こんにちは!AbemaTVで開発デザインチームに所属しています、芳賀です。
プロトタイピングツールが多様化する昨今、
最近FramerがFramer Xにバージョンアップし、話題になりましたね。
Reactを使ったコードベースのプロトタイプが作れるとのこと。
先日、弊社のslackチャンネル「UI広場(UIについての雑談などを話すチャンネル)」にてエンジニアさんが一言(いや、二言)

この問いかけに対して、複数のデザイナーから開催要望が上がりました。
そんなやり取りをきっかけに、「デザイナーのためのReact勉強会 #1」が開催されることに。
第1回目の今回は「React基本のキ!」
勉強会の様子、当日の流れなどを簡単にレポートします。
エンジニアさんの好意により開催されることになった社内React勉強会。
コードに苦手意識のあるわたしは
「React…?(ぶるぶる」
という心境でしたが、少しでも苦手意識を克服したい!と思い参加してきました。
和やかな雰囲気の中スタート

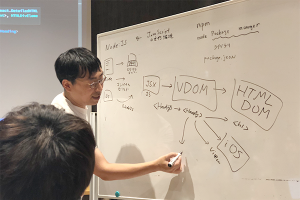
まずは今回講師を務めてくれた、ブックテーブル エンジニアの佐竹さんによる解説。
今回の目的と、「Reactとは」「Node.jsとは」といった簡単な説明をしてもらいました。
第1回目の目標は「Reactでなにか動くものを作ること」
まずはセットアップ
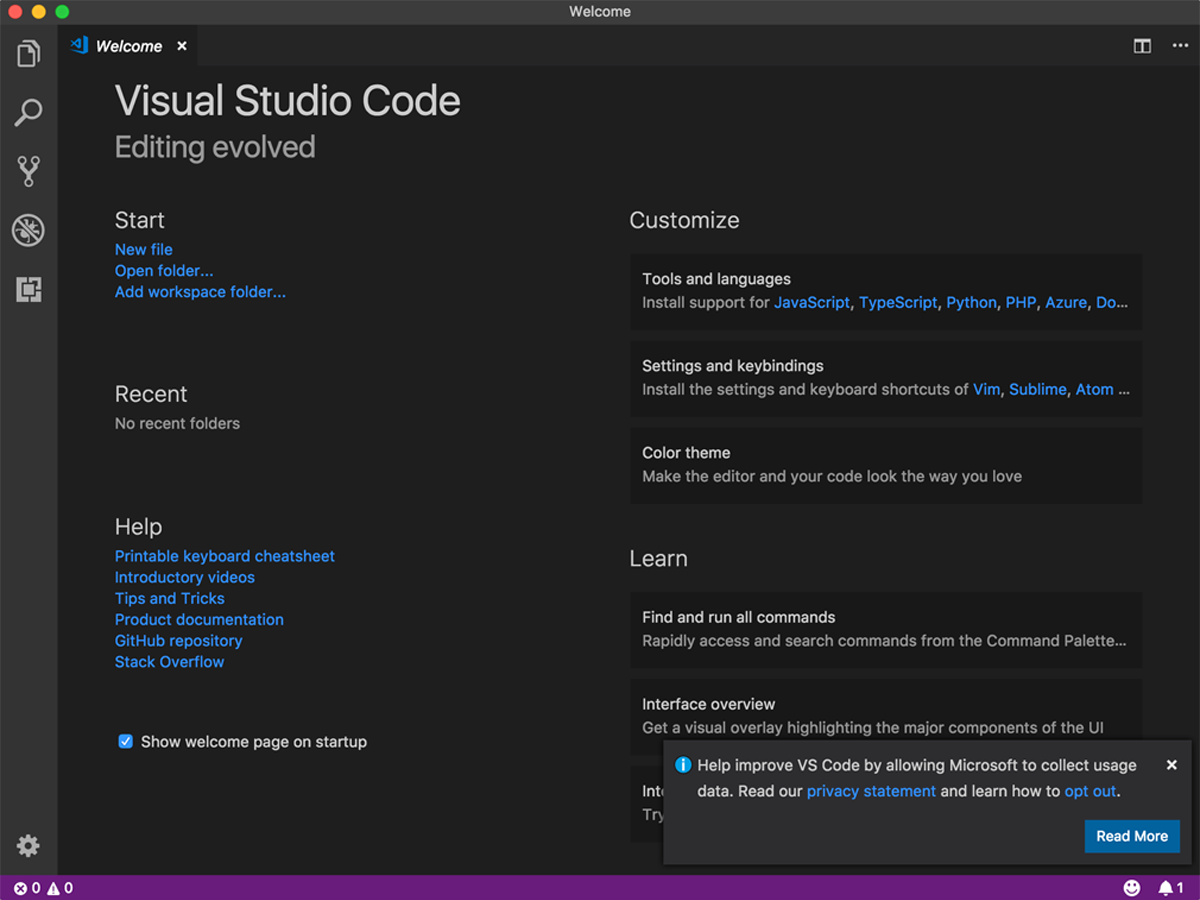
Node.jsのインストールと、Reactのエディターである、Visual Studio Code(VSCode)
をダウンロードするところからスタート。

動作確認
VSCode上で下記のショートカットを実行し、ターミナルを開きます。
Conrol + shift + `
VSCode上でターミナルが開いたら、バージョンを確認するコマンドを実行。
node --version
nodeが正しくインストールされていれば、バージョンの情報が返ってきます。
さらに以下のコマンドを実行。
npm --version
今回は何かしらの数字が返ってくればOKとのこと。
npmとはnode package managerの略 世界中の人たちが作ってくれたパッケージが使える。 ライブラリがインストールできて使えたり、色々便利なことがあるよーとのことでした。
慣れてきたらこのあたりも使えるようになるでしょうか。
素材をダウンロード
ここでエンジニアさんが用意してくれた、今回の教材をダウンロード。
https://github.com/st44100/react-for-designers
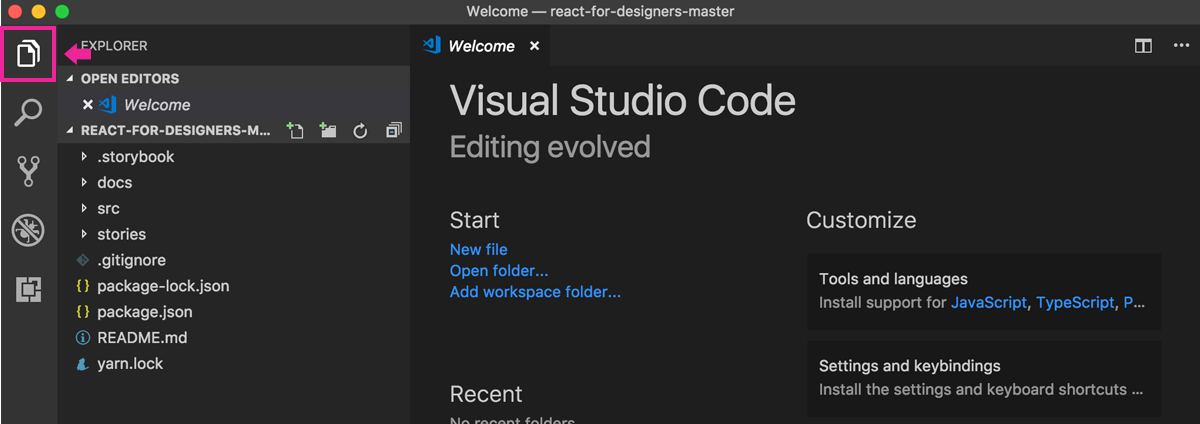
ダウンロードしたら教材のディレクトリをVSCodeで開きます。

VSCodeでディレクトリが開けたら、ターミナルを開き以下のコマンドを実行します。
npm install
するとなにやらダーーーっと実行しはじめました。
パッケージをとってきているとのこと。
必要なライブラリがダウンロードできたら、準備完了です。
さっそく触ってみよう!
以下のコマンドを実行します。
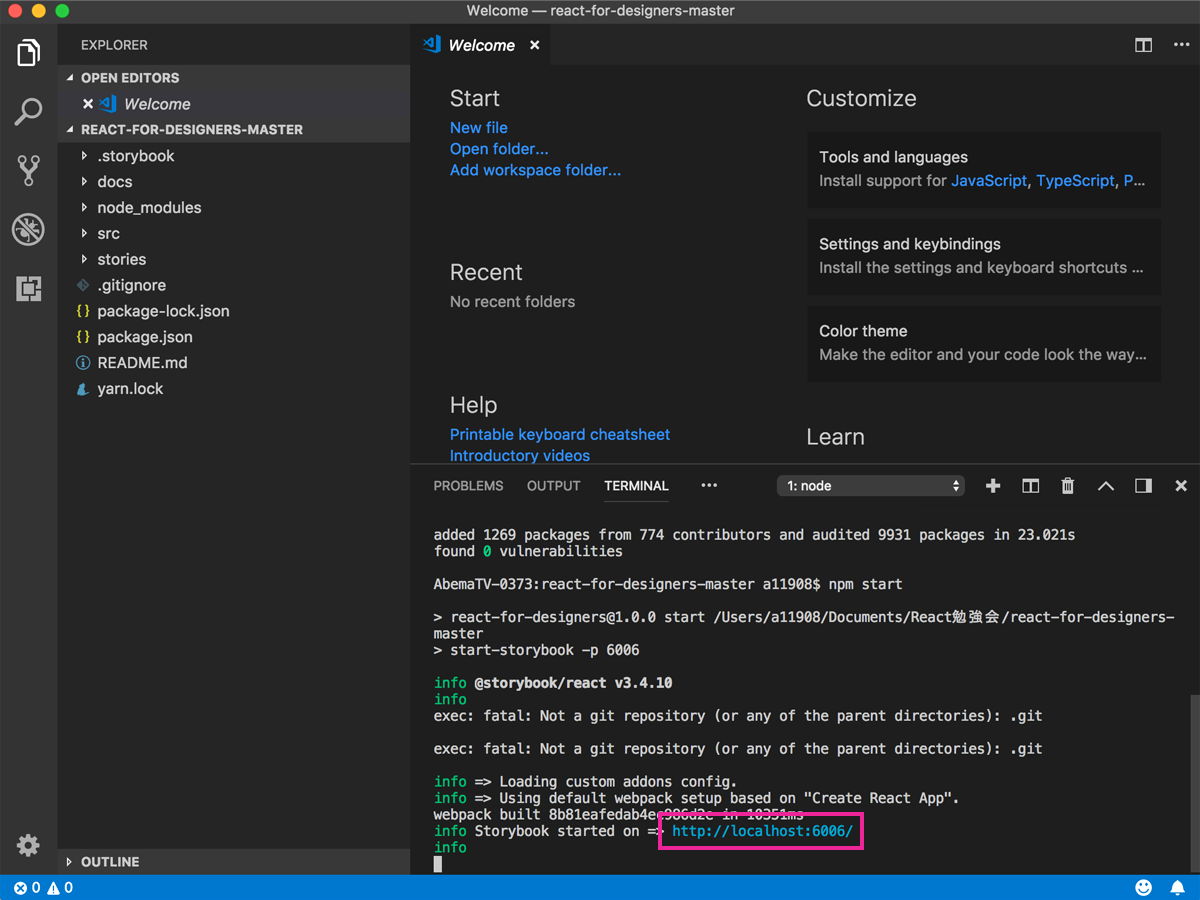
npm start
すると最後にURLが出てきました。

このURLを⌘キーを押しながらクリック。
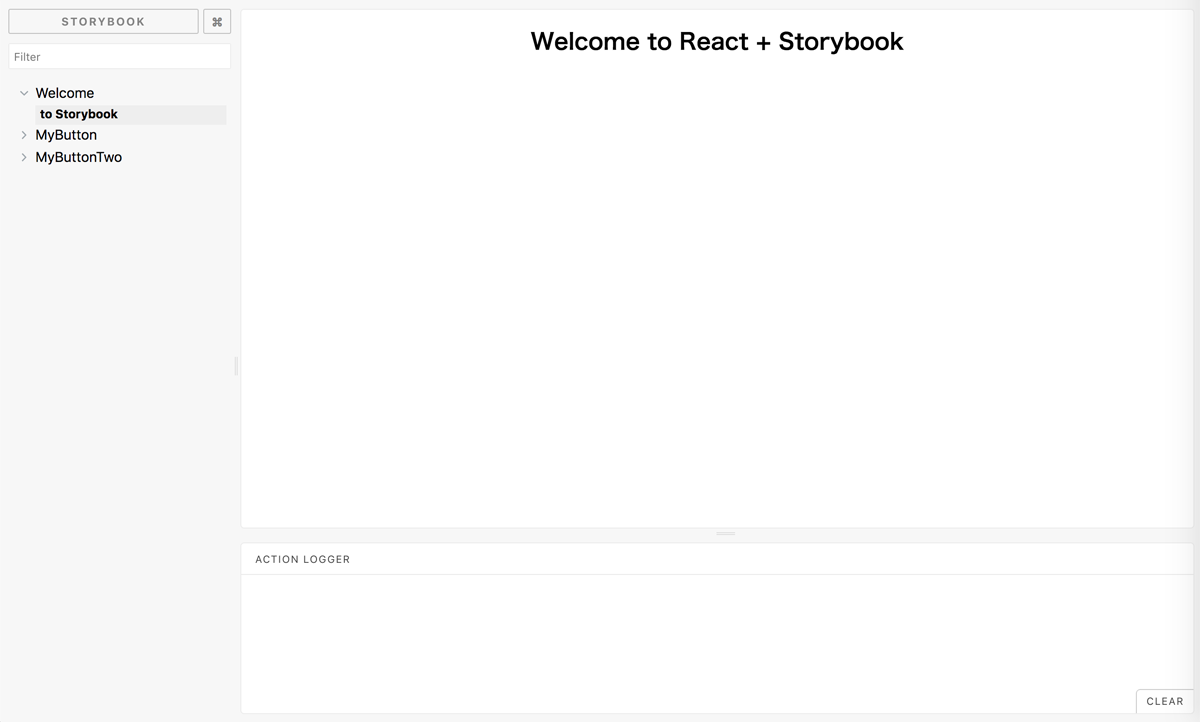
するとブラウザが立ち上がり、ページが表示されました。

Welcomeページを書き換えてみよう
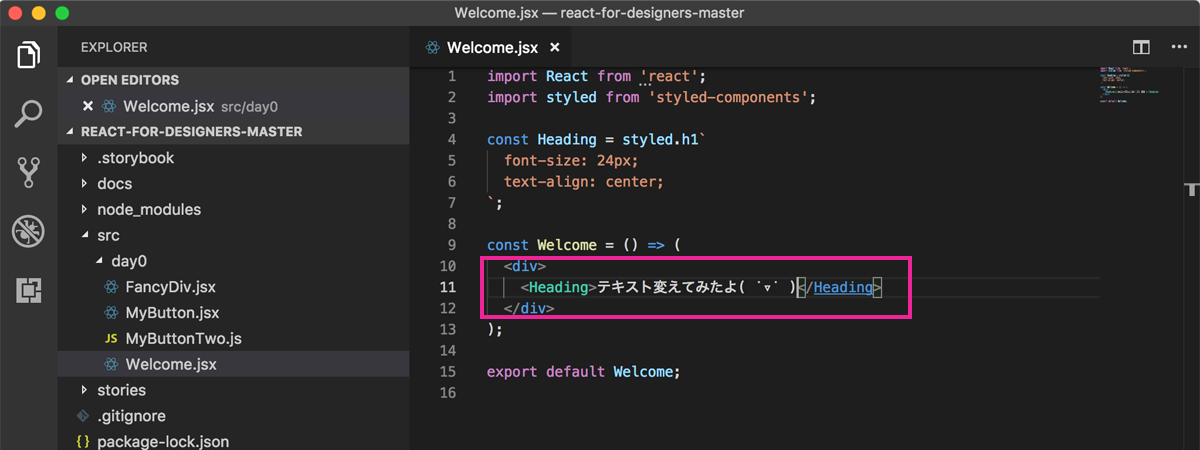
VSCodeでWelcome.jsxを開き、テキストを書き換えてみました。

保存するとまたなにやら実行され…
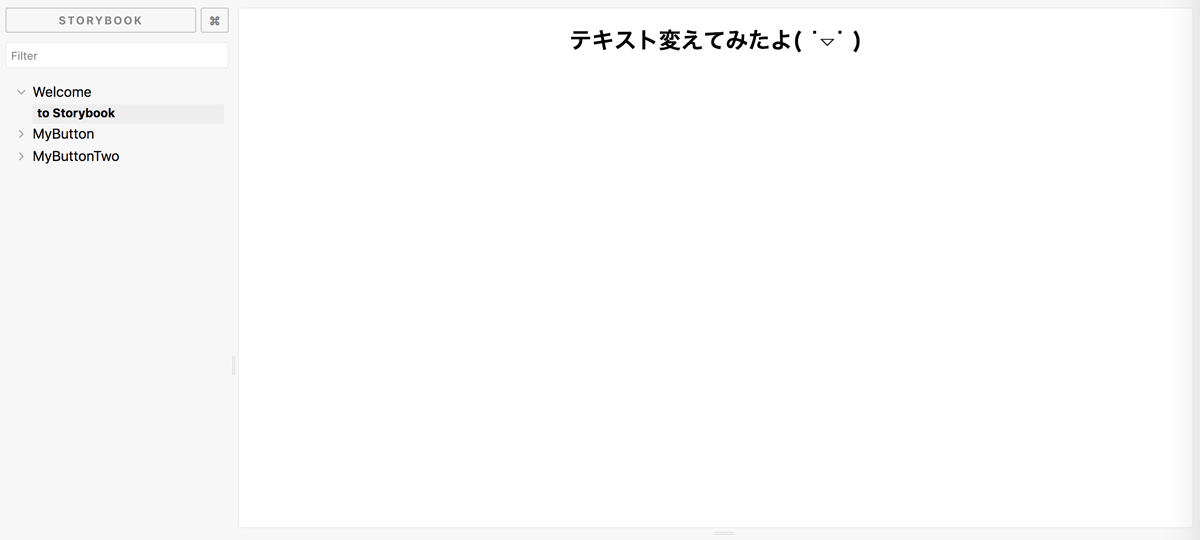
先ほどのブラウザをみてみると

ページをリロードしなくともテキストが変更されてる…!
これには参加デザイナーたちも「お〜」と喜びの声。
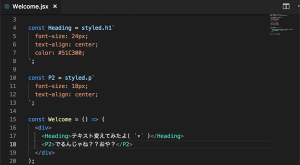
その後も「HTMLに似た部分を自分で色々いじってみよう!」とのことで
テキストに色をつけてみたり。pタグ追加してみたり…

テキトーにいじっているのでエラーがでたり(焦

このエラー画面怖くないですか…笑
エンジニアさんに色々質問しながら、みんな思い思いにコードをいじって表示を変更していて楽しそうでした。


Sketchからスタイルをコピーしてみよう
Sketchの「Copy CSS attributes」でスタイルをコピーし、Reactへもってくることもできました。
簡単にコピーできるので、CSSの知識が少なくてもsketchのデザインをコードに反映させることができそうです。

引用 https://github.com/st44100/react-for-designers/blob/master/docs/day0.md
途中ホワイトボードでの座学を挟みつつ、あっという間に90分が終わりました。
最後にFramer XでReactを使用しているところも見せてもらい、デザイナーもツールの一つとしてReactを使ってデザインができたらいいよね、ということで第1回勉強会は終了しました。




おわりに
最初につまづきやすいセットアップの部分を一緒にやってもらうことができ、初めてReactに触れてみて、HTMLやCSSと似たような記述も多く意外ととっつきやすいかも!という印象をうけました。
Reactがもう少し理解できるようになれば、エンジニアさんとのコミュニケーションがより円滑にできそうですし、なにより自分自身でより自由度の高いプロトタイプを作ったりと選択肢が広がりそうです。
ひとりでは勉強を初めるのに少しハードルが高かったですが、社内の勉強会という形で後押ししてもらい、よい機会になりました。
教えてくださったエンジニアの皆さん、お忙しい中本当にありがとうございました!
第2回目の予告では
「ReactでUIデザインできるようになってみよう」
とのことで、もう少しReactと仲良くなれる…かな?!
がんばります!∠( ゜д゜)/
今回教えてくれたエンジニアさんが当日のアジェンダを公開してくれています。
https://github.com/st44100/react-for-designers/blob/master/docs/day0.md
興味のある方はぜひ挑戦してみてください。
