2018年8月末、約半年間の制作期間を経て、家族向け社内報としてサイバーエージェントの20周年記念誌が完成いたしました。

この記念誌は写真、一部の原稿以外は全て社内で制作。構成からデザイン、情報を可視化するためのイラストの数々など、計300ページを超えるこの記念誌がどういった過程を経て完成に至ったかを、装丁と誌面デザインを中心に、できるだけ詳しく解説していきますので、下記の20周年記念誌を制作するに至った経緯も含めて読み進めていただければと思います。
『家族報』の発端となったのは2017年9月に開催された“あした会議”。「ご家族のみなさまに会社のことをもっと知って欲しい、ご両親やパートナー、お子さまに会社をもっと近くに感じて欲しい」という思いから提案があり、決議されました。サイバーエージェントの20年は、様々なことに挑戦しています。この本は、“サイバーエージェントの歴史を振り返るためのものにはしたくない。「21世紀を代表する会社を創る」仲間が20年間挑戦し続けている。そしてその経験を糧に、これからもその挑戦はますます続いていく。”という思いを形にしました。(20周年記念誌 編集長 井上理紗)
20周年誌が目指すデザインのゴール
今回のプロジェクトに主に関わった社内のクリエイターは9人。9名は自主的に手を挙げ、全員兼務でプロジェクトに参加しました。その全員が一つのゴールに向かって走れるように、まずはクリエイティブ統括室の前澤より現在のサイバーエージェントのブランドを表現するイメージボードと、書籍の完成形のイメージを共有してもらうところからスタートしました。
また、今年先立って行ったコーポレートサイトリニューアルの際に、コーポレートブランドのイメージボードを作成していたことが大きく、イメージ共有の手助けとなりました。
———
▼サイバーエージェント流、コーポレートブランディングの舞台裏
中の人が明かす「CAらしさ」を作るためにやったこと
https://logmi.jp/274771
———
ちなみに資料の中で個人的に制作する中でポイントとなった項目は下記の3つ。
① ゆったりと余裕をもったホワイトスペース ② 大胆な文字のジャンプ率 ③ ところどころに空白をつけることでリズムをつける
書籍を作る場合でも、他のデザイン同様にコンセプトを明確にし共有することで、迷った時に正しい道から外れないようにすることが重要です。そういった意味で、2016年に実施されたリブランディングプロジェクトやコーポレートサイトリニューアル時の思想が色濃く反映された完成イメージは、「クリエイティブで勝負する」会社の記念誌に向けて最良のスタートが切れる資料として役割を果たしてくれたと考えています。
サイバーエージェントにしかできない装丁
20周年誌が2冊ある意味
ここからは具体的に本のデザインについてお話ししていきます。まず、表紙のデザインについてはプロジェクトチームのメンバー横一線でコンペを行い、クリエイティブ統括室の前澤の案が採用されました。

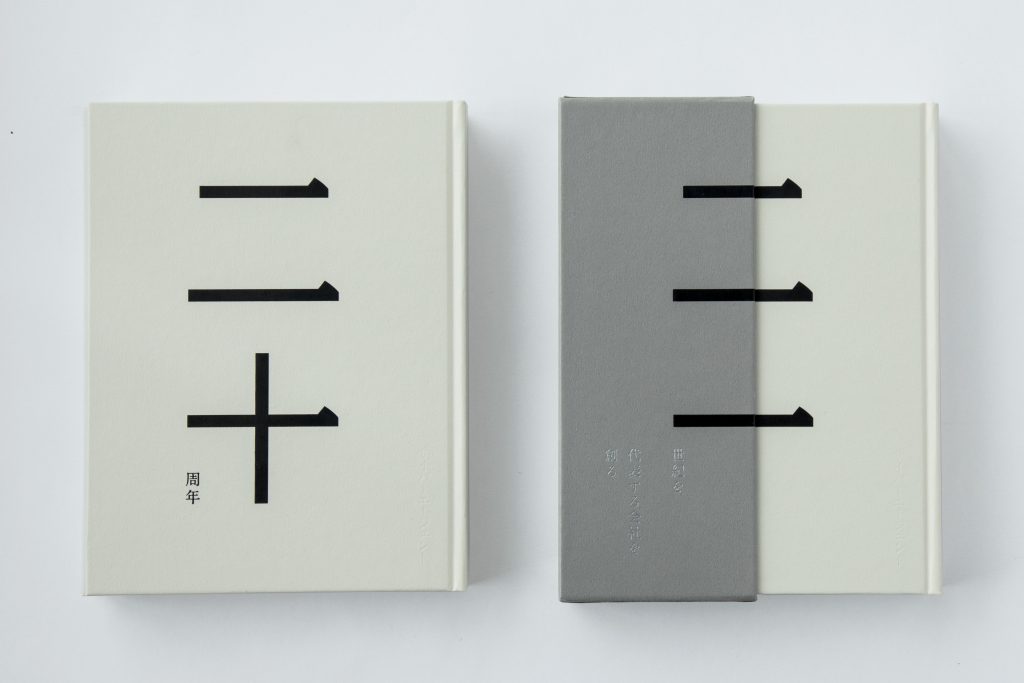
実際に採用された案の一番のポイントは、箱が従来の半分しかないこと。それによって、会社のビジョンと20周年の記念誌であることのふたつの意味が見え隠れする仕掛けとなっています。また、「挑戦し続けるサイバーエージェント」「外から見たサイバーエージェント」の副題をつけられたそれぞれの2冊は構成内容を最大限に生かすため、横組み、縦組みと異なるデザインで内容が編集されています。
挑戦し続けるサイバーエージェント
右:To create the 21st century’s leading company(21世紀を代表する会社を創る)
左:20years(20周年)
20年の記録が主な内容となっており、写真や図形がメインとなるため横組みを採用。そのため一部の文章以外はサンセリフ体(日本で一般的にゴシックと呼ばれる)を使用しています。


外から見たサイバーエージェント
右:21世紀を代表する会社を創る
左:20周年
サイバーエージェントの総合クリエイティブディレクターを務めるNIGO®︎さんなど総勢7名のインタビューをまとめた一冊。語り手の温度感が伝わるよう縦組みを採用し、書体もセリフ体(明朝体)を使用しています。


書籍の佇まいを考える
さて、ここからは書籍の「設計」の部分についてです。今回は20年誌ということで、見た目もカッチリと重厚感のある印象にしたくハードカバーを採用。全体のサイズ感や紙の選定までひとつひとつ吟味した大まかな仕様がこちら。
一冊の白い本でも、色々な白い紙が使われているのがわかります。
書籍サイズ:横170 × 縦225 10年以上前の記録写真などは解像度が低いことを想定してB5より少し小さいサイズとした。 本文用紙1:今回は写真や余白をキレイに見せたいという理由から白色度が高く発色の良い【b7トラネクスト】を使用。コスト面でヴァンヌーボなどがの高級紙が使えない場合の代用として適している。 本文用紙2:社長のブログページは他のコーナーと印象を変えるため【OKアドニスラフ】を使用。嵩高で柔らかく、ざらっとした肌触り。ジャンプなど漫画雑誌で使用される紙のイメージに近い。 見返し:本文と表紙をつなぐ紙として肌触りの良い【NTラシャ】を使用。今回は本文用紙がより白く感じられるよう、やや生成の色を選択。 表紙:表面に凹凸のあるの【タント】を使用。昔ながらの風合いを感じる紙「年誌」らしさを演出。中の厚紙も検討し、最終的に従来よりも薄めのものを使用 チリ:本文と表紙の差の部分。3mm程度の幅が一般的だが今回は1約mmまで短く。 花切れ:元々は製本の強度をあげる役割を担っていたが、現在では装飾として扱われている。今回はアクセントになるよう、ブランドカラーである緑を使用
写真の奥の緑色の部分が上記で触れた「花切れ」の部分です。チリについては奥が一般的な3mm幅、手前が1mm幅。見ていただくとわかりますが、箱に入れた時の凹凸が少なくなりプロダクトとしてより美しくなっていおり、表紙の厚さについても薄くスッキリさせることで、サイバーエージェントの若々しさを表現しています。また中面の大きなコンテンツの区切りでは、トレーシングペーパーに白で印刷をして存在感を出すなど細かなこだわりを随所に入れています。

ぶつかることで生まれた「らしさ」
はじめに束見本(本の厚さなどを確認するための、同じ用紙で作成する仕上り見本)が上がってきた時点では、2冊とも本は白、文字は黒、箱はグレーで全体がモノトーンで仕上げていました。デザイナー陣としてはシンプルにまとまっていて上出来!と思ったのですが、編集長 井上理紗から、装丁に漢字が入っていることでどうしても「喪」を想起させてしまう・・・!という一言が。
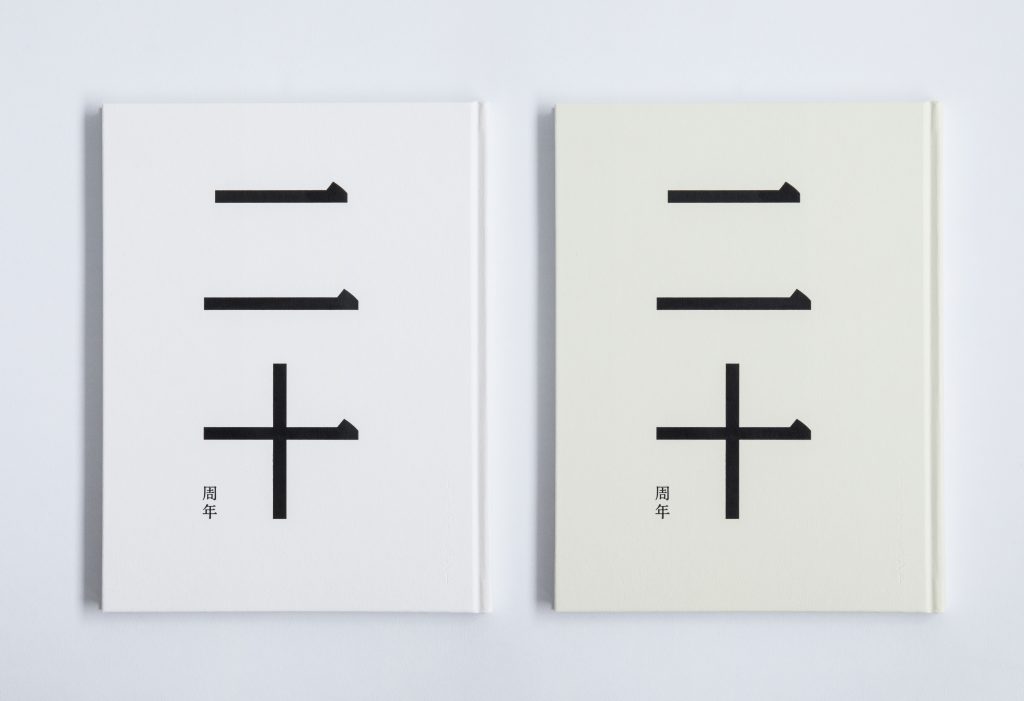
これは編集方針の『家族報』という側面に立ち返ると、どうしても解決したい問題です。そこで、1冊の表紙を生成りにし、花切れは2冊ともブランドカラーである緑にすることで解決させました。
結果として、この仕様変更からブランドカラーを入れるという発想が生まれ、本の外見からも「サイバーエージェントらしさ」を生むことができたと考えています。お互いの意見を尊重し、チームとして問題を解決することで良い「本」が生まれるという過程を体現した出来事となりました。

左:当初想定していた白い本。 右:その後、検討を重ね生成りの本へ。
企業記念誌とブランディングとのバランス
書体を選ぶということは本の表情を選ぶということ
次に誌面デザインについてです。今振り返って思うことは、「企業記念誌」という硬いイメージと、若々しく常にチャレンジしているサイバーエージェントのイメージ、この「相反するイメージのバランスをデザインでどう表現するか」がポイントだったと感じます。
最初に取り掛かったのは文字の大きさ・行間・書体の選定です。ここでは「挑戦し続けるサイバーエージェント」の項を例に解説したいと思います。
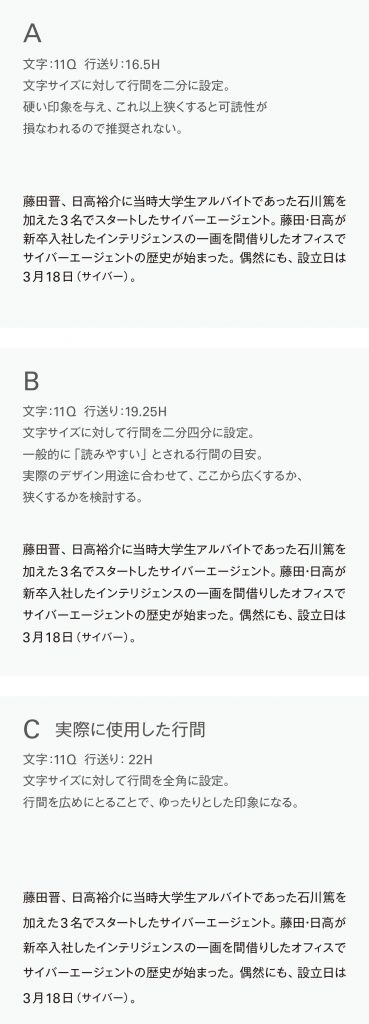
文字のサイズについては『家族報』という性質を踏まえ、一般的なサイズよりも少し大きめという考え方もありました。しかし、シミュレーションを重ねた結果、誌面の面積がB5変型と決して大きくなく、余白を効果的に使いたいことを考慮すると無理に大きくすることができず、文字サイズ11Qに落ち着きました。(ちなみに文庫本の文字サイズは出版社によりますが12〜13Qが多いです)
文字サイズを大きくできなかった分、字間・行間をゆったりさせることで可読性を上げようと試みました。ただ闇雲に行間を広げてしまうと締まりのない誌面になってしまうので、バランスを考慮し文字サイズの全角分の行間を使用することにしました。

次は書体の選定です。どんな書体を選ぶかで書籍全体のイメージが左右されるので、今回のコンセプトに合わせていくつか候補を出し、検証しながら進めていきました。
【書体候補】
① 年号:CA Sans 本文:AXIS family + Roboto
この組み合わせを候補に上げた理由はシンプルです。
選定理由
・ コーポレート書体のCA Sansとコーポレート推奨書体のAXIS + Robotoを組み合わせ
実際に試したところ、公式感は出ますがCA Sansは癖が強く、書籍を通して読んだ時に必要以上に目立ちすぎる。AXISも年誌という性質を考えた時にふところが広く、柔らかな印象になりすぎるという理由で不採用に
![dQGH_[172]](https://developers.cyberagent.co.jp/blog/wp-content/uploads/2018/09/dQGH_172-1024x678.jpg)
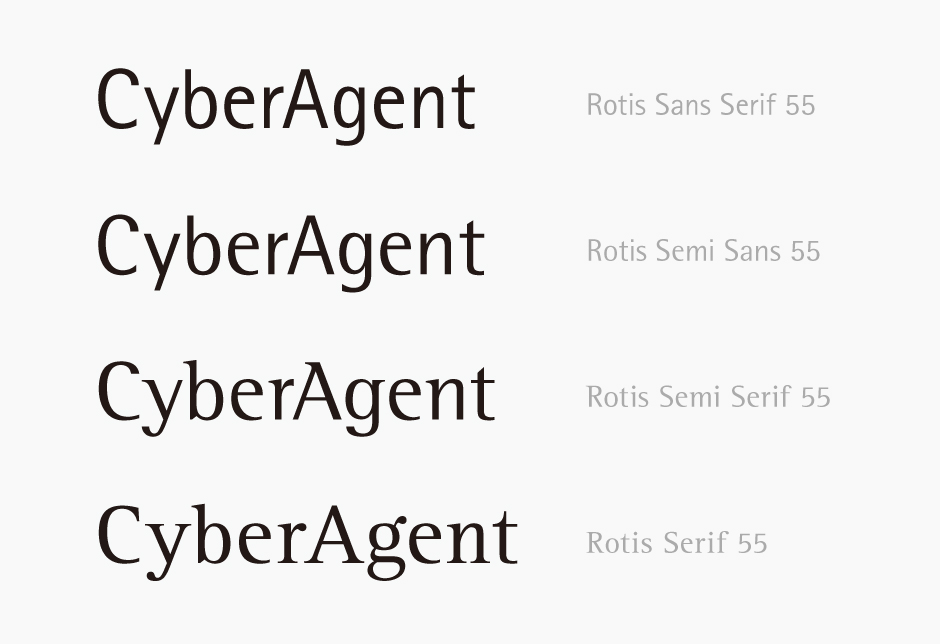
② 年号 Rotis sans 本文:こぶりなゴシック+Rotis sans
2冊の本がそれぞれ横組み(サンセリフ体メイン)、縦組み(セリフ体)になることを意識した書体選定。
選定理由
・ 類似骨格でサンセリフ体、セリフ体がそれぞれ存在する書体Rotis(双方の中間の特徴を持った2種の計4種からなる書体)
・ 数字を大きく使うなどグラフィックの要素にした時により2冊の統一感を強調できる
・ こぶりなゴシックはエディトリアルに適していいると言われ、現代的な雰囲気も持っている
個人的には全体的にスタイリッシュな印象になり好きな組み合わせです。しかし、最初に共有を受けたコンセプトやイメージボードに立ち返ってみると、全体のメリハリが弱かったりと乖離した印象になってしまうため不採用に。
![dQGH_[172]2](https://developers.cyberagent.co.jp/blog/wp-content/uploads/2018/09/dQGH_1722-1024x678.jpg)

2冊の中でRotis 4種をアクセントにグラフィカルに魅せる構想も合わせて検討していた。
③ 年号 DIN 本文:ゴシックMB101+Universe
最終的に採用した書体の組み合わせがこちら。表紙のデザインを意識したところからスタートしています。
選定理由
・ 表紙の書体DINが年号などアイキャッチになる部分で効果的に使用し統一感を出せる
・ 本文のゴシックMB101はウエイト数に幅がありメリハリを出しやすい
・ 見た目の印象もAXISに比べ柔らかくなりすぎない
「表紙で使用されたDINを効果的に使って全体の統一感を出す」という発想からスタート。②案でメリハリがつけれなかった部分も解消された。
![dQGH_[172]3](https://developers.cyberagent.co.jp/blog/wp-content/uploads/2018/09/dQGH_1723-1024x678.jpg)
このサイズで見出しの部分だけ比べると、ゴシックMB101とAXISは似た印象を受けるかもしれませんが、拡大してみると大きな違いがひとつあります。それはゴシックMB101には少しだけ「セリフ」がついている点で、一般の人たちからすれば、気にして見ないとわからないような部分です。しかし、この僅かな違いがAXISだと柔らかくなりすぎてしまう印象を解決した要因であり、僅かな違いをコントロールできるかどうかが、デザイナーにとってはとても重要なのです。

「白紙も模様のうちなれば、心にてふさぐべし」
そして、なんといっても今回のデザインのポイントになっているのが「余白」です。
余談になりますが、江戸時代の文献に「白紙も模様のうちなれば、心にてふさぐべし」という言葉があります。この言葉を学生時代に知ってから、デザインに対する考え方の核心のひとつになっています。
解釈としては、余白を「余った白い場所」と意識をするのではなく、文字や写真と同列の素材として扱うことでその空間に意味を持たせる。他の素材を引き立たせるための要素と添えることが大事ということです。
そんな誌面をレイアウトする上では欠かせない要素の「余白」ですが、特に今回の場合は「どうやって一定のリズムで気持ちの良い『余白』を演出できるか」が大きなポイントとなっていました。それを表現するために採用したのが「グリッドシステム」と呼ばれるレイアウトの考え方です。
Grid systems
レイアウトを行う際、画面上に架空の縦横線をガイドラインとして引き、そのブロックごとに文字や図版を配置し、無駄なくスッキリした画面を作る手法。スイスのグラフィック・デザイナー、ヨゼフ・ミューラー=ブロックマン(1914~1996年)は、デザインされる媒体の面積と文字の大きさの比例を研究した。後に「Grid systems」でその理論を発表する(画像)。グリッド・システムは、エディトリアルなどの分野で広く使用され、現在のWEBデザインの基本にもなっている。
実際のレイアウトに今回採用したグリッドシステムを重ねると、一見すると自由にレイアウトされているようなページも、実はひとつのルールの中で表現されていることがわかると思います。またグリットシステムを採用するメリットととして複数のデザイナーで手分けをして制作したとしても、一定の秩序が生まれ統一感のある誌面に仕上げることができるという点です。実際に今回の制作でもサイバーエージェント20年分の記録を5人で手分けして制作しています。

グリッドシステムを採用したページの一例
最後に
装丁、誌面デザインについてはここまでとなります。本を1冊作るには、デザインの視点だけでも、外側の仕様から中身の細かな仕様まで、考えて、検証して、選択することが沢山あります。今回はご紹介仕切れませんでしたが、本誌のために撮り下ろした写真や、社内のクリエイターが制作したイラストも多数掲載しています。

印刷立会いの様子

社内クリエイターのイラスト・撮り下ろし写真掲載ページ
常にその時々で100%の選択をしてきたつもりですが、振り返ってみると、効率の問題や、要素によってはもっとクオリティを上げたかった部分がいくつもあります。そんな課題を今後の糧にして、サイバーエージェントのクリエイティブのさらなる向上に貢献できればと思います。
