はじめまして、アメーバピグでフロントエンジニアをしている増田と申します。
先月(2018年5月25日)、ピグクイズLIVEという新機能のβ版をリリースしました。
この機能を開発するにあたって、特に意識した事をお話させて下さい。
「アバターサービスにおける同期型クイズゲームの実装」という新しい試みを通して、普段アメーバピグのメンバーや自分がどのような部分を意識してコンテンツ製作をしているかが少しでも伝われば幸いです。
ピグクイズLIVEとは
まずはピグクイズLIVEがどのような機能か紹介させて下さい。
ピグクイズLIVEはエリア内で遊べる、決まった時間に始まる同期型のクイズゲームです。 エリア内のモニターに表示される回答ボタンを選んでクイズに答えていき、全問正解するとコインが貰えます。 (コインとはアメーバ内の各サービスで使える独自通貨で、ピグではアバターを着飾る様々なアイテムと交換したり、ピグライフ、パズル、釣り、カジノといったゲームを有利に進めるアイテムと交換も出来ます。)
β版の時点では、週に一回のペースでイベントを開催しているので、是非遊んでみて下さい!
今回のブログでは大きく分けて下記の3つに絞ってお話します。
- ユーザー体験
- トラブルの想定
- モック開発ついて
1.ユーザー体験
まず、ユーザ体験についてお伝えします。
ピグでは、ピグクイズLIVE以外でも季節ごとの節目に合わせたイベント (例えば、正月、エイプリルフール、七夕、肝試し、ハロウィン、クリスマス) を普段から制作しています。
これらのイベントエリアでは共通して、 「ピグでやる、エリアでやることの意味」を特に重視して制作しています。 これは、今回のピグクイズLIVEでも同じです。
目標
β時点ではまずクイズを楽しんで貰えるように、
- ユーザーに同期型クイズゲームという新しい仕組みを受け入れてもらう
- ピグクイズLIVE=楽しい、というイメージを根付かせる
- その上で、ユーザー認知を浸透させ「今日は何時からクイズだね」とチャットで話題になる
という3点を目標としました。
チュートリアル
ピグのユーザは、年齢層や職業も様々ですし、 他の同期型クイズゲームを体験した事がない方が多数いらっしゃると思います。 そういった多数のユーザに対して上記の目標を達成するためには、同期型クイズゲームはどこが楽しいのか、何をすれば良いのか、ルールはどうなっているのか、そもそもそれって何なのか、を丁寧に説明して、理解してもらう必要があります。 また、「同期型」「週に一回」というゲームの特性上、本番に突然参加して遊び方がわからず、失格してしまった場合、次の機会まで時間が空いてしまい、折角モチベーションを上げて参加していただいたのに、二度と参加していただけないかもしれません。
そのため、チュートリアルとなる「練習モード」という機能を実装しました。
練習モードは、下記の様な機能を含みます。
- 同期型クイズゲームの簡単な説明
→ ルール
→ 何をしてほしいのか
→ その結果、何が起こるのか
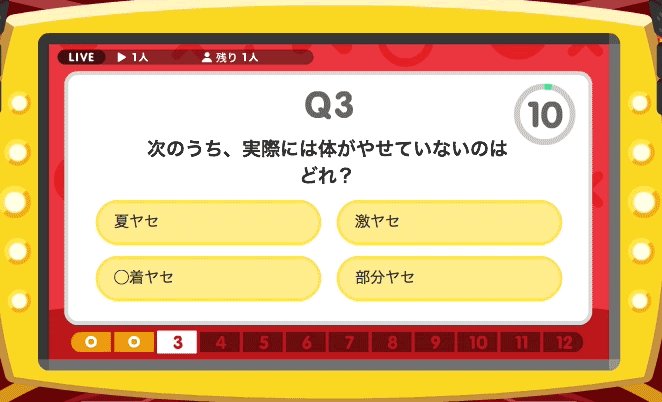
→ 参加するとどんなメリットがあるか - 本番と同じUIでどこをクリックすれば何が起こるのかを試せる
- 全3問(本番は12問)
繰り返しになりますが、本番のイベントでは開始時間を各ユーザーが選ぶことも出来ませんし、失格になってしまった後、次の開催時間までチャレンジすることが出来ません。
それに対し、練習モードはイベント外の時間に各ユーザーがエリアに入室したタイミングで何度でもはじめから体験できるようになっているので、各自自分のペースでルールを把握することができます。
また、クイズLIVEエリア公開の三日後に本番のイベントを実施したのですが、これには本番へ向けて連続ログインキャンペーンを行い、ピグクイズLIVEへの期待を煽る、最大化するといった狙いがありましたが、それによって、多くのユーザーが本番前に練習モードを体験する事ができ、ルールや遊び方を知っていただく導線となりました。
アバターサービスならではの部分
ピグのイベントでは「ピグでやる、エリアでやることの意味」 を常に考えて制作していると前述しました。
今回アバターサービスで同期型のクイズゲームを制作する際に、 特に意識した概念が2つあるので、紹介します。
ぬくもりティ
ユーザーテストや、実際のユーザーの行動を見ていてわかることなのですが、 ピグユーザーは 密にコミュニケーションを取るわけではないが、なんとなく周りに人がいて盛り上がりを感じられる ことを喜んでいる方が多いようです。 このような状態をピグ内では「ぬくもりティ」と呼んでいます。 例えばピグ内のカジノゲームでも、各々独立したスロットのゲームで遊んでいますが、 周りに他の席に座ったユーザーがいることで盛り上がりを感じているようです。 
ピグクイズLIVEを、ピグパズルのような独立したパネルではなく、多人数が同時に入室するエリアで実施したのは同期ゲームならではのぬくもりティを大切にする事が大きな理由でした。 もちろん面識がある人同士で来場し、リタイアしてしまった人がまだ勝ち残っている人を応援するような場面も見られました。 自分自身もリタイアした時に「惜しかったですね」「お疲れ様でした」など、初めて会ったユーザーの方に声をかけて貰えました。
ドヤリ
ピグユーザーが様々なアイテムを入手するモチベーションは、自分のアバターを思ったように着飾る自己表現の他に、他ユーザーにドヤれるという要素も大きいと考えています。
その点をピグクイズLIVEでも活かせるように考え、
- クイズ開始で全員回答席に座らせる
- 失格者はその瞬間に観覧席に移動させる
という仕組みを実装しました。
この仕組によって、同じエリアにいる全員からどのユーザーが勝ち残っているかが一目瞭然で、 「勝ち残っているユーザーがかっこよく見える=ドヤれる」 というアバターサービスならではの付加価値を同期型クイズゲームに与えることが出来ます。 
また、ピグには撮影した写真(スクリーンショット)を日記投稿できる機能があります。
ピグクイズLIVEの全問正解時には自分のアバターと勝ち取った賞金額が表示されているパネルが表示されます。 パネル内のボタンを押せばカメラが立ち上がり撮影できるような機能も実装し、 日記投稿でもドヤれるようにしました。

2.トラブルの想定
「同期型のクイズゲーム」という新しい仕組みを制作するに当たって、どんなリスクがあるのか?という点について、今までのイベント制作で培われた経験を活かし、特に下記の2点について注意し、制作を行いました。
- 描画負荷
- ユーザ行動パターンの事前解決
描画負荷
遊んで頂くユーザーの環境は、インターネット回線が遅かったり不安定であったり、パソコンの処理能力も様々です。 ピグのエリア内では、そういったユーザーが複数で同時に動いています。 なので、普段のイベント制作から描画負荷を強く意識しています。 今回は更に、参加時間、解答時間が限られている、かつコインが貰えるため参加ユーザーの温度感が高いので、特にシビアに考えなければいけませんでした。
なので、
- 描画負荷をなるべく減らす
- フレームレートが落ちて演出が飛んだり遅れても、最悪でもクイズには参加できるような構造にする
という点を考えて制作しました。 その例をいくつか挙げます。
ビットマップとベクターの使い分け
ピグの世界を構築するAdobe Flashは、「ベクター形式」という拡大縮小を行っても画質が劣化しない、ファイルサイズが小さいという特徴を持つ描画方法を中心に使用し、動きのあるコンテンツを作成する事を得意としています。 ピグは通信量を減らしたり、コンテンツを拡大縮小しても鑑賞に耐えられる画質にするために、エリアに置く家具やアバターの着せ替えアイテムなどはこのベクター形式で作られています。
ベクター形式は座標データから図形を数学的に描画するため、複雑な模様では描画負荷が高くなりやすいですが、それに対して、ラスター形式のビットマップイメージでは、模様の複雑さは描画負荷に影響を与えません。 このベクター形式をアニメーションさせるのに比べ、ビットマップ形式をアニメーションさせた方が描画負荷が低い場合があります。

↑はモニター内の背景パターンのループアニメーションです。 描画範囲が広くベクター形式のままでは負荷が高いため、ビットマップイメージを使用しました。 (マスクをしてループを実現しているため、実は見えていない範囲も再描画されています) もちろんベクター形式でない分、拡大した時に画質が荒くなってしまうので全ての箇所をというわけにはいかないのですが、この場合は、
- パターンが常に動いているのでビットマップイメージにしても印象がほとんど変わらない
- イベント開始時の拡大率のままで遊んで貰うことを想定してる
という点でビットマップイメージの方が適していると判断しました。
ビットマップキャッシュを設定することで更に描画負荷を減らすことができます。
ビットマップキャッシュを有効にすると、キャッシュされたビットマップをランタイムが再生成することなく、オブジェクトを移動できるようになります。オブジェクトの x プロパティおよび y プロパティを変更しても、再生成は行われません。
引用元: Adobe Flash Platform
オブジェクトのレイヤー順序
演出の中にはモニター全体にカットインが流れるようなものが多くあります。
パソコンの処理能力が低いユーザ環境でフレームレートが落ちることによって それらの演出が遅延し、解答ボタンが押せないような事態が想定出来ます。 そのため、カットインの演出よりも前の最前面のレイヤーに回答ボタンを配置しました。
アニメーションの簡略化
当初は上側の、上からパネルが落ちてくるアニメーションでした。 しかしこの演出は、フレームレートが大きく落ちているユーザ環境において、 演出が遅れ、パネルがなかなか落ちてこないという可能性があると考えました。 たとえそれが1、2秒であっても、回答受付時間が10秒であるピグクイズLIVEでは致命的ですので、 リスクヘッジで最終的には下側のアニメーションに変更しました。

 この場合、タイムラインのアニメーションでなくtweenのライブラリを利用するなど、他に回避する方法もありますが、今回は、下の方が再描画範囲が少ないのと、上の演出でなければならない理由も無いので、今回は演出自体を変更するという判断をしました。
この場合、タイムラインのアニメーションでなくtweenのライブラリを利用するなど、他に回避する方法もありますが、今回は、下の方が再描画範囲が少ないのと、上の演出でなければならない理由も無いので、今回は演出自体を変更するという判断をしました。
ユーザ行動パターンの事前解決
ピグはエリア内でユーザーが各々自由な格好で自由に動いていたり自由に喋っていたりします。
そのため、特定のユーザーの行動によってそのエリアが楽しめなくなるようなパターンを予想し、それを事前に防ぐようなエリアの構成や対応にすることが重要です。
代表的な例を2点挙げて説明します。
着ているアイテムの大きさを考慮する
今回のピグクイズLIVEエリアだと、着用アイテムの組み合わせによってはユーザーの移動によってモニター自体が見えなくなり、クイズを楽しめなくなる可能性が考えられました。 そのため、モニターはユーザーが歩ける範囲からかなり離れたアバターが干渉できない場所に置く必要がありました。 (着ているアイテムの種類は様々で、かなり大きめのものもあるので、余裕を持って配置する必要があります)
↓こんな盛り盛りのユーザーもいます。

チャットの吹き出しの大きさを考慮する
着ているアイテムのボリューム問題だけでなく、ピグがチャットで発言した時の吹き出しでモニターが隠れてしまわないかなども考えなければなりません。
そのため、ピグクイズLIVEエリアでは発言できる文字数を20文字までに制限しました。

3.モック開発について
今回の開発ではアップデート > 共有 > フィードバックを短いサイクルで行うことを意識し、開発チームに触ってもらう頻度をとにかく増やしました。
制作の途中では開発チームだけではなく、ピグに関わるチーム全体でピグクイズLIVEを触ってもらう機会を作って貰いました。 そこに向けて意識したのが、途中段階でもできるだけ仮に見える部分を作らないという点でした。 大人数を集めてテストする機会は、 参加する全員が拘束されるのでコストが高く、気軽に何度も実施出来るものではないため、 1度の機会になるべく精度の高い、質の高いフィードバックを得る必要があります。
そのため、デザインはできるだけ貰ったその日のうちにモックに反映し、 演出は動いているものを見ないと判断が難しい場合が多いので、必要を感じたらモックにすぐ入れ、 それらを開発チームへ即時共有し、フィードバックを貰う回数を増やす為のスピード感を意識しました。
その為、モックを大人数で触ってもらう機会であからさまに制作途中に見える部分は少なかったと思います。 クイズの内容や司会のNPC(ナビぞう)が発言する内容もなるべく本番のイメージに近い内容にし、 余計な違和感を産まないことによって質の高いフィードバックを得ることをとにかく意識しました。
今後の展望
今回リリースしたものはβ版なので現時点で今後実装を考えている新しい機能をいくつか紹介したいと思います。
途中で間違えたユーザーも最後まで楽しめるような仕組み
現在は、一個前のイベントで出た問題を次回のイベントで再度出すことで、 途中で脱落したユーザーが最後まで参加するモチベーションを保とうと考えています。 今後は、更にモチベーションを高める為、クイズポイント(仮称)というインセンティブと交換できるポイント機能を実装予定です。 現在は、失格したユーザはイベントの途中で回答が出来なくなりますが、 正答した数に応じた成績によってもらえるクイズポイントが変わるという仕組みに変え、 失格したユーザも最後まで回答出来るという仕組みを開発チームで構想しています。
司会のNPCの表情のバリエーションや対話形式など
クイズLIVEの競合サービスで芸能人の方など実際の人間がMCをしているのに比べ、こちらはNPCが事前にイベント毎に設定したシナリオ通りのトーク内容を話すという点でやはり少し淡白になってしまいます。現状でもエリア内のユーザー名を読み上げるなど工夫はしていますが、表情や吹き出しの形の種類を増やしたり、二人のNPCの対話形式にするなどまだまだ演出的に盛り上げられる部分が残っているので、それらを実装できればと考えています。
エンディング演出
ドヤりに関して既に触れましたが、エンディング時に更にドヤれる要素を追加したいと考えています。 例えば、モニターの中を勝ち残ったアバター達がパレードするような演出を入れる等、です。
最終問題の盛り上げ
クイズ開始時にエリア内のライト家具が点灯し、オープニングが始まるという演出になっているのですが、最終問題時もエリアが暗くなり勝ち残っているユーザーがスポットライトで照らされるなど何かしら演出を入れたいと考えています。こういうエリア内での盛り上がる演出はピグならではの強みだと思っているので、二次開発で積極的に実装したいです。(描画負荷には気をつけないといけないですが)
最後に
普段アメーバピグの開発メンバーや自分がどのような部分を意識してコンテンツ製作をしているかが少しでも伝われば幸いです。最後まで見ていただきありがとうございました! ぜひピグクイズLIVEで遊んでみて下さい!
開発メンバー
P: 前島 圭汰
FR: 横山 優
FR: 増田 貴明
SER: 山本 聖大
AD: 伊東 貴代
DE: 島田 文
IL: 原 薫
PR動画製作: 宮崎 慎也
