僕が担当している映像配信プラットフォーム『FRESH!』では、昨年末に配信主に向けた配信専用アプリ『FRESH! CAST』をリリースしました。『FRESH! CAST』はサービスの性質上、配信を取り巻く情報設計が複雑です。デザイナーにとっては、「その情報をいかに整理して分かりやすく見せるか」というところは特に頭を悩ませるところであると同時に、腕の見せ所でした。
今回はその『FRESH! CAST』のデザインを開発する上で意識したポイントを大きく3点に分けてご紹介します。

誰でもより気軽に配信できる環境を
『FRESH!』ではリリース当初から、配信を行うためのツールとして『配信面』をwebブラウザで用意していました。
しかし、配信主に外出先や気が向いた時などにより気軽に配信を行ってもらうためにも、スマートフォンで使える『FRESH! CAST』という配信主向けの専用アプリの開発を行うことになりました。
「番組配信」と「今すぐ配信」
通常の『FRESH!』での配信は「番組」を作成するという工程があるため、配信を行うまえにまず「この時間にこの内容でやりますよ」という放送予定を公開します。しかしこの場合、あらかじめ配信内容や日時を決めて告知する必要があるため、配信へのハードルが少し高くなっていました。
そこを『FRESH! CAST』では、通常の番組作成とは別に“配信したい時に配信する”「キャス配信」に近いユーザー体験を用意することにしました。

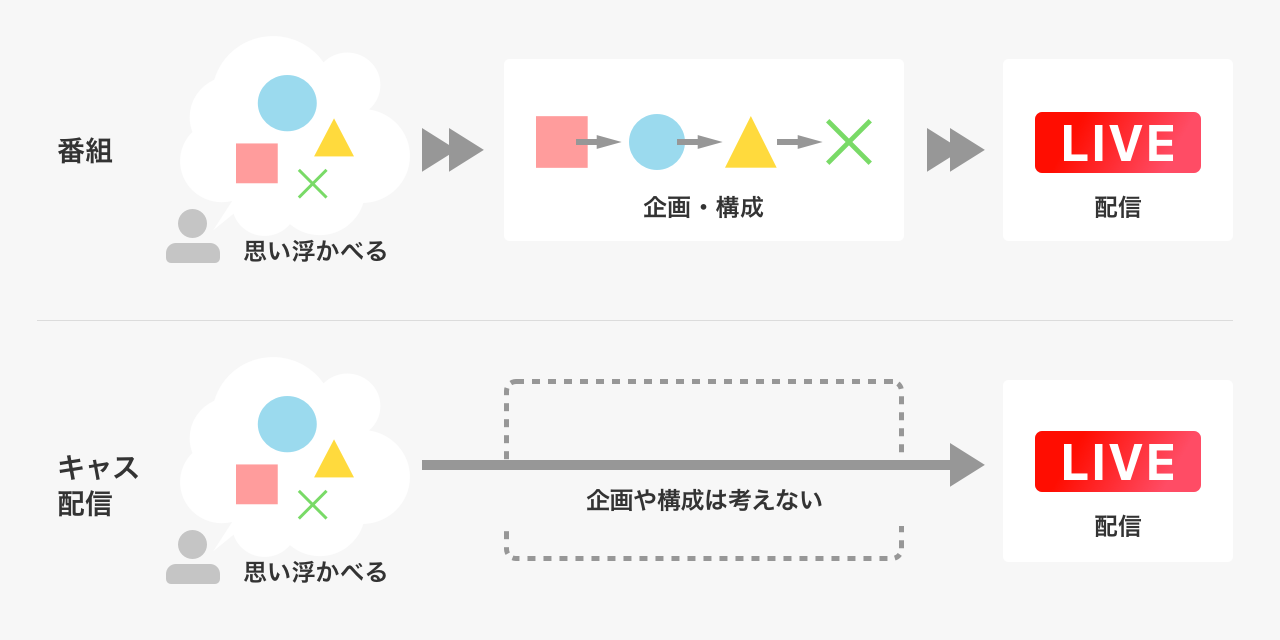
・番組…あらかじめ練られた内容を、予定の日時に放送を行う
・キャス配信…あらかじめ内容・配信日時を決めずに、衝動的な放送を行う
つまり気軽さを演出するために、大きく性質が異なる「番組」を「キャス配信」のようなものに見せるという工夫を加えたのです。
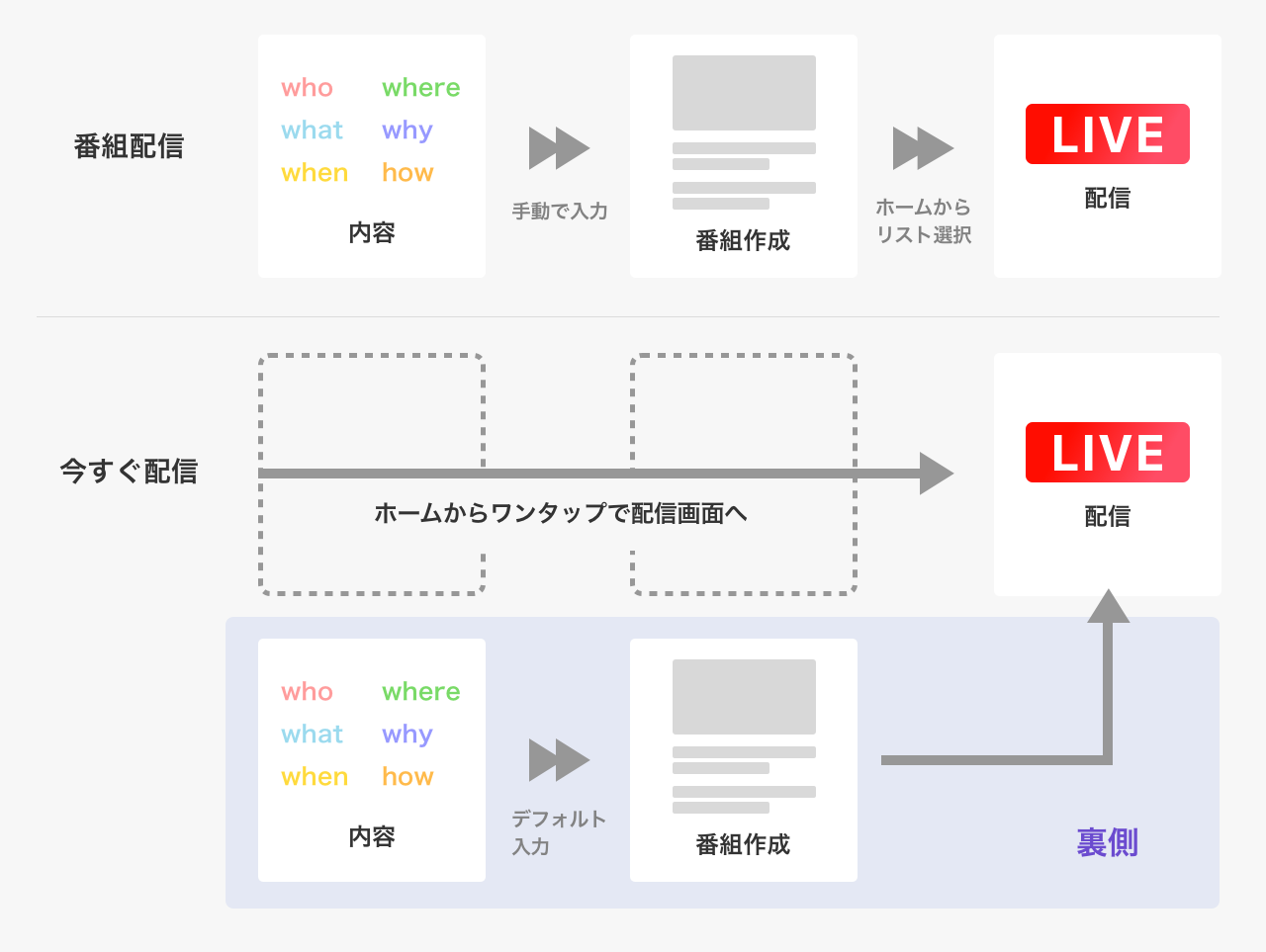
結果、あくまで番組を作るという構造は変えずに、ボタン1つで自動で番組が作られる仕組みを考えました。開発側ではこれをキャス配信と差別化する意味でも『今すぐ配信』と呼ぶことにしました。(サービス側の機能名ではなく、開発側での呼称です。)
実際にはアプリの裏側では通常必要な番組情報が自動で入力されていますが、配信主はボタン一つで配信を開始できるため、“番組作成をしていないような見え方”になっています。そのため『FRESH! CAST』での配信は、通常の「番組配信」と「今すぐ配信」の2パターンが用意されています。

【番組配信】あらかじめ内容を決め放送予定を公開する通常の番組配信 → 番組を作成したのちに配信
【今すぐ配信】内容を決めずにやる今すぐ配信 → ボタン一つで配信画面へ
どっちも大事!情報設計の見方を変えた結果 — floating Action Buttonの採用
ここからはデザインのポイントについて説明していきます。
FloationgActionButton(以下FAB)は「今すぐ配信」を提供するためのものですが、ここでも情報設計に関してひとつ工夫があります。

MaterialDesignGuidelineによれば、FABの説明はこうです。
A floating action button is used for a promoted action.
フローティングアクションボタンは、プロモートされたアクションに使用されます。
一般的に考えれば「優先度が高く重要なアクションに用いましょう」ということになります。では「今すぐ配信」は通常の番組配信より優先度が高いものなのでしょうか?
それは違います。
先ほど記したように「今すぐ配信」は“番組作成していないような見え方”にしているだけで、どちらも大事な番組作成という機能でした。UIを考えると、番組作成というアクションの分岐から「今すぐ配信」なのか「通常の配信」なのかを選ぶべきなはずです。
とはいえ今すぐ配信においてその選択肢の分岐というステップが増えることは致命的で、何より“通常の配信と(キャス配信っぽい)今すぐ配信を一つのアクションとして括ることはできません”でした。つまり、この「今すぐ配信」のFABは優先度が高いから置いているということではなく、“別の概念ということを明示的にするためのもの”です。
promotedには昇格という明らかに優劣を感じさせる意味もありますが、引き立てる、上げるなどの意味も含まれます。Google側の意図に合っているかはわかりませんが、promotedという言い回しであることを考えれば、決して間違っていない考え方なのではないかと思っています。
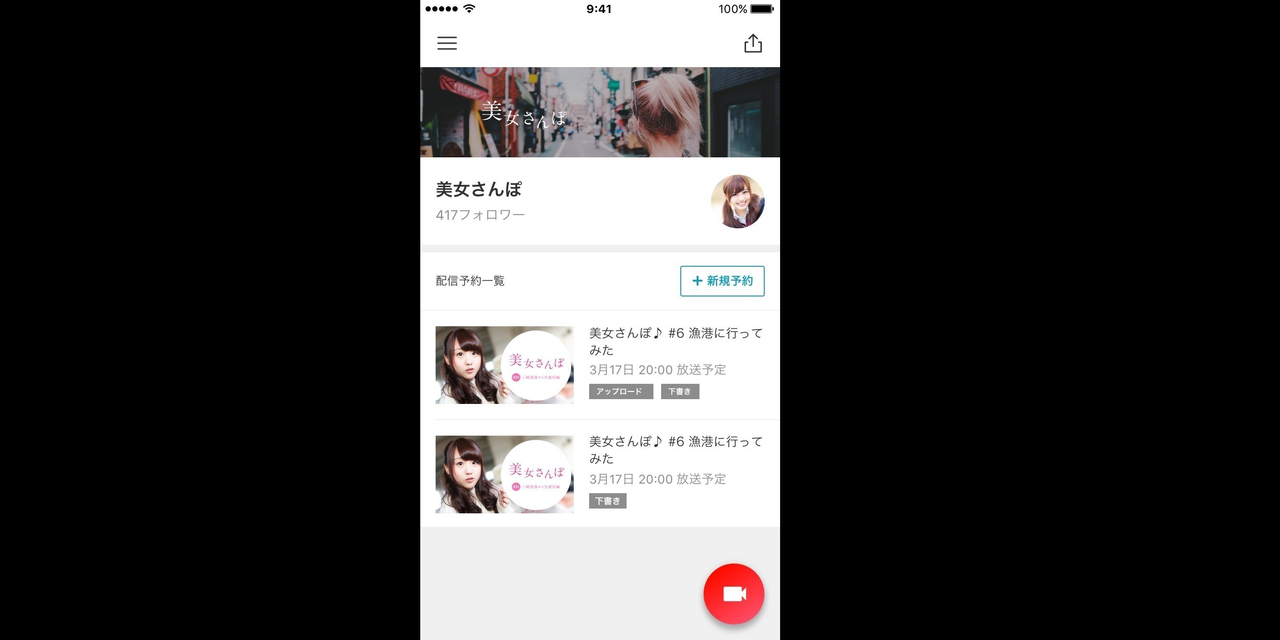
配信ツールのホーム画面として最適な形を — 作成された番組リストをホームに配置
前述したFABとの兼ね合いもあり、今すぐ配信と通常の配信が別であることを表していますが、何より理由としてはホーム画面からすでに作成した番組を開始できたほうが使いやすいからです。
この辺の見え方はGoodPatchさんがリリースしている、UIデザイナーならおなじみのprottのアプリを参考にしています。

番組を作成した後は再びこの画面に帰ってくるので、どこにそのデータがあるのかわかりやすく、かつ再起動時にはアクセスしやすいものになるということに一役買っています。また、そのsection headerのすぐ横に新規作成ボタンを配置しているのは、そのアクションの結果がリストになるという構造を示しています。
全体を見渡せるフォームで入力ストレスを軽減 — 番組作成時のUI
こちらは通常の番組の作成フォームです。

よくある方法としては入力1つ1つをステップとして捉え、それぞれで画面遷移させるパターン。初回起動時の登録画面などに用いられます。中には「後何ステップで終わります」とかインジケーターを出すものもありますが、そういうアプリにおいて共通していることはおそらく、いうほど入力項目が多くないということ。『FRESH!』の番組作成においては10をも超える入力をすることもあり、ステップを踏ませるのはあまり現実的ではないです。
また、必須で入力をしなければならない項目は半分程度なので、掻い摘んで入力をしたいユーザーにとっては俯瞰して全体を見渡せる現在の仕様がふさわしく、iOSが提供している標準アプリと同じ感覚で使うことができるので学習コストが低くなります。
それでも「やっぱり入力するのめんどくさい!」という人のためには、過去の番組情報を抽出して反映する機能もフォームの一番上に用意しているので、ある程度のニーズは満たせているはずです。
最後に
当たり前ではありますが、今回サービスの性質や構造によってデザインが大きく変わるということを身にしみて感じました。『FRESH!』の番組の概念が初めからキャスっぽい物だったりすればもっと簡単に作れたかもしれないからです。
また、そもそも性質が違う配信形式を並べてしまうのはアプリの設計としてどうなのかと思うこともありましたが、「気軽な配信を行う」というユースケースを満たした配信ツールとして使いやすい形にこだわるという意思で進めていきました。
『FRESH! CAST』は1サービスに内包されるツールであるという立ち位置もあり、これ自体がサービスのブランディングの要になることはないでしょう。それゆえにいかに使いやすく、わかりやすいプロダクトとして提供できるかが重要になってくると思っています。逆に言えば、『FRESH! CAST』次第で、『FRESH!』が使いやすくわかりやすいサービスであると思ってもらえることにもつながるので、引き続きそこにこだわってやっていきたいです。
