできたことが本当に嬉しいなと思いました。
湊:今後もユーザーからの声を取り入れて、さらに機能のブラッシュアップをしていきたいですね。