こんにちは!AbemaTV UIデザイナーの丸です。
突然ですが、「iPad」使ってますか?

iPadはApple社が提供するタブレット型端末です。
タブレット型端末としては800万台を超える国内年間出荷台数のうち40%のシェアを占めると言われています。
AbemaTVにおいても、MAU1000万のうち約13%のユーザーがタブレットを使って視聴しています。
(2017年12月時点 参照 : http://pdf.cyberagent.co.jp/C4751/UV5D/slVL/QUdv.pdf)
そう、
すげぇ使われてる。
んです。すげえ。
AbemaTVはiPadにも対応しているのですが、
このすげぇ使われてるiPad、もっと良くしない手はない!ということで、
この度AbemaTV開局2周年のタイミングに合わせて、
iPadアプリのデザインリニューアルを行いました。
結論から言うと、今回のリニューアルで
主要ページへの回遊率は最大2倍に向上
しました。
今回は、私が担当したデザインについてお話しできればと思います。
TabBar導入、縦画面対応、そして…
今回のリニューアルにあたって、
– ナビゲーションをTabBarに
– 縦画面に対応
– iPadに最適化したデザイン変更
大きくこれら3つのことに取り組みました。
見て!知って!もっと使って!– TabBarの実験的導入 –
AbemaTVの主要機能はこのナビゲーションドロワーに格納されています。

ナビゲーションドロワーの特性上、タップするまで何が格納されているかわからないので、「そもそも機能を認知してもらえない」という問題を孕んでいました。
そこで今回、実験的にiPadアプリのナビゲーションをTabBarに変更してみました。
TabBarはこいつです。画面最下部に常に表示されているため、主要機能に素早くアクセスできます。

全体でのデザイン変更はかなりの影響が想定されます(ナビゲーションドロワーの方が優れている可能性すらある)。本来であればA/Bテストを行い、慎重に判断したいところですが、大規模なA/Bテストを実施する開発リソースは確保できないため、まずはiPadで!という経緯があり今回のデザインに至りました。
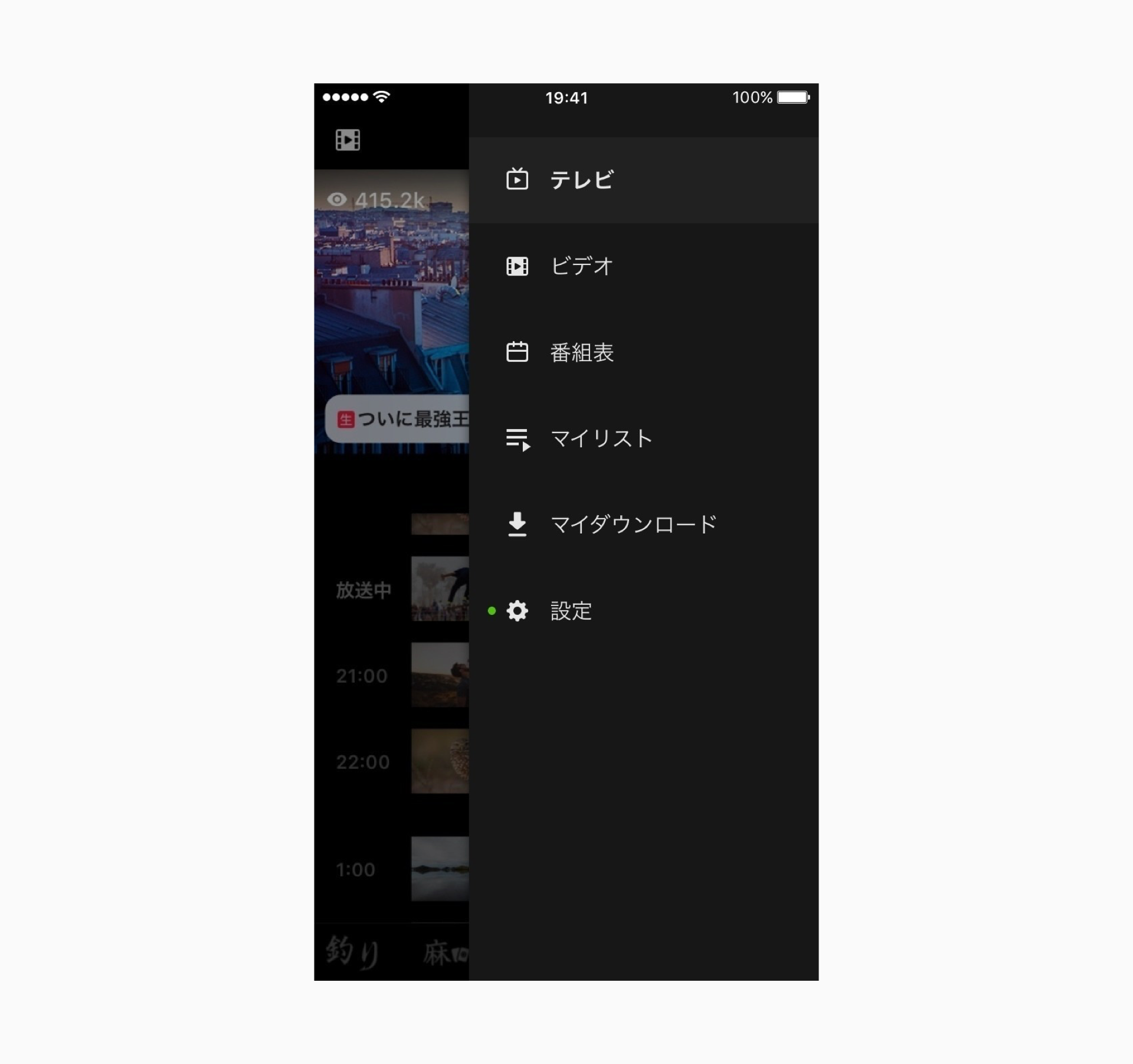
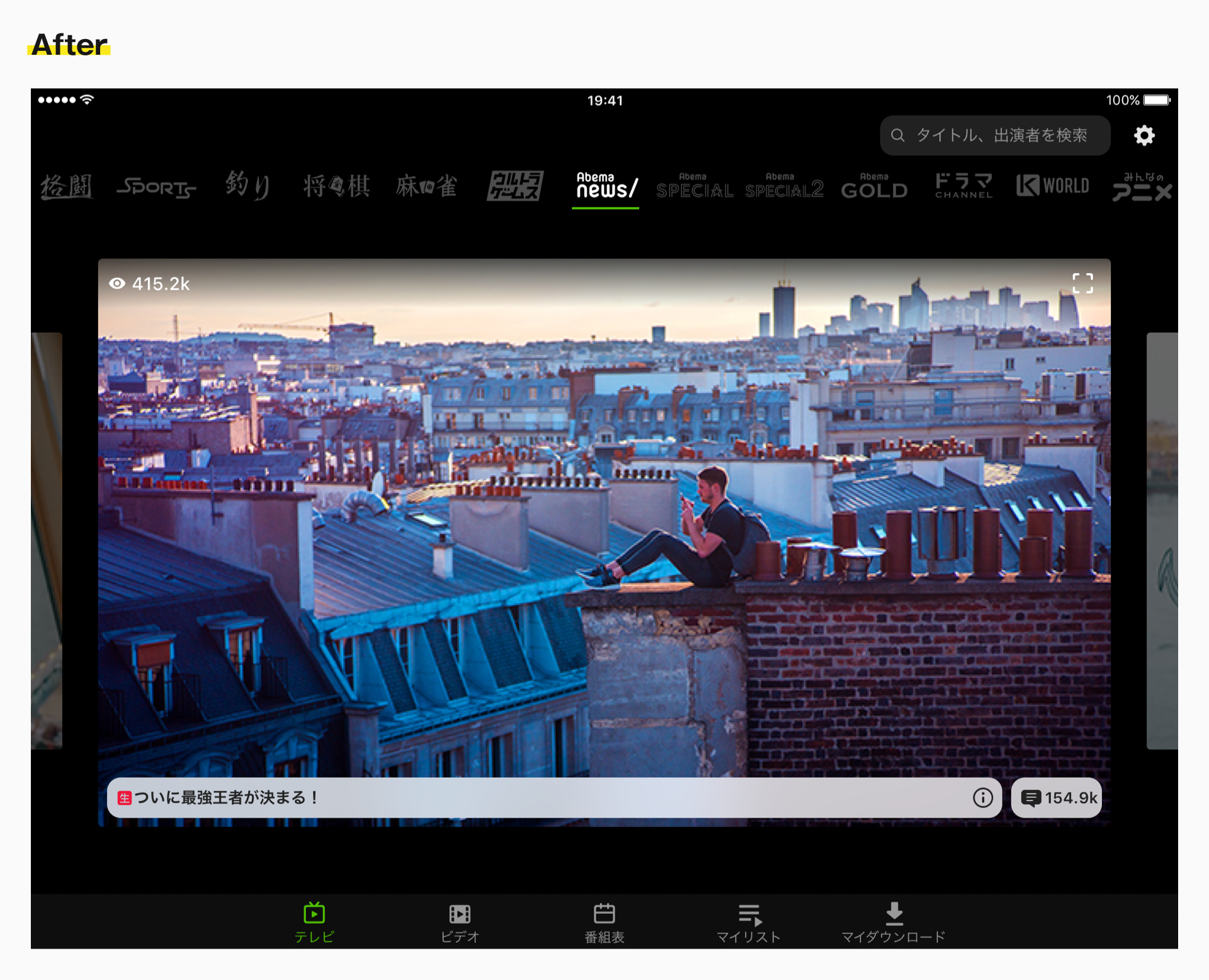
TabBarを使ってこれを…

こう

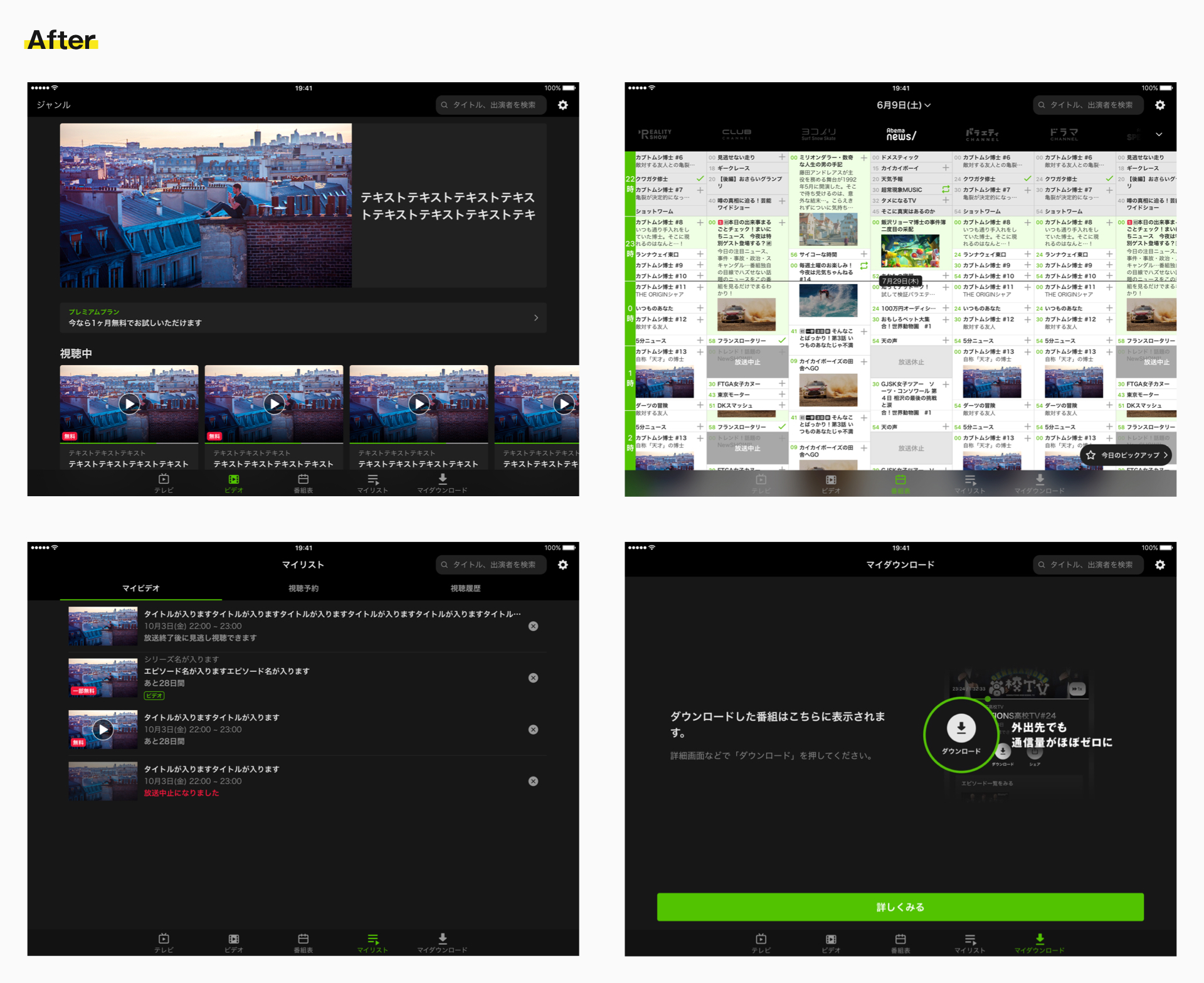
起動後、アクションを起こさずとも「テレビ」「ビデオ」「番組表」「マイリスト」「マイダウンロード」の各機能が目に入るようになりました。また、画面に占める割合も増え、機能の認知が期待できます。

他のページについても、常にTabBarが画面最下部にあるため、そのときの気分に合わせて最適なページに、よりスムーズに遷移できるようになりました。
画面が広くなっても同じ体験を!– iPadの縦画面対応 –
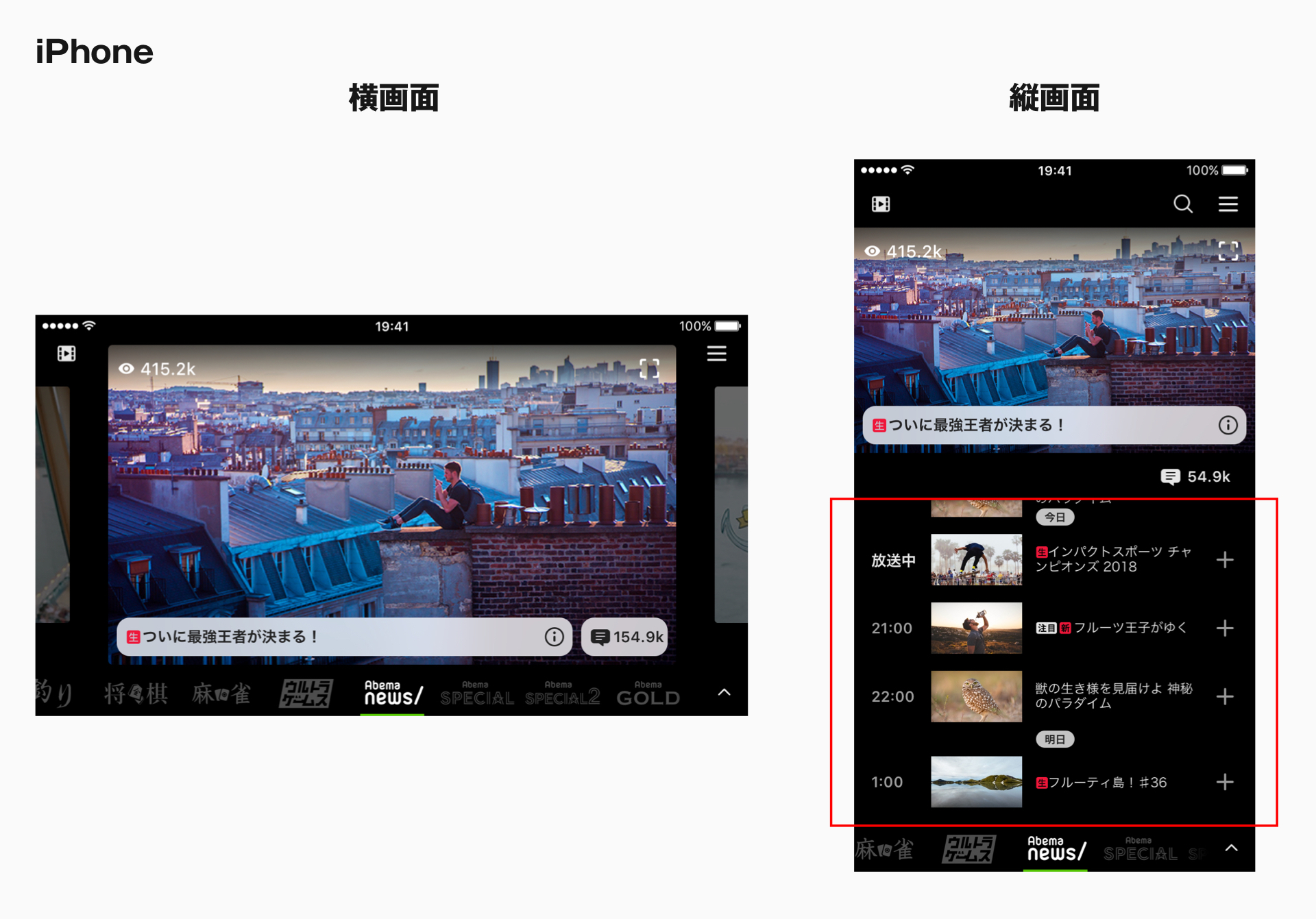
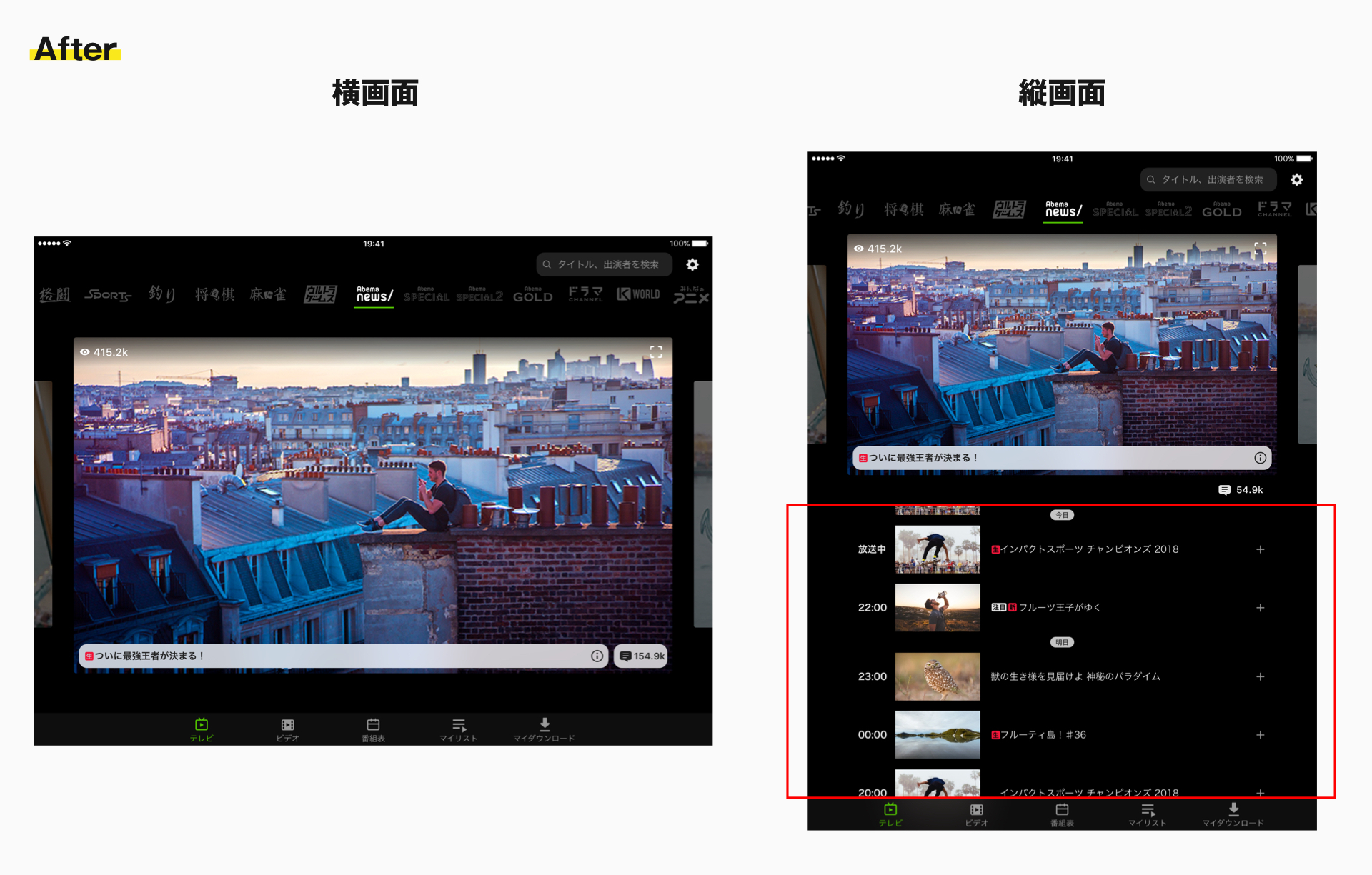
AbemaTVのiphone・Androidアプリでは視聴ページにおいて、縦・横画面で情報の構成が異なります。

横画面では画面の大部分を映像が占めているのに対し、
縦画面では、同日の他時間帯の番組への導線が用意されています。これにより、シーンによって縦・横画面を使い分けることが可能になっています。
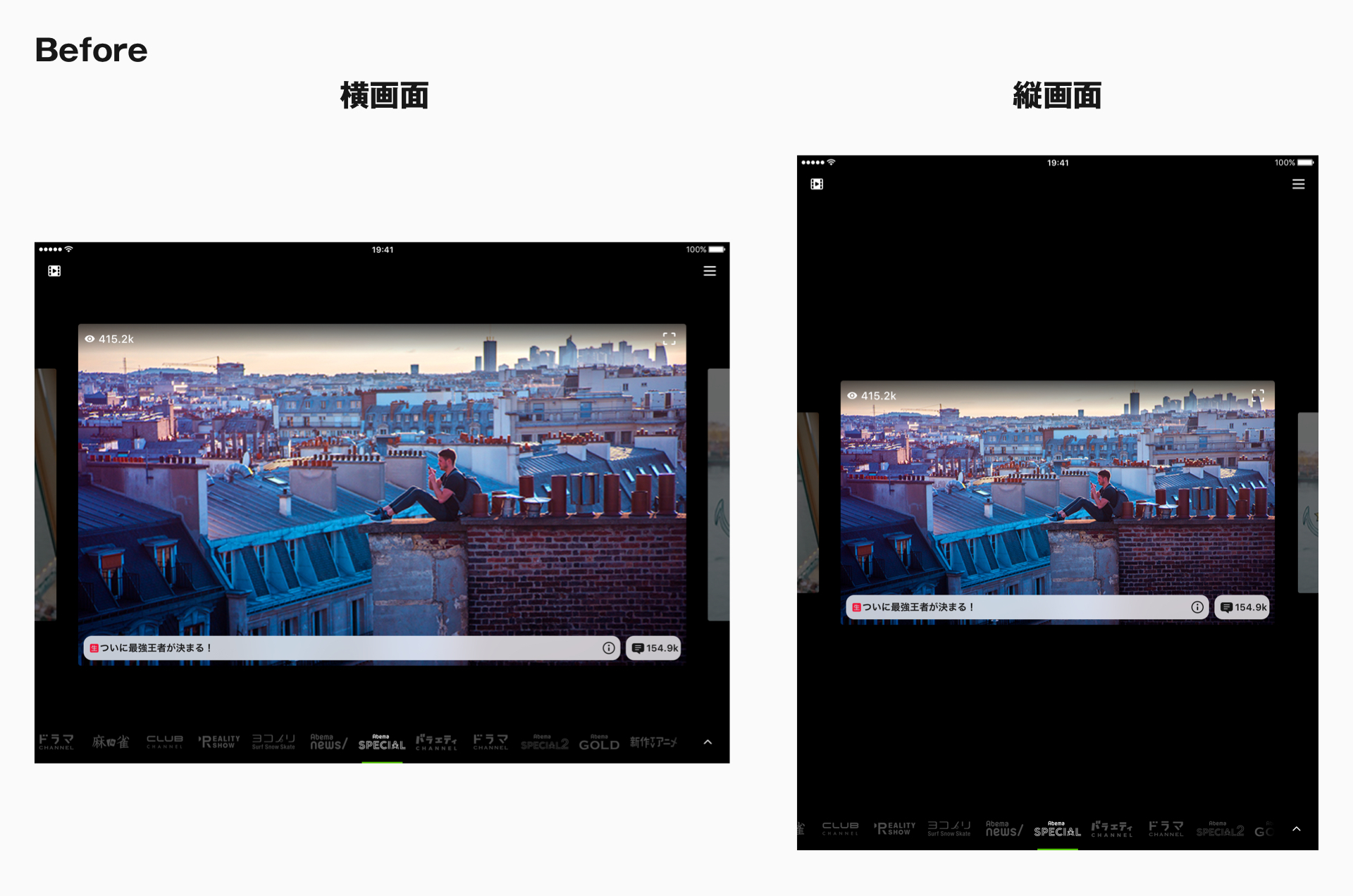
一方、リニューアル前のiPadでは縦・横画面で情報の構成が変わらず、縦画面では、映像の上下がデッドスペースとなってしまっています。

これはiOSの仕組み上、iPadの画面情報が縦横で一律であったことに起因するものですが、
今回のリニューアルではこれを
こう

iPhone同様、他時間帯の番組への導線を設け、iOS内での、「縦・横画面で異なる情報にアクセスできる」という体験の統一、レイアウトの最適化を図りました。
iPadだからこその良さを引き出す! – iPadへの部分最適化 –
前述の縦画面への対応でもそうですが、
iPhoneであろうが、iPadであろうが、同じ「AbemaTV」を提供している以上、
得られる体験は同じ であるべきです。
UIデザイン的な観点から考えれば、
端末が違えど、同じコンポーネント(要素)を用いることで
体験の統一が促されるといえます。
同じ形状・カラーのものが、同じルールに沿って配置されていることで、
ユーザーは無意識的に共通性を見出します。
しかし、
iPadはみてわかる通りiPhoneより
大きい

です。大きいね。
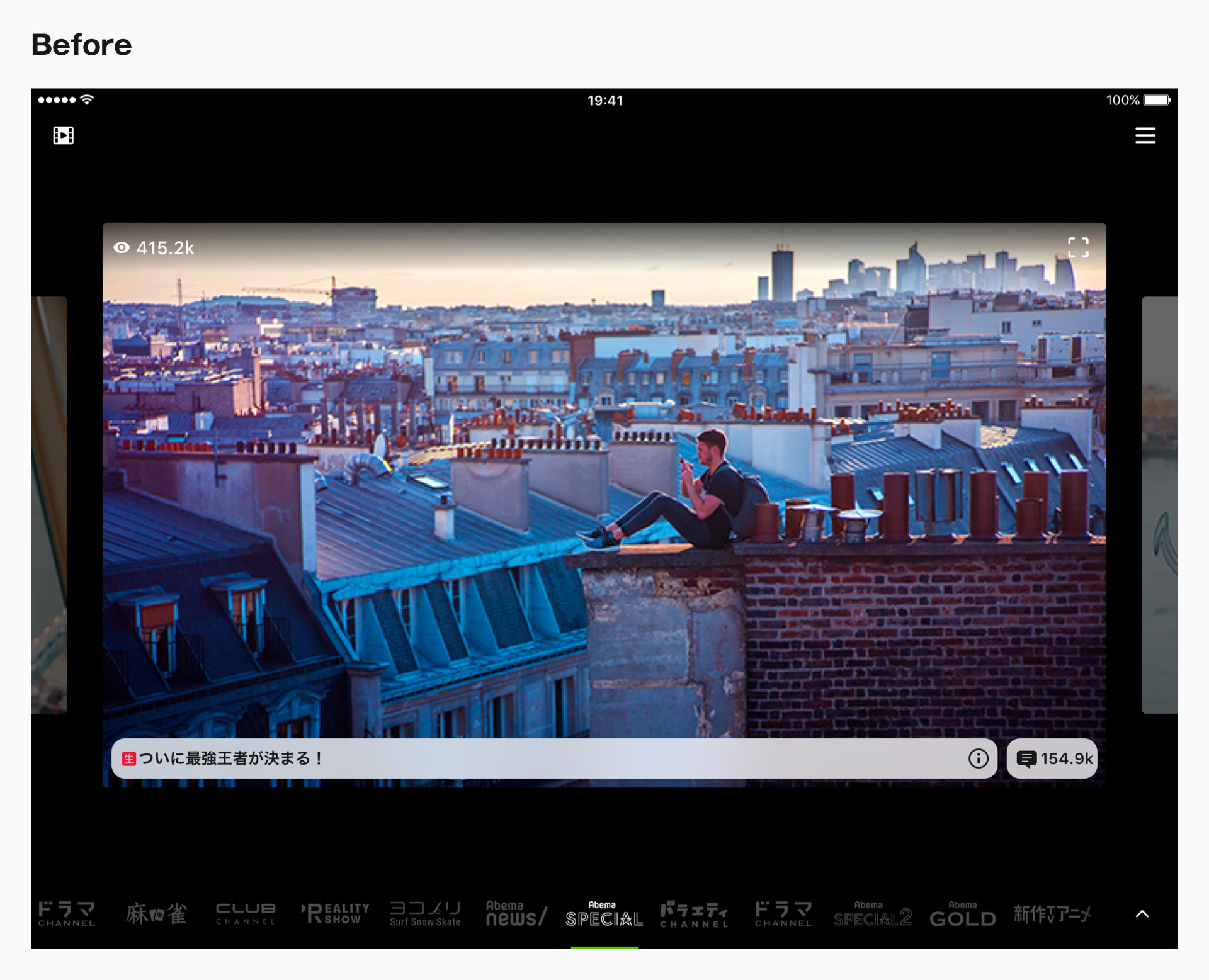
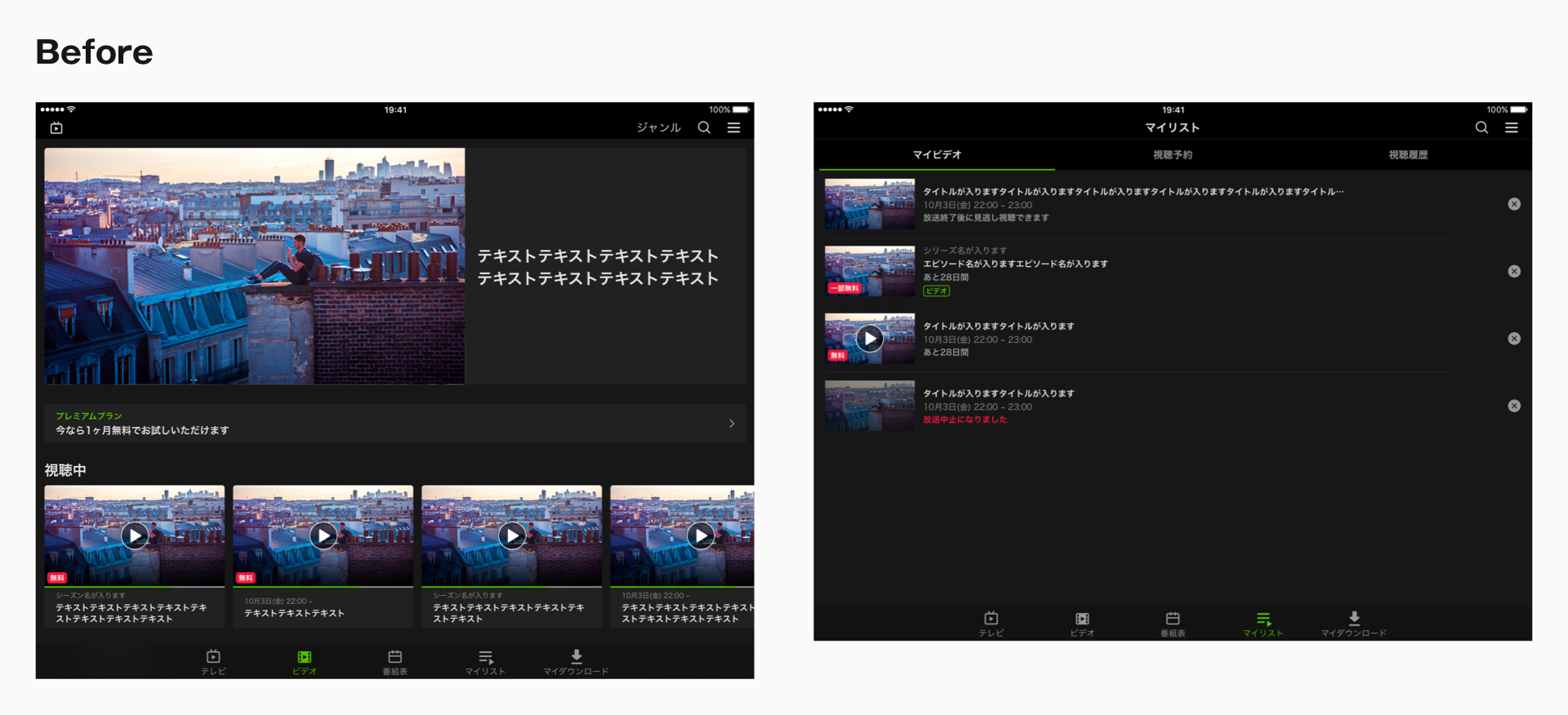
ここで、リニューアル前のページを見てみましょう。これが

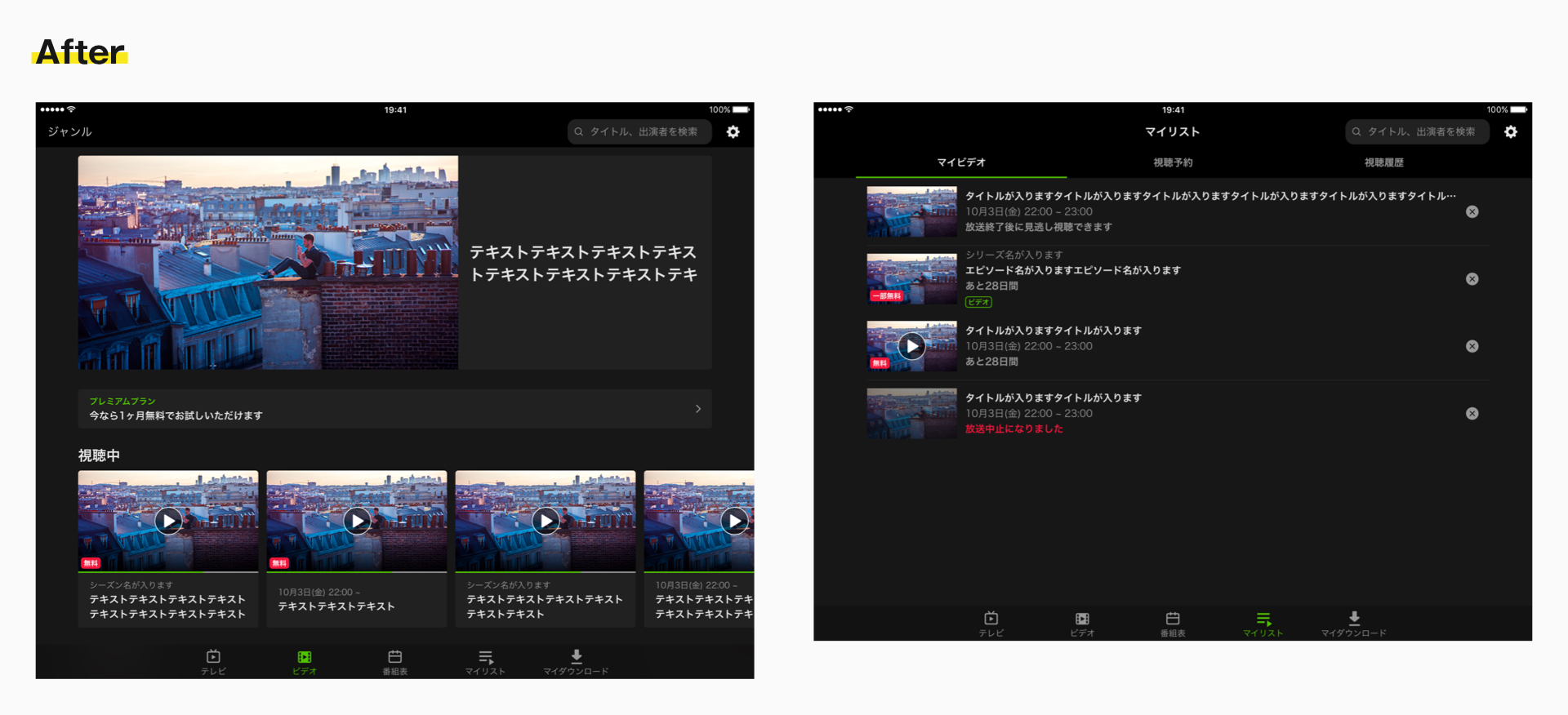
こう

こちらが、リニューアル後の同ページです。
どこが変わったかわかるでしょうか、、?
今回のリニューアルでは、
サムネイル・テキストサイズ、マージンの拡大
という最適化を行なっています。
「ルール変わってる?!」
そのとおりです。返す言葉もありません。
このページに関して言えば、
リニューアル前はiPhoneと同じルールでコンポーネントが配置されており、
ファーストビューで得られる情報量が増え、拡大されたサムネイルによって各番組の魅力がより伝わる
一方で、
相対的にテキストサイズが小さく文字数が増え、拡大されたサムネイルと相まって視認性が低く窮屈な印象
となりました。
画面が大きくなったことにより、イイことも課題点もありました。
今回は、課題に対して上記の最適化で対応しましたが、
先に述べた話から考えれば、これはルールを変える行為に値します。iPadだけの部分的な最適化です。
行き過ぎた部分最適は、ともするとサービス全体の統一された体験を壊しかねません。
しかし、端末の特性(今回でいうと iPad)によって生まれた課題を放置してしまうと、その端末のユーザーにとっての体験が損なわれてしまうのもまた事実です。
市場のサービスを見比べてみるとこのあたりの対応は様々で、一概にこれが正解と言えるものは見つかりませんでした。
広い画面領域というiPadの利点を最大限生かしつつ、
他の端末を使用しているユーザーが違和感を覚えないように、
という点を意識してデザインの変更を行いました。
ぜひ使って体感してみてください。
最後に
これまで述べてきたリニューアルを行なった結果、
TabBarに配置した、ビデオ、番組表、マイリスト、マイダウンロードページへの回遊性は軒並み向上、
最大2倍まで改善が見られました。AbemaTVの各機能によりアクセスしやすい状態ができた今、どうしたらユーザーに更なる視聴をしたいと思わせられるか?は今後も考えていくべきポイントとなりそうです。
開局2周年を迎えたAbemaTV、今後もより良い体験をみなさんに届けるべく邁進します!
便利になったAbemaTV iPadアプリ、ぜひ使ってみてくださいね。
最後までお読みいただきありがとうございました!
