こんにちは!ガールフレンド(仮)(以下GF(仮))でフロントエンドとアニメーションを担当している小倉です。
今回は、2DアニメーションツールのSpineを使って、リアル頭身のカードイラストを動かしてみたので、そちらの紹介とメイキングを「Spine基礎編」と「カードイラスト実践編」の2本立てで書いていきたいと思います!
今回の記事ではイラスト素材をSpineで読み込み、ボーンを配置し、少しウェイトを付けるところまでご紹介します。
もう既にSpineの経験がある方は、こちらの記事を飛ばし、明日更新予定の「カードイラスト実践編」から読んでいただいても問題ないかと思います。
Spineとは
Spineは、「ボーン」を使って2Dイラストに様々な動きをさせることができるゲーム用アニメーションソフトウェアです。
Spineには下記の3つのバージョンがあるので、まずはTrialを試してみてください!
- Trial: 無料で全機能を試せるが、保存・エクスポートはできない
- Essential: 一部機能が制限された廉価版(メッシュが使えないです!)
- Professional: 全機能が使える
Spineを過去に使ったことがある方は、「デフォルメに特化していて、リアル頭身には向かない」と思ってはいませんか?
そう、こういったデフォルメ…カワイイですね!!
GF(仮)ではつい最近、Spineを使った新機能「聖櫻エリア」が公開されました!
全ガール順次登場予定で、様々なエリアに移動しながらガールと触れ合える機能なので、ぜひ遊んでみてください!
ブラウザとは思えないリッチな機能に仕上がってますよ!
成果物
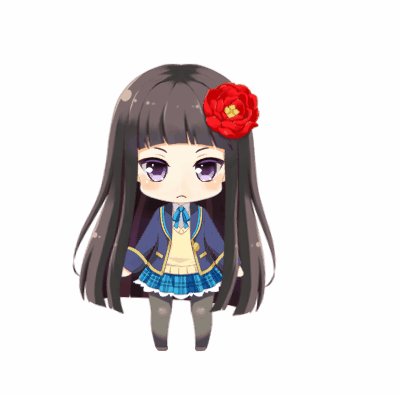
さて本題ですが、今回は過去に「タッチして動く!SSRカード」としてLive2Dを使って制作した「[瞬き厳禁!]櫻井明音」の素材を使って、最終成果物を動画として、SpineとAfter Effectsを用いて、立体感が出るよう制作しました。
「タッチして動く!GF(仮)のLive2D SSRカードアニメーション制作について」という記事も以前に書いていて、こちらはLive2D Cubism 2.1の記事で少し古いのですが、主にアニメーション工程について書いていて、その工程は3系でもあまり変わっていないので、こちらもぜひ読んでみてください!
下記の動画は女の子の動きをSpine、カメラワークやライティングをAfter Effectsで行いました。
「それっ! ドロップキ〜ック!! からのぉ…ボディープレス! わぁ〜 すごい迫力〜!」と喋っています。
GF(仮)のイラストは本当に可愛いので、素材が良いというのもありますが、中々可愛くできていますよね?
今回と次の記事ではこの動画のメイキングを書いていきますよ〜!
メイキング前編
① 素材PSDの整理
Spineは、顔や腕などのパーツをバラバラに動かすことでアニメーションさせるので、まずPhotoshopなどでパーツ分けする必要があります。
今回はLive2D用に既にパーツ分けされた素材を使ったので、作業としては過剰に分かれたパーツをどんどん統合・リネームする作業でした。
Live2Dではパーツが分かれていれば分かれているほど楽ですが、Spineでは複数パーツを一括で自由変形させるLive2Dでいう「曲面(ワープ)デフォーマ」という機能がないため、ある程度パーツ数を絞った方が楽です。
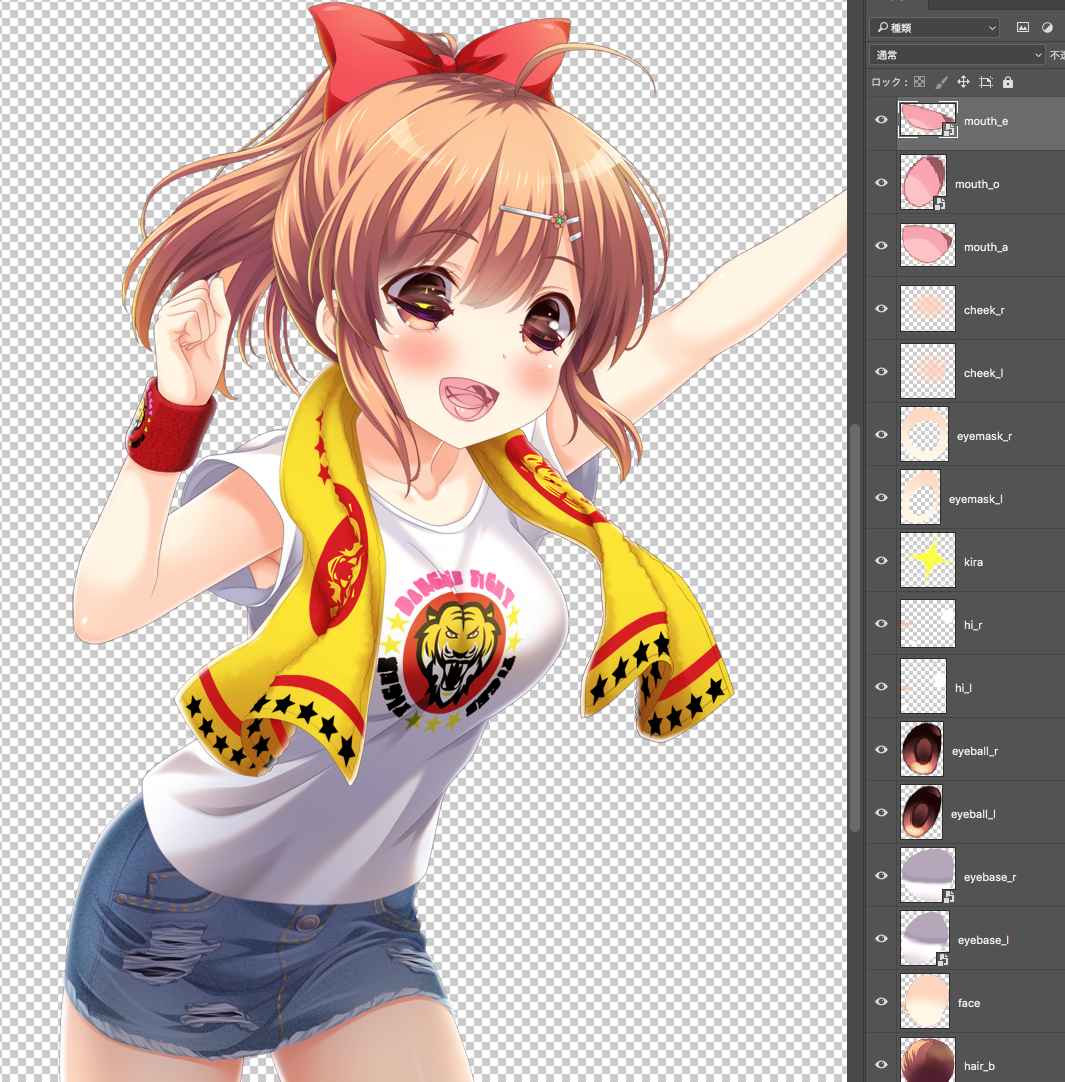
下記がバラバラにしたパーツを並べたもので、
パーツ分けを一からやる場合は
- 動いたときに隠れた部分が見えそうなところは分けて、隠れている部分を書き足す
- 表示非表示を切り替えて表現するところは、そのパターン分用意する
などに気を付けて進めていきます。
パーツ分けの考え方はLive2Dと基本一緒なので、下記のページなどが参考になるかと思います。
これであなたもパーツ分け職人!イチから分かるイラストのパーツ分け指南Part1〜アニメ・モーションの作り方!番外編〜
レイヤー名がパーツ(スロット・領域アタッチメント)名になるので、半角英数字にリネームしておきます。
合成モードは通常以外に「加算」「乗算」「スクリーン」が使えます。
レイヤー効果はSpineへの取り込み時に一部適用されないことがあるので、ラスタライズ、もしくはスマートオブジェクト化します。
1. 口
今回の制作では、口は下記の5つをイラストで用意しました。
Spine内で複製して少し大きさを変えた口も用意し、パーツの表示非表示を切り替えて表現しました。
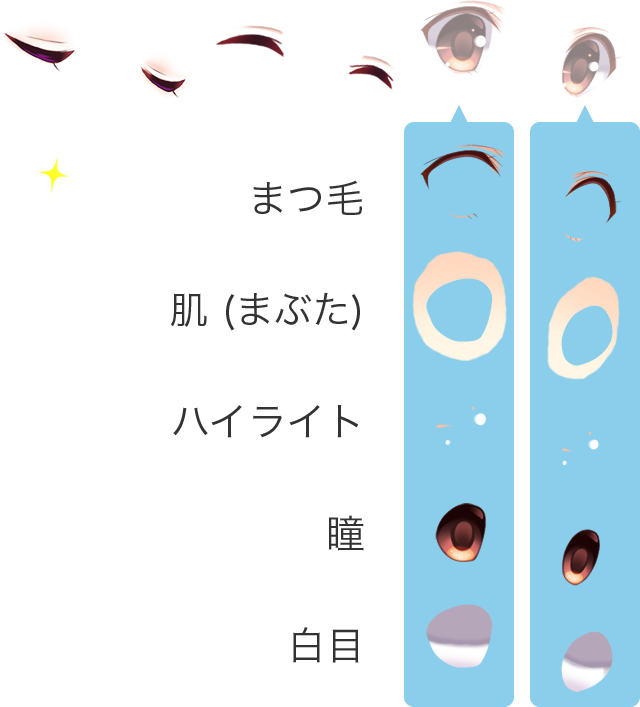
2. 目
目も基本は口と同様の対応でいいのですが、少しリッチに動かしたかったので、開き目だけ少し細かくパーツを分けます。
Spineは、アルファ値(1ピクセルごとに設定された透明度)を元にしたクリッピングマスクができないので(多角形のマスクをかけることは可能で、SpineではそれをClippingと呼びます)、今回は目を閉じるときは肌を伸ばして、瞳や白目を隠しました。
Live2Dコミュニティの「目の作り方(パーツ切り替え方式)」と近い対応です。
② Spineへ取り込む
整理が終わったら、Spine作業用のフォルダを作り、そこにPSDを保存し、それを開きます。
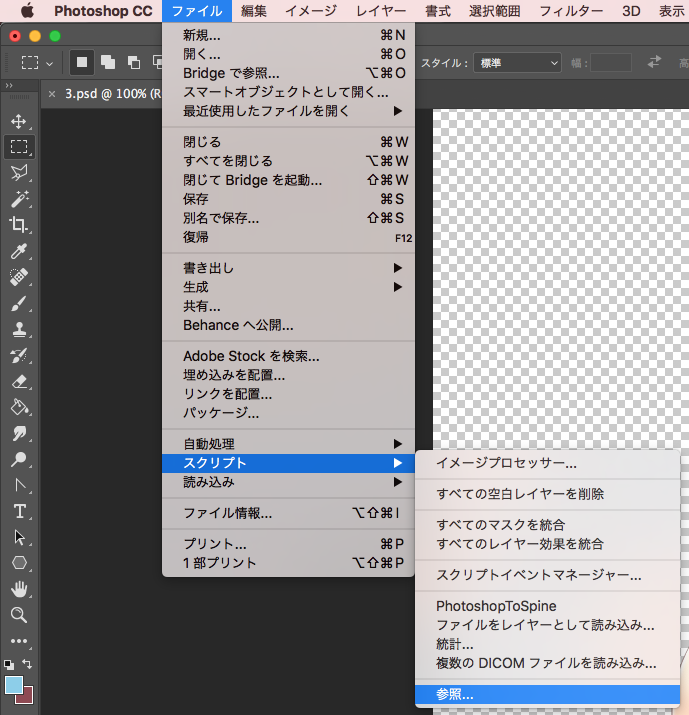
Photoshopの「ファイル」→「スクリプト」→「参照」からインストールしたSpineフォルダ内の変換スクリプトを実行します。
Macなら
/Applications/Spine/scripts/photoshop/PhotoshopToSpine.jsx
Windowsなら
C:\Program Files (x86)\Spine\scripts\photoshop\PhotoshopToSpine.jsx
です。
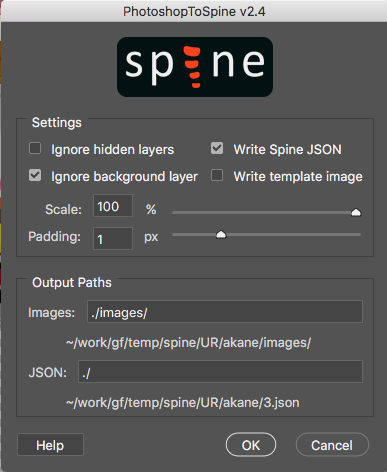
実行するとこういったウインドウが表示されるのですが、基本は何もいじらずそのままOKすれば問題ありません。
そうするとJSONファイルとバラバラのPNG画像が入ったimagesフォルダが作業用フォルダにできます。
これでPhotoshopの作業は終わりです!Spineを開きます。
今回音声に合わせて動かしたいのですが、音声を再生しながらのアニメーション作業がベータ版の3.7でしかできないため、バージョンを変更します。
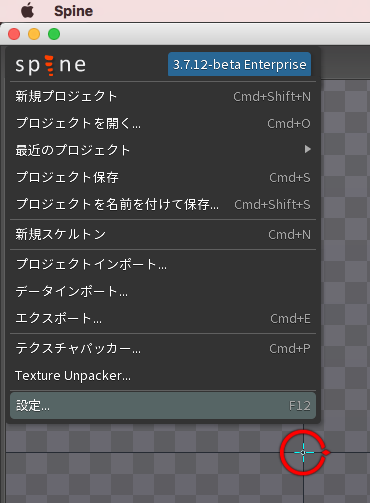
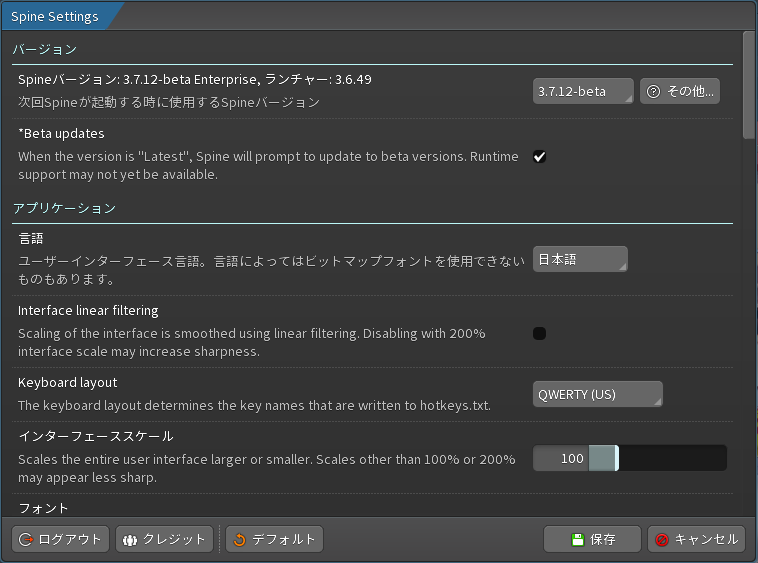
左上のSpineのロゴをクリックし「設定」から「Beta Updates」のチェックを入れ保存し、Spineを立ち上げ直します。
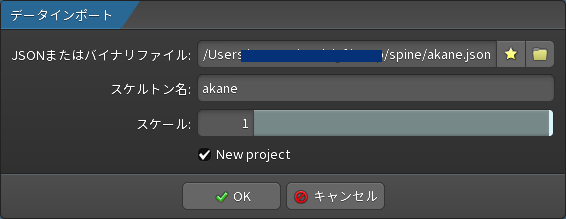
Spineのロゴをクリックし、「データインポート」から先程のJSONファイルを指定し、New Projectにチェックを入れてインポートします。
Photoshopでの表示と同様の形になっていたらバッチリです。
Spine上にパーツが配置されました!やったー!!
「プロジェクト保存」で作業用フォルダに.spineファイルを保存しましょう。
★ Spineでの動かし方 ★
早速Spineでセットアップを進めていくのですが、Spineでは「ボーン」と、ボーンと画像を紐付ける「ウェイト」というものを使って動かしていきます。
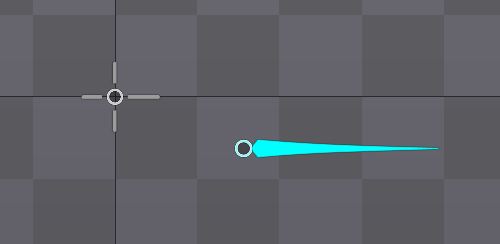
ボーン
動かすためのハンドルのようなもので、このボーンの中に画像や、さらにボーンを入れ子にしたりして、動かしていきます。
ボーンは左下の「Tools」の「作成」ボタン(画面サイズ次第ではアイコンしか表示されません)を押して有効にした状態で、クリックしたり、ドラッグしたりすると作られていきます。
人体の関節のような曲がる部分はボーンを分けて入れ子にしていきます。
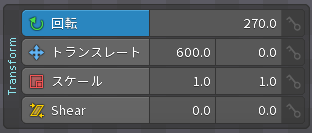
ボーンは下記の変形(まとめてトランスフォームと呼びます)ができ、これらを組み合わせて動かしていきます。
- 回転
- トランスレート(上下左右移動)
- スケール(拡縮)
- Shear(平行四辺形みたいな斜め変形)
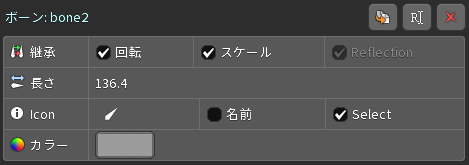
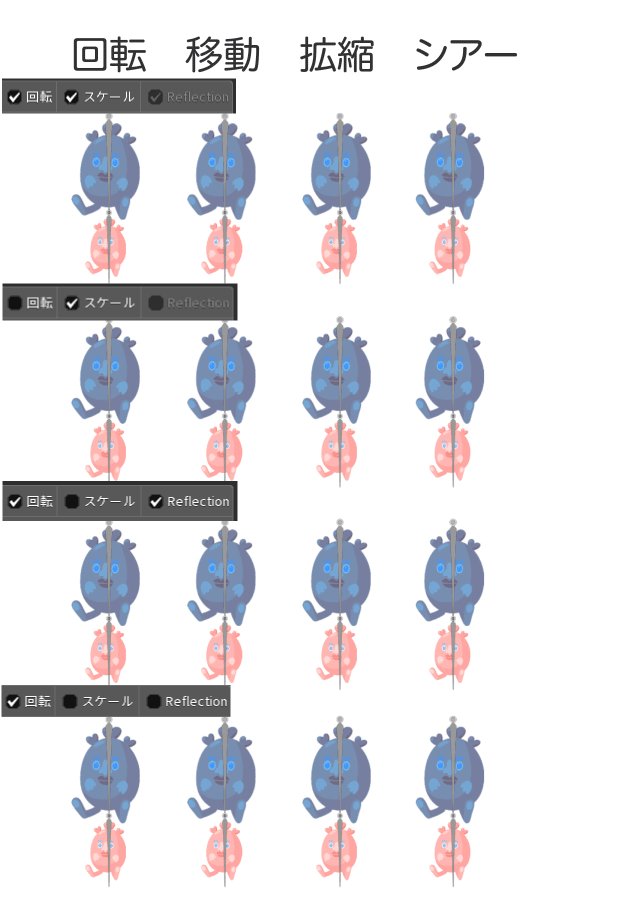
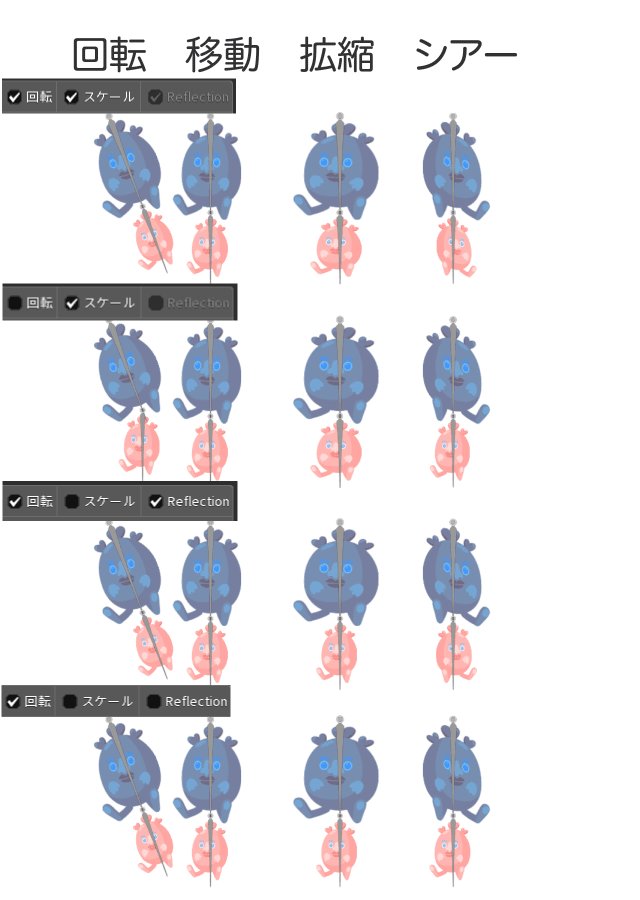
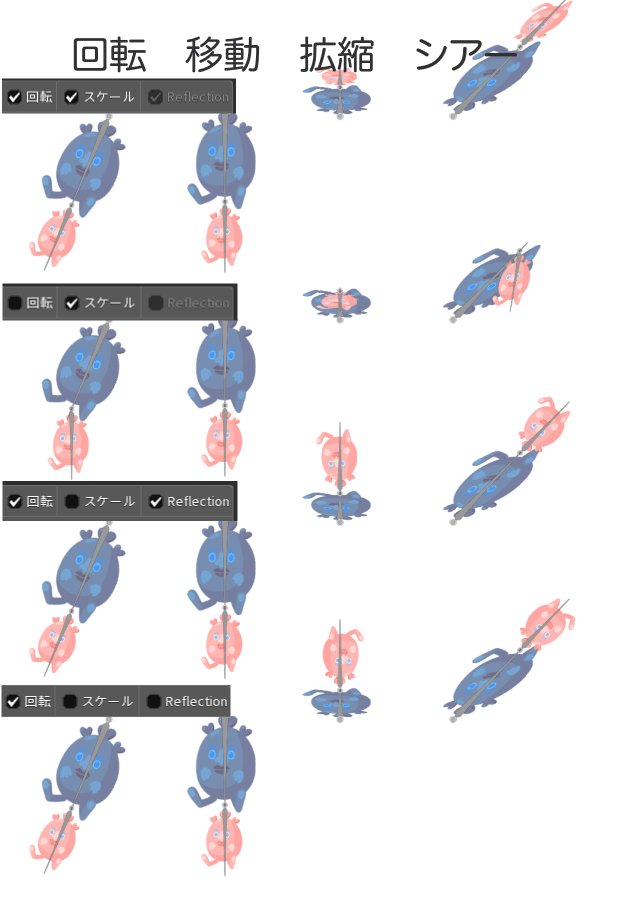
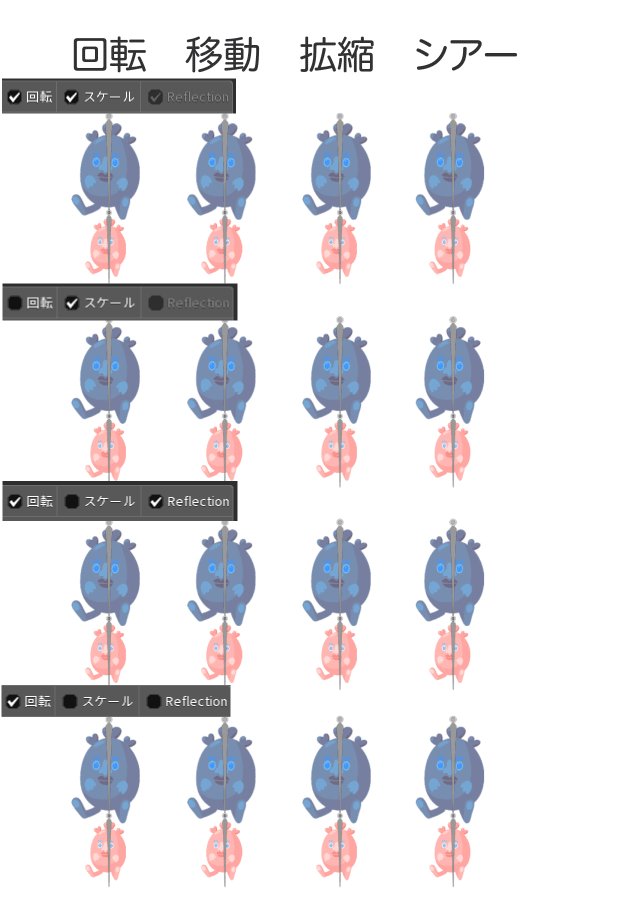
ボーンを入れ子にした場合、子ボーンにも親の変形が適用されるのですが、回転やスケールはツリーウインドウで対象の子ボーンを選択した状態で、「継承」のそれぞれのチェックを外すことで、無視させることもできます。
下の動画がそれぞれのチェックを外した子ボーンへの影響の比較です。
揺れ物など重力に引っ張られて常に下を向くものは「回転」のチェックを外したり、腕など親だけ長さを調整したい部位は「スケール」のチェックを外したり、いろいろ活用できますが、全体回転や全体拡縮がやりにくくなるので気を付けてください。
ちなみに、ボーンのアイコンや色も変えられるので、ボーンが増えてきたら分かりやすいよう色分けすると良いかと思います!
ウェイト
ウェイトは、下記のように画像を立体的に動かしたり、柔らかく曲げたりできる機能で、これが上手く設定できるかどうかで完成度が大きく変わります!
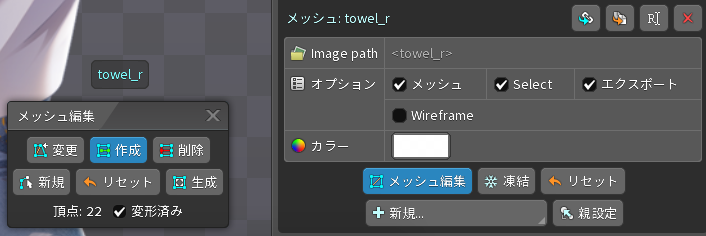
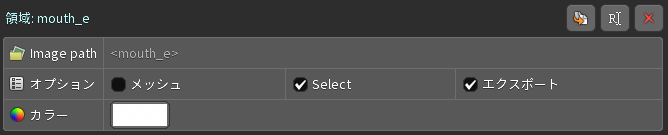
画像は「スロット」![]() と「領域アタッチメント」
と「領域アタッチメント」![]() の2重構造になっているのですが、領域アタッチメントを選択した状態で、オプションの「メッシュ」を有効にすると、自由変形ができるメッシュに変換されます。
の2重構造になっているのですが、領域アタッチメントを選択した状態で、オプションの「メッシュ」を有効にすると、自由変形ができるメッシュに変換されます。
「メッシュ編集」からメッシュ編集モードに入り、「作成」を有効にして点を打つとどんどんメッシュが割られていきます。
この変形点それぞれが、どのボーンからどれだけ影響を受けるかを割合で表したものが、ウェイトです。
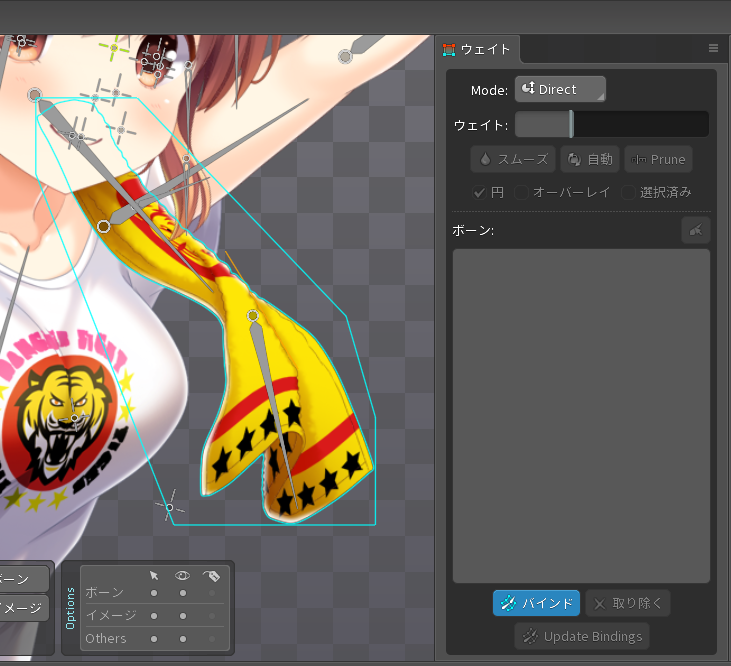
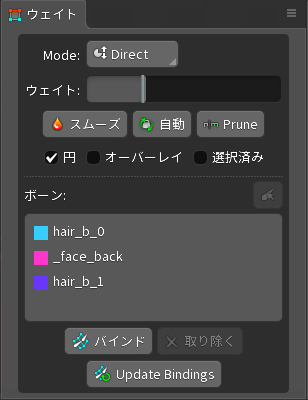
ウェイトを付けるにはまず、左下の「Tools」の「ウェイト」ボタンを押して、ウェイト編集モードにします。
メッシュを選択した状態で、ウェイトウインドウの「バインド」を押すと、どのボーンから影響を受けるようにするか選ぶモードに入るので、このメッシュの中の変形点に影響させたいボーンを全て選び、また「バインド」を押すと、一旦自動計算されたウェイトが設定されます。
変形点を選択し、ウェイトウインドウで、影響度を調整したいボーンを選び、ウェイトを増減させると、そのパーセントで設定されます。
ウェイトが設定されると、そのメッシュの変形はボーンの親子関係の管理から外れるので、ボーンを選ぶときは、親のボーンも含めて選び、ウェイトも親のボーンのウェイトがそれなりに高くなるよう設定すると、直感的に動かすことができます。
ボーンの親子関係の管理から外れるため、どこにあるメッシュでも、ウェイトの構成が同じ変形点は同じ動き方をするので、別々のメッシュを繋がったように動かすことも可能です。
一枚の画像であればわざわざ繋げる必要はないですが、腕など重なりを制御しなければならないパーツは肘や手首で分割し、ウェイトを使って繋がるようにします。
その他の機能
基本的にボーンとウェイトで全て動かしていくのですが、Spineにはボーンの動きを補助する便利な機能があるので、そちらも軽く紹介します!
IKコンストレイント
ボーンの回転を調整して、常に特定のボーンを指すように制御してくれます。
2本のボーンに設定すると、末端のボーンが特定のボーンを指すように連携して回転するので、足に使うととても便利です。
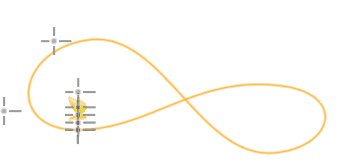
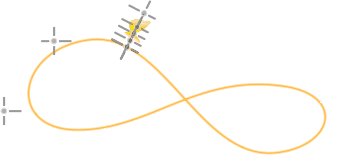
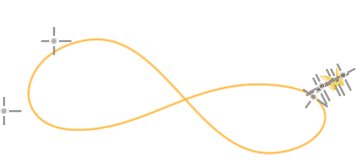
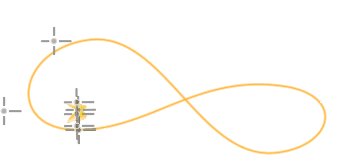
パスコンストレイント
ボーンに曲線に沿った動きをさせることができます。
曲線の軌跡を辿るような動きをするものや、長いロープなどに有効です。
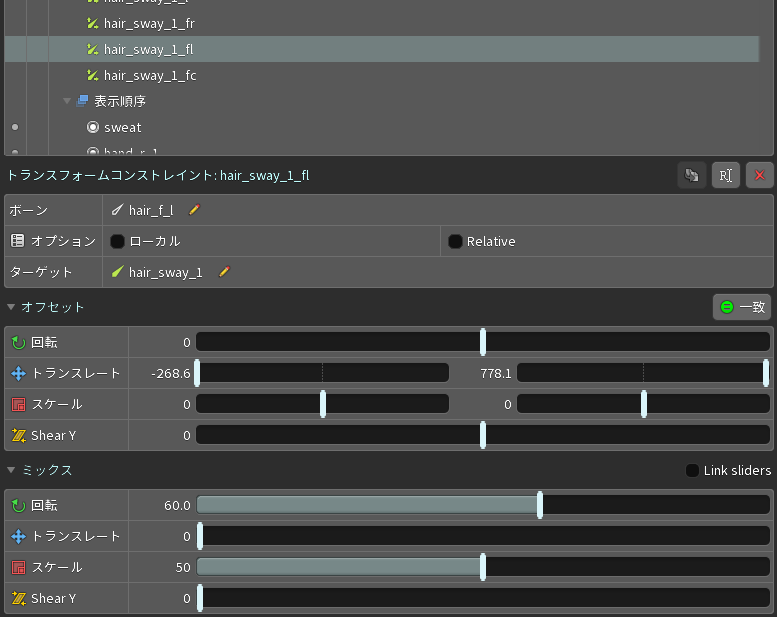
トランスフォームコンストレイント
特定のボーンと回転や位置などを一致させたり、中間の動きをさせたりなど、トランスフォームを混ぜることができます。
吸い寄せられるような動きや、複数のボーンに同じ動きをさせたいときに使うと便利で、カードイラスト実践編ではこの機能を多用するので、そちらで詳しくご紹介します!
影響度(ミックス)をパーセントで指定でき、メッシュにウェイトを設定するのと感覚的には近いのですが、マイナスも設定できるのが大きな特長です。
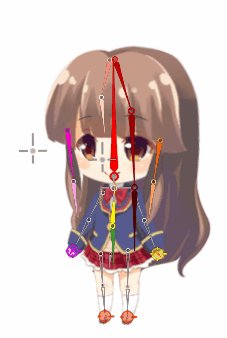
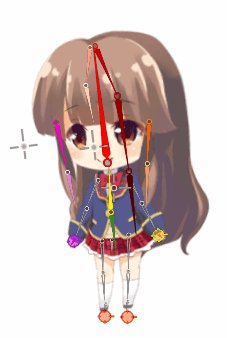
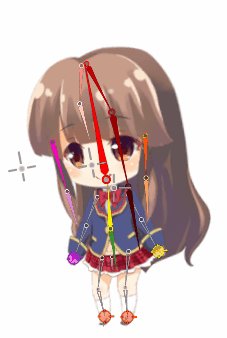
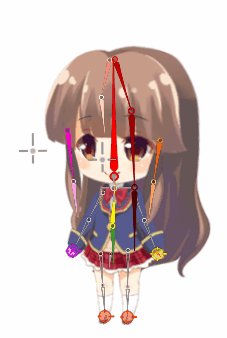
③ ボーンを作る
Spineの基礎はこんな感じで、早速カードイラストを動かすためにボーンを作っていきます。
ボーンは続けて作ると、どんどん入れ子になっていく(ボーンを作るとき、選択されたボーンの子として作られ、作成後はそれが選択された状態になるため)のが、めちゃくちゃ便利なので、まずボーンだけ全て先にガッと作ります。
ボーンの名前は親の名前の末尾の数字を足したものになる(数字がなければ追加、親がrootのときはboneという名前になる)ので、親をリネームしてから子を作ると楽です。
位置の微調整はあとから可能で、名前も検索して一括置換できるので、細かいことは考えずにサクサク作りましょう!
特殊な構図でない限り、基本は腰に全体位置を管理する親ボーン(pos)を置いて、そこから上半身、下半身etcとボーンを生やしていくと動かしやすいかと思います。
④ 画像を割り振る
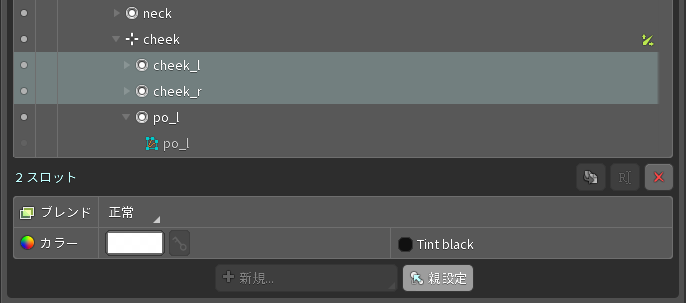
ボーンが一通り作れたら、ツリーウインドウからそれぞれのボーンに、画像をスロットごと入れていきます。
ドラッグして入れるのもいいんですが、入れたいスロットをまとめて選択して「親設定」から入れたいボーンを選ぶのもおすすめです。
合成モードはスロットのブレンドから設定できるので、こちらもこのタイミングで適宜変更します。
このときにボーンを回転させたりして、ボーンの位置が問題ないか確認し、調整していきます。
下部の「Transform」が下図の状態(回転が青くなっている)だと選択したボーンを回転させられます。
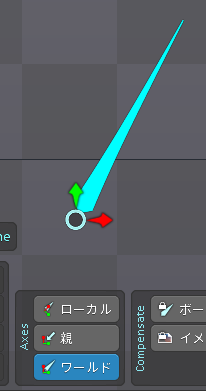
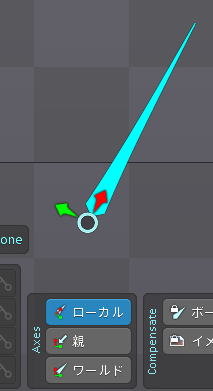
選択中のボーンのトランスフォームがここに書かれているのですが、ここの値は下記の3つの形式で表示することができます。
- ローカル: 選択中のボーンから見て、親からどれだけトランスフォームが違うか
- 親: 選択中のボーンの親から見て、選択中のボーンのトランスフォームがどれだけ違うか
- ワールド: 空間全体の座標系での、選択中のボーンのトランスフォーム
下部の「Axes」から切り替えることができるので、ワールド座標で回転を90に設定して真上へボーンを向かせたり、ローカル座標にするとトランスレートの赤と緑の矢印がボーンの向きに合うので、赤い矢印を掴んでボーンの先端方向へ真っ直ぐずらしたりなど、とても便利です。
「Compensate」の「ボーン」や「イメージ」のボタンを有効にすると、既にボーンの中に入れた画像や、子ボーンの位置をずらさずに選択したボーンだけを移動したり回転したりできるので、これらも使いながら調整していきます。
また、このときに表示非表示で切り替えるパーツも整理します。
口は複数パターンを同時に表示することはないので、mouthスロットの中に他の形の口の領域アタッチメントをまとめて入れて、不要になったスロットを削除します。
左の丸を押すと、表示するアタッチメントを切り替えられます。
デフォルトではアタッチメント名を画像パスとして読み込んでいるので、アタッチメント名は基本変えないようにしましょう。
変えたいときは「Image path」から明示的に画像パスを指定することもできます。
⑤ ウェイトを付ける
主なウェイト付けは、カードイラスト実践編で紹介する予定なのですが、タオルの揺れだけこちらでもご紹介します!
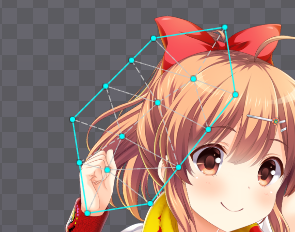
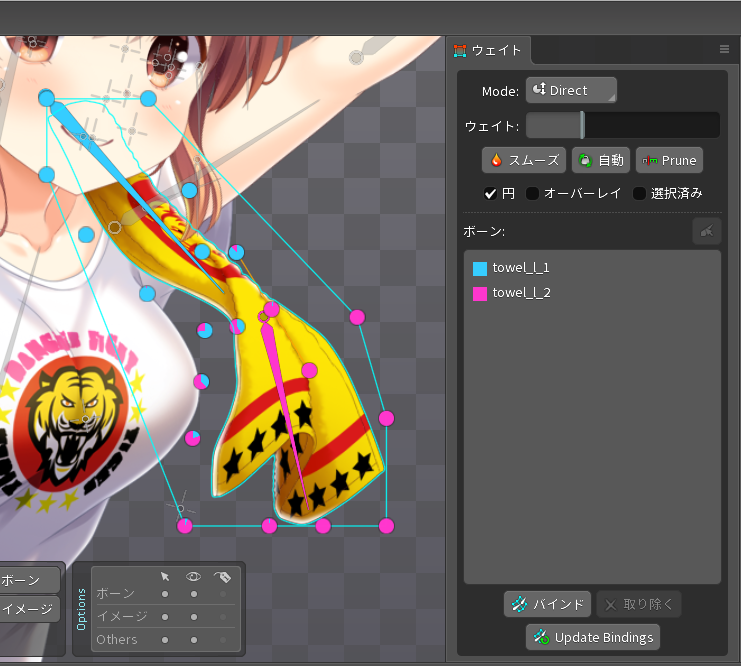
メッシュを割るときは、凹んでいるところや出っ張っているところに点を打っておくと、ウェイトを付けたときにいい感じの立体感が出せます。
ただ、点が多すぎるとウェイトを付けるのが大変なのと、あとから点を追加しても追加された点のウェイトは周りの間を取った値に設定してくれるので、打つ点は最小限にして、ウェイトを付けきってから、曲がり方がカクカクになっているところに適宜あとから点を増やす対応がおすすめです。(※メッシュを手動で変形する場合は、初めから十分な量の点を打っておきます)
ドラッグするとオレンジの線が引かれるのですが、これは「エッジ」と呼ばれ、分割位置を指定できるので、こちらも活用しましょう。
今回は中央の折れている部分にエッジを引きました。
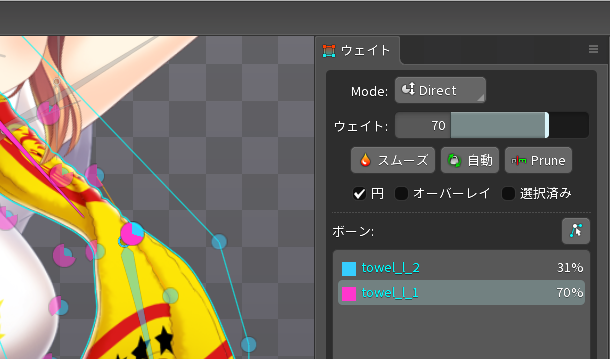
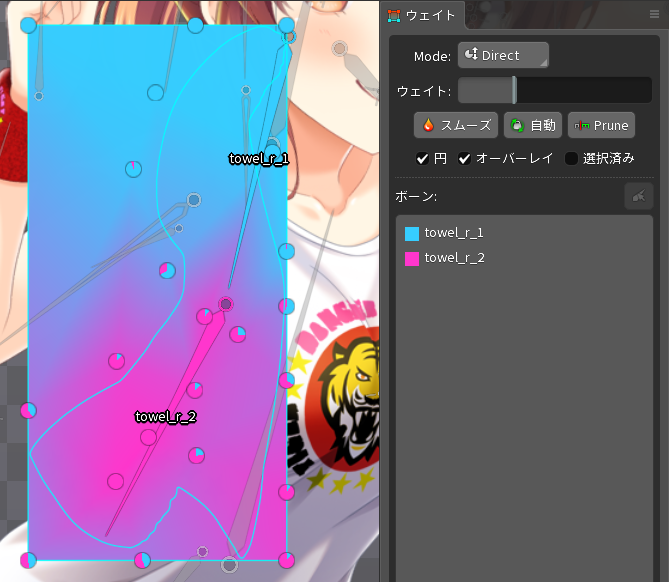
ウェイトを下図のように設定しました。
試しに動かしてみると下記動画のようになります。
いい感じですね!
これを他のパーツでも同様に行います。
ウェイトを試行錯誤していると、たまにウェイトの値を変更しただけで、勝手に変形点がズレていってしまうことがあります。
ウェイトを付けたあとに紐付いたボーンを変形させてしまうと、こういったことが起こるので、ボーンを元の位置に戻せたらベストですが、戻せない場合は「Update Bindings」を押すと、更新されて正常にウェイトを再調整することができるようになります。
⑥ 仮アニメを作る
確認するとき、セットアップ上で直接ボーンを動かしてもいいのですが、たまに動かしたまま戻すのを忘れて作業を進めてしまい、元に戻せなくなってしまうことがあるので、何回も確認しそうなものは仮アニメを作り、そのアニメで動きを確認すると安全です。
左上の「SETUP」をクリックするとアニメーションモードへ変わり、デフォルトで「animation」というアニメが作られているので、それを使いましょう。
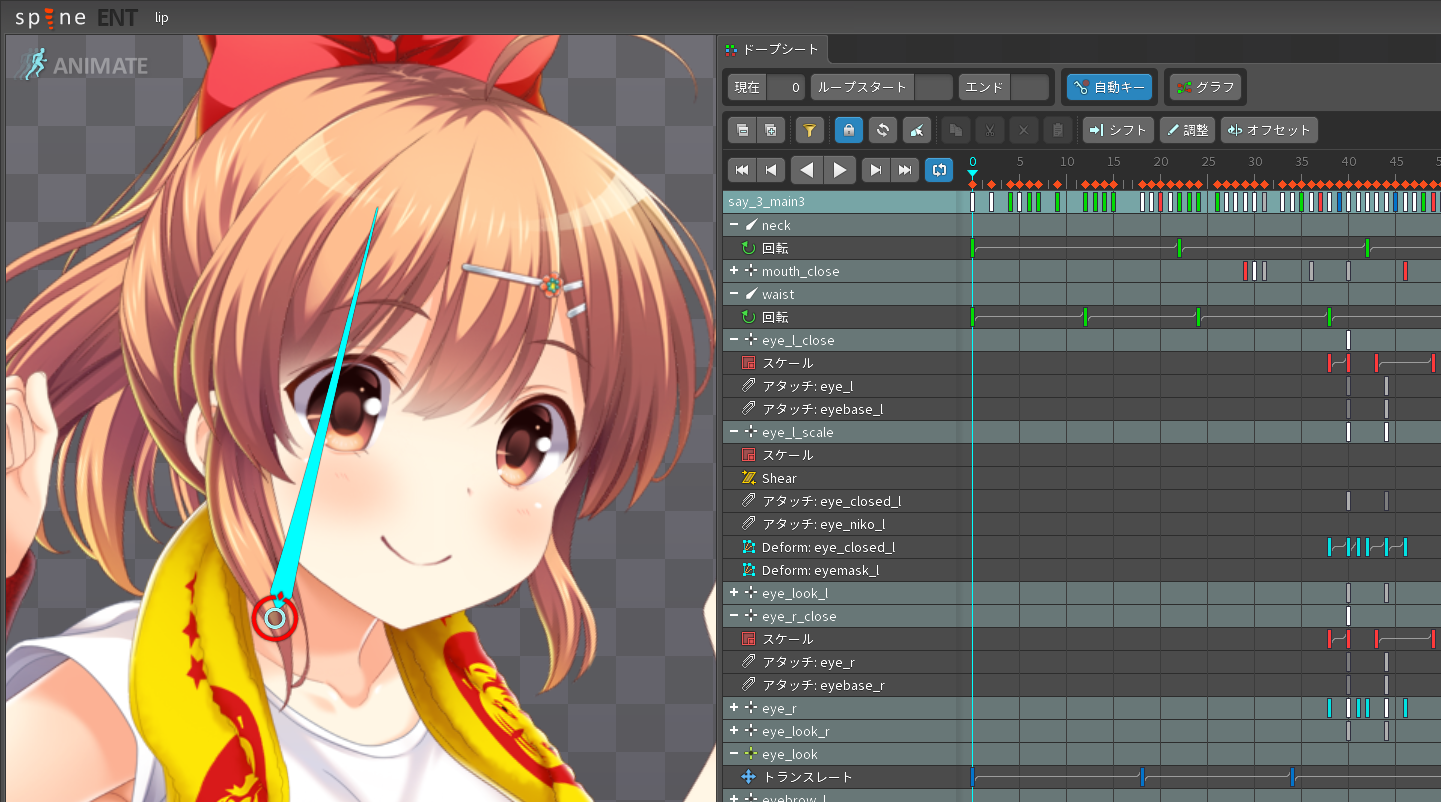
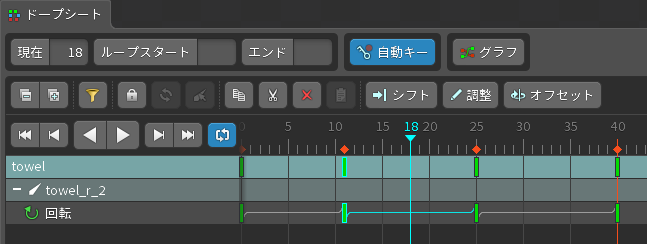
ドープシートウインドウで、「自動キー」が有効になっていることを確認し、動かしたいボーンを変形して、水色の縦棒を進めて別の変形をさせると動くようになります。
今回の記事ではここまでです!
カードイラスト実践編は明日公開予定です!
追記(2018/06/06)
カードイラスト実践編公開しました!